Kaikkien elämässä oli hetki, jolloin animaatio oli siistein asia, jonka oli koskaan nähnyt. Olipa kyse sitten Disney-elokuvasta lapsena tai kenties 3D-pelin välivideosta, joka hurmasi sinut, oli aina jotain näyttävää, kun mielikuvitushahmot liikkuivat ja käyttäytyivät kuin oikeassa elämässä.
Eikä kannata ajatella, että tämä voima olisi jäänyt huomaamatta graafisilta suunnittelijoilta.

Digitaalisena aikakautena animaatio voi tehdä muutakin kuin vain viihdyttää lapsia venettä ajavalla hiirellä. Se on tehokas visuaalisen viestinnän väline. Se tarjoaa tietysti aivan uudenlaisen välineen ilmaisulle ja luovuudelle, mutta käytännön tasolla animaation liike herättää enemmän huomiota kuin staattiset kuvat. Ja kun otetaan huomioon elävän kuvamateriaalin rajoitukset, joskus animaatio pomppivasta pallosta toimii parhaiten.
Tässä artikkelissa annamme kaiken kattavan katsauksen animaatioon. Keskustelemme suunnittelijoille suunnatusta animaatiosta ja annamme joillekin piirrettyjen kukoistuskauden tekniikoille kipeästi kaivatun päivityksen nykyaikaa varten. Esittelemme myös animaation liiketaloudellisen puolen ja selitämme, miten se voi parantaa sekä verkkosivuston UX:ää että digitaalisten markkinointikampanjoiden tehokkuutta. Pidemmittä puheitta liikkeelle!
- Mitä animaatio on?-
- Animaation yleiskatsaus liiketoimintaa varten:
- Animaation tyypit-
- Animaatio suunnittelijoille: Digitizing the 12 Disney commandments-
- Squash and stretch
- Anticipation
- Lavastus
- Suoraviivainen vs. pose-to-pose
- Follow through ja päällekkäinen toiminta
- Hidas sisään ja hidas ulos
- Arc
- Sekundaarinen toiminto
- Timing
- Täysin liioittelua
- Kiinteäpiirustus
- Appeal
- Herätä suunnitelmasi eloon animaation avulla-
- Haluatko laittaa brändisi liikkeelle?
- Löydä suunnittelija, joka luo animaation jo tänään!
Mitä animaatio on?-
Animaatio on peräkkäisten, staattisten kuvien – piirrosten tai valokuvien – ottamista elottomista esineistä ja niiden toistamista nopeasti peräkkäin todellisen maailman liikkeen jäljittelemiseksi. Jos olet koskaan nähnyt fläppikirjan, tiedät, miten se toimii.
Mutta on todennäköistä, että kysyessäsi ”Mitä animaatio on?” haluat muutakin kuin teknisen määritelmän. Mistä se on peräisin? Mikä siinä on viehättävää?
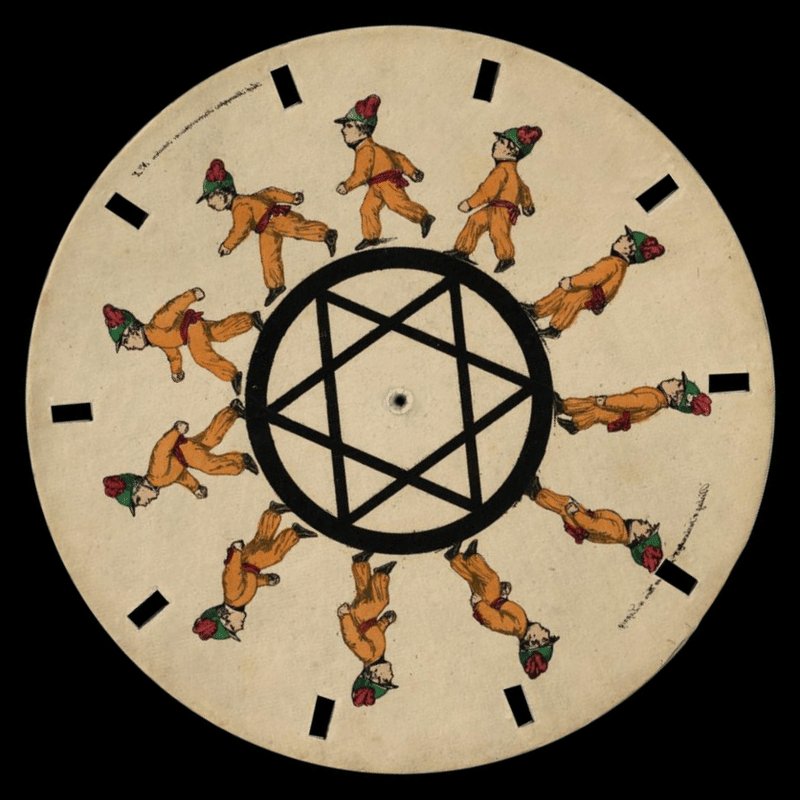
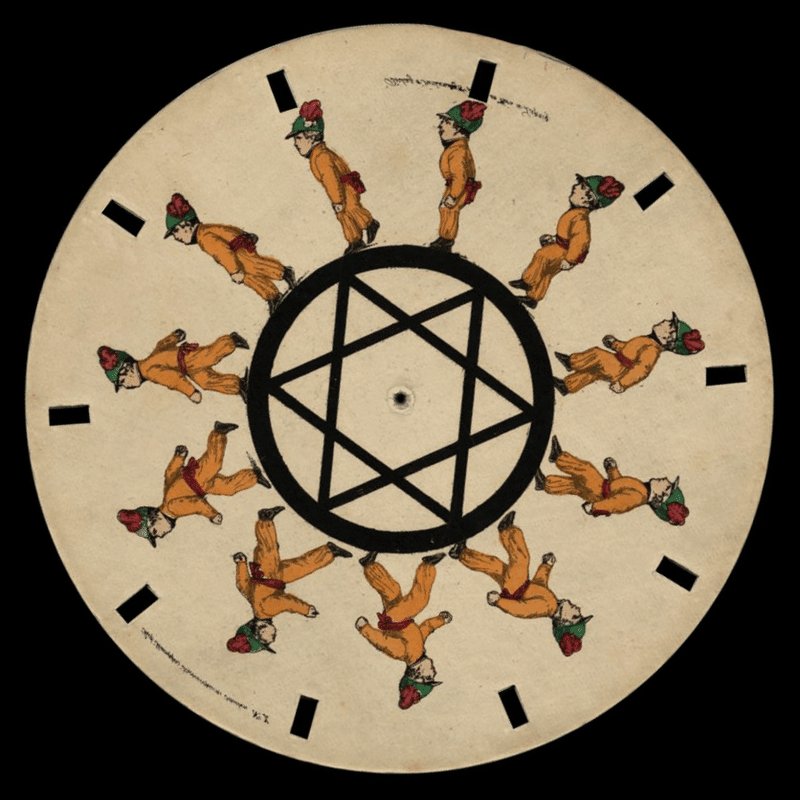
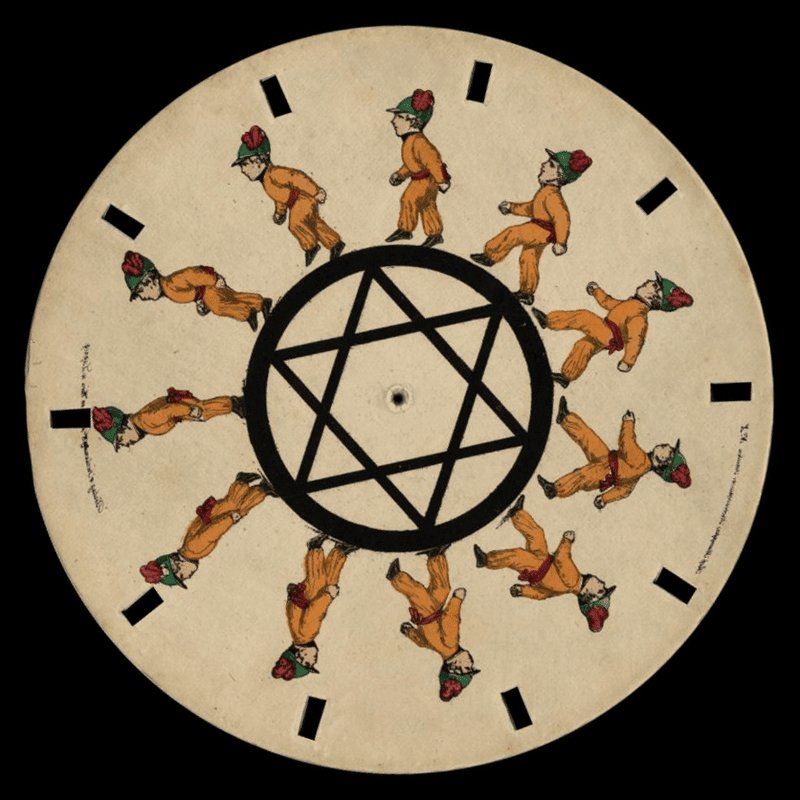
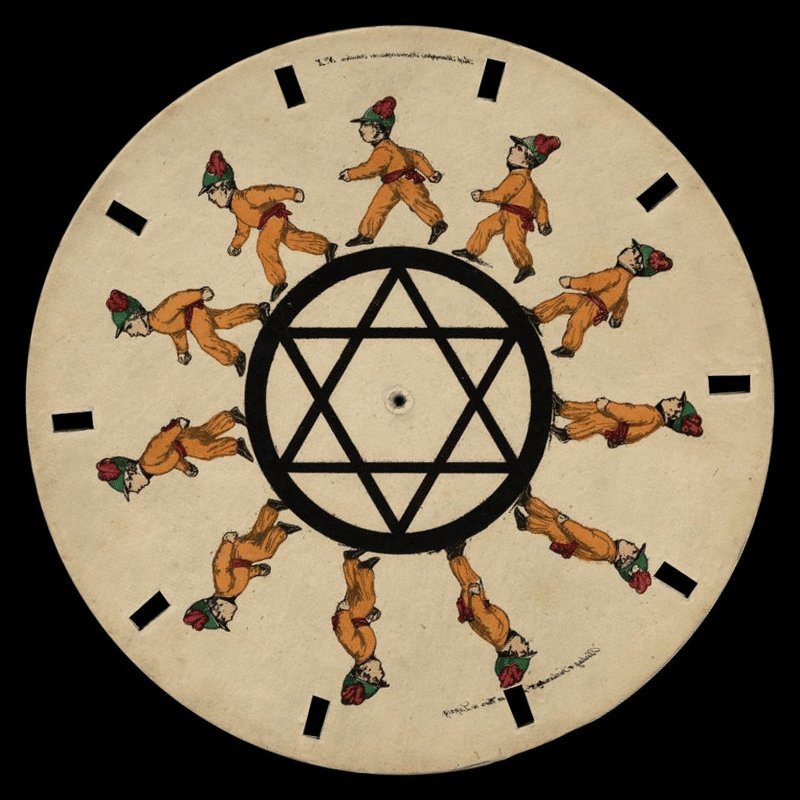
Vaikka ajatus sekvenssitaiteesta juontaa juurensa tuhansien vuosien takaa – riippuen siitä, miten luolamaalauksia tulkitsee – animaatio sellaisena kuin me sen tunnemme tuli mahdolliseksi vasta filminauhan keksimisen myötä. Animaation taustalla oleva optiikka on kuitenkin tunnettu jo 1800-luvun alkupuolelta lähtien, kuten näemme alla olevasta Simon von Stampferin phénakisticopeista (1833).
Ensimmäisen animaation filmille maalasi itse asiassa käsin ranskalainen taiteilija ja keksijä Charles-Émile Reynaud praxinoskooppiinsa – yksi filmikameraan johtaneista ponnahduslautakivikeksinnöistä.

1900-luvun alkupuolella taiteilijat eri puolilta maailmaa kokeilivat animaatiota, kuten hiljattain löydetty Katsudō Shashin, joka on peräisin vuosilta 1907-1911 ja jonka sanotaan edeltäneen suurta osaa länsimaisesta animaatiosta. Animaatiota pidettiin kuitenkin lähinnä uutuutena aina Walt Disneyn aikakauteen 1920-luvulla, jolloin elokuvissa alettiin käyttää ääntä. Steamboat Willie (1928), Disneyn ”lippulaiva” piirretty, ei ollut ensimmäinen piirretty, jossa oli ääni, mutta se oli yksi suosituimmista tuohon aikaan.
1930-luvulle tultaessa muutkin studiot tajusivat, että animaatiolla oli mahdollista tienata rahaa, ja tämä oli sysäyksenä sille, että Warner Bros. lanseerasi Looney Tunesin (Looney Tunes) ja Merrie Melodiesin. 1930-luvulla Mikki ja Bugs kävivät ystävällistä kilpailua – joka tunnetaan nykyään amerikkalaisen animaation kulta-aikana – ja joka huipentui Disneyn valtapeliin Lumikki ja seitsemän kääpiötä, joka oli ensimmäinen kokonaan käsin piirretyistä kuvista tehty pitkä elokuva.
Loppu on historiaa. Väritelevision yleistymisen myötä 1950-luvun lopulla toinen amerikkalainen animaation pioneeri Hanna-Barbera astui kuvaan. 1960-luvun kulttuurivallankumouksen jälkeen animaatioita otettiin käyttöön myös aikuisille, tunnetuimpana legendaarisen sarjakuvataiteilijan Robert Crumbin teoksiin perustuva X-luokiteltu Fritz the Cat (1972). Lopulta 1990-luvulla tietokoneella luodut kuvat (CGI) pystyivät kilpailemaan käsin piirretyn animaation kanssa, minkä teki tunnetuksi ensimmäinen kokonaan CGI:llä toteutettu elokuva Toy Story (1995).
Animaation monipuolista historiaa tarkasteltaessa huomaamme, että myös sen vetovoima on laaja-alainen. Lapset tietysti rakastavat sitä, koska suurin osa lapsille suunnatuista tarinoista sisältää puhuvia eläimiä, teekattiloita tai visuaalisia elementtejä, joita on muuten mahdotonta herättää henkiin.

Mutta mitä hienostuneemmiksi animaatiotekniikat muuttuvat, sitä hienostuneemmiksi muuttuvat myös niissä käsiteltävät teemat. Vaikka CGI:tä käytetään nykyään lähes jokaisessa elokuvassa, jopa täysin animoidut elokuvat voivat vedota aikuisiin – katsokaa vaikka suosittuja animoituja komediasarjoja, kuten Simpsonit, Family Guy tai South Park.
Periaatteessa suurin vahvuus ei olekaan se, että se vetoaa eri ryhmiin, vaan kaikkiin ryhmiin yhtä aikaa. Animaation avulla taiteilijat voivat vedota siihen lapsenomaiseen ihmetykseen ja kunnioitukseen, jota emme voi uskoa silmiämme, mutta valjastaa tämän voiman kypsempään tarinankerrontaan ja jopa liiketoimintaan, kuten selitämme jäljempänä.
Miten tämä visuaalinen tekniikka voi vetoaa samanaikaisesti sekä sisäiseen lapseen että arvostelukykyiseen aikuiseen? Katso vaikka käytännössä mitä tahansa Pixarin elokuvaa. Tämä on turvallinen tila – aiotko väittää, ettet saanut utuisia silmiäsi Upin kymmenen ensimmäisen minuutin aikana?
Animaation yleiskatsaus liiketoimintaa varten:
Filmin ja television ulkopuolella animaatiosta on tulossa yritysten suosima tekniikka digitaalisessa tilassa. Erityisesti animaatio parantaa web-/sovellussuunnittelua ja digitaalisia markkinointikampanjoita käytännön hyödyillä yhtä paljon kuin viihdyttävyydellään.
Liikegrafiikalla (eli elementtien, kuten typografian, kuvakkeiden, sivuston kuvien jne. animoimisella) pyritään selittämään käsitteitä liikkeen avulla, kuten animoitujen objektien avulla web-suunnittelussa. Vaikka liikegrafiikka ei keskitykään yhtä paljon tarinankerrontaan kuin animaatiovideot, se kiteyttää silti monia animaation etuja, mutta eri tavalla. Liikegrafiikan sijoittaminen oikeisiin kohtiin verkkosivustolla voi itse asiassa saada sivustosi toimimaan paremmin, puhumattakaan toissijaisista ilahduttavista hyödyistä: opettaa kävijälle, miten sivustoa käytetään nopeasti, tehokkaasti ja visuaalisesti.

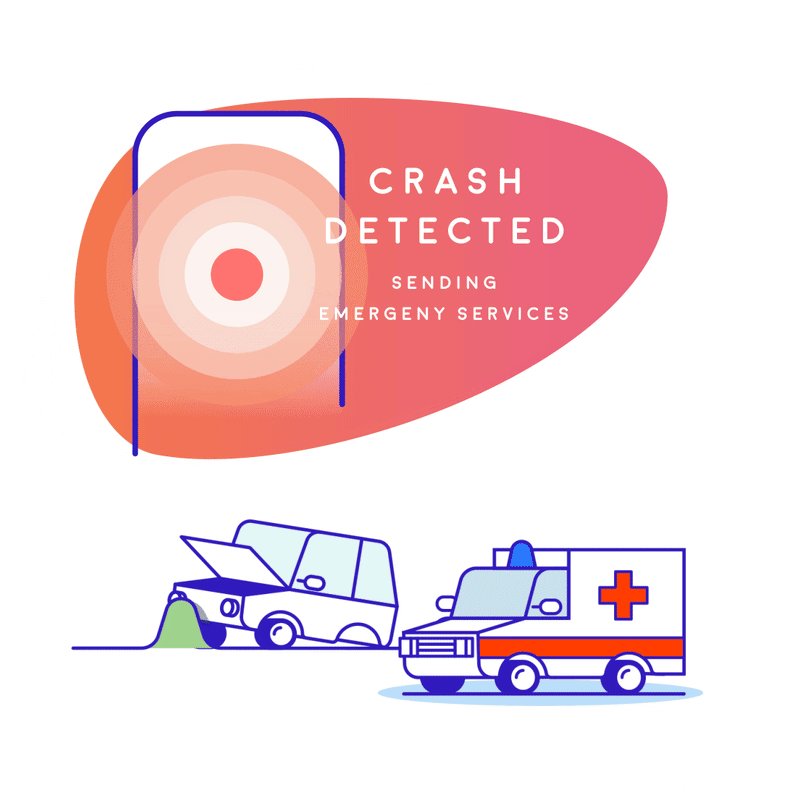
Asettakaamme, että lisäsit juuri loistavan uuden ominaisuuden, mutta analytiikka osoittaa, ettei kukaan klikkaa sitä. Ongelma saattaa olla siinä, etteivät he näe sitä – vakiokäyttäjät ovat niin tottuneita siihen, miltä näyttö näytti ennen, että uusi lisäys saattaa jäädä huomaamatta. Pikaratkaisu: lisää uuteen ominaisuuteen pientä animaatiota, vaikka kuvakkeen liikettä tai kenties sykkivää ilmoituspistettä.
Tällaisella animaation käytöllä voi olla suuri vaikutus UX:ään. Voit lisätä animaatioita suosituimpiin sivuvaihtoehtoihin, jotta käyttäjät näkevät ne tarvittaessa. Voit ohjata enemmän huomiota toimintakutsuihin konversioiden lisäämiseksi. Voit käyttää animaatiota toiminnan vahvistamiseen (esim. painike, joka liikkuu, kun sitä napsautetaan). Liikkuva grafiikka voi jopa vain lisätä hauskuutta, kuten easter egg -visuaalisilla kuvilla, jotka liikkuvat, kun käyttäjät siirtyvät niiden päälle.
Yksi liikegrafiikan parhaista hyödyistä on syy-seuraussuhteen viestiminen käyttäjille, erityisesti mobiililaitteiden eleohjauksen avulla. Ajattele Tinderin ikonista pyyhkäisyä – animaatio, jossa sivua vedetään vasemmalle tai oikealle, vahvistaa vuorovaikutteisuuden illuusiota. Tuntuu kuin todella liikuttaisit jotain. Kuvittele, että kun pyyhkäiset, näyttö vain vilkkuu ja lataa uuden profiilin. Sovellus ei olisi läheskään yhtä hauska.
On monia muitakin tapoja käyttää animaatiota liiketoiminnassa, mutta katso alla joitakin yleisimpiä tapauksia:

- Selostusvideot – Animaation yksi suosituimmista käyttötavoista nykyaikaisessa liike-elämässä, animoidut selostusvideot tuovat leikkisyyttä muuten tylsiin ja huvittamattomiin opetusvideoihin. Yritykset voivat selittää palvelujensa hienoudet ilman, että ne ovat tylsiä. Ainoa haittapuoli on se, että tästä trendistä on tullut niin suosittu, että yritysten pitäisi valita kokeellisempia ja ainutlaatuisempia animaatiotyylejä erottuakseen muista.
- Ladattavat sivut – Kukaan ei halua tuijottaa tyhjää näyttöä. Lataussivun animaatiot eivät ainoastaan lievennä latausaikojen aiheuttamia haittoja ja riskiä siitä, että käyttäjäsi hyppää pois, vaan ne tarjoavat myös mahdollisuuden esitellä brändisi persoonallisuutta tai saada käyttäjäsi nauramaan. Joskus ihmiset muistavat latausanimaation paremmin kuin varsinaisen sivuston!
- Siirtymät-Kuka tahansa, joka on käyttänyt vanhaa tietokonetta, tietää, miten ärsyttävää on, kun uudet ikkunat avautuvat ilman mitään seremoniaa. Animoiduilla siirtymillä – pyyhkäisyillä, pyyhkäisyillä, asteittaisilla häivytyksillä, kutistumisilla jne. – leikitellään ihmissilmän biologialla, jotta visuaalisista muutoksista tulisi mahdollisimman saumattomia, mikä lisää sivuston tai sovelluksen yleistä immersiota. Jopa pienet visuaaliset muutokset, kuten pudotusvalikot, hyötyvät pienestä animaatiosta.

- Mikrointeraktiot-Liikegrafiikalla on runsaasti UX-etuja. Jos käyttöliittymäsuunnittelussasi on ongelmia, animoitujen mikrointeraktioiden lisääminen voi täyttää UX:n säröjä. Esimerkiksi animoidun efektin lisääminen toimintakutsuun voi parantaa konversioita.
- Sosiaalisen median videot – Animaation ydin on viihdyttäminen ja tarinan kertominen, joten joskus kannattaa tehdä animoituja videoita vain niiden itsensä vuoksi. Animaatiovideon luominen sosiaaliseen mediaan voi auttaa pieniä brändejä tulemaan huomatuiksi ja auttaa suuria brändejä erottumaan seuraajiensa syötteissä.

- Mainokset Myös mainokset hyötyvät huomiosta, jota animaatio houkuttelee. Etenkin bannerimainokset, jotka tarvitsevat mahdollisimman paljon magneettisuutta torjuakseen bannerisokeutta. Oikealla animaatiotyylillä saat varmasti konvertoitua – kysy vaikka Launchpeeriltä, joka todisti tämän asian animoidulla Instagram-mainoksellaan.
- Animoidut logot – Vaikka ortodoksinen mainonta sanelee ”älä koskaan vaihda logoa”, nykypäivän brändiasiantuntijat sanovat, että animaatio on poikkeus sääntöön. Responsiiviset ja animoidut logot – logot, jotka muuttuvat sen mukaan, miten ja missä niitä käytetään – ovat osoittautuneet tehokkaammiksi kuin staattiset logot.
Mutta tähän asti olemme puhuneet vain teoriasta animaation käytön takana. Käydään läpi animaation erityyppiä ja sitä, miten niitä voi käyttää.
Animaation tyypit-
Aloitetaan selittämällä, että ”animaatio” on oikeastaan sateenvarjotermi, jolla tarkoitetaan erilaisia tekniikoita, joilla kuviin (tai elottomiin esineisiin) lisätään liikettä. Vaikka niitä on muitakin, tässä on neljä tärkeintä, joita suunnittelijat pitävät hyödyllisimpinä:

1. Perinteinen animaatio – Jokainen ruutu luodaan erikseen ja ajetaan sitten peräkkäin liikkeen illuusion aikaansaamiseksi. Tämä on animaation historiallinen perusta, mutta sen kustannukset ja aikasidonnaisuus ovat syitä siihen, että animaattorit kehittivät nykyaikaisempia menetelmiä.
2. 2D-vektoripohjainen animaatio – Kehittyneemmät ohjelmistot antavat tukensa perinteiselle animaatiolle. Periaate on sama, mutta Flash ja muut vektoripohjaiset animaatiotyökalut tuottavat monet yksittäisistä kuvista animaattoreiden syötteiden perusteella.
3. 3D-animaatio (CGI)- Täysin uudenlainen lähestymistapa animaatioon, jossa tietokoneet tuottavat kaiken kuvamateriaalin ja animaattorit syöttävät liikkeet ja kuvakulmat. CGI-animaation sanotaan olevan lähempänä nukketeatteria ja perinteistä animaatiota – animaattorit keskittyvät enemmän liikkeiden ohjaamiseen ja jättävät visuaalisen ilmeen tietokoneen huoleksi.
4. Stop motion – Yksittäiset ruudut kaapataan manipuloimalla ja valokuvaamalla oikeita esineitä; tunnetaan yleisimmin nimellä claymation (saviaiheinen animaatio)
. Vaikka se on yhtä kallista ja aikaa vievää kuin perinteinen animaatio, lopputulokset ovat usein ainutlaatuisen ja korvaamattoman näköisiä.

Valitsemasi tyyli riippuu tavoitteistasi, brändisi persoonallisuudesta ja budjetistasi. Stop-motion-selitysvideon tekeminen saattaa auttaa omaasi erottumaan geneeristen videoiden joukosta, mutta stop-motion-käyttöliittymän tekeminen verkkosivuillesi… ei ehkä niinkään.
Tässä vaiheessa sinulla pitäisi jo olla käsitys siitä, miten animaatio voi hyödyttää yritystäsi, ja ehkäpä jopa muutama suunnitelma siitä, miten sitä käytetään. Tutustu lopulliseen oppaaseemme videomarkkinoinnista saadaksesi lisätietoja!
Mutta animaation olemassaolo ei riitä – sen on oltava hyvää animaatiota. Ja jos haluat neuvoja laadukkaan animaation tekemiseen, keneltä voisit kysyä parempaa neuvoa kuin Disney-animaattoreilta elokuvayhtiön kulta-aikana.
Animaatio suunnittelijoille: Digitizing the 12 Disney commandments-
Vuonna 1981 kaksi Disneyn huippuanimaattoria, Frank Thomas ja Ollie Johnson, kirjoittivat monien mielestä animaation raamatun, The Illusion of Life. Kirjassa koottiin yhteen Disneyn animaattoreiden asiantuntemus 1930-luvulta lähtien, ja sen tarkoituksena oli antaa animaattoreille vankka perusta käsityötaidolleen, ja siinä käsiteltiin muun muassa reaalimaailman fysiikan jäljittelyä, tunneilmaisua ja hahmosuunnittelua.
Kirjan ytimessä ovat ”12 animaation perusperiaatetta”. Vaikka tämä parhaiden käytäntöjen luettelo oli tarkoitettu perinteistä animaatiota varten, useimmat niistä pitävät yhtä hyvin paikkansa myös digitaalisella aikakaudella… muutamalla päivityksellä siellä täällä.
Squash and stretch
Kuinka objekti reagoi, kun se koskettaa toista objektia – miten se squashautuu ja venyy – viestii sen jäykkyydestä ja piirtää paremman mielikuvan katsojan mieleen. Ajattele, miten kumipallo puristuu, kun se osuu maahan, ja miten keilapallo ei puristu.
Tätä efektiä voidaan liioitella sarjakuvamaisen efektin aikaansaamiseksi tai ylläpitää realistisena, jotta animaatiot olisivat eläväisempiä. Yksi kultainen sääntö molemmissa tyyleissä on kuitenkin se, että objektin kokonaistilavuus ei koskaan muutu, se vain jakautuu uudelleen.

Tämä periaate pätee yhtä lailla myös silloin, kun käsittelet abstrakteja objekteja digitaalisessa tilassa, kuten pomppivia kuvakkeita. Voit valita minkä tahansa pisteen sarjakuvamaisen ja realistisen väliltä, kunhan otat huomioon tämän tosielämän luonnonlain.
Anticipation
Todellisessa elämässä ihmiset ja asiat eivät liiku yhtäkkiä ja varoittamatta. Ennen kuin joku heittää lyönnin, hän kelaa kätensä ylös; ennen kuin hän hyppää, hän taivuttaa polvensa. Jos animaatio tapahtuu ilman ennakoivaa toimintaa, se voi vaikuttaa liian äkilliseltä ja häiritsevältä – toisin sanoen väärennetyltä.
Verkkosuunnittelussa tämä tarkoittaa animaatiota edeltävän tilan korostamista. Jos esimerkiksi haluat animoida painikkeen painamisen, sinun on suunniteltava itse painike niin, että se näyttää kohonneelta tai ”painettavissa olevalta.”
Lavastus
Tämä periaate on lainattu teatterista: lavastus on sitä, että näyttelijät sijoitetaan näyttämölle maksimaalisen vaikutuksen saavuttamiseksi. Yleisön näkökulmasta näyttämön etuosassa tapahtuva toiminta vaikuttaa merkittävämmältä kuin takaosassa tapahtuva.
Animaatio on kuitenkin enemmän elokuvamaista kuin teatteri, joten tämä periaate voi selittää myös valaistuksen ja kuvakulmat. Verkkoanimaatiossa kannattaa harkita pudotusvarjojen lisäämistä tai kulman siirtämistä parhaan ilmeen aikaansaamiseksi.
Suoraviivainen vs. pose-to-pose
Tämä periaate viittaa animaatiossa käytettyyn menetelmään – aloitetaan alkuperäisestä poseerauksesta ja luodaan peräkkäin, vs. luodaan keskeiset poseeraukset koko sekvenssin ajaksi ja ”täytetään” sitten niiden välissä olevat ruudut.
Useimmissa tietokoneavusteisissa animaatioissa hyödynnetään pose-to-pose-lähestymistapaa, koska tietokone luo ”väliruutujen välit”. Jos kuitenkin kärsit suunnittelijan blokista, suoraviivainen menetelmä voi auttaa sinua ideoimaan.

Follow through ja päällekkäinen toiminta
Nämä viittaavat kahteen eri, mutta toisiinsa liittyvään periaatteeseen realismin vangitsemiseksi. ”Follow through” käsittelee inertiaa ja käsitettä, jonka mukaan kun liikkeessä oleva keho pysäyttää liikkeen, jotkin osat jatkavat liikkeen seuraamista. Jos juokseva nainen mekossaan pysähtyy yhtäkkiä, mekon osat jatkavat liikkumistaan eteenpäin vauhdin ansiosta.
”Päällekkäinen toiminta” viittaa siihen, miten kohteen eri osat liikkuvat eri tahtiin – kun kävelemme, vasen ja oikea puolemme tekevät omia juttujaan ja ovat harvoin täydellisessä synkronoinnissa.
Kumpikin näistä käsitteistä olisi otettava huomioon myös abstraktien kohteiden osalta. Juuri tällaiset pienet hienoudet voivat lisätä ”pientä ekstraa”, ja niiden huomiotta jättäminen saa animaatiosi näyttämään kömpelöltä ja robottimaiselta.
Hidas sisään ja hidas ulos
Tämä viittaa animaation tekniseen puoleen. Ensinnäkin voit hidastaa toimintaa animaatiossa lisäämällä lisää ruutuja ja päinvastoin. Eli kun objekti kiihtyy ja hidastuu, haluat lisätä lisää ruutuja, ja toiminnan keskellä haluat käyttää vähemmän ruutuja. Näin toiminta ramppaa ensin ylös- ja sitten alaspäin.
Arc
Yrität luoda luonnollisempaa liikettä animoimalla liikkeen kaariradalla. Useimmilla esineillä reaalimaailmassa on muutenkin taipumus liikkua kaaressa – ajatellaanpa vaikka da Vincin Vitruvialaista ihmistä. Liikkeen luominen kaariratoja pitkin saattaa tuntua itsestään selvältä, mutta jos unohdat sen, animaatiosi näyttää hieman ”pielessä”.
Hyvä uutinen on, että joissakin animaatio-ohjelmissa voit asettaa liikeradat itse, joten oikealla työkalulla tätä periaatetta on helppo soveltaa.
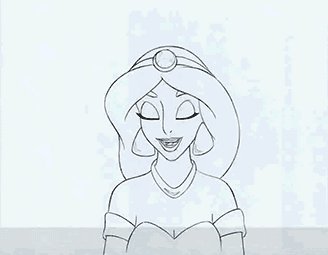
Sekundaarinen toiminto
Tämä periaate on hieman monimutkaisempi kuin muut, koska siinä on kyse tasapainon löytämisestä. Ajatuksena on, että kun osa esineestä liikkuu, yleensä myös muut osat liikkuvat. Kun kävelet kadulla, et pidä päätäsi ja silmiäsi kiinnitettynä suoraan eteenpäin, vaan katsot ympärillesi, nyökyttelet, räpäytät silmiäsi jne. Nämä toissijaiset toiminnot voivat saada animaatiosi näyttämään elävämmältä – mutta pidä ne hienovaraisina, jotta ne eivät häiritse päätoimintoa.

Tämä periaate on samankaltainen kuin edellä mainittu ”Follow Through” -periaate, mutta toissijainen toiminto ei kuitenkaan ole välttämättä kytköksissä päätoimintoon. Yllä olevassa esimerkissä näet molemmat: toissijainen toiminto on kohteen silmänräpäys, follow through on tapa, jolla hänen ylävartalonsa pomppii hiukan, kun hänen jalkansa osuvat maahan.
Timing
Kuten sanoimme edellä, kehysten lisääminen animaatioon hidastaa sitä, niiden poistaminen nopeuttaa sitä. Animaattoreiden tulisi olla erityisen tietoisia tästä, sillä se on keino viestiä esimerkiksi painosta, ketteryydestä tai jopa persoonallisuudesta kasvojen ilmeiden tapauksessa.
Toisin sanoen, älä jätä animaatiosi nopeutta sattuman varaan. Ota huomioon ajoitus tai todelliset esineet ja nopeuta animaatiotasi sen mukaisesti.

Täysin liioittelua
Realistisimmatkin animaatiot ovat silti mielikuvituksellisia
Juuri siksi rakastamme niitä. Animaatioiden avulla taiteilijat voivat liioitella todellista elämää tehosteeksi – katso vaikka mitä Tom & Jerry-sarjakuvaa. Älä kaihda liioittelun käyttämistä saadaksesi juuri haluamasi määrän hölmöyttä. Katso esimerkiksi tämän animoidun latausruudun pyöriä, puhumattakaan maailmanpyörän yksittäisistä vaunuista. Kun et liioittele lainkaan, voisit yhtä hyvin kuvata live-videota.
Kiinteäpiirustus
Kiinteäpiirustus, joka on saanut nimensä kiinteästä geometriasta, tarkoittaa kolmiulotteisen tilan huomioon ottamista. Etenkin animaation 2D-vaihtoehtoja käsiteltäessä voi olla helppoa unohtaa kaikki kolme ulottuvuutta (ja joissakin piirretyissä ne jätetään kokonaan huomiotta – siksi Simpsonien hahmojen näkeminen suoraan on niin harvinaista).
Erityisesti The Illusion of Life -teoksessa varoitetaan luomasta hahmoja, joiden vasen- ja oikeanpuoleiset puolet ovat identtiset. Tällaiset ylilyönnit voivat hälventää immersiota.
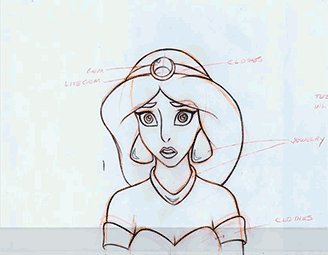
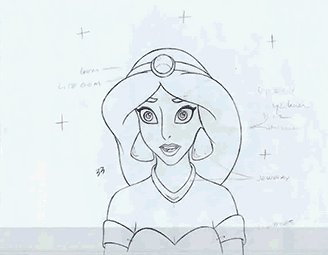
Appeal

Enemmän taiteellisen kuin teknisen huolenaiheesi on se, ettet halua antaa animaatiosi kohteille vetovoimaisuutta, joka tekee heistä katsomisen arvoisia. Se voi olla jotain yksinkertaista, kuten kirkas väri, tai jotain luovempaa, kuten leveät anime-silmät. Pointti on se, että kukaan ei halua katsoa animaatiota jostain tylsästä asiasta.
Tässä esimerkissä on viehättävä ja ainutlaatuinen tyyli, jossa realismi sekoittuu piirrettyihin piirroskuviin, mikä antaa sille vetovoimaa tyyliin ”en ole nähnyt tuota ennen”. Siitä on hyötyä myös liiketoimintapuolelle, kun otetaan huomioon, että kyseessä on oikean henkilön logo.
Herätä suunnitelmasi eloon animaation avulla-

Mitä ikinä tapahtuukin, animaatio on monimutkainen prosessi. Yhden hyvin tehdyn kuvan piirtäminen on tarpeeksi vaikeaa, puhumattakaan tuhansista. Siksi animaatio on pikemminkin elinikäinen oppiaine kuin jotain, jota taiteilijat harrastavat viikonloppuisin.
Mutta se on oppiaine, joka on vaivan arvoinen. Sen lisäksi, että animaatiolla on selviä hyötyjä liike-elämän ja muotoilun kannalta, se on todella maaginen taidemuoto, joka voi nostaa minkä tahansa arkisen projektin mielikuvituksen korkeuksiin. Kokeile animaatiota, ja tulet ihmettelemään, miten olet ikinä onnistunut istumaan paikoillaan staattisen suunnittelun maailmassa.
