Ein Wireframe ist eine einfache Darstellung einer Website oder App. Es ist besonders in den frühen Phasen eines Produkts nützlich, da es Ihre Designideen vermittelt. Vielleicht noch wichtiger ist, dass Sie mit einem Wireframe die Benutzererfahrung testen können, noch bevor Sie mit Farben und Typografie arbeiten.
Am einfachsten und schnellsten lässt sich ein Wireframe mit Stift und Papier skizzieren, aber das ist in der heutigen digitalen Welt kaum produktiv und effizient. Wie können Sie also schnell ein brauchbares Wireframe erstellen? Die gute Nachricht ist, dass Sie nur ein digitales Wireframe-Kit benötigen. Die noch bessere Nachricht ist, dass es kostenlose Wireframe-Kits gibt.
Um es Ihnen leicht zu machen, habe ich einige der besten Sketch Wireframe-Kits im Web und auf dem Handy zusammengestellt. Sie können diese Kits kostenlos herunterladen und für andere mobile und Web-Interface-Projekte, die Sie später haben, wiederverwenden.
- Carbon – Material Sketch Wireframe Kit Resource
- Simple wireframe kit – Free Sketch wireframe kit web
- Savvy – Sketch iOS wireframe kit
- Moon – Sketch mobile wireframe kit
- Nolte – Wireframe kit v2 Sketch web
- Snap – Sketch wireframe UI kit iOS
- Teracy – Sketch wireframe kit iOS/Android
- Basic Wireframe Kit – Sketch app wireframe kit
- Atomic – Sketch wireframe kit for atomic design
- Leichtgewichtig – Sketch wireframe kit free
- Wireframing Sketch Symbols Resource
- Fleetster – Wireframe kit sketch resource web
- Wireframing UX Kit Sketch
- Wireframe-Vorlagen Sketch resource web
- Nolte – Sketch wireframe UX kit web
- Frames – Sketch UI kit desktop
- Platforma – Ultimatives Wireframe-Kit mit 200+ Layouts für Sketch
- Information Architecture Kit – Wireframe UI kit for Sketch
- Wireframe für Sketch 3 Resource
Carbon – Material Sketch Wireframe Kit Resource
Designer: Panagiotis
Beliebtheit: 63063 Ansichten und 20780 Downloads

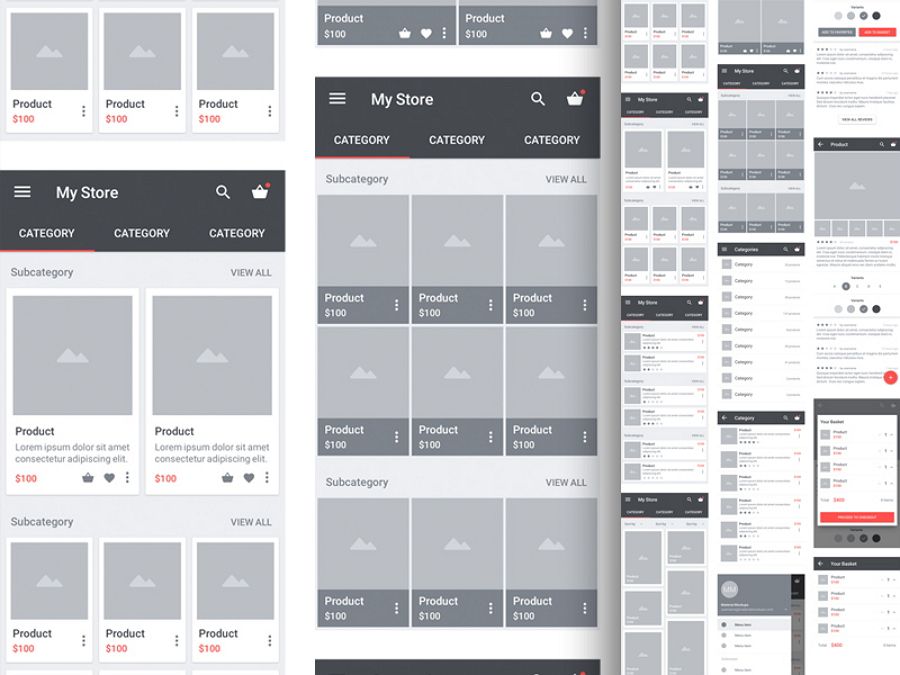
Carbon ist ein wirklich schönes und hochwertiges Material Design Wireframing Kit. Es besteht aus 15 Zeichenflächen mit gut strukturierten und benannten Ebenen, sowie vielen wiederverwendbaren Elementen. Das Kit ist ideal für die Erstellung von hochwertigen Wireframes und Mockups für Android E-Commerce Apps.
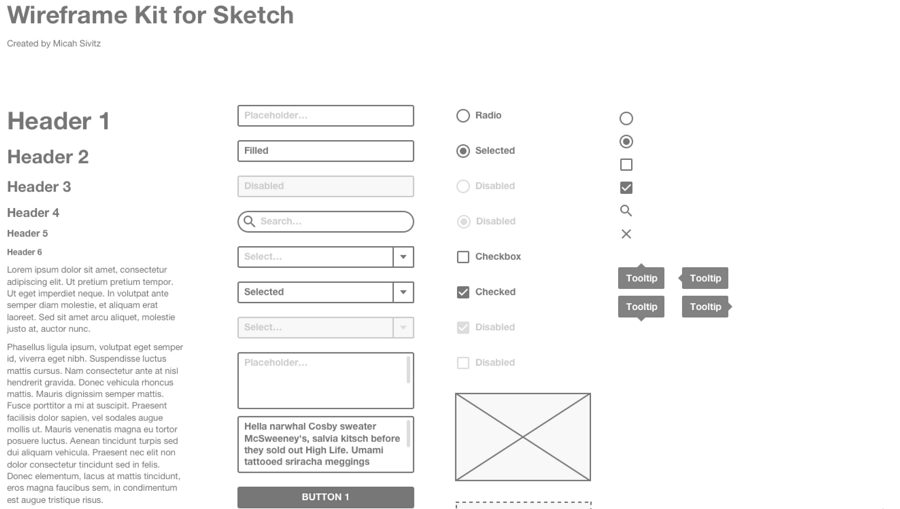
Simple wireframe kit – Free Sketch wireframe kit web
Designer: Nicolaj Reck
Beliebtheit: 38619 Ansichten und 18281 Downloads

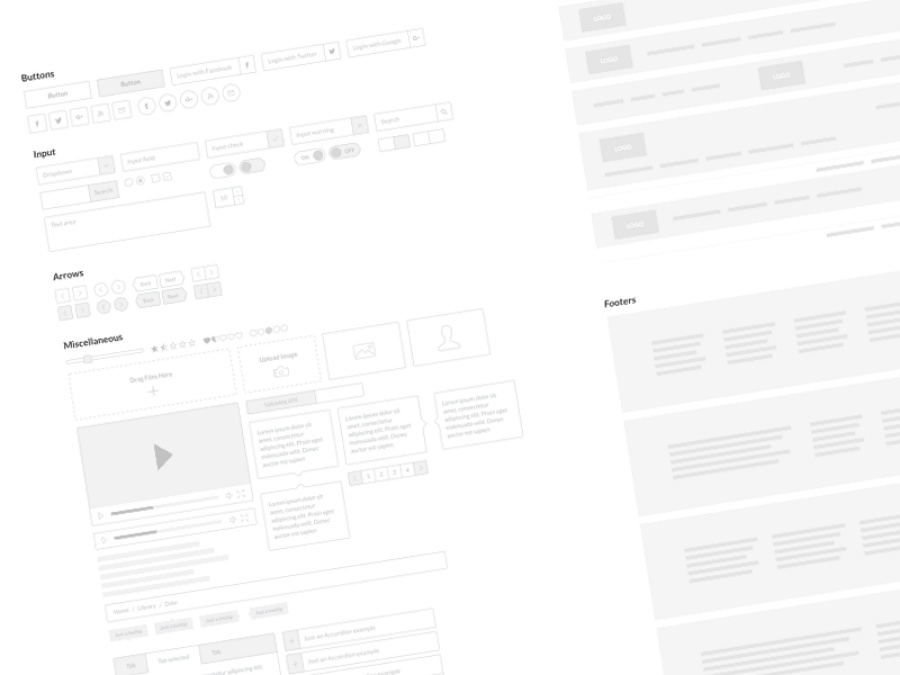
Simple wireframe kit ist ein kostenloses Wireframe-Kit mit allen Elementen, die Sie schon immer haben wollten. Sie können auch einfach die Größe aller Elemente ändern, ohne ihre Proportionen zu verändern.
Savvy – Sketch iOS wireframe kit
Designer: Megan Balaguer
Beliebtheit: 102 Likes und 4.146 Views

Mobile Apps müssen genauso wie Websites drahtgebaut werden und das Savvy Sketch iOS Kit ist perfekt für iPhone App Designer. Dieses UI-Kit wird regelmäßig mit neuen Funktionen aktualisiert, wobei sich die neueste Version auf iOS 11 konzentriert. Es ist sehr genau und macht es einfach, Wireframes in vollständige Anwendungen umzuwandeln. Dieses UI-Kit ist kostenlos zu verwenden.
Moon – Sketch mobile wireframe kit
Designer: George Frigo
Beliebtheit: 61890 Ansichten und 22344 Downloads

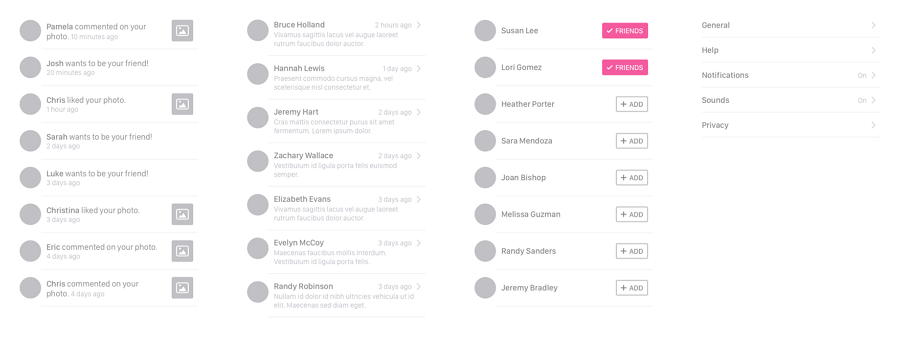
Moon zeichnet sich dadurch aus, dass es 50 Ansichten für jedes Element enthält, das beim App-Design verwendet wird, egal ob es sich um ein Storyboard oder einen einfachen Wireframe handelt. Die Ansichten sind in die folgenden Kategorien unterteilt: Splash, Login, Menü, Einstellungen, Galerie, Feed, Listenelemente, Kontakt, Profil, Benachrichtigungen, Kommentare, Statistiken und Warenkorb. Wenn Sie an einer E-Commerce-App arbeiten, ist Moon das beste Sketch-Kit, das Sie verwenden können.
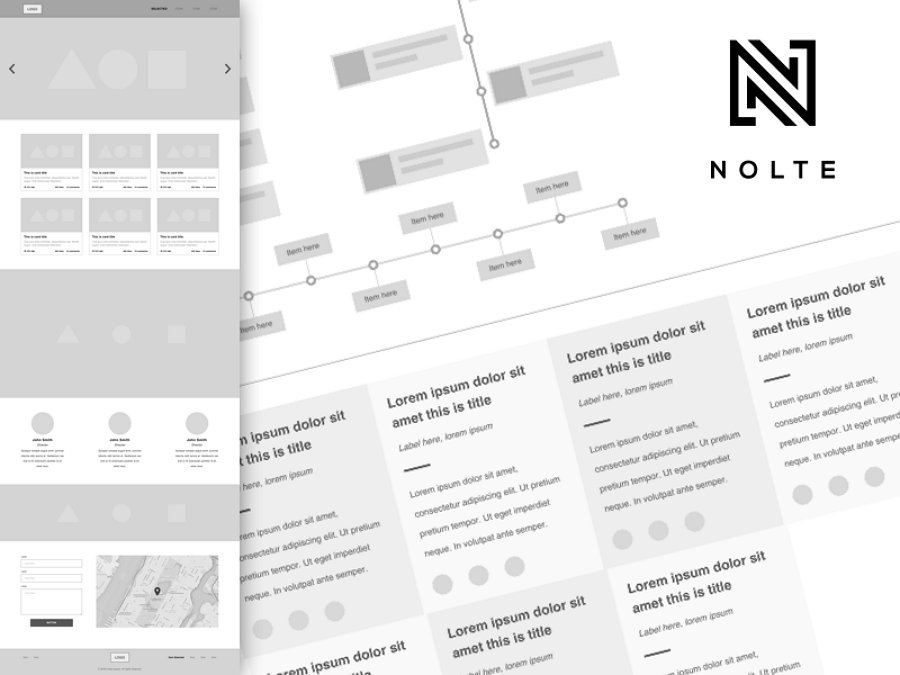
Nolte – Wireframe kit v2 Sketch web
Designer: Ben Balderas
Beliebtheit: 4369 Aufrufe und 1606 Downloads

Nolte basiert auf dem Atomic Design von Brad Frost, so dass dieses UX-Kit definitiv Ihren Wireframing-Prozess rationalisieren wird. Sie können die vorgefertigten Moleküle verwenden, um schnell Vorlagen zu erstellen. Sie können aber auch Ihre eigenen Moleküle mit Hilfe der integrierten Atome erstellen. Alles ist wiederverwendbar und mit Sketch Symbols und Overrides gut organisiert.
Snap – Sketch wireframe UI kit iOS
Designer: Ivor Hook
Beliebtheit: 83197 Ansichten und 35995 Downloads

Snap ist eine schöne und nützliche Ressource, die exklusiv für Design Hooks von Jon Rundle erstellt wurde. Snap ist ein Sketch Wireframing Kit, speziell für iOS. Sie können Snap verwenden, um den Ablauf Ihrer App auf gängigen iOS-Bildschirmen schnell zu modellieren. Das Kit enthält auch Elemente, mit denen Sie zusätzliche Bildschirme erstellen können, die Sie an Ihre Bedürfnisse anpassen können.
Teracy – Sketch wireframe kit iOS/Android
Designer: Anh Nguyen
Beliebtheit: 312372 Ansichten und 48074 Downloads

Teracy wurde speziell entwickelt, um den Wireframing-Prozess zu beschleunigen. Dieses Kit enthält grundlegende UI-Elemente für das Web und mobile Geräte. Weitere Geräte werden in Zukunft hinzukommen. Mit Teracy können Sie frei und schnell entwerfen.
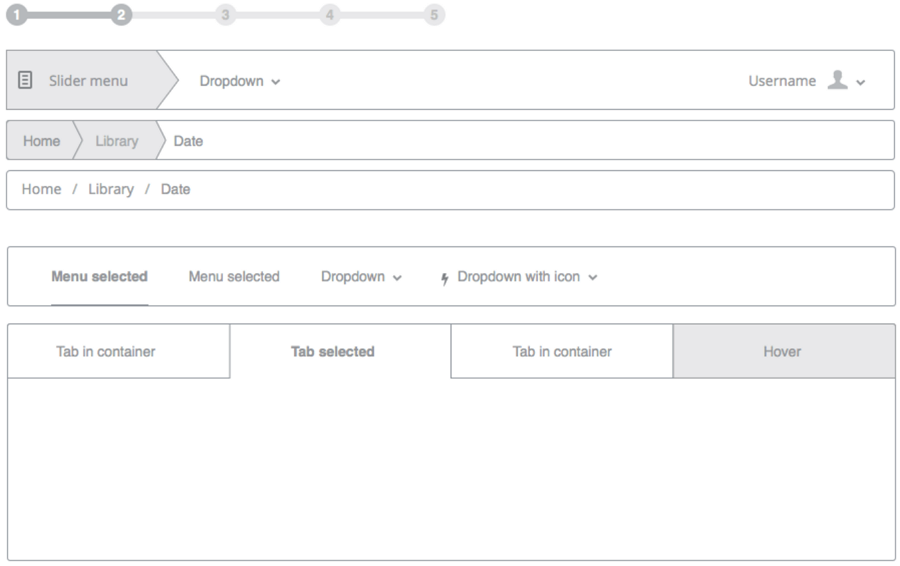
Basic Wireframe Kit – Sketch app wireframe kit
Designer: Micah Sivitz
Beliebtheit: 8.671 Ansichten und 59 Likes auf dribbble

Im Kern ist Wireframing ein sehr einfacher Prozess. Aus diesem Grund ist dieses grundlegende Wireframe-Kit eine gute Wahl für Sketch-Benutzer. Einfacher als das Schwarz-Weiß-Schema des Kits geht es nicht mehr. Alle Elemente fügen sich gut in jede Art von Website und jeden Stil ein. Es fehlen zwar einige grundlegende Symbole, wie z.B. für soziale Medien, aber seine Einfachheit macht es zu einer unverzichtbaren Ressource für jeden, der sich von Adobe-Software wegbewegt
Atomic – Sketch wireframe kit for atomic design
Designer: Jolene Chichigeh
Beliebtheit: 19860 Aufrufe und 11140 Downloads

Atomic Wireframe Kit ist für die Erstellung von schnellen Wireframes unter Verwendung von Atomic/Component Design Prinzipien. Wenn Sie sich für Atomic Design interessieren, werden Sie feststellen, dass es ein sehr nützlicher Ansatz für die Gestaltung eines komplexen Systems ist. Atomic hebt sich von anderen Wireframe Kits dadurch ab, dass es visuelle Vielfalt bietet und gleichzeitig dem Atomic Design Prinzip folgt.
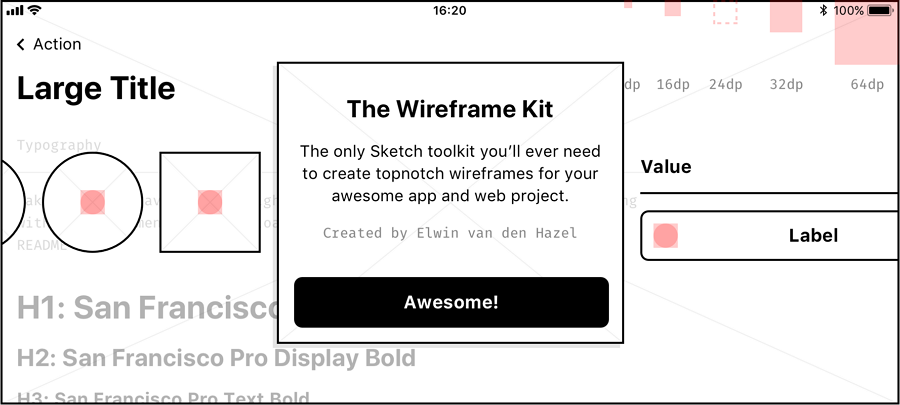
Leichtgewichtig – Sketch wireframe kit free
Designer: Elwin van den Hazel
Beliebtheit: 5179 Aufrufe und 1819 Downloads

Ob Sie nun an einer App oder einem Webprojekt arbeiten, mit Lightweight können Sie einfache Wireframes erstellen, die App erleichtert Ihnen durch ihren modularen Aufbau die Arbeit. Sie können mehr über das Kit erfahren, indem Sie Elwins GitHub-Seite besuchen.
Wireframing Sketch Symbols Resource
Designer: Mariusz Ostrowski
Beliebtheit: 38424 Ansichten und 12754 Downloads

Wie der Name schon sagt, besteht dieses Kit aus Sketch-Symbolen, die beim Wireframing verwendet werden können. Die Symbole sind anpassbar – z.B. durch Ändern der Farbe (mit der Funktion „Color Adjust“) und der Ausrichtung (Flip und Rotate). Symbols ist sowohl für iOS als auch für Android verfügbar.
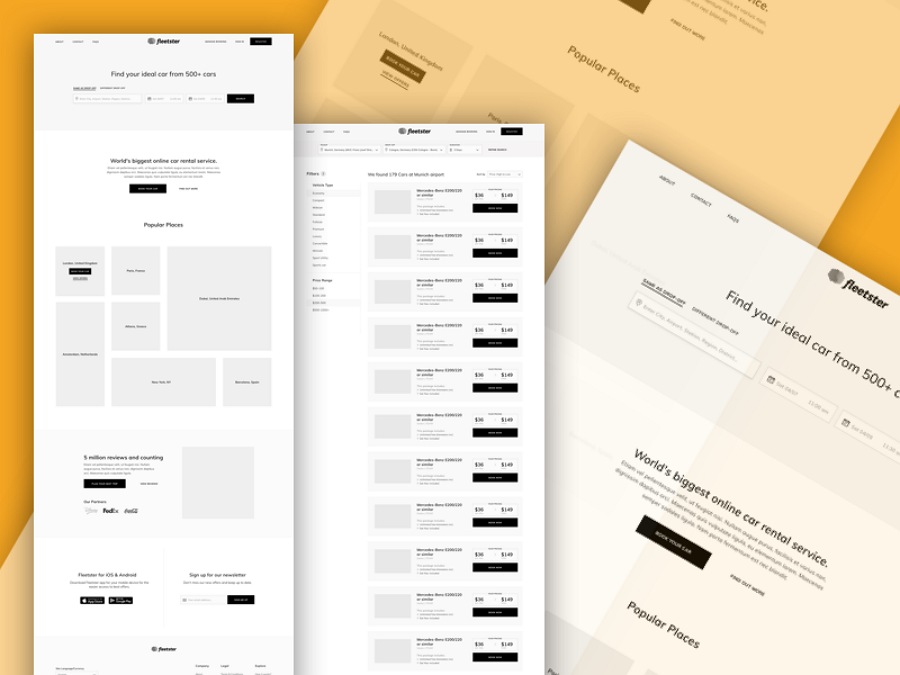
Fleetster – Wireframe kit sketch resource web
Designer: Mauritius D Silva
Beliebtheit: 4351 Ansichten und 1703 Downloads

Fleetster ist ein Flottenmanagement-, Carsharing- und Miet-Cloud-Software-Unternehmen mit Sitz in München, Deutschland. Diese Ressource ist ein hervorragendes Werkzeug für Designer, die an Projekten im Bereich Autovermietung arbeiten. Mit Fleetster ist es ein Kinderspiel, Wireframes und Mockups für die Reservierungsfunktionen von Autovermietungen zu erstellen.
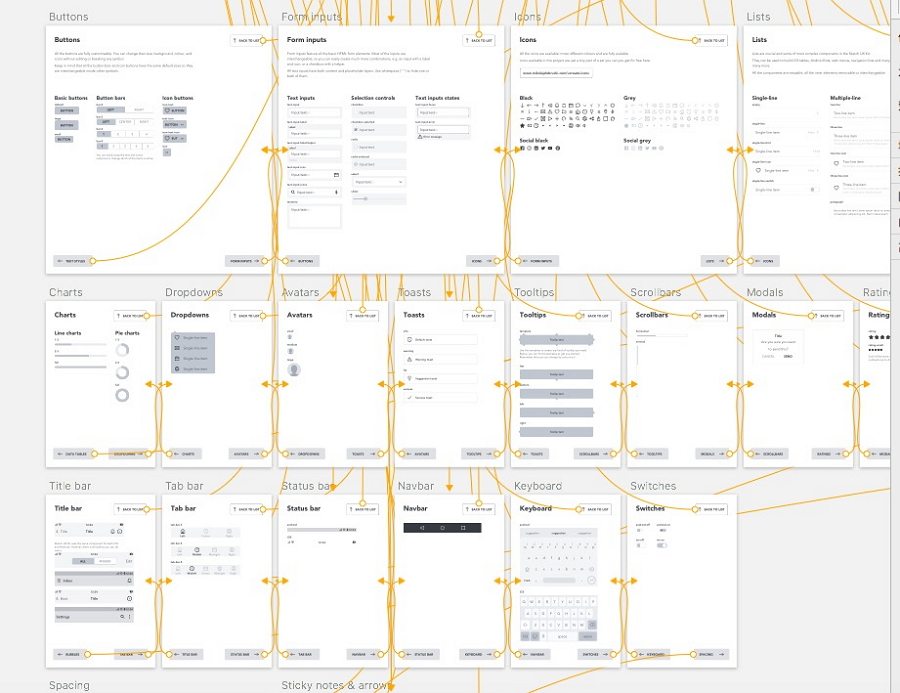
Wireframing UX Kit Sketch
Designer: Mikolaj Dobrucki
Beliebtheit: 17779 Ansichten und 9985 Downloads

Diese großartige Wireframe-Ressource ist ein hochgradig anpassbares UI-Wireframing-Paket, das Ihnen hilft, komplexe Schnittstellen schnell zu planen und zu erstellen. Das Kit enthält über 300 vordefinierte Komponenten, Textstile und Ebenenstile. Diese Datei enthält eine Mischung aus Web-, iOS- und Android-Elementen. Trotz der großen Anzahl von Elementen werden Sie nicht verwirrt sein, da sie alle gut organisiert sind. Außerdem können Sie der Einfachheit halber Komponenten für alle Plattformen in einem Rutsch erstellen.
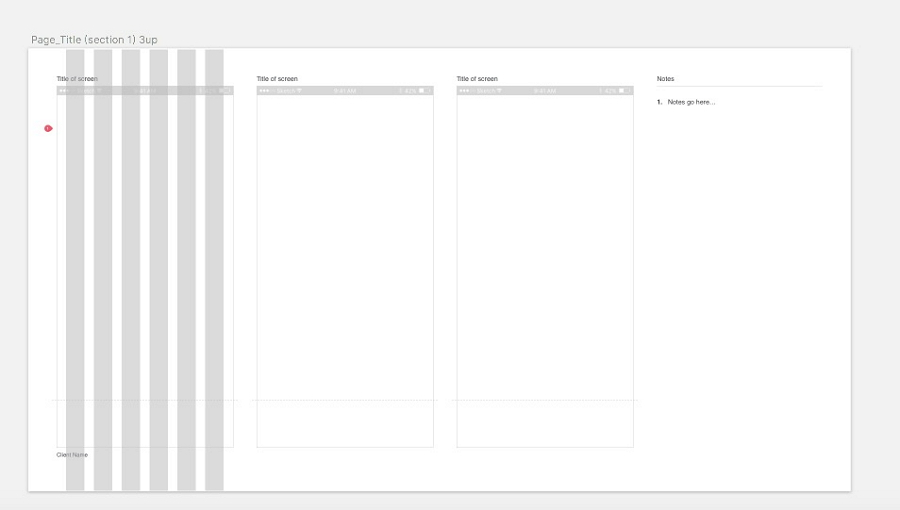
Wireframe-Vorlagen Sketch resource web
Designer: Devbridge
Beliebtheit: 23664 Ansichten und 5709 Downloads

Die Wireframe-Vorlage ist für größere, komplexere Designprojekte gedacht, die oft ein High-Fidelity-Deck mit Anmerkungen erfordern. Mit seinen leistungsstarken Funktionen kann es Zeit sparen und die Konsistenz in Ihrem Unternehmen fördern.
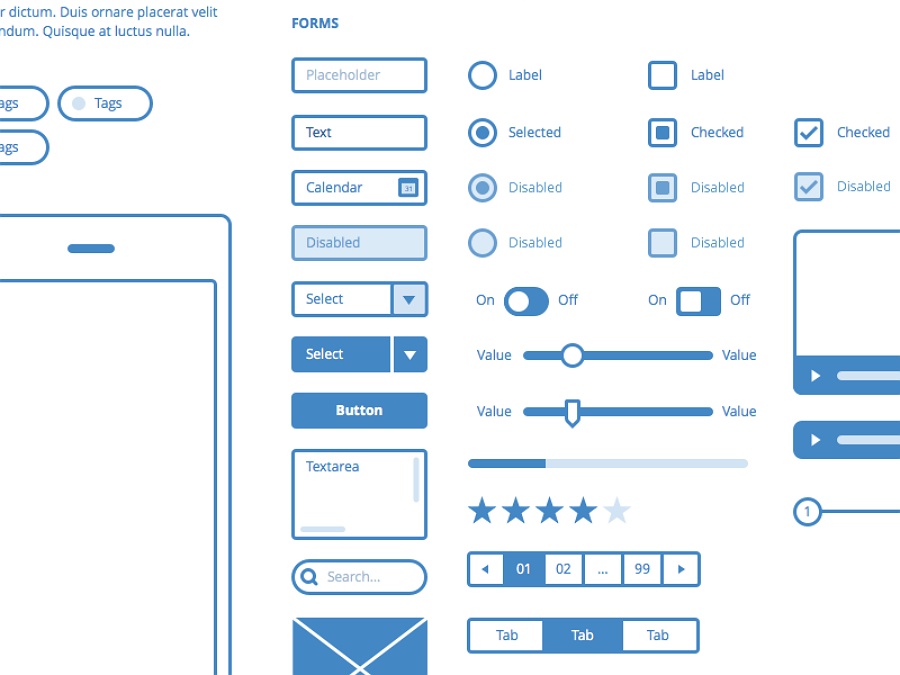
Nolte – Sketch wireframe UX kit web
Designer: Orcun Ilbeyli
Beliebtheit: 35589 Ansichten und 15773 Downloads

Nolte bietet eine reaktionsfähige Benutzeroberfläche, die den Wireframing-Prozess effizienter macht. Dieses Tool hat seinen Wert immer wieder bewiesen und ist Teil des Prototyping-Prozesses vieler erfolgreicher Designer. Egal, ob Sie ein produktorientiertes Unternehmen, ein Freiberufler oder eine Agentur sind, Nolte ist ein hervorragendes Werkzeug zur Rationalisierung.
Frames – Sketch UI kit desktop
Designer: Mariz Melo
Beliebtheit: 47742 Aufrufe und 15762 Downloads

Frames entwickelt Sketch wiederverwendbares Wireframe UI Kit für deine Projekte. Frame ist ein blaues Wireframing-Kit, das sowohl auf praktischer als auch auf ästhetischer Ebene überzeugt. Es ist ein wiederverwendbares Kit mit einzigartig gestalteten Elementen, die Ihre Wireframes aufpeppen werden. Noch besser, die Elemente sind Vektoren, so dass Sie die Größe ohne Qualitätsverlust ändern können.
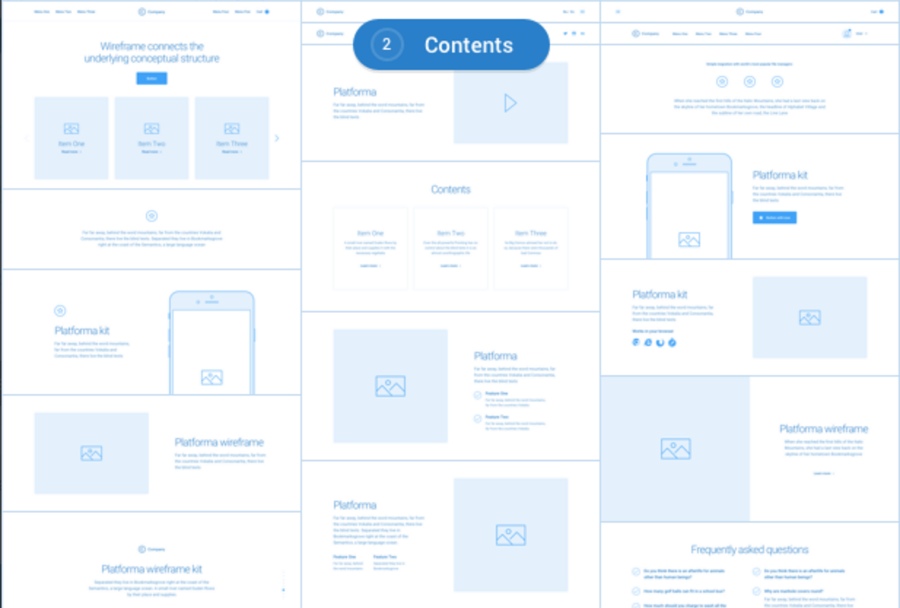
Platforma – Ultimatives Wireframe-Kit mit 200+ Layouts für Sketch
Beliebtheit: 222 Verkäufe

Platforma ist eine Sammlung von 200+ Wireframe-Layouts, die in 15 beliebte Inhaltskategorien unterteilt und sorgfältig für Sketch zusammengestellt wurden. Es ist ein perfektes Instrument für die Erstellung eines interaktiven Prototyps mit vielen schnellen Wireframing-Tools wie Mockplus, Invision, UXPin usw. Es kostet allerdings $68.
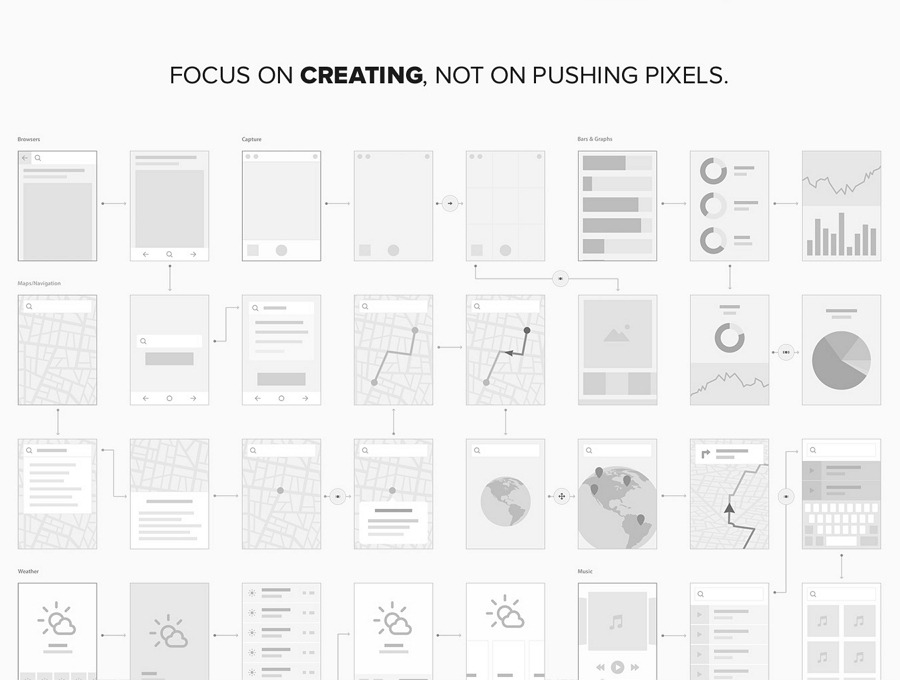
Information Architecture Kit – Wireframe UI kit for Sketch
Beliebtheit: 42.155 Aufrufe und 663 Likes

Wenn Sie eine einfache Möglichkeit brauchen, die grundlegenden Funktionen und den Ablauf einer App zu zeigen, bevor Sie in eine umfangreiche Wireframing-Phase eintauchen, dann ist dieses Kit das perfekte Werkzeug. Es ist in den Formaten Illustrator und Sketch erhältlich.
Was du bekommst:
- 250 Vorlagen
- 500+ Elemente
- Vektorbasiert, voll skalierbar
- Metailliert gestaltet
- Kompatibel mit Adobe CS6+ & Sketch 3+
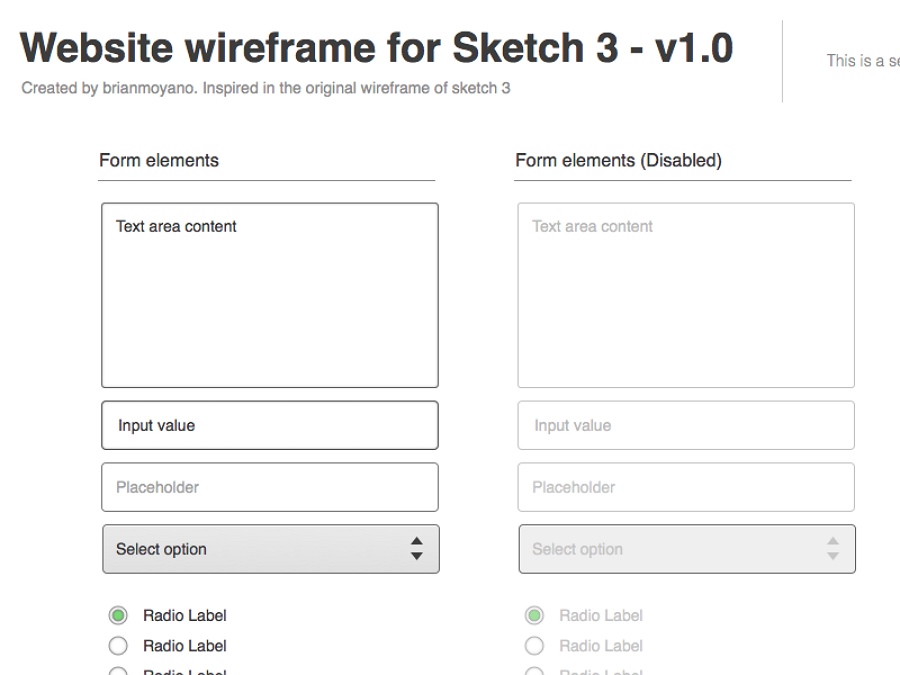
Wireframe für Sketch 3 Resource
Designer: deadmau5
Beliebtheit: 25245 Ansichten und 5139 Downloads

Dieses Wireframe-Kit ist inspiriert von dem originalen Wireframe von Sketch 3. Da es sich um eine völlig kostenlose Ressource handelt, eignet sich dieses Tool hervorragend für angehende Projekte.
Da haben Sie es – die besten Sketch Wireframe-Kits, die Sie für Ihre nächsten Projekte nutzen können. Ich hoffe, dass diese Ressourcen Sie dazu inspirieren, innovativ zu sein und Dinge zu schaffen, die sowohl schön als auch nützlich sind.
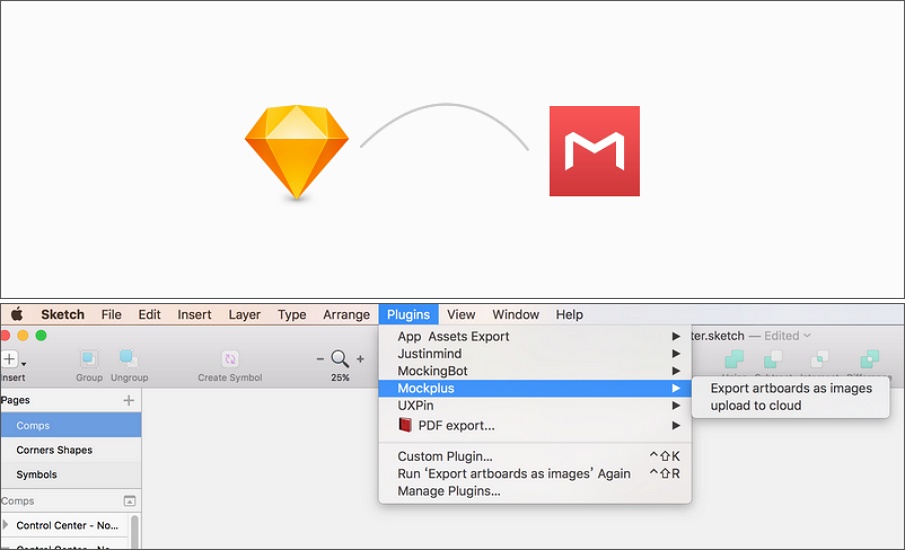
Alle oben genannten Sketch-Vorlagen können in Wireframing-Tools wie Mockplus importiert werden, ein Rapid Tool mit einem Sketch-Plugin. Sie können diese ganz einfach als Referenzen verwenden und Ihre eigenen Anwendungen anpassen.

Für eine bessere Design-Zusammenarbeit in Echtzeit können Sie auch alle oben aufgeführten Sketch-Vorlagen (nachdem Sie sie alle nach Ihren eigenen Bedürfnissen bearbeitet haben) in Online-Design-Zusammenarbeit und Übergabe-Websites mit einem Sketch-Plugin importieren. Dann können Sie ganz einfach Feedback und Vorschläge einholen, mit Designern, Entwicklern und Produktmanagern kommunizieren und Ihre App-Designs problemlos weitergeben.
Eine gute Zusammenarbeit kann es Ihnen und Ihrem Team viel einfacher machen, ein Wunder zu schaffen.
