Un wireframe es una presentación simple de un sitio web o una aplicación. Es especialmente útil durante las primeras etapas de un producto, ya que transmite tus ideas de diseño. Y lo que es más importante, un wireframe te permite probar la experiencia del usuario incluso antes de trabajar con los colores y la tipografía.
La forma más sencilla y rápida de esbozar un wireframe es con lápiz y papel, pero eso es poco productivo y eficiente en el mundo digital de hoy. Entonces, ¿cómo se puede crear rápidamente un wireframe útil? La buena noticia es que todo lo que necesitas es un kit de esquemas digitales. Y la mejor noticia es que hay kits de wireframes que son gratuitos.
Para facilitarte las cosas, he recopilado algunos de los mejores kits de wireframes de Sketch en la web y en el móvil. Puedes descargar estos kits de forma gratuita y reutilizarlos para otros proyectos de interfaz móvil y web que tengas más adelante.
- Carbon – Material Sketch Wireframe Kit Resource
- Kit de wireframe simple – Kit de wireframe de Sketch gratuito web
- Savvy – Sketch iOS wireframe kit
- Moon – Sketch mobile wireframe kit
- Nolte – Wireframe kit v2 Sketch web
- Snap – Sketch wireframe UI kit iOS
- Teracy – Sketch wireframe kit iOS/Android
- Basic Wireframe Kit – Sketch app wireframe kit
- Atomic – Sketch wireframe kit for atomic design
- Lightweight – Sketch wireframe kit free
- Recursos de símbolos para wireframes
- Fleetster – Wireframe kit sketch resource web
- Wireframing UX Kit Sketch
- Plantillas de Sketch resource web
- Nolte – Sketch wireframe UX kit web
- Frames – Sketch UI kit desktop
- Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
- Kit de Arquitectura de la Información – Kit de UI Wireframe para Sketch
- Wireframe para Sketch 3 Resource
Carbon – Material Sketch Wireframe Kit Resource
Diseñador: Panagiotis
Popularidad: 63063 vistas y 20780 descargas

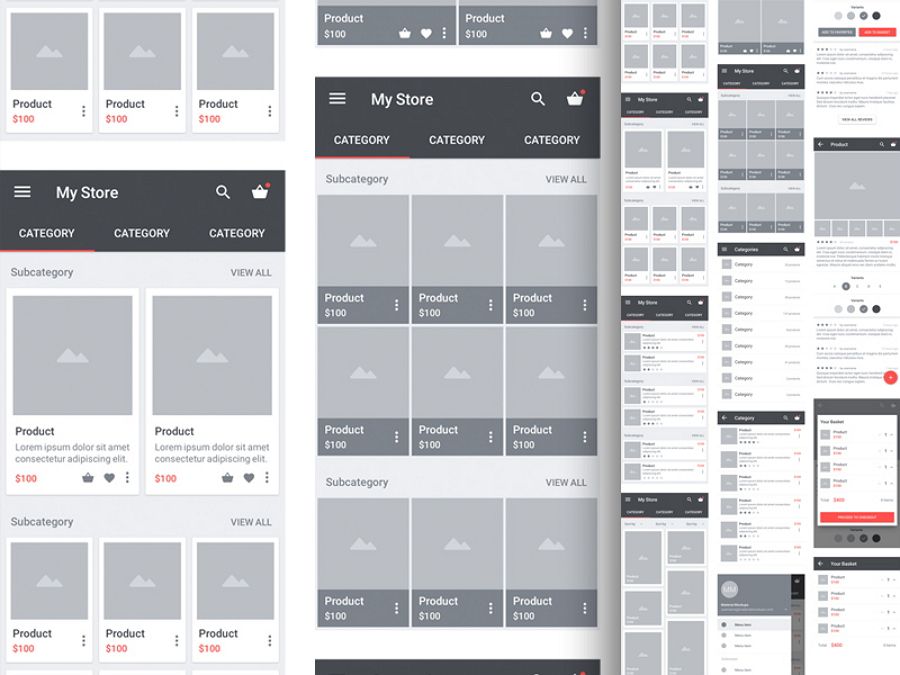
Carbon es un kit de wireframes de Material Design realmente bonito y de gran calidad. Consta de 15 artboards con capas bien estructuradas y nombradas, así como un montón de elementos reutilizables. El kit es ideal para crear wireframes y mockups de alta calidad para aplicaciones de comercio electrónico en Android.
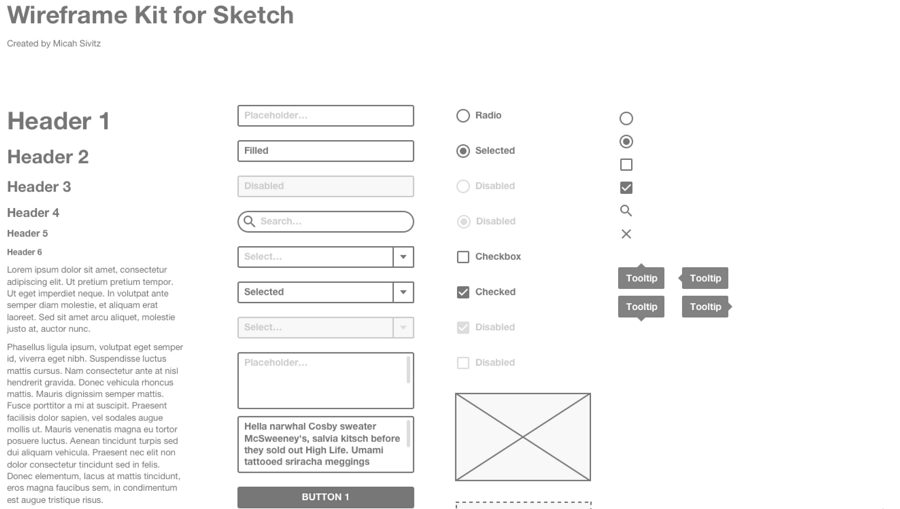
Kit de wireframe simple – Kit de wireframe de Sketch gratuito web
Diseñador: Nicolaj Reck
Popularidad: 38619 vistas y 18281 descargas

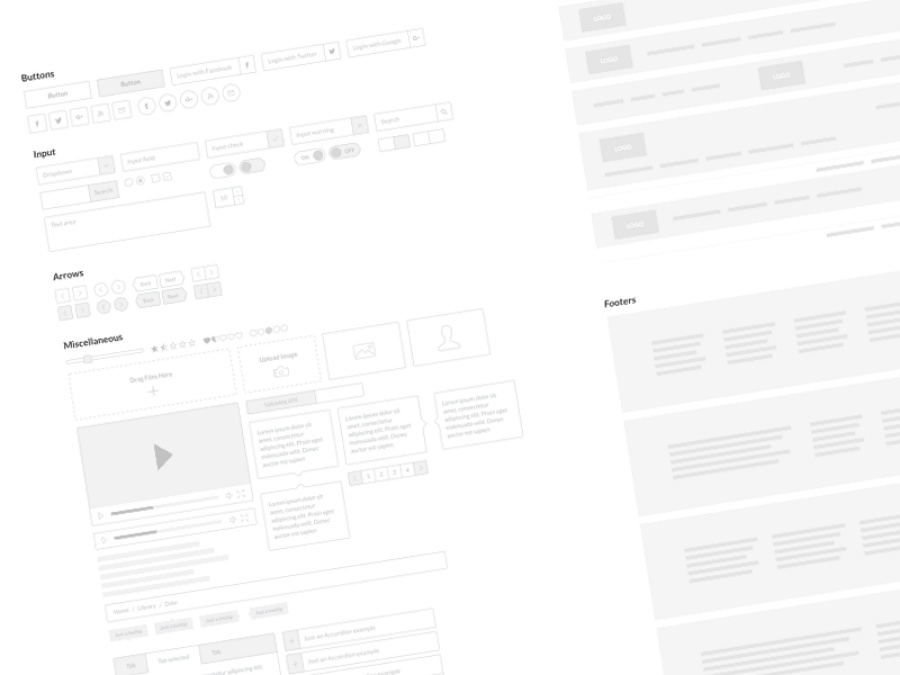
Simple wireframe kit es un kit de wireframe gratuito con todos los elementos que siempre has querido. También puede cambiar fácilmente el tamaño de todos los elementos sin estropear sus proporciones.
Savvy – Sketch iOS wireframe kit
Diseñador: Megan Balaguer
Popularidad: 102 likes y 4,146 views

Las aplicaciones móviles necesitan ser wireframeadas al igual que los sitios web y el kit Sketch iOS de Savvy es perfecto para los diseñadores de aplicaciones para iPhone. Este kit de interfaz de usuario se actualiza con frecuencia con nuevas características, y la última versión se centra en iOS 11. Es muy preciso, lo que facilita la conversión de wireframes en aplicaciones completas. Este kit de interfaz de usuario es de uso gratuito.
Moon – Sketch mobile wireframe kit
Diseñador: George Frigo
Popularidad: 61890 vistas y 22344 descargas

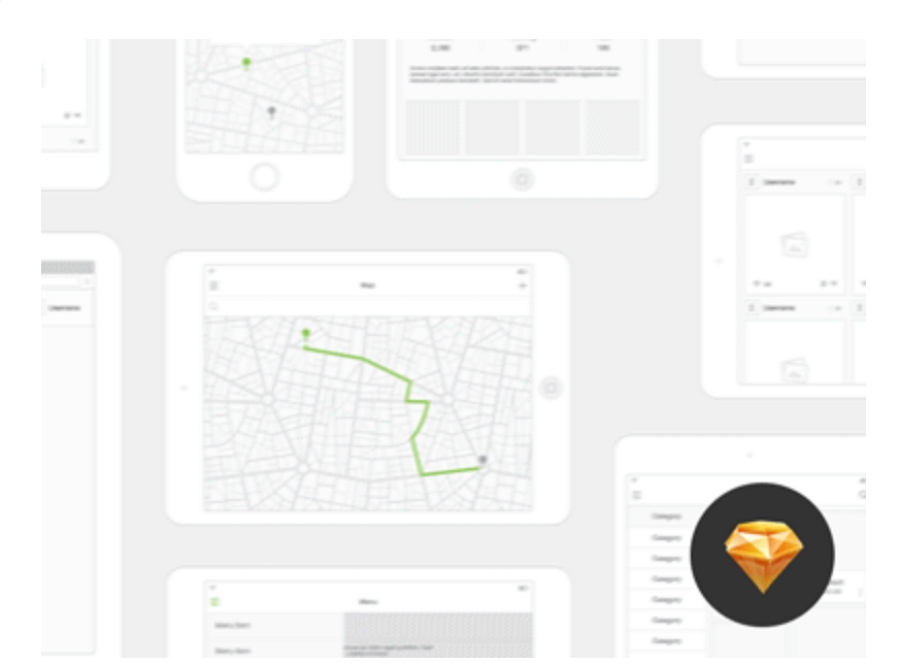
Moon destaca por incluir 50 vistas para cada elemento utilizado en el diseño de apps, ya sea un storyboard o un wireframe básico. Las vistas se dividen en las siguientes categorías: Splash, Login, Menú, Configuración, Galería, Feed, Lista de elementos, Contacto, Perfil, Notificaciones, Comentarios, Estadísticas y Carrito. Si estás trabajando en una aplicación de comercio electrónico, Moon es el mejor kit de Sketch para usar.
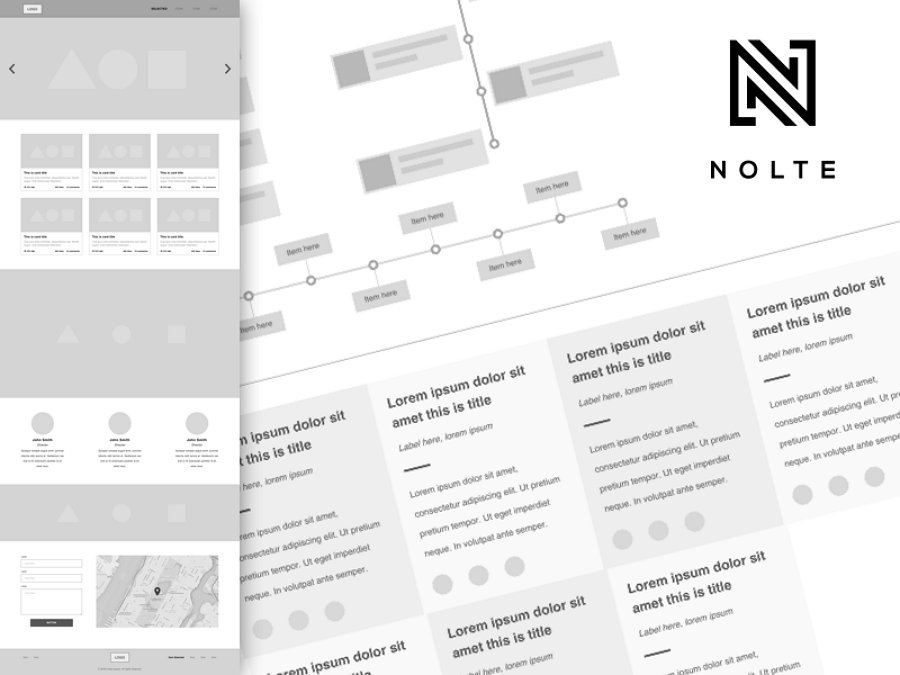
Nolte – Wireframe kit v2 Sketch web
Diseñador: Ben Balderas
Popularidad: 4369 vistas y 1606 descargas

Nolte se basa en el diseño atómico de Brad Frost, por lo que este kit UX definitivamente agilizará tu proceso de wireframing. Puede utilizar las moléculas pre-fabricadas para crear rápidamente plantillas. Alternativamente, puedes construir tus propias moléculas utilizando los átomos incorporados. Todo es reutilizable y está bien organizado con Sketch Symbols y Overrides.
Snap – Sketch wireframe UI kit iOS
Diseñador: Ivor Hook
Popularidad: 83197 vistas y 35995 descargas

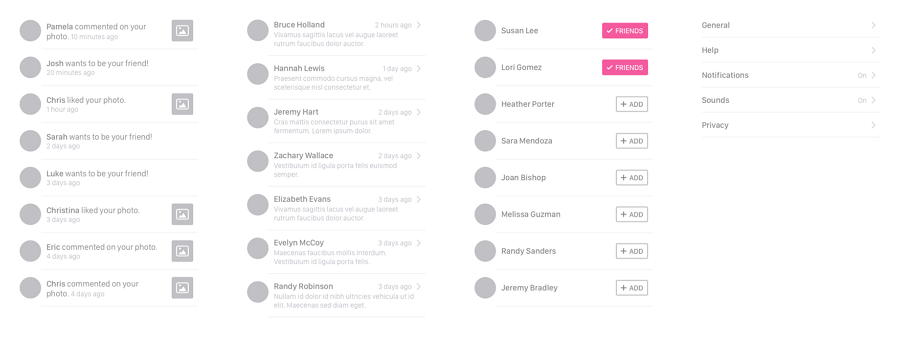
Snap es un recurso hermoso y útil creado exclusivamente para los ganchos de diseño por Jon Rundle. Snap es un kit de wireframing de Sketch, especialmente para iOS. Puedes usar Snap para maquetar rápidamente el flujo de tu aplicación en pantallas comunes de iOS. El kit también contiene elementos que le permiten crear pantallas adicionales, que puede personalizar para adaptarse a sus necesidades.
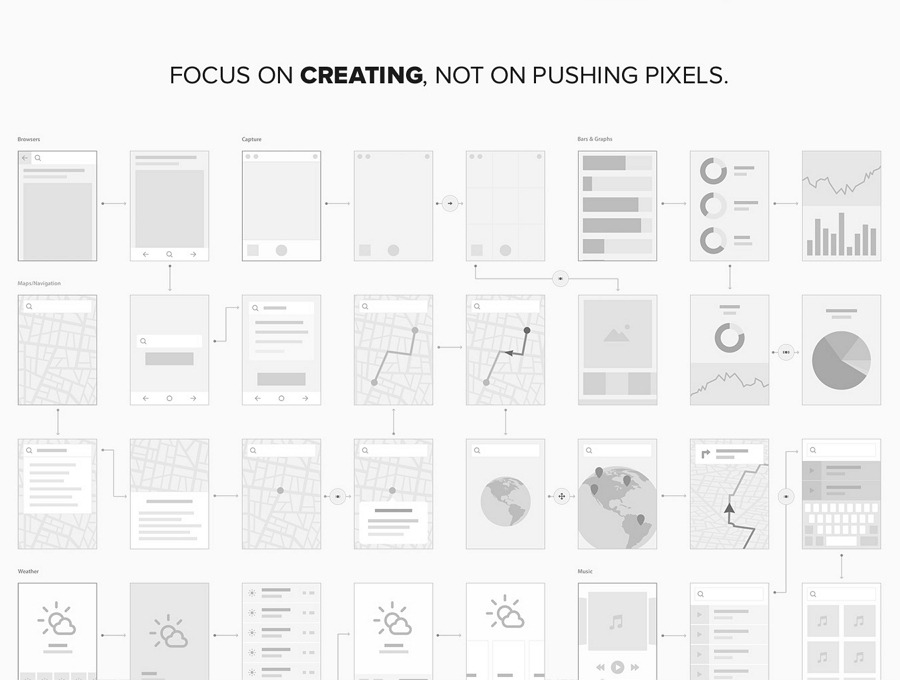
Teracy – Sketch wireframe kit iOS/Android
Diseñador: Anh Nguyen
Popularidad: 312372 vistas y 48074 descargas

Teracy fue creado específicamente para ayudar a acelerar el proceso de wireframing. Este kit incluye elementos básicos de UI para la web y el móvil. En el futuro se añadirán otros dispositivos. Con Teracy, puedes diseñar libre y rápidamente.
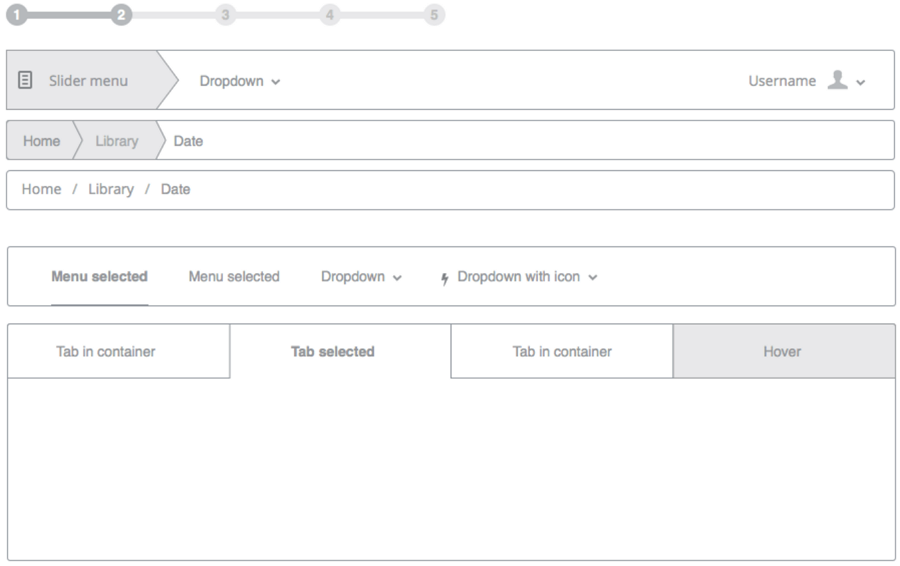
Basic Wireframe Kit – Sketch app wireframe kit
Diseñador: Micah Sivitz
Popularidad: 8,671 vistas y 59likes en dribbble

En su núcleo, wireframing es un proceso muy simple. Por eso este kit básico de wireframes es una gran opción para los usuarios de Sketch. No hay nada más sencillo que el esquema en blanco y negro del kit. Todos sus elementos se integran perfectamente en cualquier tipo y estilo de sitio web. Aunque le faltan algunos iconos básicos como los de las redes sociales, su simplicidad lo convierte en un recurso imprescindible para cualquiera que se aleje del software de Adobe
Atomic – Sketch wireframe kit for atomic design
Designer: Jolene Chichigeh
Popularidad: 19860 vistas y 11140 descargas

El kit de wireframes de Atomic es para crear wireframes rápidos utilizando principios de diseño atómico/componente. Si está interesado en el diseño atómico, encontrará un enfoque muy útil para diseñar un sistema complejo. Atomic se distingue de otros kits de wireframes en que proporciona variedad visual y al mismo tiempo sigue el principio de Diseño Atómico.
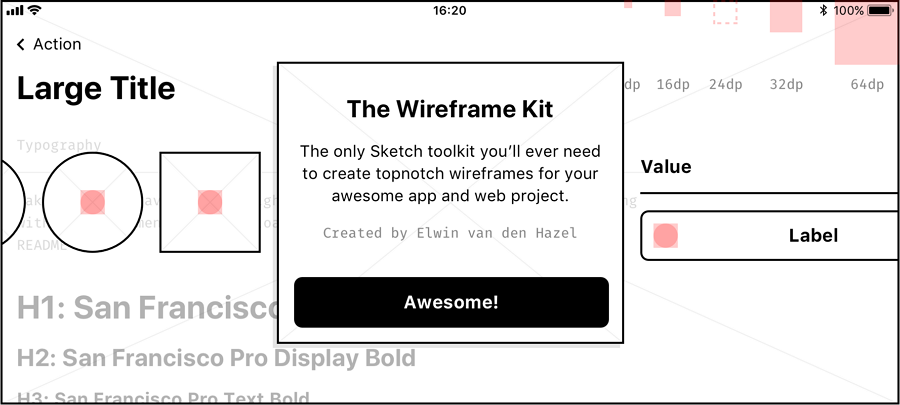
Lightweight – Sketch wireframe kit free
Diseñador: Elwin van den Hazel
Popularidad: 5179 vistas y 1819 descargas

Ya sea que estés trabajando en una app o en un proyecto web, Lightweight te permitirá crear wireframes simples, Con su estructura modular, la app facilita tu trabajo. Puedes obtener más información sobre el kit visitando la página de GitHub de Elwin.
Recursos de símbolos para wireframes
Diseñador: Mariusz Ostrowski
Popularidad: 38424 vistas y 12754 descargas

Como su nombre indica, este kit se compone de símbolos de Sketch que se pueden utilizar al wireframing. Los símbolos son personalizables – por ejemplo, cambiar el color (utilizando la función de ajuste de color) y la orientación (voltear y girar). Símbolos está disponible para iOS y Android.
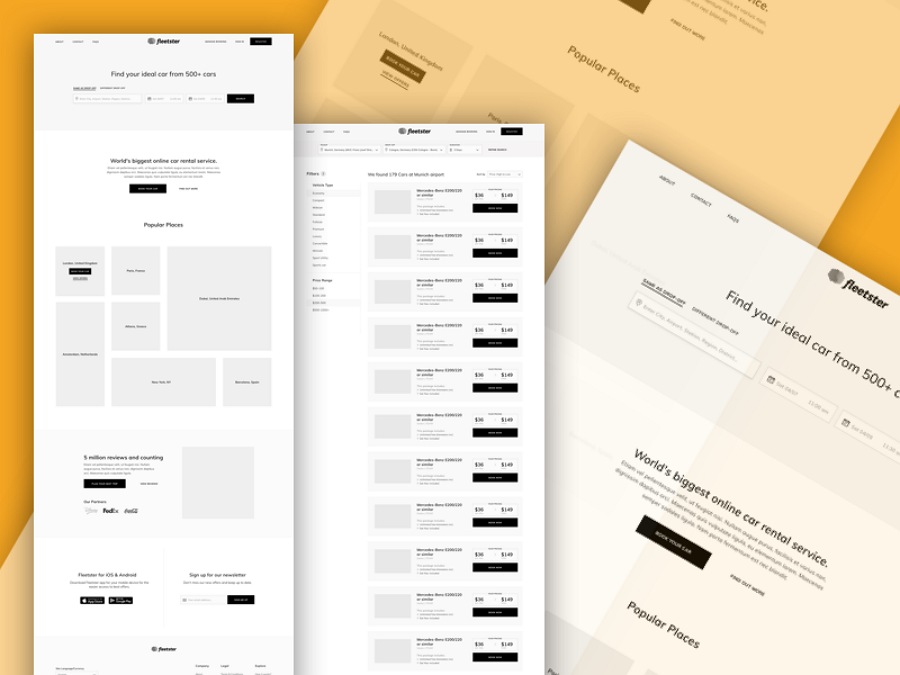
Fleetster – Wireframe kit sketch resource web
Diseñador: Mauricio D Silva
Popularidad: 4351 vistas y 1703 descargas

Fleetster es una empresa de software de gestión de flotas, de intercambio de vehículos y de alquiler en la nube con sede en Múnich, Alemania. Su recurso es una excelente herramienta para los diseñadores que trabajan en proyectos relacionados con el alquiler de coches. La creación de wireframes y mockups con la funcionalidad de reserva de alquiler de coches en mente es una brisa con Fleetster.
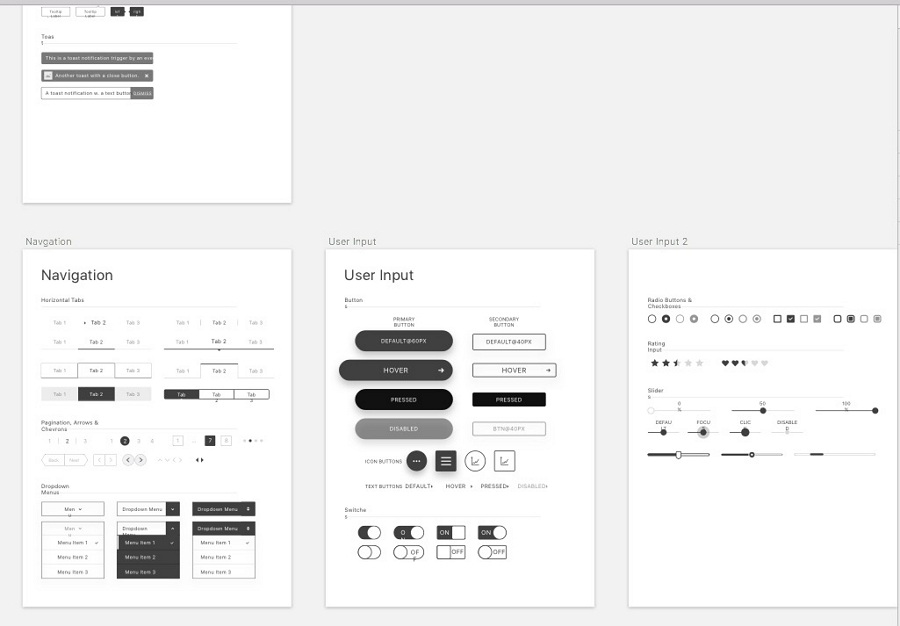
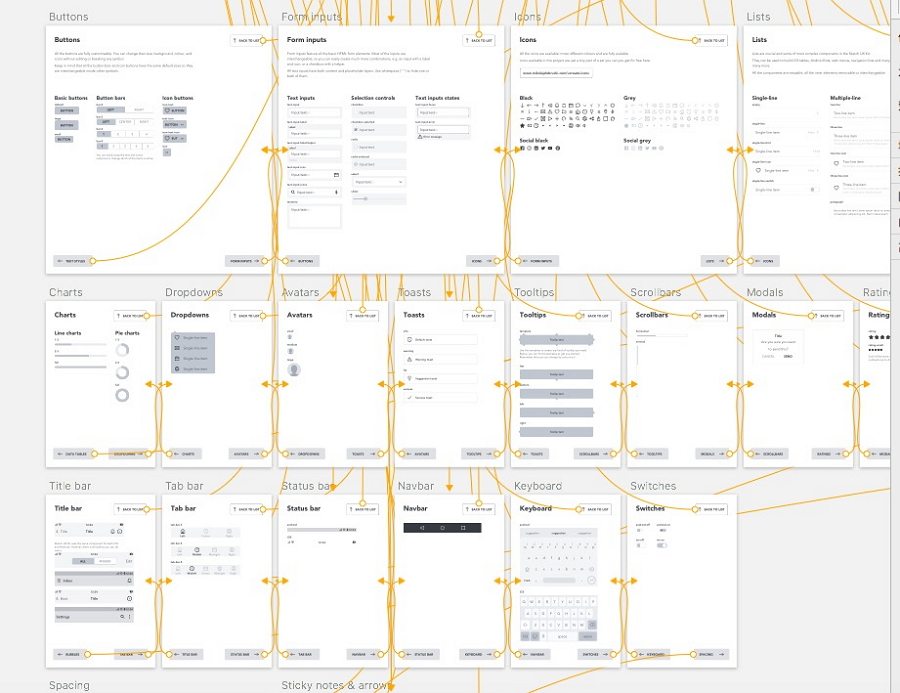
Wireframing UX Kit Sketch
Diseñador: Mikolaj Dobrucki
Popularidad: 17779 vistas y 9985 descargas

Este impresionante recurso de wireframe es un paquete de wireframing UI altamente personalizable creado para ayudarte a planificar y construir interfaces complejas rápidamente. Los kits vienen con más de 300 componentes predefinidos, estilos de texto y estilos de capa. Este archivo contiene una mezcla de elementos web, iOS y Android. A pesar del gran número de elementos, no te confundirás, ya que todos están bien organizados. Además, para simplificar las cosas, puedes crear componentes para todas las plataformas de una sola vez.
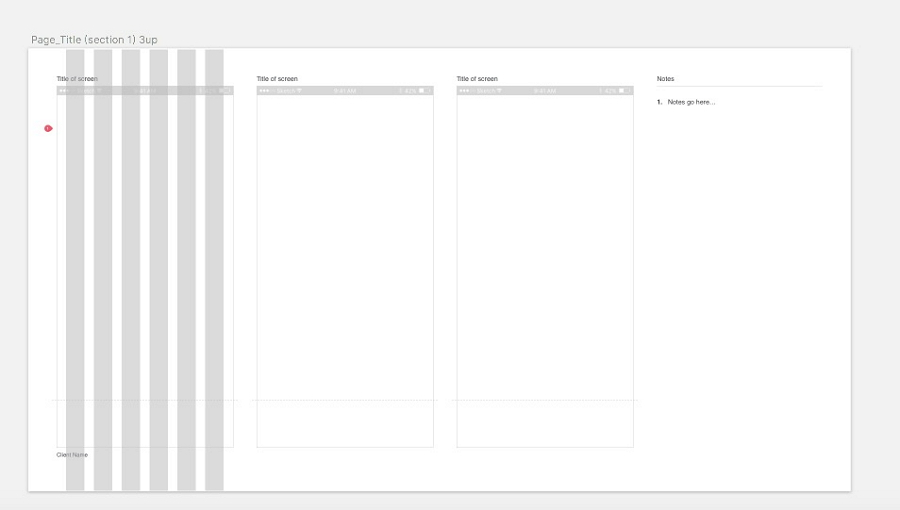
Plantillas de Sketch resource web
Diseñador: Devbridge
Popularidad: 23664 vistas y 5709 descargas

La plantilla Wireframe es para proyectos de diseño más grandes y complejos que a menudo requieren una cubierta de alta fidelidad con anotaciones. Con sus potentes características, puede ahorrar tiempo y fomentar la coherencia en toda su organización.
Nolte – Sketch wireframe UX kit web
Diseñador: Orcun Ilbeyli
Popularidad: 35589 vistas y 15773 descargas

Nolte ofrece una experiencia de usuario responsiva, que es fundamental para hacer el proceso de wireframing más eficiente. Esta herramienta ha demostrado su valor una y otra vez y forma parte del proceso de creación de prototipos de muchos diseñadores de éxito. Si usted es una organización centrada en el producto, un profesional independiente o una agencia, Nolte es una excelente herramienta de racionalización.
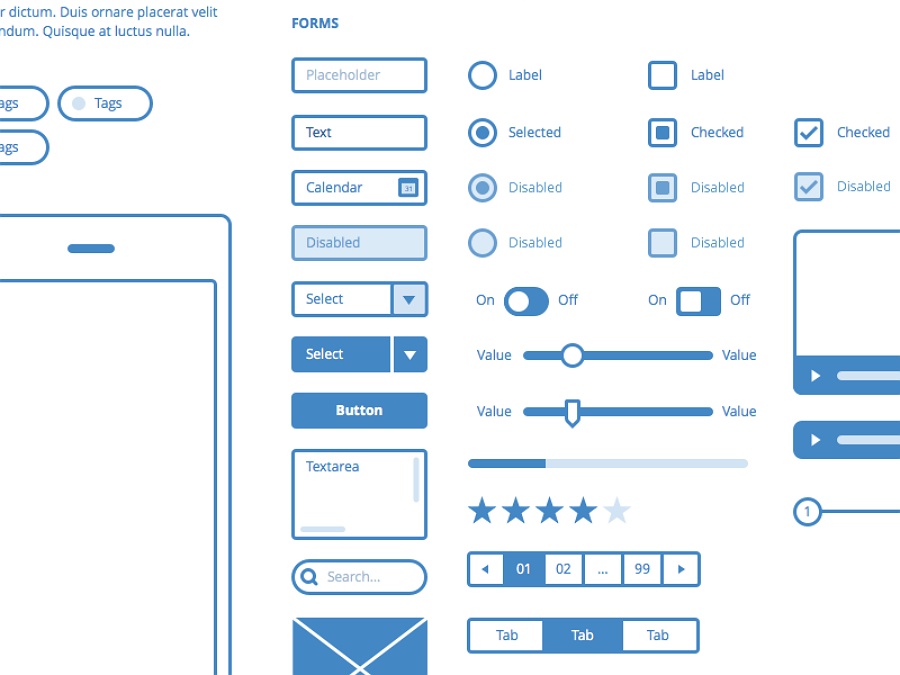
Frames – Sketch UI kit desktop
Diseñador: Mariz Melo
Popularidad: 47742 vistas y 15762 descargas

Frames evoluciona Sketch reutilizable wireframe UI kit para sus proyectos. Frame es un kit de wireframing azul que ofrece tanto a nivel práctico como estético. Es un kit reutilizable con elementos de diseño único que añadirá dinamismo a tus wireframes. Incluso mejor, los elementos son vectores, por lo que puede cambiar su tamaño sin pérdida de calidad.
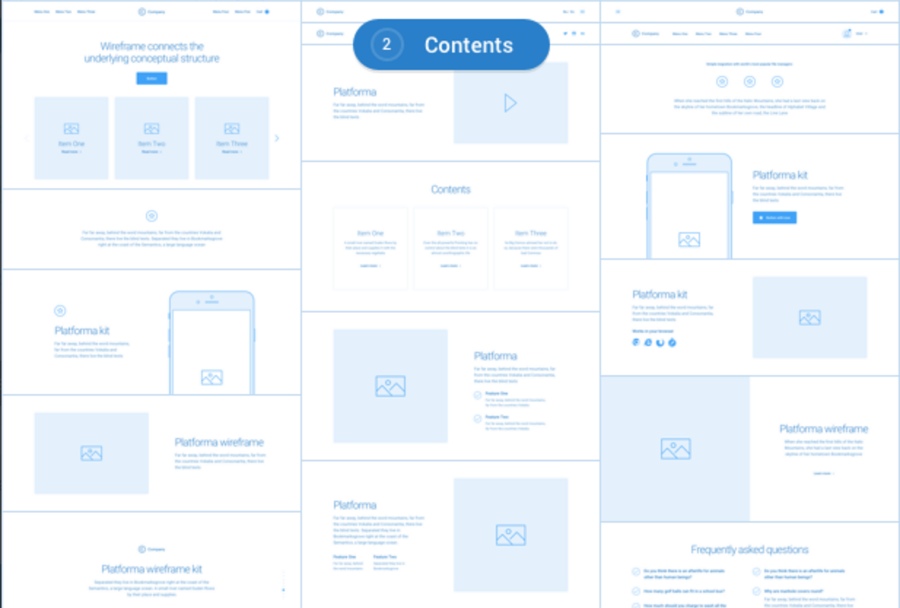
Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
Popularidad: 222 Ventas

Platforma es una colección de más de 200 diseños de wireframes divididos en 15 categorías de contenido populares y cuidadosamente reunidos para Sketch. Es un instrumento perfecto para crear un prototipo interactivo utilizando muchas herramientas rápidas de wireframing como Mockplus, Invision, UXPin, etc. Eso sí, cuesta 68 dólares.
Kit de Arquitectura de la Información – Kit de UI Wireframe para Sketch
Popularidad: 42.155 vistas y 663likes

Si necesitas una forma sencilla de mostrar las características básicas y el flujo de una app antes de sumergirte en una extensa fase de wireframing, entonces este kit es la herramienta perfecta. Está disponible en formatos Illustrator y Sketch.
Lo que obtienes:
- 250 Plantillas
- 500+ Elementos
- Basados en vectores, totalmente escalables
- Méticamente diseñados
- Compatibles con Adobe CS6+ & Sketch 3+
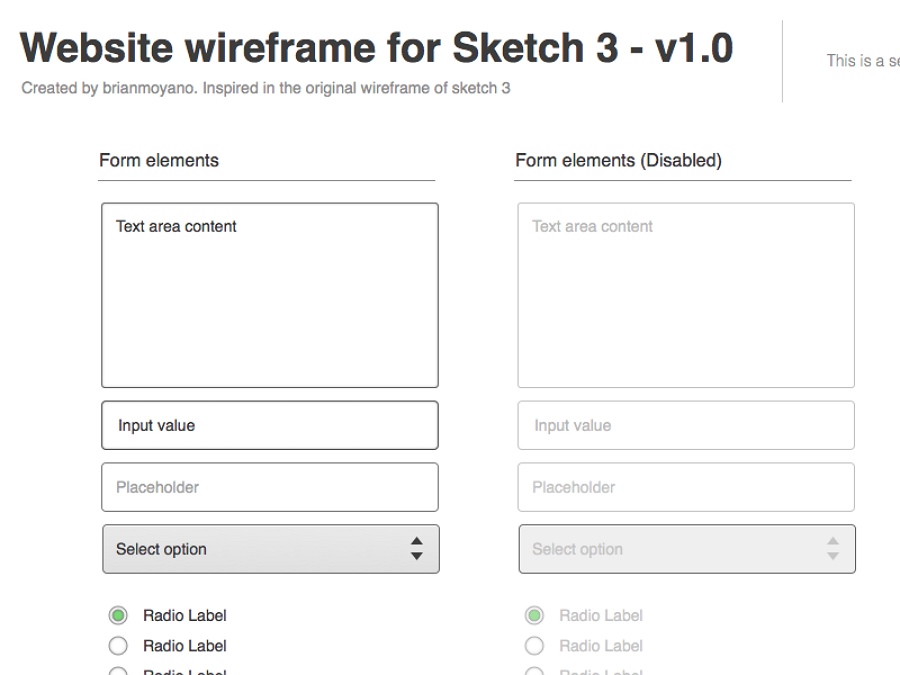
Wireframe para Sketch 3 Resource
Diseñador: deadmau5
Popularidad: 25245 vistas y 5139 descargas

Este kit de wireframes está inspirado en el wireframe original de Sketch 3. Al ser un recurso totalmente gratuito, esta herramienta es excelente para proyectos en ciernes.
Ahí lo tienes: los mejores kits de wireframes de Sketch que puedes aprovechar para tus próximos proyectos. Espero que estos recursos te inspiren para innovar y crear cosas que sean bonitas y útiles.
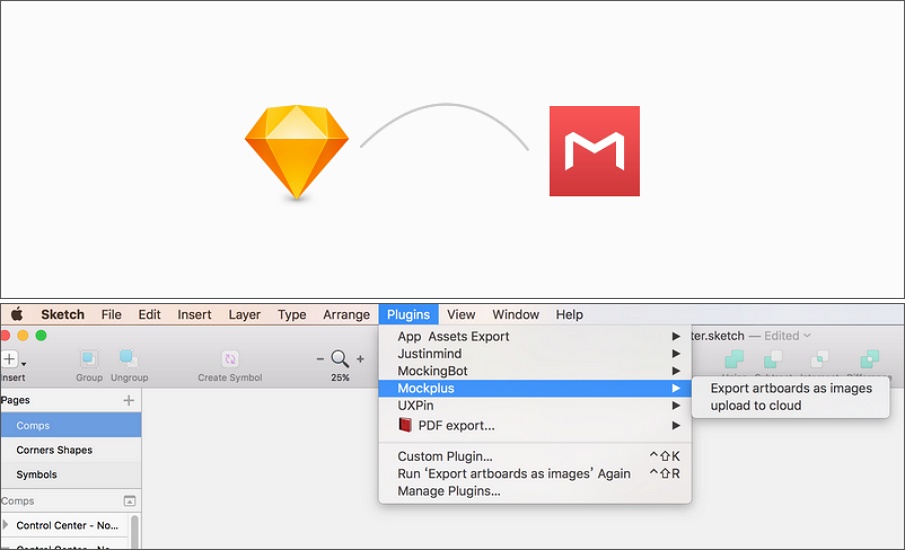
Todas las plantillas de Sketch mencionadas anteriormente se pueden importar a herramientas de wireframing como Mockplus, una herramienta rápida con un plugin de Sketch. Puedes utilizarlas fácilmente como referencias y personalizar tus propias aplicaciones.

Para una mejor colaboración en el diseño en tiempo real, también puedes importar todas las plantillas de Sketch (después de haberlas editado todas en función de tus propias necesidades) mencionadas anteriormente en sitios web de colaboración y traspaso de diseño en línea con un plugin de Sketch. De esta forma, podrás recopilar fácilmente comentarios y sugerencias, comunicarte con los diseñadores, desarrolladores y gestores de productos sin problemas y transferir los diseños de tus aplicaciones con facilidad.
Una buena colaboración puede facilitarte a ti y a tu equipo la creación de un milagro.
