Byly doby, kdy animace byla to nejúžasnější, co jste kdy viděli. Ať už to byl v dětství film od Disneyho, nebo třeba cutscéna z 3D hry, která vás ohromila, vždy bylo něco velkolepého, když se imaginární postavy pohybovaly a chovaly jako ve skutečnosti.
A nemyslete si, že tato síla zůstala bez povšimnutí grafiků.

V digitální éře může animace dělat víc než jen bavit děti myší, která jezdí na lodi. Je to účinný nástroj vizuální komunikace. Samozřejmě nabízí zcela nový prostředek pro vyjádření a kreativitu, ale v praktičtější rovině pohyb animace přitahuje více pozornosti než statické obrázky. A vzhledem k omezením živých záběrů někdy nejlépe funguje animace skákajícího míče.
V tomto článku přinášíme ucelený přehled animace. Probereme animaci pro designéry a některým technikám z dob rozkvětu kreslených filmů poskytneme tolik potřebnou aktualizaci pro moderní dobu. Představíme také obchodní stránku animace a vysvětlíme, jak může zlepšit UX vašich webových stránek i účinnost digitálních marketingových kampaní. Takže bez dalších okolků, pojďme na to!
- Co je to animace?-
- Animační přehled pro byznys:
- Typy animací-
- Animace pro designéry: V roce 1981 napsali dva špičkoví animátoři společnosti Disney Frank Thomas a Ollie Johnson knihu Iluze života, kterou mnozí považují za bibli animace. Tato kniha, v níž byly shromážděny zkušenosti animátorů společnosti Disney od 30. let 20. století, si kladla za cíl poskytnout animátorům pevné základy jejich řemesla a zabývala se oblastmi, jako je napodobování fyziky reálného světa, emocionální výraz a design postav.
- Mačkání a natahování
- Předvídání
- Staging
- Přímka vs. póza k póze
- Pokračování a překrývání akce
- Zpomalování a zpomalování
- Arc
- Druhá akce
- Timing
- Přehánění
- Kreslení tělesa
- Appeal
- Oživte své návrhy pomocí animace-
- Chcete rozpohybovat svou značku?
- Najděte si designéra, který vám vytvoří animaci ještě dnes!
Co je to animace?-
Animace je zachycení sekvenčních statických obrázků – kreseb nebo fotografií neživých objektů – a jejich přehrávání v rychlém sledu za účelem napodobení pohybu v reálném světě. Pokud jste někdy viděli flipbook, víte, jak to funguje.
Je ale pravděpodobné, že když se ptáte „co je to animace?“, chcete něco víc než technickou definici. Odkud se vzala? V čem spočívá její přitažlivost?
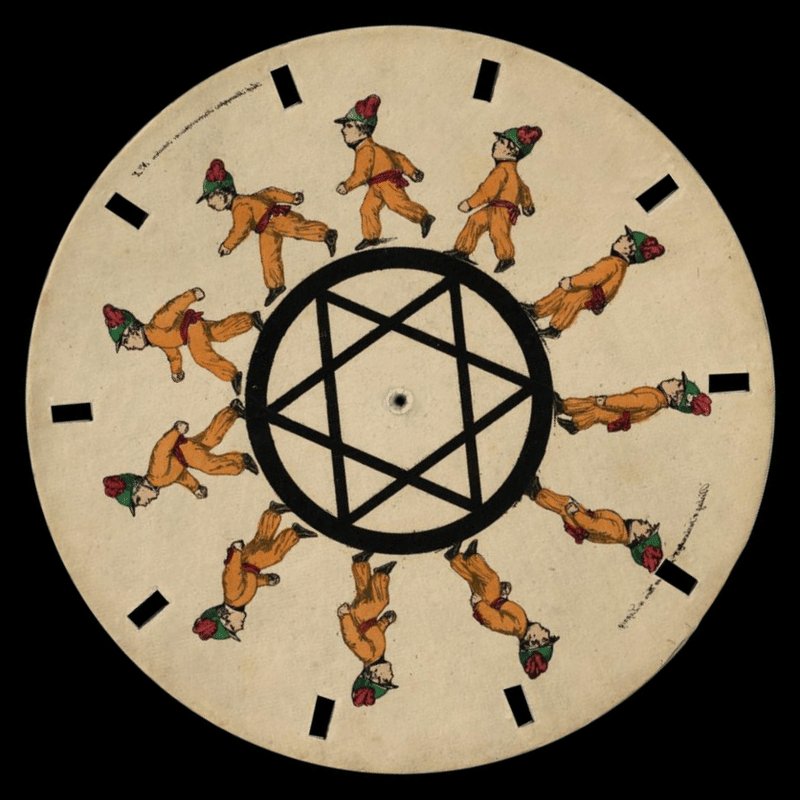
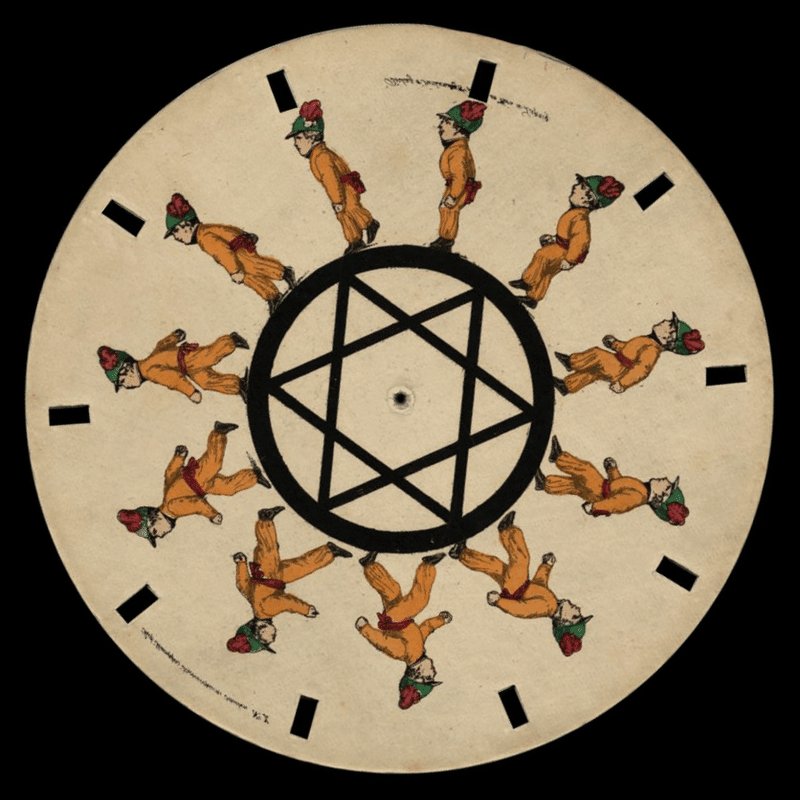
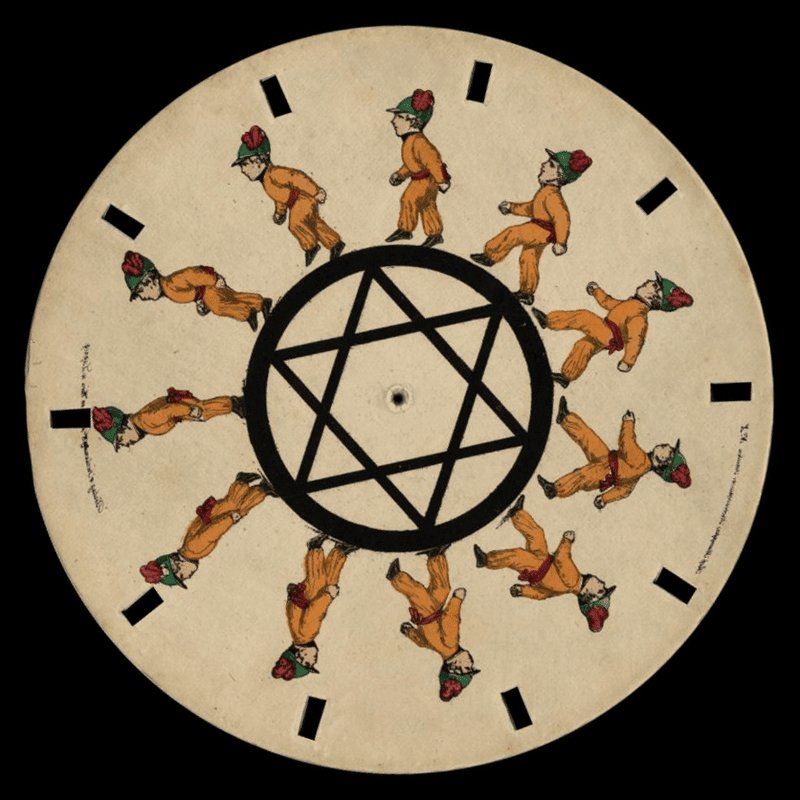
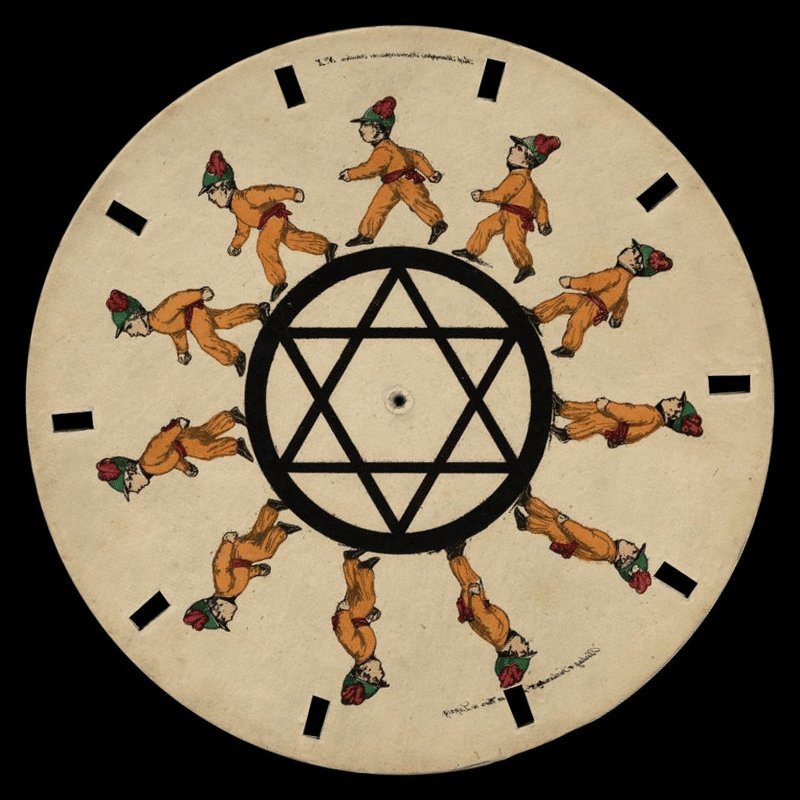
Ačkoli myšlenka sekvenčního umění pochází z doby před tisíci lety – podle toho, jak si vykládáte jeskynní malby -, animace, jak ji známe, byla umožněna až vynálezem filmového pásu. Optika, která stojí za animací, je však známa již od počátku 19. století, jak vidíme na níže uvedeném fénakistickopu Simona von Stampfera (1833).
Jednu z prvních animací na filmu ve skutečnosti ručně namaloval francouzský umělec a vynálezce Charles-Émile Reynaud na svůj Praxinoskop – jeden z odrazových můstků vynálezu, který vedl ke vzniku filmové kamery.

V první polovině 20. století experimentovali s animací umělci z celého světa, například nedávno objevený Katsudō Shashin z let 1907 až 1911, který údajně předcházel většině západní animace. Až do éry Walta Disneyho ve 20. letech 20. století, kdy se ve filmech začal uplatňovat zvuk, však byla animace považována převážně za novinku. Steamboat Willie (1928), Disneyho „vlajková loď“, sice nebyl prvním kresleným filmem se zvukem, ale patřil v té době k nejoblíbenějším.
Ve 30. letech 20. století se ostatní studia chytila toho, že na animaci se dá vydělat, což bylo impulsem k uvedení filmů Looney Tunes a Merrie Melodies společností Warner Bros. Třicátá léta byla ve znamení přátelského soupeření mezi Mickeym a Bugsem – dnes známého jako americký zlatý věk animace -, které vyvrcholilo Disneyho mocenskou hrou Sněhurka a sedm trpaslíků, prvním celovečerním filmem, který byl celý vytvořen z ručně kreslených obrázků.
Zbytek je historie. S popularizací barevné televize na konci 50. let vstoupil na scénu další průkopník americké animace Hanna-Barbera. Po kulturní revoluci v šedesátých letech byla animace kooptována pro dospělé, nejznámější je film Fritz the Cat (1972) s označením X, natočený podle díla legendárního komiksového kreslíře Roberta Crumba. A konečně v 90. letech 20. století dokázal ručně kreslené animaci konkurovat počítačem generovaný obraz (CGI), který zpopularizoval první kompletně počítačově generovaný film Toy Story (1995).
Přihlédneme-li k rozsáhlé historii animace, vidíme, že i její přitažlivost je široká. Děti ji samozřejmě milují, protože většina příběhů pro děti zahrnuje mluvící zvířátka, čajové konvice nebo vizuální prvky, které by jinak nebylo možné oživit.

Čím jsou však animační techniky sofistikovanější, tím se mění i témata, o kterých pojednávají. Ačkoli se dnes CGI používá téměř v každém filmu, i zcela animované snímky mohou oslovit dospělé – stačí se podívat na populární animované sitcomy, jako jsou Simpsonovi, Family Guy nebo South Park.
Možná největší síla není v tom, že oslovují různé skupiny, ale všechny skupiny najednou. Animace umožňuje tvůrcům vyvolat onen dětský úžas a bázeň, kdy nevěříme svým očím, ale zároveň tuto sílu využít pro dospělejší vyprávění příběhů, a dokonce i pro obchod, jak vysvětlíme níže.
Jak může tato vizuální technika oslovit naše vnitřní dítě i náročného dospělého zároveň? Stačí se podívat prakticky na jakýkoli film od Pixaru. Tohle je bezpečný prostor – řeknete mi, že se vám během prvních deseti minut filmu Vzhůru do oblak nezamlžily oči?“
Animační přehled pro byznys:
Mimo film a televizi se animace stává oblíbenou technikou podniků v digitálním prostoru. Zejména animace vylepšuje design webových stránek/aplikací a digitální marketingové kampaně svými praktickými přínosy stejně jako faktorem zábavy.
Pohybová grafika (tj. animace prvků, jako jsou typografie, ikony, obrázky na webu atd.) má za cíl vysvětlit pojmy pomocí pohybu, například animované objekty ve webovém designu. Ačkoli není tak zaměřená na vyprávění příběhů jako animovaná videa, pohyblivá grafika stále obsahuje mnoho výhod animace, ale jiným způsobem. Umístění pohyblivé grafiky na správná místa webu může skutečně zlepšit jeho fungování, nemluvě o sekundárních potěšujících výhodách: naučit návštěvníka, jak web používat rychle, efektivně a vizuálně.

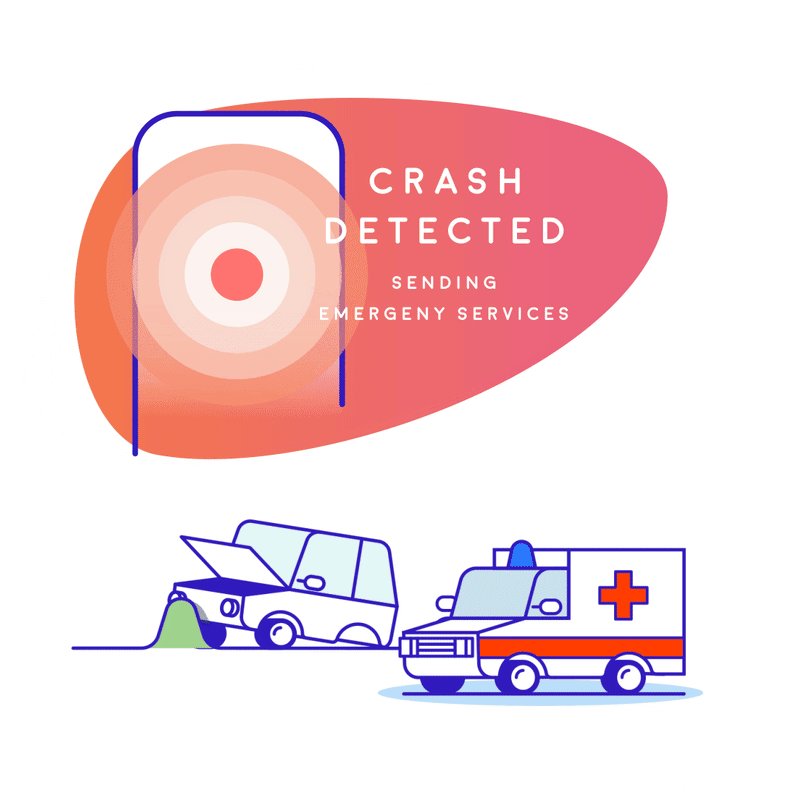
Řekněme, že jste právě přidali geniální novou funkci, ale analytika ukazuje, že na ni nikdo nekliká. Problém může být v tom, že ji nevidí – běžní uživatelé jsou natolik zvyklí na to, jak obrazovka vypadala dříve, že nový doplněk může zůstat bez povšimnutí. Rychlé řešení: Přidejte k nové funkci mírnou animaci, ať už rozpohybováním ikony, nebo třeba pulzující oznamovací tečkou.
Použití takové animace může mít velký vliv na UX. K nejoblíbenějším možnostem stránky můžete přidat animované výkvěty, aby je uživatelé viděli, pokud je potřebují. Můžete zaměřit větší pozornost na výzvy k akci, abyste zvýšili konverze. Můžete použít animaci pro potvrzení akce (tj. tlačítko, které se po kliknutí pohne). Pohyblivá grafika může dokonce jen přidat trochu zábavy, jako v případě vizuálních efektů easter egg, které se pohybují, když na ně uživatelé najedou.
Jednou z nejlepších výhod pohyblivé grafiky je sdělování příčin a následků uživatelům, zejména při ovládání gesty na mobilním zařízení. Vzpomeňte si na ikonické swipování v aplikaci Tinder – animace přetahování stránky doleva nebo doprava posiluje iluzi interaktivity. Máte pocit, že něčím skutečně hýbete. Představte si, že by při přejetí prstem obrazovka jen blikla a načetla nový profil. Aplikace by nebyla zdaleka tak zábavná.
Způsobů, jak využít animaci pro podnikání, je mnohem více, ale níže se podívejte na některé z běžných případů:

- Vysvětlovací videa-Jedním z nejoblíbenějších využití animace v moderním podnikání jsou animovaná vysvětlovací videa, která dodávají hravost jinak nudným a nezábavným instruktážním videím. Podniky tak mohou vysvětlovat jemnosti svých služeb, aniž by byly nudné. Jedinou nevýhodou je, že se tento trend stal tak populárním, že by firmy měly volit experimentálnější a jedinečnější styly animace, aby vynikly.
- Načítací stránky – nikdo se nerad dívá na prázdnou obrazovku. Animace načítacích stránek nejenže zmírňují škody způsobené dobou načítání a riziko, že váš uživatel odskočí, ale také poskytují příležitost ukázat osobnost vaší značky nebo rozesmát uživatele. Někdy si lidé zapamatují načítací animaci víc než samotný web!“
- Přechody – Každý, kdo používal starý počítač, ví, jak je otřesné, když se nová okna otevírají bez jakéhokoli ceremoniálu. Animované přechody – stahování, stírání, gradientní blednutí, zmenšování atd. hrají na biologii lidského oka, aby byly vizuální změny co nejplynulejší, a přidávají webu nebo aplikaci na celkové imerzi. Dokonce i drobné vizuální změny, jako jsou rozbalovací nabídky, těží z malé animace.

- Mikrointerakce – pohybová grafika má spoustu výhod pro UX. Pokud máte potíže s návrhem rozhraní, přidání několika animovaných mikrointerakcí by mohlo vyplnit trhliny v UX. Například přidání animovaného efektu do výzvy k akci může zlepšit konverze.
- Videa pro sociální média-Jádrem animace je pobavit a vyprávět příběh, takže někdy byste měli vytvořit animovaná videa jen pro ně samotné. Vytvoření animovaného videa pro sociální média může pomoci malým značkám, aby si jich někdo všiml, a velkým značkám, aby vynikly ve feedech svých sledujících.

- Reklamy – i reklamy těží z pozornosti, kterou animace přitahuje. Zejména reklamní bannery, které potřebují co nejvíce magnetismu, aby působily proti bannerové slepotě. Se správným stylem animace určitě konvertujete – stačí se zeptat společnosti Launchpeer, která to dokázala svou animovanou reklamou na Instagramu.
- Animovaná loga – Zatímco ortodoxní reklama velí „nikdy neměňte logo“, dnešní odborníci na budování značky tvrdí, že animace je výjimkou z pravidla. Reagující a animovaná loga – loga, která se mění podle toho, jak a kde jsou používána – jsou prokazatelně účinnější než statická.
Ale zatím jsme mluvili jen o teorii používání animací. Pojďme si projít konkrétní typy animací a způsoby jejich použití.
Typy animací-
Na začátek si vysvětlíme, že „animace“ je ve skutečnosti souhrnný pojem pro různé techniky přidávání pohybu do obrázků (nebo neživých objektů). Ačkoli jich existuje více, zde jsou čtyři hlavní, které designéři považují za nejužitečnější:

1. Tradiční animace-Každý snímek je vytvořen samostatně a poté je postupně spouštěn pro iluzi pohybu. Jedná se o historický kořen animace, ale jeho nákladnost a časová náročnost jsou důvodem, proč animátoři vyvinuli modernější metody.
2. 2D vektorová animace-Vyspělejší software propůjčuje svou podporu tradiční animaci. Princip je stejný, ale Flash a další nástroje pro vektorovou animaci generují mnoho jednotlivých snímků na základě zadání animátorů.
3. 3D animace (CGI)-Zcela nový přístup k animaci, kdy počítače generují veškeré obrazy a animátoři zadávají pohyby a úhly. Říká se, že animace CGI má blíže k loutkové a tradiční animaci – animátoři se více soustředí na ovládání pohybů a vizuální stránku nechávají na počítači.
4. Stop motion – Jednotlivé snímky jsou zachyceny manipulací a fotografováním skutečných objektů; nejčastěji je známá jako claymation, ale lze ji použít nejen s hlínou, jak můžete vidět níže. Ačkoli je stejně nákladná a časově náročná jako tradiční animace, konečné výsledky mají často jedinečný a neocenitelný vzhled.

Styl, který zvolíte, závisí na vašich cílech, osobnosti značky a rozpočtu. Vytvoření stop-motion vysvětlujícího videa možná pomůže tomu vašemu vyniknout v moři obecných videí, ale vytvoření stop-motion rozhraní pro vaše webové stránky… možná ne tolik.
Teď už byste měli mít představu o tom, jak může animace prospět vašemu podnikání, a možná i několik plánů, jak ji využít. Podívejte se na našeho dokonalého průvodce videomarketingem, kde se dozvíte více!
Ale mít animaci nestačí – musí to být dobrá animace. A na rady, jak vytvořit kvalitní animaci, se zeptejte koho jiného než animátorů společnosti Disney v době jejího zlatého věku.
Animace pro designéry: V roce 1981 napsali dva špičkoví animátoři společnosti Disney Frank Thomas a Ollie Johnson knihu Iluze života, kterou mnozí považují za bibli animace. Tato kniha, v níž byly shromážděny zkušenosti animátorů společnosti Disney od 30. let 20. století, si kladla za cíl poskytnout animátorům pevné základy jejich řemesla a zabývala se oblastmi, jako je napodobování fyziky reálného světa, emocionální výraz a design postav.
Jádrem knihy je „12 základních principů animace“. Ačkoli byl tento seznam osvědčených postupů určen pro tradiční animaci, většina z nich zůstává stejně silná i v digitální éře… s několika aktualizacemi tu a tam.
Mačkání a natahování
Jak objekt reaguje, když se dotkne jiného objektu – jak se mačká a natahuje – sděluje svou tuhost a vytváří lepší obraz v myslích diváků. Představte si, jak se gumový míček při dopadu na zem zmáčkne a jak se bowlingová koule nezmáčkne.
Tento efekt může být přehnaný pro komický efekt nebo zachován realisticky pro realističtější animace. Jedním zlatým pravidlem pro oba styly však je, že celkový objem objektu se nikdy nezmění, pouze se přerozdělí.

Tato zásada zůstává stejně platná i při práci s abstraktními objekty v digitálním prostoru, jako jsou poskakující ikony. Můžete si zvolit libovolný bod na spektru mezi kresleným a realistickým, pokud počítáte s tímto zákonem reálné přírody.
Předvídání
V reálném životě se lidé a věci nepohybují jen tak náhle a bez varování. Než někdo zasadí ránu, natáhne ruku, než skočí, pokrčí kolena. Pokud se animace odehrává bez očekávané akce, může působit příliš náhle a trhaně – jinými slovy falešně.
Pro webový design to znamená větší důraz na stav před animací. Chcete-li například animovat stisknutí tlačítka, musíte samotné tlačítko navrhnout tak, aby se zdálo zvednuté nebo „stisknutelné“.
Staging
Tento princip je převzatý z divadla: inscenace je místo, kde jsou herci umístěni na jevišti pro maximální efekt. Z pohledu diváka se akce v přední části jeviště jeví jako významnější než ty v zadní části.
Animace je však více filmová než divadelní, takže tento princip může zohledňovat i osvětlení a úhly. U online animace zvažte přidání vržených stínů nebo posunutí úhlu, abyste dosáhli co nejlepšího vzhledu.
Přímka vs. póza k póze
Tato zásada se týká metody použité pro animaci – začít s počáteční pózou a vytvářet sekvence vs. vytvořit klíčové pózy v celé sekvenci a pak „vyplnit“ snímky mezi nimi.
Většina počítačové animace používá přístup póza k póze, protože počítač generuje „mezisnímky“. Pokud však trpíte designérským blokem, může vám metoda přímého postupu pomoci přijít s nápady.

Pokračování a překrývání akce
Tyto pojmy se týkají dvou různých, ale souvisejících zásad pro zachycení realističnosti. „Follow through“ se zabývá setrvačností a konceptem, že když se pohybující se těleso zastaví, některé jeho části pokračují v pohybu. Pokud se běžící žena v šatech náhle zastaví, části šatů budou díky hybnosti pokračovat v pohybu vpřed.
„Překrývající se akce“ se týká toho, jak se různé části objektu pohybují různou rychlostí – když jdeme, naše levá a pravá strana dělají své vlastní věci a málokdy jsou dokonale synchronizované.
Oba tyto koncepty je třeba brát v úvahu i u abstraktních objektů. Právě takové drobnosti mohou přidat „něco navíc“ a jejich nezohlednění způsobí, že vaše animace bude vypadat strnule a roboticky.
Zpomalování a zpomalování
Toto se týká technického aspektu animace. Pro začátek můžete akci v animaci zpomalit přidáním více snímků a naopak. Takže když objekt zrychluje a zpomaluje, chcete přidat více snímků a během akce uprostřed chcete použít méně snímků. Díky tomu se akce zrychluje a poté zpomaluje.
Arc
Ve snaze vytvořit přirozenější pohyb animujte pohyb po obloukové trajektorii. Většina objektů v reálném světě má stejně tendenci pohybovat se v obloucích – vzpomeňte si na da Vinciho Vitruviánského muže. Vytváření pohybu po obloukových trajektoriích se může zdát samozřejmé, ale pokud na to zapomenete, bude vaše animace působit poněkud „rozhozeně“.
Dobrou zprávou je, že některé animační programy umožňují nastavit pohybové linie samy, takže se správným nástrojem lze tuto zásadu snadno aplikovat.
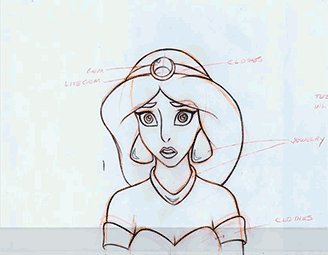
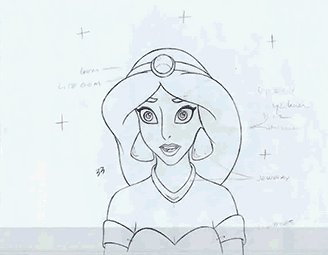
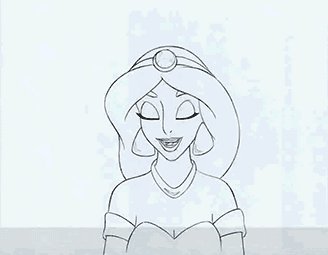
Druhá akce
Tato zásada je o něco složitější než ostatní, protože zahrnuje nalezení rovnováhy. Jde o to, že když se část objektu pohybuje, obvykle se pohybují i ostatní části. Když jdete po ulici, nemáte hlavu a oči upřené přímo před sebe; rozhlížíte se, kýváte hlavou, mrkáte atd. Díky těmto sekundárním akcím může vaše animace působit realističtěji – ale musí být decentní, aby neodváděly pozornost od hlavní akce.

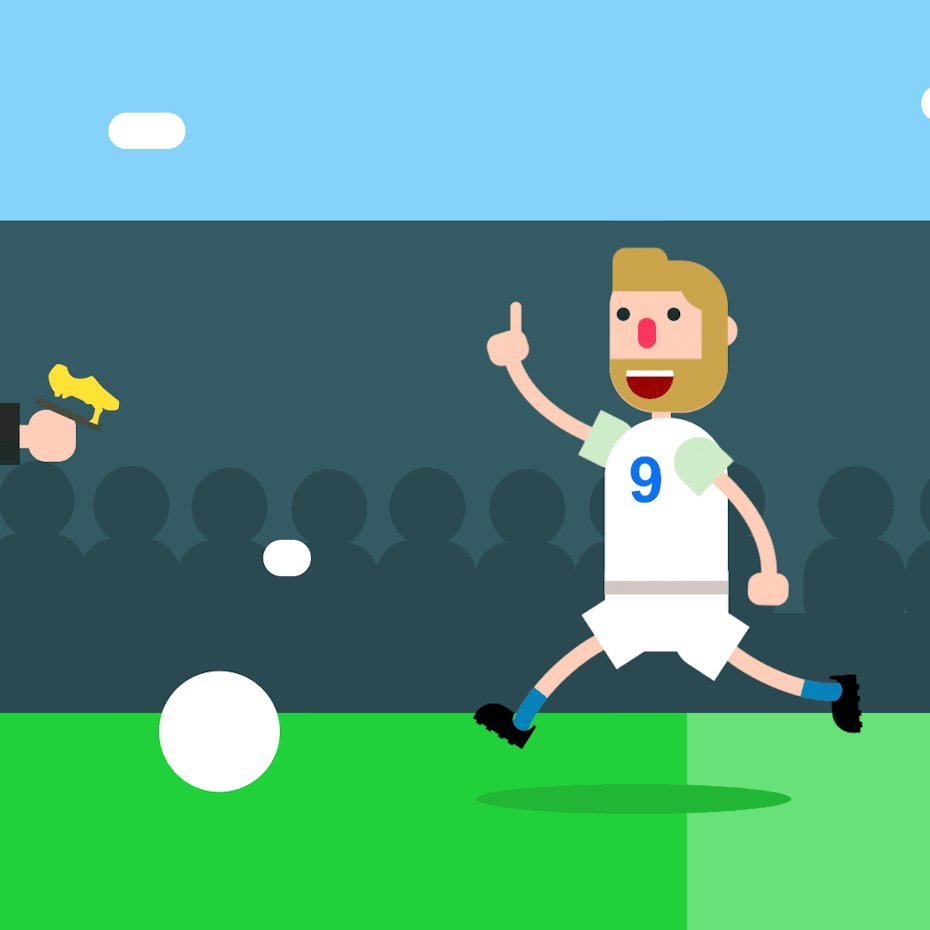
Tento princip je podobný výše uvedenému „Follow Through“, ale sekundární akce nemusí nutně souviset s hlavní akcí. Ve výše uvedeném příkladu můžete vidět obojí: vedlejší akcí je mrknutí subjektu, následnou akcí je způsob, jakým jeho trup stále mírně poskakuje, když jeho nohy dopadnou na zem.
Timing
Jak jsme si řekli výše, přidávání snímků do animace ji zpomaluje, jejich odebírání ji zrychluje. Animátoři by si toho měli být obzvláště vědomi, protože to je způsob, jak sdělit věci, jako je váha, hbitost nebo dokonce osobnost v případě výrazu obličeje.
Jinými slovy, nenechávejte rychlost své animace na náhodě. Vezměte v úvahu časování nebo skutečné objekty a podle toho zrychlete své animace.

Přehánění
I ty nejrealističtější animace jsou stále fantazií… a právě proto je milujeme. Animace umožňuje umělcům přehánět skutečný život pro efekt – stačí se podívat na jakýkoli kreslený film s Tomem &Jerrym. Nevyhýbejte se použití nadsázky, abyste dosáhli přesně té míry hlouposti, kterou chcete. Podívejte se například na kola v této animované načítací obrazovce, nemluvě o jednotlivých vozících ruského kola. Nemít vůbec žádnou nadsázku, mohli byste rovnou natáčet živé video.
Kreslení tělesa
Kreslení tělesa, jehož název vychází z geometrie tělesa, znamená zohlednění trojrozměrného prostoru. Zejména při práci s 2D variantami animace může být snadné na všechny tři rozměry zapomenout (a některé kreslené filmy je přímo ignorují – proto je tak znervózňující vzácnost vidět postavy Simpsonových přímo).
Zejména Iluze života varuje před vytvářením postav, jejichž levá a pravá strana jsou totožné. Taková nedopatření mohou rozptýlit ponoření do děje.“
Appeal

Je to spíše umělecká než technická záležitost, ale chcete subjektům své animace dodat atraktivitu, aby stálo za to je sledovat. Může to být něco základního, například jasná barva, nebo něco kreativnějšího, například široké oči Anime. Jde o to, že nikdo se nechce dívat na animaci o něčem nevýrazném.
Zde uvedený příklad má okouzlující a jedinečný styl, který kombinuje realismus s kresleným humorem, což mu dodává přitažlivost „to jsem ještě neviděl“. To prospívá i obchodní stránce, vzhledem k tomu, že se jedná o logo pro skutečnou osobu.

Ať už je to jakkoli, animace je náročný proces. Nakreslit jeden dobře udělaný obrázek je dost těžké, natož tisíce. Proto je animace spíše celoživotní disciplínou než něčím, s čím se umělci piplají o víkendech.
Ale je to disciplína, která za tu námahu stojí. Nejenže má animace jasný přínos pro obchod a design, ale je to skutečně kouzelná umělecká forma, která dokáže přenést jakýkoli všední projekt do výšin představivosti. Vyzkoušejte animaci a budete se divit, jak jste kdy dokázali sedět v klidu ve světě statického designu.
Chcete rozpohybovat svou značku?
Najděte si designéra, který vám vytvoří animaci ještě dnes!
.
