Vous voulez ajouter un formulaire de contact sur votre site WordPress et rester en contact avec vos utilisateurs ?
En ajoutant un formulaire de contact sur votre site, vous pouvez fournir un moyen facile pour les visiteurs de votre site de vous contacter pour vos produits et services.
Dans cet article, nous allons vous montrer comment créer un formulaire de contact sur WordPress.
- Pourquoi ajouter un formulaire de contact sur votre site WordPress ?
- Tutoriel vidéo
- Comment ajouter un formulaire de contact dans WordPress
- Etape 1 : Choisir le meilleur plugin de formulaire de contact
- Etape 2 : Installer le plugin de formulaire de contact sur votre site
- Étape 3 : Créer un formulaire de contact dans WordPress
- Étape 4 : Configurer les notifications et les confirmations
- Etape 5 : Ajouter votre formulaire de contact WordPress dans une page
- Étape 6 : Ajouter votre formulaire de contact dans les barres latérales
- Suivre les conversions de vos formulaires WordPress
Pourquoi ajouter un formulaire de contact sur votre site WordPress ?
Il fut un temps où les gens avaient l’habitude d’ajouter leur adresse e-mail sur une page de contact en s’attendant à ce que les gens les contactent.
Cela fonctionnait en quelque sorte, mais pas aussi efficacement qu’un formulaire de contact. Les temps ont changé, tout comme les besoins et les attentes de l’utilisateur.
Maintenant, c’est à votre tour d’intensifier votre jeu et de vous mettre au goût du jour ! L’utilisation d’un formulaire de contact est bien meilleure que la simple mention de votre adresse électronique pour les raisons suivantes :
- Convivialité : imaginez vos utilisateurs copier votre adresse électronique, puis ouvrir leur compte de messagerie pour vous envoyer un courriel. C’est un processus ennuyeux et fastidieux. D’un autre côté, un formulaire de contact fournit un endroit prêt à l’emploi pour que les utilisateurs puissent entrer leur message et appuyer sur l’envoi immédiatement. C’est beaucoup plus pratique et, en plus, cela empêchera les utilisateurs de naviguer loin de votre site.
- Protection contre le spam : Si vous affichez votre adresse e-mail ouvertement sur votre site, il y a de fortes chances que vous receviez beaucoup de messages de spam. Mais, en utilisant un formulaire de contact, vous pouvez vous débarrasser de ces satanés spambots.
- Informations organisées : Lorsque vous envoyez des courriels, les gens vous enverront des informations sur leur propre « style » unique et vous devrez les traiter vous-même. Mais, avec un formulaire de contact, vous recevrez des informations organisées et cohérentes de vos utilisateurs. En d’autres termes : vous pouvez les guider dans le processus de messagerie afin qu’ils ne vous envoient que ce qui est pertinent.
Maintenant, vérifions les étapes pour créer facilement un formulaire de contact pour un site WordPress.
Tutoriel vidéo
Non intéressé par le visionnage de la vidéo ? Lisez notre tutoriel écrit détaillé sur l’ajout d’un formulaire de contact dans WordPress.
Comment ajouter un formulaire de contact dans WordPress
De nombreux propriétaires de sites Web pensent que l’ajout d’un formulaire de contact WordPress nécessite du codage. Mais si nous vous disions qu’il y a un moyen beaucoup plus simple. Suivez ces étapes et votre formulaire de contact sera prêt en un rien de temps.
Etape 1 : Choisir le meilleur plugin de formulaire de contact
La première chose que vous devrez faire est de choisir le meilleur plugin de formulaire de contact pour votre site.
Avec tant de choix de plugins de formulaire disponibles, le processus de recherche du bon pour vos besoins peut être un processus épuisant.
Donc, pour votre commodité, nous avons examiné et trié sur le volet les meilleurs plugins de formulaire de contact pour vous. Vous pouvez en choisir un dans notre liste. Easy-peasy!
Nous avons choisi WPForms pour ce tutoriel car nous pensons que c’est le meilleur plugin de formulaire de contact absolu pour WordPress. Nous utilisons WPForms sur ce site ainsi que sur nos autres sites web.

Voici pourquoi nous pensons que WPForms est le meilleur plugin de formulaire de contact :
- C’est le plugin de formulaire de contact le plus convivial pour les débutants disponible
- Vous pouvez créer des formulaires de contact simples à des formulaires en ligne avancés facilement sans avoir besoin de toucher à aucun code
- Il est livré en version gratuite et en version payante, de sorte que vous avez plusieurs options lorsque vous choisissez un plan approprié
Maintenant que nous avons décidé du plugin de formulaire de contact, allons-y et installons-le sur votre site.
Etape 2 : Installer le plugin de formulaire de contact sur votre site
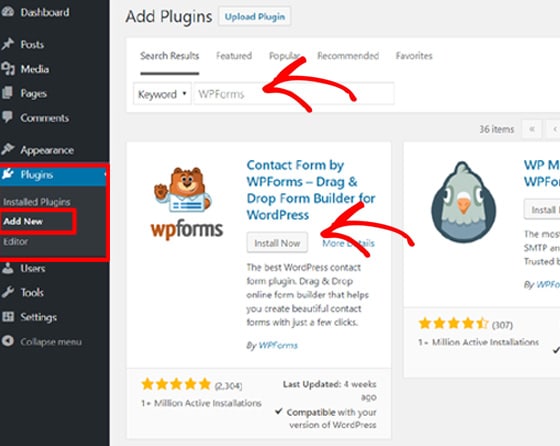
Pour commencer, ouvrez votre tableau de bord WordPress et installez le plugin WPForms Lite en allant dans Plugins » Add New.
Dans le champ de recherche, tapez WPForms pour trouver le plugin. C’est celui avec Sullie l’ours qui vous fait signe.

Une fois que vous avez trouvé le bon, cliquez sur le bouton Installer maintenant.
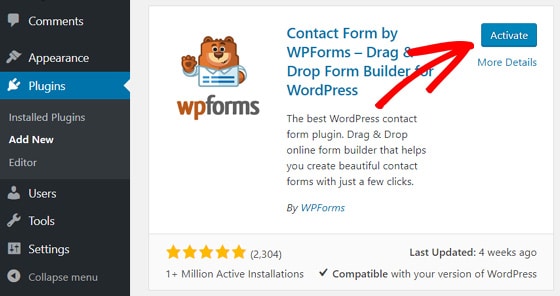
Après son installation, vous devrez cliquer sur le bouton Activer pour terminer le processus d’installation.

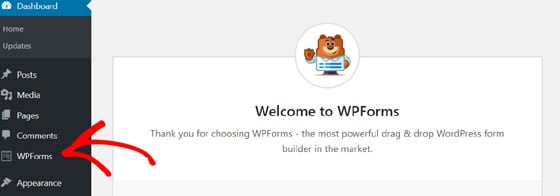
Puis, vous verrez une page de bienvenue apparaître sur votre écran et un menu WPForms dans votre zone d’administration WordPress.

Étape 3 : Créer un formulaire de contact dans WordPress
Maintenant que vous avez installé WPForms avec succès, vous êtes prêt à créer un formulaire dans WordPress.
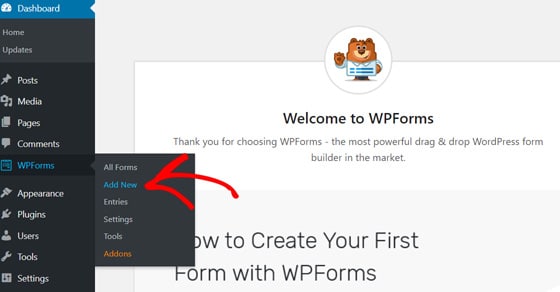
Allez sur WPForms » Add New dans votre zone d’administration WordPress.

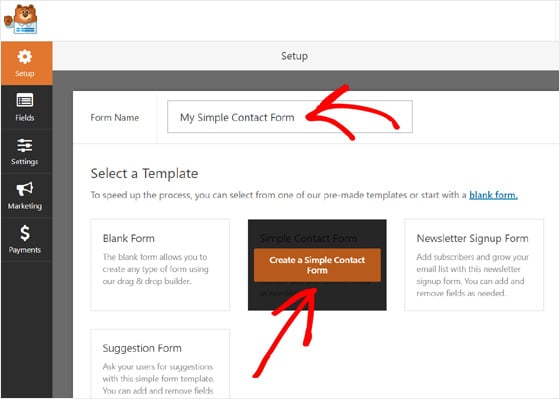
Cela va ouvrir la page de configuration du formulaire. Entrez le nom de votre formulaire et sélectionnez le formulaire de contact simple.

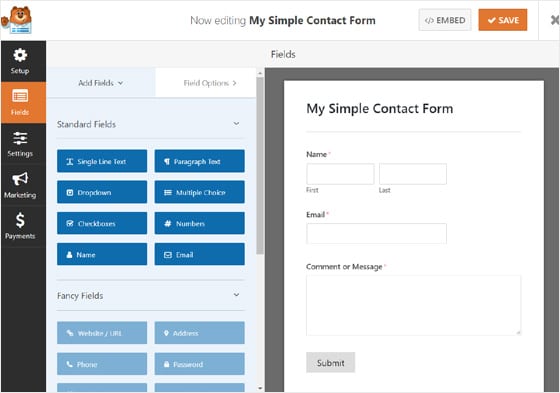
Cela ouvrira le constructeur de formulaire de WPForms drag and drop, et là vous verrez un formulaire de contact simple prêt à l’emploi. C’est un formulaire pré-fait dans WPForms.

Le formulaire pré-fait a les champs de base Nom, Email, et boîte de message. Si cela convient à vos besoins, vous pouvez aller de l’avant et cliquer sur le bouton Enregistrer en haut.
Ici, vous pouvez également ajouter des champs supplémentaires à votre formulaire de contact simplement en les faisant glisser du panneau latéral gauche au panneau latéral droit.
En utilisant WPForms Lite, vous pouvez utiliser uniquement les champs standard sur votre formulaire. Si vous voulez utiliser les champs fantaisie et les champs de paiement, vous devrez acheter WPForms Pro. Il vous permet de créer des formulaires avancés comme des formulaires de commande, des formulaires de dons, des formulaires de sondage, etc.
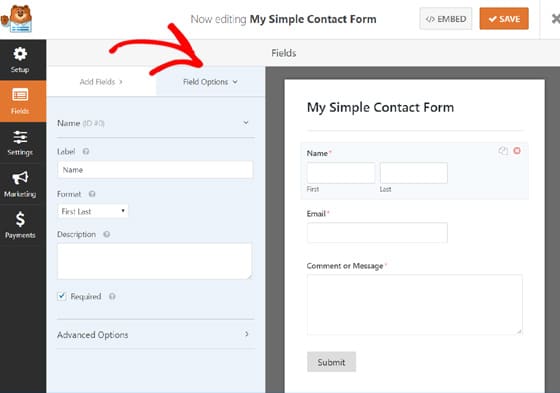
Si vous voulez personnaliser le formulaire, vous pouvez simplement faire glisser les champs et les réorganiser. De plus, vous pouvez personnaliser les champs du formulaire en cliquant sur l’onglet Options des champs.

Une fois que vous avez terminé la personnalisation, vous pouvez l’enregistrer.
Étape 4 : Configurer les notifications et les confirmations
Maintenant que vous avez créé votre formulaire de contact, vous devrez configurer correctement les notifications et les confirmations de votre formulaire.
Une notification de formulaire est un email que vous recevrez après qu’un utilisateur soumette un message via le formulaire de contact votre site.
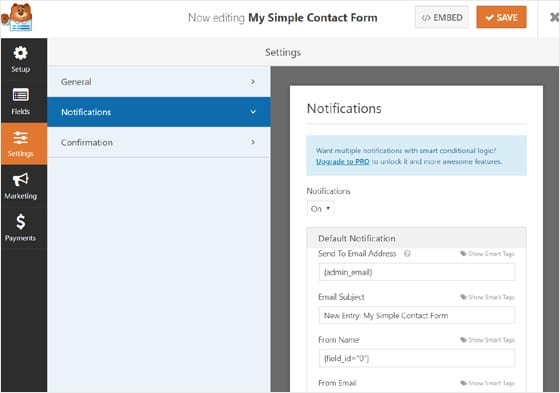
Pour configurer vos notifications de formulaire, allez dans Paramètres » Notifications dans votre zone de création de formulaire.

Vous verrez des paramètres par défaut déjà là que vous pouvez simplement laisser intacts si vous voulez que l’email de l’administrateur reçoive les messages. Cette fonctionnalité facilite la tâche des débutants.
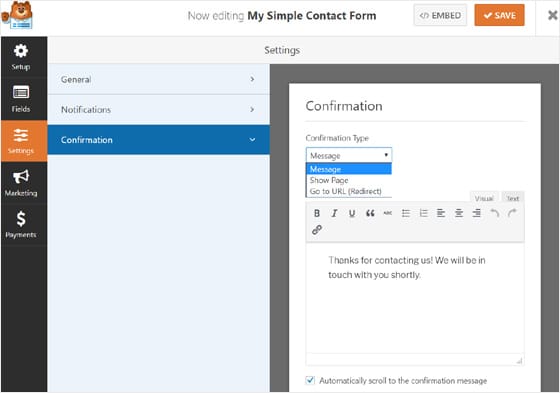
Aussi intéressant : une confirmation de formulaire est ce que votre visiteur de site Web voit après avoir soumis un message via le formulaire de votre site. Il peut s’agir d’un courriel de remerciement, d’afficher une page ou de les rediriger vers une URL spécifique.
Pour configurer votre confirmation de formulaire, allez dans Paramètres » Confirmation dans votre zone de création de formulaire.

Vous pouvez voir le type de confirmation de formulaire Message par défaut que vous pouvez laisser tel quel ou le changer pour Afficher la page ou Aller à l’URL.
Si vous avez fait des changements, assurez-vous de cliquer sur le bouton Enregistrer.
Etape 5 : Ajouter votre formulaire de contact WordPress dans une page
Maintenant que vous avez créé et configuré les paramètres de votre formulaire de contact, regardons
comment ajouter un formulaire à une page dans WordPress.
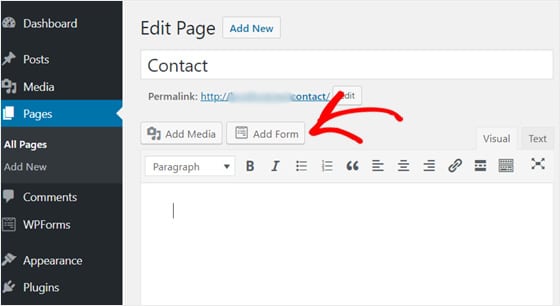
Donc, créez une nouvelle page ou ouvrez pour modifier une page existante où vous voulez ajouter le formulaire de contact.
Dans votre éditeur d’article ou de page, allez sur le bouton Ajouter un formulaire et cliquez dessus.

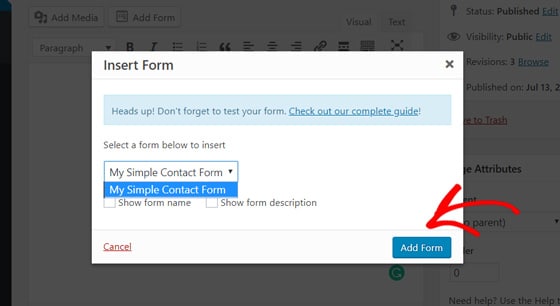
Une boîte popup apparaîtra. Sélectionnez le formulaire de contact que vous voulez ajouter et cliquez sur le bouton Ajouter un formulaire.

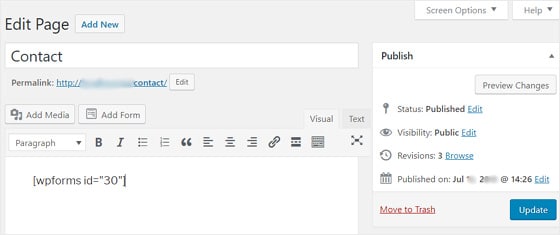
Un shortcode de formulaire de contact sera ajouté au contenu de votre page. Maintenant, allez-y et enregistrez votre page.

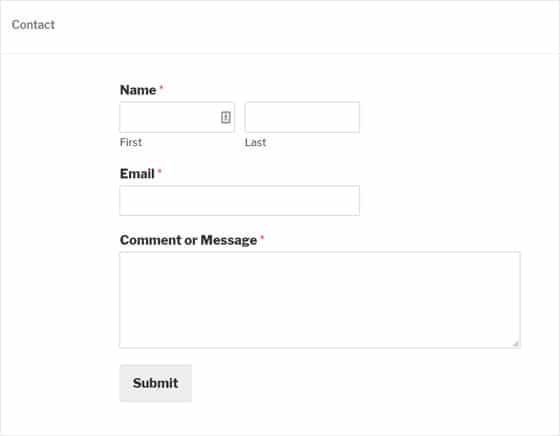
Puis vous pouvez ouvrir/prévoir la page pour voir comment votre formulaire de contact se présente. Voici à quoi il ressemble en utilisant le thème WordPress par défaut Twenty Seventeen.

Et, c’est ainsi que vous pouvez ajouter un formulaire dans votre page ou article WordPress.
Étape 6 : Ajouter votre formulaire de contact dans les barres latérales
Maintenant, si vous voulez ajouter votre formulaire de contact dans les barres latérales ou d’autres zones prêtes à recevoir des widgets, comme le pied de page de votre site, vous pouvez utiliser le widget WPForms.
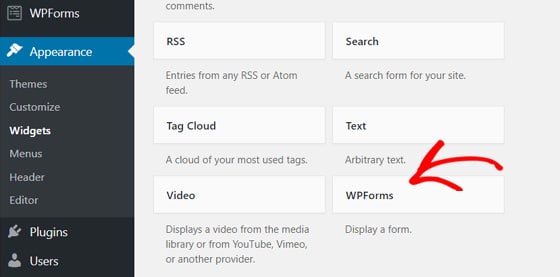
Dans votre tableau de bord WordPress, allez dans Apparence » Widgets et naviguez jusqu’au widget WPForms.

Puis, faites glisser le widget vers la zone de la barre latérale sur le côté droit de la page.
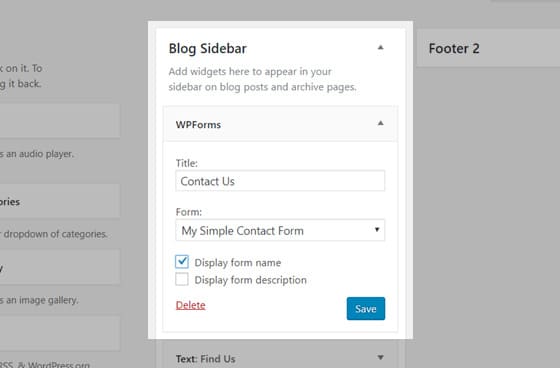
Ajoutez le titre de votre widget et sélectionnez votre formulaire dans le menu déroulant, puis cliquez sur le bouton Enregistrer.

C’est tout !
Suivre les conversions de vos formulaires WordPress
Maintenant que vous avez ajouté un formulaire de contact sur votre site, il est important de savoir comment vos formulaires de contact se comportent.
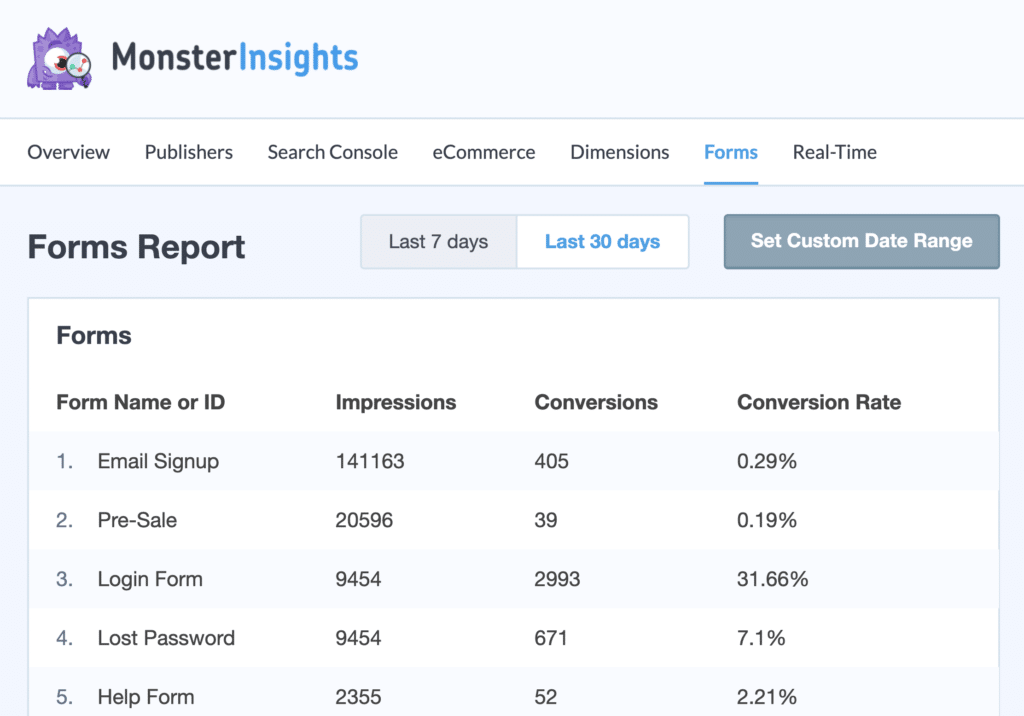
En suivant vos formulaires WordPress, vous pouvez voir le nombre total de vues et de conversions que vos formulaires déclenchent, ainsi que le taux de conversion de vos formulaires. De plus, vous pouvez voir quel formulaire recueille le plus de vues et de soumissions et ses taux de conversion.
Pour vous aider avec le suivi des formulaires, nous avons créé le plugin MonsterInsights Google Analytics.

Il possède un puissant addon de suivi des formulaires qui suit automatiquement les conversions de vos formulaires.
C’est un outil convivial que vous pouvez configurer en quelques clics sans avoir à toucher à aucun code. Il suffit d’installer et d’activer MonsterInsights Forms, et le plugin commencera à suivre vos formulaires automatiquement.

Sans oublier qu’il prend en charge WPForms ainsi que tous les autres plugins de formulaire WordPress.
Lisez notre guide complet sur la façon de suivre les conversions des formulaires WordPress pour les débutants.
Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire de contact dans WordPress. Si vous avez aimé cet article, vous voudrez peut-être consulter notre guide sur la façon de configurer Google AMP sur votre site WordPress.
En outre, n’oubliez pas de nous suivre sur Twitter et Facebook pour plus de tutoriels Google Analytics.
