Volt egy pont mindenki életében, amikor az animáció volt a legmenőbb dolog, amit valaha láttál. Akár egy Disney-film volt gyerekkorodban, akár esetleg egy 3D-s játék vágóképe ejtett ámulatba, mindig volt valami látványos, amikor a képzeletbeli karakterek úgy mozogtak és viselkedtek, mint a valóságban.
És ne hidd, hogy ez az erő észrevétlen maradt a grafikusok számára.

A digitális korban az animáció többre képes, mint a gyerekek szórakoztatása egy hajós egérrel. A vizuális kommunikáció hatékony eszköze. Természetesen teljesen új médiumot kínál a kifejezéshez és a kreativitáshoz, de gyakorlatiasabb szinten az animáció mozgása nagyobb figyelmet vonz, mint a statikus képek. És figyelembe véve az élő felvételek korlátait, néha egy pattogó labda animációja működik a legjobban.
Ebben a cikkben egy mindent átfogó animációs áttekintést adunk. Tárgyaljuk a tervezőknek szánt animációt, és a rajzfilmek fénykorából származó néhány technikát a modern kor számára nagyon szükséges frissítéssel látunk el. Bemutatjuk az animáció üzleti oldalát is, elmagyarázva, hogyan javíthatja a weboldal UX-jét és a digitális marketingkampányok hatékonyságát. Szóval minden további nélkül lássunk hozzá!
- Mi az animáció?-
- Animációs áttekintés az üzlethez: Looney Tunes for financial boons-
- Az animáció típusai-
- Animáció tervezőknek: A 12 Disney-parancsolat digitalizálása-
- Zúzás és nyújtás
- Előrelátás
- Színpadra állítás
- Egyenes póz vs. pózból pózba
- Follow through and overlapping action
- Lassú be és lassú ki
- ív
- Második cselekvés
- Timing
- Túlzás
- Szilárd rajzolás
- Appeal
- Eleleveníti terveit animációval-
- Meg akarja mozgatni a márkáját?
- Találjon egy tervezőt animáció készítéséhez még ma!
Mi az animáció?-
Az animáció a szekvenciális, statikus képek – élettelen tárgyak rajzai vagy fotói – rögzítése és gyors egymásutánban történő lejátszása a valós világ mozgásának utánzása érdekében. Ha valaha is látott már lapozható könyvet, akkor tudja, hogyan működik.
De jó eséllyel, amikor azt kérdezi, hogy “mi az animáció?”, többre vágyik, mint egy technikai definícióra. Honnan származik? Mi a vonzereje?
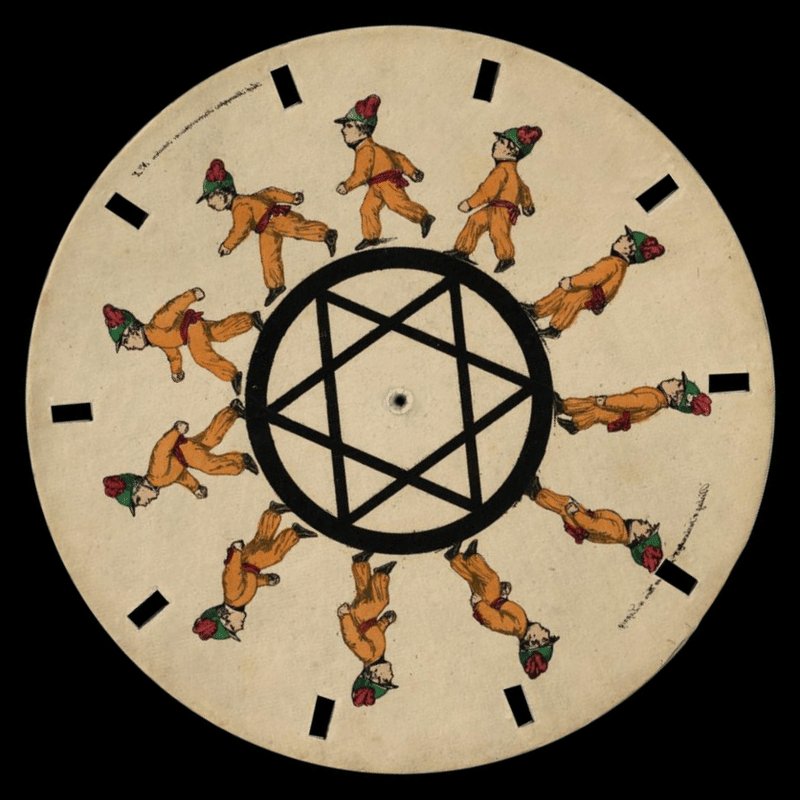
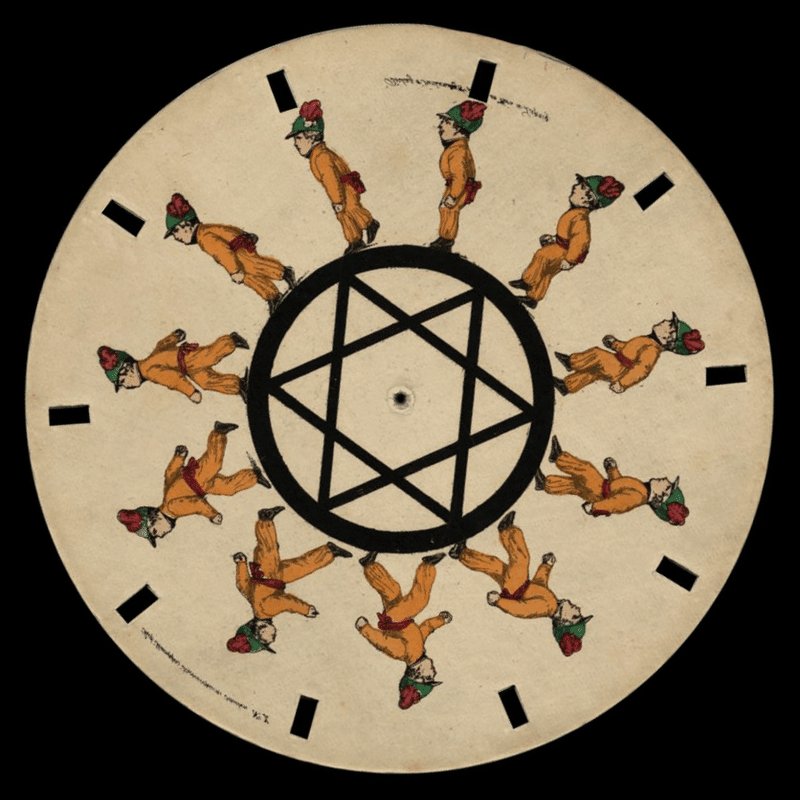
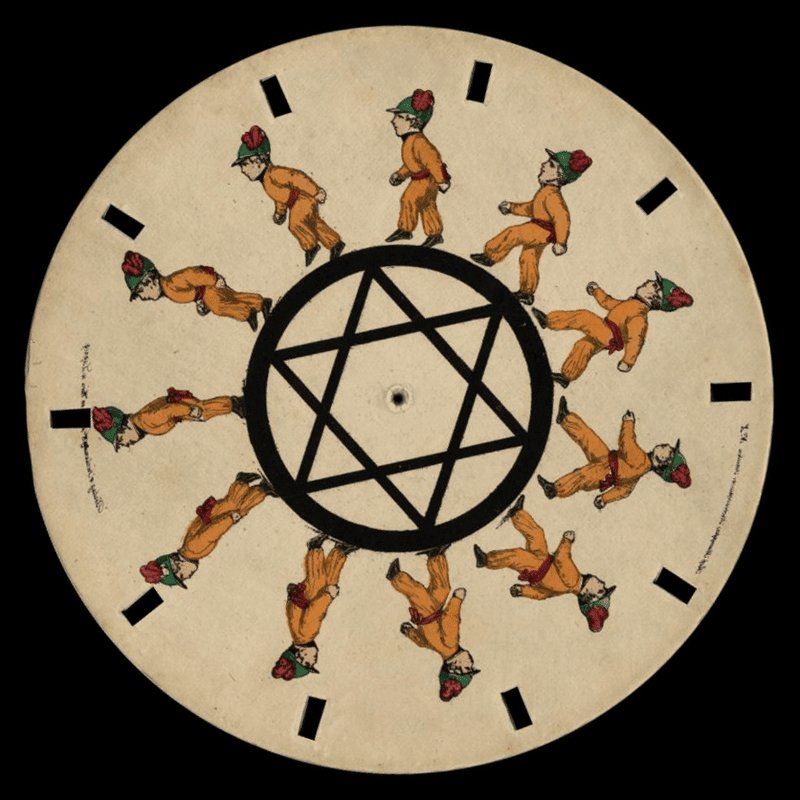
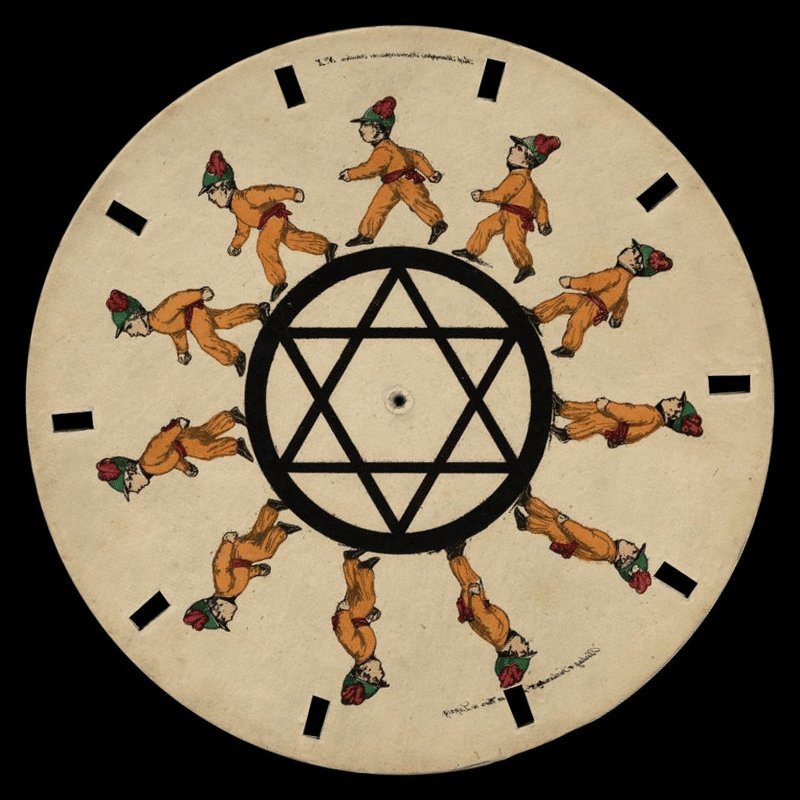
Bár a szekvenciális művészet ötlete több ezer évre nyúlik vissza – a barlangrajzok értelmezésétől függően többre -, az animációt, ahogyan mi ismerjük, csak a filmszalag feltalálása tette lehetővé. Az animáció mögött álló optika azonban már az 1800-as évek eleje óta ismert, amint azt Simon von Stampfer alább látható phénakisticope (1833) című művén láthatjuk.
Az első filmes animációt valójában Charles-Émile Reynaud francia művész és feltaláló festette kézzel a Praxinoscope-ján – ez volt az egyik lépcsőzetes találmány, amely a filmkamerához vezetett.

Az 1900-as évek első felében művészek a világ minden tájáról kísérleteztek animációval, például a nemrég felfedezett Katsudō Shashin 1907 és 1911 között készült, és állítólag a nyugati animáció nagy részét megelőzte. Az animációra azonban leginkább újdonságként tekintettek egészen Walt Disney korszakáig, az 1920-as évekig, amikor a hangot kezdték alkalmazni a filmekben. A Steamboat Willie (1928), Disney “zászlóshajója” nem az első hangos rajzfilm volt, de az egyik legnépszerűbb volt abban az időben.
A harmincas évekre más stúdiók is rájöttek, hogy az animációval pénzt lehet keresni, ez volt a mozgatórugója annak, hogy a Warner Bros. elindította a Looney Tunes és a Merrie Melodies filmeket. Az 1930-as években barátságos rivalizálás alakult ki Mickey és Bugs között – ma már az amerikai animáció aranykoraként ismert -, amely a Disney Hófehérke és a hét törpe című hatalomjátékában csúcsosodott ki, amely az első olyan játékfilm volt, amely teljes egészében kézzel rajzolt képekből készült.
A többi már történelem. Az 1950-es évek végén a színes televízió népszerűsítésével egy másik amerikai animációs úttörő, a Hanna-Barbera is színre lépett. Az 1960-as évek kulturális forradalmát követően az animációt a felnőttek számára is átvették, a leghíresebb a legendás képregényrajzoló Robert Crumb munkáján alapuló Fritz, a macska (1972) című X-kategóriás film. Végül az 1990-es években a számítógép által generált képek (CGI) képesek voltak felvenni a versenyt a kézzel rajzolt animációval, amit az első teljesen CGI film, a Toy Story (1995) tett népszerűvé.
Az animáció széleskörű történetét tekintve láthatjuk, hogy vonzereje is széleskörű. A gyerekek persze imádják, hiszen a legtöbb gyerekeknek szóló történetben beszélő állatok, teáskannák vagy másképp életre nem kelthető látványelemek szerepelnek.

De minél kifinomultabbak az animációs technikák, annál kifinomultabbak a témák is, amelyeket tárgyalnak. Bár ma már szinte minden filmben használnak CGI-t, még a teljesen animációs filmek is képesek a felnőtteket megszólítani – nézzük csak meg az olyan népszerű animációs sitcomokat, mint a Simpson család, a Family Guy vagy a South Park.
A legnagyobb erőssége talán nem is az, hogy különböző csoportokat szólít meg, hanem minden csoportot egyszerre. Az animáció lehetővé teszi a művészek számára, hogy megidézzék azt a gyermeki csodálkozást és csodálatot, hogy nem hiszünk a szemünknek, de hogy ezt az erőt az érettebb történetmesélés, sőt az üzleti élet számára is hasznosítani tudják, ahogy azt alább kifejtjük.
Hogyan tud ez a vizuális technika egyszerre megszólítani belső gyermekünket és igényes felnőttünket? Nézzünk csak meg gyakorlatilag bármelyik Pixar-filmet. Ez egy biztonságos terület – azt akarod mondani, hogy az Up első tíz percében nem ködösödött el a szemed?
Animációs áttekintés az üzlethez: Looney Tunes for financial boons-
A filmeken és a tévén kívül az animáció egyre inkább a vállalkozások kedvenc technikájává válik a digitális térben. Különösen az animáció javítja a web/alkalmazás-tervezést és a digitális marketingkampányokat gyakorlati előnyeivel éppúgy, mint szórakoztató tényezőjével.
A mozgógrafika (azaz az olyan elemek animálása, mint a tipográfia, ikonok, helyszíni képek stb.) célja, hogy a fogalmakat mozgással magyarázza el, mint például az animált objektumok a webdesignban. Bár nem összpontosítanak annyira a történetmesélésre, mint az animációs videók, a mozgógrafika mégis magába foglalja az animáció számos előnyét, de más módon. A mozgógrafikák elhelyezése a megfelelő helyeken a webhelyen valóban jobbá teheti a webhely működését, nem is beszélve a másodlagos örömteli előnyökről: megtanítja a látogatót, hogyan használja a webhelyet gyorsan, hatékonyan és vizuálisan.

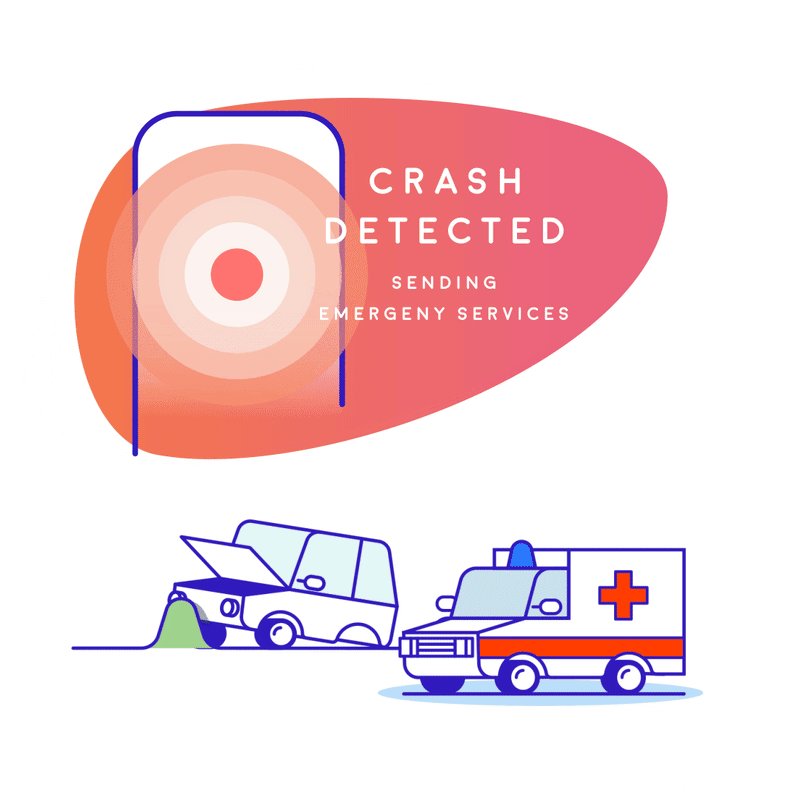
Tegyük fel, hogy most adtál hozzá egy zseniális új funkciót, de az elemzések szerint senki sem kattint rá. A probléma az lehet, hogy nem látják – a rendszeres felhasználók annyira hozzászoktak ahhoz, ahogy a képernyő korábban kinézett, hogy egy új kiegészítés észrevétlen maradhat. Gyors megoldás: adjon enyhe animációt az új funkcióhoz, akár az ikon mozgatásával, akár egy pulzáló értesítési ponttal.
Az ilyen animáció használata nagy hatással lehet az UX-re. A legnépszerűbb oldalopciókhoz animált díszítéseket adhat, hogy a felhasználók biztosan lássák őket, ha szükségük van rájuk. Több figyelmet irányíthatsz a cselekvésre való felhívásokra, hogy növeld a konverziókat. Használhatsz animációt egy művelet megerősítésére (pl. egy gomb, amely mozog, ha rákattintasz). A mozgógrafika akár csak egy kis szórakozást is nyújthat, mint például a húsvéti tojásos vizuális elemek, amelyek mozognak, amikor a felhasználók a felettük lévő egérrel mozognak.
A mozgógrafika egyik legjobb előnye az ok-okozati összefüggések kommunikálása a felhasználók felé, különösen a gesztusvezérléssel történő vezérlés esetén a mobileszközökön. Gondoljunk csak a Tinder ikonikus swipingjére – az oldal balra vagy jobbra húzásának animációja erősíti az interaktivitás illúzióját. Olyan érzés, mintha valóban mozgatnál valamit. Képzelje el, hogy ha húzáskor a képernyő csak villogna, és betöltene egy új profilt. Az alkalmazás közel sem lenne ilyen szórakoztató.
Az animáció üzleti célú felhasználásának még számos módja van, de nézzünk meg az alábbiakban néhány gyakori esetet:

- Explainer videók – Az animáció egyik legnépszerűbb felhasználási módja a modern üzleti életben, az animált magyarázó videók játékosságot adnak az egyébként unalmas, nem szórakoztató oktatóvideóknak. A vállalkozások anélkül magyarázhatják el szolgáltatásaik finomságait, hogy unalmasak lennének. Az egyetlen hátránya, hogy ez a trend annyira népszerűvé vált, hogy a vállalkozásoknak kísérletezőbb és egyedibb animációs stílusokat kellene választaniuk, hogy kitűnjenek.
- Betöltő oldalak – Senki sem szeret üres képernyőt bámulni. A betöltőoldal-animációk nemcsak a betöltési idő okozta károkat és a felhasználó elpattanásának kockázatát mérséklik, hanem lehetőséget adnak arra is, hogy megmutassa márkája személyiségét, vagy megnevettesse a felhasználót. Néha az emberek jobban emlékeznek egy betöltő animációra, mint a tényleges webhelyre!
- Átmenetek-Aki használt már régi számítógépet, tudja, milyen megrázó, amikor minden ceremónia nélkül nyílnak meg az új ablakok. Az animált átmenetek – törlések, törlések, fokozatos elhalványulások, zsugorodások stb. – az emberi szem biológiájával játszanak, hogy a vizuális változások a lehető legzökkenőmentesebbek legyenek, ami növeli a webhely vagy alkalmazás általános elmélyülését. Még az olyan apró vizuális változások, mint a legördülő menük is profitálnak egy kis animációból.

- Mikrointerakciók-Mozgógrafikának rengeteg UX-előnye van. Ha gondjaid vannak a kezelőfelületed kialakításával, néhány animált mikrointerakció hozzáadásával betömheted a UX repedéseit. Például egy animált hatás hozzáadása egy cselekvéshíváshoz javíthatja a konverziót.
- Közösségi média videók-Az animáció lényege a szórakoztatás és a történetmesélés, ezért néha érdemes animált videókat készítenie pusztán önmagukért. Egy animált videó készítése a közösségi médiában segíthet a kis márkáknak, hogy észrevegyék őket, és a nagy márkáknak, hogy kitűnjenek a követőik feedjeiben.

- Hirdetések A hirdetések is profitálnak az animáció által felkeltett figyelemből. Különösen a bannerhirdetéseknek, amelyeknek minél nagyobb vonzerőre van szükségük, hogy ellensúlyozzák a bannervakságot. A megfelelő animációs stílussal biztos, hogy megtérül – kérdezd csak meg a Launchpeer-t, akik ezt bebizonyították animált Instagram-hirdetésükkel.
- Animált logók – Míg az ortodox reklámozás azt diktálja, hogy “soha ne változtasd meg a logódat”, a mai márkaépítési szakértők szerint az animáció kivétel a szabály alól. A reszponzív és animált logók – olyan logók, amelyek attól függően változnak, hogy hogyan és hol használják őket – bizonyítottan hatékonyabbak, mint a statikusak.
De eddig csak az animáció használata mögötti elméletről beszéltünk. Vegyük át az animáció konkrét típusait, és azt, hogyan használhatjuk őket.
Az animáció típusai-
Kezdjük azzal, hogy az “animáció” valójában egy gyűjtőfogalom, amely a képek (vagy élettelen tárgyak) mozgással való kiegészítésére szolgáló különböző technikákat foglalja magában. Bár több is létezik, íme a négy fő, amelyet a tervezők a leghasznosabbnak tartanak:

1. Hagyományos animáció – Minden képkocka külön-külön készül, majd egymás után fut le a mozgás illúziója érdekében. Ez az animáció történelmi gyökere, de költségei és időigénye miatt az animátorok modernebb módszereket fejlesztettek ki.
2. 2D vektoralapú animáció – A fejlettebb szoftverek a hagyományos animációt támogatják. Az elv ugyanaz, de a Flash és más vektoralapú animációs eszközök az animátorok inputja alapján generálják az egyes képkockák nagy részét.
3. 3D animáció (CGI)-Az animáció teljesen újfajta megközelítése, ahol a számítógépek generálják az összes képet, és az animátorok adják meg a mozgást és a szögeket. A CGI-animációról azt mondják, hogy közelebb áll a bábjátékhoz és a hagyományos animációhoz – az animátorok inkább a mozgások irányítására összpontosítanak, a látványt pedig a számítógépre bízzák.
4. Stop motion – Az egyes képkockákat valódi tárgyak manipulálásával és fényképezésével rögzítik; leginkább claymation néven ismert, de nem csak agyaggal lehet használni, ahogy alább látható. Bár ugyanolyan költséges és időigényes, mint a hagyományos animáció, a végeredmény gyakran egyedi és megfizethetetlen megjelenésű.

A választott stílus a céloktól, a márka személyiségétől és a költségvetéstől függ. Ha stop-motion magyarázó videót készítesz, az segíthet, hogy a tiéd kitűnjön az általános videók tengeréből, de ha stop-motion felületet készítesz a weboldaladra… talán nem annyira.
Most már van elképzelésed arról, hogy az animáció milyen előnyökkel járhat a vállalkozásod számára, és talán még néhány terved is van arra, hogyan használd fel. Nézze meg a videomarketingről szóló végső útmutatónkat, hogy többet tudjon meg!
De nem elég, ha van animáció – jó animációnak kell lennie. A minőségi animáció készítéséhez pedig ki mástól kérhetnénk tanácsot, mint a Disney animátoroktól a filmvállalat aranykorában.
Animáció tervezőknek: A 12 Disney-parancsolat digitalizálása-
1981-ben a Disney két vezető animátora, Frank Thomas és Ollie Johnson megírta a sokak által az animáció bibliájának tartott Az élet illúziója című művet. A Disney-animátorok szakértelmét az 1930-as évek óta összegyűjtve ez a könyv azt tűzte ki célul, hogy az animátoroknak szilárd alapot adjon a mesterségükhöz, olyan területekkel foglalkozva, mint a valós világ fizikájának leképezése, az érzelmi kifejezés és a karaktertervezés.
A könyv középpontjában az “animáció 12 alapelve” áll. Bár a legjobb gyakorlatok e listáját a hagyományos animációra szánták, a legtöbbjük a digitális korszakban is ugyanúgy megállja a helyét… néhány frissítéssel itt-ott.
Zúzás és nyújtás
Az, ahogyan egy tárgy reagál, amikor egy másik tárgyhoz ér – ahogyan összenyomódik és megnyúlik -, közli a merevségét, és jobb képet fest a néző fejében. Gondoljunk csak arra, ahogy egy gumilabda összenyomódik, amikor földet ér, szemben azzal, ahogy egy bowlinggolyó nem.
Ez a hatás eltúlzott lehet a komikus hatás érdekében, vagy valósághűen tartható fenn az élethűbb animációkhoz. Az egyetlen aranyszabály azonban mindkét stílus esetében az, hogy az objektum teljes térfogata soha nem változik, csak átrendeződik.

Ez az elv ugyanúgy érvényes, ha a digitális térben absztrakt objektumokról van szó, például pattogó ikonokról. A karikatúra és a realizmus közötti spektrum bármelyik pontját választhatod, amíg figyelembe veszed a természetnek ezt a valós életbeli törvényét.
Előrelátás
A valós életben az emberek és a dolgok nem mozognak csak úgy hirtelen és figyelmeztetés nélkül. Mielőtt valaki ütést mérne, feltekeri a karját; mielőtt ugrik, behajlítja a térdét. Ha az animáció egy megelőző akció nélkül történik, túl hirtelennek és zavarónak – más szóval hamisnak – tűnhet.
A webdesign esetében ez azt jelenti, hogy az animáció előtti állapotra külön hangsúlyt kell fektetni. Ha például egy gomb megnyomását akarja animálni, magát a gombot úgy kell megterveznie, hogy megemelkedettnek vagy “megnyomhatónak” tűnjön.”
Színpadra állítás
Ez az elv a színházból származik: a színpadra állítás az, amikor a színészeket a maximális hatás érdekében a színpadon helyezik el. A közönség szemszögéből nézve a színpad elején lévő akciók jelentősebbnek tűnnek, mint a hátul lévők.”
Az animáció azonban inkább filmes, mint színházi, így ez az elv a világítással és a szögekkel is számolhat. Az online animáció esetében fontolja meg, hogy a legjobb megjelenés elérése érdekében cseppárnyékolásokat adjon hozzá vagy eltolja a szöget.
Egyenes póz vs. pózból pózba
Ez az elv az animációhoz használt módszerre utal – a kezdeti pózból kiindulva és egymás után létrehozva, szemben a kulcspózok létrehozásával a sorozat során, majd a közöttük lévő képkockák “kitöltésével”.
A legtöbb számítógépes animáció a pózból pózba megközelítést használja, mivel a számítógép generálja a “köztes képkockákat”. Ha azonban tervezői blokkban szenvedsz, az egyenesen előre módszer segíthet az ötletelésben.

Follow through and overlapping action
Ezek a realizmus megragadásának két különböző, de összefüggő elvére utalnak. Az “átkövetés” a tehetetlenséggel foglalkozik, és azzal a koncepcióval, hogy amikor egy mozgásban lévő test megáll a mozgásban, egyes részei továbbra is követik. Ha egy futó nő egy ruhában hirtelen megáll, a ruha egyes részei a lendületnek köszönhetően tovább haladnak előre.
Az “átfedő cselekvés” arra utal, hogy egy tárgy különböző részei különböző sebességgel mozognak – amikor sétálunk, a bal és a jobb oldalunk a saját dolgát végzi, és ritkán vannak tökéletes szinkronban.
Egyik fogalmat az absztrakt tárgyak esetében is figyelembe kell venni. Az ilyen apró díszítések adhatják hozzá azt a “kis pluszt”, és ha ezeket nem vesszük figyelembe, akkor az animációnk mesterkéltnek és robotikusnak tűnik.
Lassú be és lassú ki
Ez az animáció egy technikai aspektusára utal. Kezdjük azzal, hogy az animációban több képkocka hozzáadásával lassíthatod a cselekvést, és fordítva. Tehát amikor egy objektum gyorsul és lassul, akkor több képkockát akarsz hozzáadni, egy akció közepén pedig kevesebb képkockát akarsz használni. Ezáltal az akció felgyorsul, majd lecsökken.
ív
A természetesebb mozgás létrehozására törekedve animálja a mozgást íves pályán. A legtöbb tárgy a való világban amúgy is hajlamos ívben mozogni – gondoljunk csak da Vinci Vitruviuszi emberére. Az íves pályák mentén történő mozgás létrehozása kézenfekvőnek tűnhet, de ha elfelejted, az animációd kissé “elrugaszkodottnak” fog tűnni.
A jó hír az, hogy néhány animációs szoftver lehetővé teszi, hogy magad állítsd be a mozgásvonalakat, így a megfelelő eszközzel ez az elv könnyen alkalmazható.
Második cselekvés
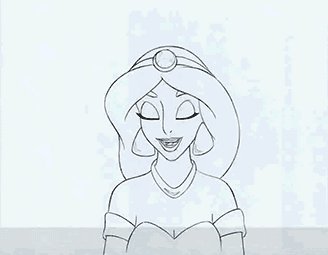
Ez az elv egy kicsit összetettebb, mint a többi, mert az egyensúly megteremtéséről van szó. A lényege az, hogy amikor egy tárgy egy része mozog, általában más részek is mozognak. Amikor az utcán sétálunk, nem tartjuk a fejünket és a szemünket közvetlenül előre szegezve, hanem körülnézünk, bólogatunk, pislogunk stb. Ezek a másodlagos cselekvések élethűbbé tehetik az animációdat – de tartsd őket finoman, hogy ne vonják el a figyelmet a fő cselekvésről.

Ez az elv hasonló a fenti “Follow Through”-hoz, de a másodlagos cselekvés nem feltétlenül kapcsolódik a fő cselekvéshez. A fenti példában mindkettő látható: a másodlagos akció az alany pislogása, a follow through pedig az, ahogy a törzse néha-néha megpattan, amikor a lába a földre ér.
Timing
Amint fentebb említettük, az animációhoz hozzáadott képkockák lassítják, eltávolításuk pedig gyorsítja azt. Az animátoroknak különösen tudatában kell lenniük ennek, mivel így olyan dolgokat közvetíthetnek, mint a súly, a mozgékonyság vagy akár a személyiség az arckifejezések esetében.
Más szóval, ne bízd a véletlenre az animációd sebességét. Vedd figyelembe az időzítést vagy a valódi tárgyakat, és ennek megfelelően tempózd az animációdat.

Túlzás
A legrealisztikusabb animációk is fantáziajátékok… és éppen ezért szeretjük őket. Az animáció lehetővé teszi a művészek számára, hogy a hatás kedvéért eltúlozzák a való életet – nézzük csak meg bármelyik Tom & Jerry rajzfilmet. Ne riadj vissza a túlzástól, hogy pontosan azt a butaságot érd el, amit szeretnél. Nézze meg például a kerekeket ezen az animált töltőképernyőn, nem is beszélve az óriáskerék egyes kocsijairól. Ha egyáltalán nincs túlzás, akár élő videót is forgathatnál.
Szilárd rajzolás
A szilárd geometriáról elnevezett szilárd rajzolás a háromdimenziós tér számbavételét jelenti. Különösen, ha az animáció 2D-s változataival foglalkozunk, könnyű megfeledkezni mindhárom dimenzióról (és néhány rajzfilm egyenesen figyelmen kívül hagyja őket – ezért olyan idegesítő az a ritkaság, amikor a Simpson család szereplőit egyenesen látjuk).
A The Illusion of Life különösen óva int attól, hogy olyan karaktereket hozzunk létre, amelyeknek a bal és a jobb oldala azonos. Az ilyen figyelmetlenségek eloszlathatják az elmélyülést.
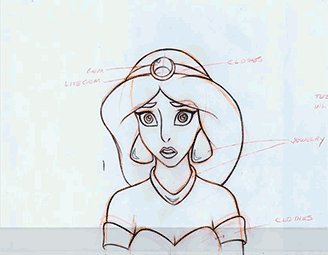
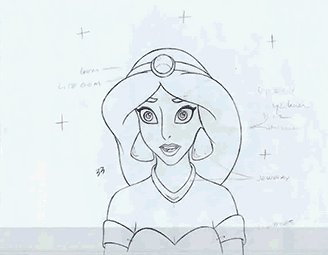
Appeal

Mivel inkább művészi, mint technikai szempont, az animációd alanyainak olyan vonzerőt akarsz adni, hogy érdemes legyen nézni őket. Ez lehet valami alap dolog, mint például egy élénk szín, vagy valami kreatívabb, mint például széles anime szemek. A lényeg az, hogy senki sem akar egy olyan animációt nézni, ami valami unalmas dologról szól.
Az itt látható példa bájos és egyedi stílussal rendelkezik, amely ötvözi a realizmust a rajzfilmekkel, így olyan vonzerőt ad, hogy “ezt még nem láttam”. Ez az üzleti oldal számára is előnyös, tekintve, hogy egy valós személy logójáról van szó.
Eleleveníti terveit animációval-

Nem számít, az animáció egy bonyolult folyamat. Egyetlen jól sikerült képet lerajzolni is elég nehéz, nemhogy több ezret. Éppen ezért az animáció inkább egy élethosszig tartó fegyelem, mint valami, amivel a művészek hétvégenként bíbelődnek.
De ez egy olyan fegyelem, ami megéri az erőfeszítést. Az animációnak nemcsak egyértelmű előnyei vannak az üzlet és a tervezés szempontjából, hanem valóban varázslatos művészeti forma, amely bármilyen hétköznapi projektet a képzelet magaslataira emelhet. Próbálja ki az animációt, és csodálkozni fog, hogy valaha is sikerült mozdulatlanul ülnie a statikus tervezés világában.
