Vuoi aggiungere un modulo di contatto sul tuo sito WordPress e rimanere in contatto con i tuoi utenti?
Con l’aggiunta di un modulo di contatto sul tuo sito, è possibile fornire un modo semplice per i visitatori del tuo sito di contattarti per i tuoi prodotti e servizi.
In questo articolo, vi mostreremo come creare un modulo di contatto in WordPress.
- Perché aggiungere un modulo di contatto sul tuo sito WordPress?
- Video Tutorial
- Come aggiungere un modulo di contatto in WordPress
- Passo 1: Scegli il miglior plugin per moduli di contatto
- Passo 2: Installare il plugin del modulo di contatto sul tuo sito
- Step 3: Creare un modulo di contatto in WordPress
- Step 4: Configurare le notifiche e le conferme
- Passo 5: Aggiungi il tuo modulo di contatto WordPress in una pagina
- Passo 6: Aggiungi il tuo modulo di contatto nelle barre laterali
- Traccia le conversioni del tuo modulo WordPress
Perché aggiungere un modulo di contatto sul tuo sito WordPress?
Una volta c’era un tempo in cui le persone aggiungevano il loro indirizzo e-mail su una pagina di contatto aspettandosi che le persone li contattassero.
In qualche modo funzionava, ma non in modo efficiente come fa un modulo di contatto. I tempi sono cambiati, così come le esigenze e le aspettative degli utenti.
Ora è il tuo turno di migliorare il tuo gioco e stare al passo con i tempi! Usare un modulo di contatto è molto meglio che includere semplicemente il tuo indirizzo email per le seguenti ragioni:
- User-friendly: immagina i tuoi utenti che copiano il tuo indirizzo email, e poi aprono il loro account email per mandarti una email. È un processo noioso e tedioso. D’altra parte, un modulo di contatto fornisce un posto pronto all’uso per gli utenti per inserire il loro messaggio e premere invio immediatamente. È molto più conveniente e, inoltre, impedirà agli utenti di navigare lontano dal tuo sito.
- Protezione dallo spam: Se visualizzi il tuo indirizzo e-mail apertamente sul tuo sito, c’è una buona probabilità di ricevere molti messaggi di spam. Ma, utilizzando un modulo di contatto, è possibile sbarazzarsi di quei fastidiosi spambots.
- Informazioni organizzate: Quando si invia un’email, le persone ti invieranno informazioni sul loro “stile” unico e tu dovrai elaborarle da solo. Ma, con un modulo di contatto, riceverai informazioni organizzate e coerenti dai tuoi utenti. In altre parole: puoi guidarli attraverso il processo di messaggistica in modo che ti inviino solo ciò che è rilevante.
Ora, controlliamo i passi per creare facilmente un modulo di contatto per il sito WordPress.
Video Tutorial
Non sei interessato a guardare il video? Leggi il nostro dettagliato tutorial scritto sull’aggiunta di un modulo di contatto in WordPress.
Come aggiungere un modulo di contatto in WordPress
Molti proprietari di siti web pensano che l’aggiunta di un modulo di contatto WordPress richieda la codifica. Ma se ti dicessimo che c’è un modo molto più semplice. Segui questi passi e il tuo modulo di contatto sarà pronto in pochissimo tempo.
Passo 1: Scegli il miglior plugin per moduli di contatto
La prima cosa che dovrai fare è scegliere il miglior plugin per moduli di contatto per il tuo sito.
Con così tante scelte di plugin per moduli disponibili, il processo di trovare quello giusto per le tue esigenze può essere un processo estenuante.
Quindi, per tua comodità, abbiamo recensito e selezionato a mano i migliori plugin per moduli di contatto per te. Puoi sceglierne uno dalla nostra lista. Easy-peasy!
Abbiamo scelto WPForms per questo tutorial perché pensiamo che sia in assoluto il miglior plugin per moduli di contatto per WordPress. Usiamo WPForms su questo sito e sui nostri altri siti web.

Ecco perché pensiamo che WPForms sia il miglior plugin per moduli di contatto:
- E’ il plugin per moduli di contatto più facile da usare per i principianti
- Puoi creare moduli di contatto semplici o avanzati facilmente senza dover toccare alcun codice
- E’ disponibile sia nella versione gratuita che in quella a pagamento, così hai più opzioni quando scegli un piano adatto
Ora che abbiamo deciso il plugin per moduli di contatto, andiamo avanti e installiamolo sul tuo sito.
Passo 2: Installare il plugin del modulo di contatto sul tuo sito
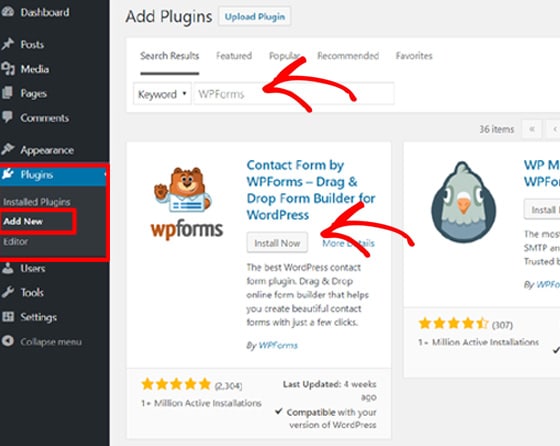
Per iniziare, apri la tua dashboard di WordPress e installa il plugin WPForms Lite andando su Plugins ” Add New.
Nel campo di ricerca, digita WPForms per trovare il plugin. È quello con l’orso Sullie che ti saluta.

Una volta trovato quello giusto, clicca sul pulsante Install Now.
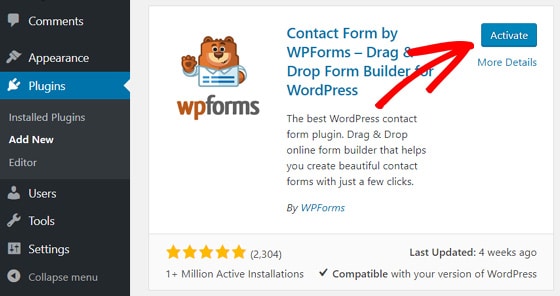
Dopo l’installazione, dovrai cliccare sul pulsante Activate per completare il processo di installazione.

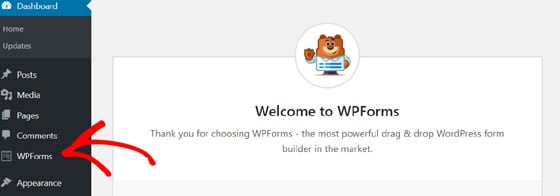
Allora, vedrai apparire una pagina di benvenuto sul tuo schermo e un menu WPForms nella tua area di amministrazione di WordPress.

Step 3: Creare un modulo di contatto in WordPress
Ora che hai installato con successo WPForms, sei pronto per creare un modulo in WordPress.
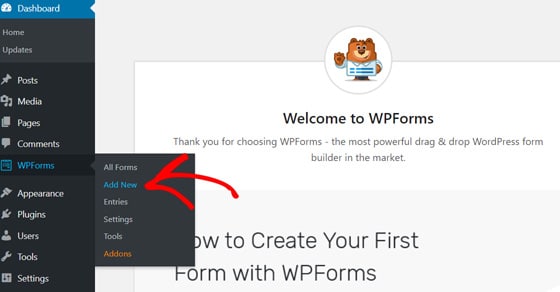
Vai su WPForms ” Add New nella tua area di amministrazione di WordPress.

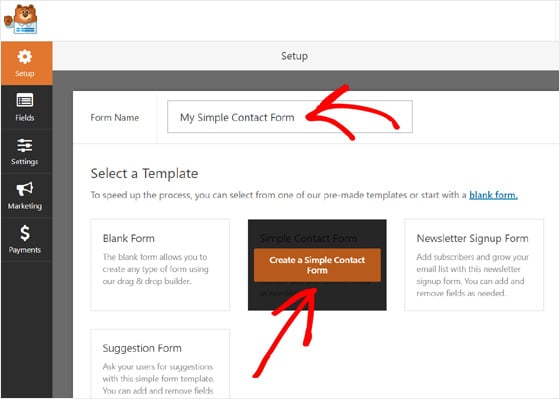
Si aprirà la pagina di configurazione del modulo. Inserisci il nome del tuo modulo e seleziona il modulo di contatto semplice.

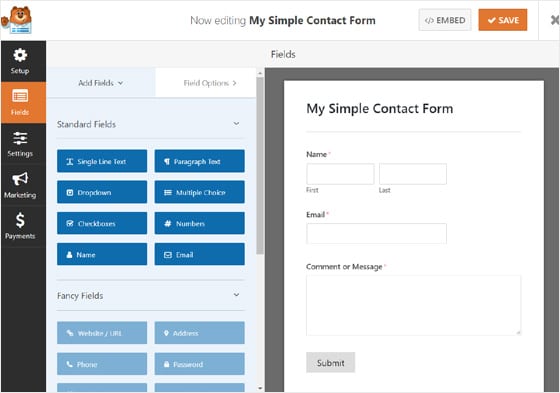
Questo aprirà WPForms drag and drop form builder, e lì vedrai un modulo di contatto semplice pronto all’uso. È un modulo pre-fatto in WPForms.

Il modulo pre-fatto ha i campi base Name, Email, e Message box. Se questo soddisfa le tue esigenze, puoi andare avanti e fare clic sul pulsante Salva in alto.
Qui, puoi anche aggiungere ulteriori campi al tuo modulo di contatto semplicemente trascinandoli dal pannello laterale sinistro al pannello laterale destro.
Usando WPForms Lite, puoi usare solo i campi standard sul tuo modulo. Se vuoi usare Fancy Fields e Payment Fields, dovrai acquistare WPForms Pro. Ti permette di creare moduli avanzati come moduli d’ordine, moduli di donazione, moduli di sondaggio, ecc.
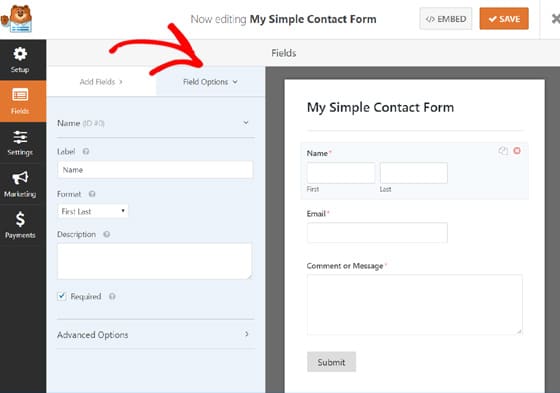
Se vuoi personalizzare il modulo, puoi semplicemente trascinare i campi e riordinarli. Inoltre, puoi personalizzare i campi del modulo cliccando sulla scheda Opzioni campo.

Una volta che hai finito di personalizzare, puoi salvarlo.
Step 4: Configurare le notifiche e le conferme
Ora che hai creato il tuo modulo di contatto, devi configurare correttamente le notifiche e le conferme del modulo.
Una notifica del modulo è un’email che riceverai dopo che un utente invia un messaggio tramite il modulo di contatto del tuo sito.
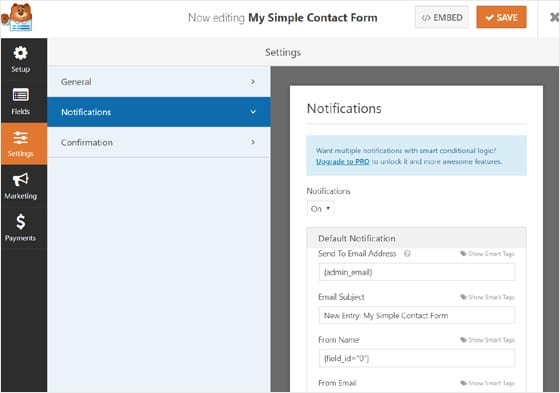
Per configurare le notifiche del modulo, vai su Impostazioni ” Notifiche nell’area di creazione del modulo.

Vedrai già le impostazioni predefinite che puoi semplicemente lasciare intatte se vuoi che l’email dell’amministratore riceva i messaggi. Questa caratteristica lo rende facile per i principianti.
Anche di interesse: una conferma del modulo è ciò che il visitatore del tuo sito vede dopo aver inviato un messaggio tramite il modulo sul tuo sito. Può essere un’e-mail di ringraziamento, visualizzare una pagina o reindirizzarli a un URL specifico.
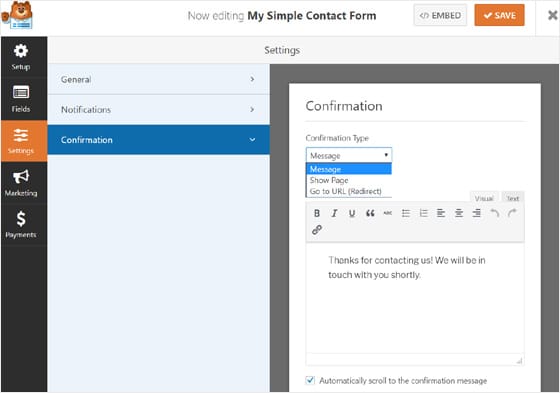
Per configurare la conferma del modulo, vai su Impostazioni ” Conferma nell’area di creazione del modulo.

Puoi vedere il tipo di conferma del modulo Messaggio di default che puoi lasciare così com’è o cambiarlo in Mostra pagina o Vai a URL.
Se hai fatto delle modifiche, assicurati di cliccare il pulsante Salva.
Passo 5: Aggiungi il tuo modulo di contatto WordPress in una pagina
Ora che hai creato e configurato le impostazioni del tuo modulo di contatto, vediamo
come aggiungere un modulo a una pagina in WordPress.
Perciò, crea una nuova pagina o apri per modificare una pagina esistente dove vuoi aggiungere il modulo di contatto.
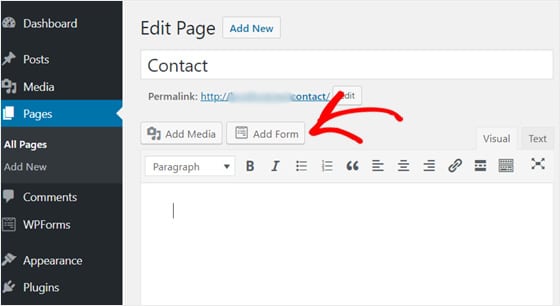
Nell’editor di post o pagina, vai sul pulsante Aggiungi modulo e cliccalo.

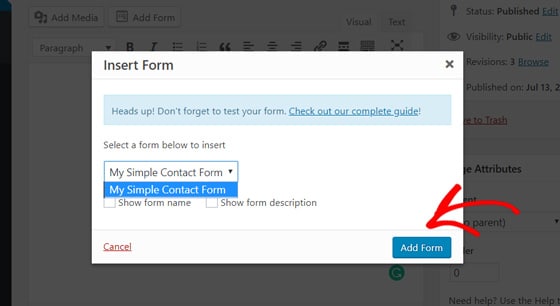
Apparirà una casella popup. Seleziona il modulo di contatto che vuoi aggiungere e clicca sul pulsante Add Form.

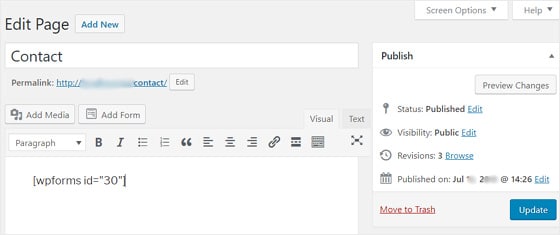
Un shortcode del modulo di contatto verrà aggiunto al contenuto della tua pagina. Ora vai avanti e salva la tua pagina.

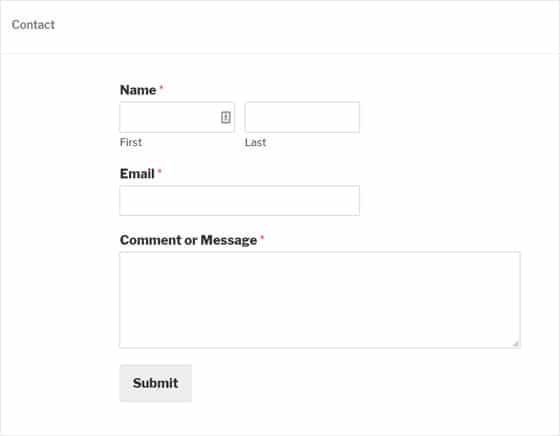
Poi puoi aprire/visualizzare la pagina per vedere come appare il tuo modulo di contatto. Ecco come appare usando il tema predefinito di WordPress Twenty Seventeen.

E questo è come puoi aggiungere un modulo nella tua pagina o post di WordPress.
Passo 6: Aggiungi il tuo modulo di contatto nelle barre laterali
Ora, se vuoi aggiungere il tuo modulo di contatto nelle barre laterali o in altre aree predisposte per i widget, come il footer del tuo sito, puoi usare il widget WPForms.
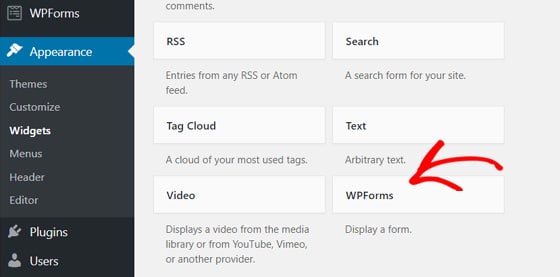
Nella tua dashboard di WordPress, vai su Aspetto ” Widget e naviga fino al widget WPForms.

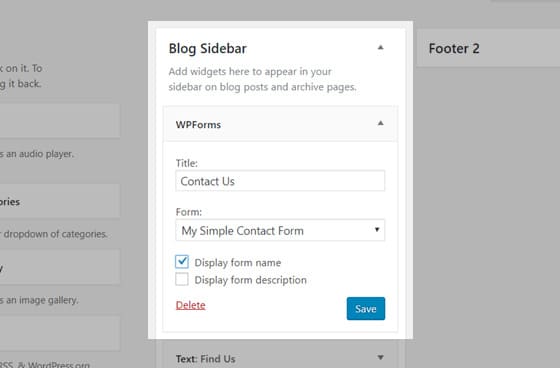
Poi, trascina il widget nell’area della barra laterale sul lato destro della pagina.
Aggiungi il titolo per il tuo widget e seleziona il tuo modulo dal menu a discesa e clicca sul pulsante Salva.

Ecco fatto!
Traccia le conversioni del tuo modulo WordPress
Ora che hai aggiunto un modulo di contatto sul tuo sito, è importante sapere come stanno andando i tuoi moduli di contatto.
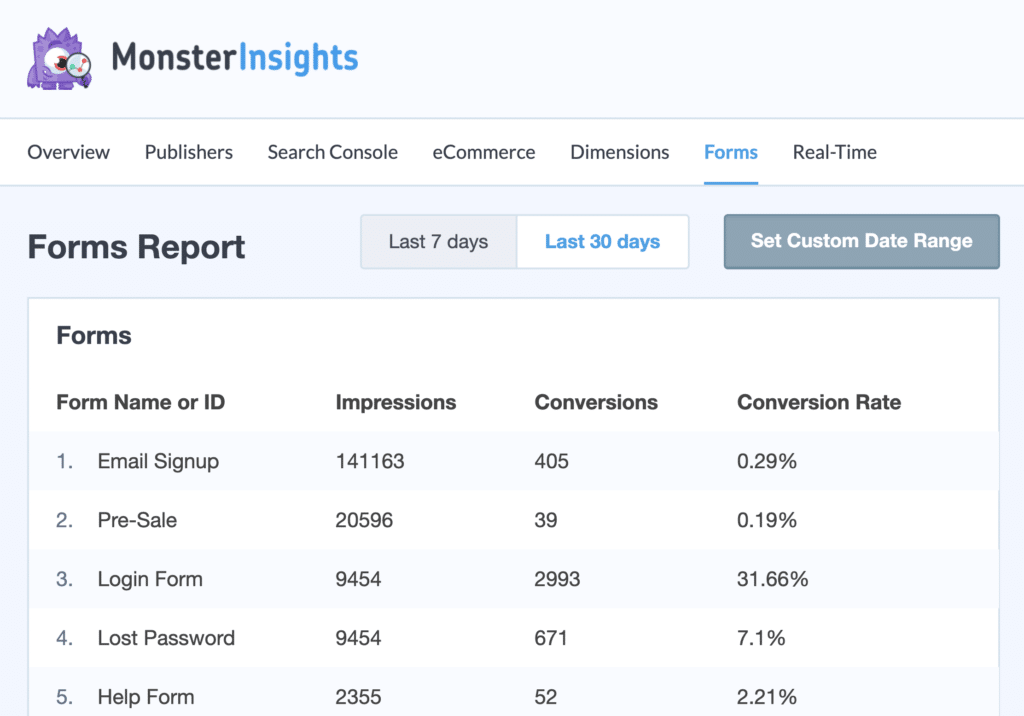
Tracciando i tuoi moduli WordPress, puoi vedere il numero totale di visualizzazioni e conversioni che i tuoi moduli stanno attivando, nonché il tasso di conversione per i tuoi moduli. Inoltre, è possibile vedere quale modulo sta raccogliendo il maggior numero di visualizzazioni e invii e i suoi tassi di conversione.
Per aiutarvi con il monitoraggio dei moduli, abbiamo creato il plugin MonsterInsights Google Analytics.

Ha un potente addon di monitoraggio dei moduli che traccia automaticamente le conversioni dei tuoi moduli.
È uno strumento facile da usare che puoi configurare in pochi click senza dover toccare alcun codice. Basta installare e attivare MonsterInsights Forms, e il plugin inizierà a tracciare automaticamente i tuoi moduli.

Per non parlare del fatto che supporta WPForms così come tutti gli altri plugin di moduli WordPress.
Leggi la nostra guida completa su come tracciare le conversioni dei moduli WordPress per principianti.
Speriamo che questo articolo ti abbia aiutato ad imparare come creare un modulo di contatto in WordPress. Se ti è piaciuto questo articolo, potresti voler controllare la nostra guida su come impostare Google AMP sul tuo sito WordPress.
Inoltre, non dimenticare di seguirci su Twitter e Facebook per altri tutorial su Google Analytics.
