Drátěný model je jednoduchá prezentace webové stránky nebo aplikace. Je užitečný zejména v raných fázích produktu, protože vyjadřuje vaše představy o designu. A co je možná ještě důležitější, wireframe vám umožní otestovat uživatelský zážitek ještě předtím, než začnete pracovat s barvami a typografií.
Nejjednodušší a nejrychlejší způsob, jak načrtnout wireframe, je pomocí tužky a papíru, ale to je v dnešním digitálním světě sotva produktivní a efektivní. Jak tedy můžete rychle vytvořit užitečný wireframe? Dobrou zprávou je, že vše, co potřebujete, je sada digitálních drátěných rámů. Ještě lepší zprávou je, že existují sady drátěných rámů, které jsou zdarma.
Abych vám to usnadnil, vybral jsem několik nejlepších sad drátěných rámů Sketch na webu a pro mobilní zařízení. Tyto sady si můžete stáhnout zdarma a později je znovu použít pro další projekty mobilních a webových rozhraní, které můžete mít.
- Carbon – Material Sketch Wireframe Kit Resource
- Sada jednoduchých wireframů – bezplatná webová sada wireframů Sketch
- Savvy – Sketch iOS wireframe kit
- Moon – Sketch mobile wireframe kit
- Nolte – Wireframe kit v2 Sketch web
- Snap – Sketch wireframe UI kit iOS
- Teracy – Sketch wireframe kit iOS/Android
- Sada základních drátěných rámů – sada drátěných rámů aplikací Sketch
- Atomic – Sketch wireframe kit for atomic design
- Lightweight – Sketch wireframe kit free
- Zdroj pro vytváření drátěných rámců Sketch Symbols
- Fleetster – Wireframe kit sketch resource web
- Sada Sketch pro tvorbu wireframů UX
- Šablony drátových rámů Sketch resource web
- Nolte – Sketch wireframe UX kit web
- Rámečky – Sketch UI kit desktop
- Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
- Information Architecture Kit – Wireframe UI kit for Sketch
- Wireframe pro Sketch 3 Resource
Carbon – Material Sketch Wireframe Kit Resource
Designer: Panagiotis
Oblíbenost: 63063 zobrazení a 20780 stažení

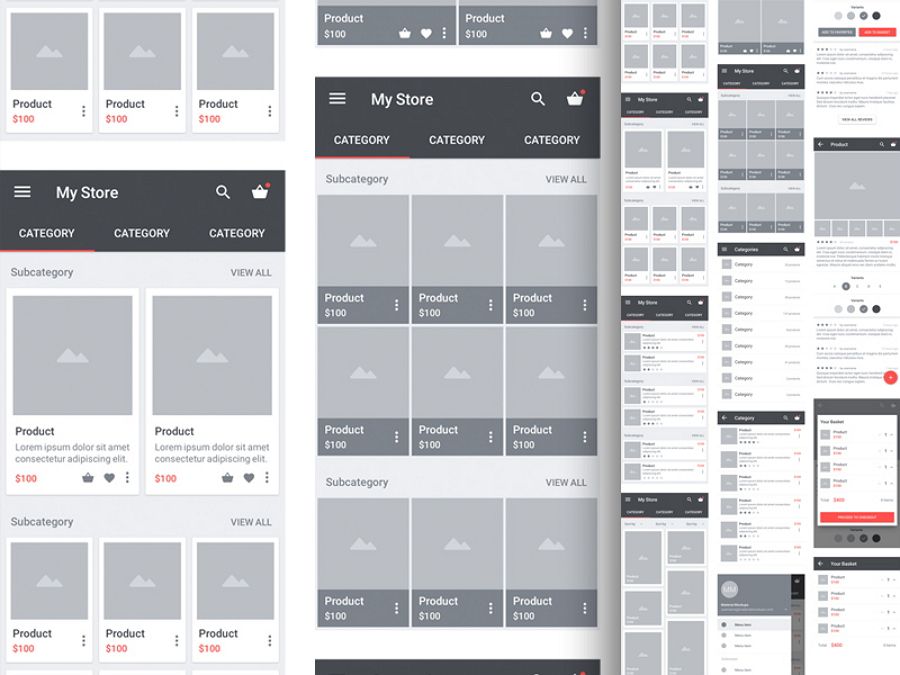
Carbon je opravdu pěkná a kvalitní sada pro tvorbu wireframů v Material designu. Skládá se z 15 artboardů s dobře strukturovanými a pojmenovanými vrstvami a také ze spousty opakovaně použitelných prvků. Sada je ideální pro vytváření vysoce kvalitních wireframů a mockupů pro aplikace elektronického obchodu se systémem Android.
Sada jednoduchých wireframů – bezplatná webová sada wireframů Sketch
Designer: Nicolaj Reck
Oblíbenost: 38619 zobrazení a 18281 stažení

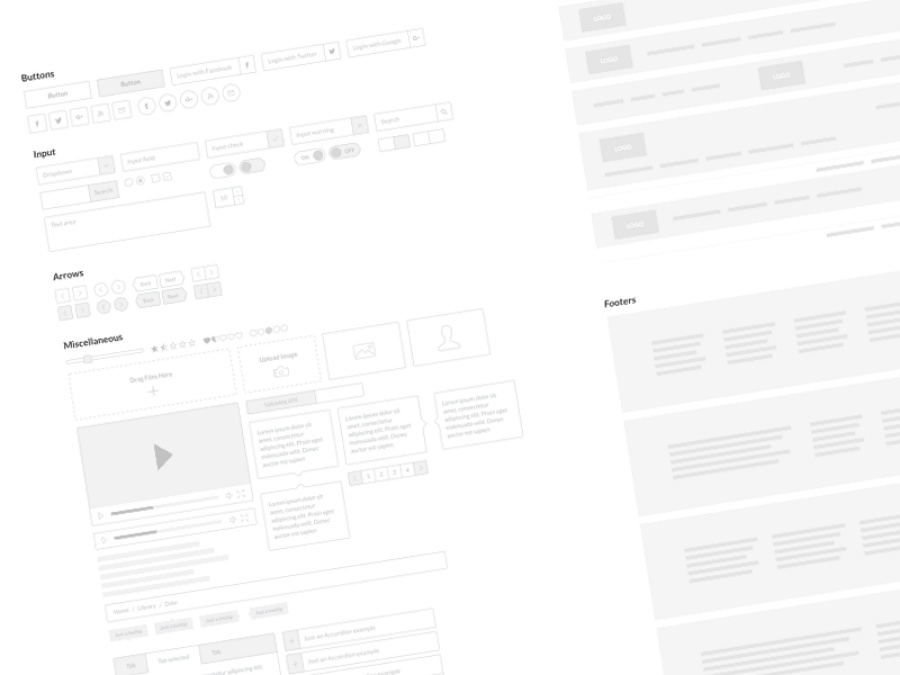
Simple wireframe kit je bezplatná sada wireframe se všemi prvky, které jste kdy chtěli. Můžete také snadno měnit velikost všech prvků, aniž byste narušili jejich proporce.
Savvy – Sketch iOS wireframe kit
Designer: Megan Balaguerová
Oblíbenost: 102 lajků a 4 146 zobrazení

Mobilní aplikace je třeba vytvářet drátěné kostry stejně jako webové stránky a sada Savvy Sketch iOS je ideální pro návrháře aplikací pro iPhone. Tato sada uživatelského rozhraní je často aktualizována o nové funkce, přičemž nejnovější vydání se zaměřuje na iOS 11. Je velmi přesná, což usnadňuje převod wireframů na plné aplikace. Tato sada uživatelského rozhraní je k dispozici zdarma.
Moon – Sketch mobile wireframe kit
Designer: George Frigo
Oblíbenost: 61890 zobrazení a 22344 stažení

Moon vyniká tím, že obsahuje 50 zobrazení pro každý prvek použitý při návrhu aplikace, ať už jde o storyboard nebo základní wireframe. Pohledy spadají do následujících kategorií: Splash, Login, Menu, Settings, Gallery, Feed, List Items, Contact, Profile, Notifications, Comments, Stats a Cart. Pokud pracujete na aplikaci elektronického obchodu, Moon je nejlepší sada Sketch, kterou můžete použít.
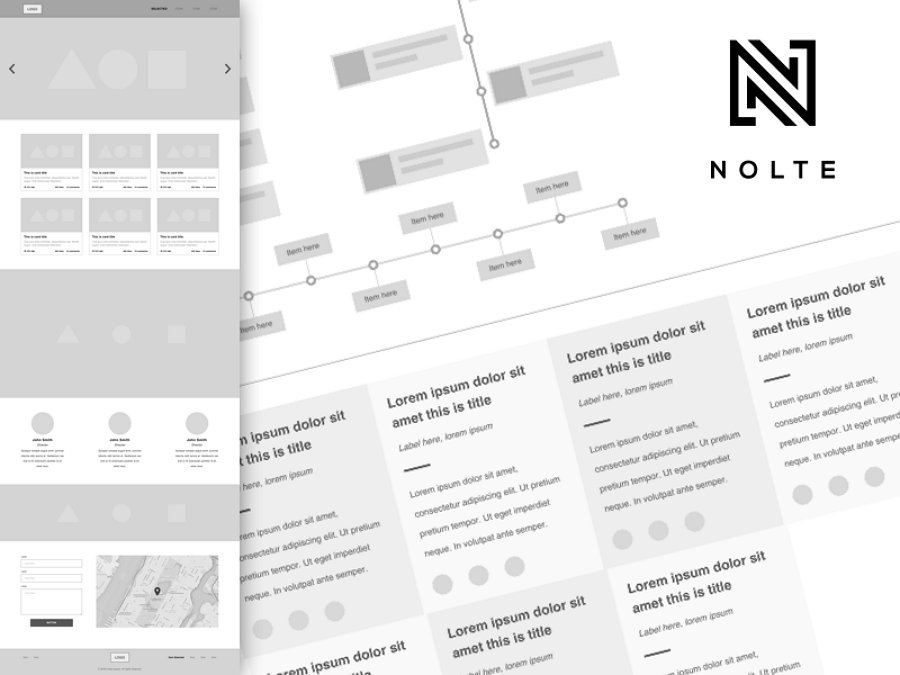
Nolte – Wireframe kit v2 Sketch web
Designer: Ben Balderas
Oblíbenost: 4369 zobrazení a 1606 stažení

Nolte vychází z atomického designu Brada Frosta, takže tato sada UX rozhodně zefektivní váš proces tvorby wireframu. K rychlému vytvoření šablon můžete použít předpřipravené molekuly. Případně si můžete vytvořit vlastní molekuly pomocí vestavěných atomů. Vše je opakovaně použitelné a dobře uspořádané pomocí Sketch Symbols a Overrides.
Snap – Sketch wireframe UI kit iOS
Designer: Ivor Hook
Oblíbenost: 83197 zobrazení a 35995 stažení

Snap je krásný a užitečný zdroj vytvořený výhradně pro designové háčky Jonem Rundlem. Snap je sada pro tvorbu drátěných návrhů ve Sketchi, zejména pro iOS. Pomocí aplikace Snap můžete rychle vytvořit maketu toku aplikace na běžných obrazovkách systému iOS. Sada obsahuje také prvky, které umožňují vytvářet další obrazovky, které si můžete přizpůsobit podle svých potřeb.
Teracy – Sketch wireframe kit iOS/Android
Designer: Anh Nguyen
Oblíbenost: 312372 zobrazení a 48074 stažení

Teracy byl vytvořen speciálně pro urychlení procesu tvorby drátěného rámce. Tato sada obsahuje základní prvky uživatelského rozhraní pro web a mobilní zařízení. V budoucnu budou přidána i další zařízení. S Teracy můžete navrhovat svobodně a rychle.
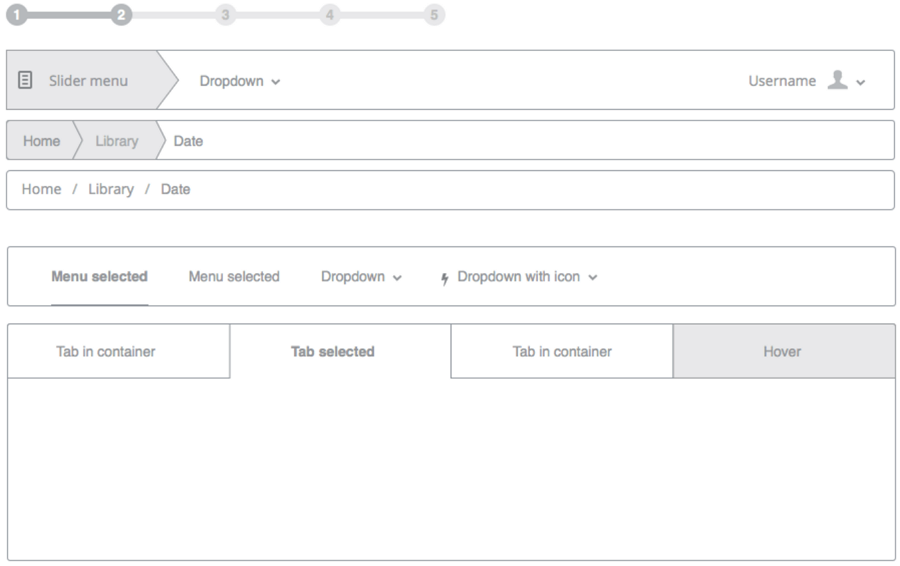
Sada základních drátěných rámů – sada drátěných rámů aplikací Sketch
Designer: Micah Sivitz
Popularita: 8 671 zobrazení a 59líbení na dribbble

V jádru je tvorba drátěného rámce velmi jednoduchý proces. Proto je tato základní sada wireframe skvělou volbou pro uživatele aplikace Sketch. Není nic jednoduššího než černobílé schéma této sady. Všechny její prvky se krásně hodí k jakémukoli typu a stylu webových stránek. Chybí v ní sice některé základní ikony, například sociálních médií, ale díky své jednoduchosti je nepostradatelným zdrojem pro každého, kdo přechází od softwaru Adobe
Atomic – Sketch wireframe kit for atomic design
Designer: Jolene Chichigeh
Oblíbenost: 19860 zobrazení a 11140 stažení

Atomic wireframe kit slouží k vytváření rychlých wireframů pomocí principů atomického/komponentního designu. Pokud se zajímáte o atomický návrh, zjistíte, že je to velmi užitečný přístup pro návrh složitého systému. Atomic se od ostatních sad wireframů liší tím, že poskytuje vizuální rozmanitost a zároveň dodržuje princip atomického designu.
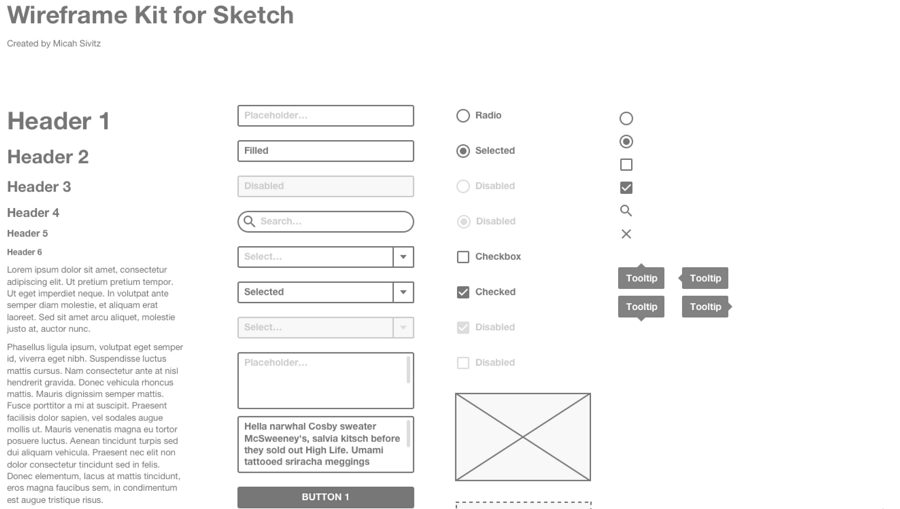
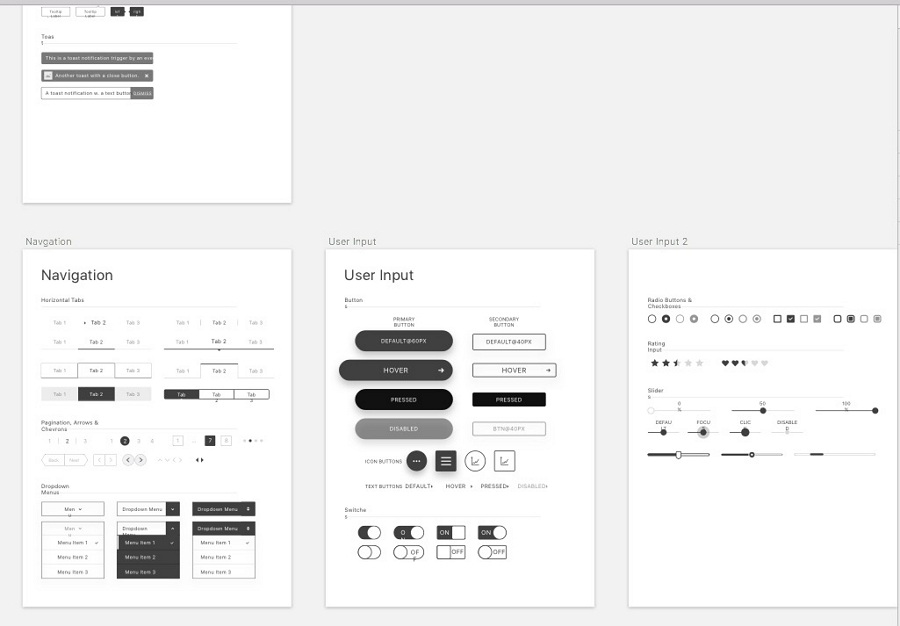
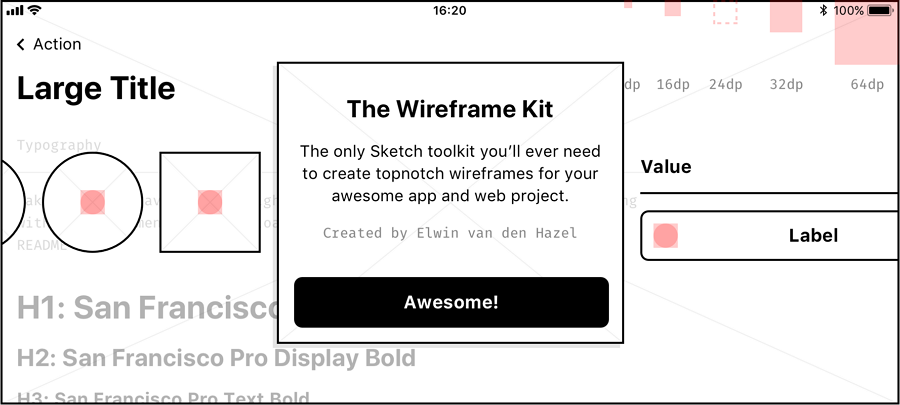
Lightweight – Sketch wireframe kit free
Designer: Elwin van den Hazel
Oblíbenost: 5179 zobrazení a 1819 stažení

Ať už pracujete na aplikaci nebo webovém projektu, Lightweight vám umožní vytvářet jednoduché wireframy, Díky své modulární struktuře vám aplikace usnadní práci. Více informací o sadě se dozvíte na Elwinově stránce GitHub.
Zdroj pro vytváření drátěných rámců Sketch Symbols
Designer: Mariusz Ostrowski
Oblíbenost: 38424 zobrazení a 12754 stažení

Jak název napovídá, tato sada se skládá ze symbolů Sketch, které lze použít při wireframingu. Symboly lze přizpůsobit – např. změnit barvu (pomocí funkce Color Adjust) a orientaci (Flip a Rotate). Symboly jsou k dispozici pro iOS i Android.
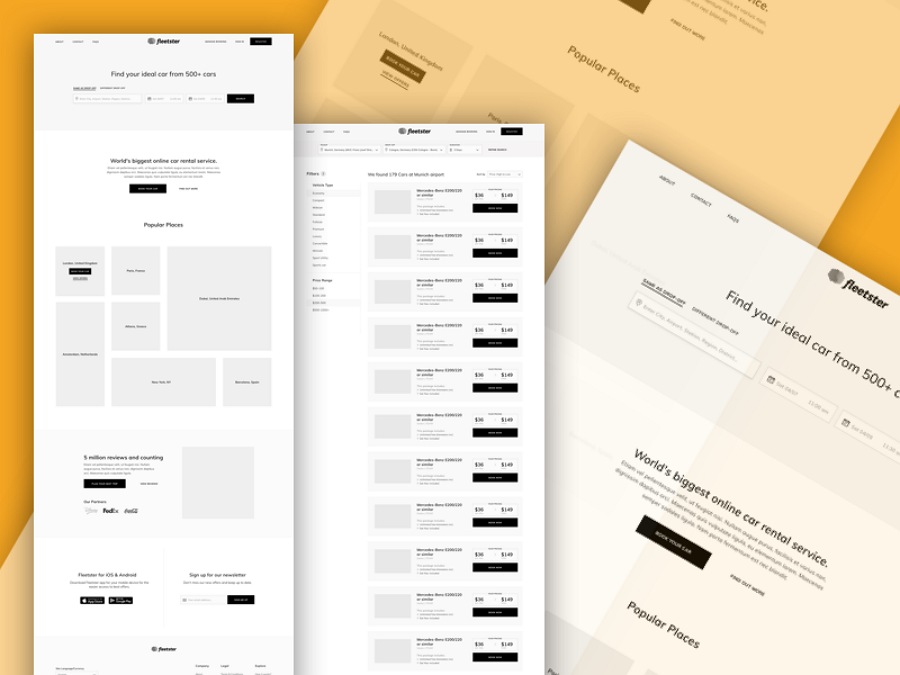
Fleetster – Wireframe kit sketch resource web
Designer: Mauritius D Silva
Oblíbenost: 4351 zobrazení a 1703 stažení

Fleetster je cloudový software pro správu vozového parku, sdílení aut a pronájem se sídlem v Mnichově v Německu. Jejich zdroj je vynikajícím nástrojem pro návrháře, kteří pracují na projektech souvisejících s pronájmem automobilů. Vytváření wireframů a maket s ohledem na funkce rezervace pronájmu aut je s Fleetsterem hračka.
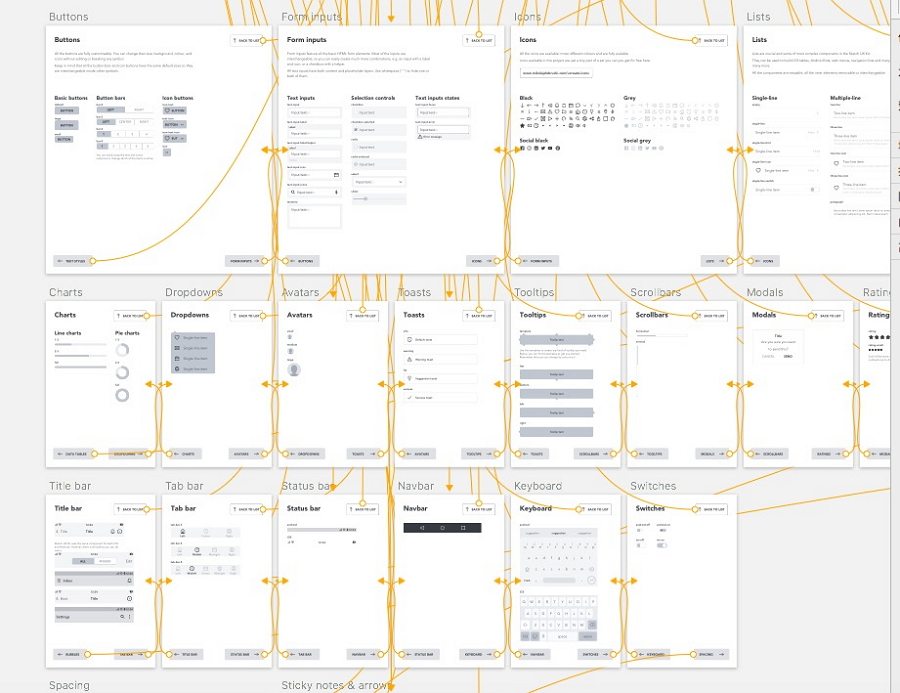
Sada Sketch pro tvorbu wireframů UX
Designer: Mikolaj Dobrucki
Oblíbenost: 17779 zobrazení a 9985 stažení

Tento úžasný zdroj wireframů je vysoce přizpůsobitelná sada pro wireframing uživatelského rozhraní vytvořená tak, aby vám pomohla rychle plánovat a vytvářet složitá rozhraní. Sada obsahuje více než 300 předdefinovaných komponent, textových stylů a stylů vrstev. Tento soubor obsahuje směs prvků pro web, iOS a Android. I přes obrovské množství prvků nebudete zmateni, protože jsou všechny pěkně uspořádány. A co víc, aby to nebylo tak složité, můžete vytvářet komponenty pro všechny platformy najednou.
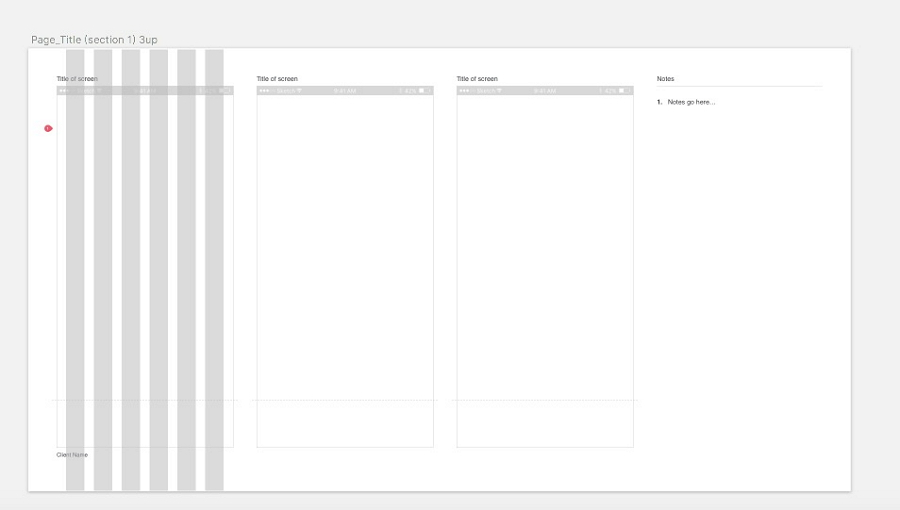
Šablony drátových rámů Sketch resource web
Designer: Devbridge
Oblíbenost: 23664 zobrazení a 5709 stažení

Šablona Wireframe je určena pro větší a složitější návrhové projekty, které často vyžadují vysoce věrný návrh s poznámkami. Díky svým výkonným funkcím může ušetřit čas a podpořit konzistenci napříč organizací.
Nolte – Sketch wireframe UX kit web
Designer: Orcun Ilbeyli
Oblíbenost: 35589 zobrazení a 15773 stažení

Nolte nabízí responzivní uživatelské prostředí, které pomáhá zefektivnit proces tvorby wireframů. Tento nástroj opakovaně prokázal svou hodnotu a je součástí procesu prototypování mnoha úspěšných designérů. Ať už jste organizace zaměřená na produkty, freelancer nebo agentura, Nolte je vynikajícím nástrojem pro zefektivnění.
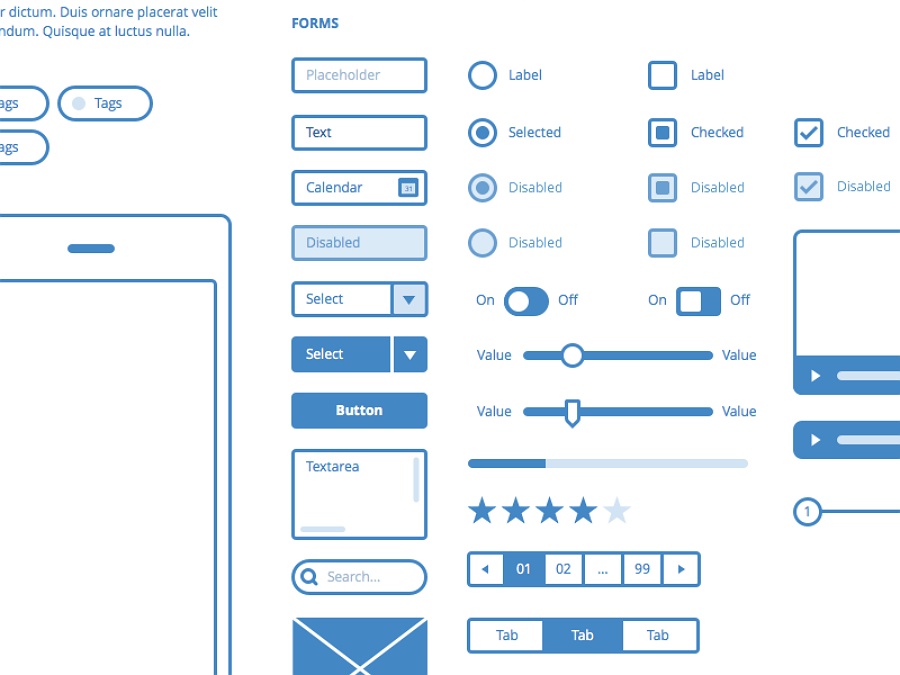
Rámečky – Sketch UI kit desktop
Designer: Mariz Melo
Oblíbenost: 47742 zobrazení a 15762 stažení

Frames rozvíjí opakovaně použitelnou sadu uživatelského rozhraní Sketch pro vaše projekty. Frame je modrá sada pro tvorbu wireframů, která přináší výhody na praktické i estetické úrovni. Jedná se o opakovaně použitelnou sadu s jedinečně navrženými prvky, které dodají vašim wireframům šmrnc. A co víc, prvky jsou vektorové, takže můžete měnit jejich velikost bez ztráty kvality.
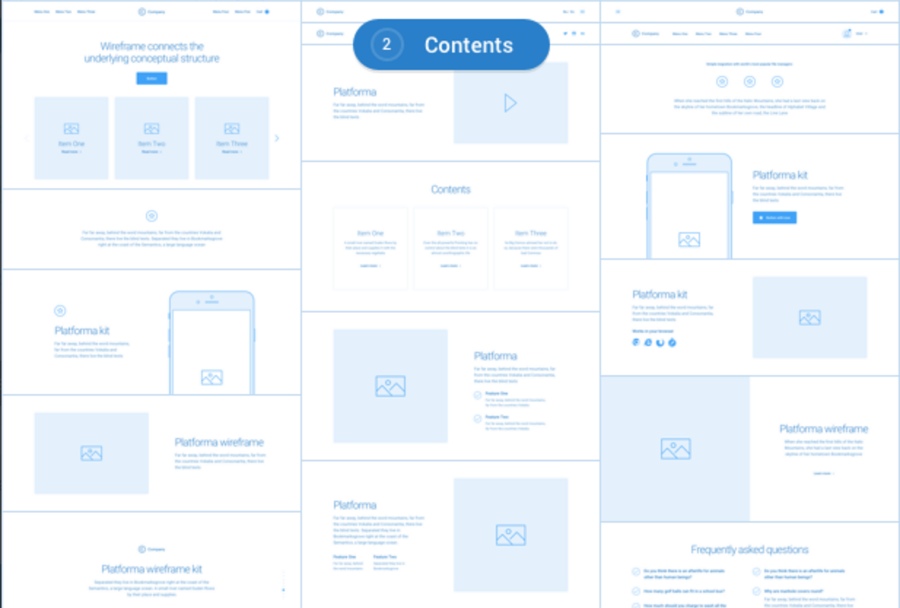
Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
Popularity: 222 Sales

Platforma je kolekce 200+ wireframe layoutů rozdělených do 15 populárních obsahových kategorií a pečlivě sestavených pro Sketch. Je to dokonalý nástroj pro vytvoření interaktivního prototypu pomocí mnoha rychlých nástrojů pro tvorbu wireframů, jako jsou Mockplus, Invision, UXPin atd. Stojí však 68 dolarů.
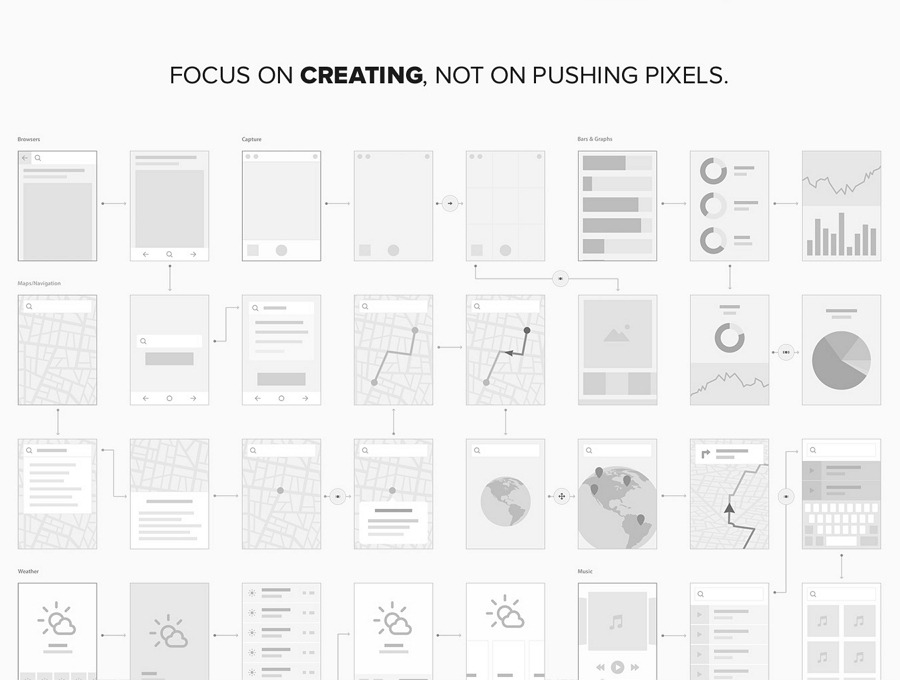
Information Architecture Kit – Wireframe UI kit for Sketch
Popularita: 42 155 zobrazení a 663likes

Pokud potřebujete jednoduchý způsob, jak ukázat základní funkce a tok aplikace, než se vrhnete do rozsáhlé fáze wireframingu, pak je tato sada ideálním nástrojem. Je k dispozici ve formátech Illustrator a Sketch.
Co získáte:
- 250 šablon
- 500+ prvků
- Vektorové, plně škálovatelné
- Podrobně navržené
- Kompatibilní s Adobe CS6+ & Sketch 3+
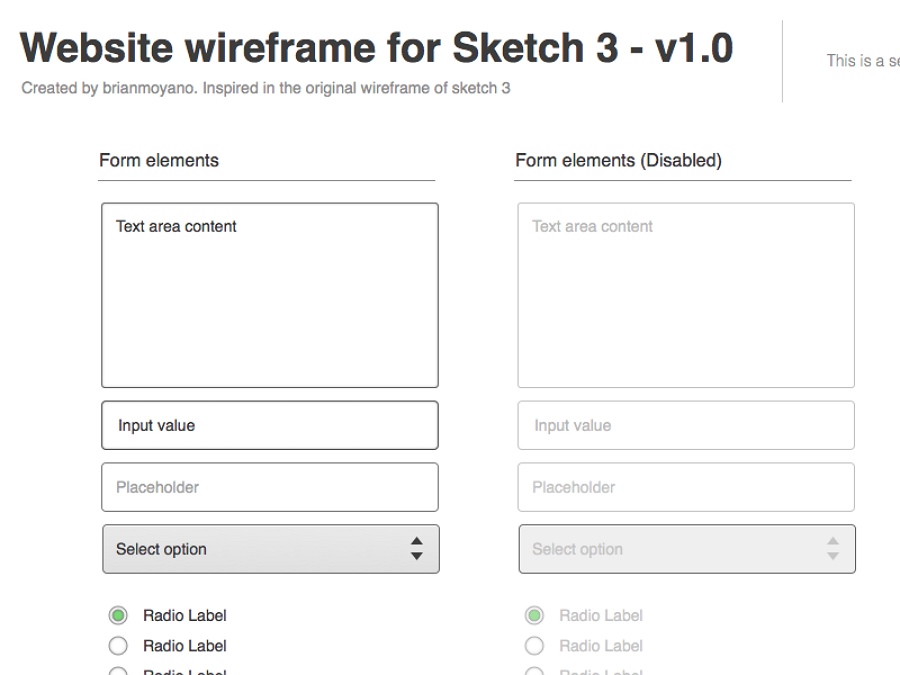
Wireframe pro Sketch 3 Resource
Designer: Deadmau5
Oblíbenost: 25245 zobrazení a 5139 stažení

Tato sada drátěných rámů je inspirována původním drátěným rámem Sketch 3. Protože je tento nástroj zcela zdarma, je vynikající pro začínající projekty.
Tady to máte – nejlepší sady drátěných rámů Sketch, které můžete využít pro své další projekty. Doufám, že vás tyto zdroje budou inspirovat k inovacím a vytváření věcí, které jsou krásné i užitečné.
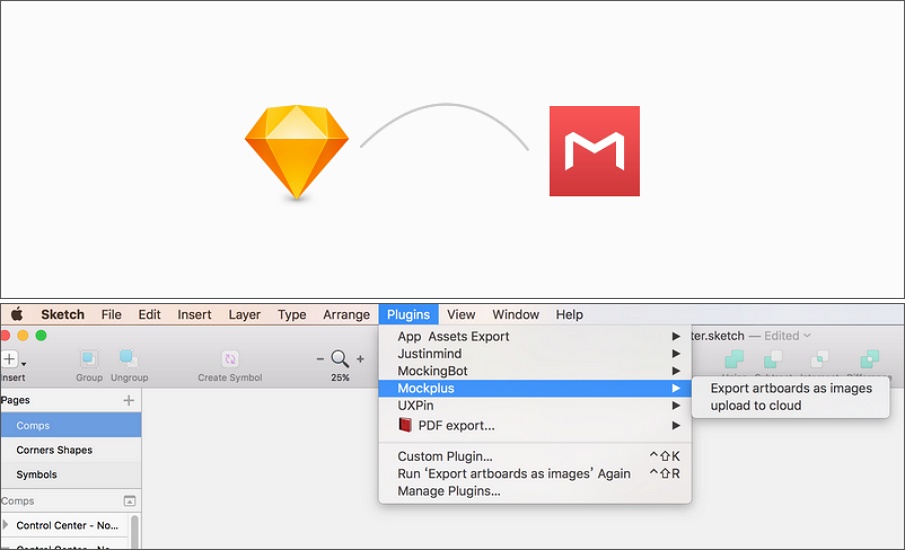
Všechny výše uvedené šablony Sketch lze importovat do nástrojů pro tvorbu wireframů, jako je Mockplus, rychlý nástroj s pluginem Sketch. Můžete je snadno použít jako reference a přizpůsobit si vlastní aplikace.

Pro lepší spolupráci při navrhování v reálném čase můžete všechny výše uvedené šablony Sketch (poté, co je všechny upravíte podle vlastních potřeb) importovat také do webových stránek pro spolupráci při navrhování a předávání návrhů online s pluginem Sketch. Pak můžete snadno shromažďovat zpětnou vazbu a návrhy, hladce komunikovat s designéry, vývojáři a produktovými manažery a snadno si předávat návrhy aplikací.
Dobrá spolupráce může vám i vašemu týmu značně usnadnit tvorbu zázraku.
