Der var et tidspunkt i alles liv, hvor animation bare var det fedeste, man nogensinde havde set. Uanset om det var en Disney-film som barn eller måske en 3D-spilcutscene, der blæste dig omkuld, var der altid noget spektakulært, når imaginære figurer bevægede og handlede som i virkeligheden.
Og tro ikke, at denne kraft gik ubemærket hen hos grafiske designere.

I den digitale tidsalder kan animation gøre mere end blot at underholde børn med en bådkørende mus. Det er et effektivt værktøj til visuel kommunikation. Selvfølgelig tilbyder det et helt nyt medie for udtryk og kreativitet, men på et mere praktisk plan tiltrækker bevægelsen i animation mere opmærksomhed end statiske billeder. Og i betragtning af de begrænsninger, der er forbundet med levende optagelser, fungerer en animation af en hoppende bold nogle gange bedst.
I denne artikel giver vi en altomfattende oversigt over animation. Vi diskuterer animation for designere og giver nogle teknikker fra tegnefilmens storhedstid en tiltrængt opdatering til den moderne tidsalder. Vi viser også den forretningsmæssige side af animation og forklarer, hvordan den kan forbedre både UX på dit websted og effektiviteten af digitale markedsføringskampagner. Så lad os komme i gang!
- Hvad er animation?-
- Animationsoversigt til erhvervslivet: Looney Tunes til økonomisk gevinst-
- Typer af animation-
- Animation for designere: Digitalisering af de 12 Disney-kommandoer-
- Squash og stretch
- Anticipation
- Scenografi
- Straight-ahead vs. pose-to-pose
- Follow through and overlapping action
- Slow in and slow out
- Arc
- Sekundær handling
- Timing
- Opskrudsætning
- Solid tegning
- Appel
- Giv dine designs liv med animation-
- Vil du sætte dit brand i bevægelse?
- Find en designer til at skabe en animation i dag!
Hvad er animation?-
Animation er optagelsen af sekventielle, statiske billeder – tegninger eller fotos af livløse objekter – og afspilning af dem i hurtig rækkefølge for at efterligne den virkelige verdens bevægelse. Hvis du nogensinde har set en flipover, ved du, hvordan det fungerer.
Men når du spørger “Hvad er animation?”, er der stor sandsynlighed for, at du ønsker andet og mere end en teknisk definition. Hvor kommer det fra? Hvad er tiltrækningen?
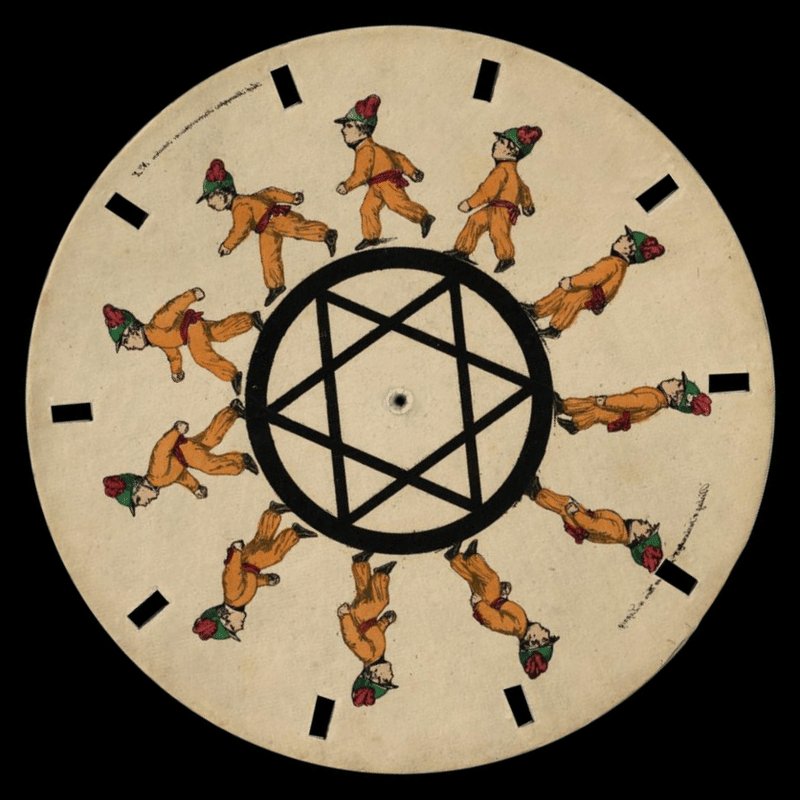
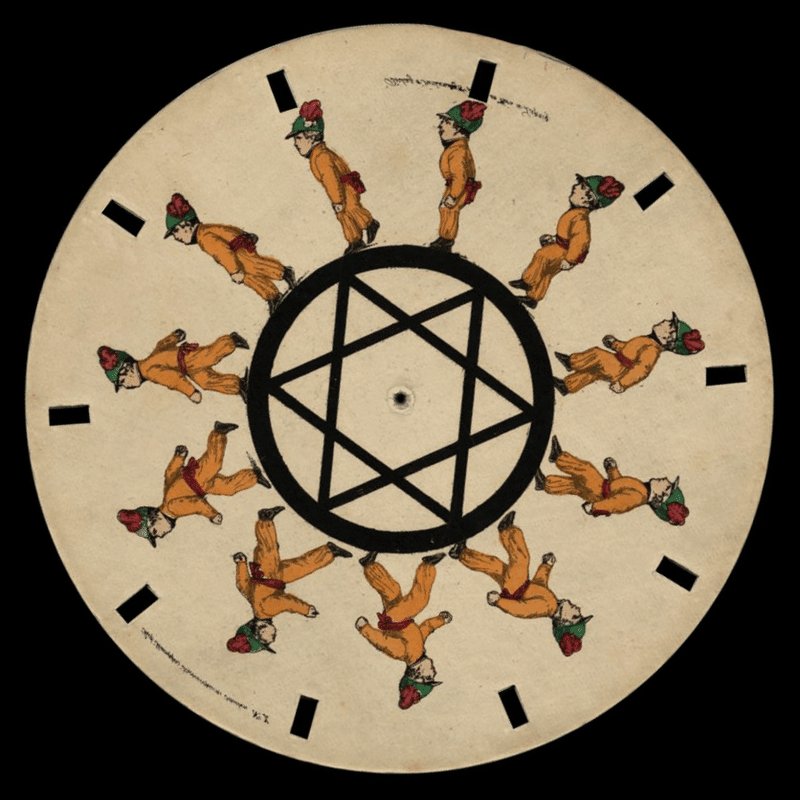
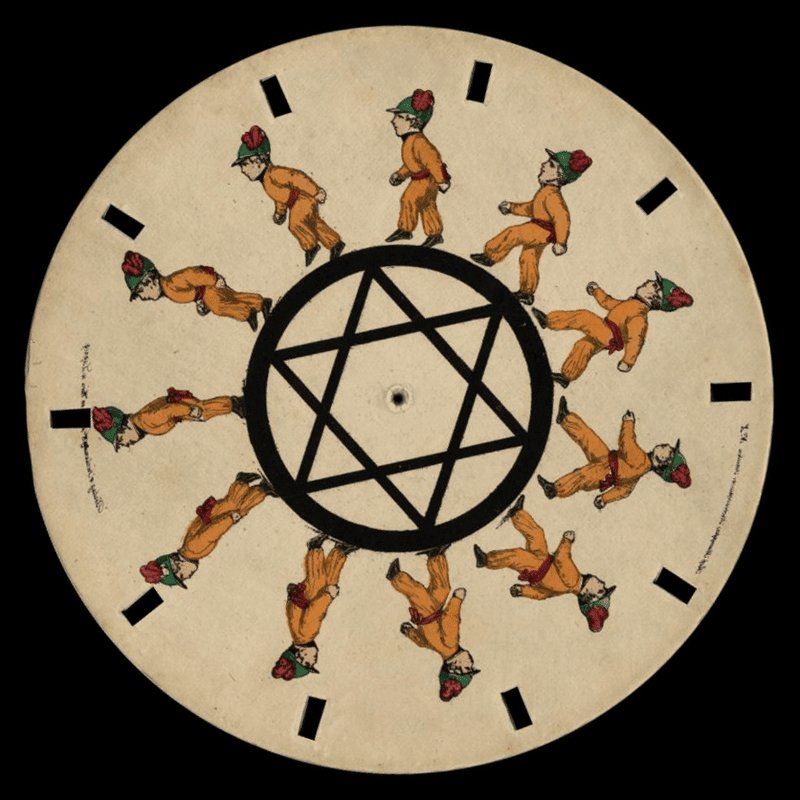
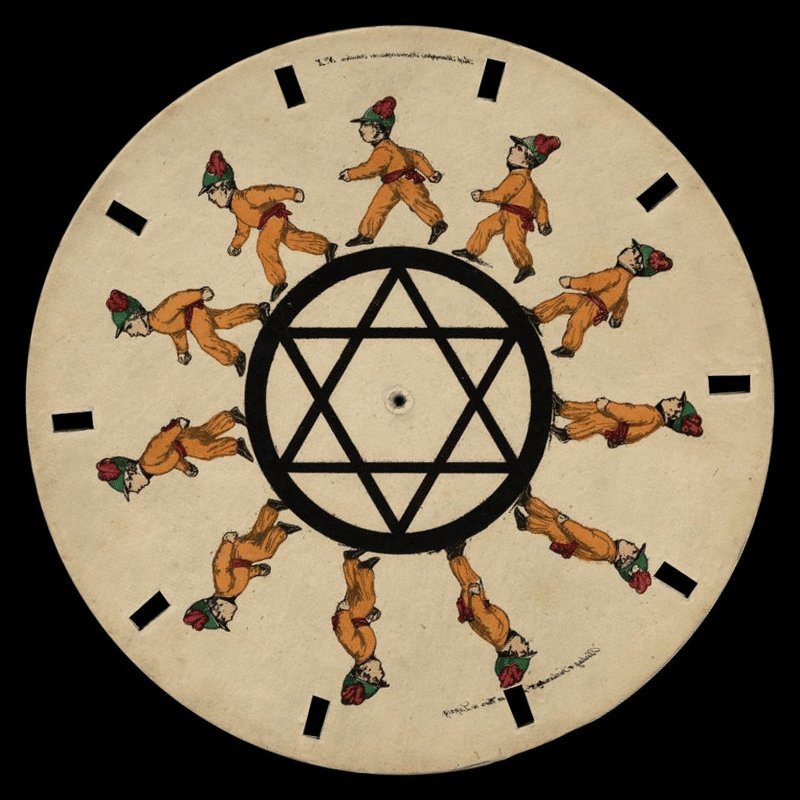
Og selv om idéen om sekventiel kunst går tusinder af år tilbage – mere, afhængigt af din fortolkning af hulemalerier – blev animation, som vi kender den, først muliggjort med opfindelsen af filmstrimlen. Optikken bag animation har imidlertid været kendt siden begyndelsen af 1800-tallet, som vi kan se på Simon von Stampfers phénakisticope (1833) nedenfor.
En af de første animationer på film blev faktisk håndmalet af den franske kunstner og opfinder Charles-Émile Reynaud på hans Praxinoscope – en af de trinbrætopfindelser, der førte til filmkameraet.

I den første del af 1900-tallet eksperimenterede kunstnere fra hele verden med animation, såsom den nyligt opdagede Katsudō Shashin, der er dateret fra 1907 til 1911 og siges at være fra før meget af den vestlige animation. Animation blev dog mest betragtet som en nyhed indtil Walt Disney-æraen i 1920’erne, hvor lyd begyndte at blive implementeret i film. Steamboat Willie (1928), Disneys “flagskib” tegnefilm, var ikke den første tegnefilm med lyd, men den var en af de mest populære på det tidspunkt.
I 1930’erne fik andre studier øjnene op for, at der var penge at tjene på animation, hvilket var drivkraften bag Warner Bros. med lanceringen af Looney Tunes og Merrie Melodies. I 1930’erne opstod der en venskabelig rivalisering mellem Mickey og Bugs – nu kendt som den amerikanske gyldne animationsalder – som kulminerede i et af Disneys magtspil Snehvide og de syv dværge, den første spillefilm i spillefilmslængde, der udelukkende var lavet af håndtegnede billeder.
Resten er historie. Med populariseringen af farve-tv i slutningen af 1950’erne trådte en anden amerikansk animationspioner, Hanna-Barbera, ind på scenen. Efter kulturrevolutionen i 1960’erne blev animationsfilmen også brugt til voksne, som den mest berømte film Fritz the Cat (1972), der er baseret på den legendariske tegneserietegner Robert Crumbs værk, og som er klassificeret som pornofilm. Endelig kunne computergenererede billeder (CGI) i 1990’erne konkurrere med håndtegnet animation, hvilket blev gjort populært med den første film, der udelukkende er lavet af CGI, Toy Story (1995).
Som man ser på animationens vidtfavnende historie, kan man se, at dens tiltrækningskraft også er vidtfavnende. Børn elsker det naturligvis, fordi de fleste historier for børn involverer talende dyr, tekedler eller visuelle ting, der ellers er umulige at bringe til live.

Men jo mere sofistikerede animationsteknikkerne bliver, desto mere sofistikerede bliver også de temaer, de behandler. Selv om der bruges CGI i næsten alle film i dag, kan selv helt animerede film appellere til voksne – se bare på populære animerede sitcoms som The Simpsons, Family Guy eller South Park.
Den største styrke er måske ikke, at den appellerer til forskellige grupper, men til alle grupper på én gang. Animation giver kunstnere mulighed for at fremkalde den barnlige forundring og ærefrygt, som vi ikke tror vores øjne, men at udnytte denne kraft til mere moden historiefortælling og endda forretning, som vi forklarer nedenfor.
Hvordan kan denne visuelle teknik appellere til både vores indre barn og vores kritiske voksne på samme tid? Se bare på praktisk talt enhver Pixar-film. Dette er et sikkert sted – vil du fortælle mig, at du ikke fik tåget øjne i løbet af de første ti minutter af Up?
Animationsoversigt til erhvervslivet: Looney Tunes til økonomisk gevinst-
Uden for film og tv er animation ved at blive en favoritteknik for virksomheder i det digitale rum. Især forbedrer animation web-/app-design og digitale markedsføringskampagner med sine praktiske fordele lige så meget som sin underholdningsfaktor.
Bevægelsesgrafik (dvs. animering af elementer som typografi, ikoner, billeder på stedet osv.) har til formål at forklare begreber ved hjælp af bevægelse, f.eks. animerede objekter i webdesign. Selv om motion graphics ikke er lige så fokuseret på historiefortælling som animerede videoer, indkapsler de stadig mange af fordelene ved animation, men på en anden måde. Ved at placere motion graphics de rigtige steder på et websted kan du faktisk få dit websted til at fungere bedre, for slet ikke at tale om de sekundære dejlige fordele: at lære den besøgende at bruge webstedet hurtigt, effektivt og visuelt.

Lad os sige, at du lige har tilføjet en genial ny funktion, men at analyserne viser, at ingen klikker på den. Problemet kan være, at de ikke ser det – almindelige brugere er så vant til, hvordan skærmen plejer at se ud, at en ny tilføjelse måske går ubemærket hen. Hurtig løsning: Tilføj en lille animation til den nye funktion, enten ved at ikonet bevæger sig eller måske en pulserende notifikationsplet.
Anvendelse af animation på denne måde kan have en stor effekt på UX. Du kan tilføje animerede floromener til de mest populære sideindstillinger for at sikre, at brugerne kan se dem, hvis de har brug for dem. Du kan rette mere opmærksomhed mod call-to-action for at øge konverteringerne. Du kan bruge animation til at bekræfte en handling (f.eks. en knap, der bevæger sig, når der klikkes på den). Bevægelsesgrafik kan endda bare tilføje en smule sjov, som f.eks. med easter egg-visuals, der bevæger sig, når brugerne holder musen hen over dem.
En af de bedste fordele ved bevægelsesgrafik er at kommunikere årsag og virkning til brugerne, især med gestikulære kontroller på mobile enheder. Tænk på Tinder’s ikoniske swiping – animationen af siden, der trækkes til venstre eller højre, styrker illusionen af interaktivitet. Det føles, som om du rent faktisk flytter noget. Forestil dig, at skærmen bare blinkede og indlæste en ny profil, når du swipede. Appen ville ikke være nær så sjov.
Der er mange flere måder at bruge animation i erhvervslivet på, men se nedenfor på nogle af de mest almindelige tilfælde:

- Forklaringsvideoer – En af de mest populære anvendelser af animation i det moderne erhvervsliv er animerede forklaringsvideoer, der tilføjer legesyge til ellers kedelige, uinteressante instruktionsvideoer. Virksomheder kan forklare de finere punkter i deres tjenester uden at være kedelige. Den eneste ulempe er, at denne trend er blevet så populær, at virksomhederne bør vælge mere eksperimenterende og unikke animationsstile for at skille sig ud.
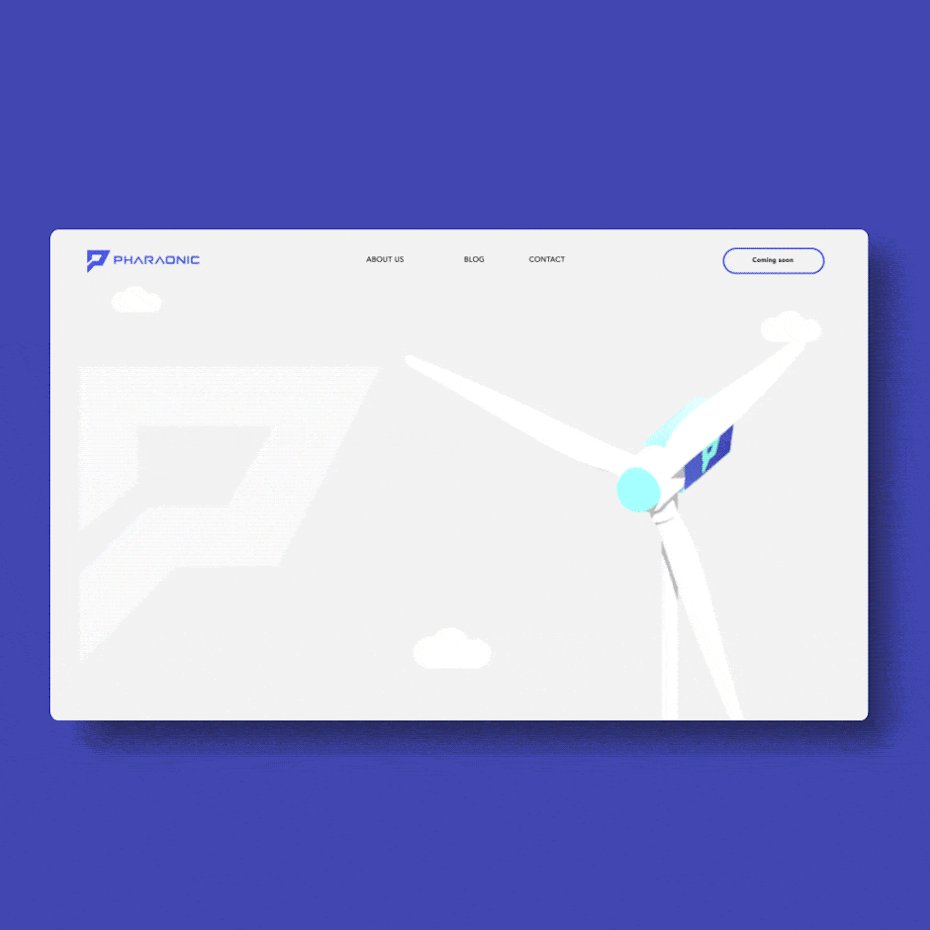
- Indlæste sider – Ingen kan lide at stirre på en tom skærm. Animationer til indlæsningssider afbøder ikke kun skaderne ved indlæsningstider og risikoen for, at din bruger hopper af, de giver også mulighed for at vise din brandpersonlighed eller få din bruger til at grine. Nogle gange husker folk en indlæsningsanimation mere end selve webstedet!
- Overgange-Alle, der har brugt en gammel computer, ved, hvor rystende det er, når nye vinduer åbnes uden nogen ceremoni. Animerede overgange – swipes, wipes, gradient fades, krympning osv. – spiller på det menneskelige øjes biologi for at gøre visuelle ændringer så gnidningsløse som muligt, hvilket øger webstedets eller appens generelle fordybelse. Selv mindre visuelle ændringer som drop-down-menuer nyder godt af en lille animation.

- Mikrointeraktioner-Bevægelsesgrafik har masser af UX-fordele. Hvis du har problemer med dit grænsefladedesign, kan tilføjelse af nogle animerede mikrointeraktioner udfylde revnerne i din UX. Hvis du f.eks. tilføjer en animeret effekt til et call-to-action, kan det forbedre konverteringerne.
- Videoer til sociale medier – Kernen i animation er at underholde og fortælle en historie, så nogle gange bør du lave animerede videoer bare for deres egen skyld. Hvis du laver en animeret video til sociale medier, kan du hjælpe små brands med at blive bemærket og hjælpe store brands med at skille sig ud i deres følgers feeds.

- Annoncer – Annoncer nyder også godt af den opmærksomhed, som animation tiltrækker. Især bannerannoncer, som har brug for så meget magnetisme, som de kan få, for at modvirke bannerblindhed. Med den rigtige animationsstil er du sikker på at konvertere – bare spørg Launchpeer, som beviste dette med deres animerede Instagram-annonce.
- Animerede logoer – Mens ortodoks reklame dikterer “skift aldrig dit logo”, siger brandingeksperter i dag, at animation er undtagelsen fra reglen. Responsive og animerede logoer – logoer, der ændrer sig afhængigt af, hvordan og hvor de bruges – har vist sig at være mere effektive end statiske logoer.
Men indtil videre har vi kun talt om teorien bag brugen af animation. Lad os gennemgå de specifikke typer af animation, og hvordan du kan bruge dem.
Typer af animation-
Lad os starte med at forklare, at “animation” i virkeligheden er en paraplybetegnelse for en række forskellige teknikker til at tilføje bevægelse til billeder (eller livløse objekter). Selv om der er flere, er her de fire vigtigste, som designere finder mest nyttige:

1. Traditionel animation – Hvert billede oprettes individuelt og køres derefter sekventielt for at skabe illusionen af bevægelse. Dette er den historiske rod i animation, men omkostningerne og tidsforbruget er grunden til, at animatorer har udviklet mere moderne metoder.
2. 2D vektorbaseret animation-Mere avanceret software giver sin støtte til traditionel animation. Princippet er det samme, men Flash og andre vektorbaserede animationsværktøjer genererer mange af de enkelte frames baseret på animatorernes input.
3. 3D-animation (CGI)-En helt ny tilgang til animation, hvor computere genererer alle billederne, og animatorerne indtaster bevægelser og vinkler. CGI-animation siges at være tættere på dukkespil og traditionel animation – animatorerne fokuserer mere på at kontrollere bevægelserne og overlader det visuelle til computeren.
4. Stop motion – Individuelle billeder optages ved at manipulere og fotografere virkelige genstande; mest kendt som claymation, men det kan bruges med mere end bare ler, som du kan se nedenfor. Selv om det er lige så dyrt og tidskrævende som traditionel animation, har de endelige resultater ofte et unikt og uvurderligt udseende.

Den stil, du vælger, afhænger af dine mål, din brandpersonlighed og dit budget. At lave en forklaringsvideo i stopmotion kan måske hjælpe din video med at skille sig ud fra havet af generiske videoer, men at lave en stopmotion-grænseflade til dit websted … måske ikke så meget.
Nu burde du have en idé om, hvordan animation kan gavne din virksomhed, og måske endda et par planer for, hvordan du kan bruge den. Se vores ultimative guide til videomarkedsføring for at få mere at vide!
Men det er ikke nok at have animation – det skal være god animation. Og hvis du vil have råd om, hvordan man laver kvalitetsanimation, kan du spørge hvem bedre end Disney-animatorer i filmselskabets guldalder.
Animation for designere: Digitalisering af de 12 Disney-kommandoer-
I 1981 skrev de to førende Disney-animatorer Frank Thomas og Ollie Johnson det, som mange anser for at være animationens bibel, The Illusion of Life. Bogen, der samlede Disney-animatorers ekspertise siden 1930’erne, havde til formål at give animatorer et solidt grundlag for deres håndværk og behandlede områder som replikering af virkelighedens fysik, følelsesmæssigt udtryk og karakterdesign.
Den centrale del af bogen er de “12 grundlæggende principper for animation”. Selv om denne liste over bedste praksis var beregnet til traditionel animation, holder de fleste af dem stadig lige så godt i den digitale tidsalder … med et par opdateringer hist og her.
Squash og stretch
Hvordan et objekt reagerer, når det rører ved et andet objekt – hvordan det knaser og strækker sig – kommunikerer dets stivhed og tegner et bedre billede i beskuerens bevidsthed. Tænk på, hvordan en gummikugle bliver klemt, når den rammer jorden, og hvordan en bowlingkugle ikke gør det.
Denne effekt kan overdrives for at opnå komiske effekter eller opretholdes realistisk for mere naturtro animationer. Den ene gyldne regel for begge stilarter er dog, at objektets samlede volumen aldrig ændres, det bliver bare omfordelt.

Dette princip er lige så gyldigt, når man har med abstrakte objekter i et digitalt rum at gøre, som f.eks. hoppende ikoner. Du kan vælge et hvilket som helst punkt på spektret mellem tegneserieagtig og realistisk, så længe du tager højde for denne naturlov fra det virkelige liv.
Anticipation
I det virkelige liv bevæger mennesker og ting sig ikke bare pludseligt og uden varsel. Før nogen slår ud med et slag, vikler de armen op; før de hopper, bøjer de knæene, før de hopper. Hvis din animation sker uden en foregribende handling, kan den virke for pludselig og skurrende – med andre ord falsk.
For webdesign betyder det, at der skal lægges ekstra vægt på den tilstand, der ligger forud for animationen. Hvis du f.eks. ønsker at animere en knap, der bliver trykket på, skal du designe selve knappen, så den virker hævet eller “trykkelig”.”
Scenografi
Dette princip er lånt fra teatret: Scenografi er det sted, hvor skuespillerne er placeret på scenen for at opnå maksimal effekt. Fra publikums perspektiv virker handlinger foran på scenen mere betydningsfulde end handlinger bagved.
Animation er dog mere filmisk end teater, så dette princip kan også tage højde for belysning og vinkler. Til online-animation kan du overveje at tilføje drop shadows eller flytte vinklen for at opnå det bedste look.
Straight-ahead vs. pose-to-pose
Dette princip henviser til den metode, der anvendes til animation – at starte med den indledende pose og skabe sekventiel, vs. at skabe nøgleposerne i hele sekvensen og derefter “udfylde” rammerne mellem dem.
De fleste computeranimationer anvender pose-to-pose-metoden, da computeren genererer “mellemrummene”. Men hvis du lider af designerblokering, kan den direkte metode hjælpe dig med at finde på idéer.

Follow through and overlapping action
Dette henviser til to forskellige, men beslægtede principper for at indfange realisme. “Follow through” handler om inerti og det koncept, at når en krop i bevægelse holder op med at bevæge sig, fortsætter nogle dele med at følge med. Hvis en løbende kvinde i en kjole pludselig stopper, vil dele af kjolen fortsætte med at bevæge sig fremad takket være momentum.
“Overlappende handling” henviser til, hvordan forskellige dele af et objekt bevæger sig med forskellige hastigheder – når vi går, gør vores venstre side og vores højre side deres egne ting og er sjældent i perfekt synkronisering.
Både disse begreber bør også overvejes for abstrakte objekter. Det er små finesser som disse, der kan tilføje det “lille ekstra”, og hvis du ikke tager højde for dem, får din animation til at se stilet og robotagtig ud.
Slow in and slow out
Dette henviser til et teknisk aspekt af animation. Til at begynde med kan du sænke handlingen i animationen ved at tilføje flere billeder og omvendt. Så når et objekt accelererer og bremser op, vil du tilføje flere frames, og midt i en handling vil du bruge færre frames. Det får handlingen til at rampe op og derefter ned.
Arc
I et forsøg på at skabe mere naturlige bevægelser kan du animere bevægelser i en bueformet bane. De fleste objekter i den virkelige verden har alligevel en tendens til at bevæge sig i buer – tænk på da Vincis Vitruvianske mand. Det kan virke indlysende at skabe bevægelse langs buebevægelser, men hvis du glemmer det, vil din animation virke lidt “skæv”.”
Den gode nyhed er, at nogle animationsprogrammer giver dig mulighed for selv at indstille bevægelseslinjer, så med det rigtige værktøj er dette princip let at anvende.
Sekundær handling
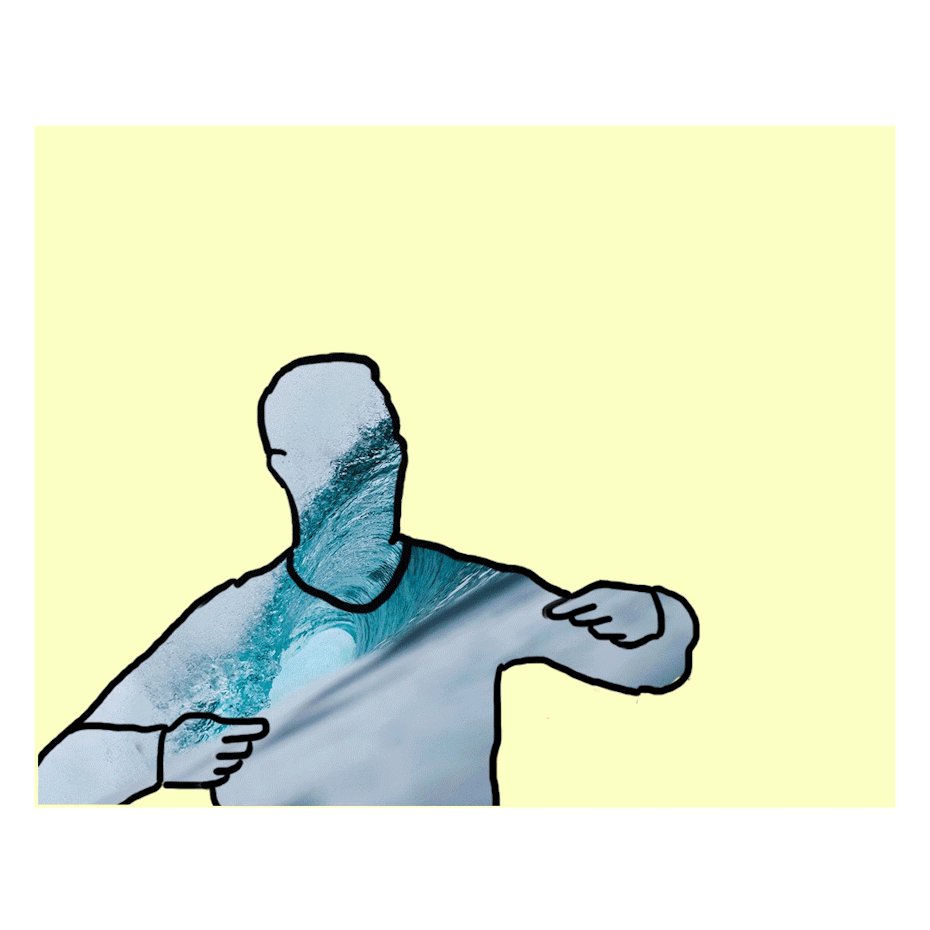
Dette princip er lidt mere kompliceret end de andre, fordi det indebærer at finde en balance. Ideen er, at når en del af et objekt bevæger sig, bevæger andre dele sig normalt også. Når du går ned ad gaden, holder du ikke hovedet og øjnene fast lige foran dig; du ser dig omkring, nikker, blinker osv. Disse sekundære handlinger kan få din animation til at virke mere livagtig – men hold dem diskrete, så de ikke distraherer fra hovedhandlingen.

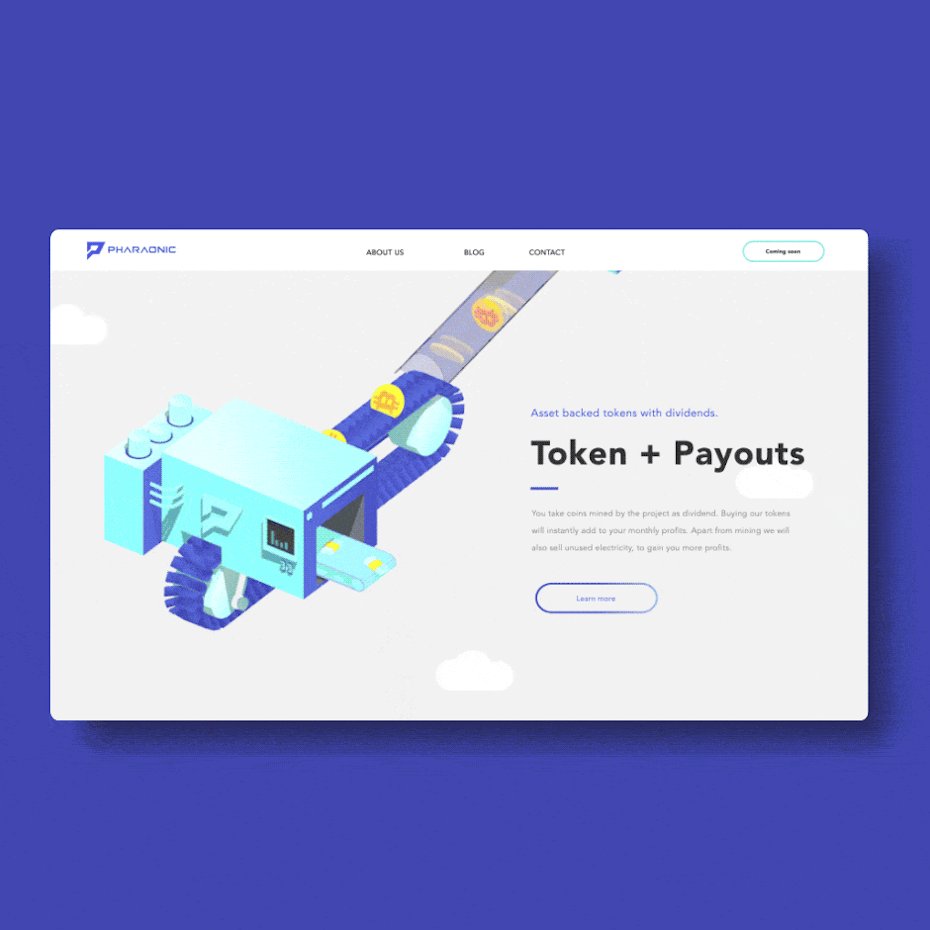
Dette princip svarer til “Follow Through” ovenfor, men en sekundær handling er ikke nødvendigvis relateret til hovedhandlingen. Du kan se begge dele i eksemplet ovenfor: den sekundære handling er motivets blink, og “follow through” er den måde, som hans torso hopper en lille smule, når hans fødder rammer jorden.
Timing
Som vi sagde ovenfor, sænker tilføjelsen af frames til din animation den, mens fjernelsen af dem gør den hurtigere. Animatorer bør være særligt opmærksomme på dette som en måde at kommunikere ting som vægt, smidighed eller endda personlighed i tilfælde af ansigtsudtryk.
Med andre ord, lad ikke hastigheden i din animation være op til tilfældighederne. Tænk på timingen eller virkelige objekter, og sæt tempoet i dine animationer i overensstemmelse hermed.

Opskrudsætning
Selv de mest realistiske animationer er stadig fantasi … og det er netop derfor, vi elsker dem. Animation giver kunstnerne mulighed for at overdrive det virkelige liv for at opnå effekt – se bare på en Tom & Jerry-tegnefilm. Du skal ikke vige tilbage for at bruge overdrivelse for at få præcis den mængde fjollethed, du ønsker. Se f.eks. hjulene i denne animerede indlæsningsskærm, for slet ikke at tale om de enkelte vogne i pariserhjulet. Hvis du ikke har nogen overdrivelse overhovedet, kan du lige så godt filme live-video.
Solid tegning
Solid tegning, der har sit navn fra solid geometri, betyder, at man tager højde for det tredimensionelle rum. Især når man har med 2D-varianter af animation at gøre, kan det være let at glemme alle tre dimensioner (og nogle tegnefilm ignorerer dem helt og holdent – det er derfor, at det er så irriterende at se Simpsons-figurer ligeud).
I særdeleshed advarer The Illusion of Life mod at skabe figurer, hvis venstre og højre side er identiske. Sådanne forglemmelser kan fjerne fordybelsen.
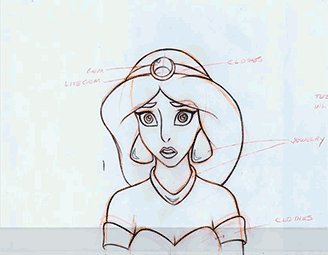
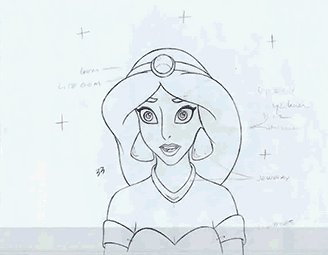
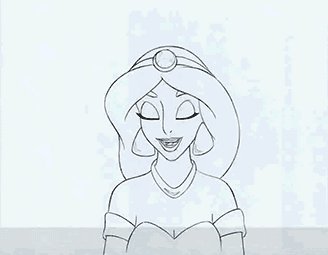
Appel

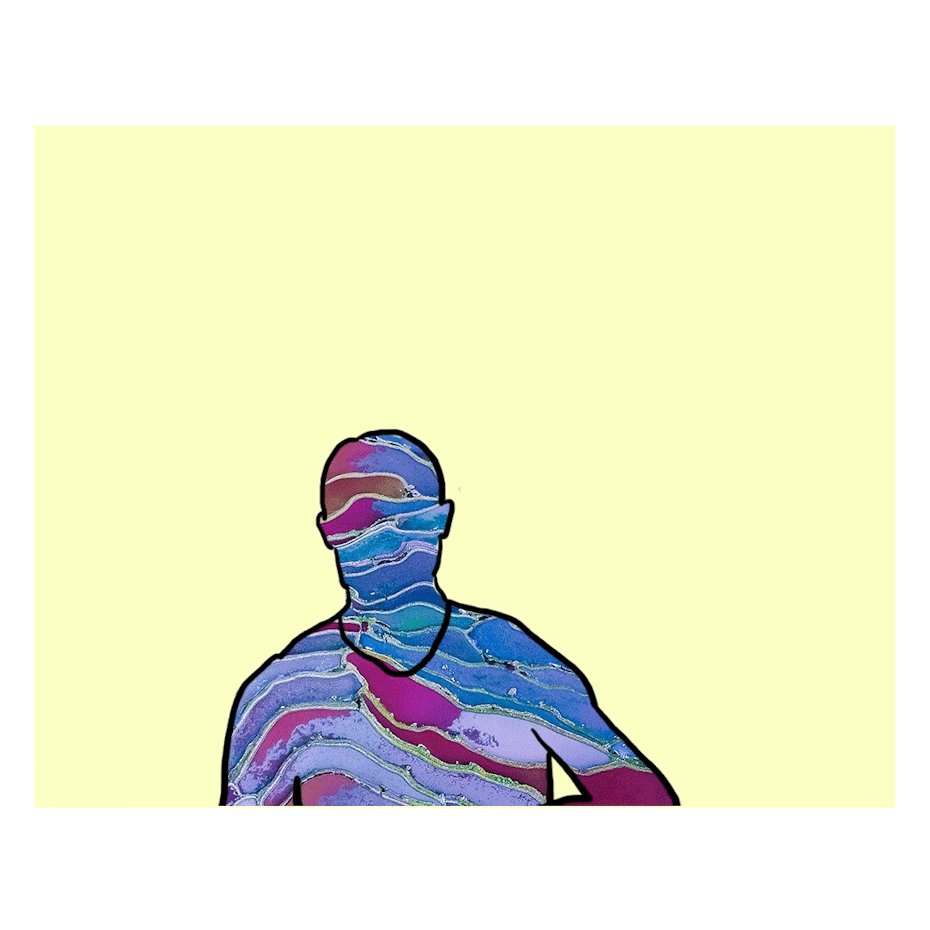
Det er mere et kunstnerisk end et teknisk anliggende, men du ønsker at give emnerne i din animation en appel, der gør dem værd at se. Det kan være noget grundlæggende som en lys farve, eller noget mere kreativt som store animeøjne. Pointen er, at ingen ønsker at se en animation om noget intetsigende.
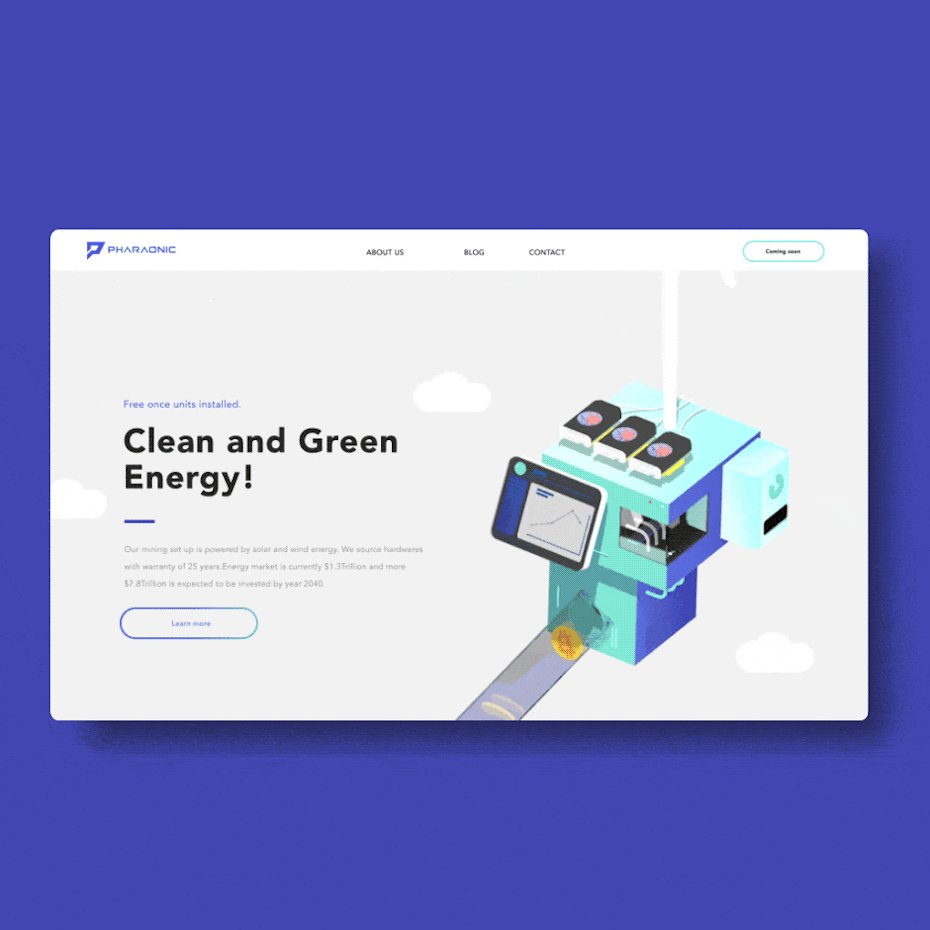
Eksemplet her har en charmerende og unik stil, der blander realisme med tegnefilm, hvilket giver den en appel af “det har jeg ikke set før”. Det gavner også forretningssiden, når man tænker på, at det er et logo for en rigtig person.
Giv dine designs liv med animation-

Og uanset hvad, så er animation en omfattende proces. Det er svært nok at tegne ét godt lavet billede, for slet ikke at tale om tusindvis. Derfor er animation mere en livslang disciplin end noget, som kunstnere kaster sig over i weekenden.
Men det er en disciplin, der er indsatsen værd. Animation har ikke kun klare fordele for erhvervslivet og design, det er også en virkelig magisk kunstform, der kan bringe ethvert banalt projekt op på fantasiens højeste niveau. Giv animation en chance, og du vil undre dig over, hvordan du nogensinde har kunnet sidde stille i en verden af statisk design.
