
Infografikker kan gøre tørre og kedelige oplysninger spændende.
Hvad enten du er en marketingmedarbejder, der ønsker at gøre dit indhold mere engagerende, eller en leder, der ønsker at kommunikere mere effektivt med dit team, kan infografikker være et praktisk visuelt værktøj.
Men hvis du er ny til at designe infografikker, er du måske ikke sikker på, hvordan du visualiserer dine oplysninger effektivt. Det er her, denne vejledning kan hjælpe dig.
- Hvordan vælger du den bedste infografiske stil til dine oplysninger?
- 9 af de mest populære typer af infografikker er: 9 af de mest populære typer af infografikker er:
- Skabeloner til statistiske infografikker
- Informationsinfografiske skabeloner
- Bedste praksis for udformning af informationsinfografikker:
- Skabeloner til infografiske tidslinjer
- Bedste praksis for design af infografisk tidslinje:
- Skabeloner til proces-infografier
- Bedste praksis for oprettelse af en procesinfografik:
- Geografiske infografiske skabeloner
- Bedste praksis for geografisk infografisk design:
- Sammenligning af infografiske skabeloner
- Bedste praksis for oprettelse af en skabelon til sammenligningsinfografik:
- Hierarkiske infografiske skabeloner
- Skabeloner til infografiske lister
- Bedste praksis for oprettelse af en listeinfografik:
- Infografiske CV-skabeloner
- Infografisk CV-design bedste praksis:
- BONUS: Infografiske diagrammer
- ICCOR står for:
- Hvad er de bedste infografikker til marketingfolk?
- Hvad er de bedste infografikker til lærere?
- Hvilke er de bedste infografikker til Human Resources?
- Hvad er de bedste infografikker for ejendomsmæglere?
- Hvad er de bedste infografikker til nonprofitorganisationer?
Hvordan vælger du den bedste infografiske stil til dine oplysninger?
Kort svar: Det afhænger af målet med din infografik og typen af oplysninger, du visualiserer.
Vi har kategoriseret infografikkerne i Venngage-skabelonernes bibliotek i 9 forskellige typer af infografikker.
9 af de mest populære typer af infografikker er:
9 af de mest populære typer af infografikker er:
- Statistiske infografikker
- Informationsinfografikker
- Informationsinfografikker
- Tidslinje-infografikker
- Proces-infografikker
- Geografiske infografikker
- Sammenligning Infografik
- Hierarkisk infografik
- Listeinfografik
- Listeinfografik
- Statistiske infografikker
- Informationsinfografikker
- Informationsinfografikker
- Tidslinje-infografikker
- Proces-infografikker
- Geografiske infografikker
- Sammenligning Infografik
- Hierarkisk infografik
- Listeinfografik
- Listeinfografik
Denne guide vil forklare, hvad de 9 typer af infografikker er, og hvad der er den bedste infografik at bruge afhængigt af dine oplysninger.
TRY VENNGAGE
Er du forvirret over, hvad en infografik er, og hvorfor du ønsker at bruge en? Vores guide til Hvad er en infografik? er det bedste sted at starte.
Lad os nu dykke ned i hver type infografik mere detaljeret.
Skabeloner til statistiske infografikker
Hvis du ønsker at visualisere undersøgelsesresultater, præsentere data fra flere kilder eller understøtte et argument med relevante data, så er en statistisk infografik den bedste infografik til dette formål.
En statistisk infografik sætter fokus på dine data. Layoutet og de visuelle elementer vil hjælpe dig med at fortælle historien bag dine data.
Dine fortællingsredskaber kan omfatte diagrammer, ikoner, billeder og iøjnefaldende skrifttyper.
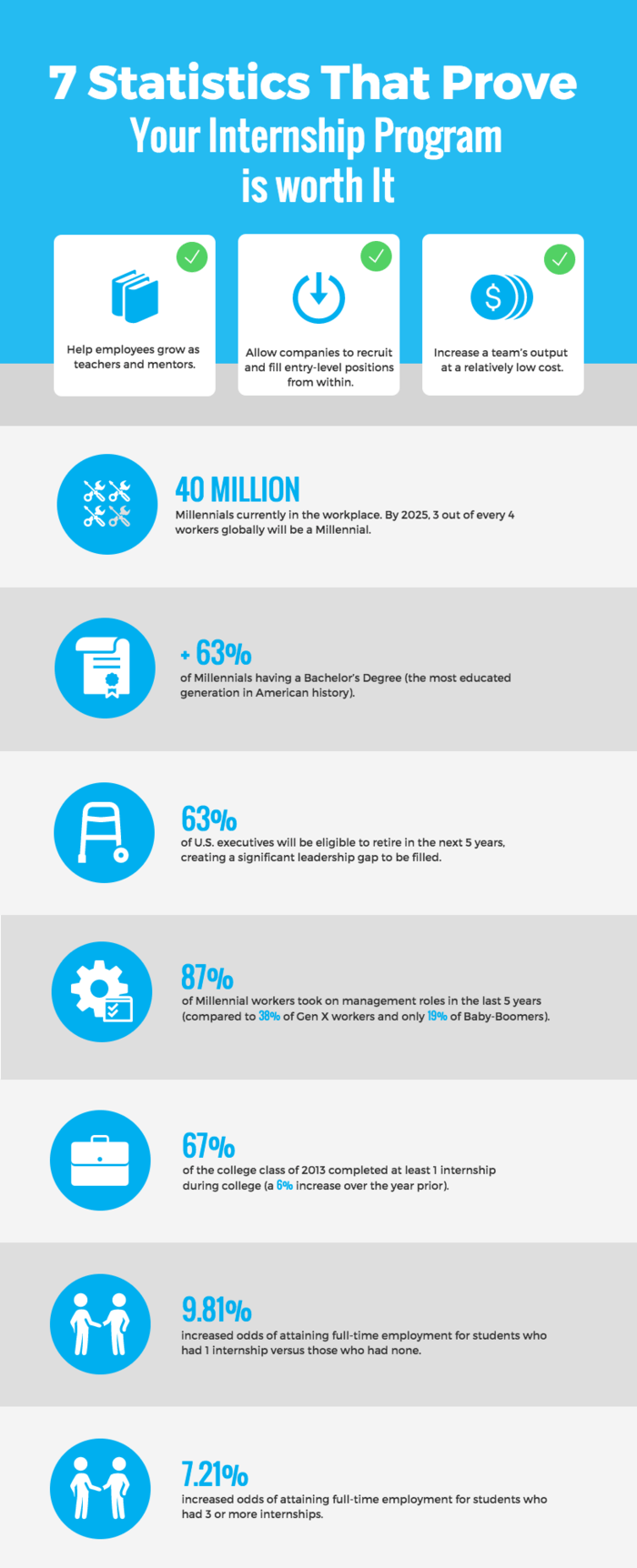
For eksempel bruger denne infografik et ikon til at illustrere hver statistik:

Brug denne infografiske skabelon
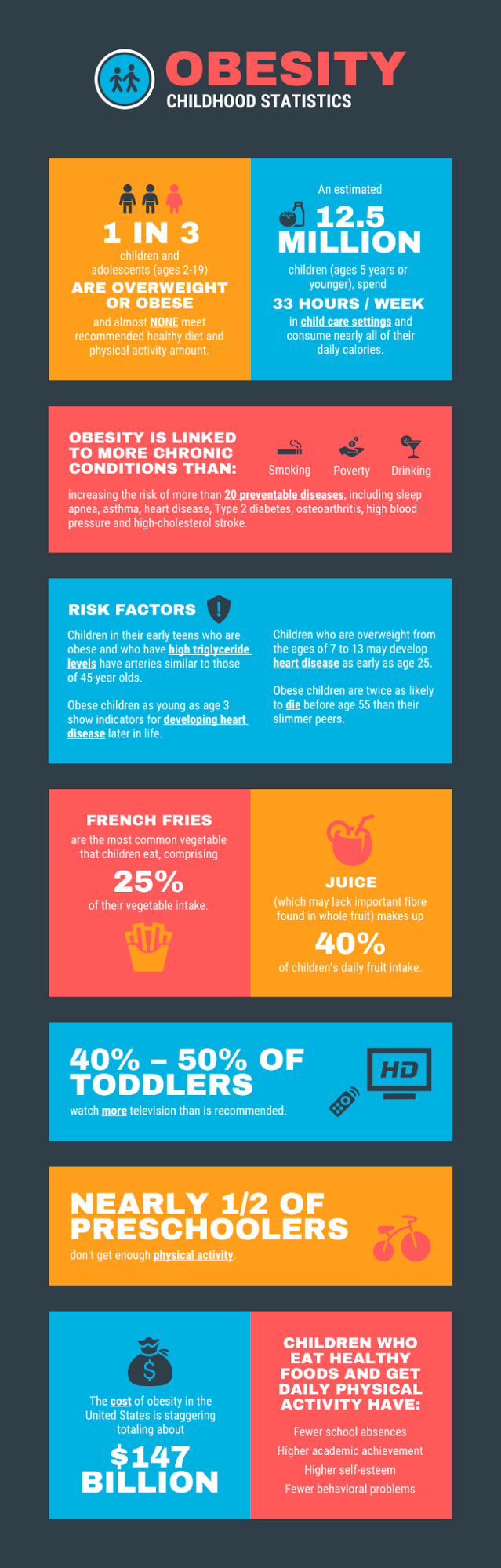
Og denne statistiske infografikskabelon bruger en kombination af fede skrifttyper og farverige ikoner til at henlede opmærksomheden på hver statistik:

Skab denne infografiske skabelon
Et andet eksempel på en statistisk infografik, der visualiserer data, er fra denne lokale SEO-undersøgelsesrapport:

Men denne statistiske infografiske skabelon anlægger en mere varieret tilgang. Designet kombinerer cirkeldiagrammer, ikoner og en tidslinje:

Skab denne infografiske skabelon
Hvis du har et par vigtige statistikker, som du ønsker at fremhæve, kan du også vælge et mere utraditionelt design.
Et boble- eller sky-layout kan hjælpe hver enkelt statistik til at skille sig ud og samtidig skabe et hierarki af oplysninger. Du skal blot placere din vigtigste statistik i den største boble og derefter mindske boblerne i størrelse:

Brug denne skabelon
Bedste praksis for udarbejdelse af en statistisk infografik:
- Læs efter historien bag dine data, og afspejl den i dit design.
- Variér de typer datavisualiseringer, du bruger, f.eks. diagrammer, ikoner og tekst.
- Skriv en beskrivende infografisk titel, der sætter dataene i en sammenhæng.
- Understreg nøgledata ved at bruge en kontrastfarve eller ved at parre tallet med et ikon.
Vil du have flere skabeloner til statistiske infografikker og designtips? Læs vores guide til at skabe statistiske infografikker.

SÅG MIN SPOT
Informationsinfografiske skabeloner
En informationsinfografisk skabelon er den bedste infografik til at kommunikere et nyt eller specialiseret koncept klart og tydeligt eller til at give et overblik over et emne.
Typisk er en informativ infografik opdelt i sektioner med beskrivende overskrifter. Nummerering af hvert afsnit vil hjælpe dit infografiske design til at flyde. Desuden har vi fundet ud af, at folk har en tendens til at kunne lide infografikker med tal i titlen.
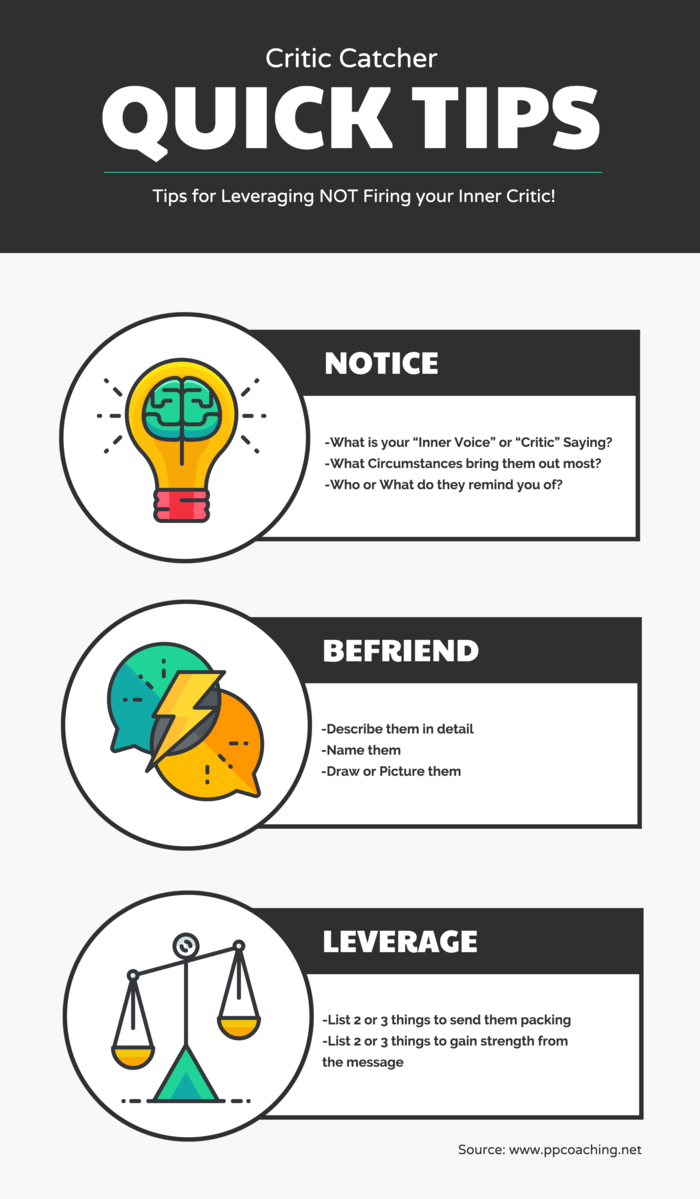
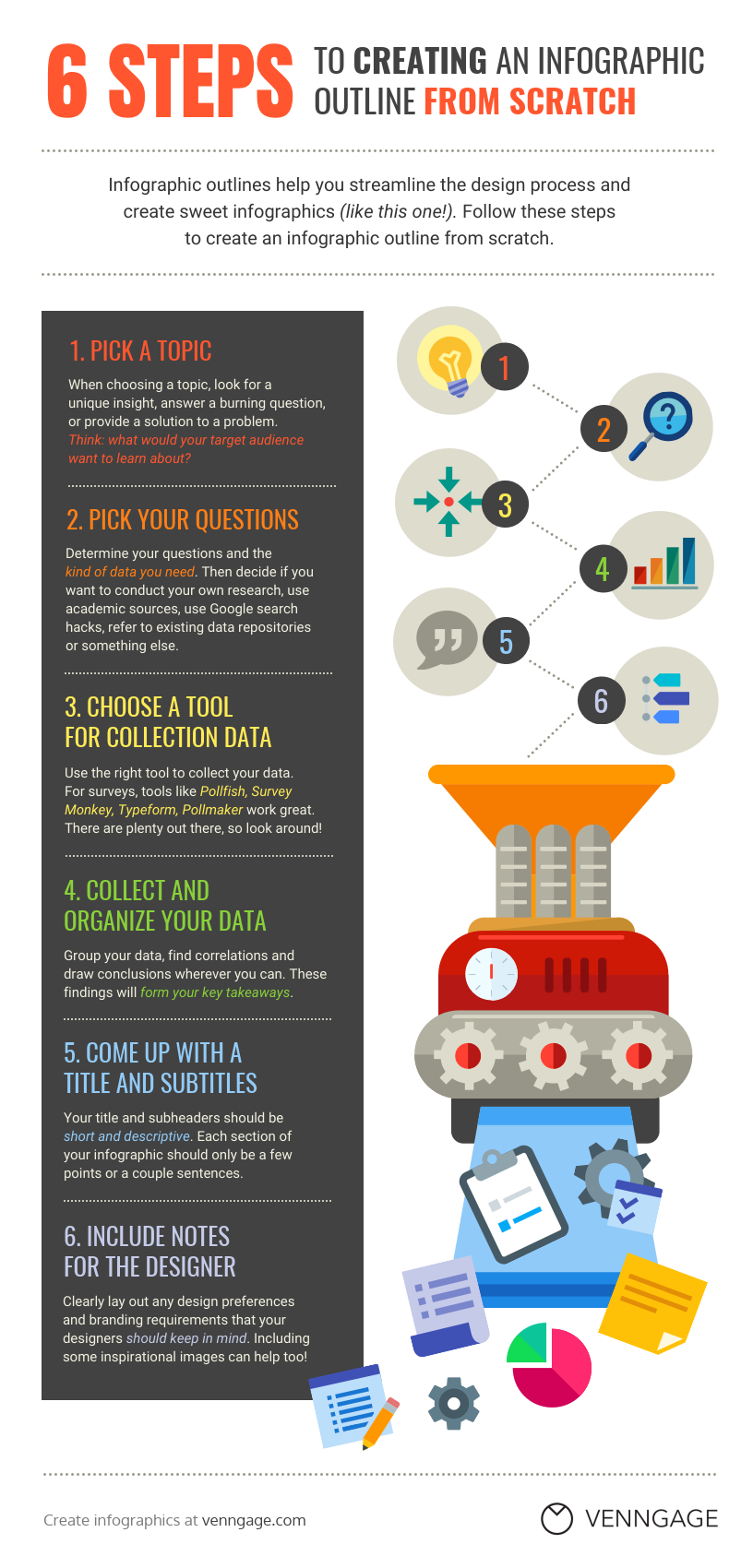
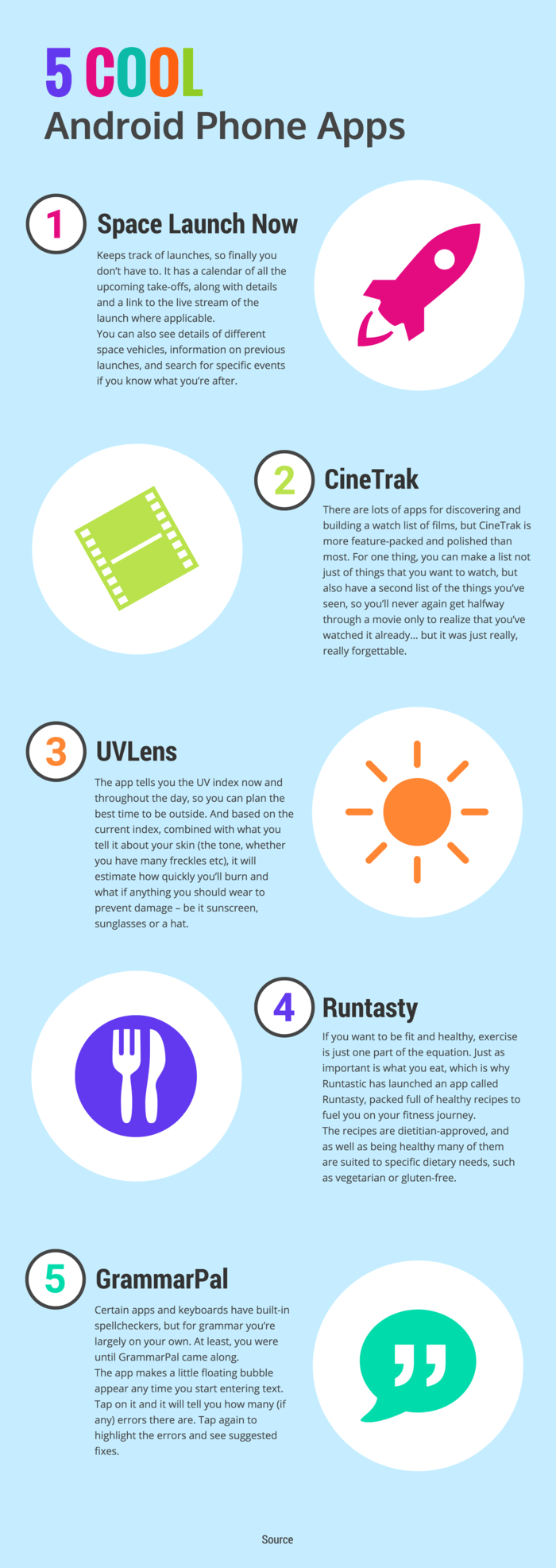
Denne infografiske informationsskabelon er en af vores mest populære. Den holder informationen kort med 5 punkter. Beskrivende overskrifter og illustrative ikoner hjælper med at kommunikere hvert punkt klart:

MAG DENNE INFOGRAFISKE SKEMA
Men du behøver ikke at følge en kronologisk rækkefølge. Hvis du har en samling af tips eller fakta, som ikke har nogen rækkefølge, kan du vælge et cirkulært layout:

Skab denne skabelon

Skab en infografik
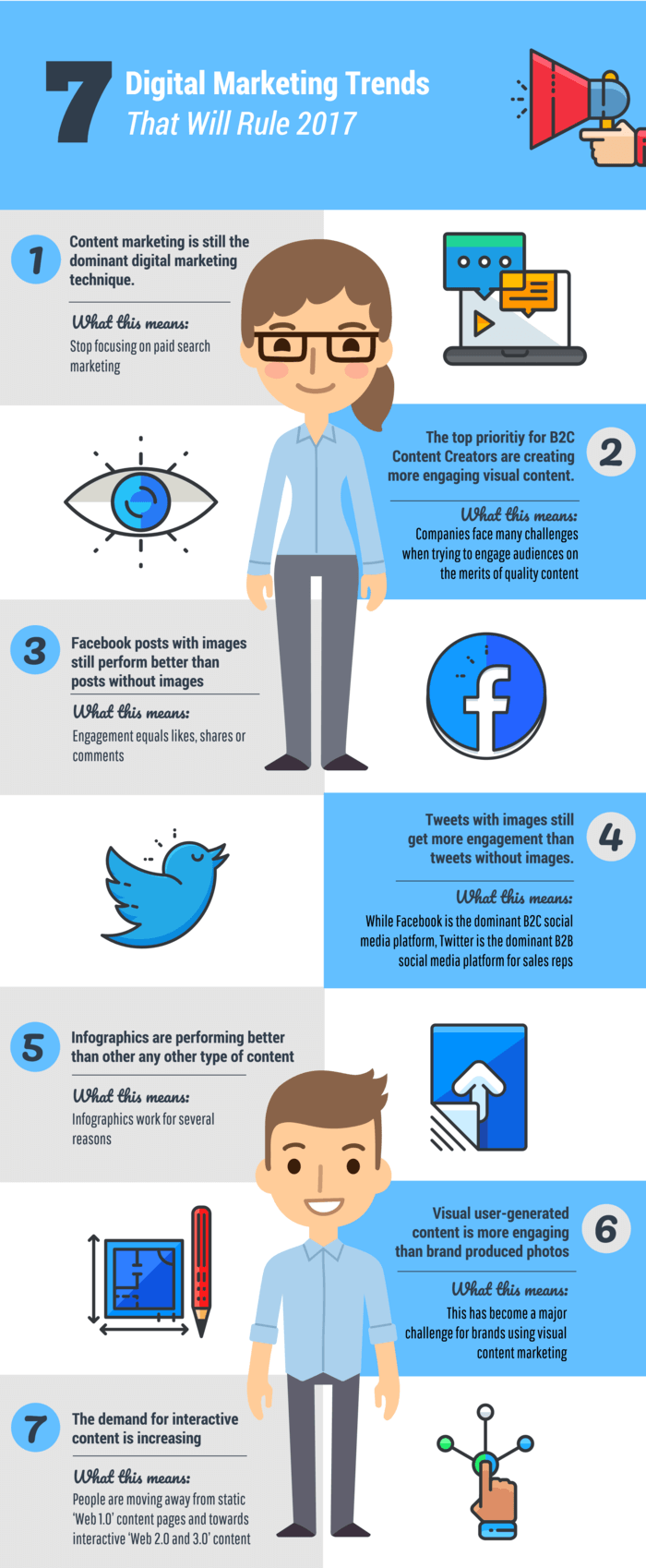
Anvend designtricks som at skifte farve og retning for at holde folk engageret i din infografik. Denne infografiske informationsskabelon veksler f.eks. mellem tre forskellige baggrundsfarver for hvert afsnit:

Skab denne infografiske skabelon
Gennem at tilføje dekorative rammer omkring hvert afsnit kan du også give et ellers simpelt design en smule ekstra dynamik. Denne infografiske skabelon skaber f.eks. en balance mellem dekorativt og funktionelt:

Brug denne skabelon
Bedste praksis for udformning af informationsinfografikker:
- Giv hvert afsnit en beskrivende overskrift, så oplysningerne er tydelige.
- Nummerer dine afsnit for at hjælpe med at få informationerne til at flyde.
- Alterér mellem forskellige farver, typer af visuelt materiale og retninger for at holde læseren engageret.
- Illustrer begreber ved hjælp af ikoner og billeder.
Lær mere om, hvordan du opsummerer indhold, f.eks. et blogindlæg eller en rapport, og præsenterer det visuelt som en infografik.
Skabeloner til infografiske tidslinjer
Infografiske tidslinjer er den bedste type infografik til at visualisere historien om noget, til at fremhæve vigtige datoer eller til at give et overblik over begivenheder (f.eks. en projekttidslinje).
Da mennesker har en tendens til at opfatte tid rumligt, kan et visuelt billede som en tidslinjeinfografik hjælpe med at skabe et klarere billede af en tidsramme. Visuelle hjælpemidler som linjer, ikoner, fotos og etiketter er alle med til at fremhæve og forklare tidspunkter i tiden.
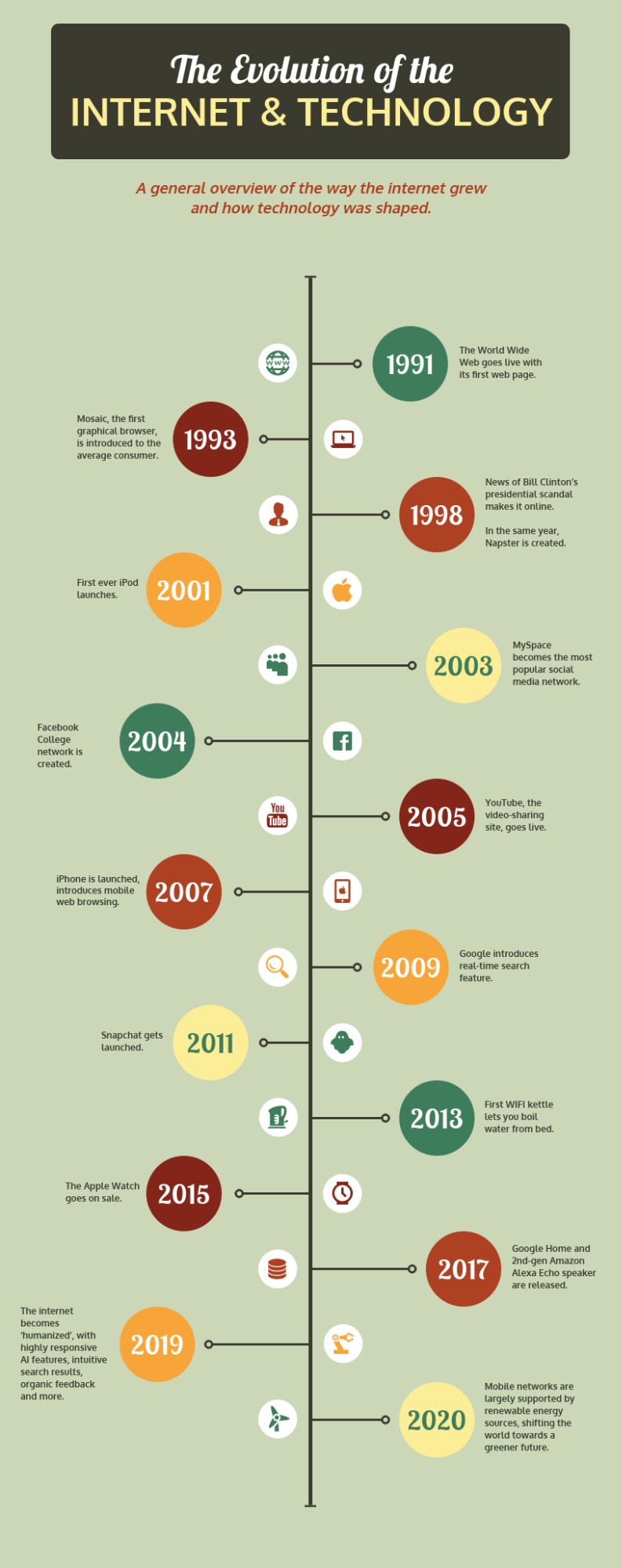
For eksempel fremhæver denne enkle tidslinje-skabelon hvert år ved hjælp af en større skrifttype. Hvert tidspunkt illustreres ved hjælp af et farverigt ikon:
Skab denne tidslinje-skabelon
Mens ikoner af samme stil repræsenterer forskellige begivenheder i denne tidslinje-infografiske skabelon:

Skab en tidslinje
Et visuelt trick til at vise tidsforløb er at bruge en farvegradient.
Se, hvordan farveprogressionen i denne tidslinjeskabelon er med til at skabe indtryk af bevægelse fra fortid til nutid. Den mørkere farve til venstre trækker øjet hen til begyndelsen af tidslinjen:

Brug denne skabelon
Afveksling mellem forskellige farver for hvert tidspunkt kan også være med til at trække læserens øjne nedad langs tidslinjen:

Brug denne skabelon
Bedste praksis for design af infografisk tidslinje:
- Brug en central linje til at forbinde de forskellige tidspunkter i tiden.
- Brug en fed, kontrastfyldt skrifttype til at fremhæve årstallet eller navnet på hver begivenhed.
- Illustrer hvert tidspunkt med et enkelt ikon.
- Giv om nødvendigt en kort beskrivelse af hvert tidspunkt.
Søger du efter flere skabeloner til tidslinjer, eksempler og designtips? Læs vores guide til at skabe tidslinje-infografier og vores indlæg med 20 eksempler på tidslinje-skabeloner.
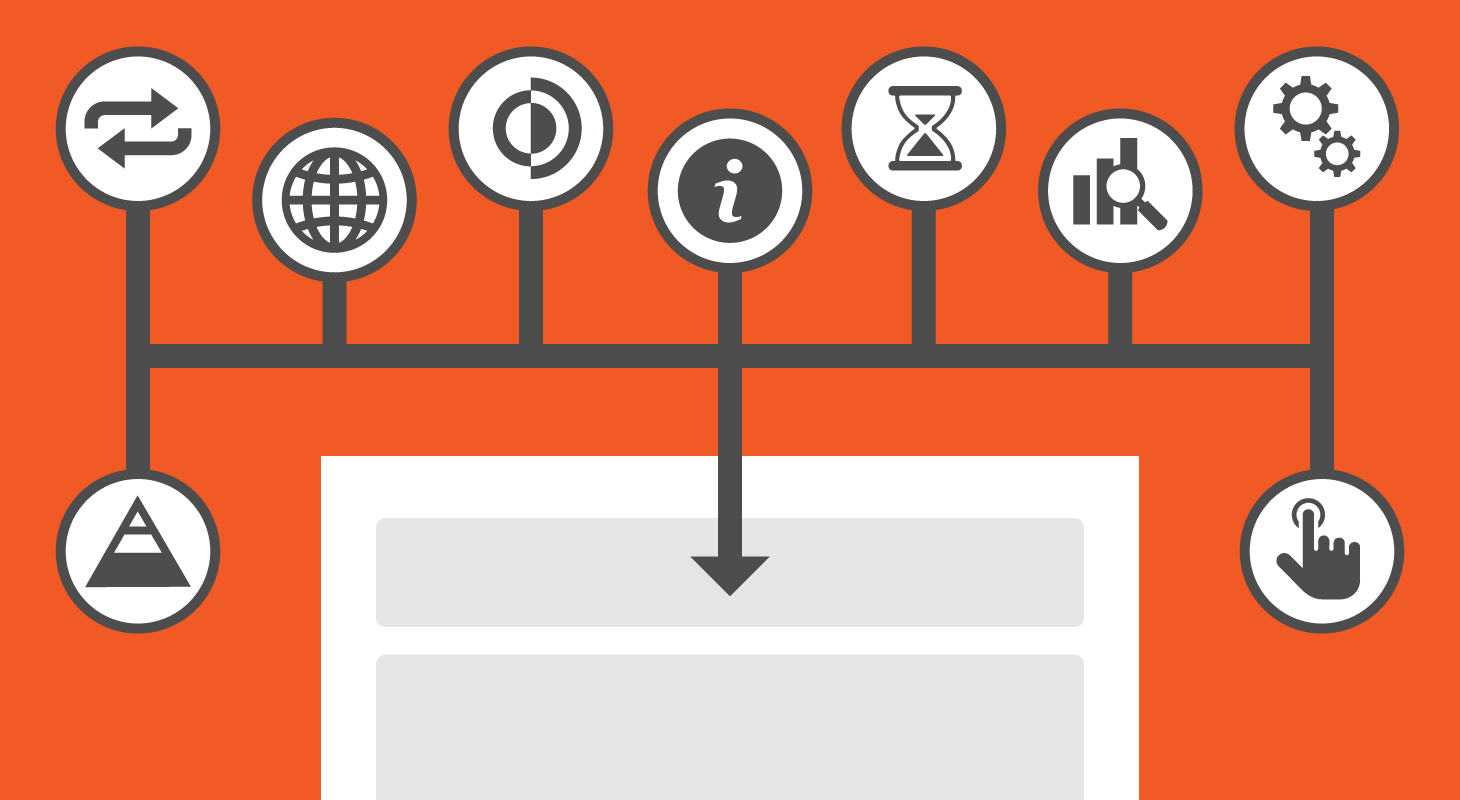
Skabeloner til proces-infografier
Mens en tidslinje-infografik vil fremhæve tidspunkter i tiden, er en proces-infografik den bedste infografik til at give et resumé eller et overblik over trinene i en proces.
Procesinfografikker giver dig mulighed for at forenkle og tydeliggøre hvert enkelt trin. De fleste procesinfografikker følger et ligetil flow fra top til bund eller fra venstre til højre. Nummerering af trinene vil gøre din proces let at følge.
For eksempel bruger denne procesinfografiske skabelon forskellige farver til overskrifterne for hvert trin. Bemærk, hvordan farverne på de nummererede ikoner i højre side af infografikken svarer til overskrifterne.

Brug denne procesinfografiske skabelon
For at hjælpe din information med at flyde, skal du bruge retningsangivelser som pile, linjer og andre former, der peger øjnene i en bestemt retning.
For eksempel bruger denne procesinfografiske skabelon pile til at visualisere rækkefølgen af hvert trin. Denne enkle procesoversigt er perfekt til at medtage i en præsentation eller video:

Brug denne skabelon
Hvis du har mange trin, der skal passe ind i en procesinfografik, kan du prøve at bruge et “slange”-layout. Grundlæggende vil dine trin sno sig frem og tilbage på tværs af siden i en S-form. På den måde kan du spare plads:

Brug denne proces-skabelon
Bedste praksis for oprettelse af en procesinfografik:
- Nummerer hvert trin i din proces, så det er let at følge.
- Brug et S-formet layout for at få plads til mange trin på én side.
- Brug visuelle signaler som pile for at angive, hvor øjet skal kigge næste gang.
- Skriv dine overskrifter i en anden skrifttype eller farver end den øvrige tekst for at få dem til at skille sig ud.
Vil du have flere skabeloner til procesinfografier og tips til procesvisualisering? Se vores guide til at skabe procesinfografikker.
Geografiske infografiske skabeloner
Ønsker du at visualisere lokalitetsbaserede data, demografiske data eller store mængder data? I disse tilfælde er en geografisk infografik dit bedste bud.
Geografiske infografikker bruger kortdiagrammer som det visuelle fokus. Forskellige typer kortdiagrammer fungerer bedre til forskellige typer data.
For eksempel bruger denne geografiske infografiske skabelon et varmekort til at vise regioner hierarkisk:

Brug denne skabelon
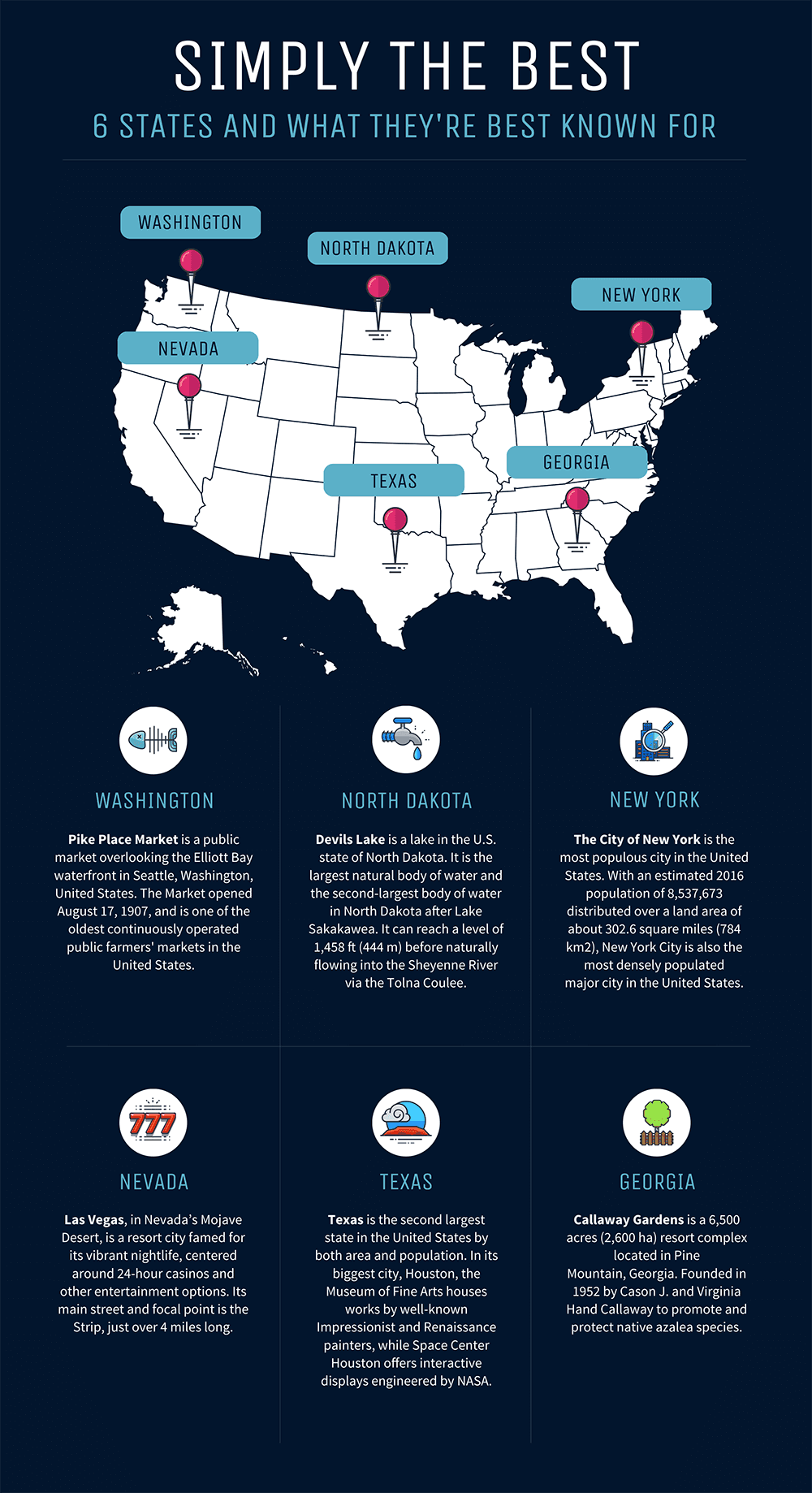
Men hvis du blot vil pege på steder på et kort, kan du bruge ikoner og korte etiketter:

Brug denne skabelon
Geografiske infografiske skabeloner kan også bruges til at sammenligne data efter region eller befolkningsgruppe. Det kan du gøre ved at placere flere kort ved siden af hinanden.
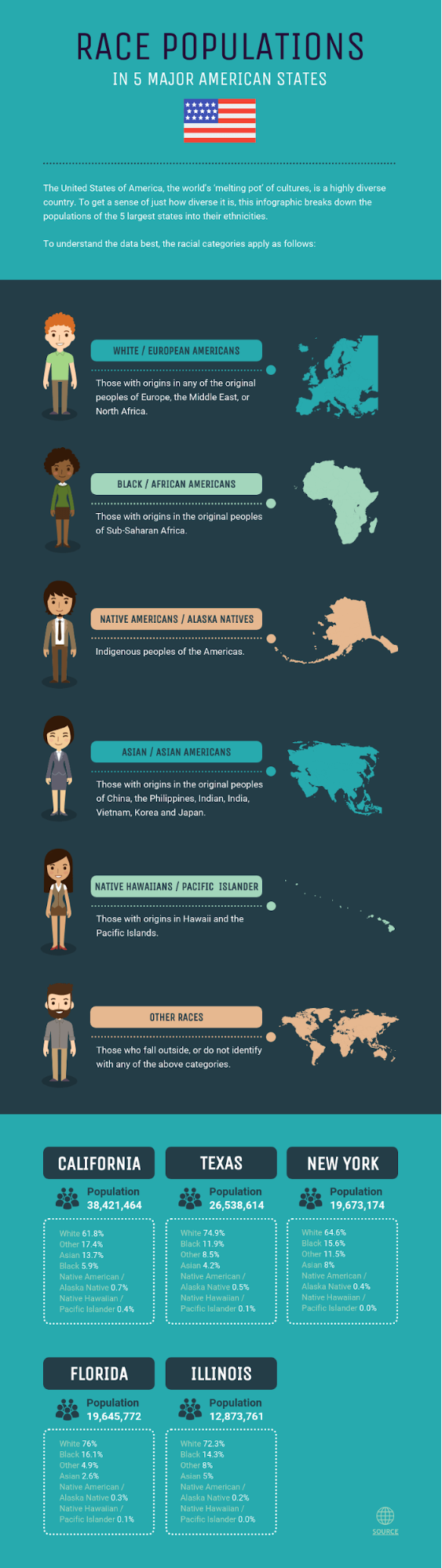
Denne geografiske infografiske skabelon bruger f.eks. kort over forskellige lande til at sammenligne en opdeling af befolkningen i USA efter race:

Skab denne skabelon
Bedste praksis for geografisk infografisk design:
- Brug et varmekort til at visualisere tæthed efter område og til at skabe et hierarki af data.
- Brug en kortserie til at sammenligne lokalitetsbaserede oplysninger eller til at vise ændringer over tid.
- Mærk tydeligt punkterne på et kort for at gøre dine data lettere at forstå med et enkelt blik.
Vil du have flere geografiske infografiske skabeloner, eksempler og designtips? Vi har en guide til geografisk infografisk design.
Sammenligning af infografiske skabeloner
En masse mennesker har problemer med at vælge mellem flere muligheder.

Hvad enten du ønsker at sammenligne muligheder på en uvildig måde, eller du ønsker at få en mulighed til at virke bedre, er en sammenligningsinfografik hvis den bedste infografik til at gøre det.
Typisk er sammenligningsinfografikken opdelt på midten vertikalt eller horisontalt med en mulighed på hver side.
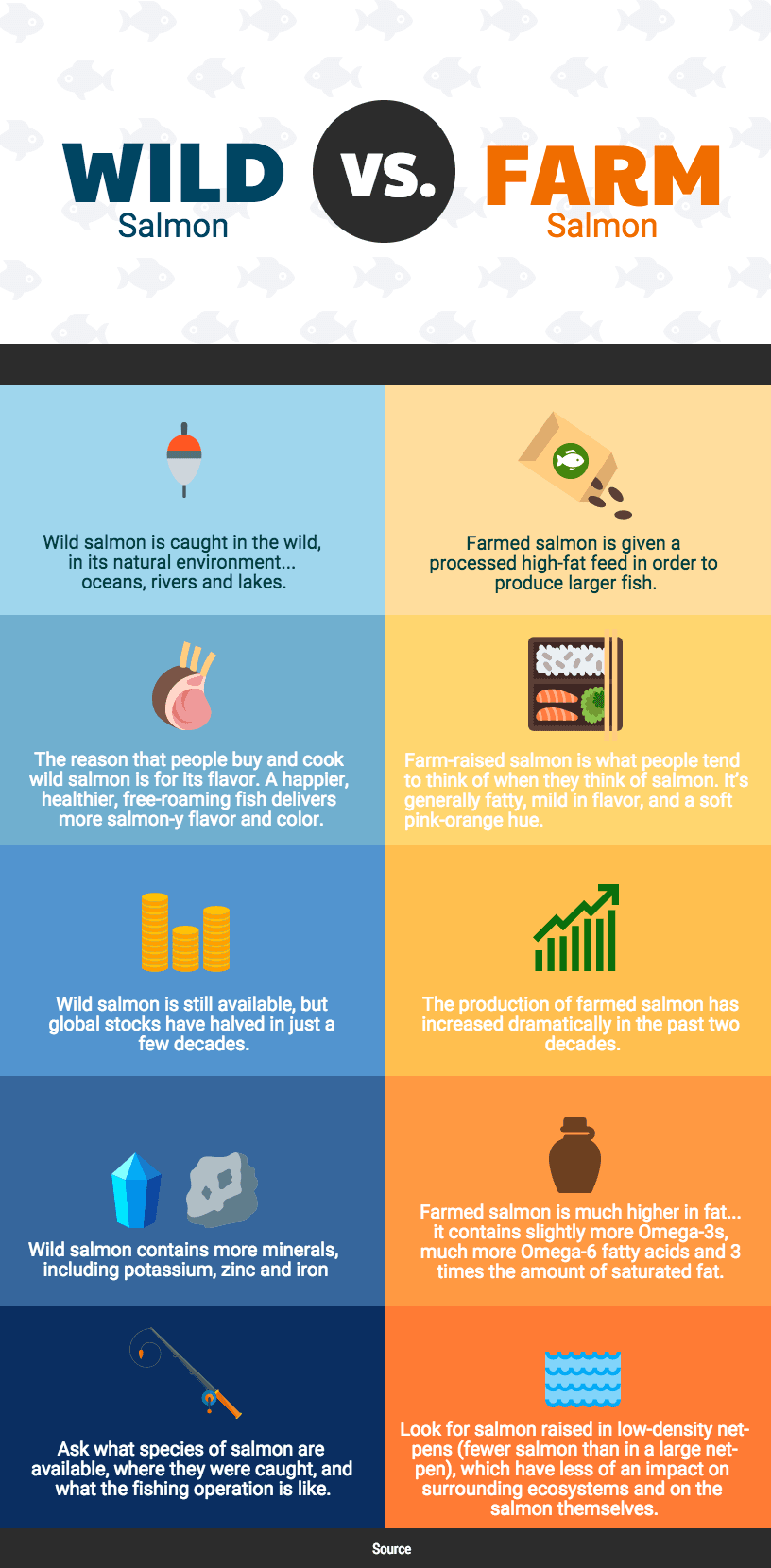
For eksempel tilbyder denne sammenligningsinfografiske skabelon en uvildig sammenligning af to telefoner. Telefonens specifikationer er anført i midten af infografikken, hvilket gør det nemt at sammenligne de to muligheder:

Brug denne infografiske skabelon
Brug kontrastfarver for at adskille to muligheder fra hinanden. Du kan også bruge en lysere, mere iøjnefaldende farve for at fremhæve den mulighed, som du ønsker, at læserne skal vælge.
Denne infografiske skabelon til sammenligning bruger kontrastfarver til at understrege forskellen mellem de to muligheder:

Brug denne infografiske skabelon
Hvis du ønsker at sammenligne mere end to ting, kan du ikke blot dele din infografik i to dele. I stedet kan du opdele din infografik i flere kolonner.

Skab denne skabelon
Bedste praksis for oprettelse af en skabelon til sammenligningsinfografik:
- Del din infografik i to dele for at vise to muligheder.
- Del din infografik op i kolonner for at vise mere end to muligheder.
- Sæt to muligheder fra hinanden ved at bruge kontrasterende baggrundsfarver.
- Brug en lysere farve til at fremhæve den mulighed, som du ønsker, at læserne skal vælge.
For over 20 sammenligningsinfografiske skabeloner og designtips kan du læse vores designguide til sammenligningsinfografik.
Hierarkiske infografiske skabeloner
En hierarkisk infografik kan organisere oplysninger fra størst til mindst.
Et berømt eksempel på dette er pyramiden, der visualiserer Maslows behovshierarki. Menneskehedens vigtigste behov i bunden af pyramiden, stigende til menneskehedens mindst vigtige behov i det mindste segment i toppen.

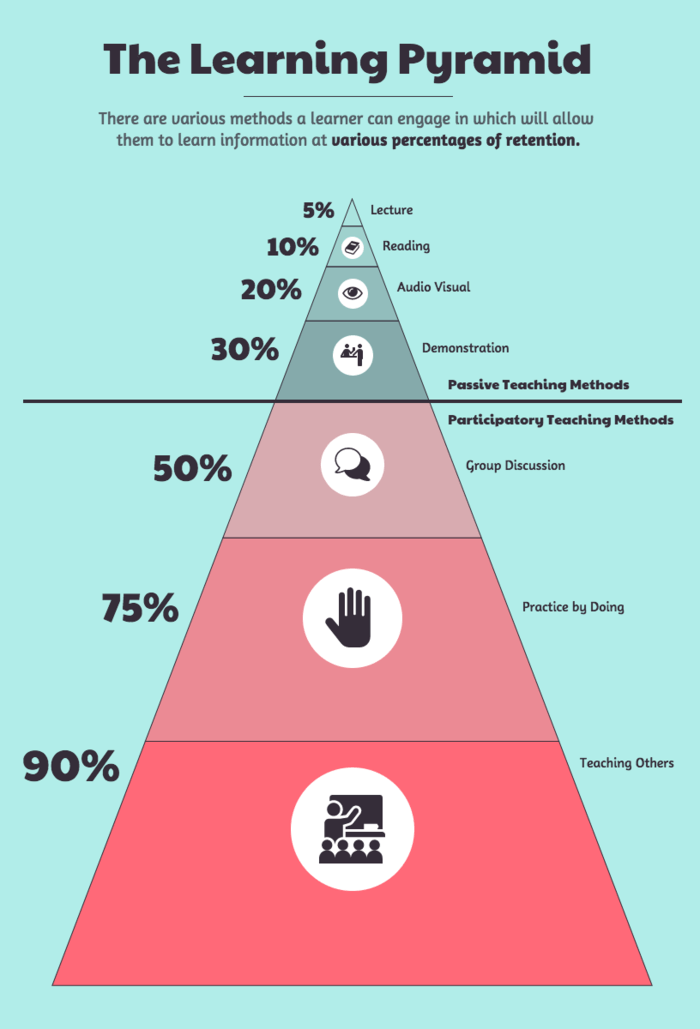
Du kan bruge et lignende pyramidediagram til en lang række forskellige hierarkiske oplysninger. For eksempel skildrer denne hierarkiske infografiske skabelon de mest effektive læringsmetoder med den højeste fastholdelsesmetode i bunden:

Skab denne skabelon
For at visualisere en kommandokæde eller for at vise, hvordan noget er opdelt i dele, kan du bruge et organisationsdiagram. Denne hierarkiske infografiske skabelon bruger f.eks. to organisationsdiagrammer til at vise kommandokæden i en virksomhed:
Skab denne skabelon
Klik på skabelonen ovenfor for at gå ind i vores online værktøj til at lave organisationsdiagrammer. Rediger skabelonen efter dine ønsker – ingen erfaring med design er nødvendig.
Skabeloner til infografiske lister
Hvis du ønsker at dele en samling af tips, en liste over ressourcer eller en liste over eksempler, hvorfor så ikke lave … en infografisk liste!
Skabeloner til infografiske lister er generelt ligetil – målet er at gøre dem mere iøjnefaldende end en grundlæggende liste. Visuals som ikoner kan erstatte punktopstillinger, og kreative skrifttyper og farver kan få hvert enkelt punkt til at skille sig ud.
Nummerering af punkterne i din liste vil hjælpe dit informationsflow. Denne infografiske liste-skabelon bruger forskellige farvede cirkelsymboler for at få hvert nummer til at springe frem fra siden:

Skab denne infografiske skabelon
Det betyder ikke, at du behøver at følge det grundlæggende layout fra top til bund, bare fordi dit indhold er en liste.
For eksempel følger denne infografiske liste ingen bestemt rækkefølge. I stedet cirkler punkterne rundt om hovedemnet med forskellige baggrundsfarver for at få hvert punkt til at skille sig ud:

Brug denne skabelon
Søg efter kreative måder at lægge punkterne i din liste ud på. Leg med dit publikums forventninger, og inkluder iøjnefaldende designelementer for at give øjnene en pause.
For eksempel bruger denne infografiske skabelon til en liste et S-formet layout for at holde øjnene i bevægelse frem og tilbage på tværs af siden. De farvestrålende ikoner står i kontrast til den blå baggrund, hvilket gør designet spændende:

Skab denne infografiske skabelon
Bedste praksis for oprettelse af en listeinfografik:
- Nummerer punkterne i din liste for at hjælpe med at få informationerne til at flyde.
- Erstat punktopstillinger med ikoner for at illustrere dine punkter.
- Varier farven på skrifttyperne, baggrunden eller ikonerne for hvert punkt for at holde dit design engagerende.
- Forsøg utraditionelle layouts som S-formede layouts eller cirkulære layouts.
Infografiske CV-skabeloner
Med det nuværende jobmarked, der er så mættet, er jobsøgende nødt til at finde kreative måder at skille sig ud på. Derfor har infografiske cv’er vundet stor popularitet i de seneste år.
Infografisk cv vil i de fleste tilfælde ikke helt kunne erstatte et traditionelt cv. Men de er et fantastisk visuelt dokument, som du kan medbringe til en samtale, offentliggøre på dit portfoliosite eller medtage i en e-mail-ansøgning.
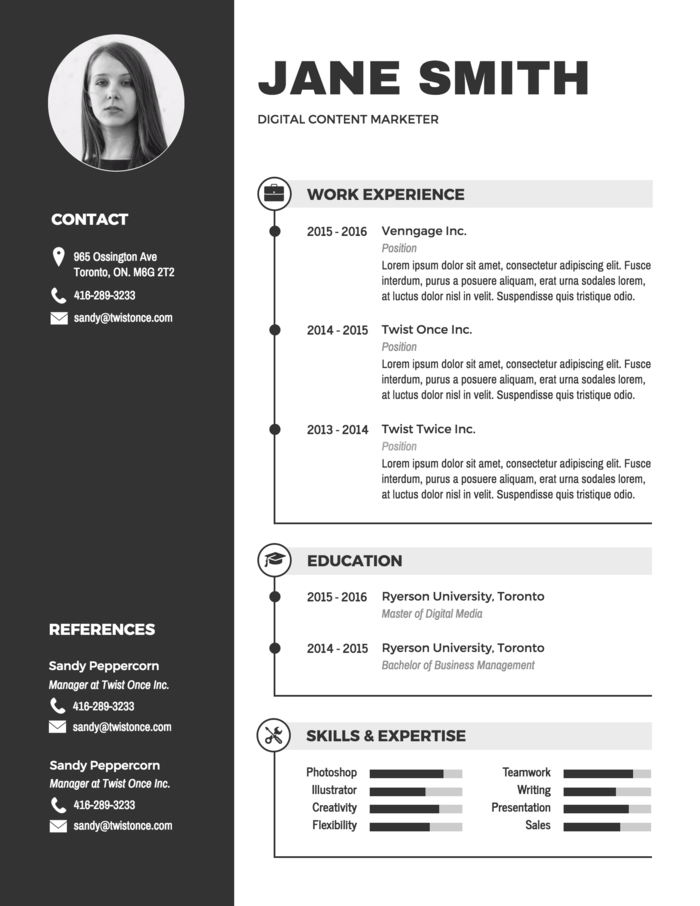
For eksempel har denne infografiske CV-skabelon et dæmpet, minimalistisk farveskema. Enkle ikoner og en sidebar tilføjer nogle subtile udsmykninger til designet:

Skab denne CV-skabelon
Design en CV-hovedlinje, der afspejler dine færdigheder og erfaringer. Denne infografiske CV-skabelon bruger f.eks. et simpelt mindmap med illustrative ikoner til at visualisere jobansøgerens erfaring:

Skab denne skabelon
Giv dit infografiske CV en dekorativ kant, der afspejler din personlighed eller dit personlige brand. For eksempel giver den grønne kant denne infografiske cv-skabelon en beroligende, venlig følelse. Perfekt til en kundeservicekonsulent:

Skab denne CV-skabelon
Infografisk CV-design bedste praksis:
- Design en overskrift til dit CV, der afspejler din personlighed eller dit personlige brand.
- Gør dit infografiske CV smukkere ved at tilføje firmalogoer, ikoner og datavisualiseringer.
- Brug søjle- eller linjediagrammer til at vise overskud eller vækst.
- Brug ordskyer til at visualisere relevante nøgleord som f.eks. færdigheder eller værdier.
Søger du efter en mere dybdegående guide til at skabe et infografisk CV? Klik her.
Og tjek vores samling af 20+ infografiske CV-skabeloner.
BONUS: Infografiske diagrammer
Når du har valgt et layout til din infografik, er det næste skridt at finde ud af, hvordan du kan visualisere dine data ved hjælp af diagrammer. Afhængigt af dine data og målet med din infografik vil du måske ændre et allerede eksisterende diagram i en skabelon til noget, der passer bedre.
I Venngage bruger vi ICCOR-metoden til at vælge de bedste diagrammer. De typer diagrammer, du vælger, bør afhænge af målet med dit diagram.
ICCOR står for:
- Informere: Formidle et enkelt vigtigt budskab eller datapunkt, der ikke kræver meget kontekst for at forstå
- Sammenligne: Vise ligheder eller forskelle mellem værdier eller dele af en helhed
- Vise forandring: Visualisere tendenser over tid eller rum
- Organisere: Vis grupper, mønstre, rang eller rækkefølge
- Afslør relationer: Vis sammenhænge mellem variabler eller værdier
Denne infografik opsummerer, hvordan du vælger det rigtige diagram afhængigt af dine mål:

Skab dette TEMPLET
Hvad er de bedste infografikker til marketingfolk?
Marketingfolk bruger infografikker til at omdanne deres tekstindhold til engagerende visuelle elementer.
For eksempel kan marketingfolk bruge informationsinfografikker til at opsummere nøglepunkter fra et blogindlæg:

Faktisk er det præcis sådan, Lease Ref brugte Venngage til at øge deres blogtrafik og online synlighed. De brugte infografikker til at forbedre publikumsengagementet og kreative blogoverskrifter til at få kliks til deres indlæg – uden nogen design-erfaring!
Vil du lære, hvordan de gjorde det? Tjek Lease Ref Case Study.
SEE THE CASE STUDY
Indhold kan også genbruges til infografikker på sociale medier, som instagraphics:

TRY THIS TEMPLATE
(Du kan forresten læse dette blogindlæg om almindelige symboler og deres betydning her.)
Marketingkonsulenter kan også bruge infografikker til at forklare processer for deres kunder. Denne marketing-infografik guider f.eks. læserne gennem, hvordan de kan øge konverteringerne på landingssider:

TRYK DETTE TEMPLET
For flere eksempler på marketing-infografikker kan du læse vores guide her.
Hvad er de bedste infografikker til lærere?
Infografikker er det perfekte værktøj til at visualisere information i klasseværelset. De kan gøre kedelig og teknisk information sjov!
Lærere kan lave informative infografiske plakater, som de kan hænge op rundt omkring i klasseværelset:
TRY THIS TEMPLATE
Lærere kan også lave infografiske lektionsplaner, som de kan dele med deres lærere eller lægge online:

TRY THIS TEMPLATE
Mange lærere får også deres elever til at lave infografikker. Datavisualisering er en nyttig færdighed, der kan anvendes i mange typer karrierer.
Læs mere om, hvordan du bruger infografikker i undervisningen i denne vejledning.
Hvilke er de bedste infografikker til Human Resources?
Human Resources-specialister skal kommunikere en masse tørre oplysninger til teams … og få dem til at være opmærksomme. HR-infografikker kan gøre informationerne mere fordøjelige og opmærksomhedskrævende.
For eksempel kan HR-teams bruge infografikker til at kommunikere processer til ledelsen:

TRYK DETTE TEMPLET
HR-teammedlemmer kan også oprette et infografisk virksomhedens FAQ-ark, som de kan dele på deres websted & virksomhedens profiler på sociale medier:

TRY THIS TEMPLATE
HR-specialister, der ønsker at udbygge deres thought leadership, kan også dele statistiske infografikker og listeinfografikker, der deler HR-trends:

TRY THIS TEMPLATE
Hvad er de bedste infografikker for ejendomsmæglere?
Vejendomsmæglere ved, at en stor del af deres arbejde består i at kommunikere processer til kunderne. En procesinfografik kan være med til at afhjælpe noget af stressen og mystikken omkring ejendomskøbsprocessen.

TRY THIS TEMPLATE
Statistiske infografikker er også perfekte til at dele tendenser inden for fast ejendom på dine sociale mediekanaler for at øge tankelederskabet:

TRY THIS TEMPLATE
For flere infografiske eksempler på infografikker om fast ejendom kan du læse vores guide her.
Hvad er de bedste infografikker til nonprofitorganisationer?
Infografikker kan være et effektivt redskab til historiefortælling for nonprofitorganisationer. En statistikinfografik kan gøre tal mere konkrete.

TRY THIS TEMPLATE
En infografik kan også få komplekse problemer til at virke mere nærliggende og opløselige. Organisationer kan dele deres kampagner i et visuelt, letforståeligt format. Marketingmateriale som infografikker kan være med til at øge eksponeringen og tiltrække donorer. De er også overbevisende visuelt materiale til dit nonprofitwebsted.

TRY THIS TEMPLATE
