誰にでも、アニメーションが今まで見た中で一番クールだった時期があります。 子供のころのディズニー映画であろうと、3D ゲームのカットシーンであろうと、想像上のキャラクターが現実のように動き、行動することは、常に何か壮観なことだったのです。

デジタル時代において、アニメーションには船を運転するマウスで子どもを楽しませる以上の効果があります。 視覚的なコミュニケーションのための効果的なツールなのです。 もちろん、表現と創造のための全く新しいメディアを提供するものだが、より現実的なレベルでは、静止画像よりもアニメーションの動きの方が注目を浴びる。
今回は、アニメーションの全体像について説明します。 デザイナーのためのアニメーション、カートゥーン全盛期の技術を現代にアップデートしたものなどです。 また、アニメーションのビジネス面についても紹介し、WebサイトのUXやデジタルマーケティングキャンペーンの効果を向上させる方法について説明します。 それでは、早速始めましょう!
アニメーションとは
アニメーションとは、連続した静止画像(無生物の絵や写真)をキャプチャして、現実世界の動きを模倣して連続的に再生することです。 フリップブックを見たことがある人は、それがどのように機能するか知っています。
しかし、「アニメーションとは何か」と尋ねるとき、技術的な定義以上のものを求めている可能性があります。 それはどこから来たのでしょうか。
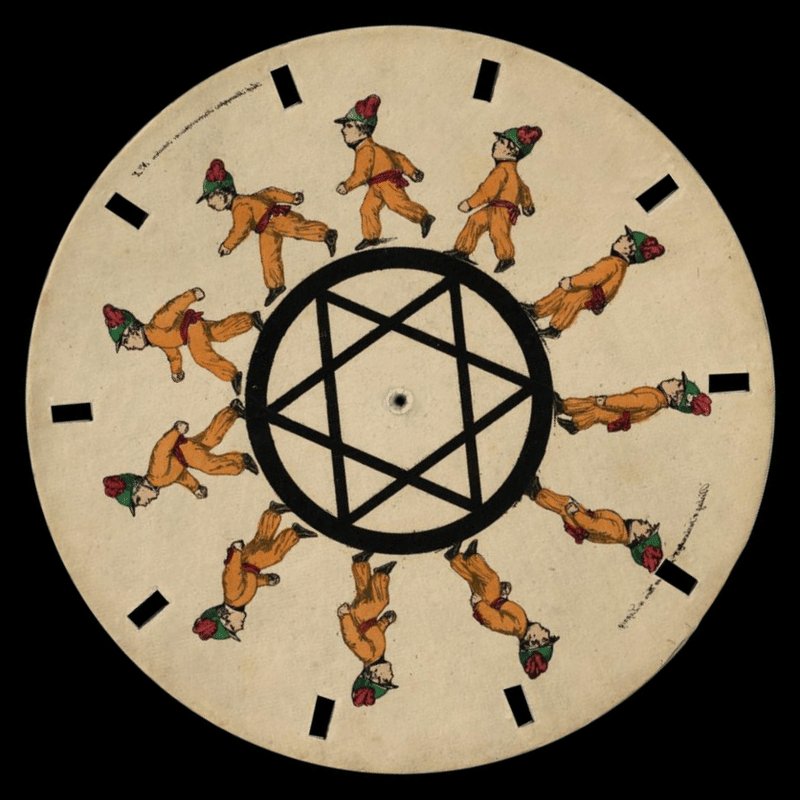
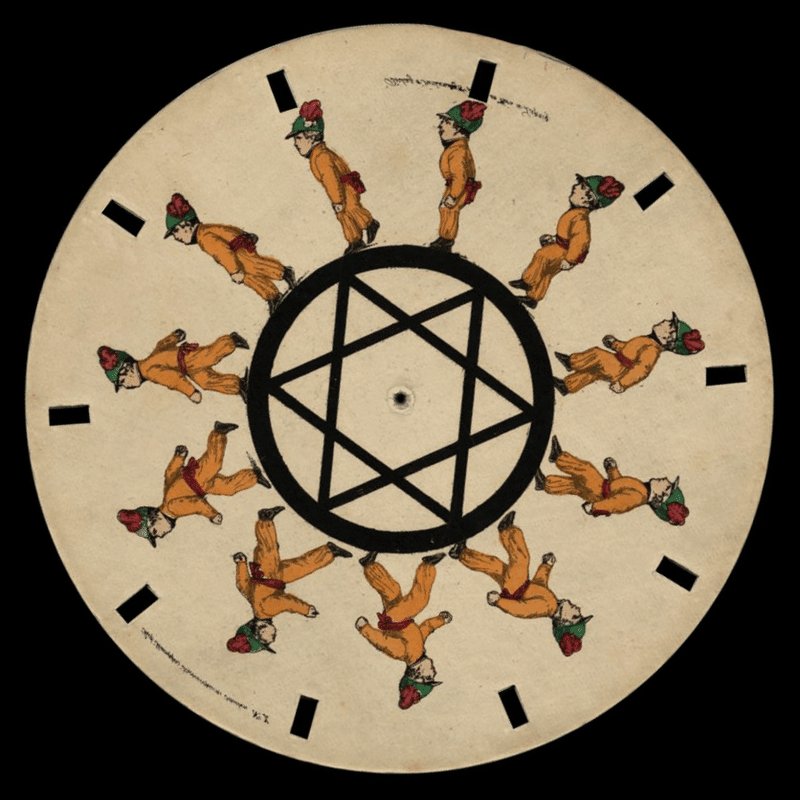
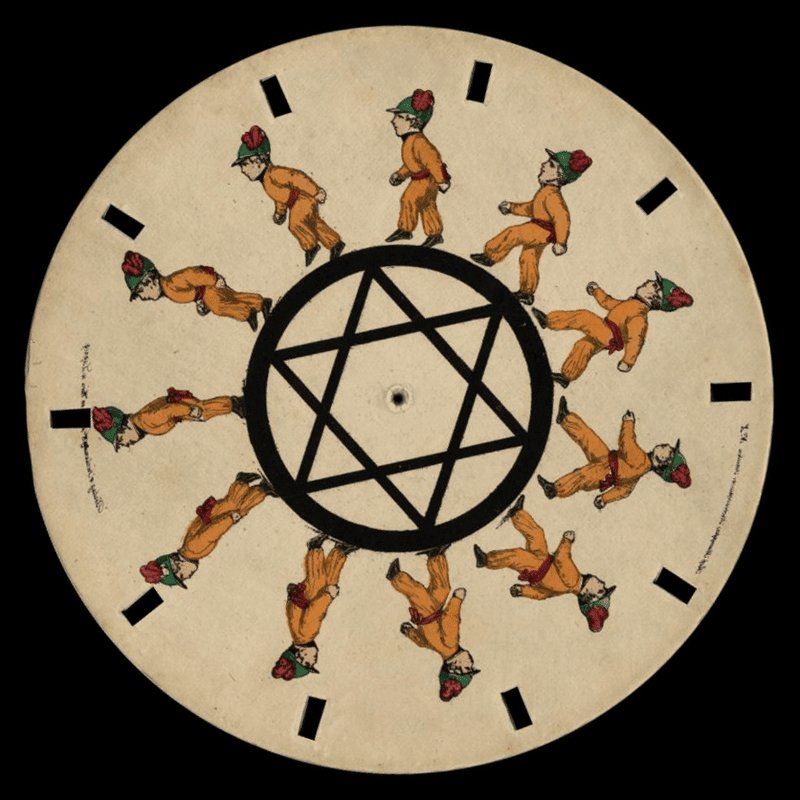
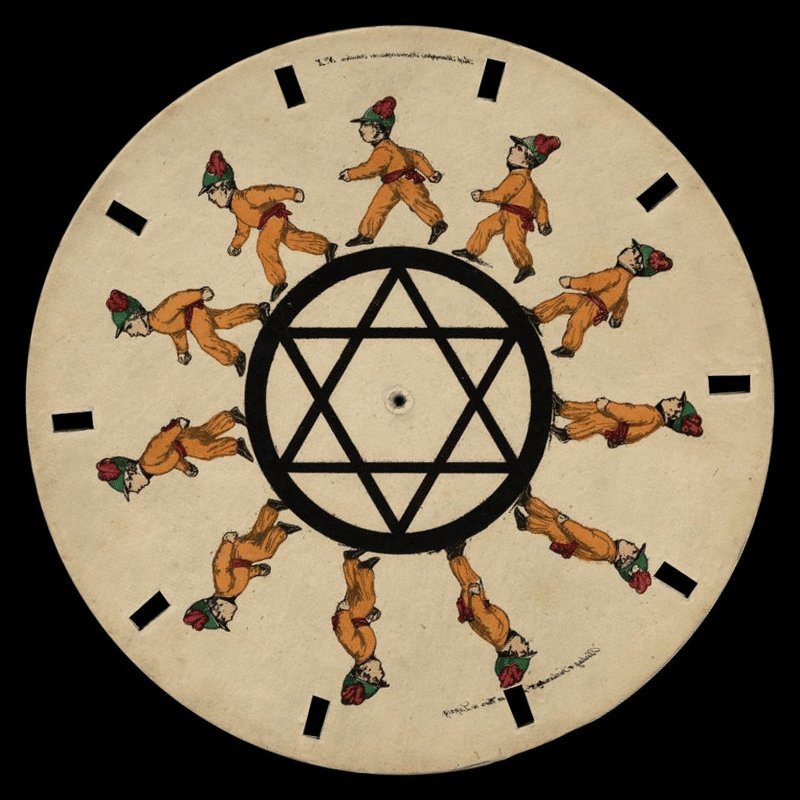
連続したアートのアイデアは何千年も前にさかのぼりますが(洞窟画の解釈によっては、それ以上)、私たちが知るアニメーションは、フィルムストリップの発明によってのみ可能になったのです。 しかし、アニメーションの背後にある光学は、以下のシモン・フォン・スタンプファーのフェナキスティコープ(1833年)に見られるように、1800年代初頭から知られていたのである。
フィルム上の最初のアニメーションは、フランスの芸術家であり発明家でもあったシャルル=エミール・レイノーのプラクシノスコープに描かれたもので、フィルム カメラにつながる踏み台となる発明の 1 つです。

1900年代の前半は、世界中のアーティストがアニメーションの実験を行っていた。例えば、最近発見された1907年から1911年の勝道上人は、西洋アニメーションの多くに先んじていると言われている。 しかし、1920年代のウォルト・ディズニーの時代、映画に音声が導入されるまでは、アニメーションはほとんど目新しいものとして捉えられていた。
1930年代には、他のスタジオもアニメーションで儲けられることを理解し、ワーナー・ブラザーズがルーニー・テューンズやメリー・メロディーズを発表する原動力となった。 1930年代には、ミッキーとバグスの間で切磋琢磨し、今ではアニメーションの黄金時代として知られているが、これはディズニーの力作「白雪姫と七人のこびと」で頂点に達し、長編映画として初めて完全に手描きの映像で作られた。 1950年代後半にカラーテレビが普及すると、同じくアメリカのアニメーションのパイオニアであるハンナ・バーベラが参入してきた。 1960年代の文化革命の後、アニメーションは大人向けの作品になり、伝説的なコミック作家ロバート・クラムの作品を基にしたX指定の『フリッツ・ザ・キャット』(1972年)が有名である。 最後に、1990年代には、コンピュータによる画像処理(CGI)が手描きアニメーションに対抗できるようになり、初の完全CGI映画『トイ・ストーリー』(1995年)によって普及した。
アニメーションの幅広い歴史を考慮すると、その魅力もまた幅広いことがわかる。 子供向けの物語のほとんどに、しゃべる動物や茶瓶、あるいは命を吹き込むことが不可能なビジュアルが登場するからです。

しかし、アニメーションの技術が洗練されればされるほど、そのテーマもまた変化していきます。 今日、ほとんどすべての映画で CGI が使用されていますが、完全にアニメ化された作品であっても、大人にアピールすることができます。 アニメーションは、アーティストが子供のような驚きと目を疑うような畏敬の念を呼び起こし、その力をより成熟したストーリーテリングや、以下に説明するように、ビジネスにも利用することを可能にします。 ピクサーの映画を見てください。 これは安全な空間です。あなたは、「Up」の最初の10分間で目がかすまなかったと言うつもりですか?
ビジネスのためのアニメーションの概要。
映画やテレビ以外でも、アニメーションはデジタル空間におけるビジネスで好まれる手法になりつつあります。 特に、アニメーションは、Web/アプリのデザインやデジタル マーケティング キャンペーンを、その娯楽要素と同様に実用的な利点で強化します。
モーショングラフィックス(つまり、タイポグラフィー、アイコン、現場の画像などの要素をアニメーション化する)は、Web デザインにおけるアニメーション オブジェクトなどの動きを使用して、コンセプトを説明することを目的としています。 アニメーション動画ほどストーリーテリングに重点を置いてはいませんが、モーショングラフィックには、アニメーションの利点の多くが凝縮されていますが、別の方法で、その利点があります。 Web サイトの適切な場所にモーショングラフィックスを配置すると、サイトの機能を向上させることができます。 問題は、ユーザーがそれを見ていないことかもしれません。常連ユーザーは、以前の画面がどのように見えるかに慣れているため、新しい追加機能に気づかない可能性があります。 クイック フィックス: 新しい機能にわずかなアニメーションを追加し、アイコンを動かしたり、脈打つ通知ドットを表示したりします。 最も人気のあるページ オプションにアニメーションの装飾を追加して、ユーザーが必要なときにそれを見るようにすることができます。 コンバージョンを高めるために、コールトゥアクションにもっと注意を向けることができます。 アクションを確認するためにアニメーションを使用することができます(例:クリックすると動くボタン)。 モーション グラフィックスの最も優れた利点の 1 つは、ユーザーに因果関係を伝えることで、特にモバイル デバイスのジェスチャー コントロールで有効です。 Tinder の象徴的なスワイプを考えてみてください。ページが左または右にドラッグされるアニメーションは、インタラクティブ性の錯覚を強化します。 実際に何かを動かしているように感じられるのです。 もし、スワイプしたときに、画面が点滅して新しいプロフィールが読み込まれるだけだったらと想像してください。
ビジネスでアニメーションを使用する方法は他にもたくさんありますが、一般的な例を以下に紹介します:

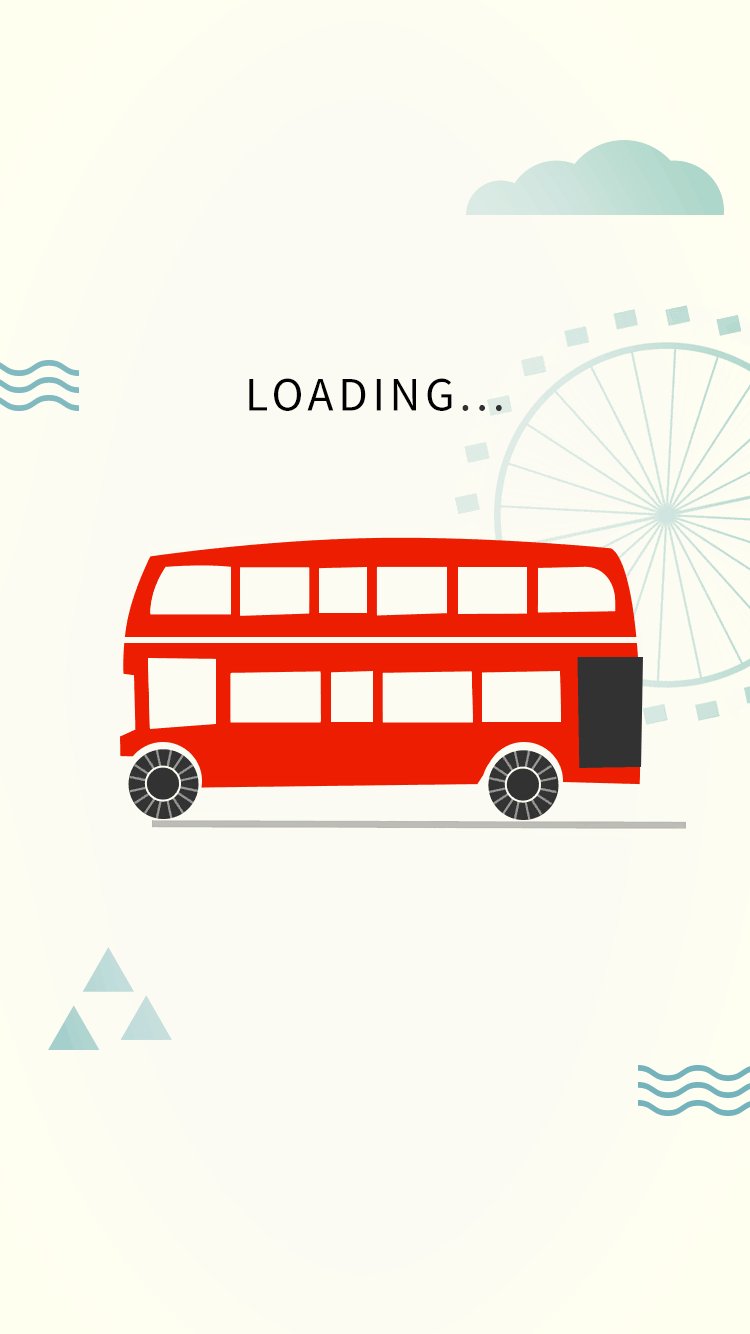
- 説明用ビデオ-現代のビジネスにおけるアニメーションの最も一般的な使用法の1つである、アニメーションの説明用ビデオは、そうでなければ退屈で面白くない説明用ビデオに遊び心を加えています。 ビジネスでは、退屈することなく、サービスの細かい点を説明することができます。 唯一の欠点は、この傾向は、企業が目立つために、より実験的でユニークなアニメーションのスタイルを選ぶべきであることを非常に人気となっていることです。 ローディングページのアニメーションは、ローディング時間やユーザーの離脱のリスクを軽減するだけでなく、ブランドの個性を発揮したり、ユーザーを笑わせたりする機会にもなります。 1500>
- トランジション-古いコンピュータを使ったことがある人なら誰でも、新しいウィンドウが何の儀式もなく開いたときに、どれほど衝撃を受けるかを知っています。 アニメーションによる遷移(スワイプ、ワイプ、グラデーションフェード、縮小など)は、人間の目の生態を利用して、視覚的な変化をできるだけシームレスにし、サイトやアプリ全体の没入感を高めることができます。 1500>

- Microinteractions – モーショングラフィックスには多くの UX 上の利点があります。 インターフェイス デザインに問題がある場合、いくつかのアニメーションのマイクロインタラクションを追加すると、UX の亀裂を埋めることができます。 たとえば、コールトゥアクションにアニメーションの効果を追加すると、コンバージョンが向上することがあります。 ソーシャルメディア用にアニメーション動画を作成することで、小さなブランドが注目され、大きなブランドがフォロワーのフィードで目立つようにすることができます。 特に、バナー広告は、バナーブラインドネスを打ち消すために、できるだけ多くの魅力が必要です。
- アニメーションロゴ-正統派の広告では「ロゴを変えてはいけない」とされていますが、今日のブランディングの専門家は、アニメーションはその例外であると言います。 レスポンシブルロゴやアニメーションロゴ(使用場所や方法によって変化するロゴ)は、静的なものよりも効果的であることが証明されています。
Types of animation-
まず、「アニメーション」とは、イメージ(または無生物オブジェクト)に動きを加えるさまざまなテクニックの総称であると説明しましょう。

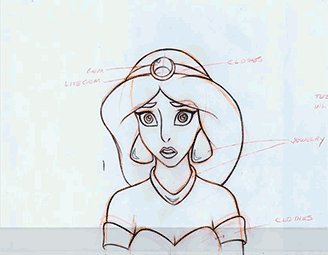
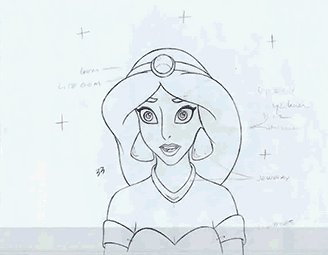
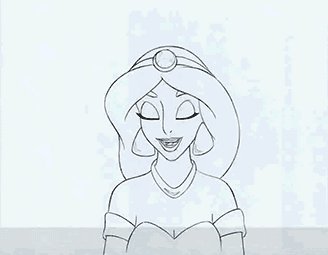
Animation test. By Disney, via webneel. 1. 伝統的なアニメーション-各フレームを個別に作成し、動きの錯覚のために連続的に実行されます。 これはアニメーションの歴史的なルーツですが、そのコストと時間的な負担が、アニメーターがより近代的な方法を開発した理由です。
2. 2D ベクターベース アニメーション-より高度なソフトウェアは、従来のアニメーションにサポートを提供します。 原理は同じだが、Flashやその他のベクターベースのアニメーションツールは、アニメーターの入力に基づいて個々のフレームの多くを生成する。3Dアニメーション(CGI)-アニメーションへのまったく新しい方法で、コンピューターがすべてのイメージを生成し、アニメーターが動きや角度を入力する。 また、”萌え “と “癒し “を融合させた “萌え “をキーワードに、”萌え “と “癒し “を融合させた “萌え “をキーワードに、”萌え “と “癒し “を融合させた “萌え “をキーワードに、”萌え “と “癒し “を融合させた “萌え “をキーワードに、”萌え “を融合させた “萌え “をキーワードに、”癒し “を融合させた萌えなのです。 このような場合、「曖昧さ」をなくすことが重要であり、そのためには、「曖昧さ」をなくすことが必要です。 ストップモーションの説明ビデオを作れば、一般的なビデオの中で目立つことができるかもしれませんが、Web サイトのストップモーションのインターフェイスを作るのは……それほどでもないかもしれません。
しかし、アニメーションがあるだけでは十分ではありません-良いアニメーションでなければならないのです。 質の高いアニメーションを作るためのアドバイスは、映画会社の黄金期を支えたディズニーのアニメーターに聞くのが一番です。
デザイナーのためのアニメーション。 ディズニーの12の戒めをデジタル化する-
1981年、ディズニーのトップアニメーターであるフランク・トーマスとオリー・ジョンソンの2人は、アニメーションのバイブルともいえる『The Illusion of Life』を執筆しました。 1930年代からのディズニー・アニメーターの専門知識をまとめたこの本は、アニメーターに技術の確固たる基礎を与えることを目的としており、現実世界の物理の再現、感情表現、キャラクターデザインといった分野を扱っています。 このベストプラクティスのリストは伝統的なアニメーションのためのものですが、そのほとんどはデジタル時代にもそのまま通用します…あちこちで多少の更新はありますが。 ゴム球が地面に当たったときにどのようにつぶれるか、ボーリング玉がどのようにつぶれないかを考えてみてください。
この効果は、コミック効果を狙って誇張することも、よりリアルなアニメーションのために現実的に維持することもできます。 しかし、両方のスタイルの 1 つの黄金律は、オブジェクトの総体積は決して変化せず、再分配されるだけであることです。

Maryia Dziadziulia がデザインしたこのバウンシング効果のように、図形がつぶれたり伸びたりして動きをシミュレートする この原則は、デジタル空間内でバウンドするアイコンなどの抽象オブジェクトを取り扱う場合にも同様に当てはまります。
予期
現実の世界では、人や物が突然、何の前触れもなく動くことはありません。 誰かがパンチを放つ前には腕を巻き上げ、ジャンプする前には膝を曲げます。
ウェブデザインの場合、これはアニメーションの前の状態を特に強調することを意味します。 たとえば、ボタンが押されるのをアニメーション化したい場合、ボタン自体をデザインして、それが盛り上がっているように見えるか、「押せる」ように見えるようにする必要があります。 観客の視点からは、ステージの前方のアクションは後方のアクションよりも重要であるように見えます。
しかし、アニメーションは劇場よりも映画的なので、この原則は照明やアングルも考慮することができます。 オンライン アニメーションでは、ドロップ シャドウを追加したり、最適な外観を得るために角度を変えたりすることを検討します。
Straight-ahead vs. pose-to-pose
この原則は、アニメーションに使用する方法についてです。 しかし、デザイナーのブロックに悩まされている場合は、ストレート アヘッド方式を使用すると、アイデアを思いつくことができるかもしれません。 Mbappé “The Gazelle” Running
Design by Kid Mindfreak Follow through and overlapping action
これらは、リアルさを表現するための、2 つの異なる、しかし関連した原則を指します。 「フォロースルー」は慣性を扱い、動いている体が動きを止めたときに、一部のパーツがフォロースルーを続けるという概念です。
「オーバーラップ アクション」は、オブジェクトの異なる部分が異なる速度で動くことを指します。たとえば、私たちが歩くとき、左側と右側はそれぞれ独自の動きをし、完全に同期していることはほとんどありません。 このようなちょっとした演出が、「ちょっとした追加要素」を加えることができ、これらを考慮しないと、アニメーションが陳腐でロボットみたいになります。
Slow in and slow out
これはアニメーションの技術面について言及しています。 手始めに、アニメーションのアクションを、フレームを増やすことでスローダウンさせることができ、またその逆も可能です。 つまり、オブジェクトが加速したり減速したりするときは、フレームを増やしたいし、アクションの途中では、フレームを少なくしたいわけです。
円弧
より自然な動きを作成する試みとして、円弧の軌道で動きをアニメーション化することができます。 現実世界のほとんどのオブジェクトは、とにかく円弧で動く傾向があります (ダ ヴィンチのウィトルヴィアン マンを考えてみてください)。 円弧の軌道に沿ってモーションを作成することは明白に思えるかもしれませんが、忘れてしまうと、アニメーションが少し「ずれて」見えることになります。
良いことに、いくつかのアニメーション ソフトウェアでは、自分でモーションのラインを設定できるので、正しいツールを使えばこの原則は簡単に適用できます。 この考え方は、物体の一部が動くと、通常は他の部分も同様に動くというものです。 あなたが道を歩くとき、頭と目を前方に直接固定しないで、周りを見たり、うなずいたり、まばたきしたりします。 しかし、メインの動作の邪魔にならないように、微妙な動作を心がけてください。

Design by maneka この原則は上記の「フォロースルー」と同様ですが、メインの動作に必ずしも関連しない動作がセカンダリ アクションとして存在することがわかります。 上の例では両方が見られます。副次的なアクションは被写体のまばたきで、フォロースルーは、足が地面に当たったときに彼の胴体がわずかに跳ねる方法です。
Timing
上で述べたように、アニメーションにフレームを追加すると遅くなり、削除すると速くなります。 アニメーターは、体重や敏捷性、あるいは顔の表情のような個性を伝える方法として、特にこれを意識する必要があります。

Design by ogld Exaggeration
最もリアルなアニメーションでもファンタジーです…そしてそれこそが、我々がアニメーションを愛する理由です。 アニメーションは、アーティストが現実の生活を誇張して効果的に表現することができます。 トム & ジェリーのアニメを見てください。 たとえば、観覧車の個々の馬車は言うに及ばず、このアニメーション化されたロード画面の車輪を見てください。
立体描画
立体幾何学からその名を取ったもので、立体描画とは3次元の空間を計算することを意味します。 特にアニメーションの 2D 変形を扱う場合、すべての 3 次元について忘れがちです (一部のアニメでは完全に無視しているため、シンプソンズのキャラクターを真正面から見るのは非常に稀です)。
特に「生命の幻想」では、左右が同じであるキャラクターを作ることに警告しています。
Appeal

Design by bubupanda 技術よりも芸術的関心事が多いですが、アニメーションに被写体を与えて見る価値があると感じさせる魅力は欲しいものです。 それは明るい色のような基本的なものであったり、アニメの大きな目のようなもっと創造的なものであったりします。 ポイントは、誰も当たり障りのないことについてのアニメーションを見たくないということです。
この例では、リアリズムとアニメを融合させた魅力的でユニークなスタイルで、「今まで見たことがない」という魅力を与えています。
アニメーションでデザインに命を吹き込む-

デザイン by Maryia Dziadziulia 何にしても、アニメーションは、関与するプロセスなのです。 よくできた絵を 1 枚描くだけでも大変なのに、何千枚も描くのです。 そのため、アニメーションは、アーティストが週末に手を出すようなものではなく、生涯の鍛錬となります。 アニメーションは、ビジネスやデザインに明確なメリットをもたらすだけでなく、どんなありふれたプロジェクトでも想像の高みへと導いてくれる、本当に魔法のようなアートフォームなのです。
あなたのブランドを動かしてみませんか?
今すぐアニメーションを作成するデザイナーを見つける!
