WordPress.com と SoundCloud は、SoundCloud からブログに音楽を簡単に共有できる、使いやすい埋め込みツールを提供します。 ユーザーは、自分の音楽/デモ(または共有可能な任意のトラック)を SoundCloud にアップロードし、自分のサイトに SoundCloud 音楽プレーヤーを埋め込むことができます。 SoundCloudはAIFF、WAVE、FLAC、OGG、MP2、MP3、AAC、AMR、WMAファイルのアップロードをサポートしています。
Table of Contents
Embed a SoundCloud Track
SoundCloud Shortcode
Customizing Shortcode
Embed a SoundCloud Track
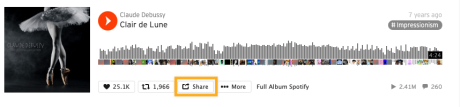
(search or explore で)埋め込む曲を見つけたら、「シェア」ボタンを探します。
トラックにこのボタンがない場合、SoundCloud Web サイトの外では再生できません。

「共有」ボタンをクリックしたら、共有セクションで URL をコピーしてください。

WordPressエディタで、プラスのアイコンから、または新しいパラグラフで/soundcloudと入力して、新しいSoundCloud Blockを追加します。

SoundCloud Blockに、サウンドクラウド トラックへの共有 URL を貼り付けて、埋め込みをクリックします。 SoundCloud トラックのサムネイルがエディタに表示されます。
URL を新しい段落に直接貼り付けることもでき、私たちがそれを Soundcloud ブロックに変換します。
目次
SoundCloud Shortcode
Soundcloud 埋め込みの外観と動作をもう少し制御したい場合は、ショートコードを使用してサイトにトラックを追加することができます。
SoundCloud トラックから共有 URL をコピーし、WordPress Editor で Shortcode Block を追加します。
Shortcode Block に次のように入力します。
目次
Customizing The Shortcode
手動でショートコードをカスタマイズする場合、次のオプションがあります。
“params” パラメータは、与えられたオプションをプレーヤー ウィジェットに引き渡します。
auto_play = (true または false) は、ロード時にトラックが自動的に再生を開始するかどうかを決定します。 (Soundcloud はモバイルデバイスでの自動再生をサポートしていないため、このパラメータは動作しません)。
width/height = (px/%) は、プレーヤーの寸法をピクセルまたは親コンテナに対する相対パーセントで決定します。
color = (color hex code) は再生ボタン、波形および選択範囲をこの色で塗ります
visual = (true または false) はプレーヤーが新規視覚 Soundcloud プレーヤーを使用するかどうかを決定します。 (このパラメータは、カラーパラメータが機能するために false に設定されなければなりません。)
これは、最初の表示オプションが選択されたときにプレーヤーがどのように見えるかです。
これは、第2の表示オプションが選択されていてカラーが 00cc11(緑)のときにプレーヤーがどのように見えるかです。
ショートコードブロックを使って任意のページまたは投稿にショートコードを追加することができます。
多彩なプランと価格
-
無料
学生に最適
-
Personal
趣味人に最適
。
-
Premium
フリーランスに最適
-
Business
小規模企業に最適
プラン選択
