Reklame
Du er kommet her for at finde nogle rigtig fede CSS teksteffekter, som vil hjælpe dig med at lave fantastisk webtypografi til dine websteder.
For at få succes med at give et website et udseende, der er mere visuelt imponerende, koncentrerer designere sig altid om at lægge mere vægt på typografi, der er både stilfuld og pæn i naturen.
Disse samme designere plejede at være afhængige af programmer som Photoshop for at opnå dette; men siden CSS3 blev implementeret og understøttet af de fleste browsere, ændrede tingene sig meget.
Du burde allerede se avancerede CSS-skrifttypeeffekter på forskellige moderne websteder.
Disse typer af effekter bliver meget hurtigt meget populære i forhold til at blive en stor trend inden for webdesign.
Disse kan også opnås med ren CSS, hvilket måske er det største ved disse typer af webtypografiske effekter.
CSS3 anses for at være en sand revolution, når det kommer til webudvikling. De nye egenskaber, der er indeholdt i CSS3, gør det muligt for udviklere at forbedre deres design visuelt på en sådan måde, at det ikke kun er imponerende i visuel forstand, men også er hurtigt og nemt.
- Få 300+ freebies i din indbakke!
- CSS animerede teksteffekter
- Tekstanimation
- Line text.
- COSMOS
- Animeret “tekst-shadow”-mønster
- Animeret underskriftsunderskrift (SVG-stier)
- SVG Path animated Text
- Animeret tekstudfyldning med svg-tekstpraksis
- Animeret tekst med Snapsvg
- Vertically rotating text css w/ browser prefixes
- Roterende tekst
- #Codevember 3D Quote Rotator
- Impossibly Tipsy
- Foggy text effect
- webdev-serie – Farverig tekstanimation #opdateret
- CSS tekstfyldning med vand
- GSAP-tekstanimation
- Wave teksteffekt (med SVG/blend mode)
- Skælvende tekstanimation
- Squiggly Text
- Animerede overskrifter
- Tekstanimation: Montserrat
- Shaded Text
- Animerende SVG-tekst
- Tekstfarvetegning
- Rene CSS-tekstanimation
- Animeret tekstudfyldning
- Boblende teksteffekt
- Røget tekst
- jquery break/animate warping text paragraph example
- Animeret bølge klippet af tekst
- (cool) teksteffekt
- Untitled
- Splitted text reveal
- Onion skinning text morphing
- Tekst-skygge animere
- SVG-videomaske på tekst
- GSAP tekst afsløre-animation
- SVG-tekstanimation
- CSS Only Random Text Transform (Animated)
- Silent Movie Text Effect
- CSS TEKST-BLADENDE ANIMATION
- Bogstavsanimation
- Tekstlinje-animation
- Helo!
- CSS only Frozen text
- Bogstaver-effekt
- Masking Path Animation
- Håndskriftsanimation (SVG + CSS)
- Animeret tekstgradient
- CSS Shadow teksteffekter
- CSS Dashed Shadow
- Hit The Floor Text Effect
- CSS3 text-shadow effects
- Long Shadow Gradient Mixin
- CSS Text Shadow
- Text-Shadow
- Awesome Text-Shadow
- Shadow Parallax – Reactjs
- Neon text-shadow-effekt
- Styling af tekst med SVG (anden skygge)
- Smuk skygge
- Tekst-skygge
- Fancy tekstskygge
- Groovy CSS-effekt
- 3D CSS teksteffekter
- 3d teksteffekt – mousemove
- 3D extrude teksteffekt- kun CSS
- CSS Text Stroke | CSS Text Border – Uendelig effekt kun med #CSS #html5
- 3D CSS-typografi
- Enkel element, flerfarvet 3d teksteffekt
- Kun SS: Text Wave
- Skewed and Rotated Text
- 3d text marquee effects
- CSS-tekstbaggrund
- -webkit-background-clip:text CSS-effekt
- Baggrundsklipning
- SVG-knockout-tekst med video-baggrund
- SVG-tekstmaske
- Gooey-tekstbaggrund med SVG-filtre
- Bevægelse af tekst i skyen | HTML + CSS
- CSS-forsøg på tekst med skæv inline-baggrund
- CSS hover teksteffekter
- Opening type
- Efek Typography Text Neon part 1
- Tekstmaske baggrund bevæger sig på MouseMove – v2
- Peeled Text Transforms
- Happy Text
- Animeret fremhævet tekst
- 3d hover text effect
- CSS Perspective Text Hover
- Focus Text Hover Effect | HTML+ CSS + jQuery
- Animerede understregninger
- Hvordan får jeg en brugerdefineret farvet understregning, der dækker flere linjer?
- Enkle CSS Hover-effekt ved hjælp af Sass Loops
- Spring Text Hover Effect
- Blended text layers
- CSS glitched text
- Colorful Glitchy 404
- CSS glitched text by skew
- CSS-Only Glitch Effect
- Glitch
- Glitchy Text
- Glitch-tekst
- Glitched Text (studie af The Verge)
- SVG Glitch
- VHS-tekst
- Psycho Glitch (CSS-variabler & @keyframes)
- Enkle tekst glitch
- Cool CSS teksteffekter
- Slashed CSS Effect
- Elastic stroke CSS + SVG
- SVG Text: Animeret skrivning
- Tekstskrivning thingamy
- Futuristisk opløsning/tastning af teksteffekt feat. GLaDOS
- Transmission: Glødende tekstanimation
- Text Scramble Effect
- Kinetisk type med Greensock
- LOVE teksteffekt
- Automatisk indtastning af tekst (funktion)
- Typing Text
- Typing Effect
- Ubegrænset download: 1.000.000+ skrifttyper, InDesign-skabeloner, Photoshop Actions, Mockups & Design Assets via
Få 300+ freebies i din indbakke!
Abonner på vores nyhedsbrev og modtag 300+ designressourcer i løbet af de første 5 minutter som abonnent.
Webtypografi er en vigtig ting, der har ændret sig dramatisk med CSS3. Du kan få dit design til at se attraktivt ud med nogle få simple CSS-tricks.
Når det kommer til webdesign, hjælper CSS dig med at opnå mange forskellige skrifttypeeffekter, herunder ved at bruge effekter som animation og clipping for at krydre tingene lidt.
For at illustrere dette yderligere har vi sammensat en liste over effekter, der er visuelt fantastiske og smukke, og som alle er gjort mulige gennem CSS, og nogle af dem også med en lille smule Javascript.
Indholdsfortegnelse
- Animerede CSS-teksteksteffekter
- CSS-skyggeteksteffekter
- 3D CSS-teksteffekter
- CSS-tekstbaggrund
- CSS hover-teksteffekter
- CSS glitch-teksteffekter
- Cool CSS teksteffekter
CSS animerede teksteffekter
Tekstanimation

Den anden af disse CSS teksteffekter er fra Yoann Helin. Han skabte i CSS denne effekt, som du måske har set på mange portfolio- og præsentationswebsteder.
Line text.

Animeret tekst med HTML, CSS og JavaScript.
COSMOS

Selv om denne CSS-teksteffekt ikke er den mest anvendelige, er den stadig imponerende.
Her er, hvad forfatteren har brugt:
- vw, vh, vmin enheder for responsivitet
- flexbox for at centrere alt
- flere box-shadows for stjernerne
- keyframes animation for planeterne
- transform for at rotere planeterne
Animeret “tekst-shadow”-mønster

Bruger -webkit-background-clip: text & linear-gradient til at simulere stribet tekstskygge.
Vejledning
Animeret underskriftsunderskrift (SVG-stier)

Brug denne pen til at animere skrivning af en underskrift med SVG stroke-dashoffset/stroke-dasharray og CSS-overgange.
SVG Path animated Text

Animerede teksten “Design” baseret på en SVG-sti. Klik for at skifte animation.
Animeret tekstudfyldning med svg-tekstpraksis

Animeret tekstudfyldning med HTML(Pug), CSS(SCSS) og SVG.
Animeret tekst med Snapsvg

Arbejde med dette føles som en gammel god Flash 🙂
Vertically rotating text css w/ browser prefixes

Vertically rotating text with HTML and CSS.
Roterende tekst

HTML, CSS og JavaScript roterende tekst.
#Codevember 3D Quote Rotator

Med GreenSock og SplitText-plugin’et kan du skabe en 3D-teksteffekt.
Impossibly Tipsy

Interessant effekt til tekst.
Foggy text effect

Kinematisk introteksteffekt (kun Webkit – tekstmaske). Dette er eksperimentelt, men måtte alligevel medtage det blandt disse CSS-effekter.
webdev-serie – Farverig tekstanimation #opdateret

Flydende og konfigurerbart farverigt tekstanimationsmodul lavet med SCSS.
CSS tekstfyldning med vand

Den næste af disse CSS teksteffekter er en tekstfyldning med vandanimation, til preloaders og lignende.
GSAP-tekstanimation

Teksteffekt ved hjælp af Greensock.
Wave teksteffekt (med SVG/blend mode)

Wave teksteffekt med HTML og CSS.
Skælvende tekstanimation

GSAP-tekstanimation. SVG-sti, der splintrer. Slowmotion ved hover.
Squiggly Text

Squiggly-text eksperiment med SVG-filtre.
Animerede overskrifter

En samling af animerede overskrifter med udskiftelige ord, der erstatter hinanden gennem CSS-overgange.
Tekstanimation: Montserrat

HTML- og CSS-animation af tekst.
Shaded Text

Shaded text, et SVG + CSS3-eksperiment om animerede skygger. Den er ikke optimeret til mobile enheder… endnu.
Animerende SVG-tekst

HTML, CSS og SVG-animerende tekst.
Tekstfarvetegning

Tegning af tekst ved hjælp af greensocks drawSVG-plugin.
Rene CSS-tekstanimation

HTML- og CSS-animation af tekst.
Animeret tekstudfyldning

Fyld din tekst med animerede baggrundsbilleder – ingen JavaScript påkrævet.
Boblende teksteffekt

Et jQuery-drevet eksempel på, hvordan du kan skabe en boblende effekt på en HTML-overskrift. Boblerne ser ud, som om de kommer fra bag teksten, hvorefter de fader ud og fjernes.
Røget tekst

Kombination af tekstskygge og CSS-transformationer (især skævhed) for at opnå en røget (eller smokey?)-effekt.
jquery break/animate warping text paragraph example

HTML, CSS og JavaScript break/animate warping text paragraph example.
Animeret bølge klippet af tekst

Animeret bølge indeni tekst med svg. Billede i baggrunden og gradient, der fylder bølgen.
(cool) teksteffekt

Animeret tekst med GIF-billede.
Untitled

Animeret tekst med HTML, CSS og JS.
Splitted text reveal

HTML, CSS og JavaScript splitted text reveal.
Onion skinning text morphing

Onion skinning text morphing in HTML/CSS/JS.
Tekst-skygge animere

Tekst-skygge animere med HTML og CSS.
SVG-videomaske på tekst

SVG-videomaske på tekst.
GSAP tekst afsløre-animation

GSAP tekst afsløre-animation.
SVG-tekstanimation

Skøn SVG-tekstanimation.
CSS Only Random Text Transform (Animated)

Generer tilfældig teksttransformation kun ved hjælp af CSS.
Silent Movie Text Effect

Movie teksteffekt med canvas.
CSS TEKST-BLADENDE ANIMATION

Pur CSS-tekst, der afslører animation.
Bogstavsanimation

Animation af bogstaver med CSS.
Tekstlinje-animation

Smuk tekstlinje-animation med TweenMax.js.
Helo!

Klik for at gentegne! Det er altid sjovt at mappe sprites til tekst.
CSS only Frozen text

CSS only frozen text effect with background-clip, blend modes and gradient text.
Bogstaver-effekt

Bogstaver-effekt ved rulning.
Masking Path Animation

Sommetider er det enkle lige så effektivt som det komplekse.
Håndskriftsanimation (SVG + CSS)

SVG- og CSS-håndskriftsanimation. For at optimere SVG’en til animation blev grafikken hakket op i mindre stykker for at optimere den til animation. Dette blev primært gjort for at forhindre, at stielementer overlapper med ikke-relaterede clipPath-elementer, men det gav også mulighed for finere kontrol over animationen. Alle de animerede stielementer blev eksporteret fra Adobe Illustrator og finjusteret med kode.
Animeret tekstgradient

Smuk animeret tekst med gradient.
CSS Shadow teksteffekter
CSS Dashed Shadow

Pur css hipster-ish typografisk stiplet skygge.
Hit The Floor Text Effect

CSS3 text-shadow effects

HTML og CSS3 text-shadow effects.
Long Shadow Gradient Mixin

En Sass (Scss) Mixin til hurtigt at generere lange skyggegradienter. Velegnet til både ‘text-shadow’ og ‘box-shadow’.
CSS Text Shadow

Taking a stabning at a Lynda.com tutorial. CSS: Avancerede typografiske teknikker ved hjælp af lettering.js
Text-Shadow

HTML og CSS-tekstskygge.
Awesome Text-Shadow

Awesome text-shadow med CSS3.
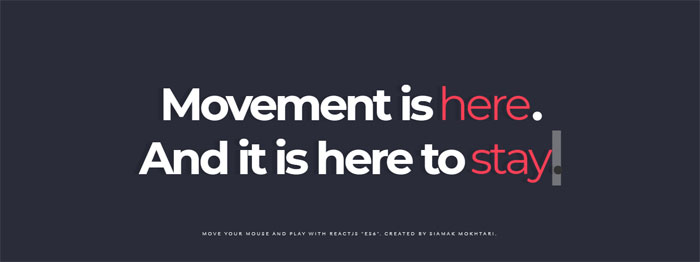
Shadow Parallax – Reactjs

Bevæg musen og spil ord. Skrevet af React, ES6, Babel transpiler.
Neon text-shadow-effekt

9 neon CSStext-shadow effekter.
Styling af tekst med SVG (anden skygge)

Styling af tekst med SVG.
Smuk skygge

Smuk skygge med HTML og CSS.
Tekst-skygge

Rene CSS tekstskygge.
Fancy tekstskygge

Fancy tekstskygge.
Groovy CSS-effekt

1960’s font-effekt ved hjælp af CSS text-shadow-egenskab sammen med SASS-funktion og mixins for at holde koden DRY.
3D CSS teksteffekter
3d teksteffekt – mousemove

Nice 3D teksteffekt med jQuery mousemove.
3D extrude teksteffekt- kun CSS

HTML og CSS 3D extrude teksteffekt.
CSS Text Stroke | CSS Text Border – Uendelig effekt kun med #CSS #html5

Ændre teksten for at se animationen igen.
3D CSS-typografi

Enkel element, flerfarvet 3d teksteffekt

Enkel element med flerfarvet tekst og 3D-tekstskyggeeffekt. Jeg leger bare med forskellige CSS-egenskaber for at skabe sjove teksteffekter.
Kun SS: Text Wave

Kun CSS-tekstbølge.
Skewed and Rotated Text

Tekst med CSS skew() og rotate().
3d text marquee effects

3D text marquee effects.
CSS-tekstbaggrund
-webkit-background-clip:text CSS-effekt

Brug -webkit-background-clip: text og -webkit-fill-text-color : transparent til at anvende en baggrund til en tekst i webkit-browseren.
Sæt en farvefaldback for andre browsere.
Baggrundsklipning

Tekstbaggrundsklipning.
SVG-knockout-tekst med video-baggrund

Denne demo udforsker oprettelse af knockout-tekst/stier i SVG og looping af en YouTube-video som fyld.
SVG-tekstmaske

Gooey-tekstbaggrund med SVG-filtre

Eksempel på brug af et gooey SVG-filter til at skabe glatte kanter omkring inline-tekst med en baggrund.
Bevægelse af tekst i skyen | HTML + CSS

Bevægelse af tekst i skyen med HTML og CSS.
CSS-forsøg på tekst med skæv inline-baggrund

Ved anvendelse af skævhed gengives kun, hvis elementet er display: block eller inline-block. Nogle af disse ser ens ud i en bred viewport, men fejler forskelligt, når viewportbredden mindskes.
CSS hover teksteffekter
Opening type

Efek Typography Text Neon part 1

Tekstdesign (typografi) med neon-effekt.
Tekstmaske baggrund bevæger sig på MouseMove – v2

Afprøvning af den nye funktion “background-clip: text”, med baggrund, der bevæger sig.
Peeled Text Transforms

Denne pen viser tekst, der ser ud som om den er skrællet af siden. Den har en jævn animation, når den holdes over skærmen.
Happy Text

HTML og CSS happy text effect.
Animeret fremhævet tekst

Ideen er enkel, den gør brug af lineær gradient og overgang.
3d hover text effect

HTML, CSS og JavaScript 3d hover text effect.
CSS Perspective Text Hover

Et eksperiment, der bruger webfonts i kombination med CSS 3D-transformværktøjer.
Focus Text Hover Effect | HTML+ CSS + jQuery

Hover CSS-effekt til tekst.
Animerede understregninger

Demo af en animeret understregningseffekt. Ren CSS-animation.
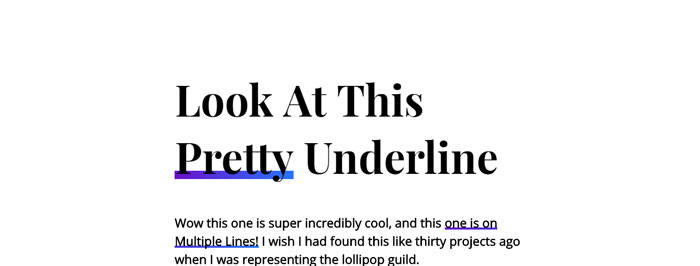
Hvordan får jeg en brugerdefineret farvet understregning, der dækker flere linjer?

Smuk understregning med hover-effekt.
Enkle CSS Hover-effekt ved hjælp af Sass Loops

Enkle lille hover-animation. Sass-loops gør svimlende animationsforsinkelser virkelig nemme at lave … du kan få meget ud af dem.
Spring Text Hover Effect

Jeg legede lige rundt med effekter til knapper og syntes, at dette var ret cool.
Blended text layers

Indhold genereret med JS.
CSS glitched text
Colorful Glitchy 404

CSS glitched text by skew
css-glitched-text-by-skew 116 fede CSS teksteffekter eksempler, som du kan downloade
HTML og CSS glitched-text-by-skew 116 fede CSS teksteffekter eksempler, som du kan downloade
HTML og CSS glitched-text-by-skew.
CSS-Only Glitch Effect

Glitch slags effekt med CSS animation.
Glitch

Glitch tekst med HTML og CSS.
Glitchy Text


Glitchy tekst med HTML og CSS(SCSS).
Glitch-tekst

HTML(Pug) og CSS(SCSS) glitch-tekst.
Glitched Text (studie af The Verge)

HTML, CSS og JavaScript glitched text.
SVG Glitch

VHS-tekst

VHS-tekst med HTML, CSS og JavaScript.
Psycho Glitch (CSS-variabler & @keyframes)

Den “glitch”-effekt, genskabt med animerede CSS-tilpassede egenskaber. Ren CSS.
Enkle tekst glitch

Pure CSS simple text glitch.
Cool CSS teksteffekter
Slashed CSS Effect

Elastic stroke CSS + SVG

Den første af disse cool CSS teksteffekter kommer fra Yoksel. Hun har valgt et fantastisk farveskema til denne smukke CSS-tekstanimation.
SVG Text: Animeret skrivning

HTML, CSS og SVG-animeret skrivning.
Tekstskrivning thingamy

HTML, CSS og JavaScript-tekstskrivning thingamy.
Futuristisk opløsning/tastning af teksteffekt feat. GLaDOS

Futuristic resolving/typing text effect usually found in game or movie cut scenes to reveal text on screen.
Transmission: Glødende tekstanimation

En lille glødende tekstanimation. Først noget JS til at pakke hvert bogstav ind i et span. Derefter en keyframe-animation med animation-delay mixin, der lyser hvert bogstav op efter hinanden.
Text Scramble Effect

En lille tekstafkodning/scramble-effekt.
Kinetisk type med Greensock


Kinetisk type med HTML, CSS og JavaScript (Greensock).
LOVE teksteffekt

Skrammet teksteffekt inspireret af den prisbelønnede science fiction-film “LOVE”.
Automatisk indtastning af tekst (funktion)

Automatisk indtastning af tekst med HTML, CSS og JavaScript.
Typing Text

HTML, CSS og JavaScript skriver tekst.
Typing Effect

Typing-effekt for tekst lavet med en simpel JQuery-funktion. Du skal blot kalde funktionen med det element, du ønsker at animere, som det første argument og animationshastigheden som det andet argument.
Hvis du kunne lide denne artikel med CSS-teksteffekter, bør du også tjekke disse artikler:
- CSS- og Javascript-animationsbiblioteker til at skabe fantastiske effekter
- CSS-diasshow-eksempler, som du kan bruge på dine websites
- Nogle af de mest populære CSS-biblioteker, der findes på Github

