Advertisement
Sei venuto qui per alcuni effetti di testo CSS veramente cool che ti aiuteranno a fare una tipografia web incredibile per i tuoi siti web.
Al fine di dare con successo a un sito web un aspetto che sia visivamente più impressionante, i designer si concentrano sempre sul porre maggiore enfasi sulla tipografia che è sia elegante che ordinata in natura.
Questi stessi designer dipendevano da programmi come Photoshop per realizzare questo; tuttavia, da quando CSS3 è stato implementato e supportato dalla maggior parte dei browser, le cose sono cambiate molto.
Si dovrebbero già vedere effetti di font CSS avanzati su vari siti web moderni.
Questi tipi di effetti stanno diventando molto popolari molto rapidamente in termini di diventare una grande tendenza nel web design.
Si possono ottenere anche con CSS puri, che è forse la cosa più grande di questi tipi di effetti di tipografia web.
CSS3 è considerato una vera rivoluzione quando si tratta di sviluppo web. Le nuove proprietà contenute in CSS3 permettono agli sviluppatori di migliorare visivamente i loro progetti in un modo che non è solo impressionante in senso visivo, ma è anche facile e veloce.
- Get 300+ freebies in your inbox!
- Effetti di testo animati CSS
- Animazione del testo
- Line text.
- COSMOS
- Modello “text-shadow”
- Firma animata della firma (percorsi SVG)
- SVG Path animated Text
- Riempimento di testo animato con pratica di testo svg
- Testo animato con Snapsvg
- Verticalmente ruotando il testo css con i prefissi del browser
- Testo rotante
- #Codevember 3D Quote Rotator
- Impossibilmente brillo
- Foggy text effect
- webdev series – Colorful text animation #updated
- CSS Text filling with water
- GSAP Text Animation
- Effetto testo ad onda (con SVG/modalità mista)
- Animazione testo frantumante
- Squiggly Text
- Animated Headlines
- Text Animation: Montserrat
- Shaded Text
- Testo SVG animato
- text color draw
- Pure CSS Text Animation
- Riempimento di testo animato
- Bubbling Text Effect
- Smoky Text
- jquery break/animate warping text paragraph example
- Onda animata ritagliata dal testo
- (cool) text effect
- Senza titolo
- Splitted text reveal
- Onion Skinning Text Morphing
- Text-Shadow Animate
- Maschera video SVG sul testo
- GSAP text reveal animation
- Animazione testo SVG
- CSS Only Random Text Transform (Animated)
- Silent Movie Text Effect
- CSS TEXT REVEALING ANIMATION
- Letter Animation
- Animazione di linee di testo
- Helo!
- CSS solo Frozen text
- effetto lettere
- Masking Path Animation
- Animazione della scrittura (SVG + CSS)
- Animated Text Gradient
- Effetti di testo ombra CSS
- Ombra tratteggiata CSS
- Hit The Floor Text Effect
- Effetti text-shadow CSS3
- Long Shadow Gradient Mixin
- CSS Text Shadow
- Text-Shadow
- Awesome Text-Shadow
- Shadow Parallax – Reactjs
- Effetto neon text-shadow
- Styling Text with SVG (Second Shadow)
- Pretty shadow
- Text-shadow
- Fancy text shadow
- Groovy CSS Effect
- Effetti di testo CSS 3D
- Effetto testo 3D – mousemove
- Effetto testo 3D estruso- solo CSS
- CSS Text Stroke | CSS Text Border – Effetto infinito solo con #CSS #html5
- 3D CSS Typography
- Single element, multi coloured 3d text effect
- Solo SS: Text Wave
- Testo inclinato e ruotato
- Effetti 3d text marquee
- Sfondo testo CSS
- -webkit-background-clip:text Effetto CSS
- Taglio di sfondo
- SVG Knockout Text with Video Background
- Maschera di testo SVG
- Sfondo di testo appiccicoso con filtri SVG
- Moving Cloud Text | HTML + CSS
- CSS Attempts at text with inline skewed background
- Effetti testo hover CSS
- Tipo di apertura
- Efek Typography Text Neon part 1
- Text-mask background moving on MouseMove – v2
- Peeled Text Transforms
- Happy Text
- Testo evidenziato animato
- 3d hover text effect
- CSS Perspective Text Hover
- Focus Text Hover Effect | HTML+ CSS + jQuery
- Sottolineature animate
- Come faccio a ottenere una sottolineatura colorata personalizzata che si estende su più righe?
- Semplice effetto hover CSS usando Sass Loops
- Spring Text Hover Effect
- Strati di testo misti
- Testo glitch CSS
- Colore Glitchy 404
- Testo glitchato da skew
- CSS-Only Glitch Effect
- Glitch
- Testo glitch
- Testo glitch
- Glitched Text (studio di The Verge)
- SVG Glitch
- VHS text
- Psycho Glitch (variabili CSS & @keyframes)
- Simple text glitch
- Effetti di testo CSS cool
- Effetto CSS slavato
- Elastic stroke CSS + SVG
- Testo SVG: Animated Typing
- Text typing thingamy
- Futuristic Resolving/Typing Text Effect feat. GLaDOS
- Transmission: Glowing Text Animation
- Text Scramble Effect
- Kinetic Type with Greensock
- Effetto testo amore
- Testo digitato automaticamente (funzione)
- Typing Text
- Typing Effect
- Download illimitato: 1.000.000+ Font, Modelli InDesign, Azioni Photoshop, Mockups &Attività di design via
Get 300+ freebies in your inbox!
Iscriviti alla nostra newsletter e ricevi 300+ risorse di design nei tuoi primi 5 minuti come iscritto.
La tipografia web è una cosa importante che è cambiata drasticamente con CSS3. Puoi rendere il tuo design attraente con pochi semplici trucchi CSS.
Quando si tratta di web design, i CSS ti aiuteranno ad ottenere molti effetti di font diversi, incluso l’uso di effetti come l’animazione e il ritaglio per rendere le cose un po’ più piccanti.
Per aiutare ad illustrare ulteriormente questo, abbiamo messo insieme una lista di effetti che sono visivamente sorprendenti e belli, tutti resi possibili dai CSS, e alcuni di loro anche con un po’ di Javascript.
Tabella dei contenuti
- Effetti di testo CSS animati
- Effetti di testo ombra CSS
- Effetti di testo 3D CSS
- Sfondo testo CSS
- Effetti di testo hover CSS
- Effetti di testo glitch CSS
- Effetti di testo CSS freddi
Effetti di testo animati CSS
Animazione del testo

Il secondo di questi effetti di testo CSS è di Yoann Helin. Ha creato in CSS questo effetto che potreste aver visto su un sacco di portfolio e siti web di presentazione.
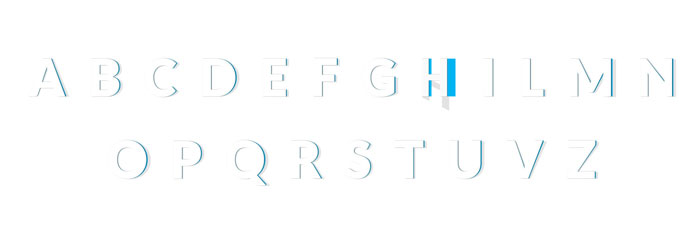
Line text.

Testo animato con HTML, CSS e JavaScript.
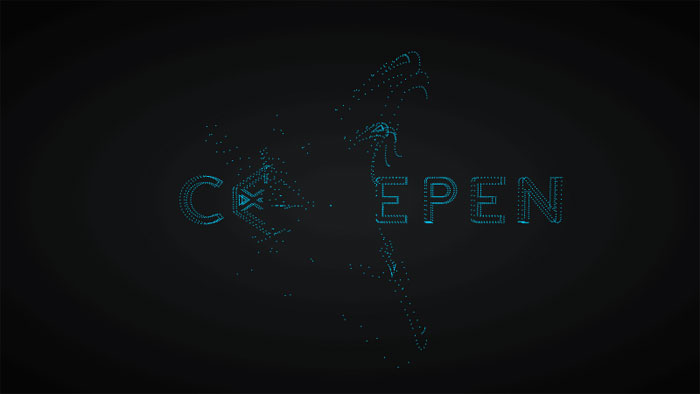
COSMOS

Mentre questo effetto di testo CSS non è il più utile, è comunque impressionante.
Ecco cosa ha usato l’autore:
- vw, vh, vmin per la reattività
- flexbox per centrare tutto
- multipli box-shadows per le stelle
- animazione keyframes per i pianeti
- transform per ruotare i pianeti
Modello “text-shadow”

Uses -webkit-background-clip: text & linear-gradient per simulare l’ombra del testo a strisce.
Pubblicità
Firma animata della firma (percorsi SVG)

Usa questa penna per animare la scrittura di una firma con SVG stroke-dashoffset/stroke-dasharray e transizioni CSS.
SVG Path animated Text

Animato il testo “Design” basato su un percorso SVG. Clicca per attivare l’animazione.
Riempimento di testo animato con pratica di testo svg

Riempimento di testo animato con HTML(Pug), CSS(SCSS) e SVG.
Testo animato con Snapsvg

Lavoro con questo sembra un buon vecchio Flash 🙂
Verticalmente ruotando il testo css con i prefissi del browser

Vertically rotating text with HTML and CSS.
Testo rotante

Testo rotante HTML, CSS e JavaScript.
#Codevember 3D Quote Rotator

Usando GreenSock e il plugin SplitText per creare un effetto testo 3D.
Impossibilmente brillo

Interessante effetto per il testo.
Foggy text effect

Effetto testo introduttivo cinematografico (solo Webkit – maschera testo). Questo è sperimentale, ma dovevo comunque includerlo tra questi effetti CSS.
webdev series – Colorful text animation #updated

Fluido e configurabile modulo di animazione di testo colorato fatto con SCSS.
CSS Text filling with water

Il prossimo di questi effetti di testo CSS è un text filling with water animation, per preloader e simili.
GSAP Text Animation

Effetto testo usando Greensock.
Effetto testo ad onda (con SVG/modalità mista)

Effetto testo ad onda con HTML e CSS.
Animazione testo frantumante

Animazione testoGSAP. Frantumazione del percorso SVG. Slow motion su hover.
Squiggly Text

Squiggly text experiment with SVG filters.
Animated Headlines

Una collezione di titoli animati, con parole intercambiabili che si sostituiscono l’un l’altra attraverso transizioni CSS.
Text Animation: Montserrat

HTML e CSS text animation.
Shaded Text

Shaded text, un esperimento SVG + CSS3 sulle ombre animate. Non è ottimizzato per i dispositivi mobili… ancora.
Testo SVG animato

HTML, CSS e SVG testo animato.
text color draw

Disegno del percorso del testo usando il plugin drawSVG di greensock.
Pure CSS Text Animation

HTML e CSS text animation.
Riempimento di testo animato

Riempi il tuo testo con immagini di sfondo animate – nessun JavaScript richiesto.
Bubbling Text Effect

Un esempio in jQuery di come puoi creare un effetto bubbling su un titolo HTML. Le bolle sembrano provenire da dietro il testo, e poi svaniscono e vengono rimosse.
Smoky Text

Combinazione di text-shadow e trasformazioni CSS (specialmente skew) per un effetto smoky (o smokey?).
jquery break/animate warping text paragraph example

HTML, CSS e JavaScript break/animate warping text paragraph example.
Onda animata ritagliata dal testo

Onda animata nel testo con svg. Immagine sullo sfondo e gradiente che riempie l’onda.
(cool) text effect

Testo animato con immagine GIF.
Senza titolo

Testo animato con HTML, CSS e JS.
Splitted text reveal

HTML, CSS e JavaScript splitted text reveal.
Onion Skinning Text Morphing

Onion skinning text morphing in HTML/CSS/JS.
Text-Shadow Animate

Text-Shadow animate with HTML and CSS.
Maschera video SVG sul testo

Maschera video SVG sul testo.
GSAP text reveal animation

GSAP text reveal animation.
Animazione testo SVG

Bella animazione testo SVG.
CSS Only Random Text Transform (Animated)

Genera trasformazione di testo casuale usando solo CSS.
Silent Movie Text Effect

Effetto testo filmato con canvas.
CSS TEXT REVEALING ANIMATION

Pure CSS text revealing animation.
Letter Animation

Animating letters with CSS.
Animazione di linee di testo

Bella animazione di linee di testo con TweenMax.js.
Helo!

Click to re-draw! Mappare gli sprite al testo è sempre divertente.
CSS solo Frozen text

CSS solo frozen text effect con background-clip, blend modes e gradient text.
effetto lettere

Effetto lettere su scorrimento.
Masking Path Animation

A volte il semplice è tanto efficace quanto il complesso.
Animazione della scrittura (SVG + CSS)

Animazione della scrittura SVG e CSS. Per ottimizzare l’SVG per l’animazione, il grafico è stato tagliato in pezzi più piccoli. Questo è stato fatto principalmente per evitare che gli elementi del percorso si sovrappongano a elementi clipPath non correlati, ma ha anche permesso un controllo più fine sull’animazione. Tutti gli elementi del percorso animato sono stati esportati da Adobe Illustrator e messi a punto con il codice.
Animated Text Gradient

Nel testo animato con gradiente.
Effetti di testo ombra CSS
Ombra tratteggiata CSS

Ombra tratteggiata tipografica puramente css hipster-ish.
Hit The Floor Text Effect

Effetti text-shadow CSS3

Effetti text-shadow HTML e CSS3.
Long Shadow Gradient Mixin

Un Sass (Scss) Mixin per generare rapidamente gradienti di ombre lunghe. Adatto sia per ‘text-shadow’ che per ‘box-shadow’.
CSS Text Shadow

Provando un tutorial di Lynda.com. CSS: Advanced Typographic Techniques using lettering.js
Text-Shadow

HTML e CSS text-shadow.
Awesome Text-Shadow

Awesome text-shadow with CSS3.
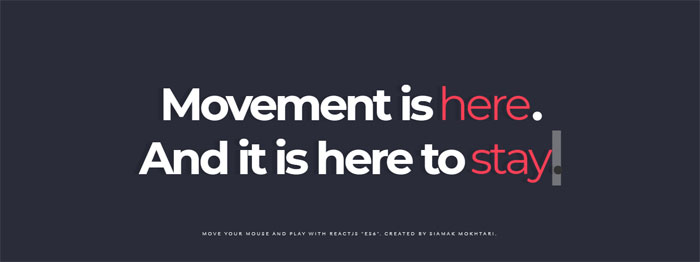
Shadow Parallax – Reactjs

Muovi il tuo mouse e suona parole. Scritto da React, ES6, transpiler Babel.
Effetto neon text-shadow

9 neon CSStext-shadow effects.
Styling Text with SVG (Second Shadow)

Styling text with SVG.
Pretty shadow

Pretty shadow con HTML e CSS.
Text-shadow

Pure CSS text shadow.
Fancy text shadow

Fancy text shadow.
Groovy CSS Effect

L’effetto font del 1960 usando la proprietà CSS text-shadow insieme alla funzione SASS e ai mixins per mantenere il codice DRY.
Effetti di testo CSS 3D
Effetto testo 3D – mousemove

Bell’effetto testo 3D con jQuery mousemove.
Effetto testo 3D estruso- solo CSS

HTML and CSS 3D extrude text effect.
CSS Text Stroke | CSS Text Border – Effetto infinito solo con #CSS #html5

Cambia il testo per vedere ancora l’animazione.
3D CSS Typography

Single element, multi coloured 3d text effect

Single element with multi coloured text and 3D text shadow effects. Sto solo giocando con diverse proprietà CSS per creare divertenti effetti di testo.
Solo SS: Text Wave

Solo CSS text wave.
Testo inclinato e ruotato

Testo con CSS skew() e rotate().
Effetti 3d text marquee

Effetti 3D text marquee.
Sfondo testo CSS
-webkit-background-clip:text Effetto CSS

Usa -webkit-background-clip: text e -webkit-fill-text-color : transparent per applicare uno sfondo a un testo sul browser webkit.
Imposta un fallback di colore per altri browser.
Taglio di sfondo

Taglio di sfondo del testo.
SVG Knockout Text with Video Background

Questa demo esplora la creazione di knockout text/paths in SVG e il looping di un video YouTube come fill.
Maschera di testo SVG

Sfondo di testo appiccicoso con filtri SVG

Esempio di utilizzo di un filtro SVG appiccicoso per creare bordi lisci attorno al testo in linea con uno sfondo.
Moving Cloud Text | HTML + CSS

Moving Cloud Text con HTML e CSS.
CSS Attempts at text with inline skewed background

Usare skew è reso solo se l’elemento è display: block o inline-block. Alcuni di questi hanno lo stesso aspetto su una finestra ampia ma falliscono in modo diverso quando la larghezza della finestra viene ridotta.
Effetti testo hover CSS
Tipo di apertura

Efek Typography Text Neon part 1

Text design (tipografia) con effetto neon.
Text-mask background moving on MouseMove – v2

Provare la nuova funzione “background-clip: text”, con sfondo in movimento.
Peeled Text Transforms

Questa penna mostra del testo che sembra essere staccato dalla pagina. Ha un’animazione fluida quando si passa il mouse.
Happy Text

HTML and CSS happy text effect.
Testo evidenziato animato

L’idea è semplice, fa uso di gradiente lineare e transizione.
3d hover text effect

HTML, CSS e JavaScript 3d hover text effect.
CSS Perspective Text Hover

Un esperimento usando webfonts in combinazione con strumenti di trasformazione 3D CSS.
Focus Text Hover Effect | HTML+ CSS + jQuery

Effetto Hover CSS per il testo.
Sottolineature animate

Demo di un effetto di sottolineatura animato. Pura animazione CSS.
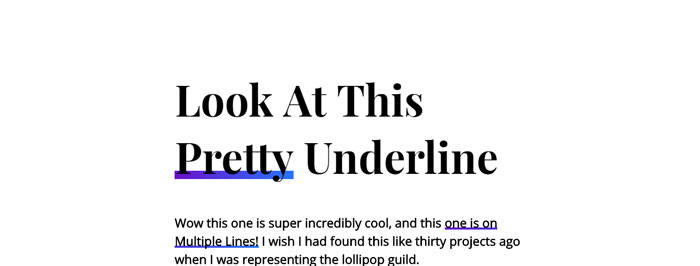
Come faccio a ottenere una sottolineatura colorata personalizzata che si estende su più righe?

Pregevole effetto di sottolineatura al tocco.
Semplice effetto hover CSS usando Sass Loops

Semplice piccola animazione hover. I loop di Sass rendono i ritardi di animazione sbalorditivi davvero facili da fare… puoi trarne un sacco di vantaggi.
Spring Text Hover Effect

Sto giocando con gli effetti per i pulsanti e ho pensato che questo fosse piuttosto figo.
Strati di testo misti

Contenuto generato con JS.
Testo glitch CSS
Colore Glitchy 404

Testo glitchato da skew

HTML e CSS glitched text by skew.
CSS-Only Glitch Effect

Glitch sort of effect with CSS animation.
Glitch

Glitch text with HTML and CSS.
Testo glitch


Testo glitch con HTML e CSS(SCSS).
Testo glitch

Testo glitch HTML(Pug) e CSS(SCSS).
Glitched Text (studio di The Verge)

HTML, CSS e JavaScript glitched text.
SVG Glitch

VHS text

VHS text with HTML, CSS and JavaScript.
Psycho Glitch (variabili CSS & @keyframes)

L’effetto “glitch”, ricreato con proprietà personalizzate CSS animate. Pure CSS.
Simple text glitch

Pure CSS simple text glitch.
Effetti di testo CSS cool
Effetto CSS slavato

Elastic stroke CSS + SVG

Il primo di questi cool CSS text effects viene da Yoksel. Ha scelto una combinazione di colori incredibile per questa bellissima animazione di testo CSS.
Testo SVG: Animated Typing

HTML, CSS e SVG animated typing.
Text typing thingamy

HTML, CSS and JavaScript text typing thingamy.
Futuristic Resolving/Typing Text Effect feat. GLaDOS

Effetto futuristico di risoluzione/dattilografia del testo che si trova di solito in scene di gioco o film per rivelare il testo sullo schermo.
Transmission: Glowing Text Animation

Una piccola animazione di testo luminoso. Prima, un po’ di JS per avvolgere ogni lettera in uno span. Poi un’animazione keyframe, con animation-delay mixin, illumina ogni lettera in successione.
Text Scramble Effect

Un piccolo effetto di decodifica/scramble del testo.
Kinetic Type with Greensock


Kinetic Type with HTML, CSS and JavaScript (Greensock).
Effetto testo amore

Effetto testo criptato ispirato al premiato film di fantascienza “LOVE”.
Testo digitato automaticamente (funzione)

Testo digitato automaticamente con HTML, CSS e JavaScript.
Typing Text

Testo digitato con HTML, CSS e JavaScript.
Typing Effect

Effetto di digitazione del testo realizzato con una semplice funzione JQuery. Basta chiamare la funzione con l’elemento che vuoi animare come primo argomento e la velocità di animazione come secondo argomento.
Se ti è piaciuto questo articolo sugli effetti di testo CSS, dovresti anche dare un’occhiata a questi articoli:
- Biblioteche di animazione CSS e Javascript per creare effetti fantastici
- Esempi di slideshow CSS che puoi usare nei tuoi siti web
- Alcune delle più popolari librerie CSS che sono su Github

