Een wireframe is een eenvoudige presentatie van een website of app. Het is vooral handig tijdens de vroege stadia van een product, omdat het uw ontwerpideeën overbrengt. Misschien nog belangrijker is dat je met een wireframe de gebruikerservaring kunt testen nog voordat je met kleuren en typografie aan de slag gaat.
De eenvoudigste en snelste manier om een wireframe te schetsen is met pen en papier, maar dat is nauwelijks productief en efficiënt in de digitale wereld van vandaag. Dus, hoe kun je snel een bruikbaar wireframe maken? Het goede nieuws is dat het enige wat je nodig hebt een digitale wireframe kit is. Nog beter nieuws is dat er wireframe kits zijn die gratis zijn.
Om het je makkelijk te maken, heb ik een aantal van de beste Sketch wireframe kits op het web en mobiel samengesteld. Je kunt deze kits gratis downloaden en later hergebruiken voor andere mobiele en web interface projecten.
- Carbon – Material Sketch Wireframe Kit Resource
- Simple wireframe kit – Gratis Sketch wireframe kit web
- Savvy – Sketch iOS wireframe kit
- Moon – Sketch mobile wireframe kit
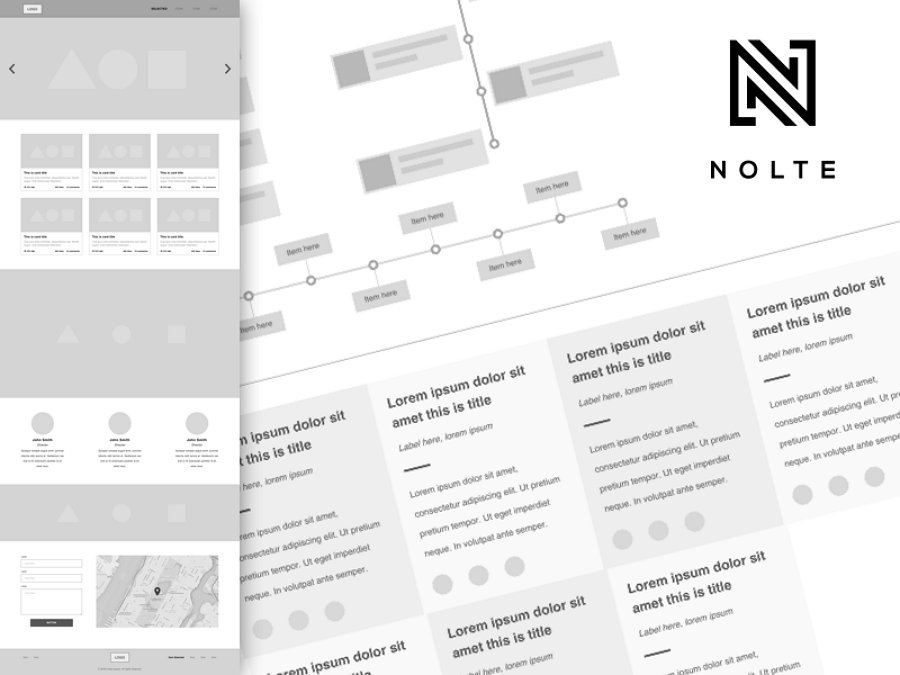
- Nolte – Wireframe kit v2 Sketch web
- Snap – Sketch wireframe UI kit iOS
- Teracy – Sketch wireframe kit iOS/Android
- Basic Wireframe Kit – Sketch app wireframe kit
- Atomic – Sketch wireframe kit voor atomisch design
- Lichtgewicht – Sketch wireframe kit gratis
- Wireframing Sketch Symbols Resource
- Fleetster – Wireframe kit sketch resource web
- Wireframing UX Kit Sketch
- Wireframe sjablonen Sketch resource web
- Nolte – Sketch wireframe UX kit web
- Frames – Sketch UI kit desktop
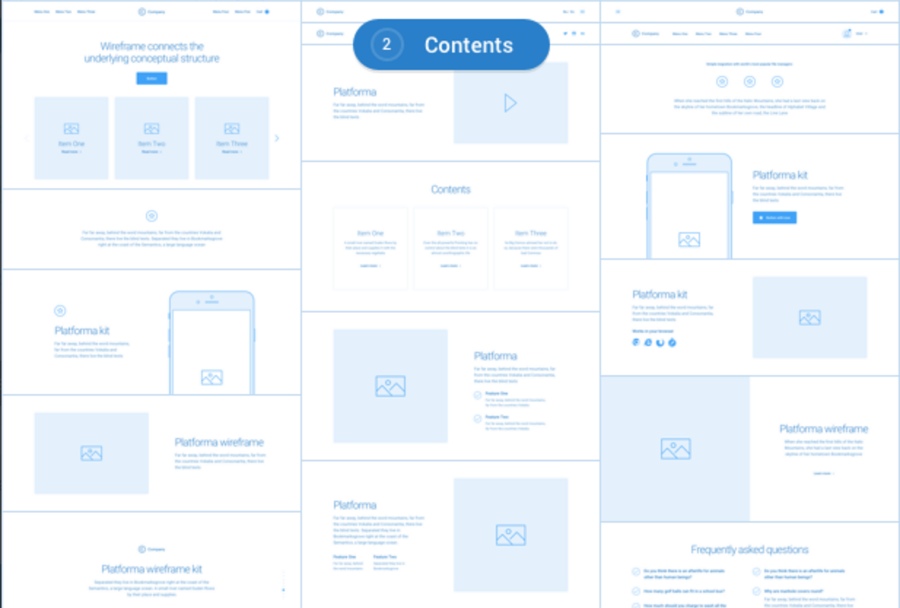
- Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
- Information Architecture Kit – Wireframe UI kit for Sketch
- Wireframe for Sketch 3 Resource
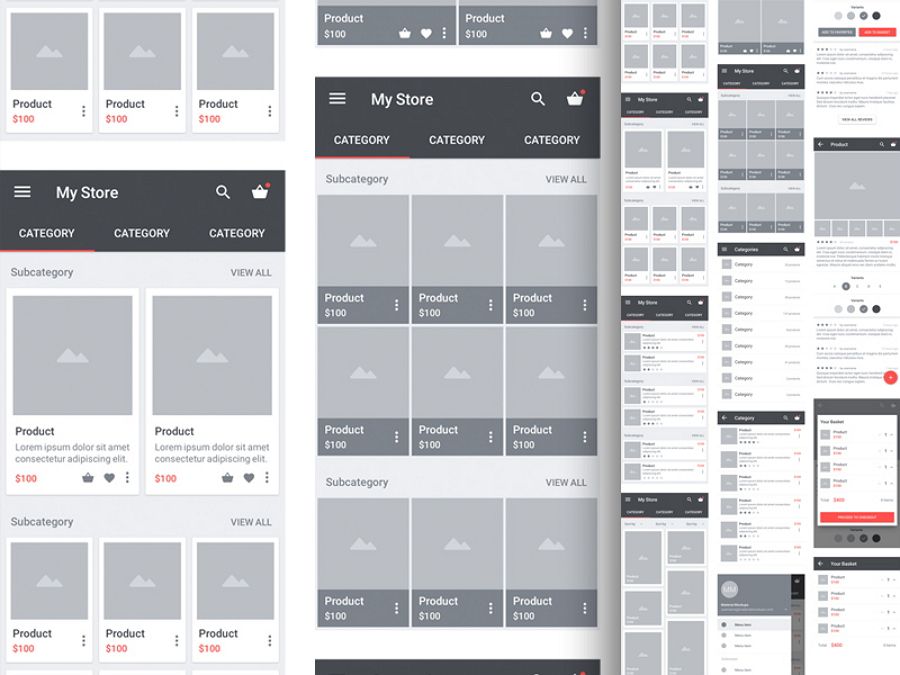
Carbon – Material Sketch Wireframe Kit Resource
Designer: Panagiotis
Populariteit: 63063 keer bekeken en 20780 keer gedownload

Carbon is een heel mooie en hoogwaardige material design wireframing kit. Het bestaat uit 15 artboards met goed gestructureerde en benoemde lagen, evenals veel herbruikbare elementen. De kit is ideaal voor het maken van hoge kwaliteit wireframes en mockups voor Android e-commerce apps.
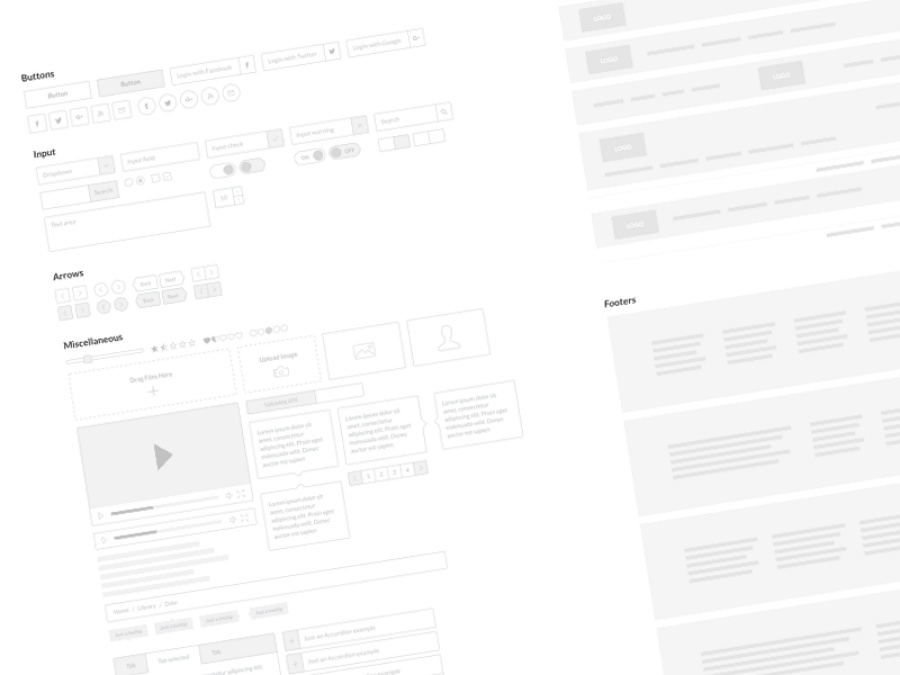
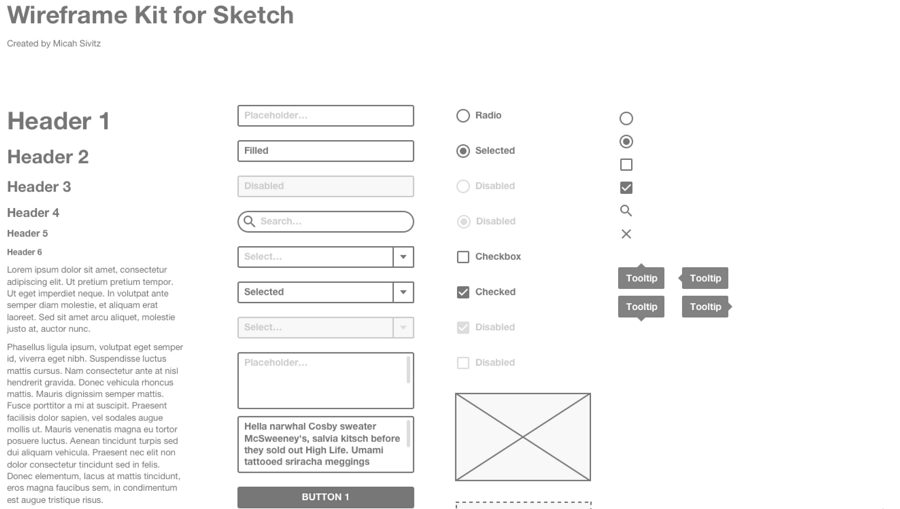
Simple wireframe kit – Gratis Sketch wireframe kit web
Designer: Nicolaj Reck
Populariteit: 38619 views en 18281 downloads

Simple wireframe kit is een gratis wireframe kit met alle elementen die je ooit hebt gewild. Je kunt ook eenvoudig de grootte van alle elementen aanpassen zonder de verhoudingen te verknoeien.
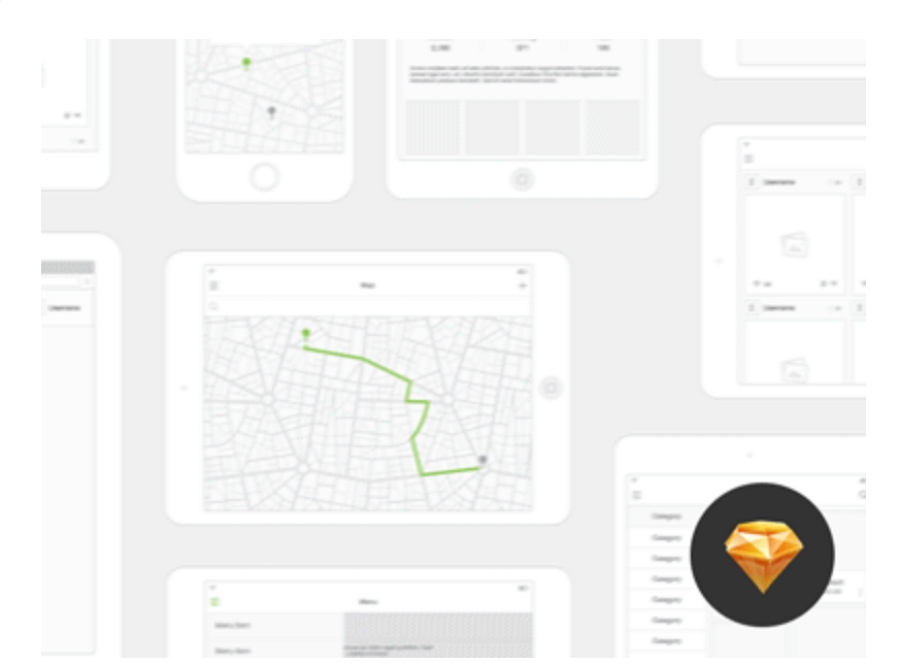
Savvy – Sketch iOS wireframe kit
Designer: Megan Balaguer
Populariteit: 102 likes en 4.146 views

Mobiele apps moeten net als websites worden ge-draadframed en de Savvy Sketch iOS Kit is perfect voor iPhone app ontwerpers. Deze UI kit wordt regelmatig bijgewerkt met nieuwe functies, met de laatste release gericht op iOS 11. Het is zeer nauwkeurig, waardoor het eenvoudig is om wireframes om te zetten naar volledige applicaties. Deze UI kit is gratis te gebruiken.
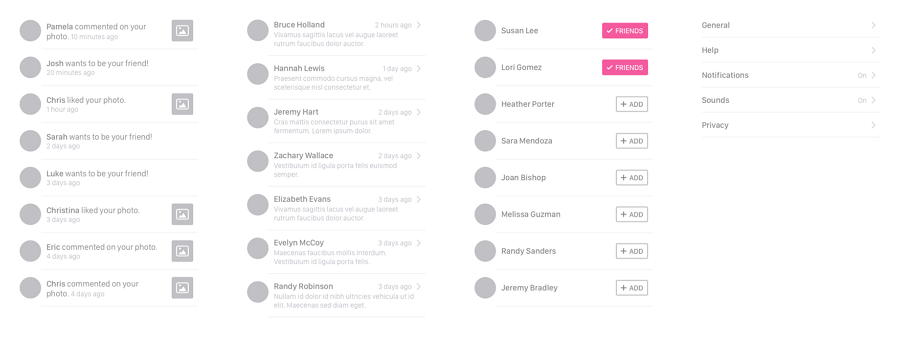
Moon – Sketch mobile wireframe kit
Ontwerper: George Frigo
Populariteit: 61890 weergaven en 22344 downloads

Moon onderscheidt zich door de opname van 50 weergaven voor elk element dat in app-ontwerp wordt gebruikt, of het nu een storyboard of een basis wireframe is. De weergaven vallen onder de volgende categorieën: Splash, Login, Menu, Instellingen, Galerij, Feed, Lijst items, Contact, Profiel, Meldingen, Reacties, Stats, en Winkelwagen. Als je aan een e-commerce app werkt, is Moon de beste Sketch kit om te gebruiken.
Nolte – Wireframe kit v2 Sketch web
Designer: Ben Balderas
Populariteit: 4369 views en 1606 downloads

Nolte is gebaseerd op het atomaire ontwerp van Brad Frost, dus deze UX-kit zal uw wireframingproces zeker stroomlijnen. U kunt de kant-en-klare moleculen gebruiken om snel sjablonen te maken. U kunt ook uw eigen moleculen bouwen met behulp van de ingebouwde atomen. Alles is herbruikbaar en goed georganiseerd met Sketch Symbols and Overrides.
Snap – Sketch wireframe UI kit iOS
Designer: Ivor Hook
Populariteit: 83197 views en 35995 downloads

Snap is een mooie en handige bron die exclusief is gemaakt voor design hooks door Jon Rundle. Snap is een Sketch wireframing kit, speciaal voor iOS. Je kunt Snap gebruiken om snel een mockup te maken van de flow van je app op veelgebruikte iOS schermen. De kit bevat ook elementen waarmee je extra schermen kunt maken, die je kunt aanpassen aan je behoeften.
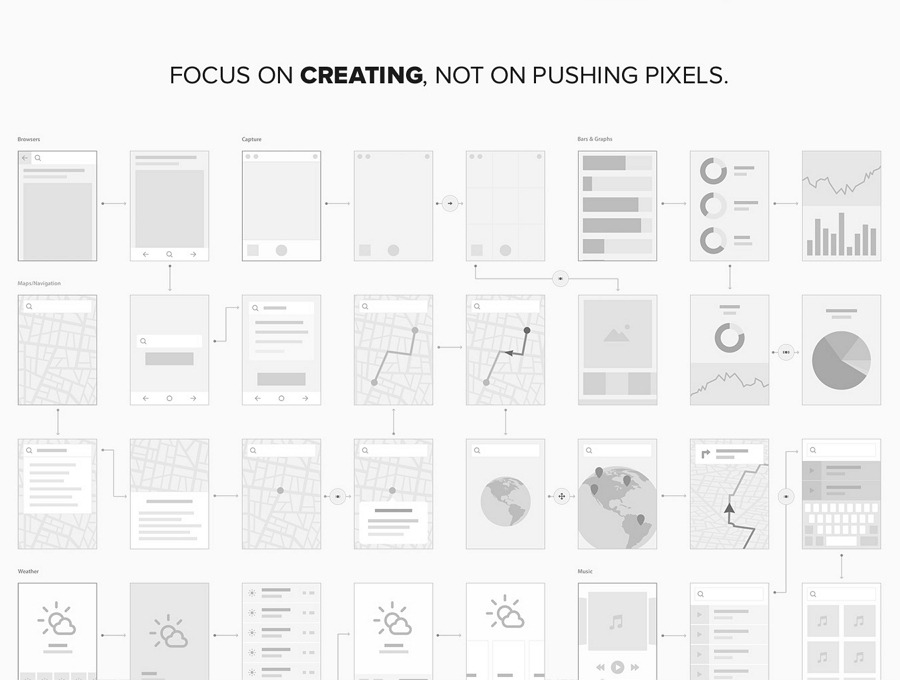
Teracy – Sketch wireframe kit iOS/Android
Ontwerper: Anh Nguyen
Populariteit: 312372 weergaven en 48074 downloads

Teracy is speciaal gemaakt om het wireframingproces te helpen versnellen. Deze kit bevat basis UI-elementen voor het web en mobiel. Andere apparaten zullen in de toekomst worden toegevoegd. Met Teracy kun je vrij en snel ontwerpen.
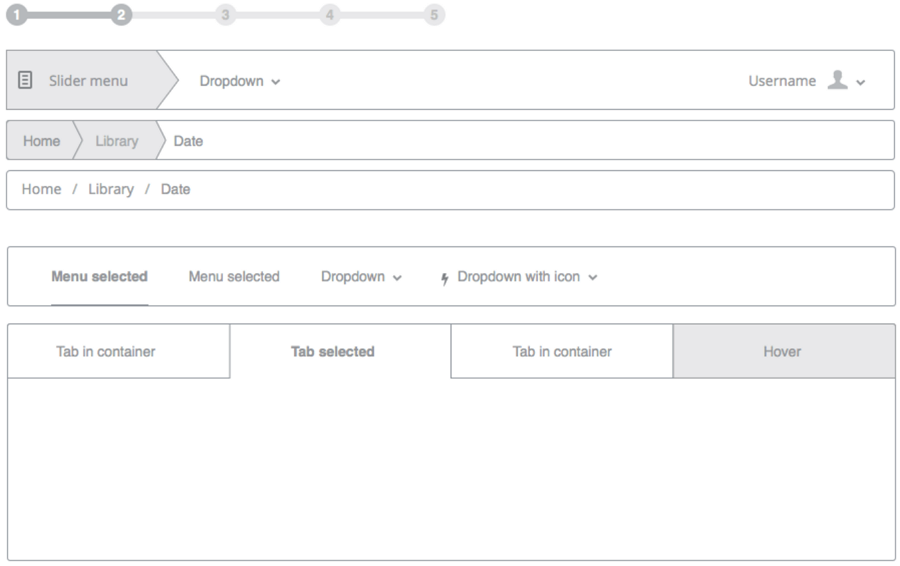
Basic Wireframe Kit – Sketch app wireframe kit
Ontwerper: Micah Sivitz
Populariteit: 8.671 views en 59likes op dribbble

In de kern is wireframen een heel eenvoudig proces. Daarom is deze basiskit voor wireframes een uitstekende keuze voor Sketch-gebruikers. Simpeler dan het zwart-witte schema van de kit wordt het niet. Alle elementen passen goed bij elk type website en elke stijl. Hoewel het een aantal basis iconen mist zoals sociale media, maakt de eenvoud het een must-have bron voor iedereen die afstapt van Adobe software
Atomic – Sketch wireframe kit voor atomisch design
Ontwerper: Jolene Chichigeh
Populariteit: 19860 weergaven en 11140 downloads

Atomic wireframe kit is voor het maken van snelle wireframes met behulp van atomaire/componentontwerpprincipes. Als u geïnteresseerd bent in Atomic Design, zult u merken dat het een zeer nuttige benadering is voor het ontwerpen van een complex systeem. Atomic onderscheidt zich van andere wireframe kits doordat het visuele variatie biedt terwijl het tegelijkertijd het Atomic Design principe volgt.
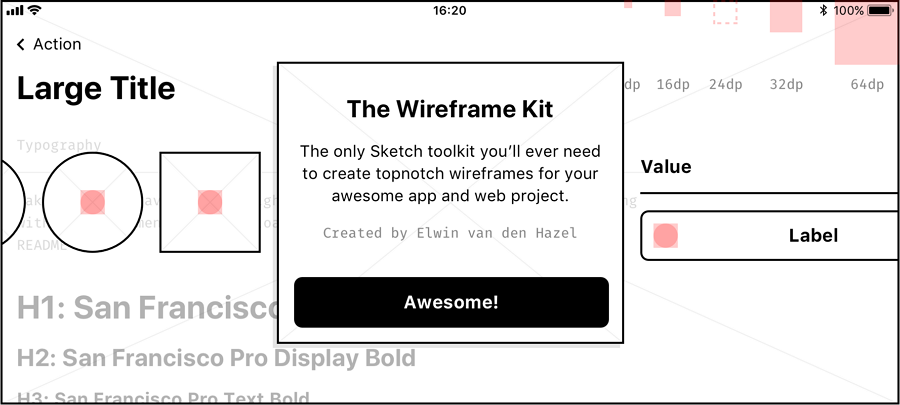
Lichtgewicht – Sketch wireframe kit gratis
Ontwerper: Elwin van den Hazel
Populariteit: 5179 views en 1819 downloads

Of u nu aan een app of een webproject werkt, met Lightweight kunt u eenvoudige wireframes maken, Met zijn modulaire structuur maakt de app uw werk eenvoudiger. U kunt meer te weten komen over de kit door Elwin’s GitHub pagina te bezoeken.
Wireframing Sketch Symbols Resource
Ontwerper: Mariusz Ostrowski
Populariteit: 38424 keer bekeken en 12754 keer gedownload

Zoals de naam al aangeeft, bestaat deze kit uit Sketch-symbolen die kunnen worden gebruikt bij wireframing. De symbolen zijn aanpasbaar – bijv. van kleur (met de functie Kleur aanpassen) en oriëntatie (Flip en Roteren). Symbols is beschikbaar voor zowel iOS als Android.
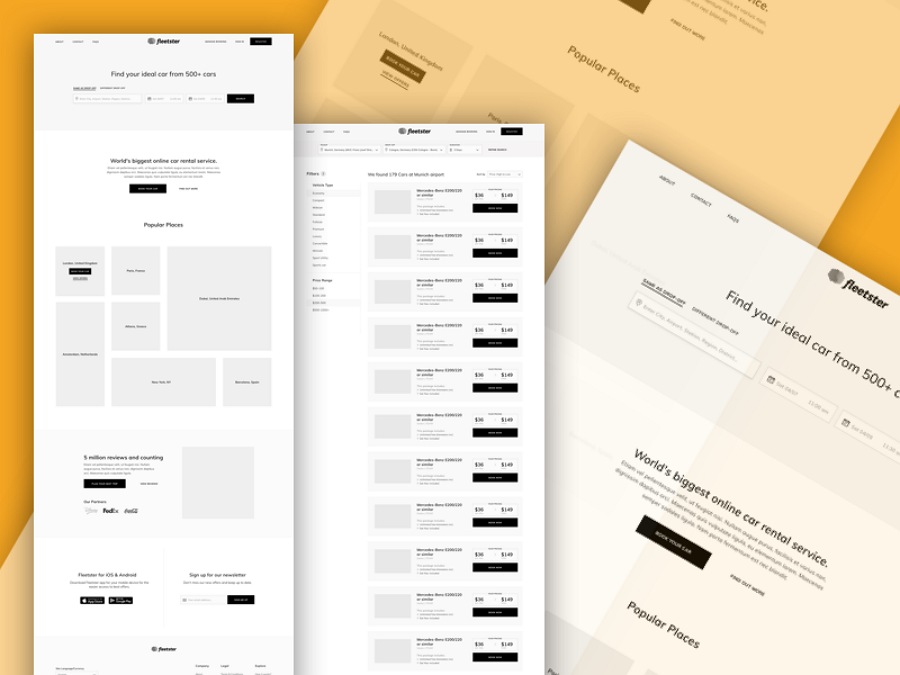
Fleetster – Wireframe kit sketch resource web
Ontwerper: Mauritius D Silva
Populariteit: 4351 keer bekeken en 1703 keer gedownload

Fleetster is een cloudsoftwarebedrijf voor wagenparkbeheer, autodelen en -verhuur dat is gevestigd in München, Duitsland. Hun bron is een uitstekend hulpmiddel voor ontwerpers die werken aan autoverhuurgerelateerde projecten. Het maken van wireframes en mockups met autoverhuur reserveringsfunctionaliteit in gedachten is een fluitje van een cent met Fleetster.
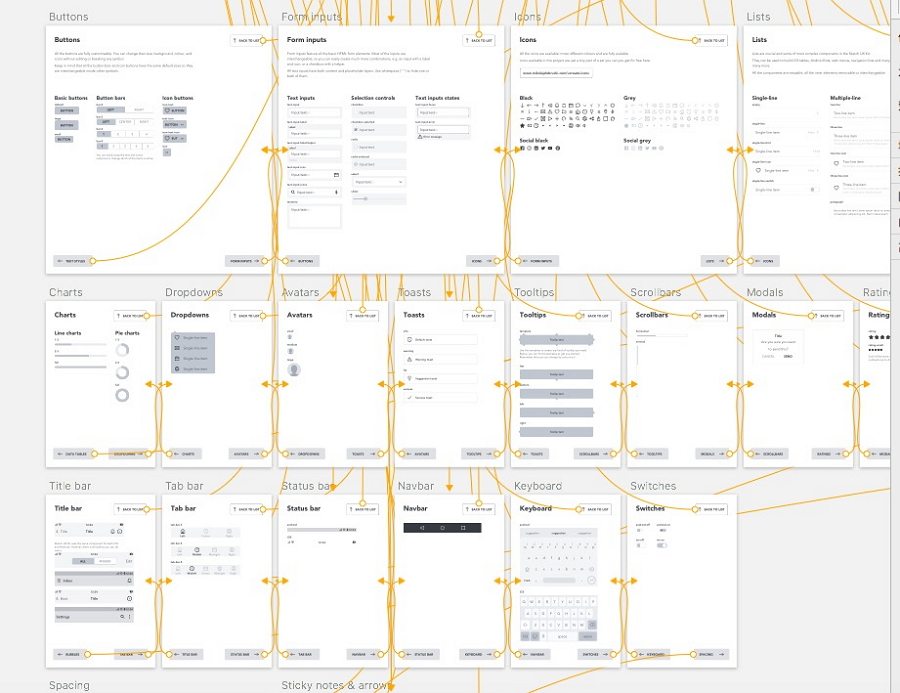
Wireframing UX Kit Sketch
Designer: Mikolaj Dobrucki
Populariteit: 17779 views en 9985 downloads

Deze geweldige wireframe resource is een zeer aanpasbare UI wireframing bundel gemaakt om u te helpen plannen en bouwen van complexe interfaces snel. De kits wordt geleverd met meer dan 300 voorgedefinieerde componenten, tekststijlen en laagstijlen. Dit bestand bevat een mix van web, iOS, en Android elementen. Ondanks het grote aantal elementen, zul je niet in de war raken, want ze zijn allemaal netjes georganiseerd. Om het eenvoudig te houden, kunt u in één keer componenten voor alle platforms maken.
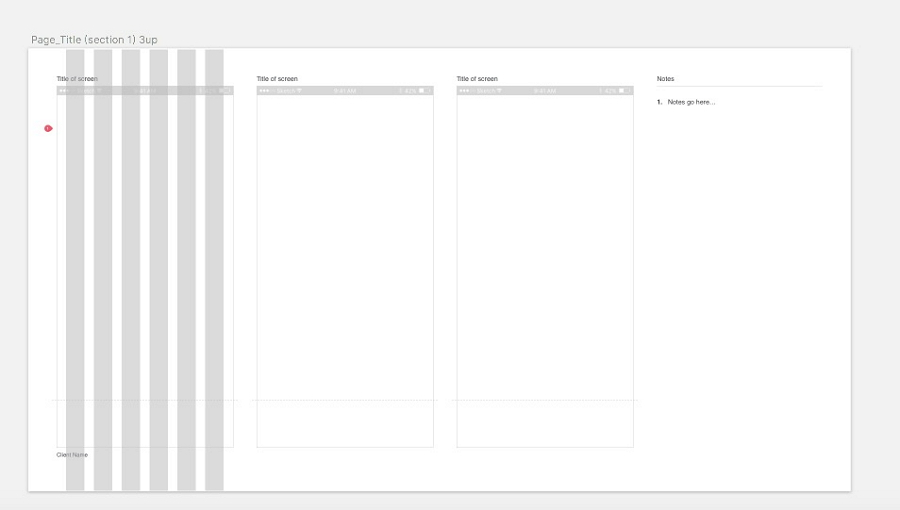
Wireframe sjablonen Sketch resource web
Ontwerper: Devbridge
Populariteit: 23664 weergaven en 5709 downloads

Wireframe-sjabloon is voor grotere, complexere ontwerpprojecten waarvoor vaak een high-fidelity deck met annotaties nodig is. Met zijn krachtige functies kan het tijd besparen en consistentie binnen uw organisatie bevorderen.
Nolte – Sketch wireframe UX kit web
Ontwerper: Orcun Ilbeyli
Populariteit: 35589 weergaven en 15773 downloads

Nolte biedt een responsieve gebruikerservaring, wat van pas komt bij het efficiënter maken van het wireframingproces. Deze tool heeft zijn waarde keer op keer bewezen en maakt deel uit van het prototype-proces van menig succesvolle ontwerper. Of u nu een productgerichte organisatie bent, een freelancer, of een bureau, Nolte is een uitstekende stroomlijningstool.
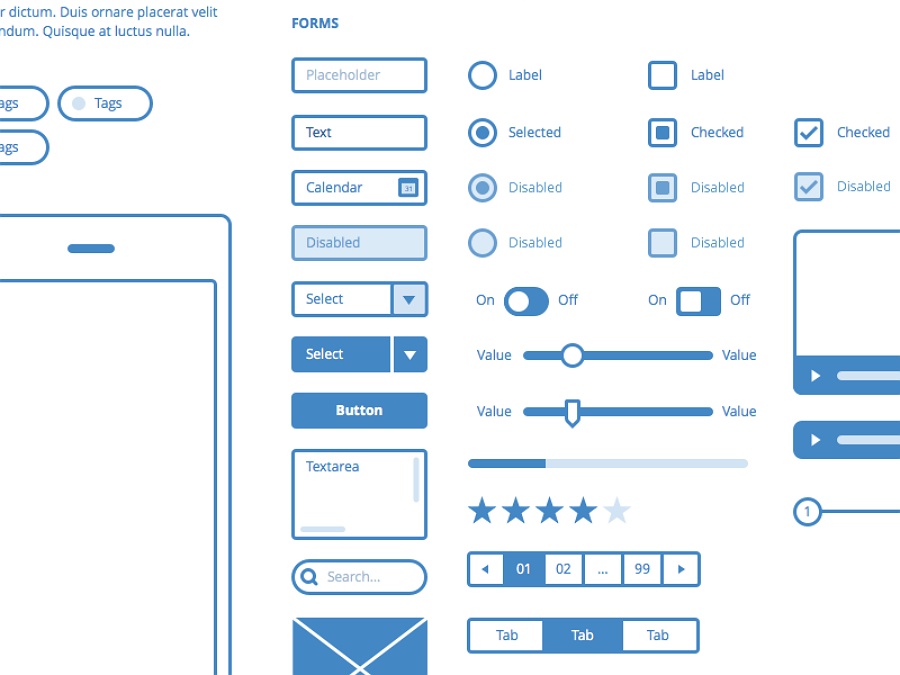
Frames – Sketch UI kit desktop
Ontwerper: Mariz Melo
Populariteit: 47742 weergaven en 15762 downloads

Frames ontwikkelt Sketch herbruikbare wireframe UI kit voor uw projecten. Frame is een blauwe wireframing kit die zowel op een praktisch als esthetisch niveau levert. Het is een herbruikbare kit met uniek ontworpen elementen die uw wireframes een extra dimensie geven. Nog beter, de elementen zijn vectoren, zodat u ze kunt vergroten of verkleinen zonder kwaliteitsverlies.
Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
Populariteit: 222 Verkoop

Platforma is een verzameling van 200+ wireframe layouts verdeeld in 15 populaire content categorieën en zorgvuldig samengesteld voor Sketch. Het is een perfect instrument voor het maken van een interactief prototype met behulp van vele snelle wireframing-tools zoals Mockplus, Invision, UXPin, enz. Het kost wel 68 dollar.
Information Architecture Kit – Wireframe UI kit for Sketch
Populariteit: 42.155 weergaven en 663likes

Als u een eenvoudige manier nodig hebt om de basisfuncties en flow van een app te laten zien voordat u in een uitgebreide wireframingfase duikt, dan is deze kit het perfecte hulpmiddel. Het is beschikbaar in Illustrator- en Sketch-formaat.
Wat je krijgt:
- 250 Templates
- 500+ Elements
- Vector based, fully scalable
- Meticly designed
- Compatible with Adobe CS6+ & Sketch 3+
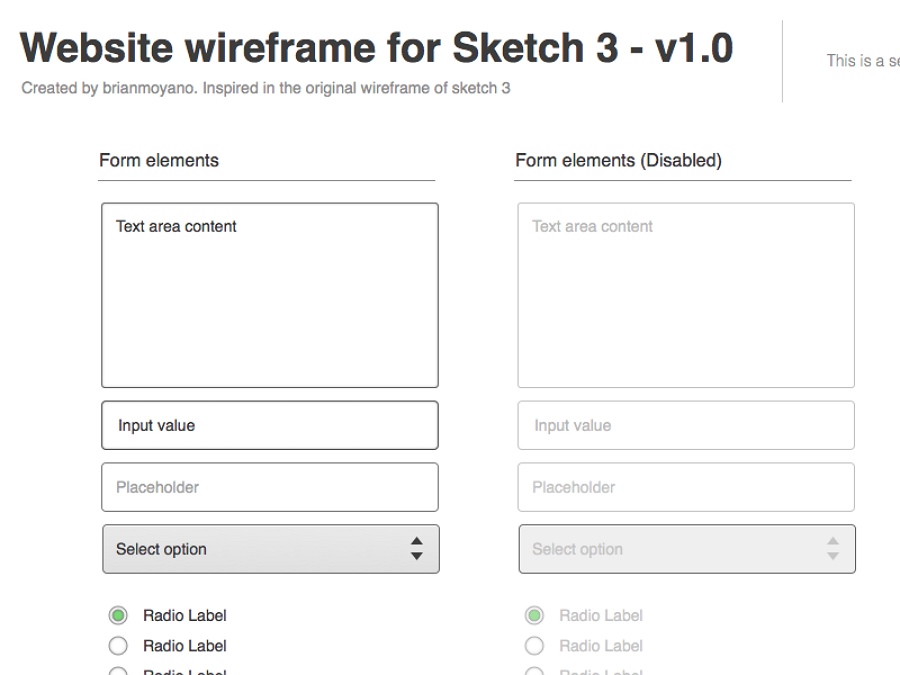
Wireframe for Sketch 3 Resource
Designer: deadmau5
Populariteit: 25245 weergaven en 5139 downloads

Deze wireframe kit is geïnspireerd op het originele wireframe van Sketch 3. Omdat het een volledig gratis bron is, is deze tool uitstekend geschikt voor beginnende projecten.
Daar heb je het – de beste Sketch wireframe kits die je kunt gebruiken voor je volgende projecten. Ik hoop dat deze bronnen u zullen inspireren om te innoveren en dingen te maken die zowel mooi als nuttig zijn.
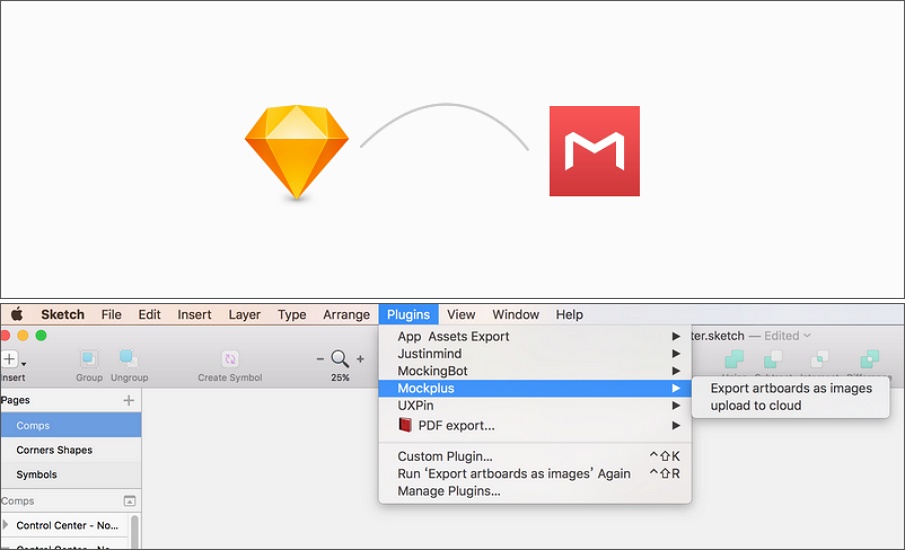
Alle bovengenoemde Sketch templates kunnen worden geïmporteerd in wireframing tools zoals Mockplus, een rapid tool met een Sketch plugin. U kunt deze eenvoudig als referentie gebruiken en uw eigen applicaties aanpassen.

Voor een betere real-time ontwerpsamenwerking kunt u alle bovengenoemde Sketch-sjablonen (nadat u ze allemaal hebt bewerkt op basis van uw eigen behoeften) ook importeren in online ontwerpsamenwerkings- en handoff-websites met een Sketch-plugin. Vervolgens kunt u gemakkelijk feedback en suggesties verzamelen, soepel communiceren met ontwerpers, ontwikkelaars en productmanagers, en uw app-ontwerpen met gemak overdragen.
Een goede samenwerking kan het veel gemakkelijker maken voor u en uw team om een wonder te creëren.
