Er was een moment in ieders leven dat animatie gewoon het coolste was dat je ooit gezien had. Of het nu een Disneyfilm was als kind of misschien een 3D game cutscene die je wegblies, er was altijd iets spectaculairs wanneer denkbeeldige karakters bewegen en handelen als in het echt.
En denk niet dat die kracht onopgemerkt bleef bij grafisch ontwerpers.

In het digitale tijdperk kan animatie meer doen dan alleen kinderen vermaken met een muis die een boot bestuurt. Het is een effectief instrument voor visuele communicatie. Natuurlijk biedt het een heel nieuw medium voor expressie en creativiteit, maar op een meer praktisch niveau trekt de beweging van animatie meer aandacht dan statische beelden. En gezien de beperkingen van live beelden, werkt een animatie van een stuiterende bal soms het beste.
In dit artikel geven we een allesomvattend animatie-overzicht. We bespreken animatie voor ontwerpers en geven enkele technieken uit de hoogtijdagen van de tekenfilm een broodnodige update voor de moderne tijd. We belichten ook de zakelijke kant van animatie en leggen uit hoe het zowel de UX van uw website als de effectiviteit van digitale marketingcampagnes kan verbeteren.
- Wat is animatie?-
- Animatie overzicht voor het bedrijfsleven: Looney Tunes voor financiële voordelen-
- Typen animatie-
- Animatie voor ontwerpers: Digitalisering van de 12 Disney geboden-
- Squash and stretch
- Anticipatie
- Staging
- Straight-ahead vs. pose-to-pose
- Follow through en overlappende actie
- Slow in en slow out
- Arc
- Tweede actie
- Timing
- Exaggeratie
- Solid drawing
- Aantrekkelijkheid
- Breng uw ontwerpen tot leven met animatie-
- Wilt u uw merk in beweging zetten?
- Vind een ontwerper om vandaag nog een animatie te maken!
Wat is animatie?-
Animatie is het vastleggen van opeenvolgende, statische beelden – tekeningen of foto’s van levenloze objecten – en deze snel achter elkaar afspelen om beweging in de echte wereld na te bootsen. Als je ooit een flip book hebt gezien, weet je hoe het werkt.
Maar als je vraagt “wat is animatie?” wil je waarschijnlijk iets meer dan een technische definitie. Waar komt het vandaan? Wat is de aantrekkingskracht?
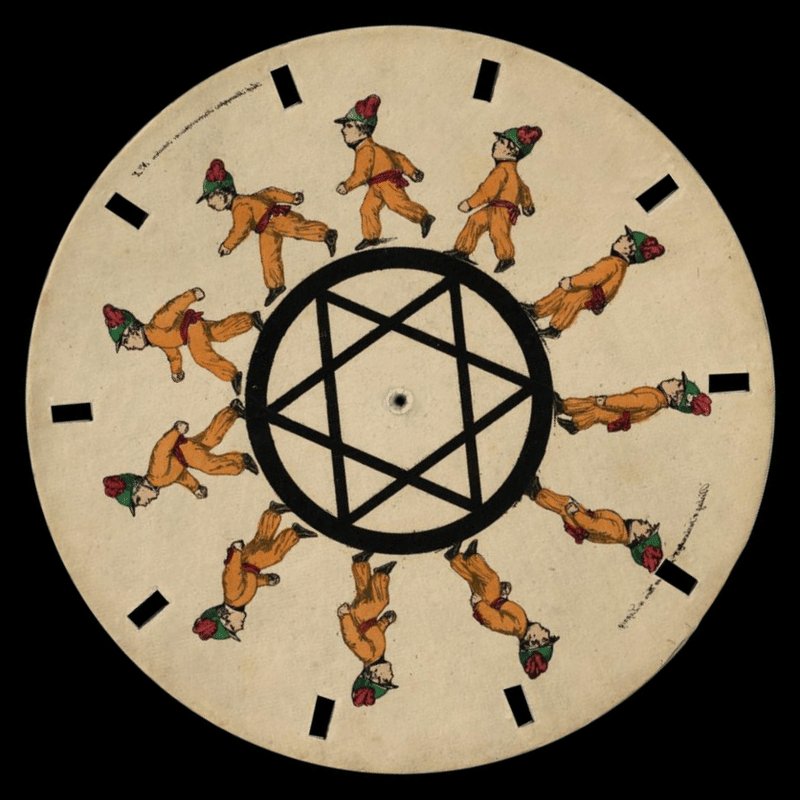
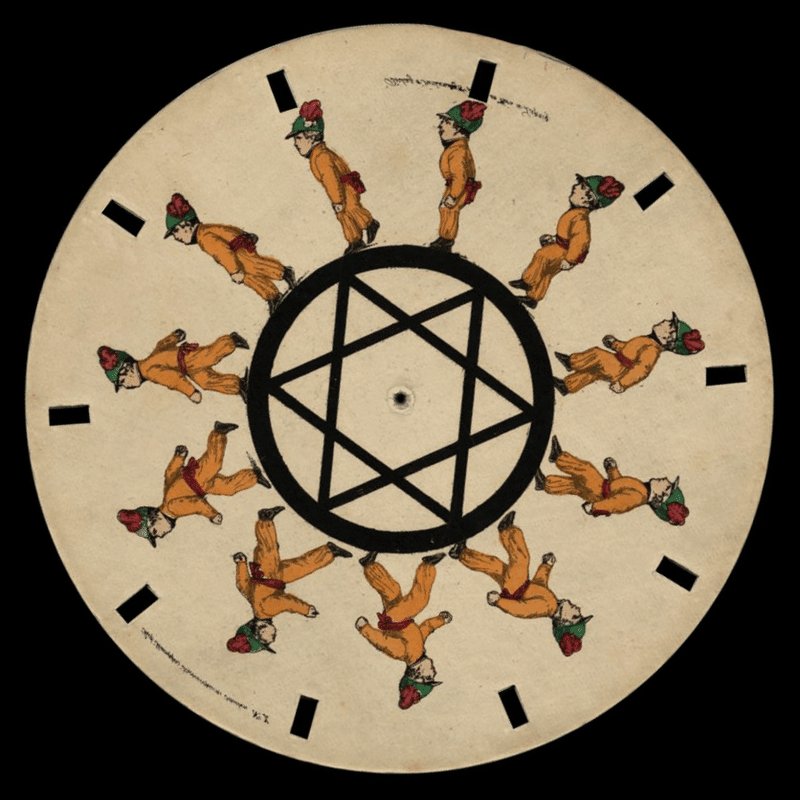
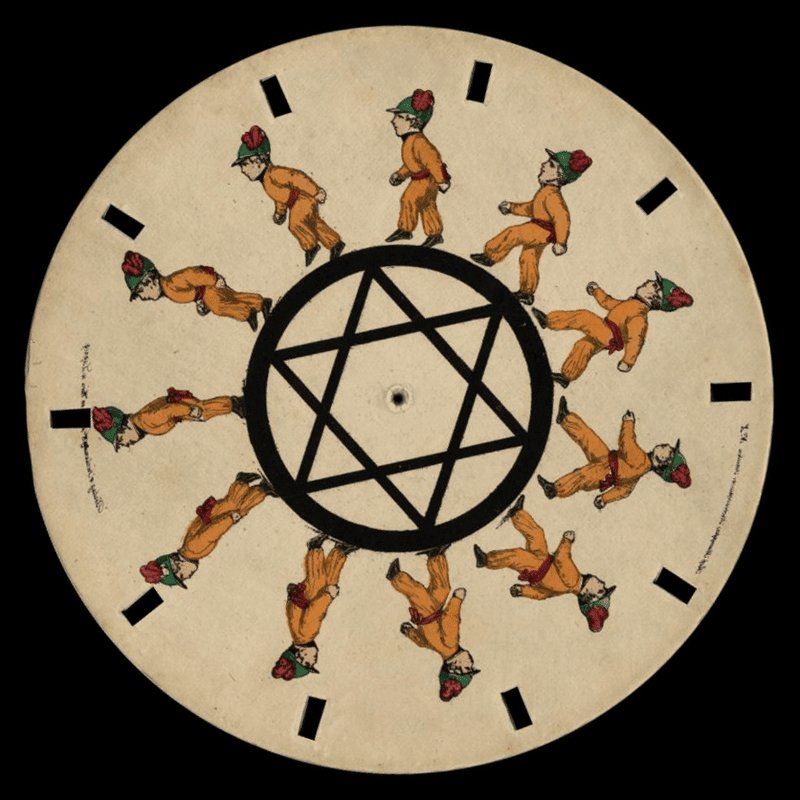
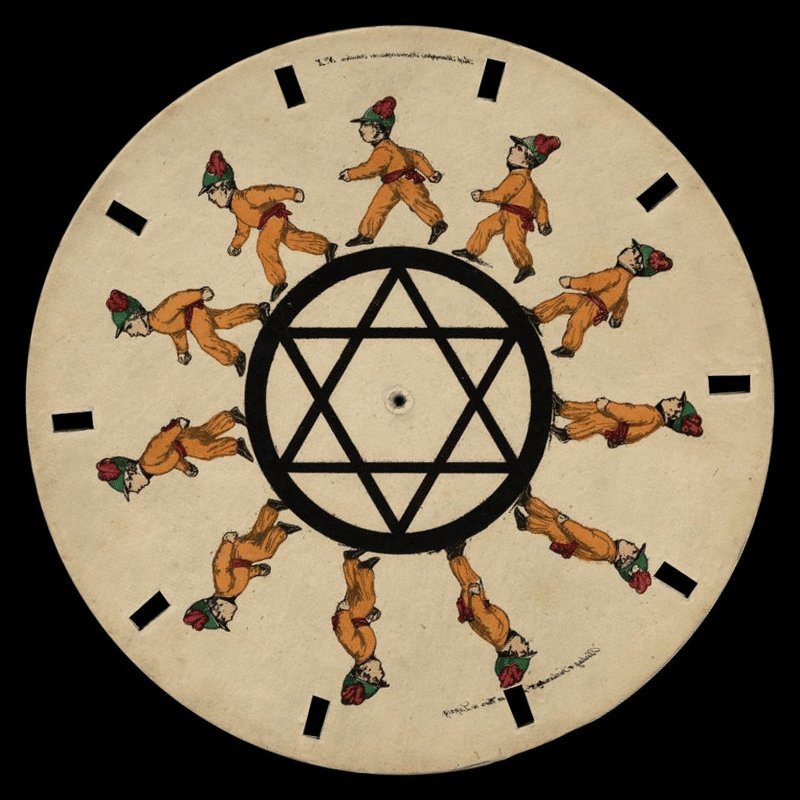
Hoewel het idee van sequentiele kunst duizenden jaren teruggaat – meer, afhankelijk van je interpretatie van grotschilderingen – is animatie zoals wij die kennen pas mogelijk geworden door de uitvinding van de filmstrip. De optiek achter animatie is echter al bekend sinds het begin van de jaren 1800, zoals we zien in de onderstaande phénakisticope van Simon von Stampfer (1833).
Een van de eerste animaties op film werd feitelijk met de hand geschilderd door de Franse kunstenaar en uitvinder Charles-Émile Reynaud op zijn Praxinoscoop – een van de springplankuitvindingen die tot de filmcamera hebben geleid.

In het eerste deel van de twintigste eeuw experimenteerden kunstenaars uit de hele wereld met animatie, zoals de onlangs ontdekte Katsudō Shashin, die dateert van 1907 tot 1911 en naar verluidt veel van de westerse animatie voorafgaat. Animatie werd echter vooral beschouwd als een nieuwigheid tot het tijdperk van Walt Disney in de jaren 1920, toen geluid in films begon te worden toegepast. Steamboat Willie (1928), Disney’s “vlaggeschip” tekenfilm, was niet de eerste tekenfilm met geluid, maar wel een van de populairste in die tijd.
Tegen de jaren 1930 hadden andere studio’s door dat er geld te verdienen viel met animatie, de impuls achter Warner Bros. die Looney Tunes en Merrie Melodies lanceerde. In de jaren dertig ontstond een vriendschappelijke rivaliteit tussen Mickey en Bugs – nu bekend als de Amerikaanse Gouden Eeuw van de Animatie – die zijn hoogtepunt bereikte in Disney’s machtsspel Sneeuwwitje en de Zeven Dwergen, de eerste lange speelfilm die volledig uit handgetekende beelden bestond.
De rest is geschiedenis. Met de popularisering van kleurentelevisie aan het eind van de jaren vijftig deed een andere Amerikaanse animatiepionier, Hanna-Barbera, zijn intrede. Na de culturele revolutie van de jaren ’60 werd animatie ook voor volwassenen gemaakt, met als bekendste voorbeeld de pornofilm Fritz the Cat (1972), gebaseerd op het werk van de legendarische striptekenaar Robert Crumb. Tenslotte, in de jaren 1990, kon computer generated imagery (CGI) concurreren met handgetekende animatie, populair gemaakt door de eerste volledig CGI-film Toy Story (1995).
Als we de brede geschiedenis van animatie in ogenschouw nemen, zien we dat de aantrekkingskracht ervan ook breed is. Kinderen zijn er natuurlijk dol op, omdat de meeste verhalen voor kinderen gaan over pratende dieren, theeketels of visuals die anders onmogelijk tot leven kunnen worden gewekt.

Maar hoe geavanceerder de animatietechnieken worden, hoe meer de thema’s die aan bod komen. Hoewel CGI tegenwoordig in bijna elke film wordt gebruikt, kunnen zelfs volledig geanimeerde films volwassenen aanspreken – kijk maar naar populaire geanimeerde sitcoms als The Simpsons, Family Guy of South Park.
De grootste kracht is misschien niet dat het verschillende groepen aanspreekt, maar alle groepen tegelijk. Animatie stelt kunstenaars in staat die kinderlijke verwondering en dat ontzag op te roepen om onze ogen niet te geloven, maar die kracht ook in te zetten voor meer volwassen vertellingen en zelfs zaken, zoals we hieronder uitleggen.
Hoe kan deze visuele techniek tegelijkertijd ons innerlijke kind en onze kritische volwassene aanspreken? Kijk maar naar praktisch elke Pixar-film. Dit is een veilige plek – ga je me vertellen dat je niet misty-eyed tijdens de eerste tien minuten van Up?
Animatie overzicht voor het bedrijfsleven: Looney Tunes voor financiële voordelen-
Naast film en tv wordt animatie een favoriete techniek van bedrijven in de digitale ruimte. In het bijzonder verbetert animatie web-/app-design en digitale marketingcampagnes met zijn praktische voordelen, net zoveel als zijn entertainmentfactor.
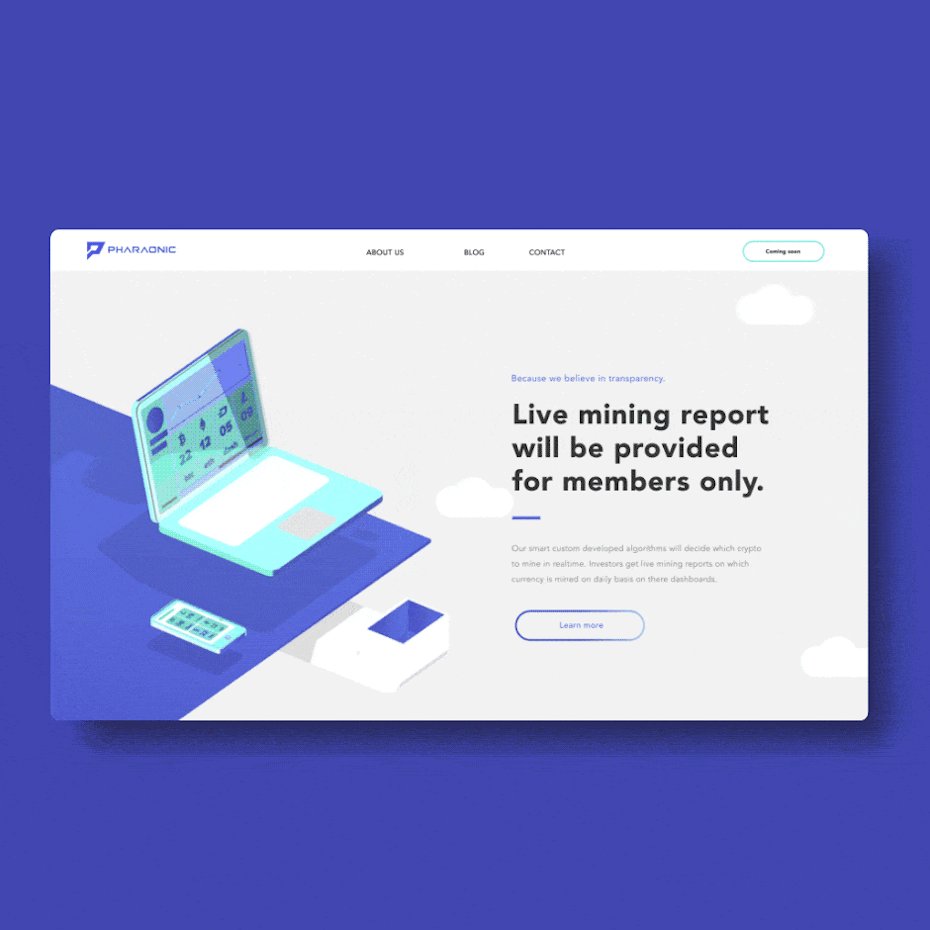
Motion graphics (dat wil zeggen, het animeren van elementen zoals typografie, pictogrammen, on-site afbeeldingen, enz.) hebben tot doel concepten uit te leggen met behulp van beweging, zoals geanimeerde objecten in webontwerp. Hoewel motion graphics niet zo gericht zijn op storytelling als geanimeerde video’s, bevatten ze nog steeds veel van de voordelen van animatie, maar op een andere manier. Door motion graphics op de juiste plaatsen op een website te plaatsen, kan uw site daadwerkelijk beter functioneren, om nog maar te zwijgen van de secundaire voordelen: de bezoeker leren hoe hij de site snel, effectief en visueel kan gebruiken.

Stel dat u net een briljante nieuwe functie hebt toegevoegd, maar dat uit de analyse blijkt dat niemand erop klikt. Het probleem kan zijn dat ze het niet zien – gewone gebruikers zijn zo gewend aan hoe het scherm er vroeger uitzag, dat een nieuwe toevoeging misschien onopgemerkt blijft. Snelle oplossing: voeg een lichte animatie toe aan de nieuwe functie, hetzij door het pictogram te laten bewegen, hetzij door een pulserende notificatiestip.
Het gebruik van animaties als deze kan een groot effect hebben op de UX. U kunt geanimeerde accenten toevoegen aan de meest populaire pagina-opties, zodat gebruikers ze zien als ze ze nodig hebben. U kunt meer aandacht besteden aan oproepen tot actie om conversies te stimuleren. U kunt animatie gebruiken om een actie te bevestigen (d.w.z. een knop die beweegt wanneer erop wordt geklikt). Motion graphics kunnen zelfs gewoon een beetje plezier toevoegen, zoals met easter egg-visuals die bewegen als gebruikers er met hun muis overheen gaan.
Een van de beste voordelen van motion graphics is het communiceren van oorzaak-en-gevolg aan gebruikers, vooral met gebarenbesturing op mobiele apparaten. Denk aan het iconische swipen van Tinder – de animatie van de pagina die naar links of rechts wordt gesleept, versterkt de illusie van interactiviteit. Het voelt alsof je echt iets beweegt. Stel je voor dat, wanneer je swipet, het scherm gewoon knippert en een nieuw profiel laadt. De app zou lang niet zo leuk zijn.
Er zijn nog veel meer manieren om animatie voor bedrijven te gebruiken, maar bekijk hieronder enkele van de meest voorkomende gevallen:

- Uitlegvideo’s – een van de populairste toepassingen van animatie in de moderne bedrijfswereld: geanimeerde uitlegvideo’s voegen speelsheid toe aan instructievideo’s die anders saai en weinig amusant zijn. Bedrijven kunnen de fijne kneepjes van hun diensten uitleggen zonder saai te worden. Het enige nadeel is dat deze trend zo populair is geworden dat bedrijven moeten kiezen voor meer experimentele en unieke animatiestijlen om op te vallen.
- Laadpagina’s-Niemand houdt ervan om naar een leeg scherm te staren. Laadpagina-animaties beperken niet alleen de schade van laadtijden, en het risico dat uw gebruiker stuitert, ze bieden ook de mogelijkheid om uw merkpersoonlijkheid te laten zien of uw gebruiker aan het lachen te maken. Soms herinneren mensen zich een laadanimatie meer dan de eigenlijke site!
- Overgangen – Iedereen die wel eens een oude computer heeft gebruikt, weet hoe schokkend het is als nieuwe vensters zonder enige ceremonie worden geopend. Geanimeerde overgangen – vegen, vegen, kleurverlopen, krimpen, enzovoort – spelen in op de biologie van het menselijk oog om visuele veranderingen zo naadloos mogelijk te laten verlopen, waardoor de site of app nog meer opgaat in het geheel. Zelfs kleine visuele veranderingen zoals vervolgkeuzemenu’s hebben baat bij een beetje animatie.

- Microinteracties-Motion graphics hebben tal van UX-voordelen. Als je problemen hebt met het ontwerp van je interface, kun je de gaten in je UX opvullen door een aantal geanimeerde microinteracties toe te voegen. Bijvoorbeeld, het toevoegen van een geanimeerd effect aan een call-to-action kan conversies verbeteren.
- Sociale media video’s-De kern van animatie is om te vermaken en een verhaal te vertellen, dus soms moet je geanimeerde video’s maken gewoon voor hun eigen bestwil. Een geanimeerde video voor sociale media kan kleine merken helpen op te vallen en grote merken helpen op te vallen in de feeds van hun volgers.

- Advertenties-Advertenties profiteren ook van de aandacht die animatie trekt. Vooral banneradvertenties, die zoveel mogelijk aantrekkingskracht moeten hebben om bannerblindheid tegen te gaan. Met de juiste animatiestijl ben je zeker van conversie – vraag het maar aan Launchpeer, die dit punt bewees met hun geanimeerde Instagram-advertentie.
- Geanimeerde logo’s – Hoewel orthodoxe reclame dicteert “verander nooit je logo,” zeggen de branding experts van vandaag dat animatie de uitzondering op de regel is. Responsieve en geanimeerde logo’s – logo’s die veranderen afhankelijk van hoe en waar ze worden gebruikt – zijn effectiever gebleken dan statische logo’s.
Maar tot nu toe hebben we het alleen gehad over de theorie achter het gebruik van animatie. Laten we het nu eens hebben over de specifieke soorten animatie en hoe je die kunt gebruiken.
Typen animatie-
Laten we beginnen met uit te leggen dat “animatie” eigenlijk een overkoepelende term is voor een verscheidenheid aan verschillende technieken om beweging aan afbeeldingen (of levenloze objecten) toe te voegen. Hoewel er meer zijn, zijn dit de vier belangrijkste die ontwerpers het nuttigst vinden:

1. Traditionele animatie – Elk frame wordt afzonderlijk gemaakt en vervolgens achter elkaar uitgevoerd voor de illusie van beweging. Dit is de historische basis van animatie, maar de kosten en het tijdsbeslag zijn de redenen waarom animators modernere methoden hebben ontwikkeld.
2. 2D-vectoranimatie-Meer geavanceerde software ondersteunt de traditionele animatie. Het principe is hetzelfde, maar Flash en andere vector-gebaseerde animatieprogramma’s genereren veel van de individuele frames op basis van de input van de animators.
3. 3D animatie (CGI)-Een geheel nieuwe benadering van animatie, waarbij computers al het beeldmateriaal genereren en animators de bewegingen en hoeken invoeren. Van CGI-animatie wordt gezegd dat het dichter bij poppenspel en traditionele animatie staat – de animatoren richten zich meer op het controleren van de bewegingen en laten de visuals over aan de computer.
4. Stop motion – Individuele frames worden vastgelegd door het manipuleren en fotograferen van echte objecten; het meest bekend als claymation, maar het kan met meer dan alleen klei worden gebruikt, zoals je hieronder kunt zien. Hoewel het net zo duur en tijdrovend is als traditionele animatie, hebben de eindresultaten vaak een unieke en onbetaalbare uitstraling.

De stijl die je kiest, hangt af van je doelstellingen, merkpersoonlijkheid en budget. Het maken van een stop-motion uitlegvideo kan u helpen op te vallen in de zee van generieke video’s, maar het maken van een stop-motion interface voor uw website… misschien niet zo veel.
U zou nu een idee moeten hebben van hoe animatie uw bedrijf ten goede kan komen, en misschien zelfs een paar plannen voor hoe u het kunt gebruiken. Bekijk onze ultieme gids voor videomarketing voor meer informatie!
Maar animatie hebben is niet genoeg, het moet ook goede animatie zijn. En aan wie kun je beter advies vragen over het maken van kwaliteitsanimatie dan aan Disney-animatoren in de gouden eeuw van het filmbedrijf?
Animatie voor ontwerpers: Digitalisering van de 12 Disney geboden-
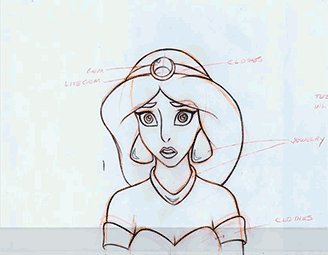
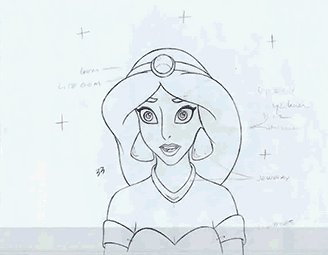
In 1981 schreven twee top Disney animatoren Frank Thomas en Ollie Johnson wat velen beschouwen als de bijbel van de animatie, The Illusion of Life. Dit boek, waarin de expertise van Disney-animatoren sinds de jaren 1930 is gebundeld, is bedoeld om animatoren een solide basis te geven voor hun vak, en behandelt gebieden als het nabootsen van real-world fysica, emotionele expressie en karakterontwerp.
De kern van het boek wordt gevormd door de “12 basisprincipes van animatie”. Hoewel deze lijst van best practices bedoeld was voor traditionele animatie, gelden de meeste nog steeds even sterk in het digitale tijdperk… met hier en daar een paar updates.
Squash and stretch
Hoe een object reageert als het een ander object raakt – hoe het squasht en stretcht – communiceert zijn stijfheid en schetst een beter beeld in de hoofden van de kijker. Denk aan hoe een rubberen bal plet wanneer hij de grond raakt, versus hoe een bowlingbal dat niet doet.
Dit effect kan worden overdreven voor een komisch effect, of realistisch worden gehouden voor meer levensechte animaties. De gouden regel voor beide stijlen is echter, dat het totale volume van het object nooit verandert, het wordt alleen herverdeeld.

Dit principe blijft net zo geldig wanneer je te maken hebt met abstracte objecten in een digitale ruimte, zoals stuiterende pictogrammen. Je kunt elk punt in het spectrum tussen cartoony en realistisch kiezen, zolang je maar rekening houdt met deze natuurwet uit het echte leven.
Anticipatie
In het echte leven bewegen mensen en dingen niet zomaar plotseling en zonder waarschuwing. Voordat iemand een vuistslag geeft, zwaait hij zijn arm op; voordat hij springt, buigt hij zijn knieën. Als je animatie plaatsvindt zonder anticiperende actie, kan het te plotseling en schokkend lijken – met andere woorden, nep.
Voor webdesign betekent dit extra nadruk op de pre-animatie toestand. Als je bijvoorbeeld een knop wilt animeren die wordt ingedrukt, moet je de knop zelf zo ontwerpen dat hij omhoog lijkt te staan of “indrukbaar” is.
Staging
Dit principe is ontleend aan het theater: staging is waar de acteurs op het toneel worden geplaatst voor een maximaal effect. Vanuit het perspectief van het publiek lijken de acties vooraan op het podium belangrijker dan die achteraan.
Animatie is echter meer filmisch dan theater, dus dit principe kan ook rekening houden met belichting en hoeken. Overweeg voor online animatie het toevoegen van slagschaduwen of het verschuiven van de hoek om de beste look te bereiken.
Straight-ahead vs. pose-to-pose
Dit principe verwijst naar de methode die voor animatie wordt gebruikt – beginnen met de initiële pose en sequentieel creëren, versus het creëren van de belangrijkste poses in de sequentie en dan de frames ertussen “invullen”.
De meeste computergestuurde animatie gebruikt de pose-to-pose benadering, omdat de computer de “inbetweens” genereert. Als je echter last hebt van designer’s block, kan de straight-ahead-methode je helpen om ideeën op te doen.

Follow through en overlappende actie
Dit verwijst naar twee verschillende, maar verwante principes om realisme vast te leggen. “Follow through” heeft te maken met traagheid, en het concept dat wanneer een lichaam in beweging stopt met bewegen, sommige delen blijven volgen. Als een rennende vrouw in een jurk plotseling stopt, zullen delen van de jurk vooruit blijven bewegen dankzij het momentum.
“Overlappende actie” verwijst naar hoe verschillende delen van een object met verschillende snelheden bewegen – als we lopen, doen onze linkerkant en onze rechterkant hun eigen dingen en zijn zelden perfect synchroon.
Beide van deze concepten moeten ook worden overwogen voor abstracte objecten. Het zijn dit soort kleine details die net dat beetje extra kunnen toevoegen, en als je daar geen rekening mee houdt, ziet je animatie er stijf en robotachtig uit.
Slow in en slow out
Dit heeft betrekking op een technisch aspect van animatie. Om te beginnen kun je de actie in een animatie vertragen door meer frames toe te voegen, en omgekeerd. Dus wanneer een object versnelt en vertraagt, wil je meer frames toevoegen, en tijdens het midden van een actie wil je minder frames gebruiken. Dat zorgt ervoor dat de actie omhoog gaat en dan weer omlaag.
Arc
In een poging om meer natuurlijke beweging te maken, animeer je beweging in een boogbaan. De meeste objecten in de echte wereld hebben de neiging om te bewegen in bogen toch-denk aan Da Vinci’s Vitruvian Man. Het lijkt misschien voor de hand te liggen om beweging te creëren langs boogbanen, maar als je dat vergeet, lijkt je animatie een beetje “off”.”
Het goede nieuws is dat je met sommige animatiesoftware zelf bewegingslijnen kunt instellen, dus met het juiste gereedschap is dit principe gemakkelijk toe te passen.
Tweede actie
Dit principe is iets complexer dan de andere omdat het gaat om het vinden van een balans. Het idee is dat, wanneer een deel van een voorwerp beweegt, meestal ook andere delen bewegen. Als je over straat loopt, houd je je hoofd en ogen niet recht vooruit gericht; je kijkt om je heen, knikt, knippert, etc. Je kijkt om je heen, knikt, knippert, enzovoort. Deze secundaire acties kunnen je animatie levensechter laten lijken, maar houd ze subtiel zodat ze niet afleiden van de hoofdactie.

Dit principe is vergelijkbaar met “Follow Through” hierboven, maar een secundaire actie is niet noodzakelijkerwijs gerelateerd aan de hoofdactie. In het voorbeeld hierboven zie je beide: de secundaire actie is het knipperen van het onderwerp, de follow through is de manier waarop zijn torso lichtjes stuitert als zijn voeten de grond raken.
Timing
Zoals we hierboven al zeiden, vertraagt het toevoegen van frames aan je animatie, terwijl het weghalen ervan de animatie versnelt. Animators moeten zich hier bijzonder bewust van zijn als een manier om dingen als gewicht, behendigheid of zelfs persoonlijkheid in het geval van gezichtsuitdrukkingen over te brengen.
Met andere woorden, laat de snelheid van je animatie niet aan het toeval over. Houd rekening met de timing van echte objecten en pas de snelheid van je animaties daarop aan.

Exaggeratie
Zelfs de meest realistische animaties zijn nog steeds fantasie… en dat is precies waarom we er zo van houden. Animatie stelt kunstenaars in staat het echte leven te overdrijven voor een effect – kijk maar naar een Tom & Jerry-tekenfilm. Schrik er niet voor terug om overdrijving te gebruiken om precies de hoeveelheid gekte te krijgen die je wilt. Kijk bijvoorbeeld eens naar de wielen in dit geanimeerde laadscherm, om nog maar te zwijgen van de afzonderlijke wagons in het reuzenrad. Als je helemaal niet overdrijft, kun je net zo goed live video filmen.
Solid drawing
Het ontleent zijn naam aan solid geometry, solid drawing betekent het verantwoorden van de driedimensionale ruimte. Vooral bij 2D-varianten van animatie kan het gemakkelijk zijn om alle drie de dimensies te vergeten (en sommige tekenfilms negeren ze zelfs helemaal – daarom is het zo zeldzaam om Simpsons-personages recht te zien).
In het bijzonder waarschuwt The Illusion of Life tegen het maken van personages waarvan de linker- en rechterkant identiek zijn. Dergelijke vergissingen kunnen de immersie tenietdoen.
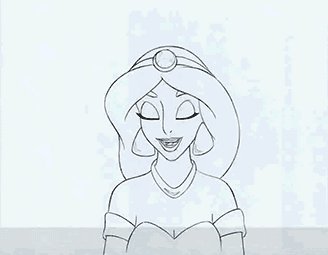
Aantrekkelijkheid

Het is meer een artistieke dan een technische kwestie om de onderwerpen van je animatie een aantrekkingskracht te geven, zodat ze het kijken waard zijn. Dat kan iets basaals zijn, zoals een felle kleur, of iets creatievers, zoals wijde Anime-ogen. Het punt is dat niemand naar een animatie over iets flauws wil kijken.
Het voorbeeld hier heeft een charmante en unieke stijl die realisme mengt met cartoons, waardoor het de aantrekkingskracht heeft van “dat heb ik nog niet eerder gezien.” Dat komt ook de zakelijke kant ten goede, aangezien het een logo is voor een echt persoon.
Breng uw ontwerpen tot leven met animatie-

Hoe dan ook, animatie is een ingewikkeld proces. Eén goedgemaakt plaatje tekenen is al moeilijk genoeg, laat staan duizenden. Daarom is animatie meer een levenslange discipline dan iets waar kunstenaars in het weekend mee ploeteren.
Maar het is een discipline die de inspanning meer dan waard is. Animatie heeft niet alleen duidelijke voordelen voor het bedrijfsleven en het ontwerp, het is een werkelijk magische kunstvorm die elk alledaags project naar de hoogten der verbeelding kan brengen. Probeer animatie eens, en je zult je afvragen hoe je ooit stil hebt kunnen zitten in de wereld van statisch design.
