En wireframe er en simpel præsentation af et websted eller en app. Det er især nyttigt i et produkts tidlige faser, da det formidler dine designideer. Måske endnu vigtigere er det, at en wireframe giver dig mulighed for at teste brugeroplevelsen, endnu før du arbejder med farver og typografi.
Den enkleste og hurtigste måde at skitsere en wireframe på er med pen og papir, men det er næppe produktivt og effektivt i dagens digitale verden. Så hvordan kan du hurtigt skabe en brugbar wireframe? Den gode nyhed er, at alt du behøver er et digitalt wireframe-kit. Endnu bedre nyheder er, at der findes wireframe-kits, som er gratis.
For at gøre det nemt for dig har jeg kurateret nogle af de bedste Sketch wireframe-kits på nettet og mobilen. Du kan downloade disse kits gratis og genbruge dem til andre mobile og webinterface-projekter, du måtte have senere.
- Carbon – Material Sketch Wireframe Kit Resource
- Simple wireframe kit – Gratis Sketch wireframe kit web
- Savvy – Sketch iOS wireframe kit
- Moon – Sketch mobile wireframe kit
- Nolte – Wireframe kit v2 Sketch web
- Snap – Sketch wireframe UI kit iOS
- Teracy – Sketch wireframe kit iOS/Android
- Basic Wireframe Kit – Sketch app wireframe kit
- Atomic – Sketch wireframe kit for atomic design
- Lightweight – Sketch wireframe kit free
- Wireframing Sketch Symbols Resource
- Fleetster – Wireframe kit sketch ressource web
- Wireframing UX Kit Sketch
- Wireframe-skabeloner Sketch resource web
- Nolte – Sketch wireframe UX kit web
- Frames – Sketch UI kit desktop
- Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
- Information Architecture Kit – Wireframe UI kit for Sketch
- Wireframe til Sketch 3 Resource
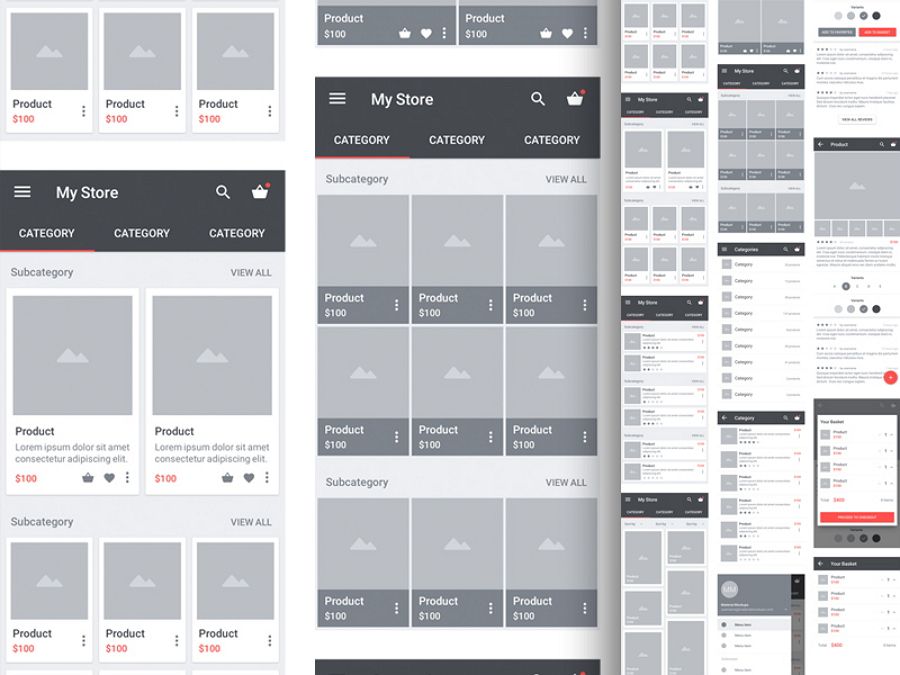
Carbon – Material Sketch Wireframe Kit Resource
Designer: Panagiotis
Popularitet: 63063 visninger og 20780 downloads

Carbon er et rigtig flot og højkvalitets materiale design wireframing kit. Det består af 15 artboards med velstrukturerede og navngivne lag, samt masser af genanvendelige elementer. Sættet er ideelt til at skabe wireframes og mockups af høj kvalitet til Android e-handelsapps.
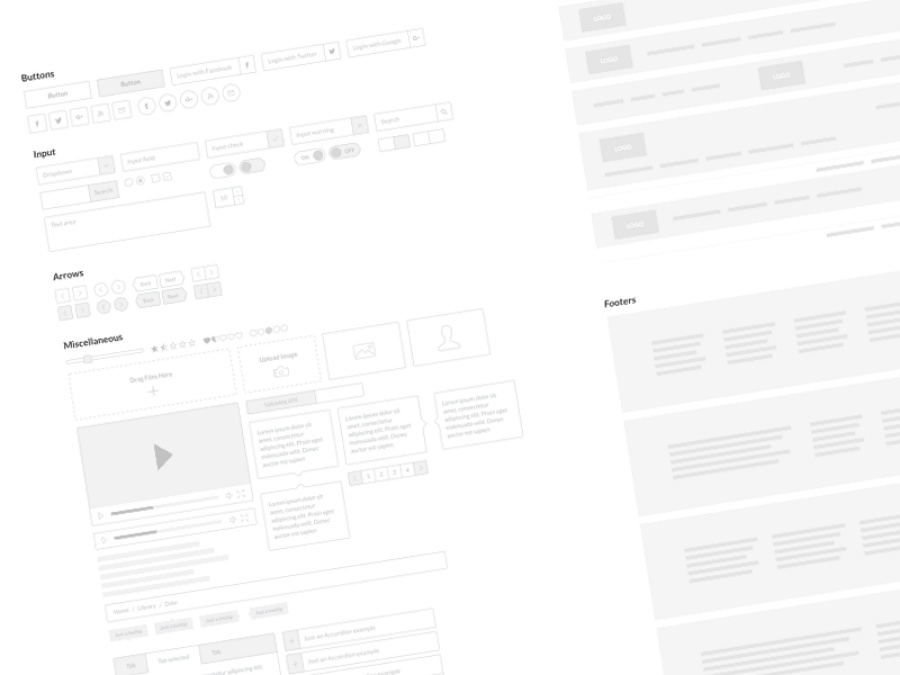
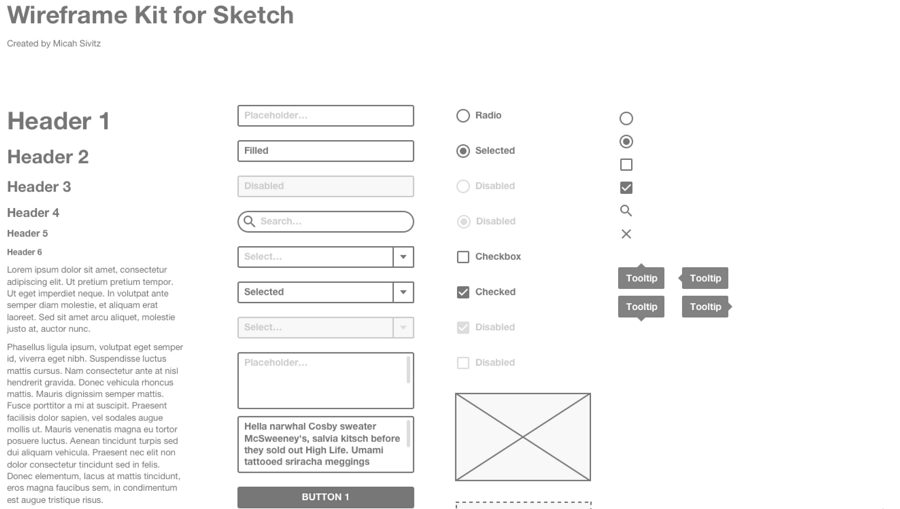
Simple wireframe kit – Gratis Sketch wireframe kit web
Designer: Nicolaj Reck
Popularitet: 38619 visninger og 18281 downloads

Simple wireframe kit er et gratis wireframe kit med alle de elementer, som du nogensinde har ønsket. Du kan også nemt ændre størrelsen på alle elementer uden at forstyrre deres proportioner.
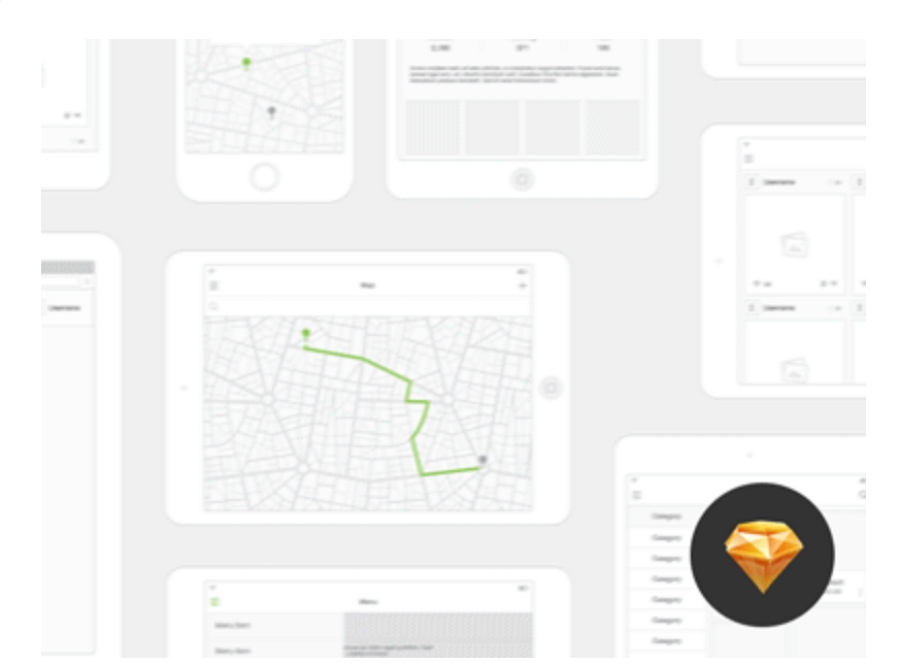
Savvy – Sketch iOS wireframe kit
Designer: Megan Balaguer
Popularitet: 102 likes og 4 146 visninger

Mobilapps skal wireframes ligesom websites, og Savvy Sketch iOS Kit er perfekt til designere af iPhone-apps. Dette UI-kit opdateres ofte med nye funktioner, med den seneste udgave med fokus på iOS 11. Det er meget præcist, hvilket gør det nemt at konvertere wireframes til komplette applikationer. Dette UI-kit er gratis at bruge.
Moon – Sketch mobile wireframe kit
Designer: George Frigo
Popularitet: 61890 visninger og 22344 downloads

Moon skiller sig ud ved at inkludere 50 visninger for hvert element, der bruges i appdesign, uanset om det er et storyboard eller en grundlæggende wireframe. Visningerne falder ind under følgende kategorier: Splash, Login, Menu, Indstillinger, Galleri, Feed, List Items, Kontakt, Profil, Meddelelser, Kommentarer, Statistik og Kurv. Hvis du arbejder på en e-handelsapp, er Moon det bedste Sketch-kit at bruge.
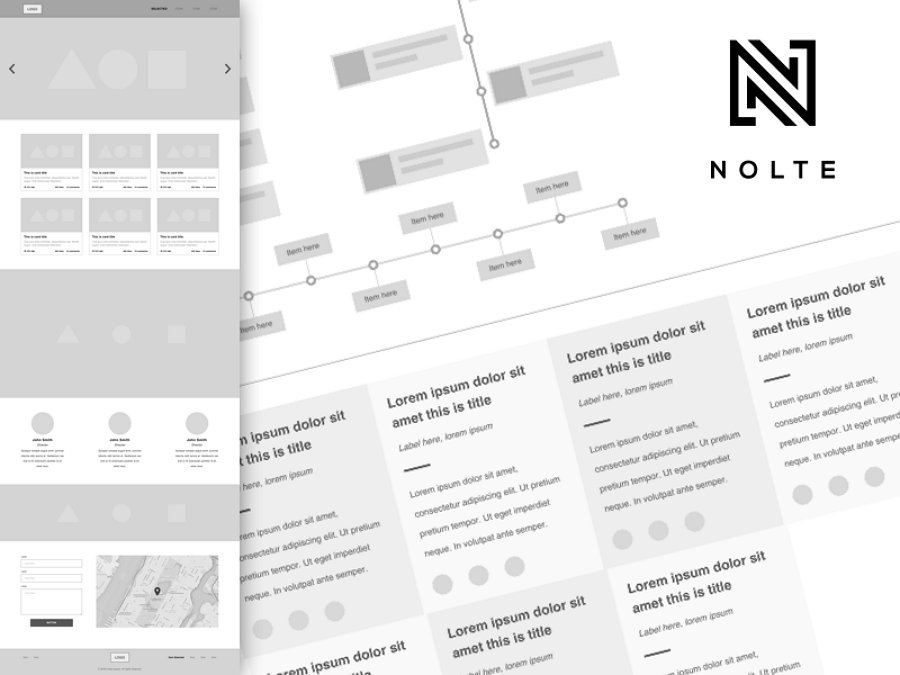
Nolte – Wireframe kit v2 Sketch web
Designer: Ben Balderas
Popularitet: 4369 visninger og 1606 downloads

Nolte er baseret på atomic design af Brad Frost, så dette UX-kit vil helt sikkert strømline din wireframing-proces. Du kan bruge de præfabrikerede molekyler til hurtigt at skabe skabeloner. Alternativt kan du bygge dine egne molekyler ved hjælp af de indbyggede atomer. Alt er genanvendeligt og velorganiseret med Sketch Symboler og Overrides.
Snap – Sketch wireframe UI kit iOS
Designer: Ivor Hook
Popularitet: 83197 visninger og 35995 downloads

Snap er en smuk og nyttig ressource, der er skabt udelukkende til designkroge af Jon Rundle. Snap er et Sketch wireframing-kit, specielt til iOS. Du kan bruge Snap til hurtigt at mockuppe din app’s flow på almindelige iOS-skærme. Sættet indeholder også elementer, der giver dig mulighed for at oprette yderligere skærme, som du kan tilpasse efter dine behov.
Teracy – Sketch wireframe kit iOS/Android
Designer: Anh Nguyen
Popularitet: 312372 visninger og 48074 downloads

Teracy blev oprettet specifikt for at hjælpe med at fremskynde wireframing-processen. Dette kit indeholder grundlæggende UI-elementer til web og mobil. Andre enheder vil blive tilføjet i fremtiden. Med Teracy kan du designe frit og hurtigt.
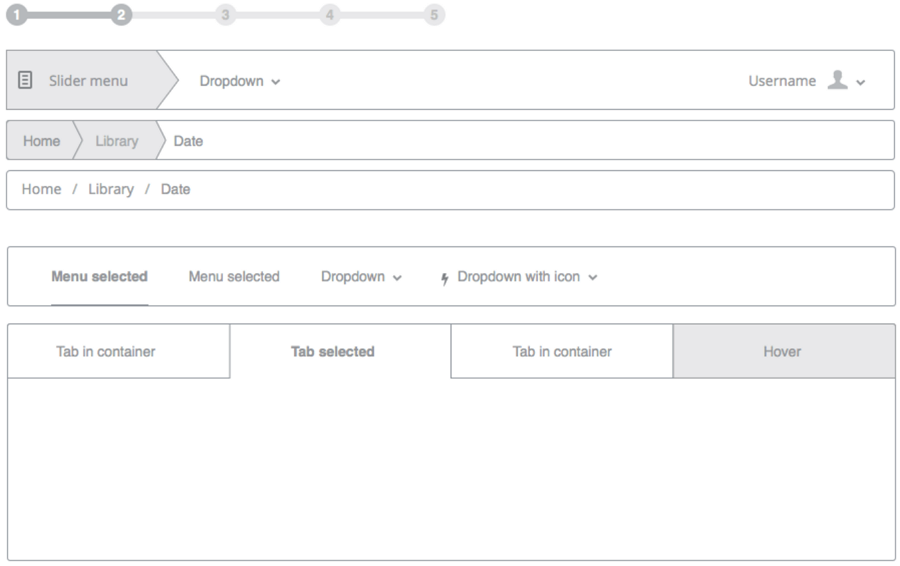
Basic Wireframe Kit – Sketch app wireframe kit
Designer: Micah Sivitz
Popularitet: 8.671 visninger og 59likes på dribbble

I sin kerne er wireframing en meget enkel proces. Derfor er dette grundlæggende wireframe-kit et godt valg for Sketch-brugere. Det bliver ikke enklere end kitets sort-hvide skema. Alle dets elementer passer fint ind i enhver websteds type og stil. Selv om det mangler nogle grundlæggende ikoner som f.eks. sociale medier, gør dets enkelhed det til en uundværlig ressource for alle, der bevæger sig væk fra Adobe-software
Atomic – Sketch wireframe kit for atomic design
Designer: Jolene Chichigeh
Popularitet: 19860 visninger og 11140 downloads

Atomic wireframe kit er til at skabe hurtige wireframes ved hjælp af atomiske/komponentdesignprincipper. Hvis du er interesseret i atomisk design, vil du finde det en meget nyttig tilgang til at designe et komplekst system. Atomic skiller sig ud fra andre wireframe-kits ved at give visuel variation, samtidig med at det følger Atomic Design-princippet.
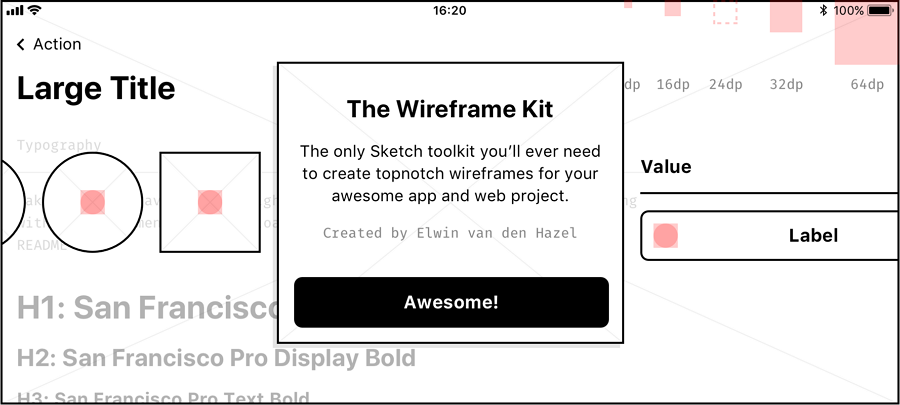
Lightweight – Sketch wireframe kit free
Designer: Elwin van den Hazel
Popularitet: 5179 visninger og 1819 downloads

Hvad enten du arbejder på en app eller et webprojekt, vil Lightweight gøre dig i stand til at skabe enkle wireframes, Med sin modulære struktur gør appen dit arbejde nemmere. Du kan få mere at vide om sættet ved at besøge Elwins GitHub-side.
Wireframing Sketch Symbols Resource
Designer: Mariusz Ostrowski
Popularitet: 38424 visninger og 12754 downloads

Som navnet antyder, består dette kit af Sketch-symboler, som kan bruges, når man laver wireframing. Symbolerne kan tilpasses – f.eks. kan du ændre farve (ved hjælp af funktionen Color Adjust) og orientering (Flip og Rotate). Symboler er tilgængelig til både iOS og Android.
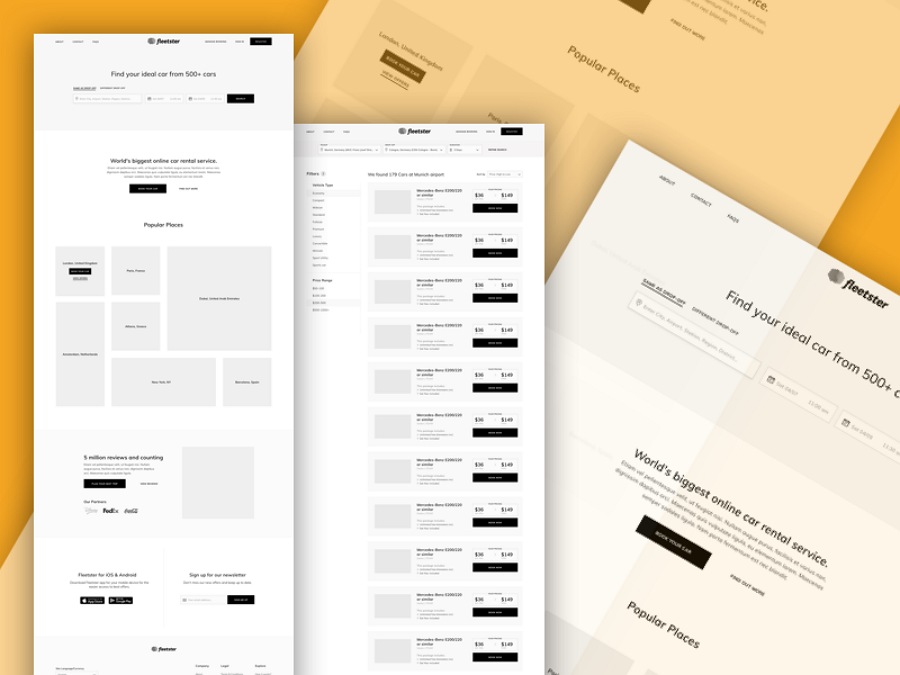
Fleetster – Wireframe kit sketch ressource web
Designer: Mauritius D Silva
Popularitet: 4351 visninger og 1703 downloads

Fleetster er en softwarevirksomhed inden for flådestyring, deling af biler og udlejning i skyen med hovedsæde i München, Tyskland. Deres ressource er et fremragende værktøj for designere, der arbejder på biludlejningsrelaterede projekter. Det er nemt at lave wireframes og mockups med biludlejningsreservationsfunktionalitet i tankerne med Fleetster.
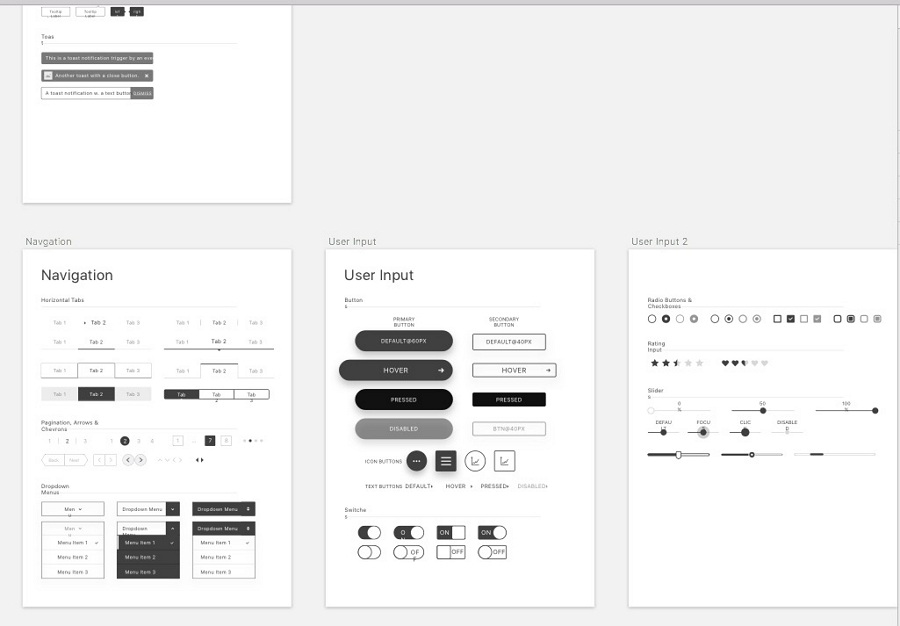
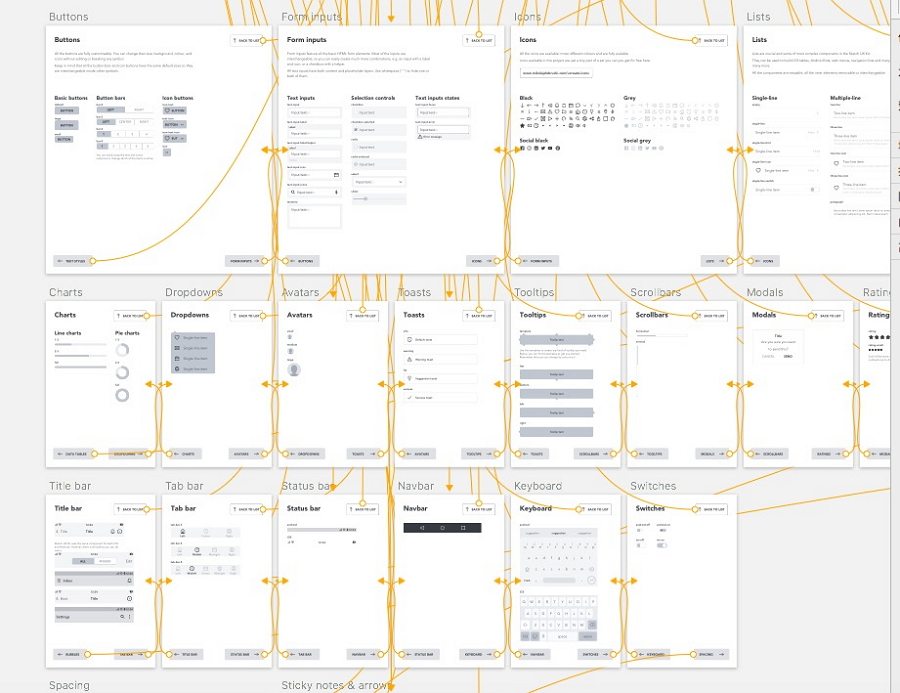
Wireframing UX Kit Sketch
Designer: Mikolaj Dobrucki
Popularitet: 17779 visninger og 9985 downloads

Denne fantastiske wireframe-ressource er et meget tilpasseligt UI wireframing-pakke, der er skabt til at hjælpe dig med at planlægge og bygge komplekse grænseflader hurtigt. Pakkerne leveres med over 300 foruddefinerede komponenter, tekststile og lag stilarter. Denne fil indeholder en blanding af web-, iOS- og Android-elementer. På trods af det store antal elementer vil du ikke blive forvirret, for de er alle pænt organiseret. Mere end det, for at holde tingene enkle, kan du oprette komponenter til alle platforme på én gang.
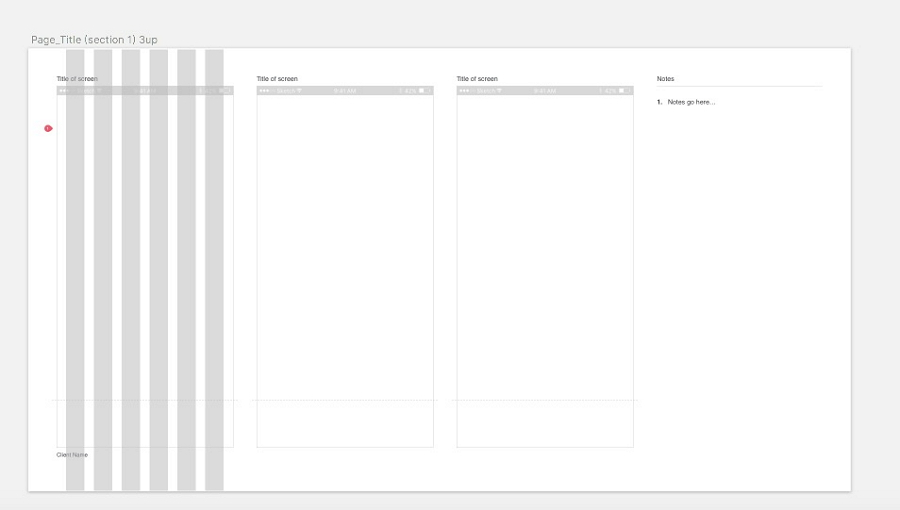
Wireframe-skabeloner Sketch resource web
Designer: Devbridge
Popularitet: 23664 visninger og 5709 downloads

Wireframe-skabelon er til større, mere komplekse designprojekter, som ofte kræver et high-fidelity deck med annotationer. Med sine kraftfulde funktioner kan den spare tid og fremme konsistens på tværs af din organisation.
Nolte – Sketch wireframe UX kit web
Designer: Sketch wireframe UX kit web
Designer: Orcun Ilbeyli
Popularitet: 35589 visninger og 15773 downloads

Nolte tilbyder en responsiv brugeroplevelse, hvilket er medvirkende til at gøre wireframing-processen mere effektiv. Dette værktøj har bevist sin værdi gang på gang og er en del af mange succesfulde designeres prototypeproces. Uanset om du er en produktfokuseret organisation, en freelancer eller et bureau, er Nolte et fremragende strømliningsværktøj.
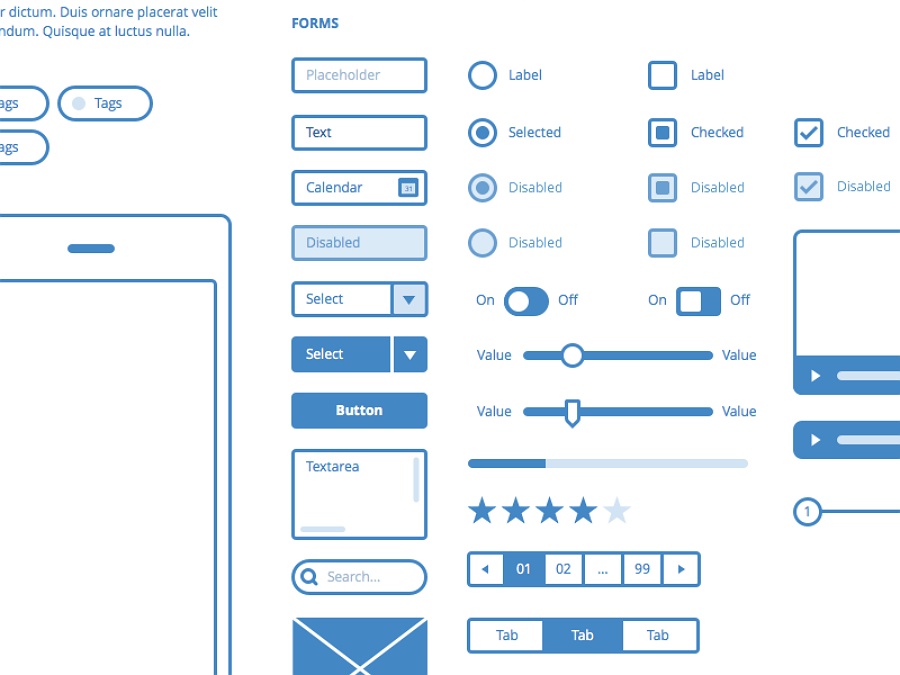
Frames – Sketch UI kit desktop
Designer: Mariz Melo
Popularitet: 47742 visninger og 15762 downloads

Frames udvikler Sketch genanvendeligt wireframe UI-kit til dine projekter. Frame er et blåt wireframing-kit, der leverer både på et praktisk og æstetisk niveau. Det er et genanvendeligt kits med unikt designede elementer, der vil tilføje pizzazz til dine wireframes. Endnu bedre, elementerne er vektorer, så du kan ændre størrelsen på dem uden tab af kvalitet.
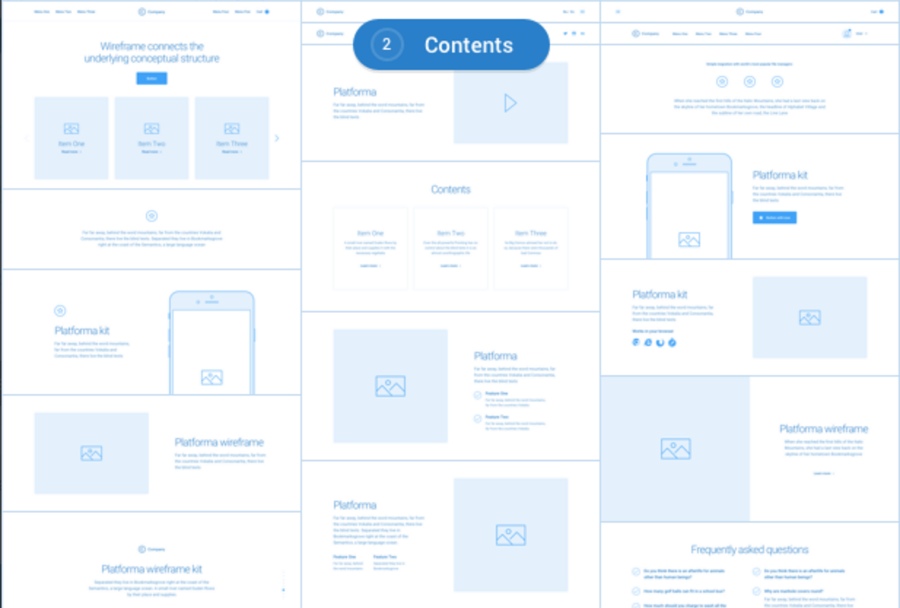
Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
Popularitet: 222 Salg

Platforma er en samling af 200+ wireframe layouts opdelt i 15 populære indholdskategorier og omhyggeligt sammensat til Sketch. Det er et perfekt instrument til at skabe en interaktiv prototype ved hjælp af mange hurtige wireframing-værktøjer som Mockplus, Invision, UXPin osv. Det koster dog 68 dollars.
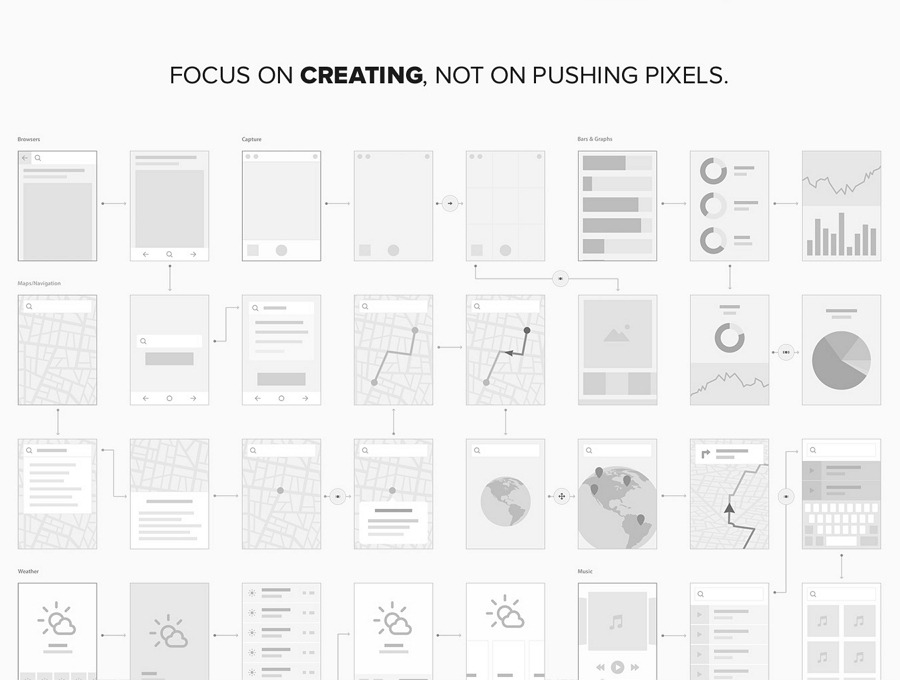
Information Architecture Kit – Wireframe UI kit for Sketch
Popularitet: 42.155 visninger og 663likes

Hvis du har brug for en enkel måde at vise de grundlæggende funktioner og flowet i en app på, før du dykker ned i en omfattende wireframing-fase, så er dette kit det perfekte værktøj. Det er tilgængeligt i Illustrator- og Sketch-format.
Hvad du får:
- 250 skabeloner
- 500+ elementer
- Vektorbaseret, fuldt skalerbart
- Fuldt omhyggeligt designet
- Kompatibel med Adobe CS6+ & Sketch 3+
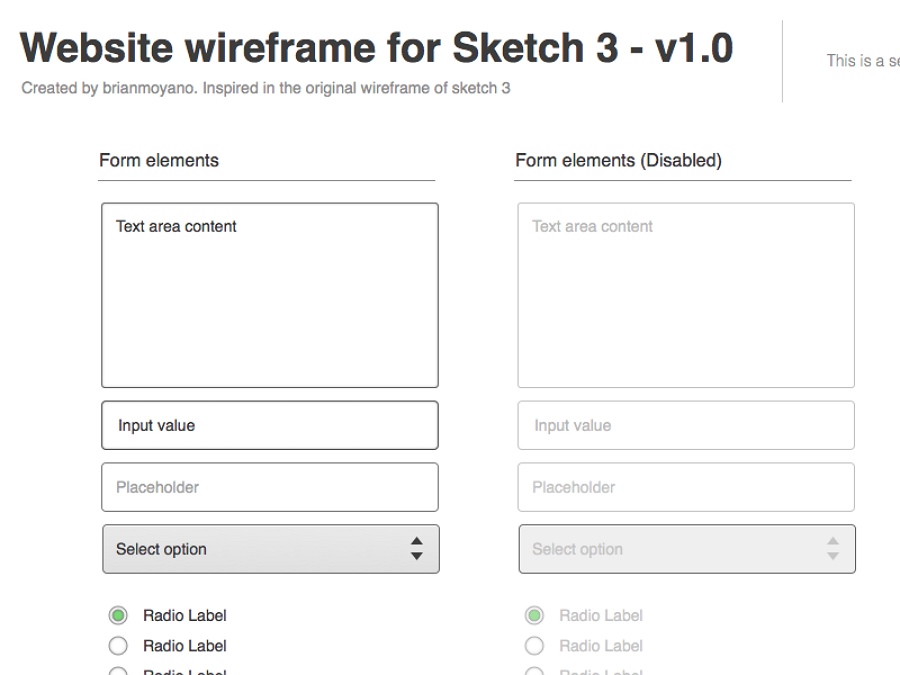
Wireframe til Sketch 3 Resource
Designer: Deadmau5
Popularitet: 25245 visninger og 5139 downloads

Dette wireframe-kit er inspireret af den originale wireframe til Sketch 3. Da dette værktøj er en helt gratis ressource, er det fremragende til spirende projekter.
Der har du det – de bedste Sketch wireframe-kits, som du kan udnytte til dine næste projekter. Jeg håber, at disse ressourcer vil inspirere dig til at innovere og skabe ting, der er både smukke og nyttige.
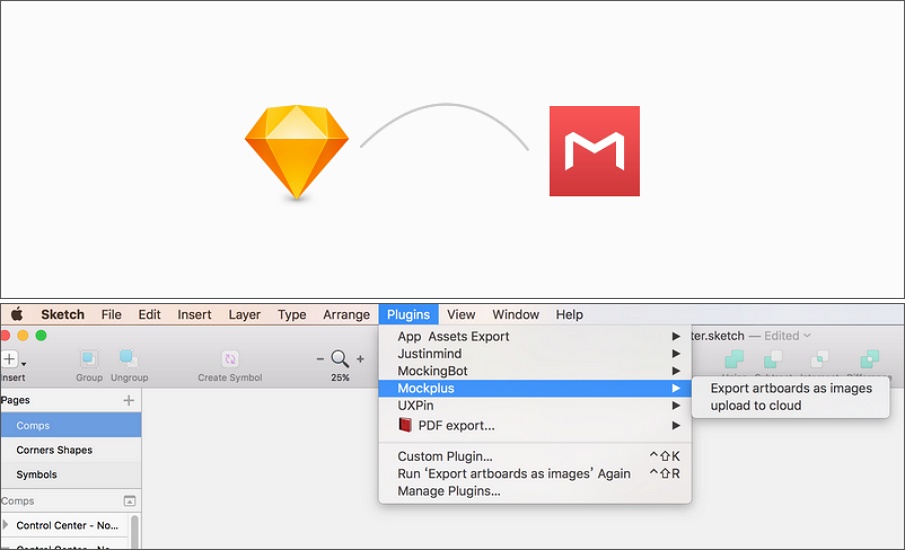
Alle de ovennævnte Sketch-skabeloner kan importeres til wireframing-værktøjer som Mockplus, et hurtigt værktøj med et Sketch-plugin. Du kan nemt bruge dem som referencer og tilpasse dine egne programmer.

For bedre designsamarbejde i realtid kan du også importere alle de ovenfor nævnte Sketch-skabeloner (efter at du har redigeret dem alle sammen ud fra dine egne behov) til online designsamarbejde og afleveringswebsteder med et Sketch-plugin. Derefter kan du nemt indsamle feedback og forslag, kommunikere problemfrit med designere, udviklere og produktchefer og nemt videregive dine app-designs.
Godt samarbejde kan gøre det meget nemmere for dig og dit team at skabe et mirakel.
