Es gab einen Punkt im Leben eines jeden, an dem Animation einfach das Coolste war, was man je gesehen hat. Egal, ob man als Kind einen Disney-Film gesehen hat oder eine Cutscene in einem 3D-Spiel, die einen umgehauen hat, es hatte immer etwas Spektakuläres, wenn sich imaginäre Figuren wie im richtigen Leben bewegten und verhielten.
Und glauben Sie nicht, dass diese Macht von Grafikdesignern unbemerkt blieb.

Im digitalen Zeitalter kann die Animation mehr als nur Kinder mit einer Boot fahrenden Maus unterhalten. Sie ist ein wirksames Instrument für die visuelle Kommunikation. Natürlich bietet sie ein völlig neues Medium für Ausdruck und Kreativität, aber auf einer eher praktischen Ebene zieht die Bewegung der Animation mehr Aufmerksamkeit auf sich als statische Bilder. Und in Anbetracht der Beschränkungen von Live-Filmen funktioniert manchmal eine Animation eines hüpfenden Balls am besten.
In diesem Artikel geben wir einen umfassenden Überblick über Animation. Wir besprechen die Animation für Designer und geben einigen Techniken aus der Blütezeit des Zeichentrickfilms ein dringend benötigtes Update für die moderne Zeit. Wir zeigen auch die geschäftliche Seite der Animation und erklären, wie sie sowohl die Benutzerfreundlichkeit Ihrer Website als auch die Effektivität von digitalen Marketingkampagnen verbessern kann.
- Was ist Animation?-
- Animationsübersicht für Unternehmen: Looney Tunes für den finanziellen Aufschwung
- Animationsarten-
- Animation für Designer: Die Digitalisierung der 12 Disney-Gebote-
- Quetschen und Dehnen
- Vorwegnahme
- Inszenierung
- Geradeaus vs. Pose-zu-Pose
- Follow through and overlapping action
- Verlangsamen Sie die Bewegung
- Bogen
- Sekundäre Aktion
- Timing
- Übertreibung
- Solid Drawing
- Appeal
- Erwecken Sie Ihre Entwürfe mit Animationen zum Leben-
- Möchten Sie Ihre Marke in Bewegung bringen?
- Finden Sie noch heute einen Designer, der eine Animation erstellt!
Was ist Animation?-
Animation ist die Aufnahme von sequentiellen, statischen Bildern – Zeichnungen oder Fotos von unbelebten Objekten – und deren Wiedergabe in schneller Abfolge, um die Bewegung in der realen Welt nachzuahmen. Wenn Sie schon einmal ein Daumenkino gesehen haben, wissen Sie, wie es funktioniert.
Aber wahrscheinlich wollen Sie mehr als eine technische Definition, wenn Sie fragen: „Was ist Animation? Woher kommt sie? Was ist der Reiz?
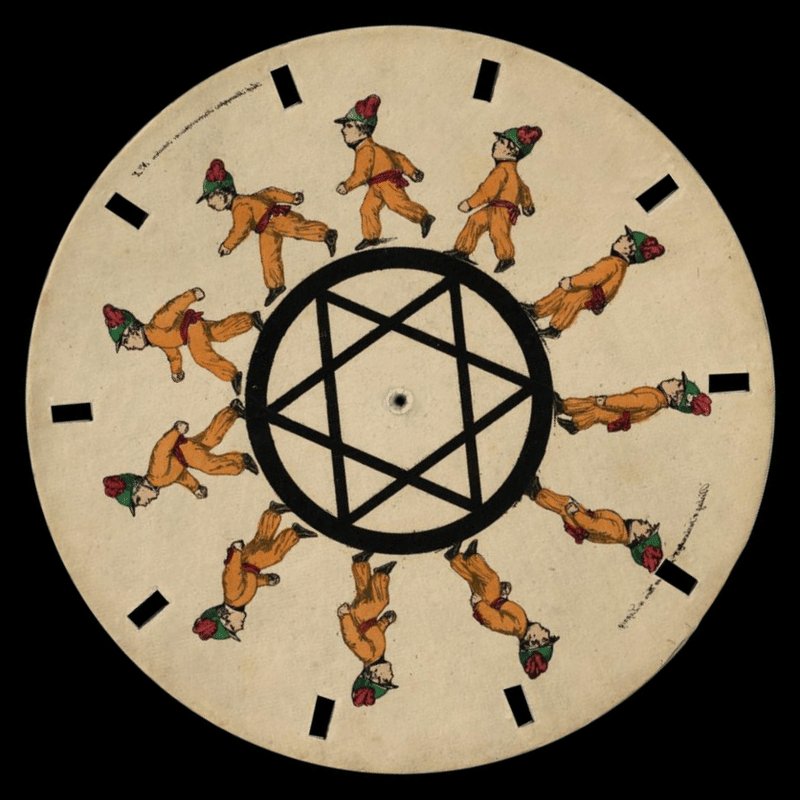
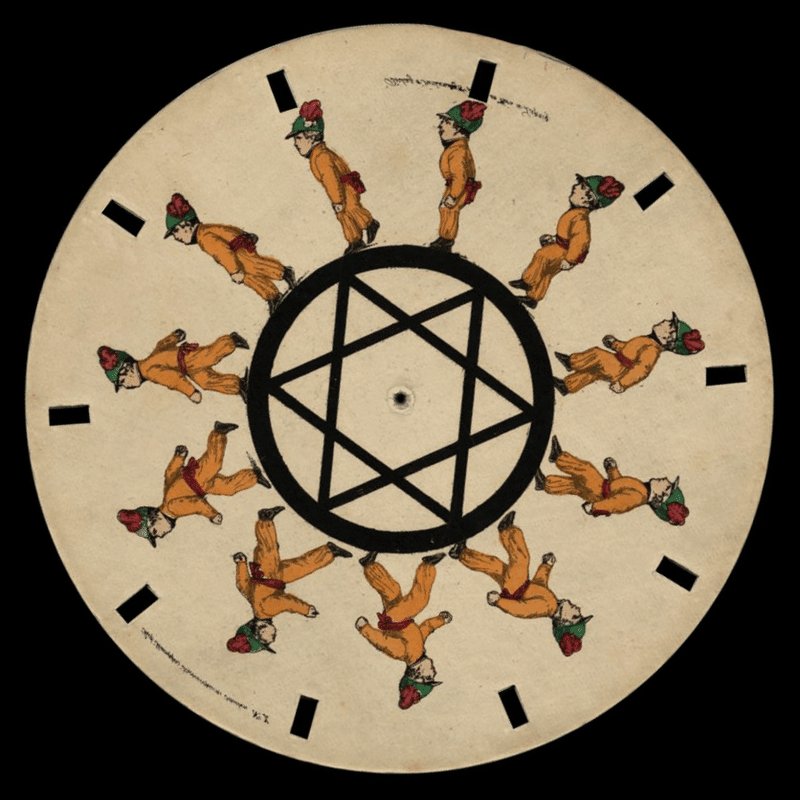
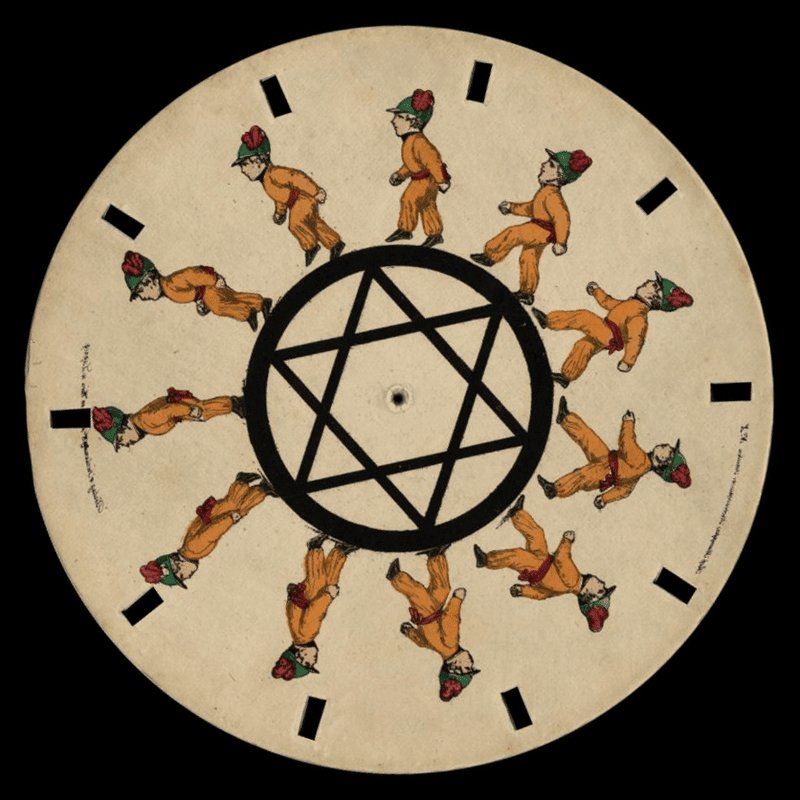
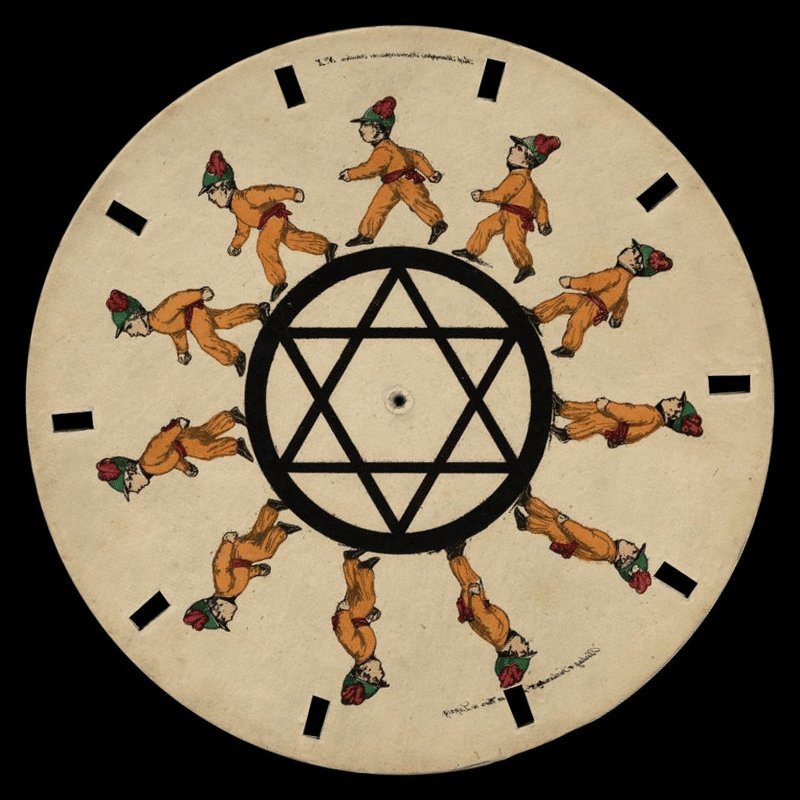
Obwohl die Idee der sequentiellen Kunst Tausende von Jahren zurückreicht – je nachdem, wie man die Höhlenmalereien interpretiert – wurde die Animation, wie wir sie kennen, erst durch die Erfindung des Filmstreifens möglich. Die Optik, die der Animation zugrunde liegt, ist jedoch schon seit dem frühen 19. Jahrhundert bekannt, wie wir an Simon von Stampfers Phénakisticope (1833) unten sehen können.
Eine der ersten Animationen auf Film wurde von dem französischen Künstler und Erfinder Charles-Émile Reynaud auf seinem Praxinoskop von Hand gemalt – eine der wichtigsten Erfindungen, die zur Filmkamera führten.

In der ersten Hälfte des 20. Jahrhunderts experimentierten Künstler aus der ganzen Welt mit Animation, wie zum Beispiel der kürzlich entdeckte Katsudō Shashin, der aus den Jahren 1907 bis 1911 stammt und als Vorläufer der westlichen Animation gilt. Bis zur Ära von Walt Disney in den 1920er Jahren, als der Ton in den Filmen Einzug hielt, wurde die Animation jedoch hauptsächlich als Neuheit betrachtet. Steamboat Willie (1928), Disneys „Flaggschiff“ unter den Zeichentrickfilmen, war zwar nicht der erste Zeichentrickfilm mit Ton, aber einer der beliebtesten zu jener Zeit.
In den 1930er Jahren erkannten auch andere Studios, dass sich mit Zeichentrickfilmen Geld verdienen ließ, was Warner Bros. dazu veranlasste, Looney Tunes und Merrie Melodies auf den Markt zu bringen. In den 1930er Jahren kam es zu einer freundschaftlichen Rivalität zwischen Mickey und Bugs – heute bekannt als das amerikanische Goldene Zeitalter der Animation -, die in Disneys Machwerk Schneewittchen und die sieben Zwerge gipfelte, dem ersten abendfüllenden Film, der vollständig aus handgezeichneten Bildern bestand.
Der Rest ist Geschichte. Mit der Verbreitung des Farbfernsehens in den späten 1950er Jahren betrat mit Hanna-Barbera ein weiterer amerikanischer Animationspionier die Szene. Nach der Kulturrevolution der 1960er Jahre wurde der Zeichentrickfilm für Erwachsene übernommen, am bekanntesten ist der nicht jugendfreie Fritz the Cat (1972), der auf dem Werk des legendären Comiczeichners Robert Crumb basiert. In den 1990er Jahren schließlich konnten computergenerierte Bilder (CGI) mit handgezeichneten Animationen konkurrieren, die durch den ersten vollständig mit CGI erstellten Film Toy Story (1995) populär wurden.
Betrachtet man die weitreichende Geschichte des Zeichentrickfilms, so stellt man fest, dass seine Anziehungskraft ebenfalls weitreichend ist. Kinder lieben ihn natürlich, denn die meisten Geschichten für Kinder handeln von sprechenden Tieren, Teekesseln oder Bildern, die sonst nicht zum Leben erweckt werden können.

Aber je ausgefeilter die Animationstechniken werden, desto mehr ändern sich auch die Themen, die sie behandeln. Während heute in fast jedem Film CGI eingesetzt wird, können selbst komplett animierte Filme Erwachsene ansprechen – man denke nur an beliebte animierte Sitcoms wie The Simpsons, Family Guy oder South Park.
Die größte Stärke ist vielleicht nicht, dass sie verschiedene Gruppen anspricht, sondern alle Gruppen gleichzeitig. Animationsfilme ermöglichen es den Künstlern, das kindliche Staunen und die Ehrfurcht zu wecken, unseren Augen nicht zu trauen, aber diese Kraft auch für reifere Geschichten und sogar für die Wirtschaft zu nutzen, wie wir weiter unten erklären.
Wie kann diese visuelle Technik gleichzeitig unser inneres Kind und unseren anspruchsvollen Erwachsenen ansprechen? Schauen Sie sich praktisch jeden Pixar-Film an. Das ist ein sicherer Bereich – wollen Sie mir erzählen, dass Sie während der ersten zehn Minuten von Up keine feuchten Augen bekommen haben?
Animationsübersicht für Unternehmen: Looney Tunes für den finanziellen Aufschwung
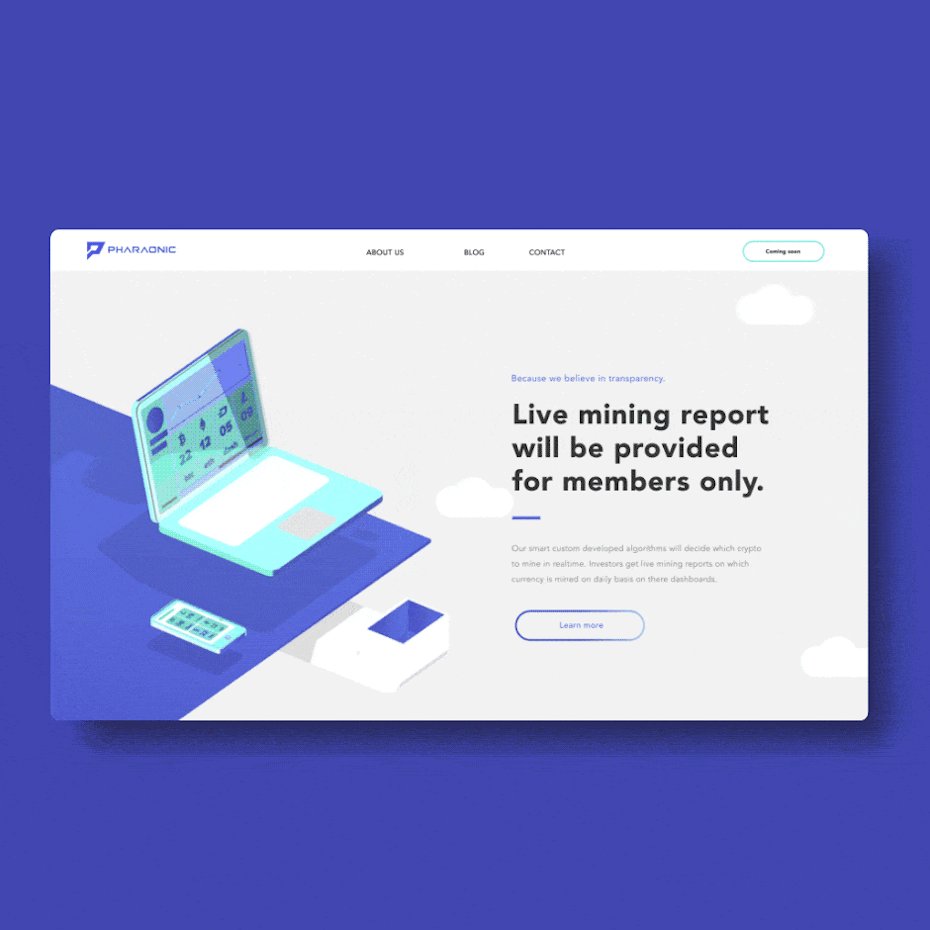
Außerhalb von Film und Fernsehen entwickelt sich die Animation zu einer beliebten Technik für Unternehmen im digitalen Bereich. Vor allem Web- und App-Design sowie digitale Marketingkampagnen werden durch Animationen aufgewertet, die nicht nur unterhaltsam, sondern auch praktisch sind.
Bewegungsgrafiken (d. h. animierte Elemente wie Typografie, Icons, Bilder auf der Website usw.) zielen darauf ab, Konzepte durch Bewegung zu erklären, wie z. B. animierte Objekte im Webdesign. Auch wenn der Schwerpunkt nicht so sehr auf dem Erzählen von Geschichten liegt wie bei animierten Videos, so bieten bewegte Grafiken doch viele der Vorteile von Animationen, wenn auch auf eine andere Weise. Durch die Platzierung von animierten Grafiken an den richtigen Stellen auf einer Website kann Ihre Website tatsächlich besser funktionieren, ganz zu schweigen von den sekundären, angenehmen Vorteilen: Sie bringen dem Besucher bei, wie er die Website schnell, effektiv und visuell nutzen kann.

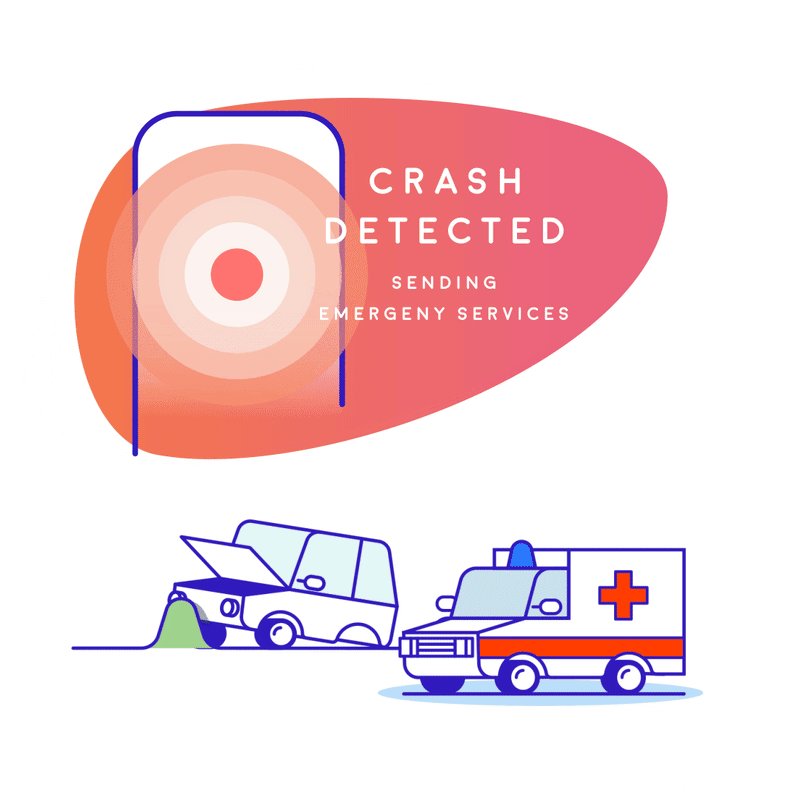
Angenommen, Sie haben gerade eine brillante neue Funktion hinzugefügt, aber die Analysen zeigen, dass niemand darauf klickt. Das Problem könnte darin liegen, dass sie es nicht sehen – regelmäßige Nutzer sind so sehr daran gewöhnt, wie der Bildschirm früher aussah, dass eine neue Funktion unbemerkt bleiben könnte. Schnelle Abhilfe: Fügen Sie der neuen Funktion eine leichte Animation hinzu, z. B. ein sich bewegendes Symbol oder einen pulsierenden Benachrichtigungspunkt.
Die Verwendung von Animationen kann einen großen Effekt auf die Benutzerfreundlichkeit haben. Sie können animierte Schnörkel zu den beliebtesten Seitenoptionen hinzufügen, um sicherzustellen, dass die Benutzer sie sehen, wenn sie sie brauchen. Sie können mehr Aufmerksamkeit auf Handlungsaufforderungen lenken, um die Konversionsrate zu erhöhen. Sie können Animationen verwenden, um eine Aktion zu bestätigen (z. B. eine Schaltfläche, die sich bewegt, wenn sie angeklickt wird). Bewegungsgrafiken können auch einfach nur Spaß machen, wie z. B. Ostereier, die sich bewegen, wenn der Nutzer mit dem Mauszeiger darüber fährt.
Einer der besten Vorteile von Bewegungsgrafiken ist die Vermittlung von Ursache und Wirkung an die Nutzer, insbesondere bei der Gestensteuerung auf mobilen Geräten. Denken Sie an das ikonische Swipen bei Tinder – die Animation der Seite, die nach links oder rechts gezogen wird, verstärkt die Illusion von Interaktivität. Es fühlt sich an, als würden Sie tatsächlich etwas bewegen. Stellen Sie sich vor, der Bildschirm würde beim Streichen nur blinken und ein neues Profil laden. Die App würde nicht annähernd so viel Spaß machen.
Es gibt noch viele weitere Möglichkeiten, Animationen für Unternehmen zu nutzen, aber werfen Sie einen Blick auf einige der häufigsten Beispiele:

- Erklärvideos – Eine der beliebtesten Verwendungen von Animationen in der modernen Geschäftswelt, animierte Erklärvideos verleihen ansonsten langweiligen, wenig unterhaltsamen Lehrvideos eine spielerische Note. Unternehmen können die Feinheiten ihrer Dienstleistungen erklären, ohne dabei langweilig zu wirken. Der einzige Nachteil ist, dass dieser Trend so populär geworden ist, dass Unternehmen sich für experimentellere und einzigartige Animationsstile entscheiden sollten, um sich von der Masse abzuheben.
- Laden von Seiten – Niemand starrt gerne auf einen leeren Bildschirm. Animationen zum Laden von Seiten mindern nicht nur den Schaden der Ladezeiten und das Risiko, dass der Nutzer abspringt, sie bieten auch die Möglichkeit, die Persönlichkeit Ihrer Marke zu zeigen oder den Nutzer zum Lachen zu bringen. Manchmal erinnert man sich mehr an eine Ladeanimation als an die eigentliche Website!
- Übergänge – Jeder, der schon einmal einen alten Computer benutzt hat, weiß, wie unangenehm es ist, wenn sich neue Fenster ohne jede Zeremonie öffnen. Animierte Übergänge – Wischen, Wischen, Überblenden, Verkleinern usw. – spielen mit der Biologie des menschlichen Auges, um visuelle Veränderungen so nahtlos wie möglich zu gestalten und die Website oder App insgesamt zu verbessern. Selbst kleine visuelle Änderungen wie Dropdown-Menüs profitieren von einer kleinen Animation.

- Mikrointeraktionen – Bewegungsgrafiken haben viele UX-Vorteile. Wenn Sie Probleme mit der Gestaltung Ihrer Benutzeroberfläche haben, können Sie mit animierten Mikrointeraktionen die Risse in Ihrer Benutzeroberfläche schließen. Zum Beispiel kann das Hinzufügen eines animierten Effekts zu einem Call-to-Action die Konversionsrate erhöhen.
- Videos für soziale Medien – Der Kern der Animation ist es, zu unterhalten und eine Geschichte zu erzählen. Die Erstellung eines animierten Videos für soziale Medien kann kleinen Marken helfen, wahrgenommen zu werden, und großen Marken dabei helfen, in den Feeds ihrer Follower hervorzustechen.

- Auch Anzeigen profitieren von der Aufmerksamkeit, die Animationen erregen. Vor allem Bannerwerbung, die so viel Anziehungskraft wie möglich braucht, um der Bannerblindheit entgegenzuwirken. Mit dem richtigen Animationsstil können Sie sicher sein, dass Sie konvertieren – fragen Sie einfach Launchpeer, die dies mit ihrer animierten Instagram-Anzeige bewiesen haben.
- Animierte Logos-Während die orthodoxe Werbung vorschreibt, dass man sein Logo niemals ändern sollte, sagen die heutigen Branding-Experten, dass Animation die Ausnahme von der Regel ist. Responsive und animierte Logos – Logos, die sich je nachdem, wie und wo sie verwendet werden, verändern – haben sich als effektiver erwiesen als statische Logos.
Aber bisher haben wir nur über die Theorie hinter der Verwendung von Animationen gesprochen. Gehen wir nun auf die spezifischen Arten der Animation ein und wie man sie einsetzen kann.
Animationsarten-
Zunächst sei erklärt, dass „Animation“ eigentlich ein Oberbegriff für eine Vielzahl verschiedener Techniken ist, um Bildern (oder unbelebten Objekten) Bewegung zu verleihen. Obwohl es noch mehr gibt, sind hier die vier wichtigsten, die Designer am nützlichsten finden:

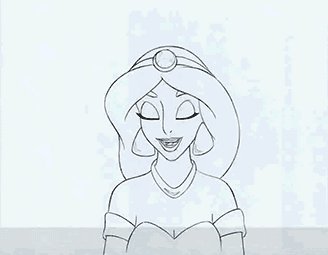
1. Traditionelle Animation – Jedes Bild wird einzeln erstellt und dann nacheinander abgespielt, um die Illusion von Bewegung zu erzeugen. Dies ist die historische Wurzel der Animation, aber die Kosten und der Zeitaufwand sind die Gründe, warum Animatoren modernere Methoden entwickelt haben.
2. 2D vektorbasierte Animation – Modernere Software unterstützt die traditionelle Animation. Das Prinzip ist dasselbe, aber Flash und andere vektorbasierte Animationstools generieren viele der Einzelbilder auf der Grundlage der Eingaben der Animateure.
3. 3D-Animation (CGI)-ein völlig neuer Ansatz für die Animation, bei dem Computer alle Bilder generieren und Animateure die Bewegungen und Winkel eingeben. CGI-Animation soll dem Puppenspiel und der traditionellen Animation näher stehen – die Animateure konzentrieren sich mehr auf die Kontrolle der Bewegungen und überlassen die visuelle Gestaltung dem Computer.
4. Stop-Motion – Einzelbilder werden durch die Manipulation und das Fotografieren echter Objekte aufgenommen; am bekanntesten ist die Knetanimation, aber sie kann mit mehr als nur Knete verwendet werden, wie Sie unten sehen können. Obwohl es genauso kostspielig und zeitaufwändig ist wie traditionelle Animation, haben die Endergebnisse oft einen einzigartigen und unbezahlbaren Look.

Der Stil, den Sie wählen, hängt von Ihren Zielen, Ihrer Markenpersönlichkeit und Ihrem Budget ab. Mit einem Stop-Motion-Erklärvideo heben Sie sich vielleicht von der Masse der allgemeinen Videos ab, aber mit einer Stop-Motion-Oberfläche für Ihre Website… vielleicht nicht so sehr.
Inzwischen sollten Sie eine Vorstellung davon haben, wie Animationen für Ihr Unternehmen von Nutzen sein können, und vielleicht sogar ein paar Pläne, wie Sie sie einsetzen können. In unserem ultimativen Leitfaden für Videomarketing erfahren Sie mehr darüber!
Aber eine Animation zu haben, ist nicht genug – es muss eine gute Animation sein. Und wer wüsste besser, wie man gute Animationen macht, als die Disney-Animatoren aus der Blütezeit der Filmgesellschaft?
Animation für Designer: Die Digitalisierung der 12 Disney-Gebote-
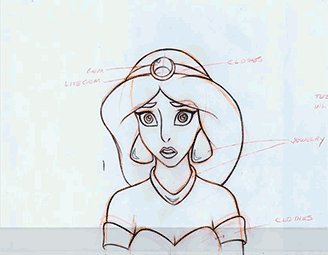
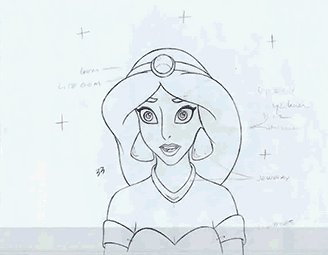
Im Jahr 1981 schrieben die beiden führenden Disney-Animatoren Frank Thomas und Ollie Johnson das, was viele für die Bibel der Animation halten: „Die Illusion des Lebens“. In diesem Buch wurde das Fachwissen der Disney-Animatoren seit den 1930er Jahren zusammengetragen, um den Animatoren eine solide Grundlage für ihr Handwerk zu geben, wobei Bereiche wie die Nachbildung der Physik der realen Welt, der emotionale Ausdruck und das Design der Figuren behandelt wurden.
Im Mittelpunkt des Buches stehen die „12 Grundprinzipien der Animation“. Obwohl diese Liste der besten Praktiken für die traditionelle Animation gedacht war, sind die meisten davon auch im digitalen Zeitalter noch gültig… mit ein paar Aktualisierungen hier und da.
Quetschen und Dehnen
Wie ein Objekt reagiert, wenn es ein anderes Objekt berührt – wie es sich quetscht und dehnt – kommuniziert seine Starrheit und zeichnet ein besseres Bild in den Köpfen der Zuschauer. Stellen Sie sich vor, wie ein Gummiball beim Aufprall auf den Boden zusammengedrückt wird, während eine Bowlingkugel nicht zusammengedrückt wird.
Dieser Effekt kann für einen komischen Effekt übertrieben oder für lebensechtere Animationen realistisch gehalten werden. Eine goldene Regel für beide Stile ist jedoch, dass sich das Gesamtvolumen des Objekts nie ändert, es wird nur umverteilt.

Dieses Prinzip gilt auch, wenn es um abstrakte Objekte in einem digitalen Raum geht, wie z. B. hüpfende Icons. Sie können jeden beliebigen Punkt auf dem Spektrum zwischen cartoonhaft und realistisch wählen, solange Sie dieses Naturgesetz des wirklichen Lebens berücksichtigen.
Vorwegnahme
Im wirklichen Leben bewegen sich Menschen und Dinge nicht plötzlich und ohne Vorwarnung. Bevor jemand einen Schlag ausführt, holt er mit dem Arm aus; bevor er springt, beugt er die Knie. Wenn Ihre Animation ohne eine vorweggenommene Aktion abläuft, kann sie zu plötzlich und schrill wirken – mit anderen Worten: unecht.
Für das Webdesign bedeutet dies, dass der Zustand vor der Animation besonders betont werden muss. Wenn Sie zum Beispiel das Drücken einer Schaltfläche animieren wollen, müssen Sie die Schaltfläche selbst so gestalten, dass sie angehoben oder „drückbar“ erscheint.
Inszenierung
Dieses Prinzip ist dem Theater entlehnt: Bei der Inszenierung werden die Schauspieler auf der Bühne platziert, um einen maximalen Effekt zu erzielen. Aus der Sicht des Publikums erscheinen die Aktionen im vorderen Teil der Bühne bedeutsamer als die im hinteren Teil.
Animation ist jedoch mehr Kino als Theater, so dass dieses Prinzip auch für die Beleuchtung und die Blickwinkel gelten kann. Bei Online-Animationen sollten Sie Schlagschatten hinzufügen oder den Winkel verschieben, um das beste Aussehen zu erzielen.
Geradeaus vs. Pose-zu-Pose
Dieses Prinzip bezieht sich auf die Methode, die für die Animation verwendet wird – man beginnt mit der anfänglichen Pose und erstellt eine Sequenz, im Gegensatz zur Erstellung der Schlüsselposen in der gesamten Sequenz und „füllt“ dann die Bilder dazwischen aus.
Die meisten computergesteuerten Animationen verwenden den Pose-zu-Pose-Ansatz, da der Computer die „Zwischenbilder“ generiert. Wenn Sie jedoch unter einer Designerblockade leiden, kann Ihnen die „straight-ahead“-Methode helfen, Ideen zu entwickeln.

Follow through and overlapping action
Dies bezieht sich auf zwei verschiedene, aber verwandte Prinzipien, um Realismus zu erfassen. Bei „Follow Through“ geht es um Trägheit und das Konzept, dass, wenn ein Körper in Bewegung aufhört, sich zu bewegen, einige Teile weiterlaufen. Wenn eine rennende Frau in einem Kleid plötzlich stehen bleibt, bewegen sich Teile des Kleides dank des Schwungs weiter.
„Überlappende Aktion“ bezieht sich darauf, dass sich verschiedene Teile eines Objekts unterschiedlich schnell bewegen – wenn wir gehen, tun unsere linke und unsere rechte Seite ihre eigenen Dinge und sind selten perfekt synchronisiert.
Beide Konzepte sollten auch bei abstrakten Objekten berücksichtigt werden. Es sind kleine Schnörkel wie diese, die das „gewisse Etwas“ ausmachen, und wenn man diese nicht berücksichtigt, wirkt die Animation gestelzt und roboterhaft.
Verlangsamen Sie die Bewegung
Dies bezieht sich auf einen technischen Aspekt der Animation. Zunächst einmal kann man die Aktion in der Animation verlangsamen, indem man mehr Bilder hinzufügt, und umgekehrt. Wenn also ein Objekt beschleunigt und verlangsamt wird, möchte man mehr Bilder hinzufügen, und in der Mitte einer Aktion möchte man weniger Bilder verwenden. Dadurch wird die Aktion erst schneller und dann langsamer.
Bogen
Um eine natürlichere Bewegung zu erzeugen, können Sie die Bewegung in einer bogenförmigen Trajektorie animieren. Die meisten Objekte in der realen Welt bewegen sich ohnehin in Bögen – siehe da Vincis Vitruvianischer Mensch. Die Erstellung von Bewegungen entlang von Kreisbögen mag offensichtlich erscheinen, aber wenn Sie das vergessen, wirkt Ihre Animation etwas „daneben“.
Die gute Nachricht ist, dass einige Animationsprogramme es ermöglichen, Bewegungslinien selbst festzulegen, so dass dieses Prinzip mit dem richtigen Werkzeug leicht anzuwenden ist.
Sekundäre Aktion
Dieses Prinzip ist etwas komplexer als die anderen, weil es darum geht, ein Gleichgewicht herzustellen. Die Idee ist, dass, wenn sich ein Teil eines Objekts bewegt, sich normalerweise auch andere Teile bewegen. Wenn Sie die Straße entlanggehen, halten Sie Ihren Kopf und Ihre Augen nicht direkt nach vorne gerichtet; Sie schauen sich um, nicken, blinzeln usw. Diese sekundären Aktionen können Ihre Animation lebensechter erscheinen lassen – aber halten Sie sie subtil, damit sie nicht von der Haupthandlung ablenken.

Dieses Prinzip ähnelt dem obigen „Follow Through“, aber eine sekundäre Aktion ist nicht unbedingt mit der Haupthandlung verbunden. Sie können beides im obigen Beispiel sehen: die Nebenhandlung ist das Blinzeln der Person, das Follow Through ist die Art und Weise, wie sein Oberkörper leicht wippt, wenn seine Füße den Boden berühren.
Timing
Wie wir oben sagten, verlangsamt das Hinzufügen von Frames zu Ihrer Animation diese, das Entfernen von Frames beschleunigt sie. Animatoren sollten sich dessen besonders bewusst sein, um Dinge wie Gewicht, Beweglichkeit oder sogar Persönlichkeit im Falle von Gesichtsausdrücken zu vermitteln.
Mit anderen Worten: Überlassen Sie die Geschwindigkeit Ihrer Animation nicht dem Zufall. Berücksichtigen Sie das Timing realer Objekte und legen Sie das Tempo Ihrer Animationen entsprechend fest.

Übertreibung
Auch die realistischsten Animationen sind immer noch Fantasie… und genau deshalb lieben wir sie. Zeichentrickfilme erlauben es den Künstlern, das wirkliche Leben zu übertreiben, um einen Effekt zu erzielen – schauen Sie sich nur einen Tom & Jerry Cartoon an. Scheuen Sie sich nicht, Übertreibungen einzusetzen, um genau die gewünschte Albernheit zu erzielen. Sehen Sie sich zum Beispiel die Räder in diesem animierten Ladebildschirm an, ganz zu schweigen von den einzelnen Waggons im Riesenrad. Ohne jegliche Übertreibung könnte man genauso gut ein Live-Video drehen.
Solid Drawing
Der Name leitet sich von der Festkörpergeometrie ab und bedeutet, dass der dreidimensionale Raum berücksichtigt wird. Vor allem bei 2D-Varianten der Animation kann es leicht passieren, dass man alle drei Dimensionen vergisst (und manche Zeichentrickfilme ignorieren sie ganz – deshalb ist es so nervig, die Simpsons-Charaktere selten geradeaus zu sehen).
Insbesondere warnt The Illusion of Life davor, Charaktere zu schaffen, deren linke und rechte Seite identisch sind. Solche Unachtsamkeiten können die Immersion zerstören.
Appeal

Es ist eher ein künstlerisches als ein technisches Anliegen, den Objekten Ihrer Animation einen Appeal zu verleihen, der sie sehenswert macht. Dabei kann es sich um etwas Einfaches wie eine leuchtende Farbe oder etwas Kreativeres wie große Anime-Augen handeln. Der Punkt ist, dass niemand eine Animation über etwas Fades sehen will.
Das Beispiel hier hat einen charmanten und einzigartigen Stil, der Realismus mit Zeichentrick vermischt und ihm den Reiz des „Das habe ich noch nie gesehen“ verleiht. Das kommt auch der geschäftlichen Seite zugute, wenn man bedenkt, dass es sich um ein Logo für eine reale Person handelt.
Erwecken Sie Ihre Entwürfe mit Animationen zum Leben-

Auch wenn die Animation ein aufwendiger Prozess ist. Ein einziges gut gemachtes Bild zu zeichnen ist schon schwer genug, geschweige denn Tausende. Deshalb ist die Animation eher eine lebenslange Disziplin als etwas, mit dem sich Künstler an den Wochenenden beschäftigen.
Aber es ist eine Disziplin, die die Mühe wert ist. Die Animation hat nicht nur klare Vorteile für Unternehmen und Design, sie ist auch eine wahrhaft magische Kunstform, die jedes alltägliche Projekt in die Höhen der Vorstellungskraft befördern kann. Probieren Sie die Animation aus, und Sie werden sich fragen, wie Sie es jemals geschafft haben, in der Welt des statischen Designs still zu sitzen.
