Il y a eu un moment dans la vie de tout le monde où l’animation était tout simplement la chose la plus cool que vous ayez jamais vue. Qu’il s’agisse d’un film de Disney quand vous étiez enfant ou peut-être d’une scène coupée de jeu en 3D qui vous a époustouflé, il y avait toujours quelque chose de spectaculaire lorsque des personnages imaginaires se déplacent et agissent comme dans la vie réelle.
Et ne pensez pas que cette puissance est passée inaperçue chez les graphistes.

À l’ère du numérique, l’animation peut faire plus que divertir les enfants avec une souris conduisant un bateau. C’est un outil efficace de communication visuelle. Bien sûr, elle offre un tout nouveau moyen d’expression et de créativité, mais d’un point de vue plus pratique, le mouvement de l’animation attire davantage l’attention que les images statiques. Et compte tenu des contraintes des images en direct, il arrive qu’une animation d’une balle rebondissante fonctionne le mieux.
Dans cet article, nous donnons un aperçu global de l’animation. Nous abordons l’animation pour les concepteurs et donnons à certaines techniques de l’apogée des dessins animés une mise à jour bien nécessaire pour l’ère moderne. Nous présentons également l’aspect commercial de l’animation, en expliquant comment elle peut améliorer l’interface utilisateur de votre site Web et l’efficacité de vos campagnes de marketing numérique. Alors sans plus attendre, allons-y !
- Qu’est-ce que l’animation ?
- Synthèse de l’animation pour les affaires : Looney Tunes pour des boosts financiers-
- Types d’animation-
- Animation pour les designers : Numériser les 12 commandements de Disney-
- Écrasement et étirement
- Anticipation
- Mise en scène
- Straight-ahead vs. pose-to-pose
- Suivi et chevauchement des actions
- Slow in et slow out
- Arc
- Action secondaire
- Timing
- Exagération
- Dessin solide
- Appeal
- Amenez vos conceptions à la vie avec l’animation-
- Vous voulez mettre votre marque en mouvement ?
- Trouvez un concepteur pour créer une animation aujourd’hui !
Qu’est-ce que l’animation ?
L’animation est la capture d’images séquentielles et statiques – dessins ou photos d’objets inanimés – et leur lecture en succession rapide pour imiter le mouvement du monde réel. Si vous avez déjà vu un flip book, vous savez comment cela fonctionne.
Mais il y a de fortes chances que, lorsque vous demandez « qu’est-ce que l’animation ? », vous vouliez quelque chose de plus qu’une définition technique. D’où vient-elle ? Quel est son attrait ?
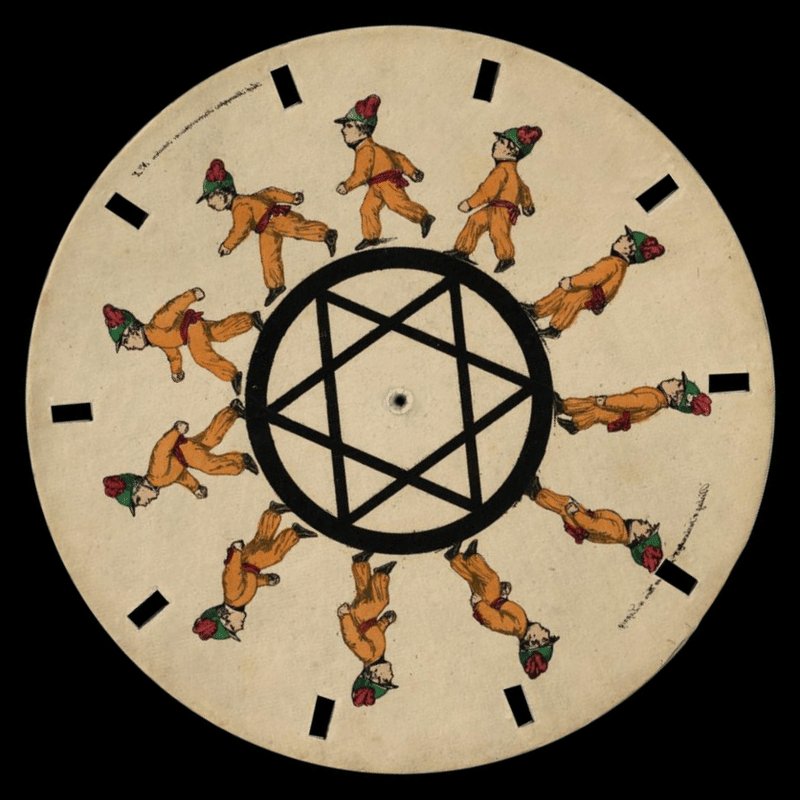
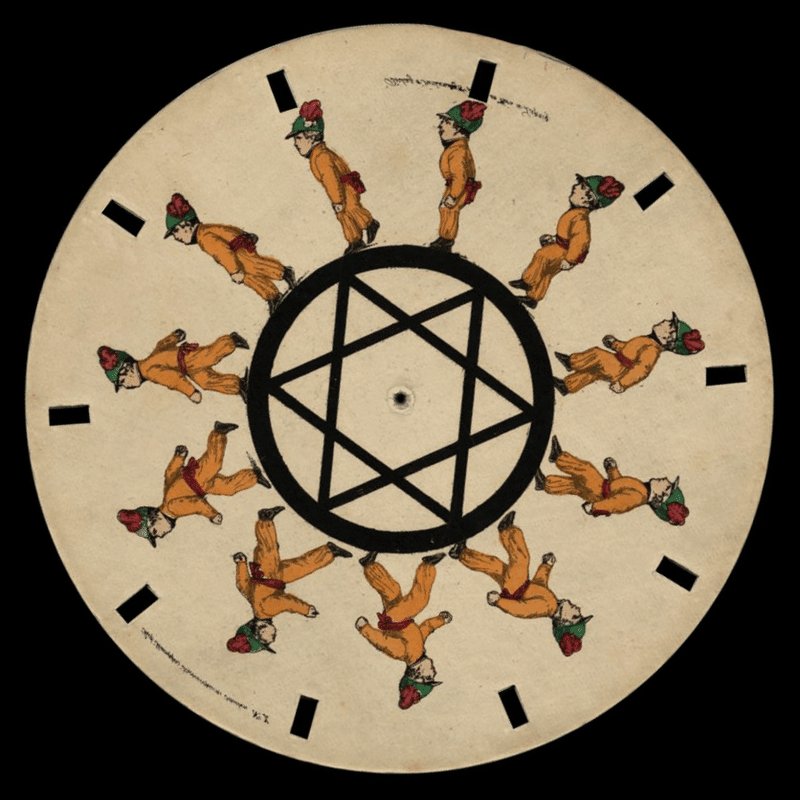
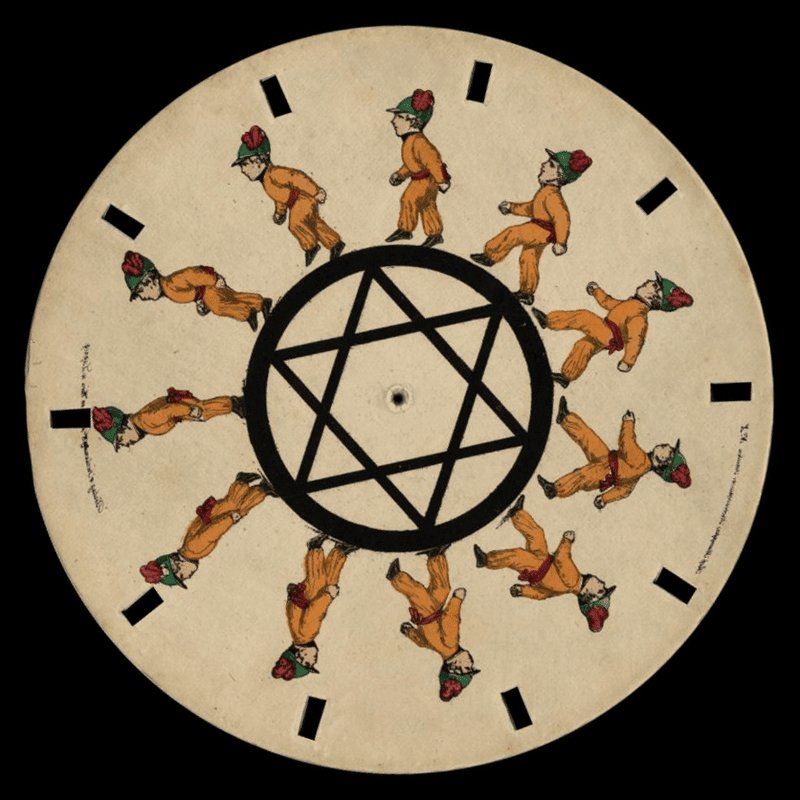
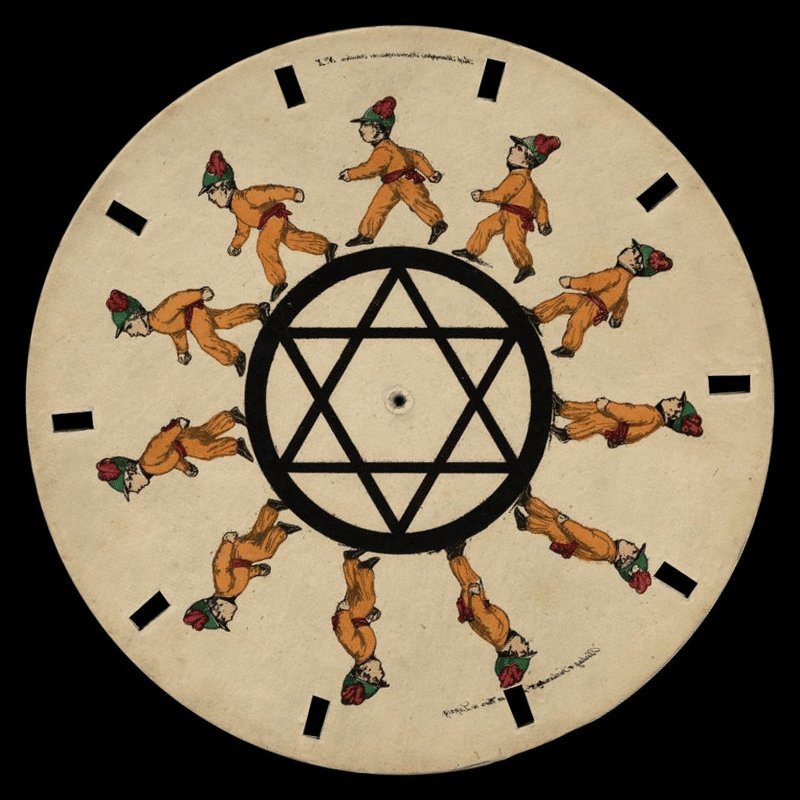
Bien que l’idée de l’art séquentiel remonte à des milliers d’années – plus, selon votre interprétation des peintures rupestres – l’animation telle que nous la connaissons n’a été rendue possible que par l’invention de la bande de film. Cependant, l’optique derrière l’animation est connue depuis le début des années 1800, comme nous le montre le phénakisticope (1833) de Simon von Stampfer ci-dessous.
L’une des premières animations sur pellicule a en fait été peinte à la main par l’artiste et inventeur français Charles-Émile Reynaud sur son Praxinoscope-une des inventions tremplin qui a conduit à la caméra de cinéma.

Pendant la première partie des années 1900, des artistes du monde entier ont expérimenté l’animation, comme le Katsudō Shashin récemment découvert, daté de 1907 à 1911 et qui serait antérieur à une grande partie de l’animation occidentale. Cependant, l’animation était surtout considérée comme une nouveauté jusqu’à l’ère de Walt Disney dans les années 1920, lorsque le son commençait à être utilisé dans les films. Steamboat Willie (1928), le dessin animé « phare » de Disney, n’était pas le premier dessin animé avec du son, mais il était l’un des plus populaires à l’époque.
Dans les années 1930, d’autres studios ont compris qu’il y avait de l’argent à gagner avec l’animation, ce qui a incité Warner Bros à lancer Looney Tunes et Merrie Melodies. Les années 1930 ont vu une rivalité amicale entre Mickey et Bugs – connue aujourd’hui comme l’âge d’or américain de l’animation – qui a culminé avec le jeu de pouvoir de Disney Blanche-Neige et les sept nains, le premier long métrage entièrement fait d’images dessinées à la main.
Le reste appartient à l’histoire. Avec la popularisation de la télévision couleur à la fin des années 1950, un autre pionnier américain de l’animation, Hanna-Barbera, entre en scène. Après la révolution culturelle des années 1960, l’animation a été cooptée pour les adultes, notamment Fritz the Cat (1972), un film classé X basé sur l’œuvre du légendaire dessinateur de bandes dessinées Robert Crumb. Enfin, dans les années 1990, l’imagerie générée par ordinateur (CGI) a pu concurrencer l’animation dessinée à la main, popularisée par le premier film entièrement CGI Toy Story (1995).
En considérant la vaste histoire de l’animation, nous voyons que son attrait est également vaste. Les enfants l’adorent, bien sûr, parce que la plupart des histoires pour enfants impliquent des animaux qui parlent, des bouilloires ou des visuels autrement impossibles à donner vie.

Mais plus les techniques d’animation sont sophistiquées, plus les thèmes abordés le sont aussi. Alors que les images de synthèse sont utilisées dans presque tous les films aujourd’hui, même les longs métrages entièrement animés peuvent plaire aux adultes – il suffit de regarder les sitcoms animés populaires comme Les Simpsons, Family Guy ou South Park.
Peut-être que sa plus grande force n’est pas de plaire à différents groupes, mais à tous les groupes à la fois. L’animation permet aux artistes d’invoquer cet émerveillement enfantin et cette crainte de ne pas en croire nos yeux, mais d’exploiter ce pouvoir pour une narration plus mature et même pour les affaires, comme nous l’expliquons ci-dessous.
Comment cette technique visuelle peut-elle faire appel à la fois à l’enfant qui est en nous et à l’adulte averti ? Il suffit de regarder pratiquement tous les films Pixar. C’est un espace sûr – allez-vous me dire que vous n’avez pas eu les yeux embrumés pendant les dix premières minutes de Up ?
Synthèse de l’animation pour les affaires : Looney Tunes pour des boosts financiers-
En dehors du cinéma et de la télévision, l’animation devient une technique favorite des entreprises dans l’espace numérique. En particulier, l’animation améliore la conception de sites web/applications et les campagnes de marketing numérique grâce à ses avantages pratiques tout autant qu’à son facteur de divertissement.
Les graphiques animés (c’est-à-dire l’animation d’éléments comme la typographie, les icônes, les images sur site, etc.) visent à expliquer des concepts en utilisant le mouvement, comme les objets animés dans la conception web. Bien qu’ils ne soient pas aussi axés sur la narration que les vidéos animées, les graphiques animés présentent de nombreux avantages de l’animation, mais d’une manière différente. Placer des graphiques de mouvement aux bons endroits sur un site Web peut réellement faire en sorte que votre site fonctionne mieux, sans parler des avantages secondaires délicieux : apprendre au visiteur comment utiliser le site rapidement, efficacement et visuellement.

Disons que vous venez d’ajouter une nouvelle fonctionnalité brillante, mais les analyses montrent que personne ne clique dessus. Le problème est peut-être qu’ils ne la voient pas : les utilisateurs réguliers sont tellement habitués à l’apparence de l’écran qu’un nouvel ajout peut passer inaperçu. Solution rapide : ajoutez une légère animation à la nouvelle fonctionnalité, que ce soit en faisant bouger l’icône ou peut-être un point de notification pulsé.
Utiliser une animation comme celle-ci peut avoir un grand effet sur l’UX. Vous pouvez ajouter des fioritures animées aux options de page les plus populaires pour vous assurer que les utilisateurs les voient s’ils en ont besoin. Vous pouvez diriger plus d’attention sur les appels à l’action pour stimuler les conversions. Vous pouvez utiliser l’animation pour confirmer une action (par exemple, un bouton qui bouge lorsqu’on clique dessus). Les graphiques animés peuvent même simplement ajouter un peu de fun, comme avec les visuels d’œufs de Pâques qui bougent lorsque les utilisateurs les survolent.
L’un des meilleurs avantages des graphiques animés est de communiquer la cause et l’effet aux utilisateurs, en particulier avec les commandes gestuelles sur appareil mobile. Pensez à l’emblématique swiping de Tinder – l’animation de la page qui est glissée vers la gauche ou la droite renforce l’illusion d’interactivité. On a l’impression que l’on déplace réellement quelque chose. Imaginez que, lorsque vous faites glisser votre doigt, l’écran se contente de clignoter et de charger un nouveau profil. L’application ne serait pas aussi amusante.
Il existe de nombreuses autres façons d’utiliser l’animation pour les entreprises, mais jetez un coup d’œil ci-dessous à certains des cas les plus courants :

- Vidéos explicatives – L’une des utilisations les plus populaires de l’animation dans le monde des affaires moderne, les vidéos explicatives animées ajoutent une touche ludique à des vidéos instructives autrement ternes et peu amusantes. Les entreprises peuvent expliquer les points les plus fins de leurs services sans être ennuyeuses. Le seul inconvénient est que cette tendance est devenue si populaire que les entreprises devraient opter pour des styles d’animation plus expérimentaux et uniques pour se démarquer.
- Pages de chargement-Personne n’aime fixer un écran vide. Les animations de pages de chargement atténuent non seulement les dégâts des temps de chargement, et le risque de voir votre utilisateur rebondir, mais elles offrent également l’opportunité de montrer la personnalité de votre marque ou de faire rire votre utilisateur. Parfois, les gens se souviennent davantage d’une animation de chargement que du site lui-même !
- Transitions – Quiconque a utilisé un vieil ordinateur sait à quel point il est déstabilisant de voir de nouvelles fenêtres s’ouvrir sans cérémonie. Les transitions animées – wipes, wipes, fondus en dégradé, rétrécissement, etc – jouent sur la biologie de l’œil humain pour rendre les changements visuels aussi transparents que possible, ajoutant l’immersion globale du site ou de l’application. Même les changements visuels mineurs, comme les menus déroulants, bénéficient d’un peu d’animation.

- Microinteractions-Motion graphics ont de nombreux avantages UX. Si vous avez des problèmes avec la conception de votre interface, l’ajout de quelques microinteractions animées pourrait combler les fissures de votre UX. Par exemple, l’ajout d’un effet animé à un appel à l’action peut améliorer les conversions.
- Vidéos pour les médias sociaux-Le cœur de l’animation est de divertir et de raconter une histoire, donc parfois vous devriez faire des vidéos animées juste pour leur propre plaisir. La création d’une vidéo animée pour les médias sociaux peut aider les petites marques à se faire remarquer et aider les grandes marques à se démarquer dans les flux de leurs followers.

- Annonces-Les annonces, elles aussi, bénéficient de l’attention qu’attire l’animation. Surtout les bannières publicitaires, qui ont besoin d’autant de magnétisme que possible pour contrer la cécité des bannières. Avec le bon style d’animation, vous êtes sûr de convertir – demandez à Launchpeer, qui a prouvé ce point avec sa publicité animée sur Instagram.
- Logos animés-Si la publicité orthodoxe dicte de » ne jamais changer de logo « , les experts en branding d’aujourd’hui affirment que l’animation est l’exception à la règle. Les logos réactifs et animés – des logos qui changent en fonction de la manière et de l’endroit où ils sont utilisés – se sont avérés plus efficaces que les logos statiques.
Mais jusqu’à présent, nous n’avons fait que parler de la théorie derrière l’utilisation de l’animation. Passons en revue les types spécifiques d’animation et comment vous pouvez les utiliser.
Types d’animation-
Débutons en expliquant que « animation » est vraiment un terme générique pour une variété de différentes techniques d’ajout de mouvement aux images (ou aux objets inanimés). Bien qu’il en existe d’autres, voici les quatre principales que les concepteurs trouvent les plus utiles :

1. L’animation traditionnelle-Chaque image est créée individuellement, puis exécutée séquentiellement pour donner l’illusion du mouvement. C’est la racine historique de l’animation, mais son coût et le temps qu’il faut y consacrer sont les raisons pour lesquelles les animateurs ont développé des méthodes plus modernes.
2. Animation vectorielle 2D-Un logiciel plus avancé prête son concours à l’animation traditionnelle. Le principe est le même, mais Flash et d’autres outils d’animation vectorielle génèrent un grand nombre des images individuelles sur la base des entrées des animateurs.
3. Animation 3D (CGI)-Une toute nouvelle approche de l’animation, où les ordinateurs génèrent toute l’imagerie et les animateurs entrent les mouvements et les angles. On dit que l’animation CGI est plus proche de la marionnette et de l’animation traditionnelle – les animateurs se concentrent davantage sur le contrôle des mouvements et laissent les visuels à l’ordinateur.
4. Stop motion – Des images individuelles sont capturées en manipulant et en photographiant des objets réels ; le plus souvent connu sous le nom de claymation, mais il peut être utilisé avec plus que de l’argile, comme vous pouvez le voir ci-dessous. Bien que son coût et son temps soient aussi élevés que ceux de l’animation traditionnelle, les résultats finaux ont souvent un aspect unique et inestimable.

Le style que vous choisissez dépend de vos objectifs, de la personnalité de votre marque et de votre budget. Faire une vidéo explicative en stop-motion pourrait aider la vôtre à se démarquer de la mer de celles qui sont génériques, mais faire une interface en stop-motion pour votre site web… peut-être pas tant que ça.
À présent, vous devriez avoir une idée de la façon dont l’animation peut bénéficier à votre entreprise, et peut-être même quelques plans pour l’utiliser. Consultez notre guide ultime du marketing vidéo pour en savoir plus !
Mais avoir une animation ne suffit pas – il faut que ce soit une bonne animation. Et pour obtenir des conseils sur la façon de réaliser une animation de qualité, qui de mieux que les animateurs de Disney pendant l’âge d’or de la société cinématographique.
Animation pour les designers : Numériser les 12 commandements de Disney-
En 1981, deux grands animateurs de Disney, Frank Thomas et Ollie Johnson, ont écrit ce que beaucoup considèrent comme la bible de l’animation, L’illusion de la vie. Compilant l’expertise des animateurs Disney depuis les années 1930, ce livre se proposait de donner aux animateurs une base solide pour leur métier, en abordant des domaines comme la reproduction de la physique du monde réel, l’expression des émotions et la conception des personnages.
Au cœur du livre se trouvent les « 12 principes de base de l’animation ». Si cette liste de bonnes pratiques était destinée à l’animation traditionnelle, la plupart tiennent toujours aussi bien la route à l’ère du numérique… avec quelques mises à jour ici et là.
Écrasement et étirement
La façon dont un objet réagit lorsqu’il touche un autre objet – comment il s’écrase et s’étire – communique sa rigidité et peint une meilleure image dans l’esprit du spectateur. Pensez à la façon dont une balle en caoutchouc s’écrase lorsqu’elle touche le sol par rapport à la façon dont une boule de bowling ne le fait pas.
Cet effet peut être exagéré pour un effet comique, ou maintenu de façon réaliste pour des animations plus réalistes. La seule règle d’or pour les deux styles, cependant, est que le volume total de l’objet ne change jamais, il est juste redistribué.

Ce principe reste tout aussi valable lorsqu’il s’agit d’objets abstraits dans un espace numérique, comme les icônes rebondissantes. Vous pouvez choisir le point que vous voulez sur le spectre entre le cartoony et le réaliste, tant que vous tenez compte de cette loi de la nature de la vie réelle.
Anticipation
Dans la vie réelle, les gens et les choses ne se déplacent pas simplement soudainement et sans avertissement. Avant de donner un coup de poing, quelqu’un enroule son bras ; avant de sauter, il plie les genoux. Si votre animation se produit sans une action anticipée, elle peut sembler trop soudaine et saccadée – en d’autres termes, fausse.
Pour la conception web, cela signifie un accent supplémentaire sur l’état de pré-animation. Par exemple, si vous voulez animer un bouton que l’on pousse, vous devez concevoir le bouton lui-même de manière à ce qu’il semble soulevé ou « poussable ». »
Mise en scène
Ce principe est emprunté au théâtre : la mise en scène est l’endroit où les acteurs sont placés sur la scène pour un effet maximal. Du point de vue du public, les actions à l’avant de la scène semblent plus significatives que celles à l’arrière.
L’animation, cependant, est plus cinématographique que le théâtre, donc ce principe peut également tenir compte de l’éclairage et des angles. Pour l’animation en ligne, pensez à ajouter des ombres portées ou à décaler l’angle pour obtenir le meilleur look.
Straight-ahead vs. pose-to-pose
Ce principe fait référence à la méthode utilisée pour l’animation – commencer avec la pose initiale et créer séquentiellement, vs créer les poses clés tout au long de la séquence et ensuite « remplir » les images entre elles.
La plupart des animations informatisées utilisent l’approche pose-to-pose puisque l’ordinateur génère les « entre-deux ». Cependant, si vous souffrez d’un blocage du concepteur, la méthode directe pourrait vous aider à trouver des idées.

Suivi et chevauchement des actions
Ils font référence à deux principes différents, mais liés, pour capturer le réalisme. « Follow through » traite de l’inertie, et du concept selon lequel lorsqu’un corps en mouvement s’arrête, certaines parties continuent à suivre. Si une femme en train de courir dans une robe s’arrête soudainement, des parties de la robe continueront à avancer grâce à l’élan.
Le « chevauchement d’action » fait référence à la façon dont différentes parties d’un objet se déplacent à des rythmes différents – lorsque nous marchons, notre côté gauche et notre côté droit font leurs propres choses et sont rarement en parfaite synchronisation.
Ces deux concepts devraient être pris en compte pour les objets abstraits également. Ce sont de petites fioritures comme celle-ci qui peuvent ajouter ce « petit quelque chose en plus », et ne pas en tenir compte donne à votre animation un aspect guindé et robotique.
Slow in et slow out
Cela fait référence à un aspect technique de l’animation. Pour commencer, vous pouvez ralentir l’action en animation en ajoutant plus d’images, et vice versa. Ainsi, lorsqu’un objet accélère et décélère, vous voulez ajouter plus d’images, et pendant le milieu d’une action, vous voulez utiliser moins d’images. Cela fait que l’action monte en rampe puis descend.
Arc
Dans une tentative de créer un mouvement plus naturel, animez le mouvement dans une trajectoire en arc. La plupart des objets dans le monde réel ont tendance à se déplacer en arc de toute façon – considérez l’Homme de Vitruve de da Vinci. Créer des mouvements selon des trajectoires en arc peut sembler évident, mais si vous l’oubliez, votre animation semblera légèrement « décalée ».
La bonne nouvelle est que certains logiciels d’animation vous permettent de définir vous-même des lignes de mouvements, donc avec le bon outil, ce principe est facile à appliquer.
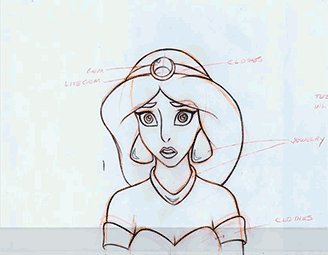
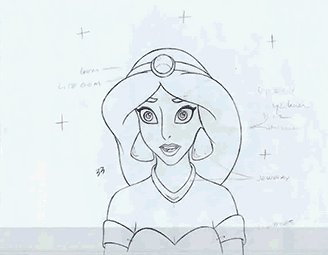
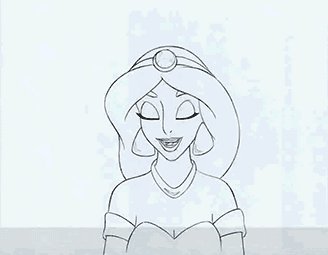
Action secondaire
Ce principe est un peu plus complexe que les autres car il implique de trouver un équilibre. L’idée est que, lorsqu’une partie d’un objet bouge, généralement les autres parties bougent aussi. Lorsque vous marchez dans la rue, vous ne gardez pas votre tête et vos yeux fixés directement devant vous ; vous regardez autour de vous, vous hochez la tête, vous clignez des yeux, etc. Ces actions secondaires peuvent rendre votre animation plus réaliste – mais restez subtil pour qu’elles ne distraient pas de l’action principale.

Ce principe est similaire au « Follow Through » ci-dessus, mais une action secondaire n’est pas nécessairement liée à l’action principale. Vous pouvez voir les deux dans l’exemple ci-dessus : l’action secondaire est le clignement du sujet, le suivi est la façon dont son torse rebondit de plus en plus légèrement lorsque ses pieds touchent le sol.
Timing
Comme nous l’avons dit plus haut, ajouter des images à votre animation la ralentit, les enlever l’accélère. Les animateurs devraient être particulièrement conscients de cela comme un moyen de communiquer des choses comme le poids, l’agilité ou même la personnalité dans le cas des expressions faciales.
En d’autres termes, ne laissez pas la vitesse de votre animation au hasard. Tenez compte du timing ou des objets réels et rythmez vos animations en conséquence.

Exagération
Même les animations les plus réalistes restent de la fantaisie… et c’est précisément pourquoi nous les aimons. L’animation permet aux artistes d’exagérer la vie réelle pour obtenir un effet – il suffit de regarder n’importe quel dessin animé Tom &Jerry. N’hésitez pas à utiliser l’exagération pour obtenir la quantité exacte de bêtise que vous voulez. Par exemple, regardez les roues de cet écran de chargement animé, sans parler des différents chariots de la grande roue. N’ayant aucune exagération, vous pourriez tout aussi bien filmer en direct.
Dessin solide
Tirant son nom de la géométrie solide, le dessin solide signifie la comptabilisation de l’espace tridimensionnel. Surtout lorsqu’il s’agit de variantes d’animation en 2D, il peut être facile d’oublier les trois dimensions (et certains dessins animés les ignorent carrément – c’est pourquoi la rareté de voir les personnages des Simpsons de face est si déconcertante).
En particulier, L’illusion de la vie met en garde contre la création de personnages dont les côtés gauche et droit sont identiques. De tels oublis peuvent dissiper l’immersion.
Appeal

Plus une préoccupation artistique que technique, vous voulez donner aux sujets de votre animation un attrait pour qu’ils valent la peine d’être regardés. Il peut s’agir de quelque chose de basique comme une couleur vive, ou de quelque chose de plus créatif comme de grands yeux d’Anime. Le point est que personne ne veut regarder une animation sur quelque chose de fade.
L’exemple ici a un style charmant et unique qui mélange le réalisme avec les dessins animés, ce qui lui donne l’attrait de « Je n’ai pas vu cela avant. » Cela profite également au côté commercial, étant donné qu’il s’agit d’un logo pour une personne réelle.
Amenez vos conceptions à la vie avec l’animation-

Quoi qu’il en soit, l’animation est un processus impliqué. Dessiner une image bien faite est déjà assez difficile, sans parler de milliers. C’est pourquoi l’animation est plus une discipline de toute une vie que quelque chose que les artistes barbouillent le week-end.
Mais c’est une discipline qui vaut bien l’effort. Non seulement l’animation présente des avantages évidents pour les entreprises et le design, mais c’est une forme d’art véritablement magique qui peut transporter tout projet banal vers les sommets de l’imagination. Essayez l’animation et vous vous demanderez comment vous avez pu rester assis dans le monde de la conception statique.
Vous voulez mettre votre marque en mouvement ?
Trouvez un concepteur pour créer une animation aujourd’hui !
.
