WordPress.com und SoundCloud bieten ein einfach zu bedienendes Einbettungstool, mit dem Sie ganz einfach Musik von SoundCloud in Ihrem Blog teilen können. Nutzer können ihre eigene Musik/Demos (oder jeden anderen teilbaren Track) auf SoundCloud hochladen und dann einen SoundCloud-Musikplayer auf ihren Seiten einbetten. SoundCloud unterstützt das Hochladen von AIFF, WAVE, FLAC, OGG, MP2, MP3, AAC, AMR und WMA-Dateien.
Inhaltsverzeichnis
Einbetten eines SoundCloud-Tracks
SoundCloud-Shortcode
Anpassen des Shortcodes
Einbetten eines SoundCloud-Tracks
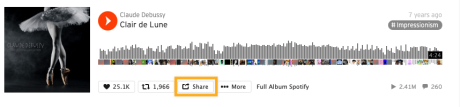
Wenn Sie einen Song gefunden haben, den Sie einbetten möchten (über die Suche oder Explore), suchen Sie nach der Schaltfläche „Teilen“.
Wenn ein Titel diese Schaltfläche nicht hat, können Sie ihn außerhalb der SoundCloud-Website nicht abspielen.

Nach dem Klick auf die „Teilen“-Schaltfläche kopieren Sie die URL im Bereich „Teilen“.

Fügen Sie im WordPress-Editor einen neuen SoundCloud-Block entweder über das Plus-Symbol oder durch Eingabe von /soundcloud in einem neuen Absatz hinzu.

Fügen Sie die Freigabe-URL des Soundcloud-Tracks in den SoundCloud-Block ein und klicken Sie auf Einbetten. Das Vorschaubild für den SoundCloud-Track wird in Ihrem Editor angezeigt.
Sie können die URL auch direkt in einen neuen Absatz einfügen und wir konvertieren sie für Sie in den Soundcloud-Block.
Inhaltsverzeichnis
SoundCloud Shortcode
Wenn Sie etwas mehr Kontrolle darüber haben möchten, wie Ihre Soundcloud-Einbettung aussieht und sich verhält, können Sie Shortcode verwenden, um den Track zu Ihrer Website hinzuzufügen.
Kopieren Sie die Freigabe-URL des Soundcloud-Tracks und fügen Sie im WordPress-Editor einen Shortcode-Block ein.
Geben Sie in den Shortcode-Block Folgendes ein:
]Ersetzen Sie „https://soundcloud.com/claude-debussy/clair-de-lune”“ durch die URL des Tracks, den Sie einbetten möchten.
Inhaltsverzeichnis
Anpassen des Shortcodes
Wenn Sie den Shortcode manuell anpassen möchten, haben Sie die folgenden Möglichkeiten:
Der Parameter „params“ gibt die angegebenen Optionen an das Player-Widget weiter. Der Player akzeptiert die folgenden Parameteroptionen:
auto_play = (true oder false) bestimmt, ob die Wiedergabe des Titels beim Laden automatisch beginnt. (Dieser Parameter funktioniert nicht auf mobilen Geräten, da Soundcloud die automatische Wiedergabe dort nicht unterstützt).
width/height = (px/%) bestimmt die Abmessungen des Players in Pixeln oder relativem Prozentsatz zum übergeordneten Container.
color = (Farbhexcode) malt die Wiedergabetaste, die Wellenform und die Auswahlen in dieser Farbe
visual = (true oder false) bestimmt, ob der Player den neuen visuellen Soundcloud-Player verwendet. (Dieser Parameter muss auf false gesetzt werden, damit der Farbparameter funktioniert.)
So sieht der Player aus, wenn die erste Anzeigeoption ausgewählt ist.
So sieht der Player aus, wenn die zweite Anzeigeoption ausgewählt ist und die Farbe 00cc11 (grün) ist.
Sie können einen Shortcode zu jeder Seite oder jedem Beitrag hinzufügen, indem Sie einen Shortcode-Block verwenden.
Variable Pläne und Preise
-
Kostenlos
Best für Studenten
-
Persönlich
Best für Hobbyisten
-
Premium
Am besten für Freiberufler
-
Geschäftlich
Am besten für kleine Unternehmen
Wählen Sie einen Plan
