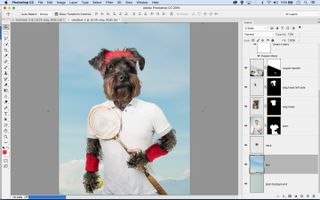
Photoshop プロジェクトの中で、画像を 1 つの素晴らしいフレームに合成することは、おそらく最も楽しくて創造的な追求です。 この Photoshop チュートリアルでは、上の画像のような説得力のある Photoshop 合成を撮影、構築、および仕上げる方法を紹介します。 各ステージでは、使用するツールや設定について詳しく解説しています。 私たちは、毛むくじゃらでマッケンローにインスパイアされた負け犬を作成しましたが、同様のワークフローを使用して、あらゆる種類の素晴らしい合成を行うことができます。
- The 62 best free Photoshop brushes
プロジェクトファイルをPCまたはMacでダウンロードする。 ここで、あなたの選択スキルが前面に出てきます。 Photoshopの強力な選択ツールの数々を使えば、画像の一部を切り取ることができます。 その方法は…
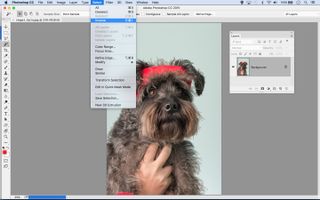
魔法の杖

この犬の毛は手で選択するには厄介ですが、魔法の杖を何回かクリックすれば数秒で背景に到達します。 連続] のチェックを外し、Shift を押しながらクリックすると、最初の選択範囲に追加され、反転 (選択 > 逆) して被写体を選択します。 さらにコントロールしたい場合は、カラーレンジ(>カラーレンジを選択)を使って背景を分離してみましょう。
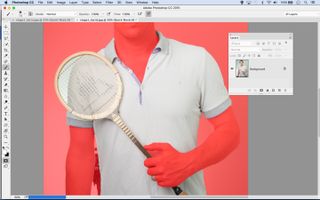
クイック選択ツール

クイック選択ツールは、難しいオブジェクトを分離することに優れており、合成の際のほとんどの選択ツールに使われているツールです。 オブジェクトの上にペイントすると、ツールはエッジを探し出します。 うまくいかないときは、Altキーを押しながらペイントすると減算できます。 足し算と引き算を繰り返すうちに、ツールは狙った色を学習し、より高い精度で実行できるようになります。
クイックマスク

選択した後に、選択を調整するために成分を削除または追加できる便利な機能がここにあります。 Q を押すと、クイックマスクモードのオン/オフが切り替わります。 非選択部分にピンクのオーバーレイをかけます。
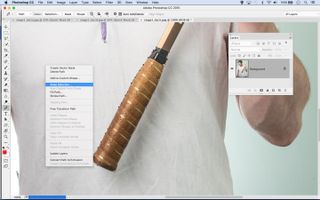
ペンツールによる選択

ブラシツールによる選択
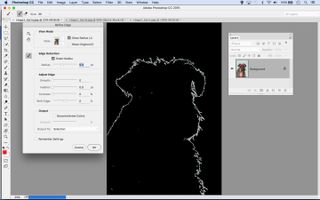
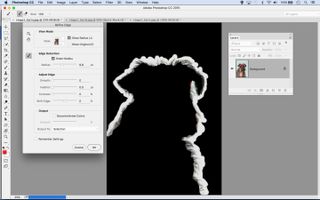
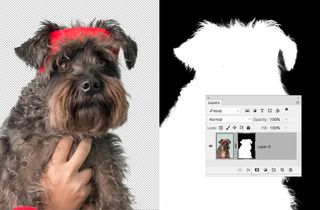
クイック選択、カラー レンジ、フォーカス エリアなどの賢い選択ツールは素晴らしい時間節約になりますが、時には手動での選択が唯一の方法であることもあります。 特に、このラケットの柄のような、きれいで硬い縁取りのあるオブジェクトに有効です。 クリックするとアンカーポイントが追加され、ドラッグすると曲線になります。 選択ツールで画像の一部を切り出したら、次の段階は選択範囲をできるだけ完璧にするために改良することです。 この作業に使えるツールはただひとつ、 「輪郭をくっきりさせる」コマンドです。 このコマンドはいくつかの便利な機能がひとつにまとまっています。 Open Refine Edge Refine Edge はオプションバーで選択ツール使用中にボタンをクリックするか、あるいは Select > Refine Edge から実行することが可能です。 スマート半径]にチェックを入れ、[半径]を少し大きくします。 半径を拡大 ここで毛並みの細かい部分をピックアップするポイントは、半径補正ツールでその部分を塗り潰したことです。 これにより、コマンドで類似のピクセルを探し出す選択エッジの領域が広がり、毛の間に隠れている余分な背景をすべて取得することができます。 コントラストの微調整 Fキーを押して異なる表示を循環させて、異なる背景で作品を評価します。 時には、[コントラスト] と負の [シフト エッジ] を追加すると、複雑な毛やぼやけたディテールのエッジを強調することができます。 選択ができるだけ完璧であれば、次のステップはそれをレイヤーマスクに変更することです。 こうすることで、見えるもの、見えないものを正確にコントロールすることができます。 そもそも選択範囲が十分であれば、マスクに何もする必要はないのかもしれません。 レイヤーマスクとは レイヤーマスクとは、簡単に言えば、レイヤーの一部を隠して、下のレイヤーの内容を表示させる機能です。 消しゴムのような破壊的なツールに頼ることなく、異なるオブジェクトを組み合わせることができます。 どのように作成するのですか? すでにレイヤーの一部を選択している場合は、マスクアイコンをクリックして選択範囲をマスクに変換します。 どのサムネイル? マスクを追加すると、レイヤーパネルのレイヤーの内容を示すサムネイルの隣に、小さなマスクサムネイルが表示されます。 マスクではなくレイヤーのサムネイルが強調表示されている場合、黒く塗ると、単に画像に黒いピクセルが追加されます。 さて、モンタージュに使用するすべての個別の要素を切り出すことができました。 これは、ジグソーパズルを組み立てるようなものです。 移動ツール 移動ツールは、異なる形状を合成するための位置決めと変換に欠かせないツールです。 このツールを使い、上部のツールオプションで [レイヤーの自動選択] をチェックすると、そのレイヤーに属する画像をクリックすることでレイヤーを強調することができます。 変形オプションにすばやくアクセスできるバウンディング ボックスを表示するには、[変形コントロールを表示する] にもチェックを入れます。 移動ツールで画像ウィンドウをまたいでドラッグする (または、1 つのタブに移動して別のタブに移動する) のが好きです。 また、レイヤーを右クリックし、[複製] を選択して、[コピー先] のドロップダウンで別の画像を選択する方法もあります。 レイヤーの変形 すべての異なるパーツを配置するとき、レイヤーを回転、サイズ変更、時にはワープするために変形を使用する必要があります。 レイヤーを変形するには、Cmd/Ctrl+T を押すか、(有効になっていれば)バウンディング ボックスをクリックします。 変形中に右クリックすると、ワープや傾きなどのさまざまなオプションが利用できます。 スマート オブジェクト ピクセル レイヤーを小さくするためにサイズを変更すると、実際にはその要素からいくつかのピクセルが削除されます – これは、小さくしたい場合は良いですが、気が変わって再び大きくしたい場合はあまり良くありません。 これを防ぐには、レイヤーを右クリックして、スマートオブジェクトに変換を選択します。 これで、画質を落とさずに好きなだけ要素を変形させることができ、非破壊でフィルタも使用できます。 最初にシャツ画像に移動します:これは他のすべての効果で犬の体の異なる部分を持ち込むベースとなります。 次に壁の一部を選択し、新しいレイヤーにコピーします。 拡大し、下にドラッグします。 ここで切り取った犬の頭を移動ツールで横にドラッグして持ってきて、襟で変形して定位置を決めます。 マスクのサムネイルを強調表示させる。 犬のいらない部分を黒く塗って隠し、シャツを見せる。 犬の一部を横にコピー 頭の左は犬の体で切り取りにくいのでやっかいである。 右側の一部をコピーします。 次に首周りの空間を埋めます。 ショットから犬の毛皮を選択し、ドラッグしてシャツのレイヤーの下に配置します。 前足を持ち込んで位置を決めてスマートオブジェクトに変換します。 シャツの下に入るように、上部を隠すためのマスクを追加します。 パペットワープ(編集 > Puppet Warp)で、プロットとピンドラッグで腕を再シェイプして肘に曲がりを作成することができます。 腕レイヤーを複製して適用したパペットワープフィルターを廃棄し、反転してもう一方に配置する。 切り抜き、変形してボールを取り入れ、サイズを変更する。 7049> ラケットハンドルを短くするには別のハンドルを持ってくることです。 それを既存のものの角度と一致するように回転させます。 最後に青空の画像を持ってきて、無地の背景の上に配置し不透明度も少し下げます。 すべてのピースが揃ったら、その上にいくつかの効果を追加するとリアルなシーンにするのに役に立ちます。 色調、ノイズ、被写界深度など、画像のあらゆる特徴を考え、それらと同じ特徴を合成に適用すれば、すべてがすぐにまとまるでしょう…。 クローンレイヤー どうしても整頓すべき雑な部分がいくつか出てきてしまう。 ここでクローンツールの出番です。 ツールをすべてのレイヤーをサンプルに設定し、スタックの一番上に新しいレイヤーを作成するか、または修正したい部分のすぐ上にレイヤーを追加し、ツールを現在のレイヤーとその下をサンプルに設定し、スタックのその上のレイヤーをすべて無視するように設定します。 影 影を追加するには、画像の影響したい部分の上に新しいレイヤーを作り、低い不透明度で黒で描画します。 ここでは、ラケットの柄に影をつけ、犬がラケットを持っているように見せたいと思います。 ハンドルレイヤーの上に新規レイヤーをドラッグし、ブラシツールを使って不透明度20%で黒に設定し、ハンドル部分を暗くするように描画します。 トーニング すべてのピースを配置したら、すべての上にいくつかの効果を追加して統一感を出してください。 調色には好きな方法を使うことができます。私たちは、カラールックアップ調整レイヤー、Camera Rawフィルター、Nik Collectionプラグインを好んで使っています。 ここでは、Nik CollectionのAnalog Efex Pro(現在無料)を使って、ビンテージ効果を追加しています。 まず、Cmd/Ctrl+Shift+Alt+Eでスタックの一番上に統合レイヤーを作成し、そのレイヤーに効果を追加します。 この記事はPractical Photoshopに掲載されました:購読はこちらRefine Edge



レイヤーマスク

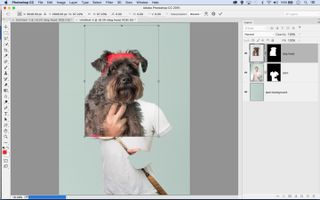
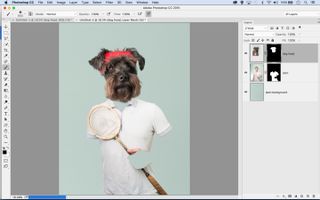
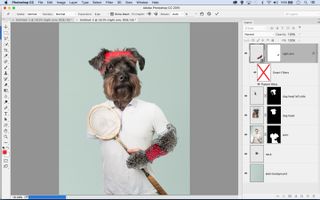
合成を開始
ベースを作る

拡大および配置

ドラッグして変形

ペイントで隠す

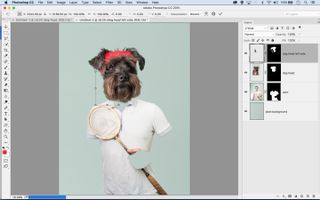
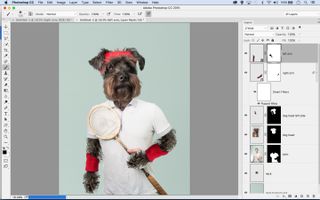
頭の仕上げ

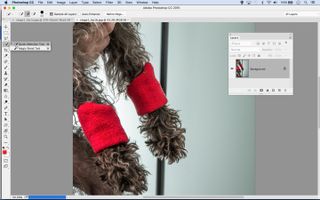
首の作成

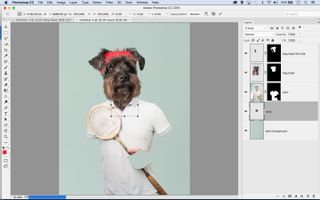
前足の位置を決める

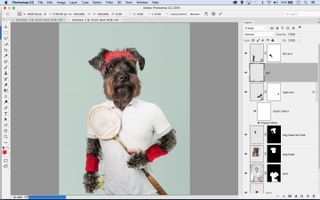
腕をシェイプする

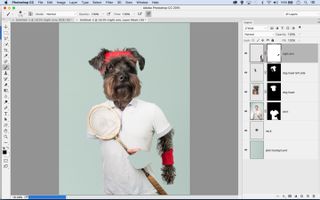
腕のコピーを作成

ボールを取り込む

ラケットの拡大縮小

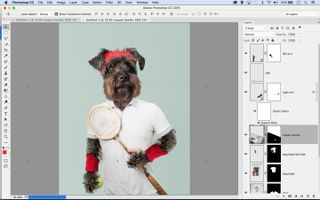
背景の作成

仕上げ




