Un wireframe est une présentation simple d’un site web ou d’une application. Il est particulièrement utile pendant les premières étapes d’un produit, car il transmet vos idées de conception. Peut-être plus important encore, un wireframe vous permet de tester l’expérience utilisateur avant même de travailler avec les couleurs et la typographie.
La façon la plus simple et la plus rapide d’esquisser un wireframe est avec un stylo et du papier, mais cela n’est guère productif et efficace dans le monde numérique d’aujourd’hui. Alors, comment créer rapidement un wireframe utile ? La bonne nouvelle, c’est que tout ce dont vous avez besoin, c’est d’un kit de création d’images filaires numériques. La meilleure nouvelle encore, c’est qu’il existe des kits de wireframe qui sont gratuits.
Pour vous faciliter la tâche, j’ai sélectionné certains des meilleurs kits de wireframe Sketch sur le web et le mobile. Vous pouvez télécharger ces kits gratuitement et les réutiliser pour d’autres projets d’interface mobile et web que vous pourriez avoir par la suite.
- Carbon – Material Sketch Wireframe Kit Resource
- Kit de wireframe simple – Kit de wireframe Sketch gratuit web
- Savvy – Sketch iOS wireframe kit
- Moon – Sketch mobile wireframe kit
- Nolte – Wireframe kit v2 Sketch web
- Snap – Sketch wireframe UI kit iOS
- Teracy – Sketch wireframe kit iOS/Android
- Kit de wireframe de base – Kit de wireframe d’application Sketch
- Atomic – Kit de wireframe Sketch pour le design atomique
- Lightweight – Sketch wireframe kit free
- Ressource de symboles d’esquisses de wireframing
- Fleetster – Wireframe kit sketch resource web
- Wireframing UX Kit Sketch
- Modèles Wireframe Ressource Sketch web
- Nolte – Sketch wireframe UX kit web
- Frames – Sketch UI kit desktop
- Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
- Kit d’architecture d’information – Kit d’interface utilisateur filaire pour Sketch
- Wireframe pour Sketch 3 Resource
Carbon – Material Sketch Wireframe Kit Resource
Designer : Panagiotis
Popularité : 63063 vues et 20780 téléchargements

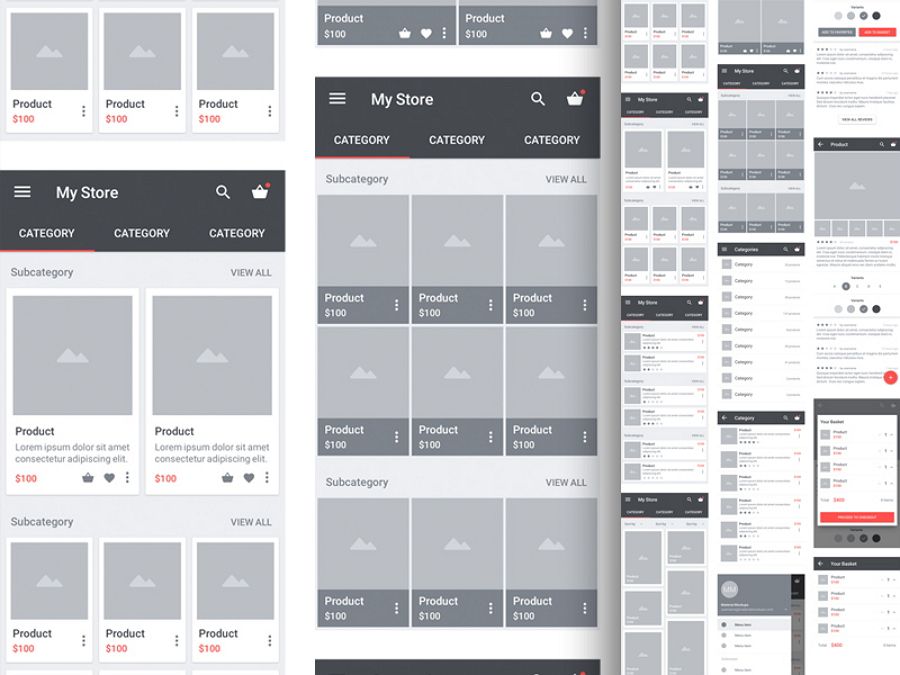
Carbon est un kit de wireframing material design vraiment agréable et de haute qualité. Il se compose de 15 artboards avec des couches bien structurées et nommées, ainsi que de nombreux éléments réutilisables. Le kit est idéal pour créer des wireframes et des mockups de haute qualité pour les applications e-commerce Android.
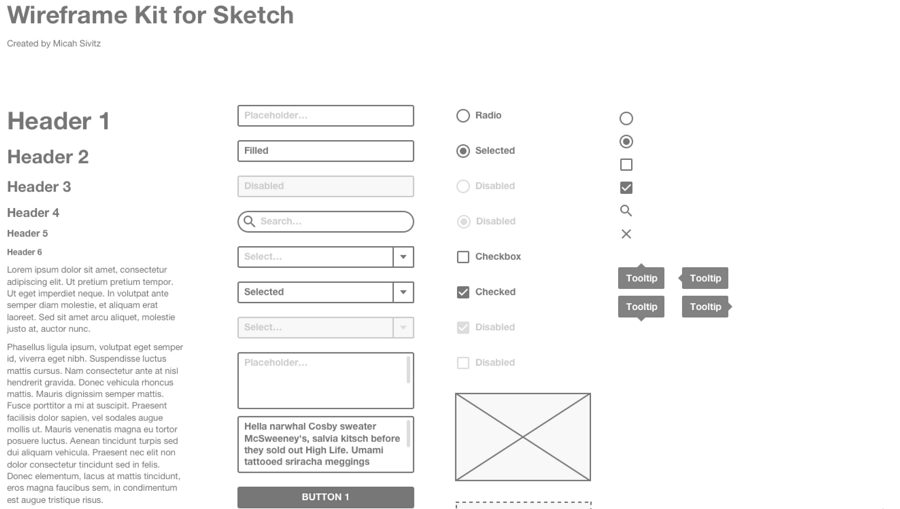
Kit de wireframe simple – Kit de wireframe Sketch gratuit web
Designer : Nicolaj Reck
Popularité : 38619 vues et 18281 téléchargements

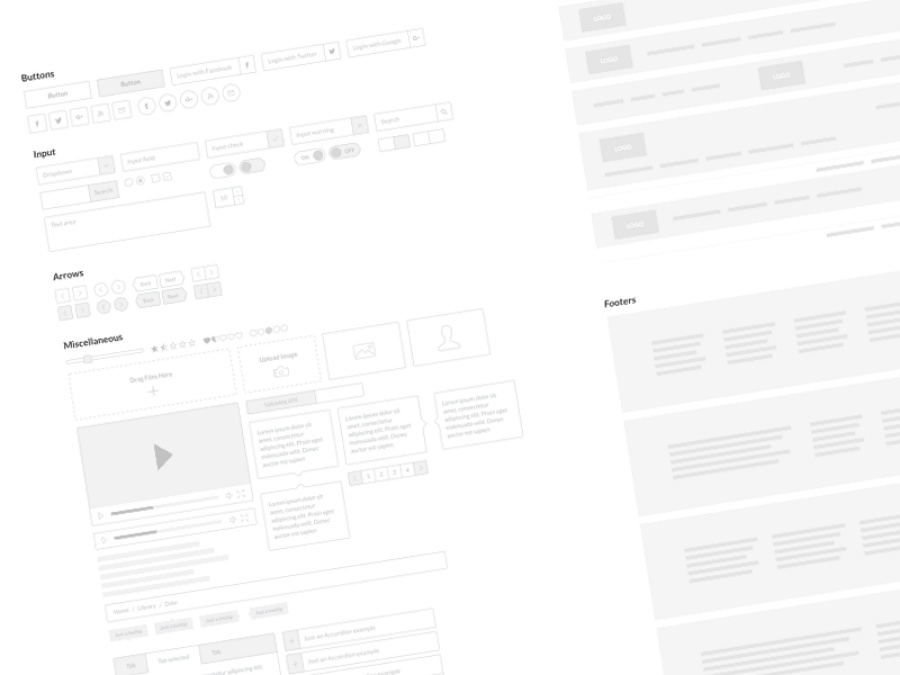
Simple wireframe kit est un kit de wireframe gratuit avec tous les éléments que vous avez toujours voulu. Vous pouvez également facilement redimensionner tous les éléments sans perturber leurs proportions.
Savvy – Sketch iOS wireframe kit
Designer : Megan Balaguer
Popularité : 102 likes et 4 146 vues

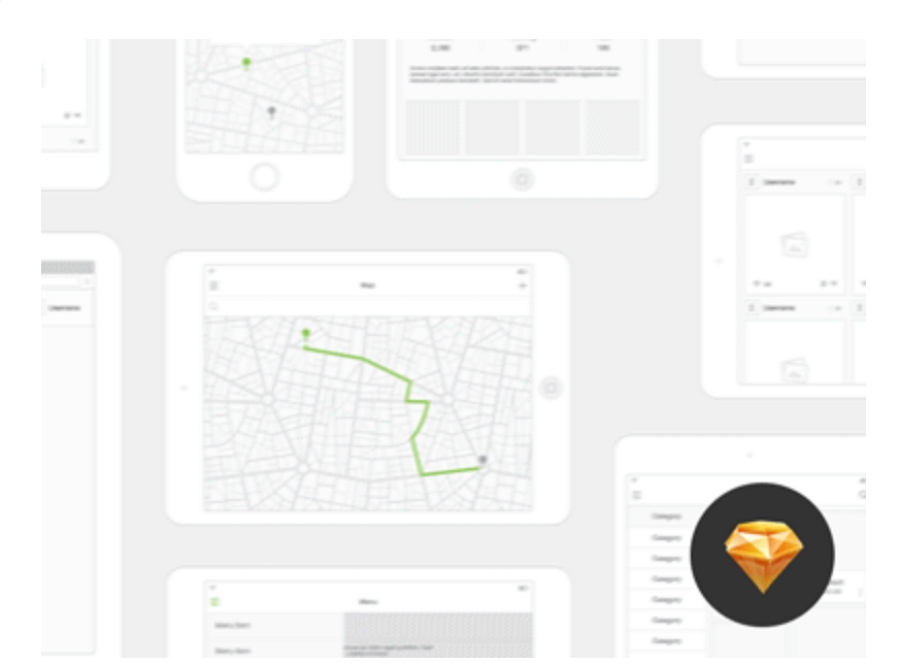
Les applications mobiles doivent être wireframées tout comme les sites web et le kit Savvy Sketch iOS est parfait pour les concepteurs d’applications iPhone. Ce kit d’interface utilisateur est fréquemment mis à jour avec de nouvelles fonctionnalités, la dernière version étant axée sur iOS 11. Il est très précis, ce qui facilite la conversion des wireframes en applications complètes. Ce kit d’interface utilisateur est gratuit.
Moon – Sketch mobile wireframe kit
Designer : George Frigo
Popularité : 61890 vues et 22344 téléchargements

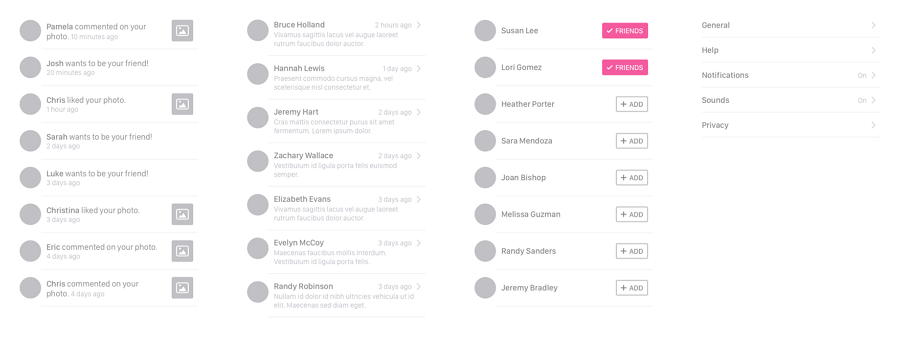
Moon se distingue par l’inclusion de 50 vues pour chaque élément utilisé dans la conception d’une app, qu’il s’agisse d’un storyboard ou d’un wireframe de base. Les vues sont classées dans les catégories suivantes : Splash, Connexion, Menu, Paramètres, Galerie, Flux, Éléments de liste, Contact, Profil, Notifications, Commentaires, Statistiques et Panier. Si vous travaillez sur une application de commerce électronique, Moon est le meilleur kit Sketch à utiliser.
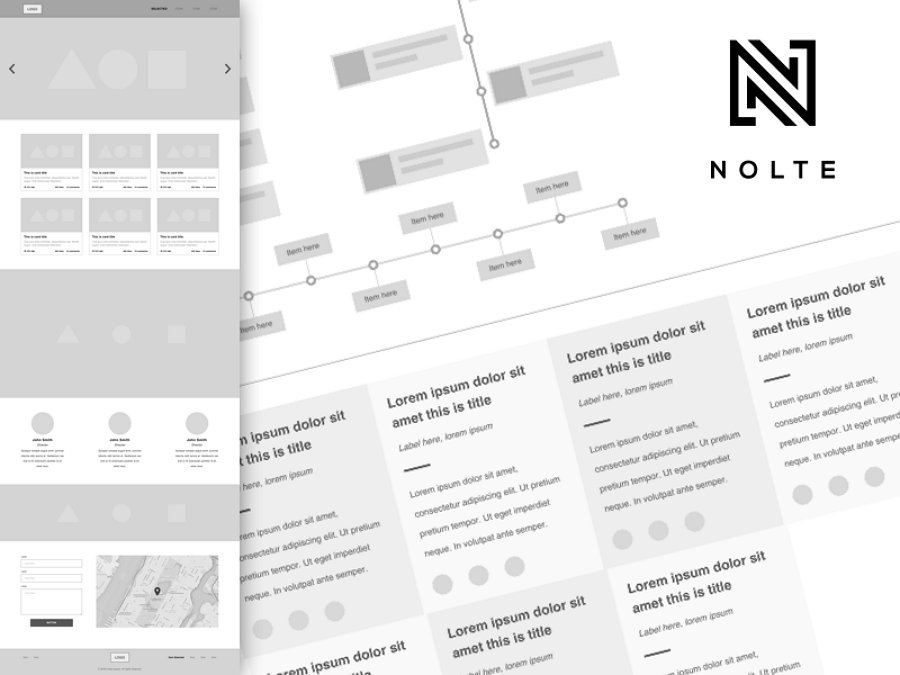
Nolte – Wireframe kit v2 Sketch web
Designer : Ben Balderas
Popularité : 4369 vues et 1606 téléchargements

Nolte est basé sur le design atomique de Brad Frost, donc ce kit UX va certainement rationaliser votre processus de wireframing. Vous pouvez utiliser les molécules préconçues pour créer rapidement des modèles. Vous pouvez également créer vos propres molécules à l’aide des atomes intégrés. Tout est réutilisable et bien organisé avec les symboles et les surcharges de Sketch.
Snap – Sketch wireframe UI kit iOS
Designer : Ivor Hook
Popularité : 83197 vues et 35995 téléchargements

Snap est une ressource magnifique et utile créée exclusivement pour les crochets de conception par Jon Rundle. Snap est un kit de wireframing Sketch, spécialement conçu pour iOS. Vous pouvez utiliser Snap pour maquetter rapidement le flux de votre application sur les écrans iOS courants. Le kit contient également des éléments qui vous permettent de créer des écrans supplémentaires, que vous pouvez personnaliser en fonction de vos besoins.
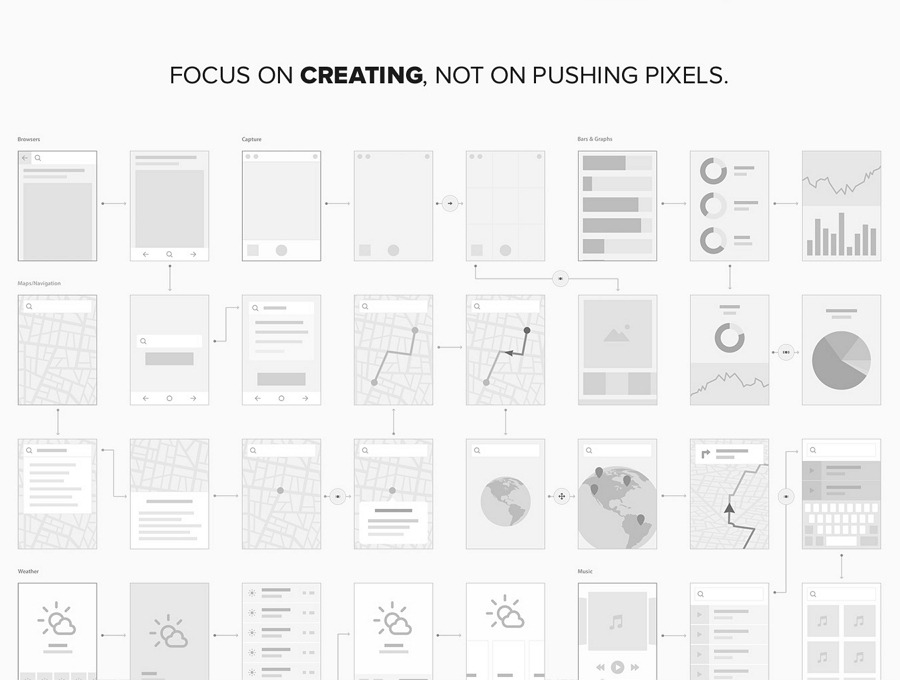
Teracy – Sketch wireframe kit iOS/Android
Designer : Anh Nguyen
Popularité : 312372 vues et 48074 téléchargements

Teracy a été créé spécifiquement pour aider à accélérer le processus de wireframing. Ce kit comprend des éléments d’interface utilisateur de base pour le web et le mobile. D’autres appareils seront ajoutés à l’avenir. Avec Teracy, vous pouvez concevoir librement et rapidement.
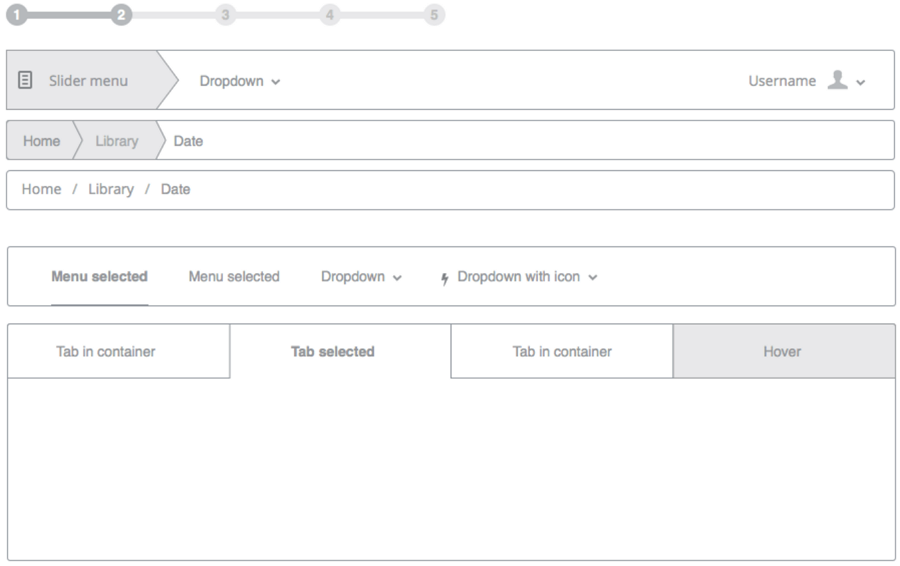
Kit de wireframe de base – Kit de wireframe d’application Sketch
Designer : Micah Sivitz
Popularité : 8 671 vues et 59likes sur dribbble

À la base, le wireframing est un processus très simple. C’est pourquoi ce kit de wireframe de base est un excellent choix pour les utilisateurs de Sketch. Il n’y a pas plus simple que le schéma noir et blanc du kit. Tous ses éléments s’intègrent parfaitement à tout type et style de site Web. Bien qu’il manque certaines icônes de base comme les médias sociaux, sa simplicité en fait une ressource incontournable pour quiconque s’éloigne des logiciels Adobe
Atomic – Kit de wireframe Sketch pour le design atomique
Designer : Jolene Chichigeh
Popularité : 19860 vues et 11140 téléchargements

Le kit de wireframe Atomic est destiné à créer des wireframes rapides en utilisant les principes de conception atomique/composante. Si vous vous intéressez à la conception atomique, vous trouverez que c’est une approche très utile pour concevoir un système complexe. Atomic se distingue des autres kits de wireframe en ce qu’il offre une variété visuelle tout en suivant le principe de la conception atomique.
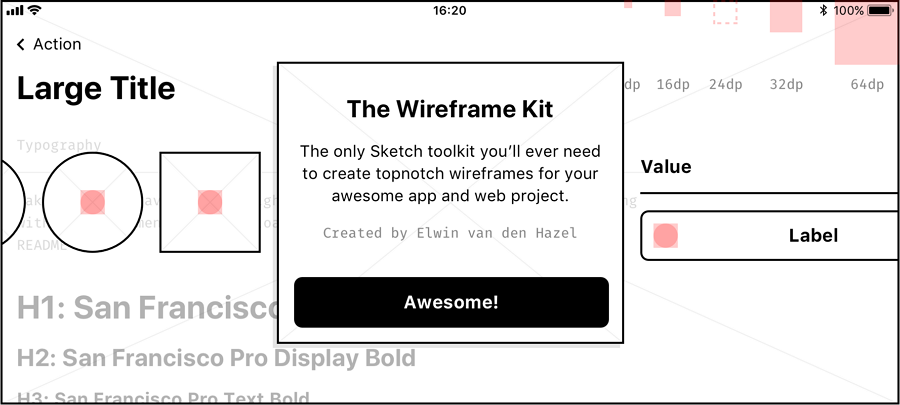
Lightweight – Sketch wireframe kit free
Designer : Elwin van den Hazel
Popularité : 5179 vues et 1819 téléchargements

Que vous travailliez sur une application ou un projet web, Lightweight vous permettra de créer des wireframes simples, Avec sa structure modulaire, l’application vous facilite le travail. Vous pouvez en savoir plus sur le kit en visitant la page GitHub d’Elwin.
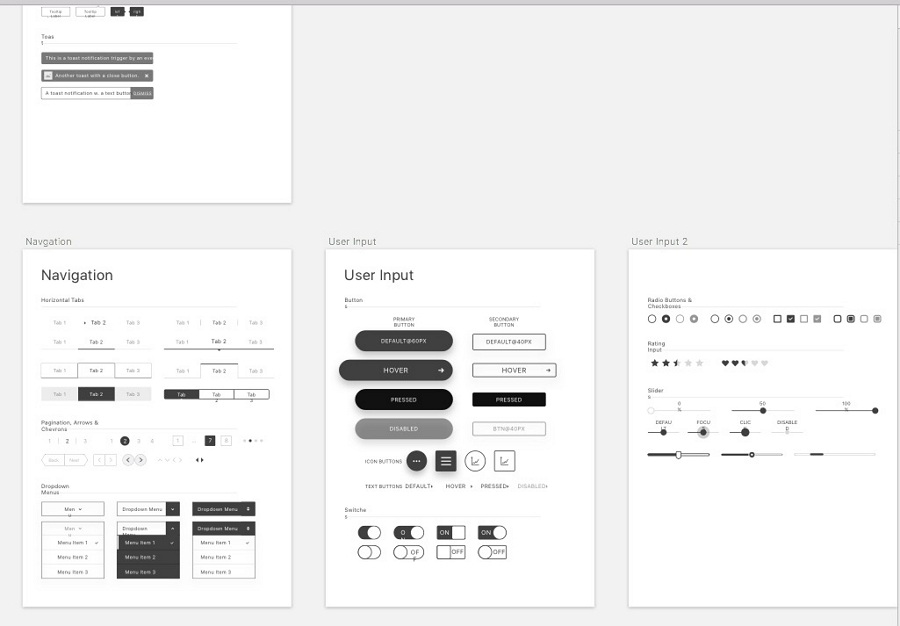
Ressource de symboles d’esquisses de wireframing
Designer : Mariusz Ostrowski
Popularité : 38424 vues et 12754 téléchargements

Comme son nom l’indique, ce kit est composé de symboles Sketch qui peuvent être utilisés lors du wireframing. Les symboles sont personnalisables – par exemple, changer la couleur (en utilisant la fonction d’ajustement des couleurs) et l’orientation (Flip et Rotate). Symboles est disponible pour iOS et Android.
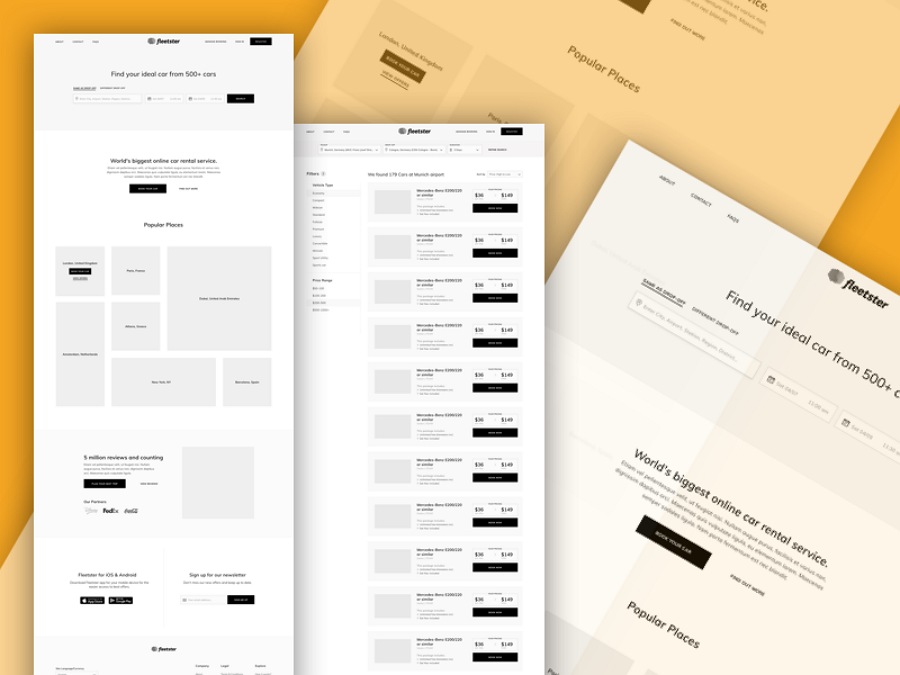
Fleetster – Wireframe kit sketch resource web
Designer : Mauritius D Silva
Popularité : 4351 vues et 1703 téléchargements

Fleetster est une société de logiciels de gestion de flotte, de partage de voitures et de location en nuage basée à Munich, en Allemagne. Leur ressource est un excellent outil pour les concepteurs qui travaillent sur des projets liés à la location de voitures. Créer des wireframes et des mockups avec la fonctionnalité de réservation de location de voitures en tête est un jeu d’enfant avec Fleetster.
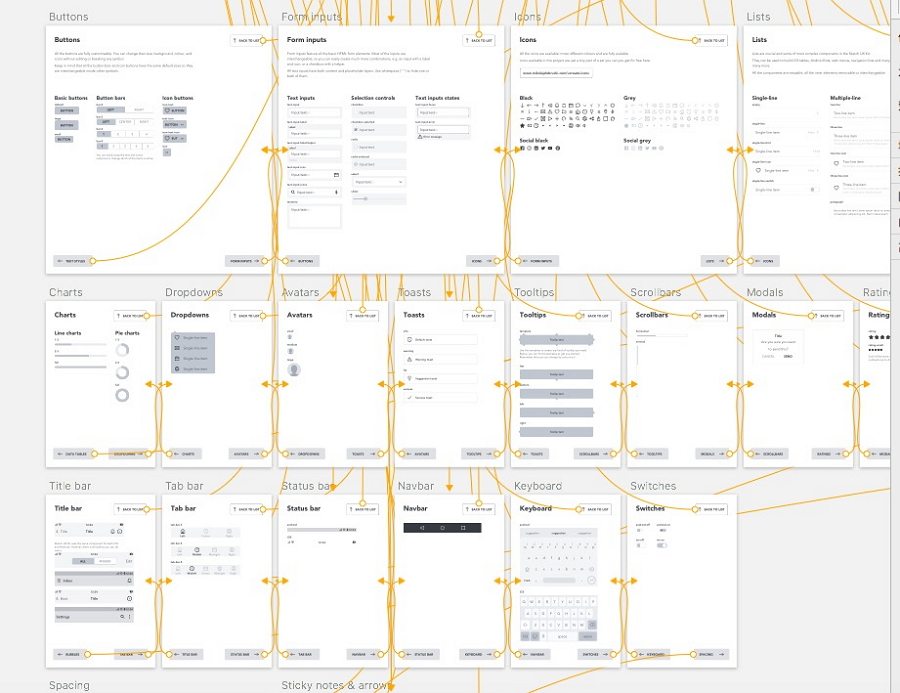
Wireframing UX Kit Sketch
Designer : Mikolaj Dobrucki
Popularité : 17779 vues et 9985 téléchargements

Cette impressionnante ressource de wireframe est un bundle de wireframing UI hautement personnalisable créé pour vous aider à planifier et à construire rapidement des interfaces complexes. Les kits sont livrés avec plus de 300 composants prédéfinis, des styles de texte et des styles de couche. Ce fichier contient un mélange d’éléments web, iOS et Android. Malgré le grand nombre d’éléments, vous ne serez pas désorienté, car ils sont tous bien organisés. Plus encore, pour garder les choses simples, vous pouvez créer des composants pour toutes les plateformes en une seule fois.
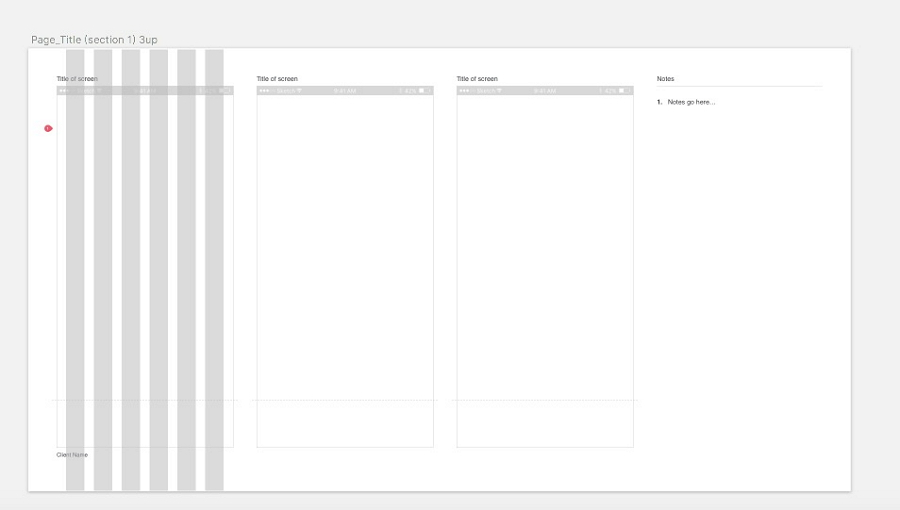
Modèles Wireframe Ressource Sketch web
Designer : Devbridge
Popularité : 23664 vues et 5709 téléchargements

Le modèle Wireframe est destiné aux projets de conception plus importants et plus complexes qui nécessitent souvent un deck haute-fidélité avec des annotations. Grâce à ses puissantes fonctionnalités, il peut faire gagner du temps et favoriser la cohérence au sein de votre organisation.
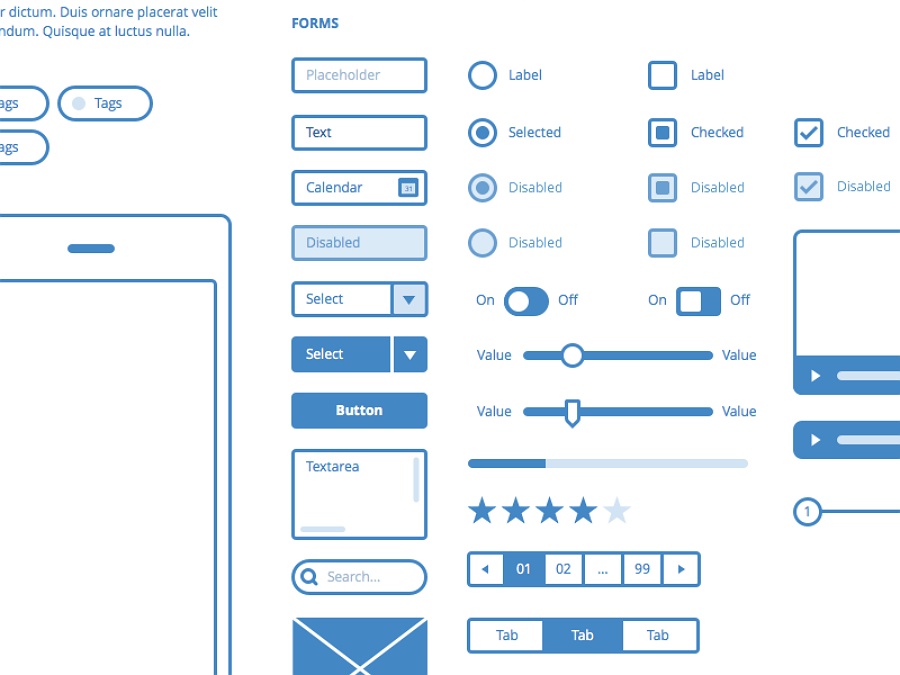
Nolte – Sketch wireframe UX kit web
Designer : Orcun Ilbeyli
Popularité : 35589 vues et 15773 téléchargements

Nolte offre une expérience utilisateur réactive, qui contribue à rendre le processus de wireframing plus efficace. Cet outil a prouvé sa valeur à maintes reprises et fait partie du processus de prototypage de nombreux concepteurs à succès. Que vous soyez une organisation axée sur le produit, un freelance ou une agence, Nolte est un excellent outil de rationalisation.
Frames – Sketch UI kit desktop
Designer : Mariz Melo
Popularité : 47742 vues et 15762 téléchargements

Frames évolue Sketch kit UI wireframe réutilisable pour vos projets. Frame est un kit de wireframing bleu qui livre à la fois sur un niveau pratique et esthétique. Il s’agit d’un kit réutilisable contenant des éléments au design unique qui donneront du peps à vos wireframes. Encore mieux, les éléments sont des vecteurs, donc vous pouvez les redimensionner sans perte de qualité.
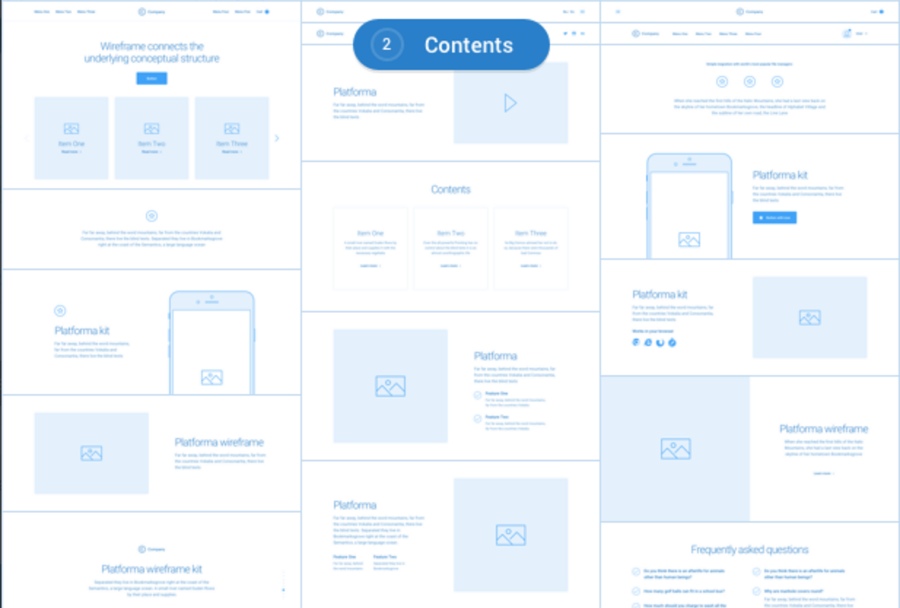
Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
Popularité : 222 Ventes

Platforma est une collection de 200+ layouts wireframe divisés en 15 catégories de contenu populaires et soigneusement assemblés pour Sketch. C’est un instrument parfait pour créer un prototype interactif en utilisant de nombreux outils de wireframing rapides comme Mockplus, Invision, UXPin, etc. Il coûte cependant 68 $.
Kit d’architecture d’information – Kit d’interface utilisateur filaire pour Sketch
Popularité : 42 155 vues et 663likes

Si vous avez besoin d’un moyen simple de montrer les fonctionnalités de base et le flux d’une application avant de plonger dans une phase de wireframing approfondie, alors ce kit est l’outil parfait. Il est disponible aux formats Illustrator et Sketch.
Ce que vous obtenez :
- 250 modèles
- 500+ éléments
- Base vectorielle, entièrement évolutive
- Méticuleusement conçu
- Compatible avec Adobe CS6+ & Sketch 3+
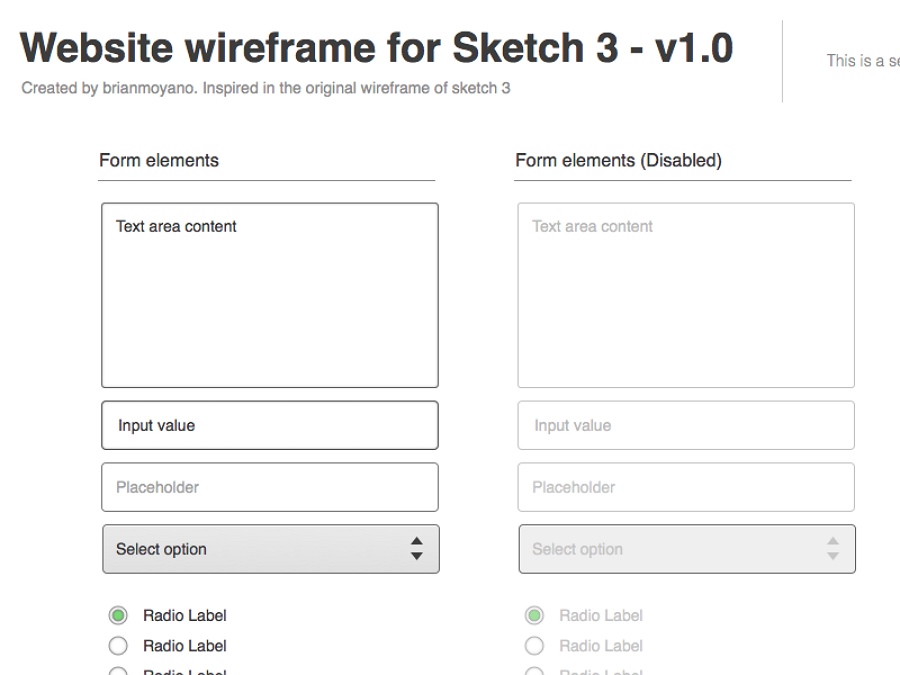
Wireframe pour Sketch 3 Resource
Designer : deadmau5
Popularité : 25245 vues et 5139 téléchargements

Ce kit de wireframe est inspiré du wireframe original de Sketch 3. Étant une ressource totalement gratuite, cet outil est excellent pour les projets en herbe.
Voilà, les meilleurs kits de wireframe Sketch dans lesquels vous pouvez puiser pour vos prochains projets. J’espère que ces ressources vous inspireront pour innover et créer des choses à la fois belles et utiles.
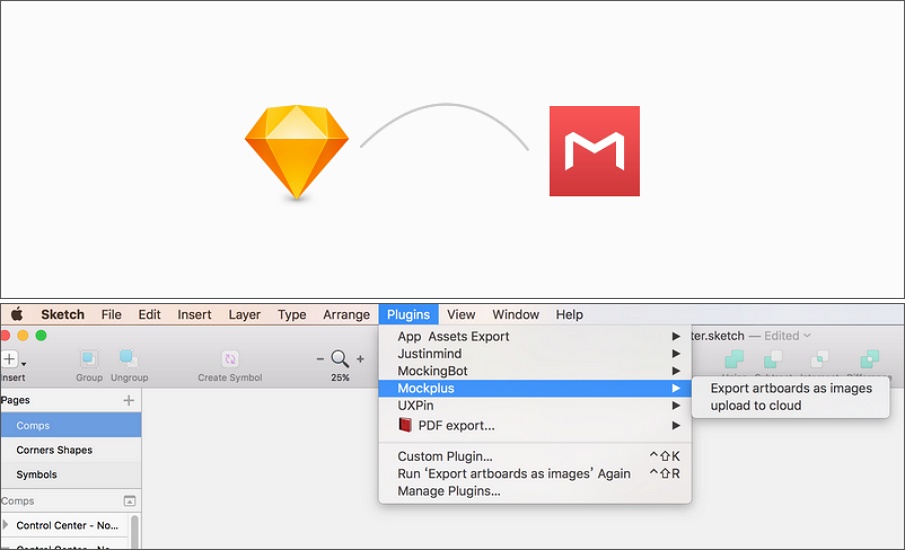
Tous les modèles Sketch mentionnés ci-dessus peuvent être importés dans des outils de wireframing tels que Mockplus, un outil rapide avec un plugin Sketch. Vous pouvez facilement les utiliser comme références et personnaliser vos propres applications.

Pour une meilleure collaboration de conception en temps réel, vous pouvez également importer tous les modèles Sketch (après les avoir tous modifiés en fonction de vos propres besoins) mentionnés ci-dessus dans des sites Web de collaboration de conception et de transfert en ligne avec un plugin Sketch. Ensuite, vous pouvez facilement recueillir des commentaires et des suggestions, communiquer avec les concepteurs, les développeurs et les chefs de produit en douceur, et transférer vos conceptions d’applications en toute simplicité.
Une bonne collaboration peut rendre la création d’un miracle beaucoup plus facile pour vous et votre équipe.
