C’è stato un momento nella vita di tutti in cui l’animazione era semplicemente la cosa più bella che si fosse mai vista. Che si trattasse di un film Disney da bambino o magari di una scena di un gioco in 3D che ti lasciava a bocca aperta, c’era sempre qualcosa di spettacolare quando personaggi immaginari si muovevano e agivano come nella vita reale.
E non pensate che questo potere sia passato inosservato ai designer grafici.

Nell’era digitale, l’animazione può fare più che intrattenere i bambini con un topo che guida una barca. È uno strumento efficace per la comunicazione visiva. Certo, offre un mezzo completamente nuovo per l’espressione e la creatività, ma a un livello più pratico, il movimento dell’animazione attira più attenzione delle immagini statiche. E considerando i limiti delle riprese dal vivo, a volte un’animazione di una palla che rimbalza funziona meglio.
In questo articolo, diamo una panoramica completa dell’animazione. Discutiamo dell’animazione per i designer e diamo ad alcune tecniche del periodo d’oro dei cartoni animati un aggiornamento necessario per l’era moderna. Mostriamo anche il lato commerciale dell’animazione, spiegando come può migliorare sia l’UX del tuo sito web che l’efficacia delle campagne di marketing digitale. Quindi, senza ulteriori indugi, muoviamoci!
- Che cos’è l’animazione?
- Panoramica dell’animazione per gli affari: Looney Tunes per i vantaggi finanziari-
- Tipi di animazione-
- Animazione per designer: Digitalizzare i 12 comandamenti Disney-
- Squash e stretch
- Anticipazione
- Staging
- Straight-ahead vs. pose-to-pose
- Follow through e azione sovrapposta
- Slow in e slow out
- Arc
- Azione secondaria
- Tempistica
- Esagerazione
- Disegno solido
- Appeal
- Porta i tuoi disegni in vita con l’animazione-
- Vuoi mettere il tuo marchio in movimento?
- Trova un designer per creare un’animazione oggi!
Che cos’è l’animazione?
L’animazione è la cattura di immagini sequenziali e statiche – disegni o foto di oggetti inanimati – e la loro riproduzione in rapida successione per imitare il movimento del mondo reale. Se avete mai visto un flip book, sapete come funziona.
Ma è probabile che quando chiedete “cos’è l’animazione?” vogliate qualcosa di più di una definizione tecnica. Da dove viene? Qual è il suo fascino?
Anche se l’idea dell’arte sequenziale risale a migliaia di anni fa – più, a seconda della tua interpretazione delle pitture rupestri – l’animazione come la conosciamo noi è stata resa possibile solo dall’invenzione della pellicola. Tuttavia, l’ottica dietro l’animazione è nota fin dall’inizio del 1800, come vediamo dal phénakisticope di Simon von Stampfer (1833) qui sotto.
Una delle prime animazioni su pellicola fu effettivamente dipinta a mano dall’artista e inventore francese Charles-Émile Reynaud sul suo Praxinoscope, una delle invenzioni che hanno portato alla cinepresa.

Per la prima parte del 1900, artisti di tutto il mondo sperimentarono l’animazione, come il Katsudō Shashin, recentemente scoperto, datato dal 1907 al 1911 e che si dice sia precedente a gran parte dell’animazione occidentale. Tuttavia, l’animazione fu considerata per lo più come una novità fino all’era di Walt Disney negli anni ’20, quando il suono cominciò ad essere implementato nei film. Steamboat Willie (1928), il cartone animato “di punta” della Disney, non fu il primo cartone animato con il sonoro, ma fu uno dei più popolari all’epoca.
Negli anni ’30, altri studios capirono che c’erano soldi da fare con l’animazione, l’impeto che spinse la Warner Bros. a lanciare Looney Tunes e Merrie Melodies. Gli anni ’30 videro un’amichevole rivalità tra Mickey e Bugs – conosciuta ora come l’Età dell’Oro Americana dell’Animazione – che culminò nel gioco di potere della Disney, Biancaneve e i Sette Nani, il primo lungometraggio ad essere fatto interamente di immagini disegnate a mano.
Il resto è storia. Con la diffusione della TV a colori alla fine degli anni 50, un altro pioniere dell’animazione americana, Hanna-Barbera, entrò in scena. In seguito alla rivoluzione culturale degli anni ’60, l’animazione è stata cooptata per gli adulti, in particolare il famoso Fritz the Cat (1972), vietato ai minori, basato sul lavoro del leggendario fumettista Robert Crumb. Infine, negli anni ’90, la computer generated imagery (CGI) è stata in grado di competere con l’animazione disegnata a mano, resa popolare dal primo film completamente CGI Toy Story (1995).
Considerando l’ampia storia dell’animazione, vediamo che anche il suo fascino è ampio. I bambini lo amano, naturalmente, perché la maggior parte delle storie per bambini coinvolgono animali parlanti, bollitori per il tè, o immagini altrimenti impossibili da portare in vita.

Ma più sofisticate diventano le tecniche di animazione, così anche i temi trattati. Mentre la CGI è usata in quasi tutti i film oggi, anche i lungometraggi completamente animati possono attrarre gli adulti, basta guardare le popolari sitcom animate come I Simpson, Family Guy o South Park.
Forse la più grande forza non è che si rivolge a gruppi diversi, ma a tutti i gruppi allo stesso tempo. L’animazione permette agli artisti di invocare quella meraviglia infantile e lo stupore di non credere ai nostri occhi, ma di sfruttare quel potere per una narrazione più matura e anche per il business, come spieghiamo qui sotto.
Come può questa tecnica visiva fare appello al nostro bambino interiore e al nostro adulto perspicace allo stesso tempo? Basta guardare praticamente qualsiasi film della Pixar. Questo è uno spazio sicuro – mi dirai che non ti sono venuti gli occhi lucidi durante i primi dieci minuti di Up?
Panoramica dell’animazione per gli affari: Looney Tunes per i vantaggi finanziari-
Al di fuori del cinema e della TV, l’animazione sta diventando una tecnica preferita dalle aziende nello spazio digitale. In particolare, l’animazione migliora il design di web/app e le campagne di marketing digitale con i suoi benefici pratici tanto quanto il suo fattore di intrattenimento.
La grafica di movimento (cioè l’animazione di elementi come la tipografia, le icone, le immagini sul sito, ecc.) mira a spiegare i concetti usando il movimento, come gli oggetti animati nel web design. Anche se non è incentrata sulla narrazione come i video animati, la grafica in movimento incapsula ancora molti dei vantaggi dell’animazione, ma in un modo diverso. Posizionare la grafica in movimento nei punti giusti di un sito web può effettivamente far funzionare meglio il tuo sito, per non parlare dei benefici secondari: insegnare al visitatore come usare il sito in modo rapido, efficace e visivo.

Diciamo che hai appena aggiunto una nuova funzione brillante, ma le analisi mostrano che nessuno la sta cliccando. Il problema potrebbe essere che non la vedono – gli utenti regolari sono così abituati a come lo schermo era prima, che una nuova aggiunta potrebbe passare inosservata. Soluzione rapida: aggiungi una leggera animazione alla nuova funzione, facendo muovere l’icona o magari un punto di notifica pulsante.
Utilizzare un’animazione come questa può avere un grande effetto sulla UX. Si possono aggiungere fioriture animate alle opzioni di pagina più popolari per assicurarsi che gli utenti le vedano se ne hanno bisogno. Si può dirigere più attenzione alle call-to-action per aumentare le conversioni. Puoi usare l’animazione per confermare un’azione (per esempio, un pulsante che si muove quando viene cliccato). La grafica in movimento può anche solo aggiungere un po’ di divertimento, come con gli easter egg che si muovono quando gli utenti ci passano sopra.
Uno dei migliori vantaggi della grafica in movimento è comunicare causa-effetto agli utenti, in particolare con i controlli gestuali sui dispositivi mobili. Pensate all’iconico swiping di Tinder: l’animazione della pagina che viene trascinata a sinistra o a destra rafforza l’illusione di interattività. Sembra che si stia effettivamente muovendo qualcosa. Immagina se, quando fai uno swipe, lo schermo lampeggiasse e caricasse un nuovo profilo. L’app non sarebbe così divertente.
Ci sono molti altri modi di usare l’animazione per il business, ma date un’occhiata qui sotto ad alcune delle istanze comuni:

- Video esplicativi – Uno degli usi più popolari dell’animazione nel business moderno, i video esplicativi animati aggiungono giocosità a video educativi altrimenti noiosi e poco divertenti. Le aziende possono spiegare i punti più fini dei loro servizi senza essere noiosi. L’unico aspetto negativo è che questa tendenza è diventata così popolare che le aziende dovrebbero optare per stili di animazione più sperimentali e unici per distinguersi.
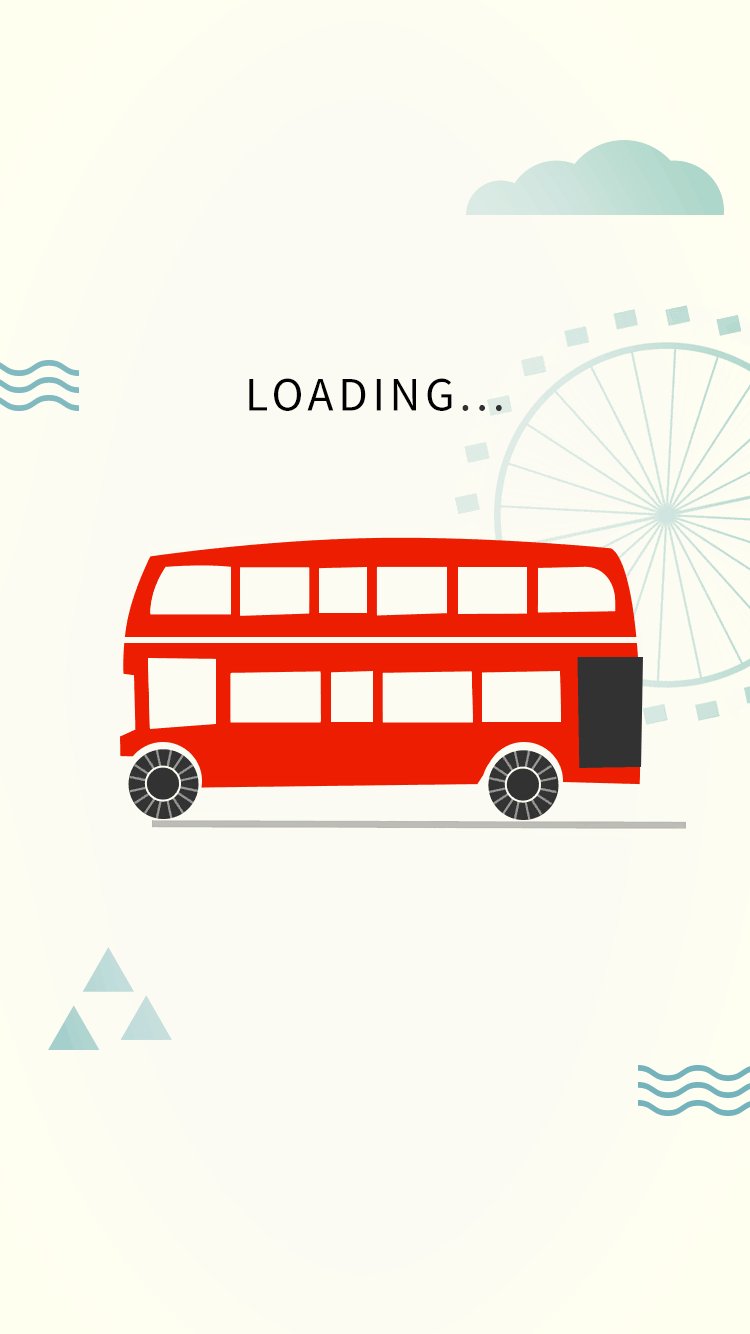
- Pagine di caricamento-Nessuno ama fissare uno schermo vuoto. Le animazioni delle pagine di caricamento non solo mitigano il danno dei tempi di caricamento, e il rischio che l’utente rimbalzi, ma forniscono anche l’opportunità di mostrare la personalità del tuo marchio o far ridere l’utente. A volte le persone ricordano un’animazione di caricamento più del sito vero e proprio!
- Transizioni – Chiunque abbia usato un vecchio computer sa quanto sia stridente quando si aprono nuove finestre senza alcuna cerimonia. Le transizioni animate – salti, salviette, dissolvenze a gradiente, restringimenti, ecc. – giocano sulla biologia dell’occhio umano per rendere i cambiamenti visivi il più possibile senza soluzione di continuità, aggiungendo l’immersione generale del sito o dell’app. Anche i cambiamenti visivi minori come i menu a discesa beneficiano di una piccola animazione.

- Microinterazioni-La grafica di movimento ha molti benefici UX. Se avete problemi con il design della vostra interfaccia, l’aggiunta di alcune microinterazioni animate potrebbe riempire le crepe della vostra UX. Per esempio, l’aggiunta di un effetto animato a una call-to-action può migliorare le conversioni.
- Video per i social media-Il cuore dell’animazione è quello di intrattenere e raccontare una storia, quindi a volte si dovrebbero fare video animati solo per il loro bene. Creare un video animato per i social media può aiutare i piccoli marchi a farsi notare e aiutare i grandi marchi a distinguersi nei feed dei loro seguaci.

- Annunci – Anche gli annunci beneficiano dell’attenzione che l’animazione attira. Specialmente i banner pubblicitari, che hanno bisogno di tutto il magnetismo possibile per contrastare la cecità dei banner. Con il giusto stile di animazione si è sicuri di convertire – basta chiedere a Launchpeer, che ha dimostrato questo punto con il suo annuncio animato su Instagram.
- Loghi animati – Mentre la pubblicità ortodossa impone “mai cambiare il tuo logo”, gli esperti di branding di oggi dicono che l’animazione è l’eccezione alla regola. Loghi reattivi e animati – loghi che cambiano a seconda di come e dove vengono utilizzati – si sono dimostrati più efficaci di quelli statici.
Ma finora abbiamo solo parlato della teoria dietro l’uso dell’animazione. Andiamo oltre i tipi specifici di animazione e come puoi usarli.
Tipi di animazione-
Partiamo spiegando che “animazione” è davvero un termine ombrello per una varietà di tecniche diverse per aggiungere movimento alle immagini (o oggetti inanimati). Anche se ce ne sono altre, ecco le quattro principali che i designer trovano più utili:

1. Animazione tradizionale – Ogni fotogramma è creato individualmente, e poi eseguito in sequenza per l’illusione del movimento. Questa è la radice storica dell’animazione, ma il suo costo e l’impegno di tempo sono le ragioni per cui gli animatori hanno sviluppato metodi più moderni.
2. Animazione vettoriale 2D – Un software più avanzato presta il suo supporto all’animazione tradizionale. Il principio è lo stesso, ma Flash e altri strumenti di animazione vettoriale generano molti dei singoli fotogrammi basati sull’input degli animatori.
3. Animazione 3D (CGI)-Un approccio completamente nuovo all’animazione, dove i computer generano tutte le immagini e gli animatori inseriscono il movimento e gli angoli. Si dice che l’animazione CGI sia più vicina alla marionetta e all’animazione tradizionale – gli animatori si concentrano di più sul controllo dei movimenti e lasciano le immagini al computer.
4. Stop motion – I singoli fotogrammi sono catturati manipolando e fotografando oggetti reali; più comunemente conosciuto come claymation, ma può essere usato con più di semplice argilla, come si può vedere sotto. Anche se è costoso e richiede tempo come l’animazione tradizionale, i risultati finali hanno spesso un aspetto unico e inestimabile.

Lo stile che scegliete dipende dai vostri obiettivi, dalla personalità del marchio e dal budget. Fare un video esplicativo in stop-motion potrebbe aiutare il tuo a distinguersi dal mare di quelli generici, ma fare un’interfaccia in stop-motion per il tuo sito web… forse non così tanto.
A questo punto dovresti avere un’idea di come l’animazione possa beneficiare il tuo business, e forse anche qualche piano su come usarla. Controlla la nostra guida definitiva al video marketing per saperne di più!
Ma avere l’animazione non è abbastanza – deve essere una buona animazione. E per un consiglio su come fare animazione di qualità, a chi chiedere meglio degli animatori Disney durante il periodo d’oro della compagnia cinematografica.
Animazione per designer: Digitalizzare i 12 comandamenti Disney-
Nel 1981, due importanti animatori Disney Frank Thomas e Ollie Johnson scrissero quella che molti considerano la bibbia dell’animazione, L’illusione della vita. Raccogliendo l’esperienza degli animatori Disney dagli anni ’30, questo libro si proponeva di dare agli animatori una solida base per il loro mestiere, affrontando aree come la replica della fisica del mondo reale, l’espressione emotiva e il design dei personaggi.
Al centro del libro ci sono i “12 principi fondamentali dell’animazione”. Mentre questa lista di buone pratiche era intesa per l’animazione tradizionale, la maggior parte regge ancora altrettanto bene nell’era digitale… con qualche aggiornamento qua e là.
Squash e stretch
Come un oggetto risponde quando tocca un altro oggetto – come si schiaccia e si allunga – comunica la sua rigidità e dipinge un’immagine migliore nella mente dello spettatore. Pensate a come una palla di gomma si schiaccia quando colpisce il terreno rispetto a come non lo fa una palla da bowling.
Questo effetto può essere esagerato per un effetto comico, o mantenuto realisticamente per animazioni più realistiche. L’unica regola d’oro per entrambi gli stili, però, è che il volume totale dell’oggetto non cambia mai, viene solo ridistribuito.

Questo principio rimane altrettanto valido quando si ha a che fare con oggetti astratti in uno spazio digitale, come le icone rimbalzanti. Si può scegliere qualsiasi punto dello spettro tra il cartoonesco e il realistico, purché si tenga conto di questa legge di natura della vita reale.
Anticipazione
Nella vita reale, persone e cose non si muovono improvvisamente e senza preavviso. Prima che qualcuno tiri un pugno, carica il braccio; prima di saltare, piega le ginocchia. Se la vostra animazione avviene senza un’azione anticipata, può sembrare troppo improvvisa e stridente – in altre parole, falsa.
Per il web design, questo significa enfasi extra sullo stato pre-animazione. Per esempio, se si vuole animare un pulsante che viene premuto, è necessario progettare il pulsante stesso in modo che appaia sollevato o “spingibile”.
Staging
Questo principio è preso in prestito dal teatro: la messa in scena è dove gli attori sono disposti sul palco per il massimo effetto. Dalla prospettiva del pubblico, le azioni nella parte anteriore del palco sembrano più significative di quelle nella parte posteriore.
L’animazione, tuttavia, è più cinematografica del teatro, quindi questo principio può anche tenere conto dell’illuminazione e degli angoli. Per l’animazione online, considera l’aggiunta di ombre o lo spostamento dell’angolo per ottenere l’aspetto migliore.
Straight-ahead vs. pose-to-pose
Questo principio si riferisce al metodo usato per l’animazione – iniziare con la posa iniziale e creare una sequenza, vs. creare le pose chiave lungo la sequenza e poi “riempire” i fotogrammi tra di loro.
La maggior parte dell’animazione computerizzata usa l’approccio pose-to-pose poiché il computer genera gli “intermezzi”. Tuttavia, se soffri del blocco del designer, il metodo straight-ahead potrebbe aiutarti a trovare delle idee.

Follow through e azione sovrapposta
Si tratta di due principi diversi, ma correlati, per catturare il realismo. Il “follow through” ha a che fare con l’inerzia, e il concetto che quando un corpo in movimento si ferma, alcune parti continuano a seguirlo. Se una donna in corsa in un vestito si ferma improvvisamente, parti del vestito continueranno a muoversi in avanti grazie alla quantità di moto.
“Azione sovrapposta” si riferisce a come diverse parti di un oggetto si muovono a velocità diverse – quando camminiamo, il nostro lato sinistro e il nostro lato destro fanno le loro cose e raramente sono in perfetta sincronia.
Entrambi questi concetti dovrebbero essere considerati anche per gli oggetti astratti. Sono piccole fioriture come questa che possono aggiungere quel “qualcosa in più”, e non tenerne conto fa apparire la vostra animazione come stilosa e robotica.
Slow in e slow out
Questo si riferisce ad un aspetto tecnico dell’animazione. Per cominciare, è possibile rallentare l’azione nell’animazione aggiungendo più fotogrammi, e viceversa. Così, quando un oggetto accelera e decelera, si vogliono aggiungere più fotogrammi, e durante il mezzo di un’azione si vogliono usare meno fotogrammi. Questo fa sì che l’azione salga e poi scenda.
Arc
Nel tentativo di creare un movimento più naturale, animate il movimento in una traiettoria ad arco. La maggior parte degli oggetti nel mondo reale tendono comunque a muoversi in archi – si pensi all’Uomo Vitruviano di Da Vinci. Creare il movimento lungo traiettorie ad arco può sembrare ovvio, ma se lo dimenticate, la vostra animazione sembrerà leggermente “spenta”.
La buona notizia è che alcuni software di animazione vi permettono di impostare da soli le linee di movimento, quindi con lo strumento giusto questo principio è facile da applicare.
Azione secondaria
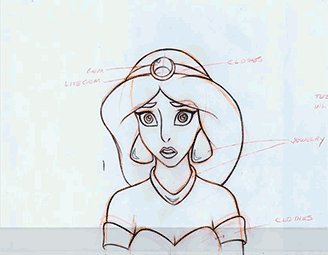
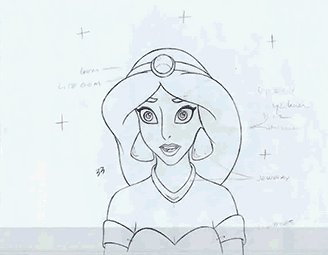
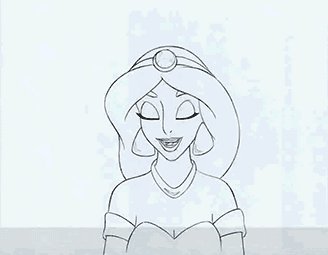
Questo principio è un po’ più complesso degli altri perché comporta un equilibrio. L’idea è che quando una parte di un oggetto si muove, di solito si muovono anche altre parti. Quando camminate per strada, non tenete la testa e gli occhi fissi davanti a voi; vi guardate intorno, annuite, ammiccate, ecc. Queste azioni secondarie possono far sembrare la tua animazione più realistica-ma tienile sottili in modo che non distraggano dall’azione principale.

Questo principio è simile al “Follow Through” sopra, ma un’azione secondaria non è necessariamente collegata all’azione principale. Potete vedere entrambi nell’esempio sopra: l’azione secondaria è l’ammiccamento del soggetto, il follow through è il modo in cui il suo torso rimbalza leggermente quando i suoi piedi toccano terra.
Tempistica
Come abbiamo detto sopra, aggiungere fotogrammi alla vostra animazione la rallenta, toglierli la velocizza. Gli animatori dovrebbero essere particolarmente consapevoli di questo come un modo per comunicare cose come il peso, l’agilità o anche la personalità nel caso delle espressioni facciali.
In altre parole, non lasciate la velocità della vostra animazione al caso. Considera i tempi o gli oggetti reali e ritma le tue animazioni di conseguenza.

Esagerazione
Anche le animazioni più realistiche sono ancora fantasia… ed è proprio per questo che ci piacciono. L’animazione permette agli artisti di esagerare la vita reale per l’effetto – basta guardare qualsiasi cartone animato di Tom & Jerry. Non esitate a usare l’esagerazione per ottenere l’esatta quantità di stupidità che volete. Per esempio, guardate le ruote in questa schermata di caricamento animata, per non parlare dei singoli vagoni della ruota panoramica. Non avendo alcuna esagerazione, si potrebbe anche filmare un video dal vivo.
Disegno solido
Derivando il suo nome dalla geometria solida, il disegno solido significa tenere conto dello spazio tridimensionale. Specialmente quando si ha a che fare con le varianti 2D dell’animazione, può essere facile dimenticarsi di tutte e tre le dimensioni (e alcuni cartoni animati le ignorano del tutto – ecco perché la rarità di vedere i personaggi dei Simpson dritti è così snervante).
In particolare, The Illusion of Life mette in guardia dal creare personaggi i cui lati destro e sinistro siano identici. Tali sviste possono disperdere l’immersione.
Appeal

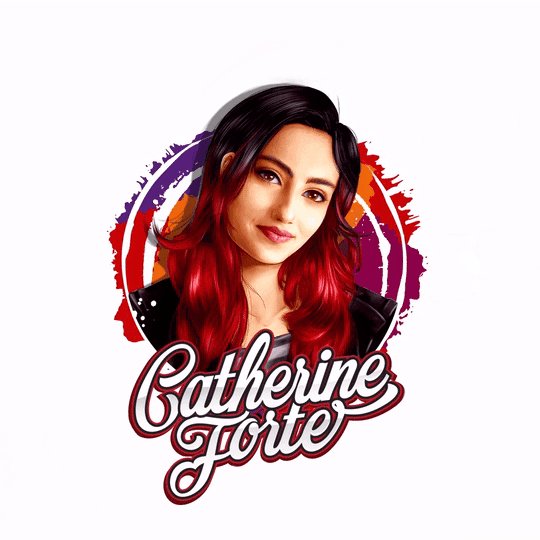
Più una preoccupazione artistica che tecnica, vuoi dare ai soggetti della tua animazione un appeal per renderli degni di essere visti. Potrebbe essere qualcosa di base come un colore brillante, o qualcosa di più creativo come gli occhi larghi di Anime. Il punto è che nessuno vuole guardare un’animazione su qualcosa di insipido.
L’esempio qui ha uno stile affascinante e unico che fonde il realismo con i cartoni animati, dandogli il fascino del “non l’ho mai visto prima”. Questo beneficia anche il lato commerciale, considerando che è un logo per una persona reale.
Porta i tuoi disegni in vita con l’animazione-

Non importa cosa, l’animazione è un processo complesso. Disegnare un’immagine ben fatta è già abbastanza difficile, figuriamoci migliaia. Ecco perché l’animazione è più una disciplina che dura tutta la vita che qualcosa con cui gli artisti si dilettano nei fine settimana.
Ma è una disciplina di cui vale la pena fare lo sforzo. Non solo l’animazione ha chiari benefici per il business e il design, è una forma d’arte veramente magica che può trasportare qualsiasi progetto mondano alle vette dell’immaginazione. Prova l’animazione e ti chiederai come hai fatto a stare fermo nel mondo del design statico.
