¿Quieres añadir un formulario de contacto en tu sitio de WordPress y mantenerte en contacto con tus usuarios?
Al añadir un formulario de contacto en tu sitio, puedes proporcionar una forma sencilla para que los visitantes de tu sitio se pongan en contacto contigo por tus productos y servicios.
En este artículo, le mostraremos cómo crear un formulario de contacto en WordPress.
- ¿Por qué añadir un formulario de contacto en su sitio de WordPress?
- Tutorial en vídeo
- Cómo añadir un formulario de contacto en WordPress
- Paso 1: Elegir el mejor plugin de formulario de contacto
- Paso 2: Instalar el plugin de formulario de contacto en tu sitio
- Paso 3: Crear un formulario de contacto en WordPress
- Paso 4: Configurar notificaciones y confirmaciones
- Paso 5: Añade tu formulario de contacto de WordPress en una página
- Paso 6: Añade tu formulario de contacto en las barras laterales
- Sigue las conversiones de tus formularios de WordPress
¿Por qué añadir un formulario de contacto en su sitio de WordPress?
Hubo un tiempo en que la gente solía añadir su dirección de correo electrónico en una página de contacto esperando que la gente se pusiera en contacto con ellos.
De alguna manera funcionaba, pero no tan eficientemente como lo hace un formulario de contacto. Los tiempos cambiaron, y también las necesidades y expectativas de los usuarios.
¡Ahora es tu turno de intensificar tu juego y ponerte al día! Utilizar un formulario de contacto es mucho mejor que incluir simplemente tu dirección de correo electrónico por las siguientes razones:
- Fácil de usar: Imagina a tus usuarios copiando tu dirección de correo electrónico, y luego abriendo su cuenta de correo para enviarte un email. Es un proceso aburrido y tedioso. En cambio, un formulario de contacto proporciona un lugar listo para que los usuarios introduzcan su mensaje y pulsen el botón de enviar inmediatamente. Es mucho más cómodo y, además, evitará que los usuarios se alejen de su sitio.
- Protección contra el spam: Si muestra su dirección de correo electrónico abiertamente en su sitio, es muy probable que reciba muchos mensajes de spam. Pero, utilizando un formulario de contacto, puede deshacerse de esos molestos spambots.
- Información organizada: Al enviar un correo electrónico, la gente le enviará información con su propio «estilo» y usted tendrá que procesarla. Pero, con un formulario de contacto, recibirás información organizada y coherente de tus usuarios. En otras palabras: puedes guiarlos a través del proceso de mensajería para que sólo te envíen lo relevante.
Ahora, vamos a ver los pasos para crear un formulario de contacto para el sitio web de WordPress fácilmente.
Tutorial en vídeo
¿No te interesa ver el vídeo? Lee nuestro detallado tutorial escrito sobre cómo añadir un formulario de contacto en WordPress.
Cómo añadir un formulario de contacto en WordPress
Muchos propietarios de sitios web piensan que añadir un formulario de contacto en WordPress requiere codificación. Pero qué pasa si te decimos que hay una forma mucho más sencilla. Sigue estos pasos y tu formulario de contacto estará listo en poco tiempo.
Paso 1: Elegir el mejor plugin de formulario de contacto
Lo primero que tendrás que hacer es elegir el mejor plugin de formulario de contacto para tu sitio.
Con tantas opciones de plugins de formularios disponibles, el proceso de encontrar el adecuado para sus necesidades puede ser un proceso agotador.
Así que, para su comodidad, hemos revisado y seleccionado a mano los mejores plugins de formularios de contacto para usted. Puedes elegir uno de nuestra lista. Hemos elegido WPForms para este tutorial porque creemos que es el mejor plugin de formulario de contacto para WordPress. Utilizamos WPForms en este sitio, así como en nuestros otros sitios web.

Aquí se explica por qué creemos que WPForms es el mejor plugin de formularios de contacto:
- Es el plugin de formularios de contacto más fácil de usar para los principiantes
- Puedes crear desde formularios de contacto sencillos hasta formularios online avanzados fácilmente sin necesidad de tocar ningún código
- Viene en versión gratuita y en versión de pago por lo que tienes múltiples opciones a la hora de elegir un plan adecuado
Ahora que nos hemos decidido por el plugin de formularios de contacto, vamos a instalarlo en tu sitio.
Paso 2: Instalar el plugin de formulario de contacto en tu sitio
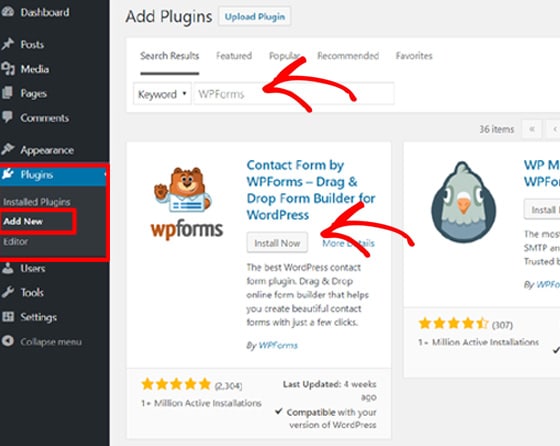
Para empezar, abre tu panel de WordPress e instala el plugin WPForms Lite yendo a Plugins » Añadir nuevo.
En el campo de búsqueda, escribe WPForms para encontrar el plugin. Es el que tiene el oso Sullie saludándote.

Una vez que encuentres el correcto, haz clic en el botón Instalar ahora.
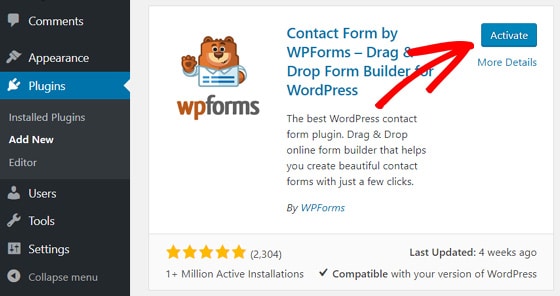
Una vez instalado, tendrás que hacer clic en el botón Activar para completar el proceso de instalación.

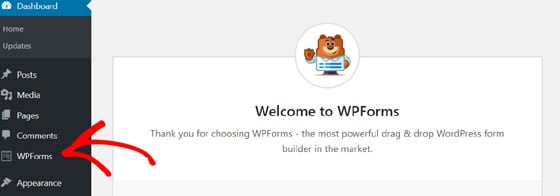
Entonces, verá aparecer una página de bienvenida en su pantalla y un menú WPForms en su área de administración de WordPress.

Paso 3: Crear un formulario de contacto en WordPress
Ahora que ha instalado exitosamente WPForms, está listo para crear un formulario en WordPress.
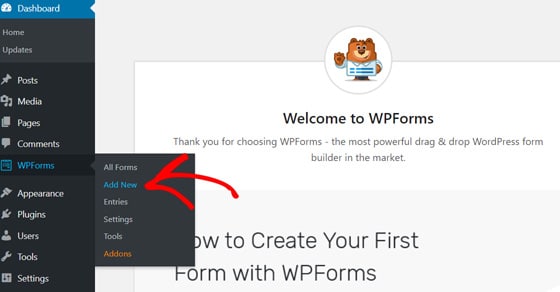
Vaya a WPForms » Add New en su área de administración de WordPress.

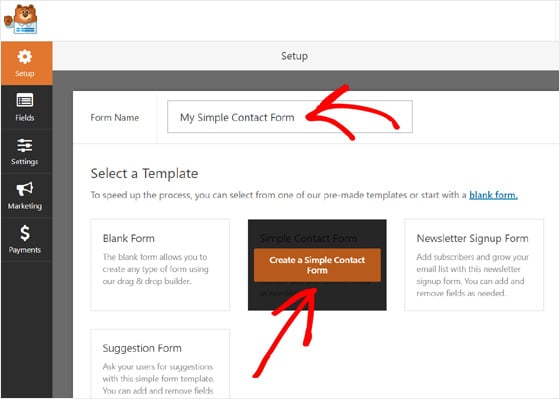
Se abrirá la página de configuración del formulario. Introduzca el nombre de su formulario y seleccione el formulario de contacto simple.

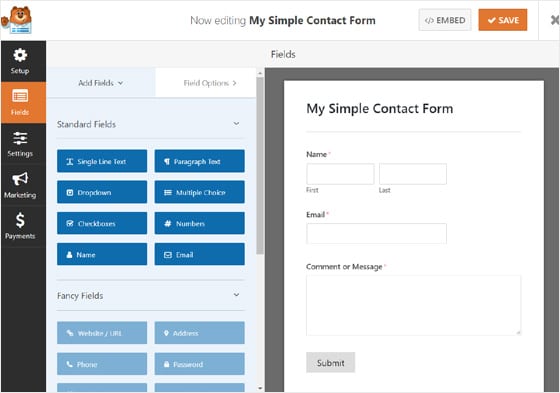
Esto abrirá el constructor de formularios de arrastrar y soltar de WPForms, y allí verá un formulario de contacto simple listo para usar. Es un formulario pre-hecho en WPForms.

El formulario pre-hecho tiene los campos básicos Nombre, Email, y caja de mensaje. Si esto se ajusta a sus necesidades, puede seguir adelante y hacer clic en el botón Guardar en la parte superior.
Aquí, también puede añadir campos adicionales a su formulario de contacto simplemente arrastrándolos desde el panel lateral izquierdo al panel lateral derecho.
Usando WPForms Lite, puede utilizar sólo los campos estándar en su formulario. Si desea utilizar campos de fantasía y campos de pago, tendrá que comprar WPForms Pro. Le permite crear formularios avanzados como formularios de pedido, formularios de donación, formularios de encuesta, etc.
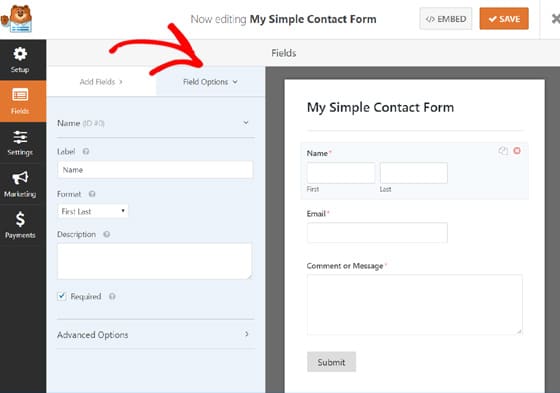
Si quiere personalizar el formulario, puede simplemente arrastrar los campos y reordenarlos. Además, puedes personalizar los campos del formulario haciendo clic en la pestaña Opciones de campo.

Una vez que hayas terminado de personalizarlo, puedes guardarlo.
Paso 4: Configurar notificaciones y confirmaciones
Ahora que has creado tu formulario de contacto, tendrás que configurar adecuadamente las notificaciones y confirmaciones del formulario.
Una notificación de formulario es un correo electrónico que recibirás después de que un usuario envíe un mensaje a través del formulario de contacto de tu sitio.
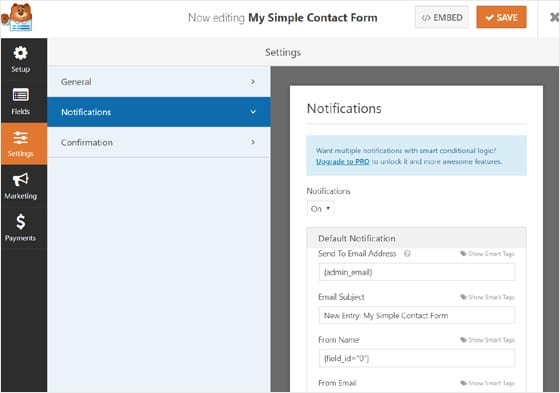
Para configurar las notificaciones de tu formulario, ve a Configuración » Notificaciones en el área de creación de tu formulario.

Verás que la configuración por defecto ya está ahí y que simplemente puedes dejar sin tocar si quieres que el correo electrónico del administrador reciba los mensajes. Esta característica hace que sea fácil para los principiantes.
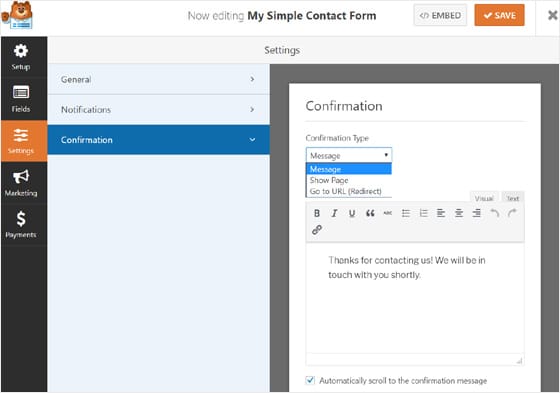
También de interés: una confirmación del formulario es lo que su visitante del sitio web ve después de enviar un mensaje a través del formulario en su sitio. Puede ser un correo electrónico de agradecimiento, mostrar una página o redirigirlos a una URL específica.
Para configurar la confirmación de su formulario, vaya a Configuración » Confirmación en su área de creación de formularios.

Puede ver el tipo de confirmación del formulario Mensaje por defecto que puede dejar como está o cambiarlo a Mostrar página o Ir a URL.
Si hizo algún cambio, asegúrese de hacer clic en el botón Guardar.
Paso 5: Añade tu formulario de contacto de WordPress en una página
Ahora que has creado y configurado los ajustes de tu formulario de contacto, vamos a ver
cómo añadir un formulario a una página en WordPress.
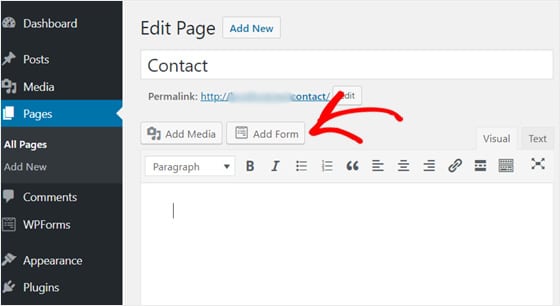
Así que, crea una nueva página o abre para editar una página existente donde quieras añadir el formulario de contacto.
En el editor de tu post o página, ve al botón de Añadir Formulario y haz clic en él.

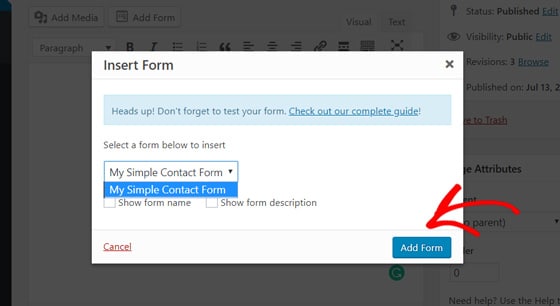
Aparecerá un cuadro emergente. Seleccione el formulario de contacto que desea añadir y haga clic en el botón Añadir formulario.

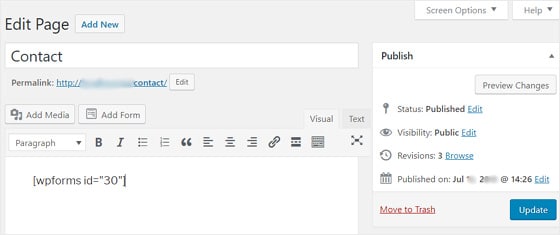
Se añadirá un shortcode de formulario de contacto al contenido de su página. Ahora sigue adelante y guarda tu página.

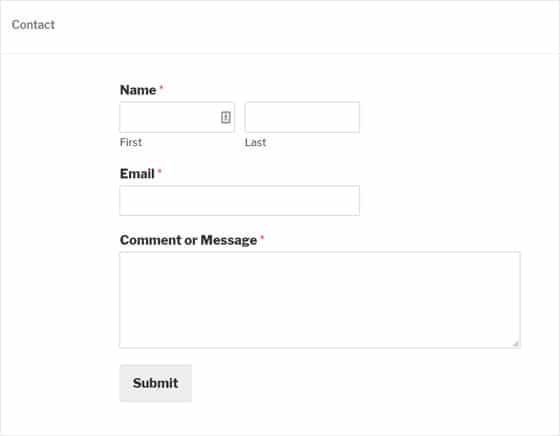
Entonces puedes abrir/previsualizar la página para ver cómo se ve tu formulario de contacto. Así es como se ve usando el tema predeterminado de WordPress Twenty Seventeen.

Y, así es como puedes añadir un formulario en tu página o post de WordPress.
Paso 6: Añade tu formulario de contacto en las barras laterales
Ahora, si quieres añadir tu formulario de contacto en las barras laterales u otras áreas preparadas para widgets, como el pie de página de tu sitio, puedes usar el widget WPForms.
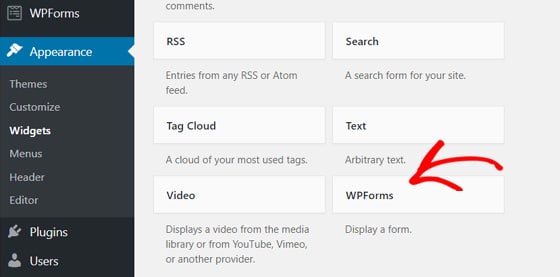
En su panel de control de WordPress, vaya a Apariencia » Widgets y navegue hasta el widget WPForms.

A continuación, arrastre el widget a la zona de la barra lateral en el lado derecho de la página.
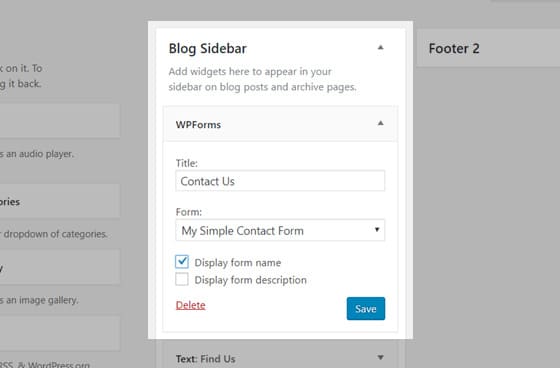
Añade el título de tu widget y selecciona tu formulario en el menú desplegable y haz clic en el botón Guardar.

¡Eso es todo!
Sigue las conversiones de tus formularios de WordPress
Ahora que has añadido un formulario de contacto en tu sitio, es importante saber cómo están funcionando tus formularios de contacto.
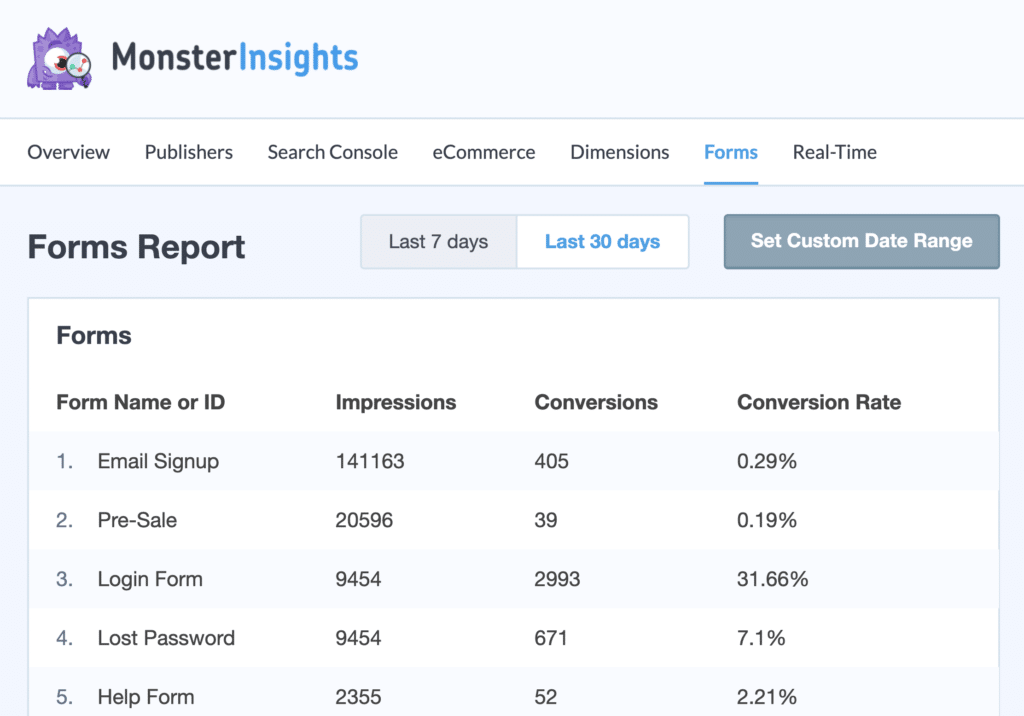
Al rastrear tus formularios de WordPress, puedes ver el número total de vistas y conversiones que tus formularios están provocando, así como la tasa de conversión de tus formularios. Además, puedes ver qué formulario está recogiendo la mayor cantidad de vistas y envíos y sus tasas de conversión.
Para ayudarte con el seguimiento de los formularios, hemos creado el plugin MonsterInsights Google Analytics.

Tiene un potente complemento de seguimiento de formularios que rastrea automáticamente las conversiones de tus formularios.
Es una herramienta fácil de usar que puedes configurar en unos pocos clics sin tener que tocar ningún código. Sólo tienes que instalar y activar MonsterInsights Forms, y el plugin empezará a rastrear tus formularios automáticamente.

Sin mencionar que es compatible con WPForms así como con todos los demás plugins de formularios de WordPress.
Lee nuestra guía completa sobre cómo rastrear las conversiones de los formularios de WordPress para principiantes.
Esperamos que este artículo te haya ayudado a aprender a crear un formulario de contacto en WordPress. Si te ha gustado este artículo, quizás quieras consultar nuestra guía sobre cómo configurar Google AMP en tu sitio de WordPress.
Además, no olvides seguirnos en Twitter y Facebook para ver más tutoriales de Google Analytics.
