Un wireframe è una semplice presentazione di un sito web o app. È particolarmente utile durante le prime fasi di un prodotto in quanto trasmette le tue idee di design. Forse ancora più importante, un wireframe ti permette di testare l’esperienza dell’utente anche prima di lavorare con i colori e la tipografia.
Il modo più semplice e veloce per abbozzare un wireframe è con carta e penna, ma questo è poco produttivo ed efficiente nel mondo digitale di oggi. Quindi, come si può creare rapidamente un utile wireframe? La buona notizia è che tutto ciò di cui hai bisogno è un kit di wireframe digitale. Una notizia ancora migliore è che ci sono kit di wireframe che sono gratuiti.
Per renderti le cose facili, ho curato alcuni dei migliori kit di wireframe di Sketch sul web e sul cellulare. Puoi scaricare questi kit gratuitamente e riutilizzarli per altri progetti di interfaccia mobile e web che potresti avere in seguito.
- Carbon – Material Sketch Wireframe Kit Resource
- Simple wireframe kit – Free Sketch wireframe kit web
- Savvy – Sketch iOS wireframe kit
- Moon – Sketch mobile wireframe kit
- Nolte – Wireframe kit v2 Sketch web
- Snap – Sketch wireframe UI kit iOS
- Teracy – Sketch wireframe kit iOS/Android
- Basic Wireframe Kit – Sketch app wireframe kit
- Atomic – Sketch wireframe kit per il design atomico
- Leggero – Sketch wireframe kit gratis
- Wireframing Sketch Symbols Resource
- Fleetster – Wireframe kit sketch resource web
- Wireframing UX Kit Sketch
- Modelli wireframe Sketch resource web
- Nolte – Sketch wireframe UX kit web
- Frames – Sketch UI kit desktop
- Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
- Information Architecture Kit – Wireframe UI kit for Sketch
- Wireframe per Sketch 3 Resource
Carbon – Material Sketch Wireframe Kit Resource
Designer: Panagiotis
Popolarità: 63063 visualizzazioni e 20780 download

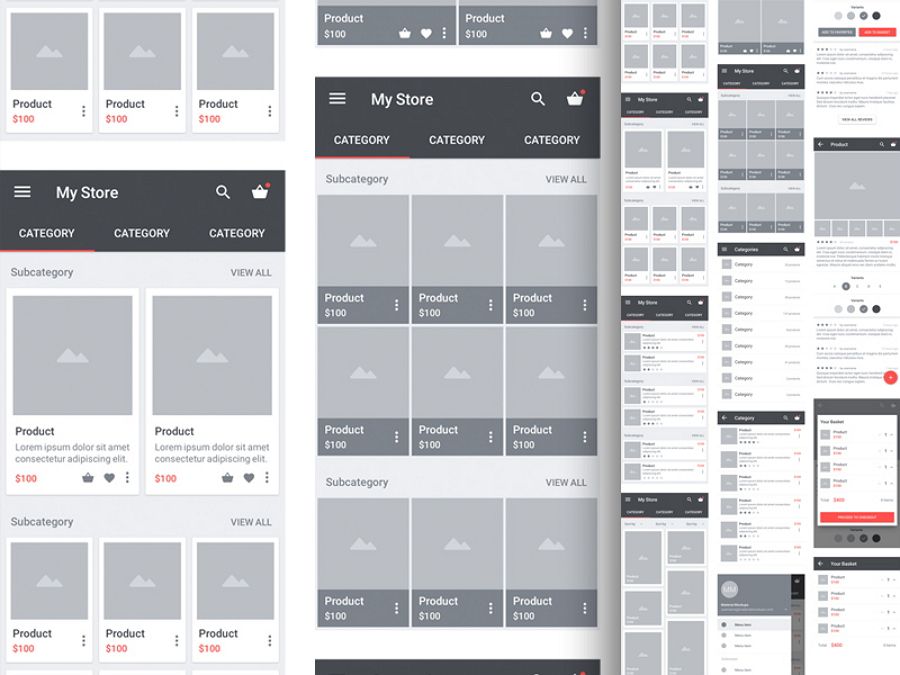
Carbon è un kit di wireframe di Material Design davvero bello e di alta qualità. Consiste di 15 artboard con livelli ben strutturati e nominati, così come un sacco di elementi riutilizzabili. Il kit è ideale per creare wireframes e mockups di alta qualità per applicazioni e-commerce Android.
Simple wireframe kit – Free Sketch wireframe kit web
Designer: Nicolaj Reck
Popolarità: 38619 visualizzazioni e 18281 download

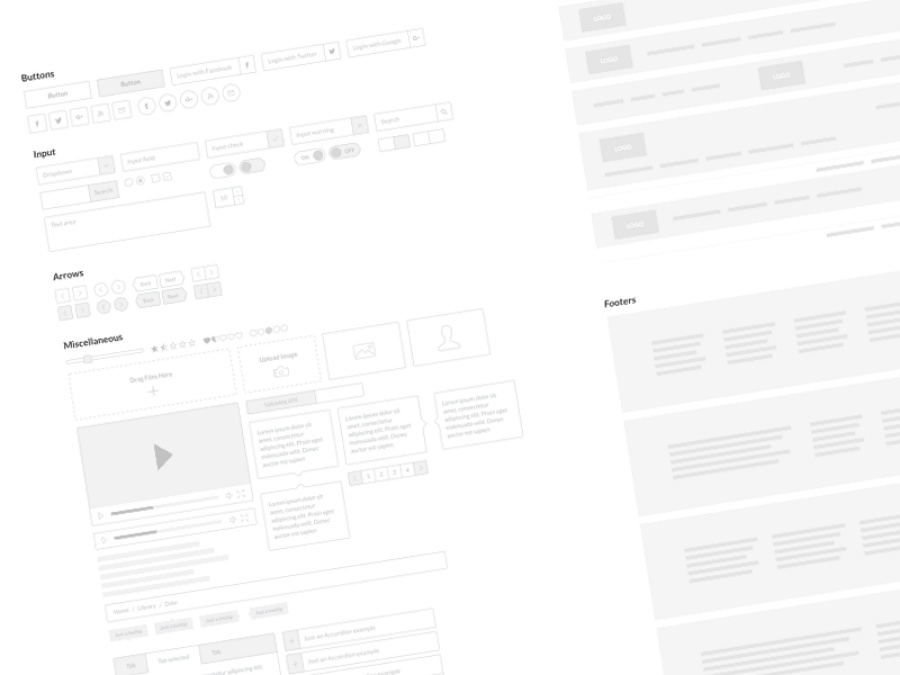
Simple wireframe kit è un kit wireframe gratuito con tutti gli elementi che hai sempre desiderato. Puoi anche ridimensionare facilmente tutti gli elementi senza rovinare le loro proporzioni.
Savvy – Sketch iOS wireframe kit
Designer: Megan Balaguer
Popolarità: 102 likes e 4,146 views

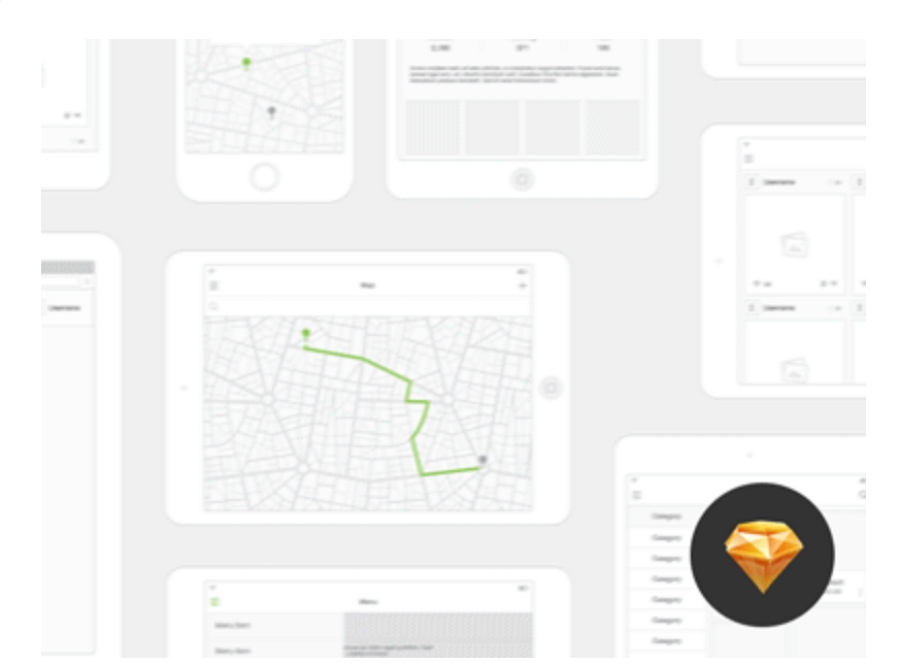
Le applicazioni mobili hanno bisogno di essere wireframe proprio come i siti web e il Savvy Sketch iOS Kit è perfetto per i designer di app per iPhone. Questo kit UI è frequentemente aggiornato con nuove funzionalità, con l’ultima versione che si concentra su iOS 11. È altamente accurato, rendendo facile convertire i wireframes in applicazioni complete. Questo UI kit è gratuito da usare.
Moon – Sketch mobile wireframe kit
Designer: George Frigo
Popolarità: 61890 visualizzazioni e 22344 download

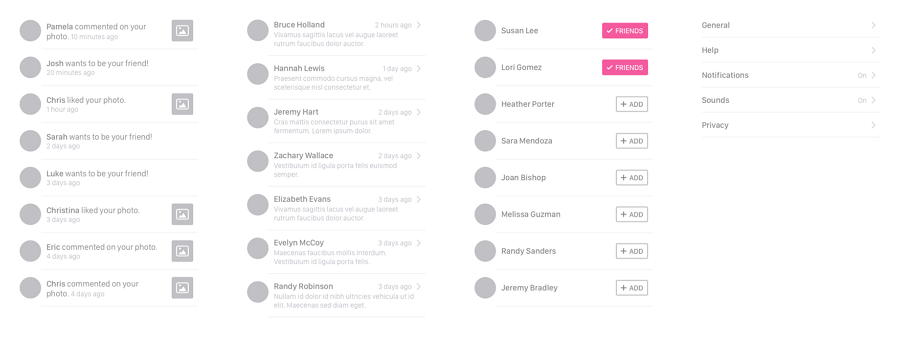
Moon si distingue per la sua inclusione di 50 viste per ogni elemento utilizzato nella progettazione di app, sia che si tratti di uno storyboard o un wireframe di base. Le viste rientrano nelle seguenti categorie: Splash, Login, Menu, Impostazioni, Galleria, Feed, Elementi della lista, Contatti, Profilo, Notifiche, Commenti, Statistiche e Carrello. Se stai lavorando su un’app di e-commerce, Moon è il miglior kit Sketch da usare.
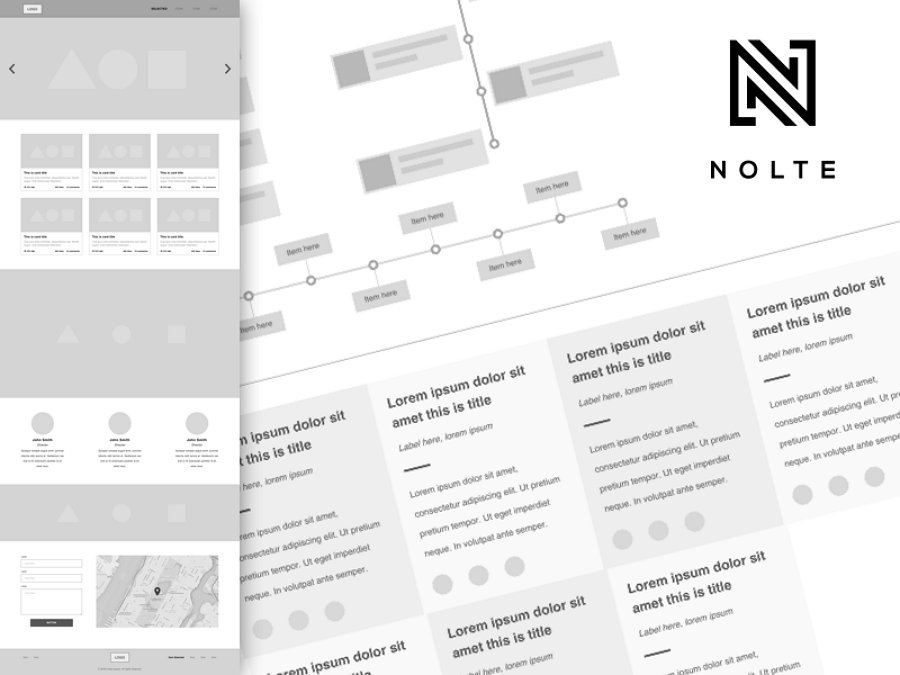
Nolte – Wireframe kit v2 Sketch web
Designer: Ben Balderas
Popolarità: 4369 visualizzazioni e 1606 download

Nolte è basato sul design atomico di Brad Frost, quindi questo kit UX snellirà sicuramente il tuo processo di wireframing. È possibile utilizzare le molecole pre-fatte per creare rapidamente dei modelli. In alternativa, è possibile costruire le proprie molecole utilizzando gli atomi integrati. Tutto è riutilizzabile e ben organizzato con Sketch Symbols e Overrides.
Snap – Sketch wireframe UI kit iOS
Designer: Ivor Hook
Popolarità: 83197 visualizzazioni e 35995 download

Snap è una risorsa bella e utile creata esclusivamente per i design hooks da Jon Rundle. Snap è un kit di wireframing di Sketch, specialmente per iOS. Puoi usare Snap per fare rapidamente il mockup del flusso della tua app sulle schermate comuni di iOS. Il kit contiene anche elementi che ti permettono di creare schermate aggiuntive, che puoi personalizzare in base alle tue esigenze.
Teracy – Sketch wireframe kit iOS/Android
Designer: Anh Nguyen
Popolarità: 312372 visualizzazioni e 48074 download

Teracy è stato creato appositamente per aiutare ad accelerare il processo di wireframe. Questo kit include elementi UI di base per il web e il mobile. Altri dispositivi saranno aggiunti in futuro. Con Teracy, puoi progettare liberamente e rapidamente.
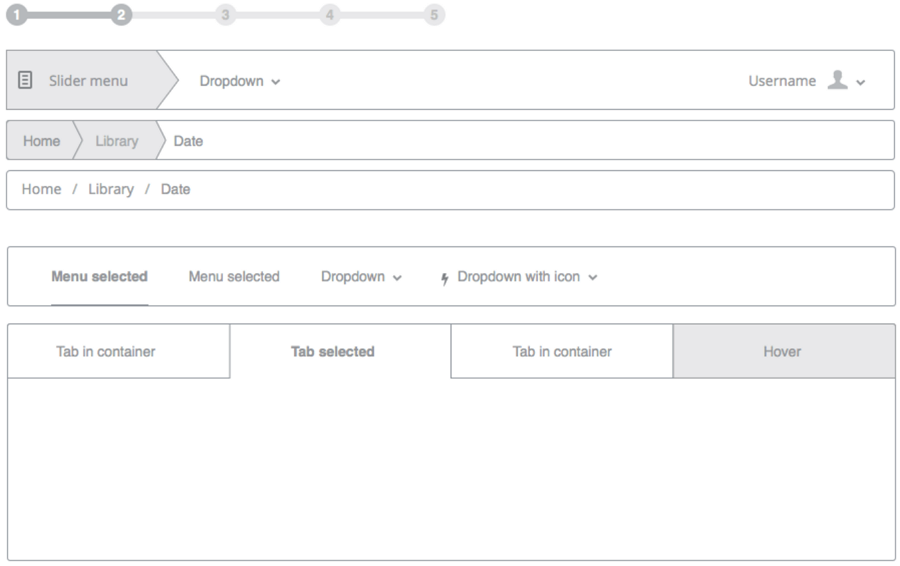
Basic Wireframe Kit – Sketch app wireframe kit
Designer: Micah Sivitz
Popolarità: 8,671 views e 59likes su dribbble

Al suo interno, il wireframe è un processo molto semplice. Ecco perché questo kit base di wireframe è una grande scelta per gli utenti di Sketch. Non c’è niente di più semplice dello schema in bianco e nero del kit. Tutti i suoi elementi si fondono bene con qualsiasi tipo di sito web e stile. Anche se mancano alcune icone di base come i social media, la sua semplicità lo rende una risorsa indispensabile per chiunque si allontani dal software Adobe
Atomic – Sketch wireframe kit per il design atomico
Designer: Jolene Chichigeh
Popolarità: 19860 visualizzazioni e 11140 download

Il kit wireframe Atomic serve a creare wireframe veloci usando i principi del design atomico/componente. Se sei interessato al design atomico, lo troverai un approccio molto utile per progettare un sistema complesso. Atomic si distingue dagli altri kit di wireframe in quanto fornisce varietà visiva mentre allo stesso tempo segue il principio del design atomico.
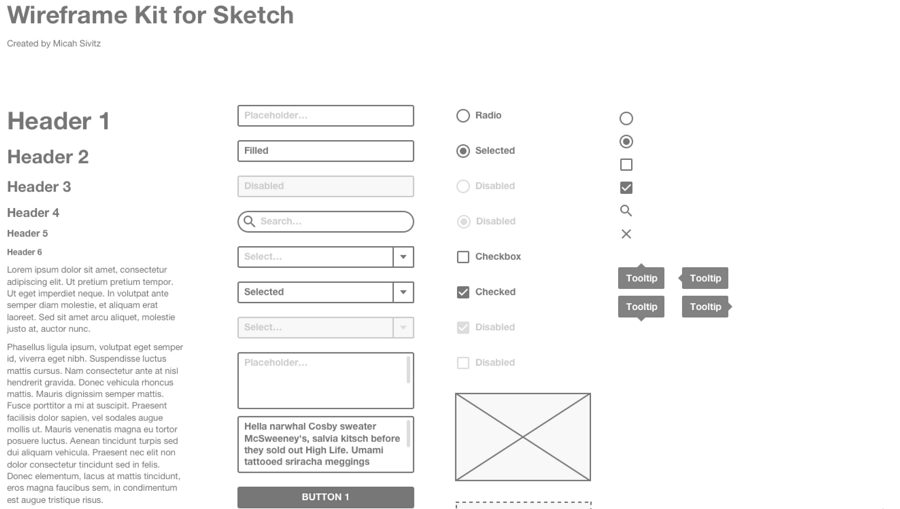
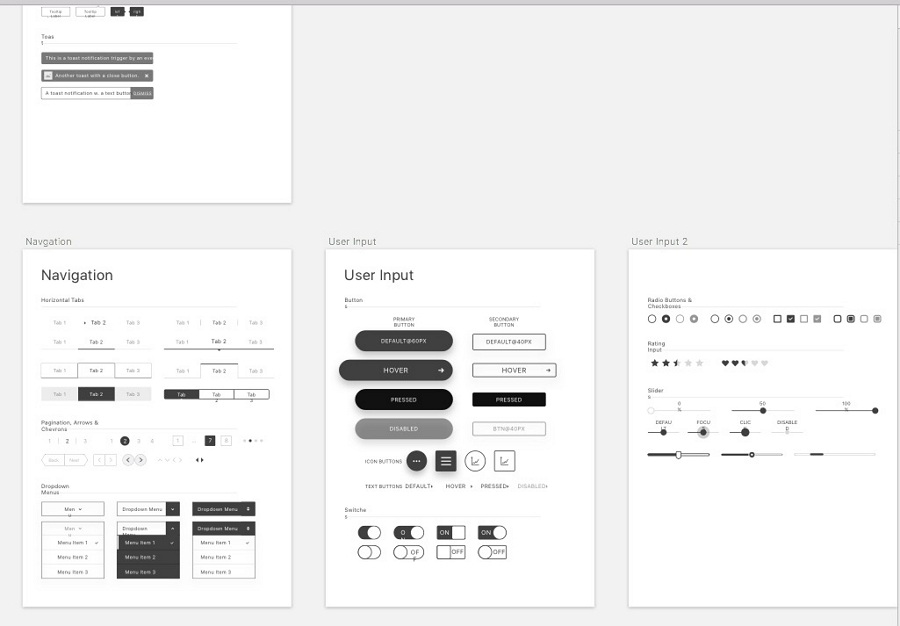
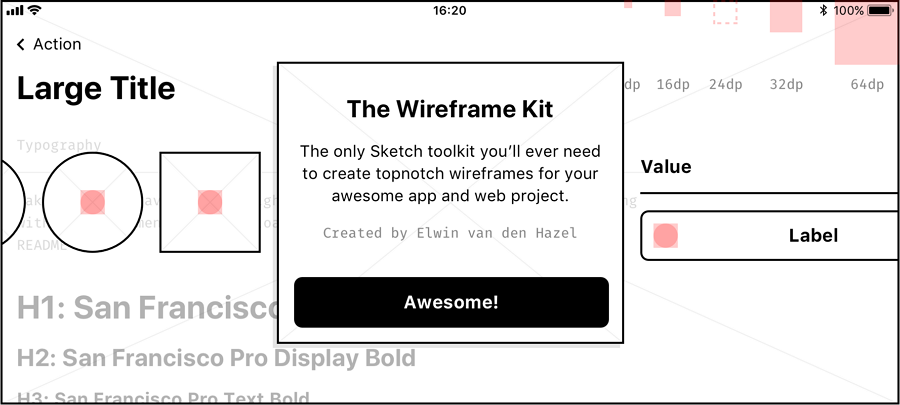
Leggero – Sketch wireframe kit gratis
Designer: Elwin van den Hazel
Popolarità: 5179 visualizzazioni e 1819 download

Che tu stia lavorando a un’app o a un progetto web, Lightweight ti permetterà di creare semplici wireframe, Con la sua struttura modulare, l’applicazione rende il tuo lavoro più facile. Puoi saperne di più sul kit visitando la pagina GitHub di Elwin.
Wireframing Sketch Symbols Resource
Designer: Mariusz Ostrowski
Popolarità: 38424 visualizzazioni e 12754 download

Come suggerisce il nome, questo kit è composto da simboli Sketch che possono essere utilizzati quando si fa wireframing. I simboli sono personalizzabili – ad esempio, cambiare colore (utilizzando la funzione Color Adjust) e l’orientamento (Flip e Rotate). Symbols è disponibile sia per iOS che per Android.
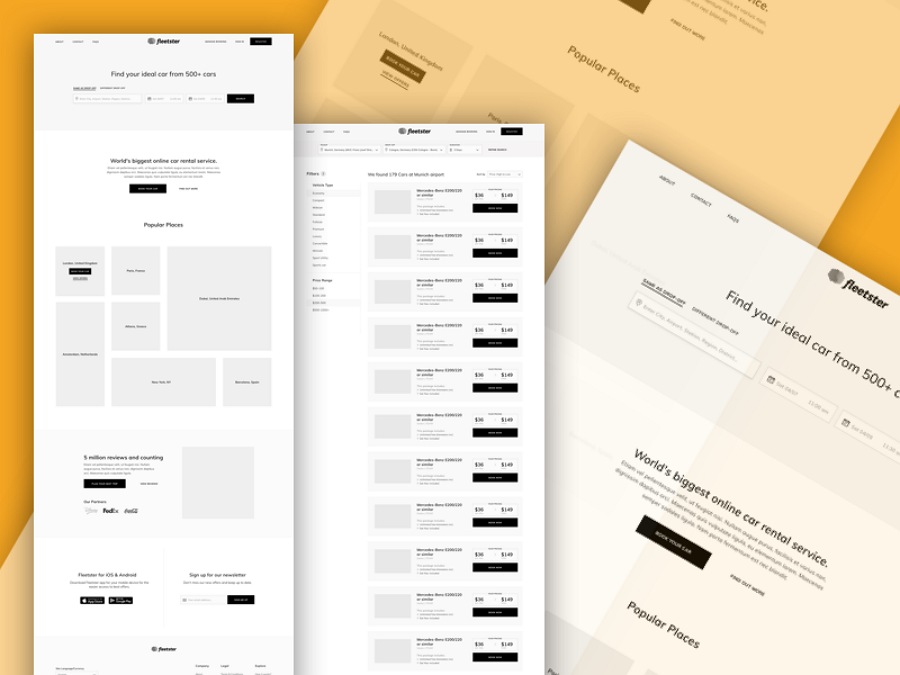
Fleetster – Wireframe kit sketch resource web
Designer: Mauritius D Silva
Popolarità: 4351 visualizzazioni e 1703 download

Fleetster è una società di software di gestione della flotta, car sharing e noleggio cloud con sede a Monaco, in Germania. La loro risorsa è uno strumento eccellente per i designer che stanno lavorando su progetti legati al noleggio auto. Creare wireframes e mockups con la funzionalità di prenotazione del noleggio auto in mente è un gioco da ragazzi con Fleetster.
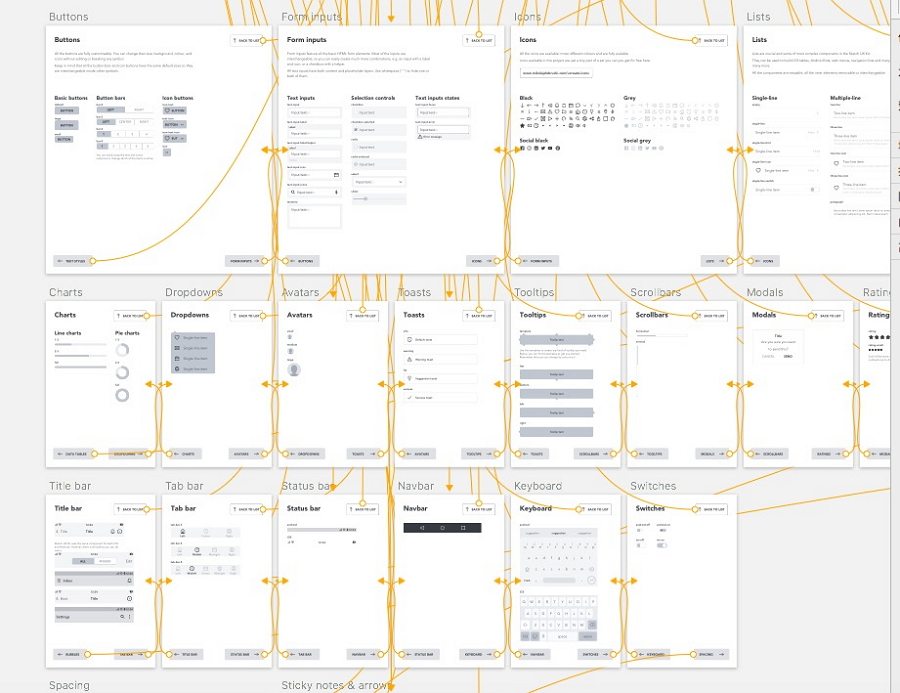
Wireframing UX Kit Sketch
Designer: Mikolaj Dobrucki
Popolarità: 17779 visualizzazioni e 9985 download

Questa fantastica risorsa di wireframe è un pacchetto di wireframe UI altamente personalizzabile creato per aiutarti a pianificare e costruire interfacce complesse velocemente. Il kit viene fornito con oltre 300 componenti predefiniti, stili di testo e stili di livello. Questo file contiene un mix di elementi web, iOS e Android. Nonostante il gran numero di elementi, non vi confonderete, perché sono tutti ben organizzati. Inoltre, per mantenere le cose semplici, puoi creare componenti per tutte le piattaforme in una volta sola.
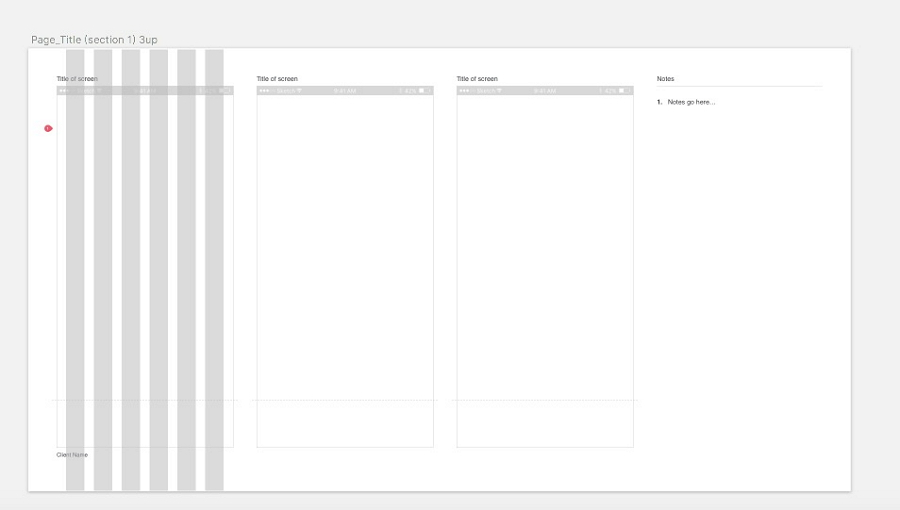
Modelli wireframe Sketch resource web
Designer: Devbridge
Popolarità: 23664 visualizzazioni e 5709 download

Il template Wireframe è per progetti di design più grandi e complessi che spesso richiedono un deck ad alta fedeltà con annotazioni. Con le sue potenti caratteristiche, può far risparmiare tempo e favorire la coerenza in tutta l’organizzazione.
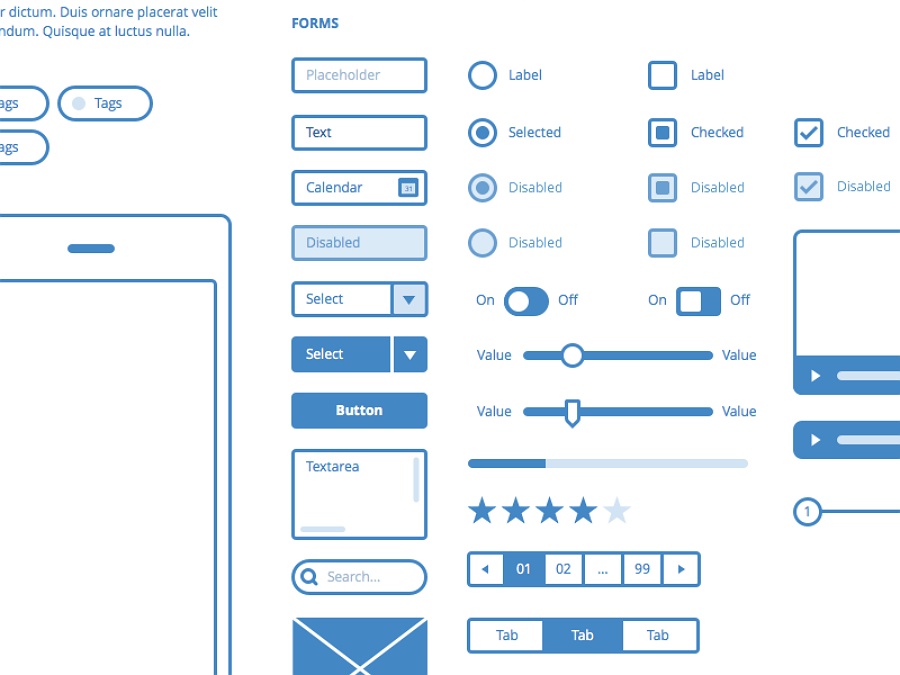
Nolte – Sketch wireframe UX kit web
Designer: Orcun Ilbeyli
Popolarità: 35589 visualizzazioni e 15773 download

Nolte offre un’esperienza utente reattiva, che è strumentale nel rendere il processo di wireframing più efficiente. Questo strumento ha dimostrato il suo valore più e più volte ed è parte del processo di prototipazione di molti designer di successo. Che tu sia un’organizzazione focalizzata sul prodotto, un freelance o un’agenzia, Nolte è un eccellente strumento di ottimizzazione.
Frames – Sketch UI kit desktop
Designer: Mariz Melo
Popolarità: 47742 visualizzazioni e 15762 download

Frames evolve Sketch riutilizzabile wireframe UI kit per i vostri progetti. Frame è un kit di wireframe blu che offre sia a livello pratico che estetico. Si tratta di un kit riutilizzabile con elementi dal design unico che aggiungeranno un tocco di classe ai vostri wireframes. Ancora meglio, gli elementi sono vettoriali, così puoi ridimensionarli senza perdita di qualità.
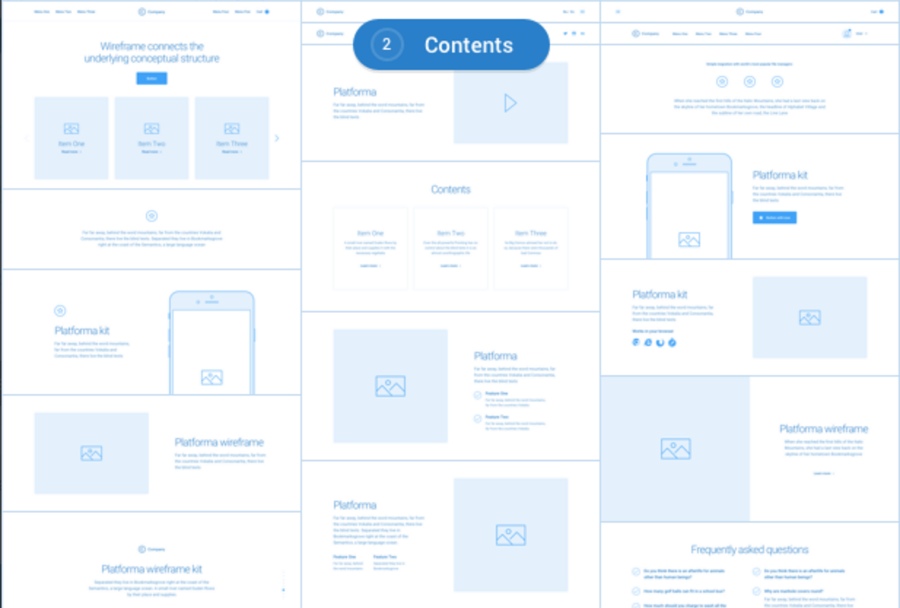
Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
Popolarità: 222 Vendite

Platforma è una collezione di 200+ layout wireframe divisi in 15 popolari categorie di contenuto e accuratamente assemblati per Sketch. È uno strumento perfetto per creare un prototipo interattivo usando molti strumenti rapidi di wireframing come Mockplus, Invision, UXPin, ecc. Costa 68 dollari, però.
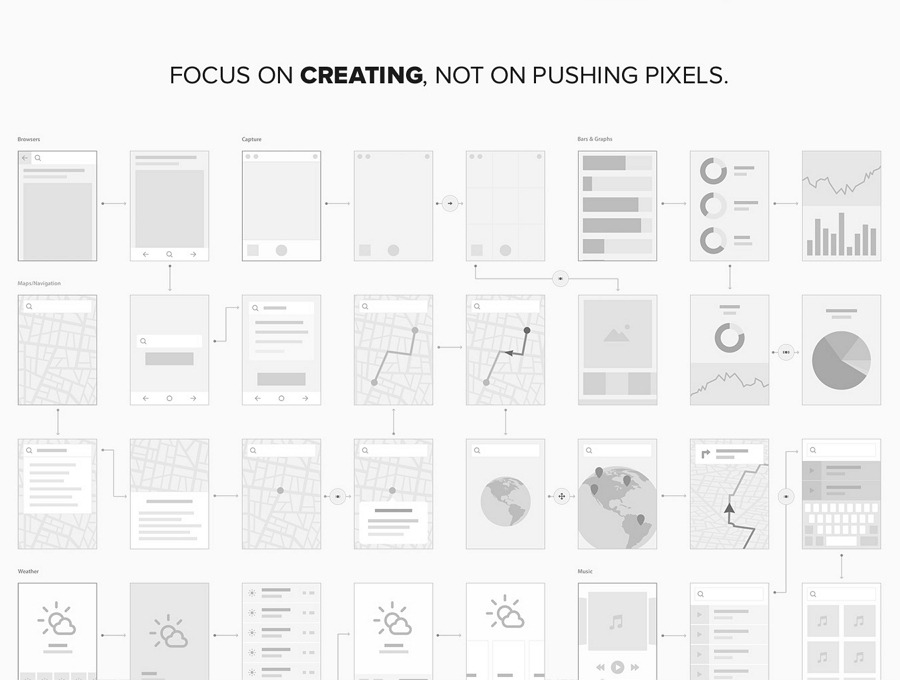
Information Architecture Kit – Wireframe UI kit for Sketch
Popolarità: 42.155 views e 663likes

Se hai bisogno di un modo semplice per mostrare le caratteristiche di base e il flusso di un’app prima di tuffarti in una fase di wireframing estesa, allora questo kit è lo strumento perfetto. È disponibile nei formati Illustrator e Sketch.
Cosa ottieni:
- 250 modelli
- 500+ elementi
- Basato su vettore, completamente scalabile
- Meticolosamente progettato
- Compatibile con Adobe CS6+ & Sketch 3+
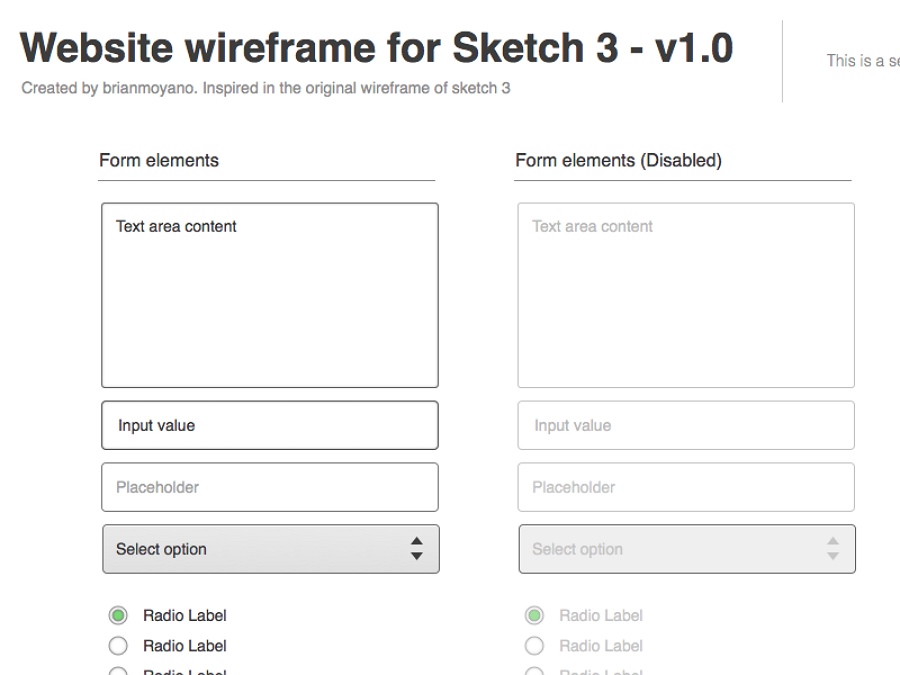
Wireframe per Sketch 3 Resource
Designer: deadmau5
Popolarità: 25245 visualizzazioni e 5139 download

Questo kit wireframe è ispirato al wireframe originale di Sketch 3. Essendo una risorsa totalmente gratuita, questo strumento è eccellente per i progetti in erba.
Ecco i migliori kit wireframe di Sketch a cui puoi attingere per i tuoi prossimi progetti. Spero che queste risorse ti ispireranno a innovare e creare cose che sono sia belle che utili.
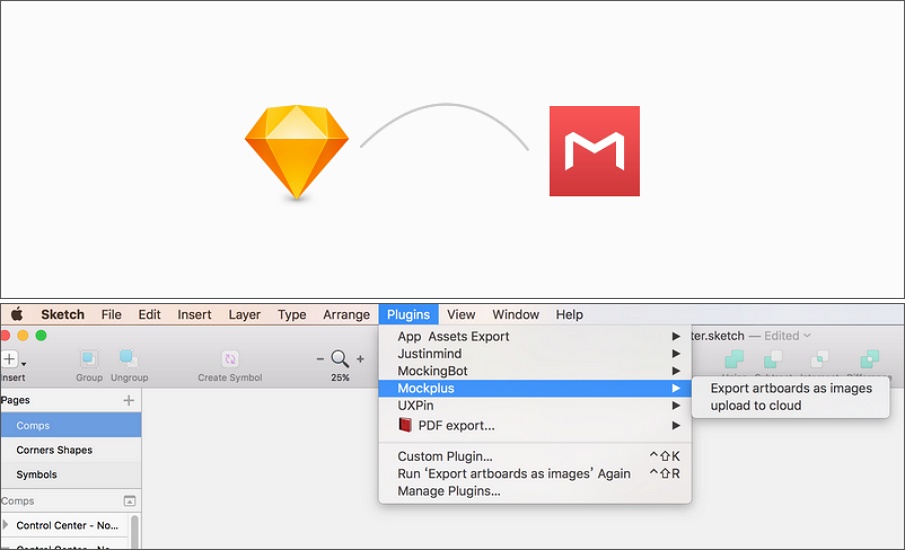
Tutti i modelli di Sketch menzionati sopra possono essere importati in strumenti di wireframing come Mockplus, uno strumento rapido con un plugin per Sketch. Puoi facilmente usarli come riferimenti e personalizzare le tue applicazioni.

Per una migliore collaborazione di design in tempo reale, puoi anche importare tutti i modelli di Sketch (dopo averli modificati tutti in base alle tue esigenze) elencati sopra in siti web di collaborazione di design online e handoff con un plugin Sketch. Poi, puoi facilmente raccogliere feedback e suggerimenti, comunicare con i designer, gli sviluppatori e i product manager senza problemi, e passare i progetti delle tue app con facilità.
Una buona collaborazione può rendere molto più facile per te e il tuo team creare un miracolo.
