Kapcsolatfelvételi űrlapot szeretne hozzáadni a WordPress webhelyéhez, hogy kapcsolatban maradhasson a felhasználókkal?
Azzal, hogy kapcsolatfelvételi űrlapot ad hozzá webhelyéhez, egyszerű módot biztosíthat webhelye látogatóinak arra, hogy kapcsolatba lépjenek Önnel termékeivel és szolgáltatásaival kapcsolatban.
Ebben a cikkben megmutatjuk, hogyan hozhatsz létre kapcsolatfelvételi űrlapot a WordPressben.
- Miért adj hozzá kapcsolatfelvételi űrlapot a WordPress webhelyeden?
- Videós bemutató
- Hogyan adjunk hozzá kapcsolatfelvételi űrlapot a WordPressben
- 1. lépés: Válassza ki a legjobb kapcsolatfelvételi űrlap plugin
- 2. lépés: Telepítsük a kapcsolatfelvételi űrlap bővítményt a webhelyünkre
- 3. lépés: Kapcsolatfelvételi űrlap létrehozása a WordPressben
- 4. lépés: Értesítések és visszaigazolások konfigurálása
- 5. lépés: A WordPress kapcsolatfelvételi űrlap hozzáadása egy oldalhoz
- 6. lépés: Kapcsolatfelvételi űrlapod hozzáadása az oldalsávokban
- Track Your WordPress Form Conversions
Miért adj hozzá kapcsolatfelvételi űrlapot a WordPress webhelyeden?
Egyszer volt idő, amikor az emberek az e-mail címüket adták meg a kapcsolatfelvételi oldalon, arra számítva, hogy az emberek felveszik velük a kapcsolatot.
Ez valahogy működött, de nem olyan hatékonyan, mint egy kapcsolatfelvételi űrlap. Változtak az idők, és ezzel együtt a felhasználók igényei és elvárásai is.
Most rajtad a sor, hogy lépj a korral! A kapcsolatfelvételi űrlap használata a következő okok miatt sokkal jobb, mint az egyszerű e-mail cím feltüntetése:
- Felhasználóbarát: Képzelje el, hogy a felhasználók lemásolják az e-mail címét, majd megnyitják az e-mail fiókjukat, hogy e-mailt küldjenek Önnek. Ez egy unalmas és fárasztó folyamat. Ezzel szemben egy kapcsolatfelvételi űrlap egy kész helyet biztosít a felhasználók számára, ahol beírhatják az üzenetüket, és azonnal megnyomhatják a küldés gombot. Ez sokkal kényelmesebb, és ráadásul megakadályozza, hogy a felhasználók elnavigáljanak az oldaláról.
- Spamvédelem: Ha nyíltan megjeleníti az e-mail címét a webhelyén, jó eséllyel rengeteg spam üzenetet fog kapni. Egy kapcsolatfelvételi űrlap használatával azonban megszabadulhat a bosszantó spambotoktól.
- Rendezett információk: E-mail küldéskor az emberek a saját egyedi “stílusukban” küldenek neked információkat, amelyeket neked magadnak kell feldolgoznod. Egy kapcsolatfelvételi űrlappal azonban szervezett és egységes információkat fogsz kapni a felhasználóidtól. Más szóval: végigvezetheted őket az üzenetküldési folyamaton, így csak azt küldik neked, ami releváns.
Most nézzük meg, milyen lépésekkel hozhatsz létre egyszerűen kapcsolatfelvételi űrlapot WordPress weboldalhoz.
Videós bemutató
Nem érdekel a videó megtekintése? Olvassa el részletes írásos útmutatónkat a kapcsolatfelvételi űrlap hozzáadásáról a WordPressben.
Hogyan adjunk hozzá kapcsolatfelvételi űrlapot a WordPressben
Sok webhelytulajdonos úgy gondolja, hogy a WordPress kapcsolatfelvételi űrlap hozzáadása kódolást igényel. De mi lenne, ha azt mondanánk, hogy van egy sokkal egyszerűbb módja is. Kövesse az alábbi lépéseket, és a kapcsolatfelvételi űrlapja pillanatok alatt készen lesz.
1. lépés: Válassza ki a legjobb kapcsolatfelvételi űrlap plugin
Az első dolog, amit tennie kell, hogy kiválasztja a legjobb kapcsolatfelvételi űrlap plugin-t a webhelyéhez.
Mivel olyan sok űrlap plugin választási lehetőség áll rendelkezésre, a folyamat, hogy megtalálja a megfelelőt az Ön igényeinek megfelelően, kimerítő folyamat lehet.
Az Ön kényelme érdekében ezért áttekintettük és kézzel válogattuk össze a legjobb kapcsolatfelvételi űrlap pluginokat az Ön számára. Választhatsz egyet a listánkból. Easy-peasy!
A WPForms-ot választottuk ehhez a bemutatóhoz, mivel szerintünk ez az abszolút legjobb kapcsolatfelvételi űrlap plugin a WordPresshez. Ezen az oldalon és más weboldalainkon is a WPForms-ot használjuk.

Íme, miért gondoljuk, hogy a WPForms a legjobb kapcsolatfelvételi űrlap plugin:
- Ez a legkezdőbb kapcsolatfelvételi űrlap plugin
- Az egyszerű kapcsolatfelvételi űrlapoktól a fejlett online űrlapokig könnyen létrehozhatod anélkül, hogy bármilyen kódhoz hozzá kellene nyúlnod
- Elérhető ingyenes és fizetős verzióban is, így több lehetőséged van a megfelelő terv kiválasztásakor
Most, hogy döntöttünk a kapcsolatfelvételi űrlap plugin mellett, menjünk előre és telepítsük az oldaladra.
2. lépés: Telepítsük a kapcsolatfelvételi űrlap bővítményt a webhelyünkre
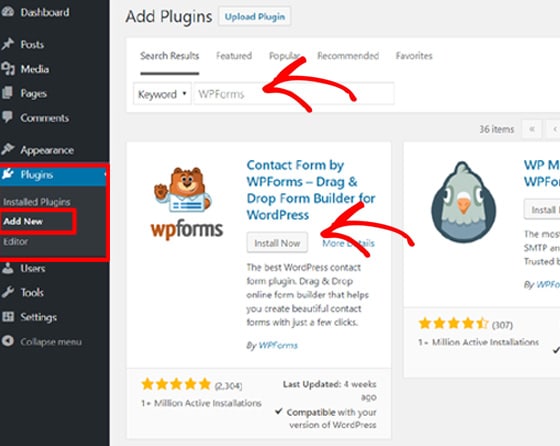
Kezdésként nyissuk meg a WordPress műszerfalát, és telepítsük a WPForms Lite bővítményt a Plugins ” Add New menüpontra kattintva.
A keresőmezőbe írjuk be a WPForms szót, hogy megtaláljuk a bővítményt. Ez az, amelyiken Sullie, a medve integet neked.

Ha megtaláltad a megfelelőt, kattints a Install Now gombra.
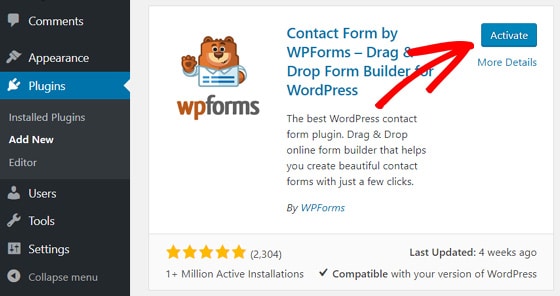
A telepítés után az Activate gombra kell kattintanod a telepítési folyamat befejezéséhez.

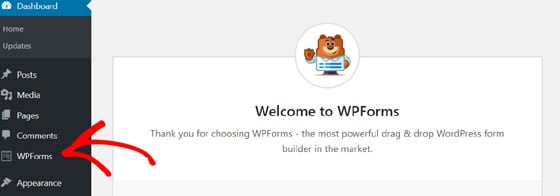
Ezután megjelenik egy üdvözlő oldal a képernyődön, és egy WPForms menü a WordPress admin területen.

3. lépés: Kapcsolatfelvételi űrlap létrehozása a WordPressben
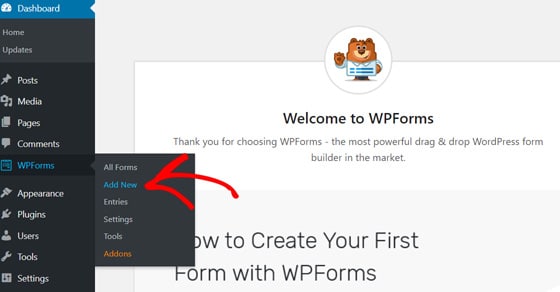
Most, hogy sikeresen telepítetted a WPForms programot, készen állsz egy űrlap létrehozására a WordPressben.
Menj a WPForms ” Új hozzáadása menüpontra a WordPress admin területén.

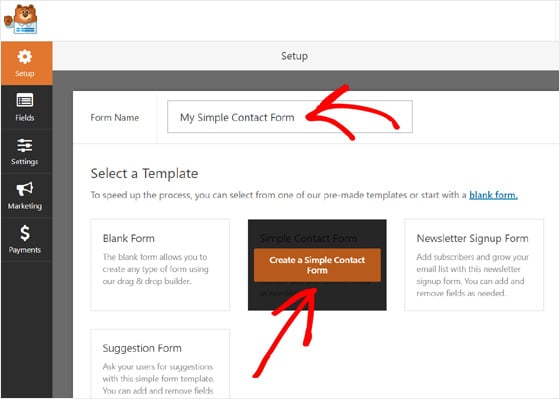
Ez megnyitja az űrlap beállítási oldalt. Add meg az űrlapod nevét, és válaszd ki az Egyszerű kapcsolatfelvételi űrlapot.

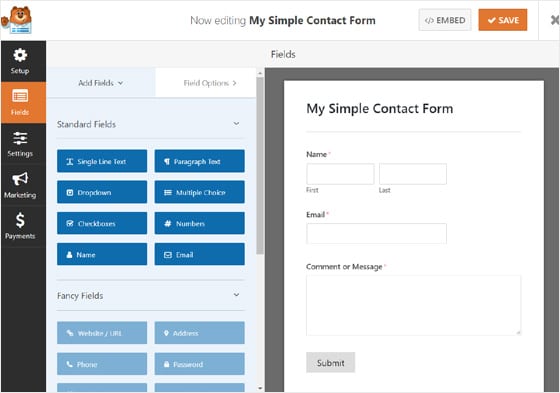
Ez megnyitja a WPForms drag and drop form buildert, és ott egy kész egyszerű kapcsolatfelvételi űrlapot fogsz látni. Ez egy előre elkészített űrlap a WPFormsban.

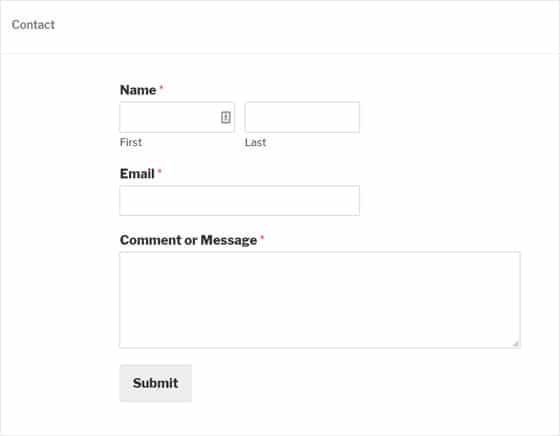
Az előre elkészített űrlap rendelkezik az alapvető mezőkkel Név, E-mail és Üzenet mező. Ha ez megfelel az Ön igényeinek, akkor nyugodtan kattintson a tetején található Mentés gombra.
Itt további mezőket is hozzáadhat a kapcsolatfelvételi űrlapjához, egyszerűen a bal oldali panelről a jobb oldali panelre húzva.
A WPForms Lite használatával csak a standard mezőket használhatja az űrlapján. Ha használni szeretné a Fancy Fields és a Payment Fields mezők használatát, akkor meg kell vásárolnia a WPForms Pro-t. Ez lehetővé teszi olyan fejlett űrlapok létrehozását, mint a megrendelési űrlapok, adományozási űrlapok, felmérési űrlapok stb.
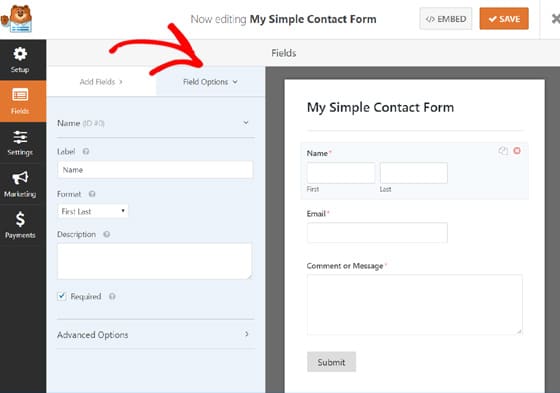
Ha testreszabni szeretné az űrlapot, egyszerűen áthúzhatja a mezőket, és átrendezheti őket. Emellett az űrlap mezőit a Mezőbeállítások fülre kattintva testreszabhatja.

Amint végzett a testreszabással, elmentheti azt.
4. lépés: Értesítések és visszaigazolások konfigurálása
Most, hogy létrehozta a kapcsolati űrlapját, megfelelően be kell állítania az űrlap értesítéseit és visszaigazolásait.
Az űrlap-értesítés egy olyan e-mail, amelyet azután kapsz, hogy egy felhasználó elküld egy üzenetet a webhelyed kapcsolatfelvételi űrlapján keresztül.
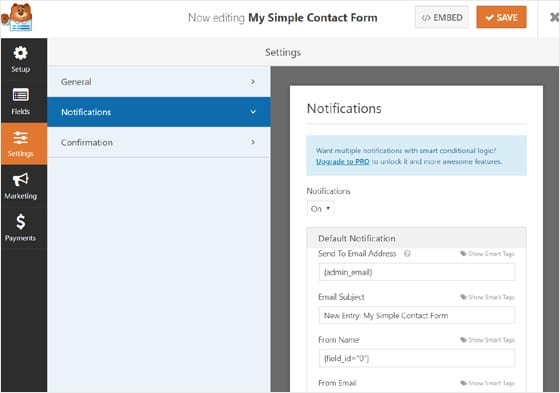
Az űrlap-értesítések konfigurálásához menj a Beállítások ” Értesítések menüpontra az űrlapkészítés területén.

Az alapértelmezett beállításokat már ott látod, amelyeket egyszerűen érintetlenül hagyhatsz, ha azt szeretnéd, hogy a rendszergazda e-mailje kapja az üzeneteket. Ez a funkció megkönnyíti a kezdők dolgát.
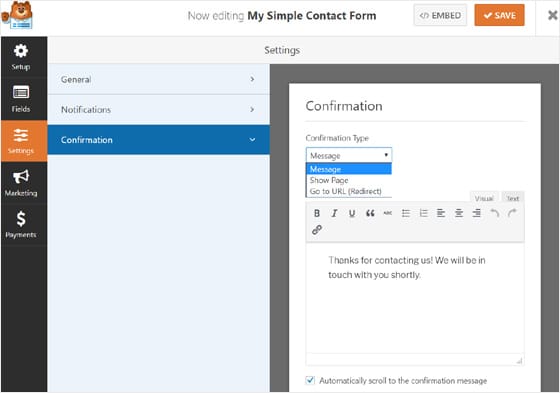
Szintén érdekes: az űrlap visszaigazolása az, amit a webhely látogatója lát, miután elküldött egy üzenetet a webhelyen található űrlapon keresztül. Ez lehet egy köszönő e-mail, megjeleníthet egy oldalt, vagy átirányíthatja őket egy adott URL-címre.
Az űrlap visszaigazolásának konfigurálásához menjen a Beállítások ” Visszaigazolás menüpontra az űrlapkészítési területen.

Az űrlap visszaigazolásának típusát alapértelmezés szerint üzenetként láthatja, amelyet változatlanul hagyhat, vagy megváltoztathatja oldal megjelenítésére vagy URL-címre való áttérésre.
Ha bármilyen módosítást végzett, mindenképpen kattintson a Mentés gombra.
5. lépés: A WordPress kapcsolatfelvételi űrlap hozzáadása egy oldalhoz
Most, hogy létrehozta és konfigurálta a kapcsolatfelvételi űrlap beállításait, nézzük meg
hogyan adjon hozzá egy űrlapot egy oldalhoz a WordPressben.
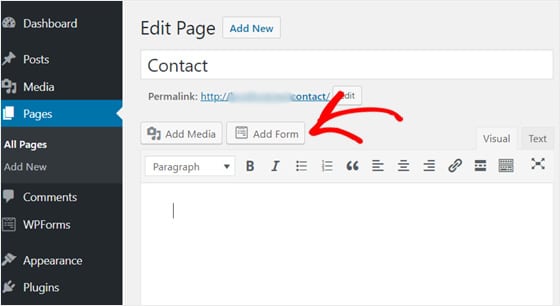
Ezért hozz létre egy új oldalt, vagy nyisd meg egy meglévő oldal szerkesztéséhez, ahová a kapcsolatfelvételi űrlapot szeretnéd hozzáadni.
A bejegyzés vagy az oldal szerkesztőjében menj az űrlap hozzáadása gombra, és kattints rá.

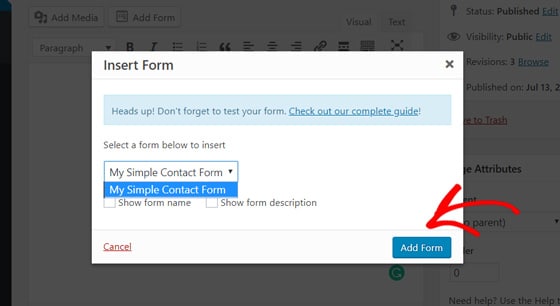
Egy felugró ablak fog megjelenni. Válassza ki a hozzáadni kívánt kapcsolatfelvételi űrlapot, és kattintson az Add Form gombra.

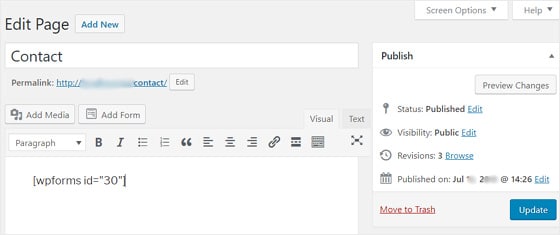
A kapcsolatfelvételi űrlap rövidkódja hozzá lesz adva az oldal tartalmához. Most menjen tovább, és mentse el az oldalát.

Ezután megnyithatja/előnézetben megtekintheti az oldalt, hogy lássa, hogyan néz ki a kapcsolatfelvételi űrlapja. Így néz ki az alapértelmezett WordPress téma Twenty Seventeen téma használatával.

És így tudsz űrlapot hozzáadni a WordPress oldaladhoz vagy bejegyzésedhez.
6. lépés: Kapcsolatfelvételi űrlapod hozzáadása az oldalsávokban
Most, ha az oldalsávokban vagy más widget-kész területeken, például a webhelyed láblécében szeretnéd hozzáadni a kapcsolatfelvételi űrlapodat, használhatod a WPForms widgetet.
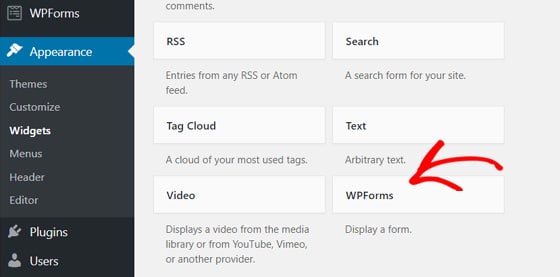
A WordPress műszerfalon menj a Megjelenés ” Widgetek menüpontra, és navigálj a WPForms widgethez.

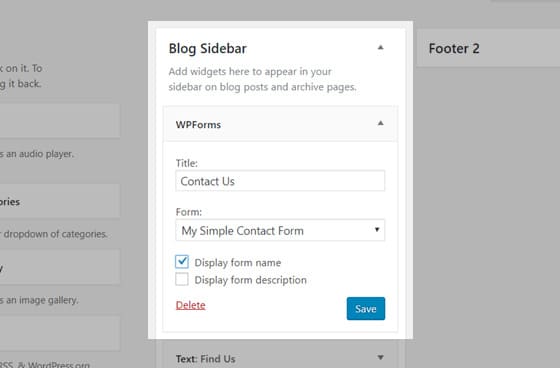
Ezután húzd a widgetet az oldalsáv területére az oldal jobb oldalán.
Adja meg a widget címét, és válassza ki az űrlapját a legördülő menüből, majd kattintson a Mentés gombra.

Ez az!”
Track Your WordPress Form Conversions
Most, hogy felvett egy kapcsolati űrlapot az oldalára, fontos tudni, hogyan teljesítenek a kapcsolati űrlapjai.
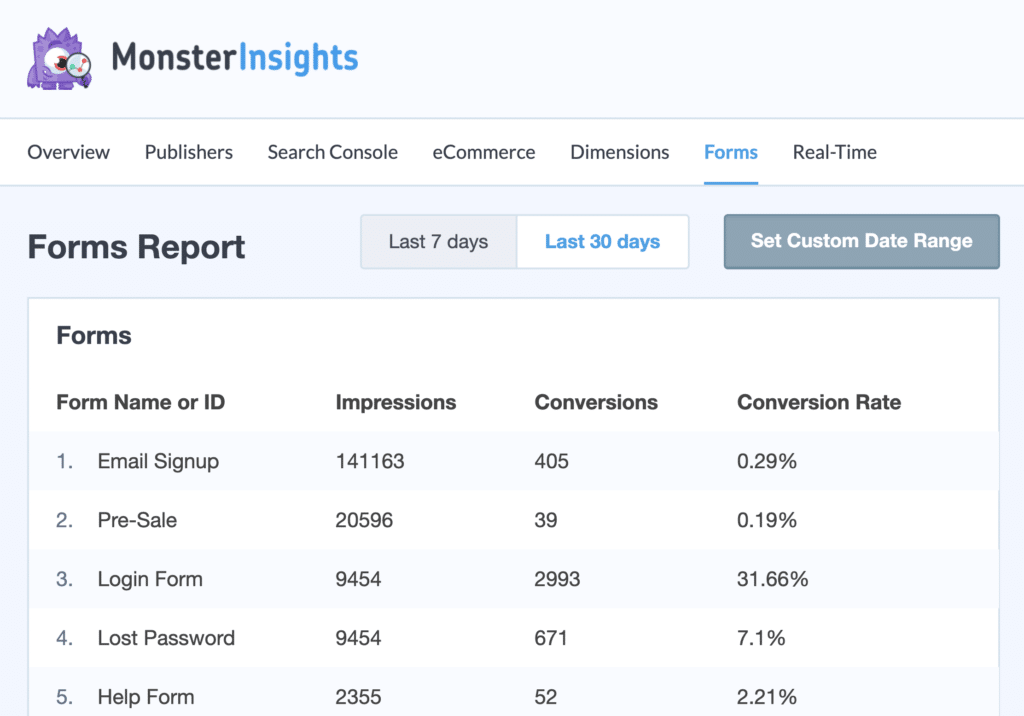
A WordPress űrlapjaid nyomon követésével láthatod az űrlapjaid által kiváltott összes megtekintés és konverzió számát, valamint az űrlapjaid konverziós arányát. Emellett láthatja, hogy melyik űrlap gyűjti a legtöbb megtekintést és beküldést, valamint annak konverziós arányát.
Az űrlapok nyomon követésének megkönnyítésére létrehoztuk a MonsterInsights Google Analytics bővítményt.

Ez egy hatékony űrlapkövető bővítmény, amely automatikusan nyomon követi az űrlapok konverzióit.
Ez egy felhasználóbarát eszköz, amelyet néhány kattintással konfigurálhat anélkül, hogy bármilyen kódhoz hozzá kellene nyúlnia. Csak telepítsd és aktiváld a MonsterInsights Forms-t, és a bővítmény automatikusan elkezdi nyomon követni az űrlapjaidat.

Nem is beszélve arról, hogy támogatja a WPForms, valamint az összes többi WordPress űrlap bővítményt.
Lásd el a teljes útmutatót arról, hogyan kell nyomon követni a WordPress űrlapok konverzióit kezdőknek.
Reméljük, ez a cikk segített megtanulni, hogyan hozz létre kapcsolatfelvételi űrlapot a WordPressben. Ha tetszett ez a cikk, akkor érdemes elolvasnod a Google AMP beállításáról szóló útmutatónkat a WordPress webhelyeden.
Még ne felejts el követni minket a Twitteren és a Facebookon, ha további Google Analytics útmutatókat szeretnél olvasni.
