ワイヤーフレームとは、ウェブサイトやアプリのシンプルなプレゼンテーションのことです。 デザインのアイデアを伝えることができるため、製品の初期段階において特に有用です。 おそらくもっと重要なことは、ワイヤーフレームを使用すると、色やタイポグラフィで作業する前に、ユーザー エクスペリエンスをテストできるということです。 では、有用なワイヤーフレームをすばやく作成するにはどうしたらよいのでしょうか。 必要なのは、デジタルワイヤーフレームキットだけという朗報です。 さらに良いニュースは、無料のワイヤーフレームキットがあることです。
それを簡単にするために、ウェブとモバイルで最高の Sketch ワイヤーフレームキットをいくつかキュレーションしてみました。 これらのキットを無料でダウンロードし、後で他のモバイルおよび Web インターフェース プロジェクトで再利用できます。
- Carbon – Material Sketch Wireframe Kit Resource
- Simple wireframe kit – Free Sketch wireframe kit web
- Savvy – Sketch iOS wireframe kit
- Moon – Sketch mobile wireframe kit
- Nolte – Wireframe kit v2 Sketch web
- Snap – Sketch wireframe UI kit iOS
- Teracy – Sketch wireframe kit iOS/Android
- Basic Wireframe Kit – Sketch app wireframe kit
- Atomic – Sketch wireframe kit for atomic design
- Lightweight – Sketch wireframe kit free
- Wireframing Sketch Symbols Resource
- Fleetster – Wireframe kit sketch resource web
- Wireframing UX Kit Sketch
- Wireframe テンプレート Sketch resource web
- Nolte – Sketch wireframe UX kit web
- Frames – Sketch UI kit desktop
- Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
- Information Architecture Kit – Wireframe UI kit for Sketch
- Wireframe for Sketch 3 Resource
Carbon – Material Sketch Wireframe Kit Resource
Designer: Panagiotis
Popularity: 63063 views and 20780 downloads

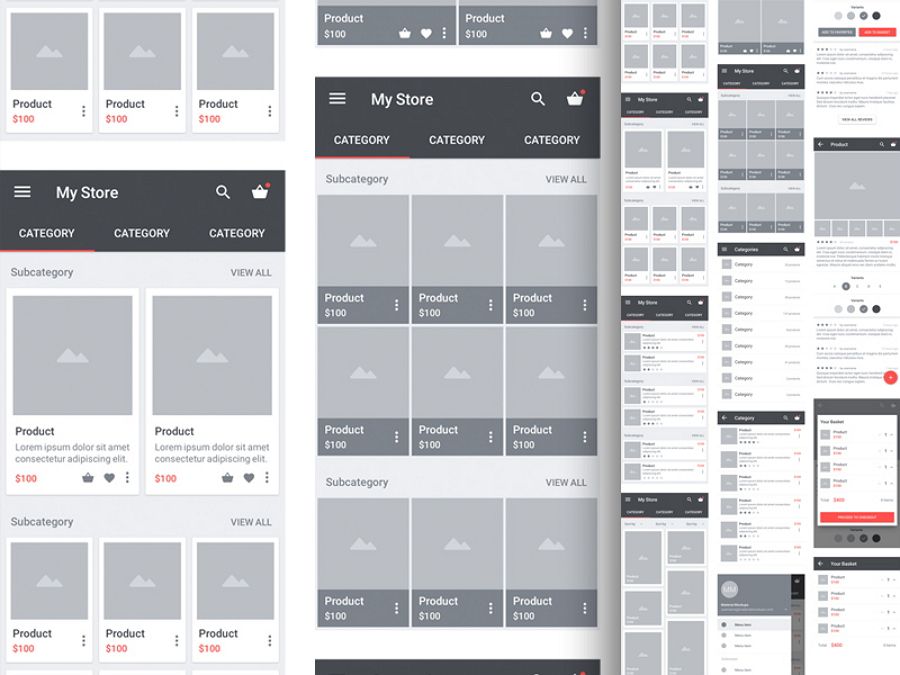
Carbon は本当に素敵で高品質な Material Design Wireframing キットです。 よく構造化され、名前が付けられたレイヤーと、多くの再利用可能な要素を持つ 15 のアートボードで構成されています。 このキットは、Android eコマース アプリの高品質なワイヤーフレームとモックアップの作成に最適です。
Simple wireframe kit – Free Sketch wireframe kit web
Designer: Nicolaj Reck
Popularity: 38619 views and 18281 downloads

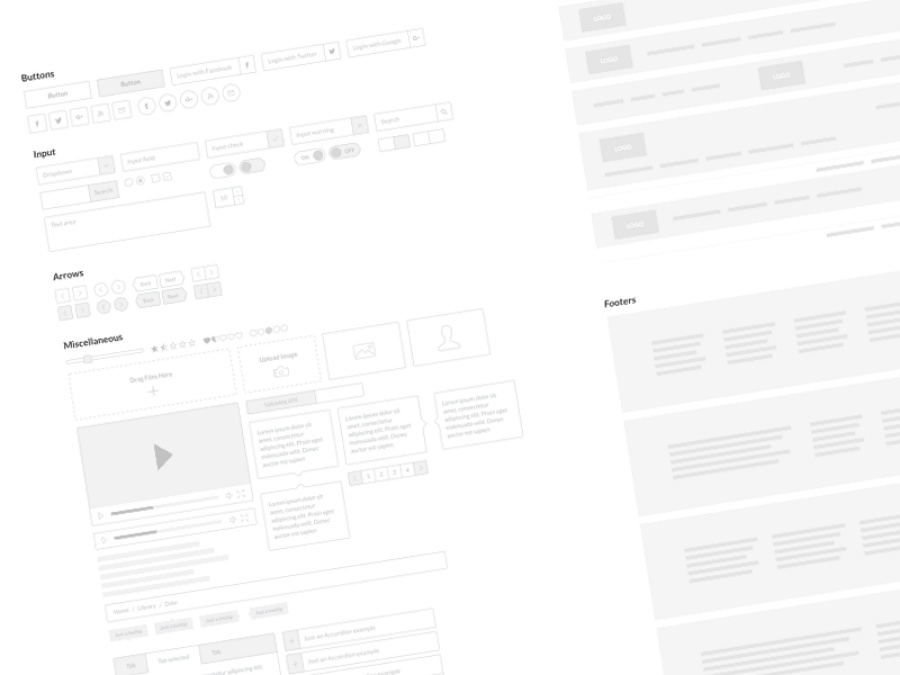
Simple wireframe kit is a free wireframe kit with all the elements that you have had to want.シンプルなワイヤーフレームキット。 また、プロポーションを崩すことなく、すべての要素のサイズを簡単に変更できます。
Savvy – Sketch iOS wireframe kit
Designer: Megan Balaguer
Popularity: 102 likes and 4,146 views

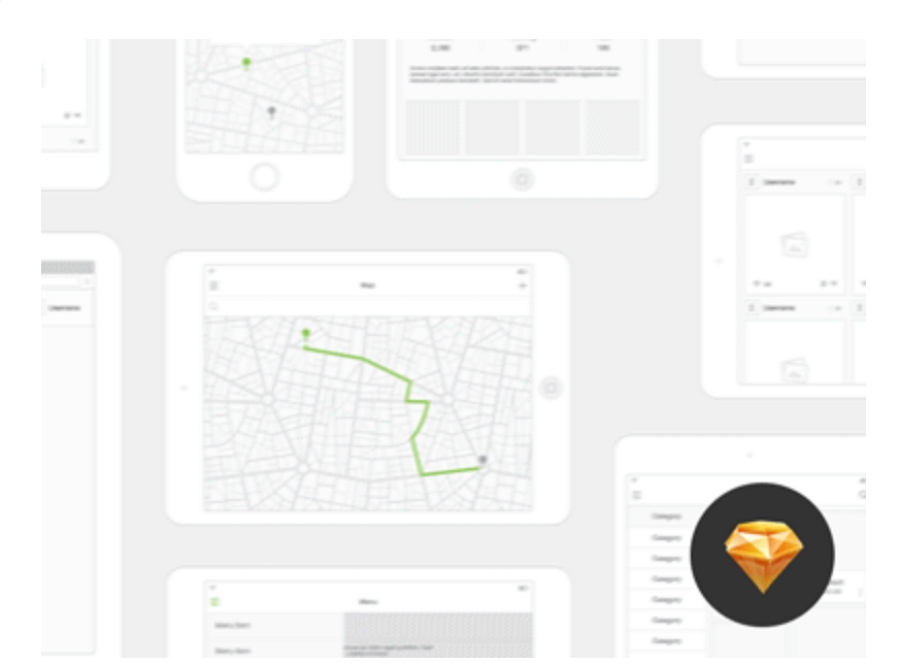
モバイル アプリは Web サイトと同様にワイヤーフレームを作成する必要があり、Savvy Sketch iOS Kit は iPhone アプリ デザイナーにとって完璧なキットとなっています。 この UI キットは、新機能を追加して頻繁に更新されており、最新のリリースでは iOS 11 に焦点を当てています。 精度が高いので、ワイヤーフレームを簡単に完全なアプリケーションに変換することができます。 このUIキットは無料で使用できます。
Moon – Sketch mobile wireframe kit
Designer: George Frigo
Popularity: 61890 views and 22344 downloads

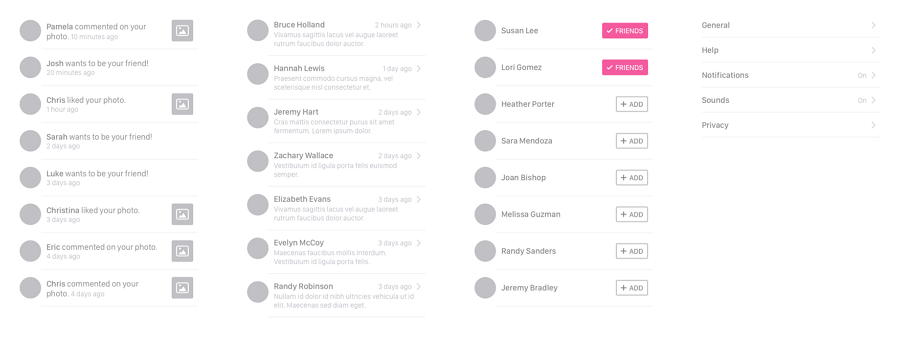
Moon は、ストーリーボードであろうと基本ワイヤーフレームであろうと、アプリ デザインで使用するすべての要素の 50 ビューが含まれていることで際立っています。 ビューは次のカテゴリに分類されます。 スプラッシュ、ログイン、メニュー、設定、ギャラリー、フィード、リスト アイテム、連絡先、プロファイル、通知、コメント、統計、カートです。 Eコマースアプリに取り組むなら、Moonは最高のSketchキットです。
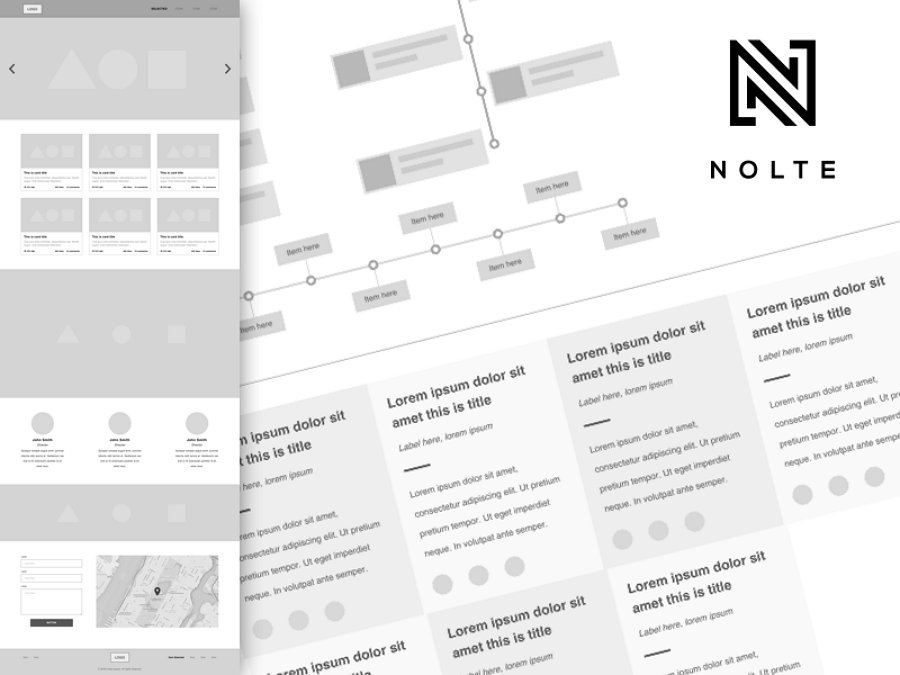
Nolte – Wireframe kit v2 Sketch web
Designer: Ben Balderas
Popularity: 4369 views and 1606 downloads

Nolte は Brad Frost による原子設計に基づいているので、この UX キットはワイヤーフレーム作成プロセスを確実に合理化します。 既製の分子を使用して、テンプレートをすばやく作成できます。 また、内蔵のアトムを使って独自の分子を構築することもできます。 すべてが再利用可能で、Sketch Symbols と Overrides でうまく整理されています。
Snap – Sketch wireframe UI kit iOS
Designer: Ivor Hook
Popularity: 83197 views and 35995 downloads

Snap は Jon Rundle によってデザインフックのためだけに作られた美しく、便利なリソースです。 Snap は、特に iOS 用の Sketch ワイヤーフレーム作成キットです。 Snap を使用すると、一般的な iOS スクリーン上でアプリケーションのフローをすばやくモックアップできます。 このキットには、追加の画面を作成するための要素も含まれており、ニーズに合わせてカスタマイズできます。
Teracy – Sketch wireframe kit iOS/Android
Designer: Anh Nguyen
Popularity: 312372 views and 48074 downloads

Teracy は、ワイヤーフレーム作成プロセスをスピードアップするために特に作られたものです。 このキットには、Web およびモバイル用の基本的な UI 要素が含まれています。 その他のデバイスは、将来的に追加される予定です。 Teracy を使用すれば、自由かつ迅速にデザインできます。
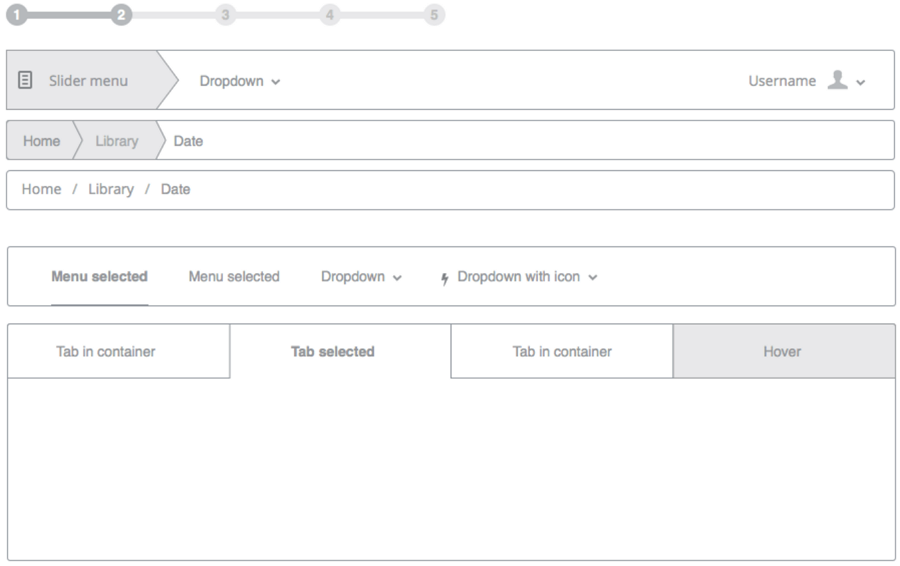
Basic Wireframe Kit – Sketch app wireframe kit
Designer: Micah Sivitz
Popularity: 8,671 views and 59likes on dribbble

その核心は、ワイヤーフレーム作成は非常に単純なプロセスであることです。 これが、この基本的なワイヤーフレームキットが、Sketch ユーザーに最適な理由です。 このキットの黒と白のスキームほどシンプルなものはありません。 すべての要素が、どんなウェブサイトのタイプやスタイルにもうまく溶け込みます。 ソーシャルメディアなどの基本的なアイコンがいくつか欠けていますが、そのシンプルさゆえに、Adobe ソフトウェアから移行する人には必須のリソースです。
Atomic – Sketch wireframe kit for atomic design
デザイナー Jolene Chichigeh
Popularity: 19860 views and 11140 downloads

Atomic wireframe kit is for creating quick wireframes using atomic/component design principles. アトミック デザインに興味があれば、複雑なシステムを設計するために非常に有用なアプローチであることがわかるでしょう。 Atomic は、アトミック デザインの原則に従うと同時に、視覚的な多様性を提供するという点で、他のワイヤーフレームキットと一線を画しています。
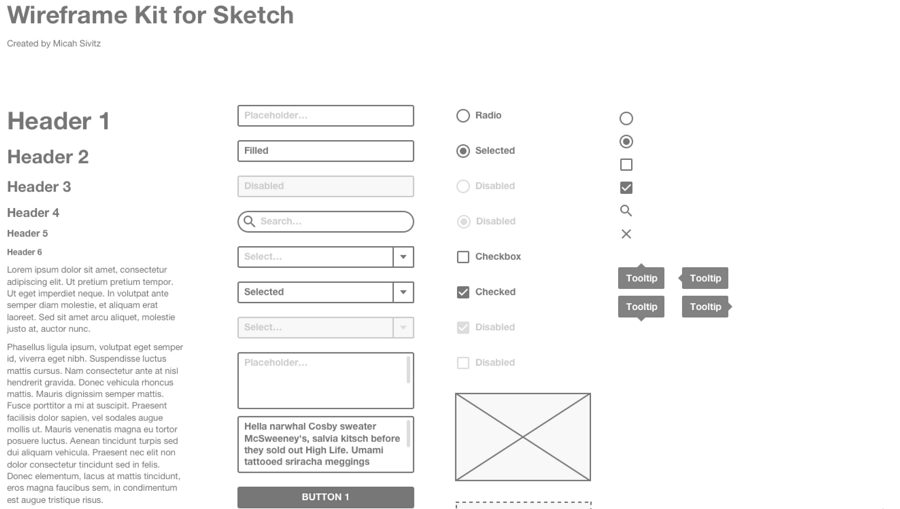
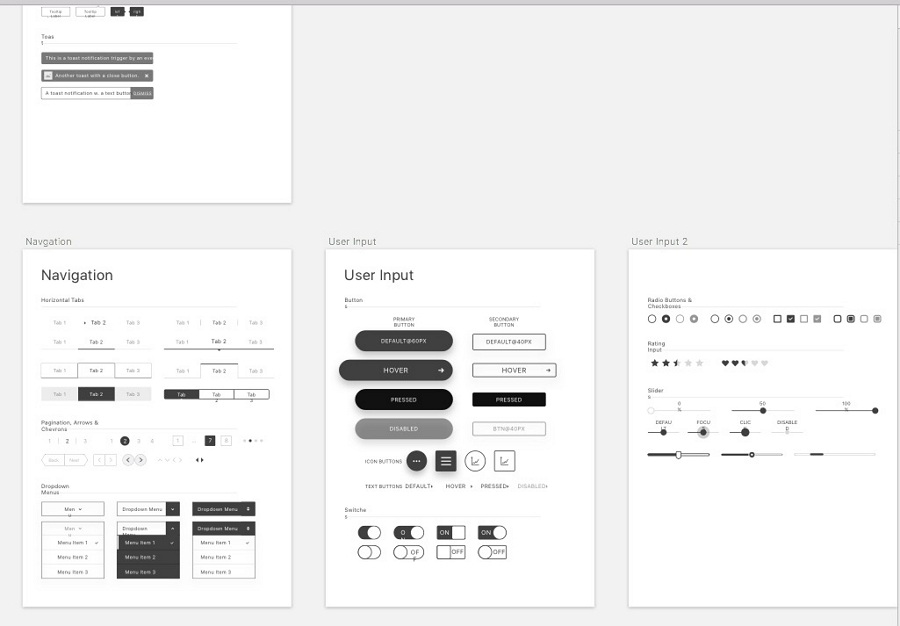
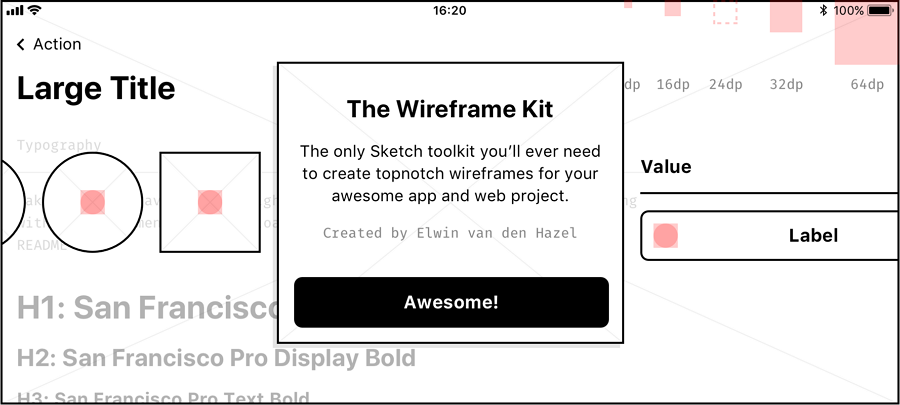
Lightweight – Sketch wireframe kit free
Designer: Elwin van den Hazel
Popularity: 5179 views and 1819 downloads

アプリまたは Web プロジェクトで作業しているかどうか、Lightweight はシンプルなワイヤーフレームの作成を可能にし、そのモジュラー構造で、このアプリにより作業が容易に行えます。 このキットの詳細については、Elwin の GitHub ページを参照してください。
Wireframing Sketch Symbols Resource
Designer: Mariusz Ostrowski
Popularity: 38424 views and 12754 downloads

その名の通り、このキットはワイヤーフレームを作成するときに使用できる Sketch シンボルによって構成されています。 シンボルはカスタマイズ可能で、例えば、色(色調整機能を使用)や方向(フリップと回転)を変更できます。 SymbolsはiOSとAndroidの両方で利用できます。
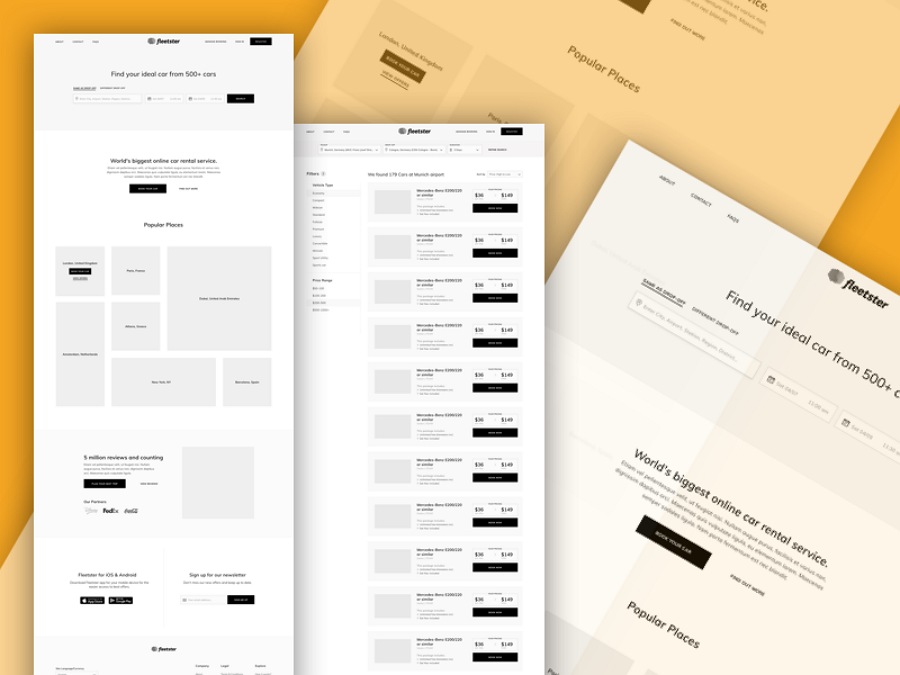
Fleetster – Wireframe kit sketch resource web
Designer: Mauritius D Silva
Popularity: 4351 views and 1703 downloads

Fleetster is a fleet management, car sharing, and rental cloud software company based in Munich, Germany.Fleetsterは、フリート管理、カーシェアリング、レンタルクラウドソフトウェアの会社です。 彼らのリソースは、レンタカー関連のプロジェクトに取り組んでいるデザイナーにとって、優れたツールです。 レンタカーの予約機能を念頭に置いたワイヤーフレームやモックアップの作成は、Fleetster で簡単にできます。
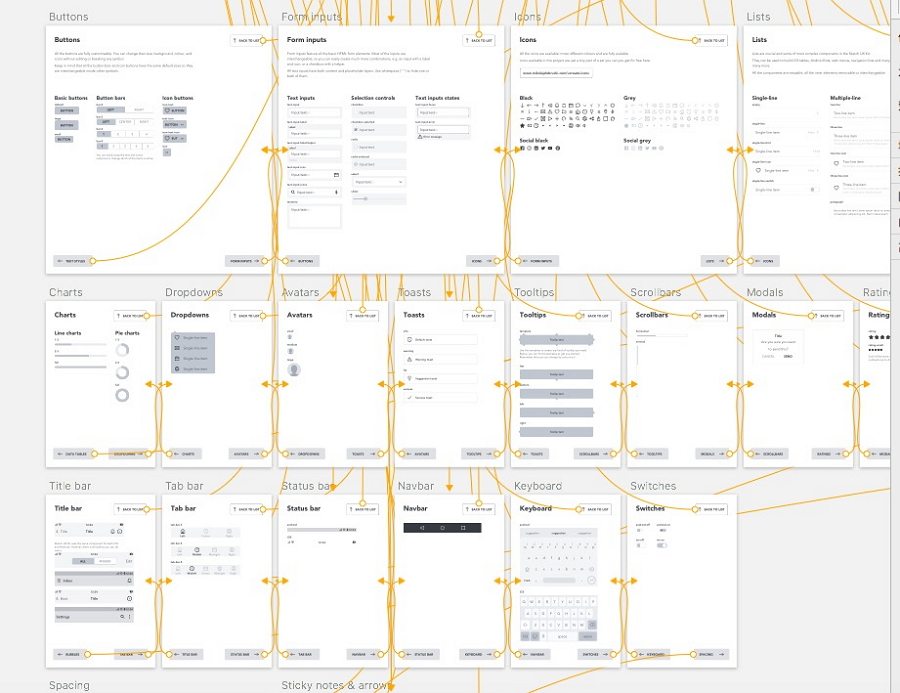
Wireframing UX Kit Sketch
Designer: Mikolaj Dobrucki
Popularity: 17779 views and 9985 downloads

この素晴らしいワイヤフレーム リソースは、複雑なインターフェースをすばやく計画および構築するために作られた、高度にカスタマイズ可能な UI ワイヤフレーム バンドルです。 このキットには、300 以上の定義済みコンポーネント、テキスト スタイル、およびレイヤー スタイルが付属しています。 このファイルには、Web、iOS、Androidの要素が混ざっています。 要素の数は非常に多いのですが、すべてきれいに整理されているので、混乱することはありません。 さらに言えば、物事をシンプルにするために、すべてのプラットフォーム用のコンポーネントを一度に作成することができます。
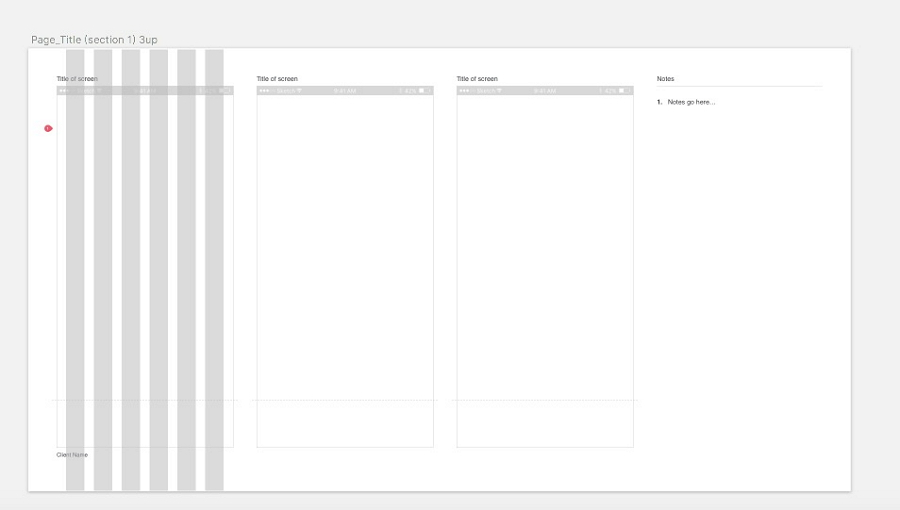
Wireframe テンプレート Sketch resource web
Designer: Devbridge
Popularity: 23664 views and 5709 downloads
 Wireframe テンプレートは、しばしば注釈付きの高忠実度のデッキを必要とする大規模で複雑なデザイン プロジェクト用です。 その強力な機能により、時間を節約し、組織全体の一貫性を促進することができます。
Wireframe テンプレートは、しばしば注釈付きの高忠実度のデッキを必要とする大規模で複雑なデザイン プロジェクト用です。 その強力な機能により、時間を節約し、組織全体の一貫性を促進することができます。
Nolte – Sketch wireframe UX kit web
Designer: Orcun Ilbeyli
Popularity: 35589 views and 15773 downloads

Nolte は応答性の高いユーザー体験を提供し、ワイヤーフレーム作成プロセスをより効率化するために役立っている。 このツールはその価値を何度も実証しており、多くの成功したデザイナーのプロトタイピング プロセスの一部となっています。 製品に重点を置く組織、フリーランス、または代理店であっても、Nolte は優れた合理化ツールです。
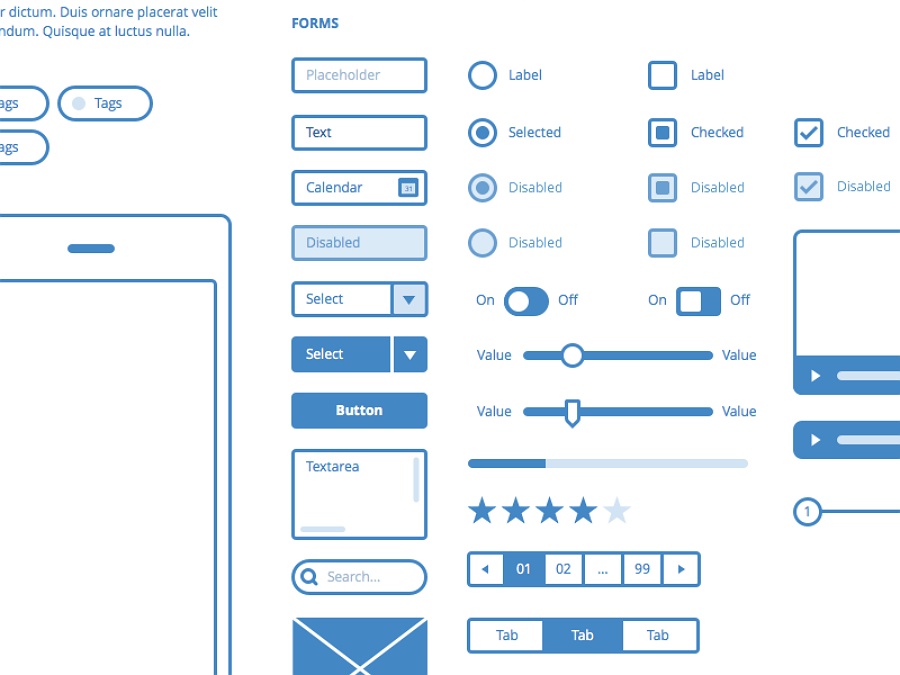
Frames – Sketch UI kit desktop
Designer: Mariz Melo
Popularity: 47742 views and 15762 downloads

Frames evolves Sketch reusable wireframe UI kit for your projects.あなたのプロジェクトで再利用可能なワイヤーフレームUIキットです。 Frame は、実用的かつ美的なレベルの両方を提供する青いワイヤーフレーム作成キットです。 再利用可能なキットで、ユニークなデザインの要素があり、ワイヤーフレームに華やかさを添えます。 さらに良いことに、要素はベクターなので、品質を損なうことなくサイズを変更できます。
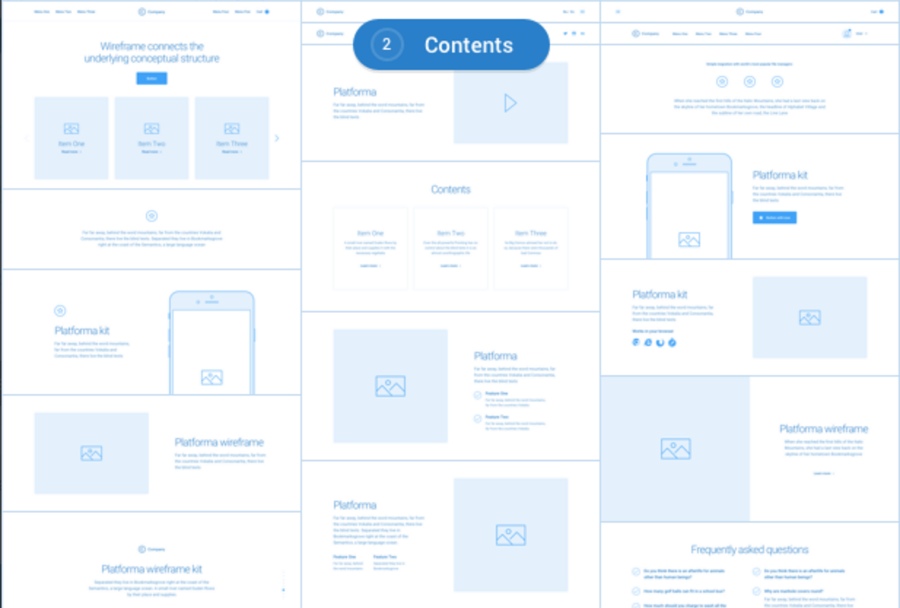
Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
Popularity: 222 Sales

Platforma は、15の人気コンテンツカテゴリに分けられた200以上のワイヤーフレームレイアウトを集め、慎重に Sketch用に組み上げられたものです。 Mockplus、Invision、UXPin などの多くの迅速なワイヤーフレーム作成ツールを使用して、インタラクティブなプロトタイプを作成するための完璧なツールです。 6634>
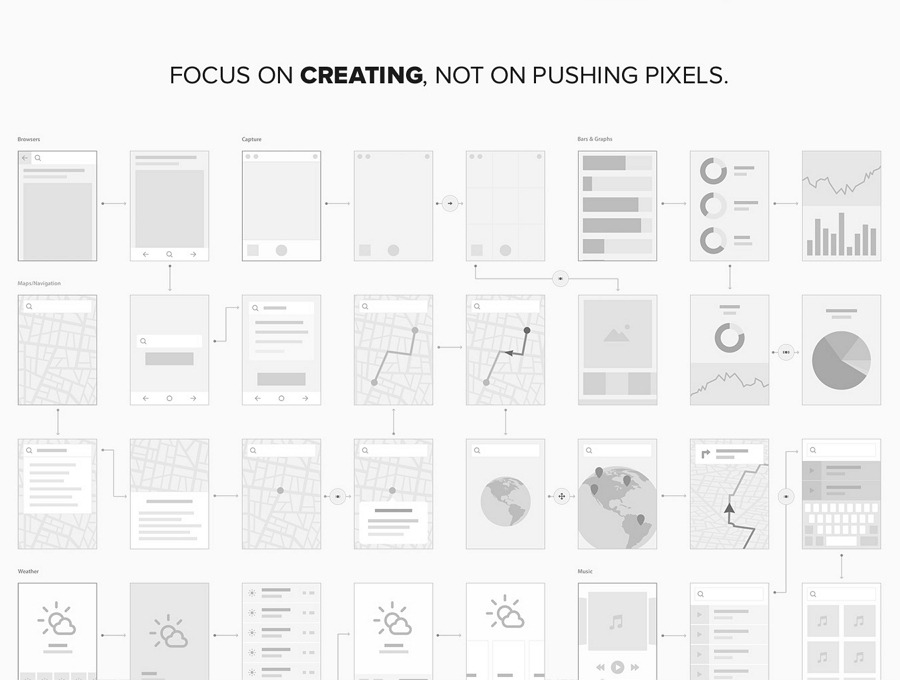
Information Architecture Kit – Wireframe UI kit for Sketch
Popularity: 42,155 view and 663likes

もし、大規模なワイヤーフレーム作成段階に入る前にアプリの基本機能とフローを示す簡単な方法が必要なら、このキットが最適なツールになることでしょう。 Illustrator および Sketch 形式で提供されています。
同梱物:
- 250 テンプレート
- 500+ 要素
- ベクトルベース、完全にスケーラブル
- 細心の注意を払って設計
- Adobe CS6+ & Sketch 3+
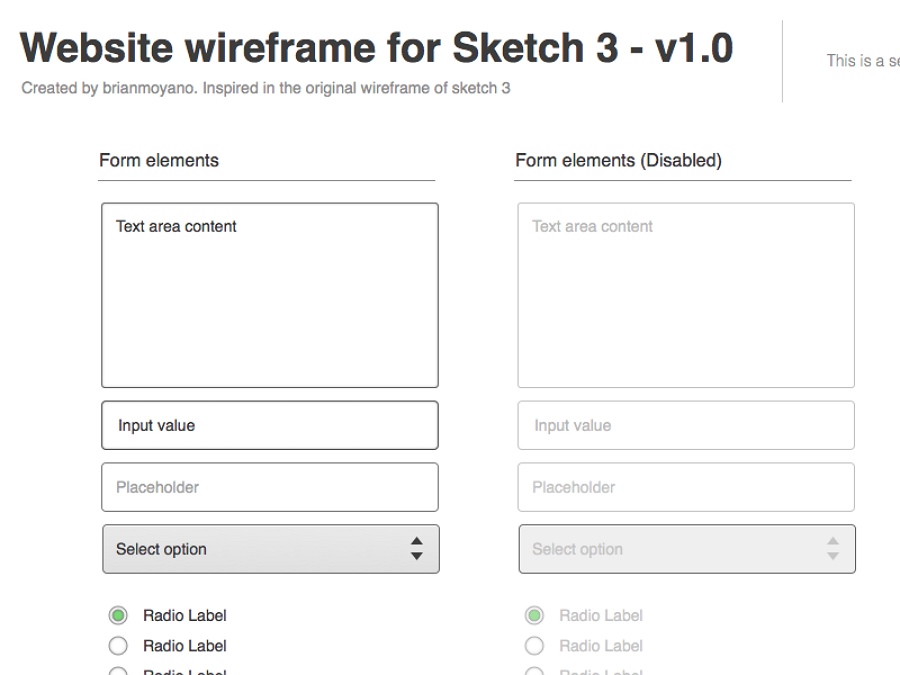
Wireframe for Sketch 3 Resource
設計者: deadmau5
Popularity: 25245 views and 5139 downloads

このワイヤーフレームキットはSketch 3のオリジナルワイヤーフレームにインスパイアされています。 完全に無料のリソースであるため、このツールは新進のプロジェクトに最適です。
以上、あなたの次のプロジェクトに利用できる最高の Sketch ワイヤフレーム キットを紹介しました。 これらのリソースが、イノベーションを起こし、美しく便利なものを作るきっかけになることを願っています。
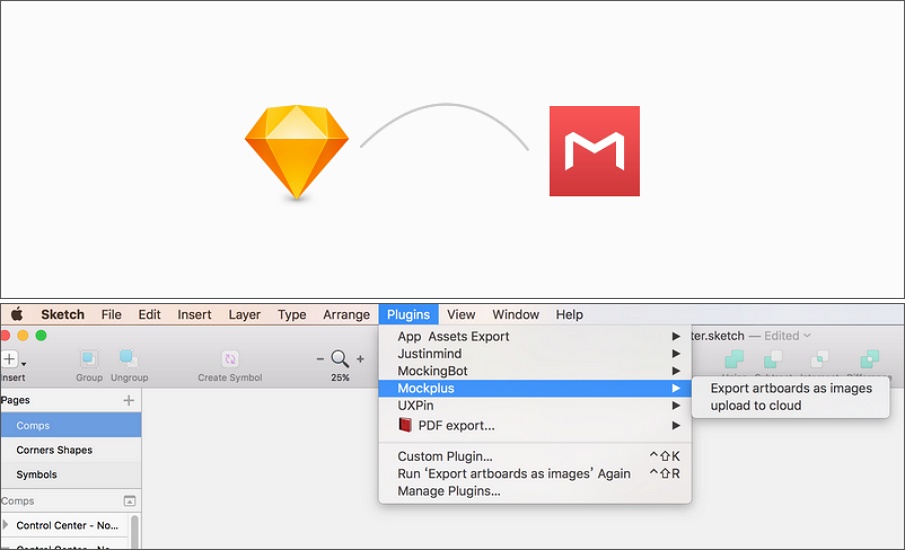
上述したすべての Sketch テンプレートは、Mockplus などのワイヤーフレーム作成ツールにインポートできます。 これらをリファレンスとして使用し、独自のアプリケーションを簡単にカスタマイズできます。

より良いリアルタイムのデザイン コラボレーションのために、上記のすべての Sketch テンプレート(自分のニーズに基づいてすべて編集した後)を Sketch プラグイン付きのオンライン デザインコラボレーションおよびハンドオフ Web サイトにインポートすることも可能です。 そうすれば、フィードバックや提案を簡単に収集し、デザイナー、開発者、およびプロダクト マネージャーとスムーズにコミュニケーションをとり、アプリのデザインを簡単にハンドオフできます。
優れたコラボレーションにより、あなたとあなたのチームが奇跡を生み出すことがはるかに容易になります。
