A wireframe to prosta prezentacja strony internetowej lub aplikacji. Jest to szczególnie przydatne podczas wczesnych etapów produktu, ponieważ przekazuje twoje pomysły projektowe. Być może ważniejsze jest to, że szkielet pozwala na przetestowanie doświadczenia użytkownika, jeszcze zanim zaczniesz pracować z kolorami i typografią.
Najprostszym i najszybszym sposobem na naszkicowanie szkieletu jest pióro i papier, ale w dzisiejszym cyfrowym świecie jest to mało produktywne i efektywne. Jak więc szybko stworzyć użyteczny szkielet? Dobra wiadomość jest taka, że wszystko czego potrzebujesz to zestaw do tworzenia cyfrowych ramek. Jeszcze lepszą wiadomością jest to, że istnieją zestawy ramek drucianych, które są darmowe.
Aby ułatwić Ci to zadanie, zebrałem niektóre z najlepszych zestawów ramek drucianych Sketch w sieci i na urządzeniach mobilnych. Możesz pobrać te zestawy za darmo i ponownie wykorzystać je do innych projektów interfejsów mobilnych i internetowych, które możesz mieć później.
- Carbon – Material Sketch Wireframe Kit Resource
- Simple wireframe kit – Free Sketch wireframe kit web
- Savvy – Sketch iOS wireframe kit
- Moon – Sketch mobile wireframe kit
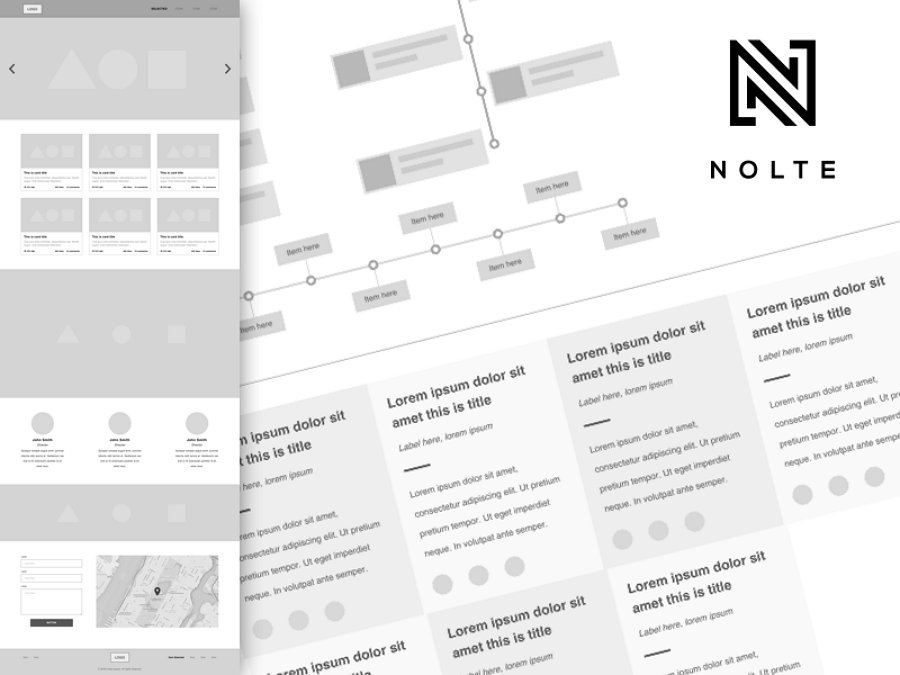
- Nolte – Wireframe kit v2 Sketch web
- Snap – Sketch wireframe UI kit iOS
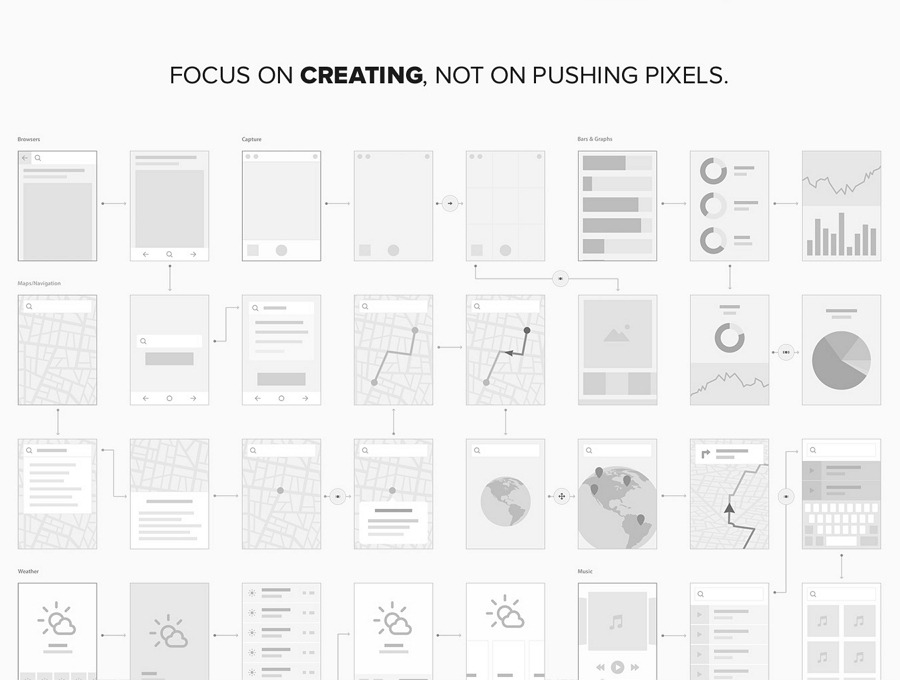
- Teracy – Sketch wireframe kit iOS/Android
- Basic Wireframe Kit – Sketch app wireframe kit
- Atomic – Sketch wireframe kit for atomic design
- Lightweight – Sketch wireframe kit free
- Wireframing Sketch Symbols Resource
- Fleetster – Wireframe kit sketch resource web
- Wireframing UX Kit Sketch
- Wireframe templates Sketch resource web
- Nolte – Sketch wireframe UX kit web
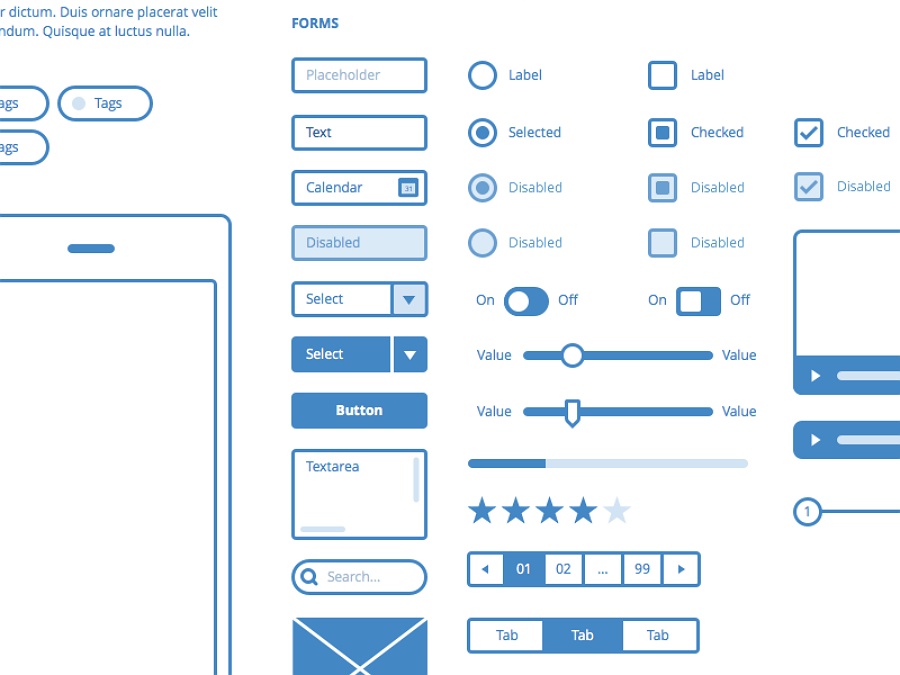
- Frames – Sketch UI kit desktop
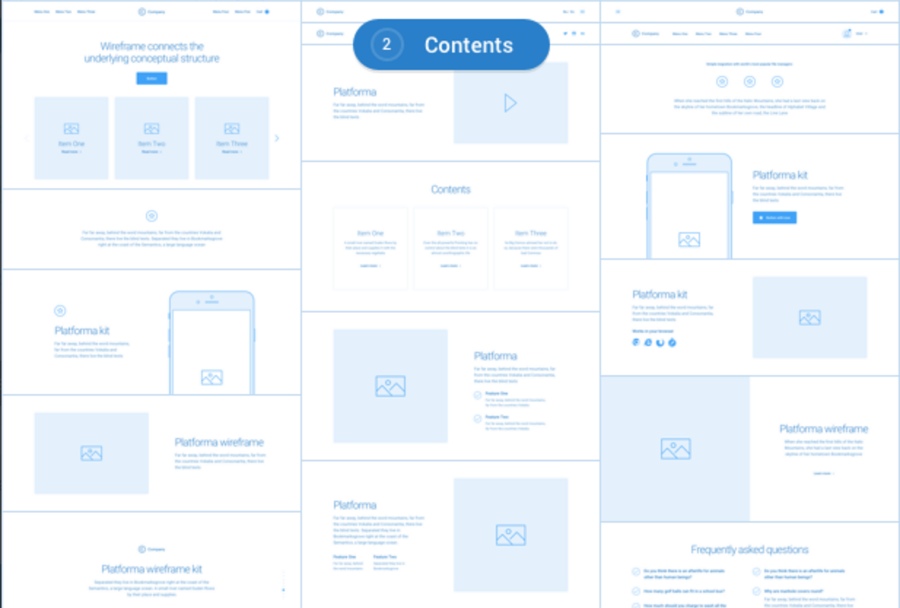
- Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
- Information Architecture Kit – Wireframe UI kit for Sketch
- Wireframe for Sketch 3 Resource
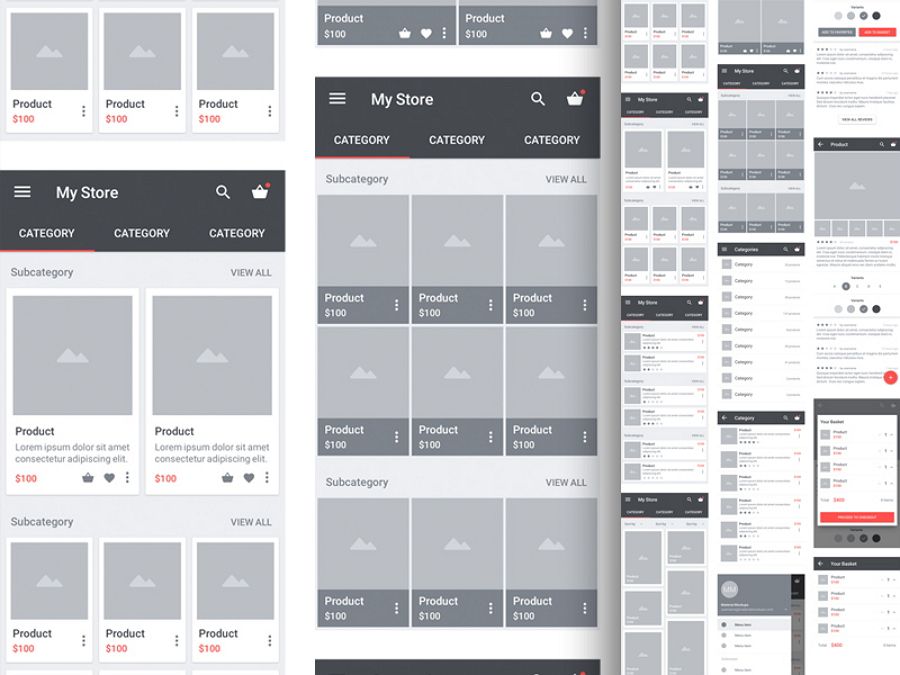
Carbon – Material Sketch Wireframe Kit Resource
Projektant: Panagiotis
Popularność: 63063 views and 20780 downloads

Carbon to naprawdę ładny i wysokiej jakości Material Design Wireframing Kit. Składa się on z 15 artboardów z dobrze zorganizowanymi i nazwanymi warstwami, jak również z wielu elementów wielokrotnego użytku. Zestaw jest idealny do tworzenia wysokiej jakości makiet i mockupów dla aplikacji e-commerce na Androida.
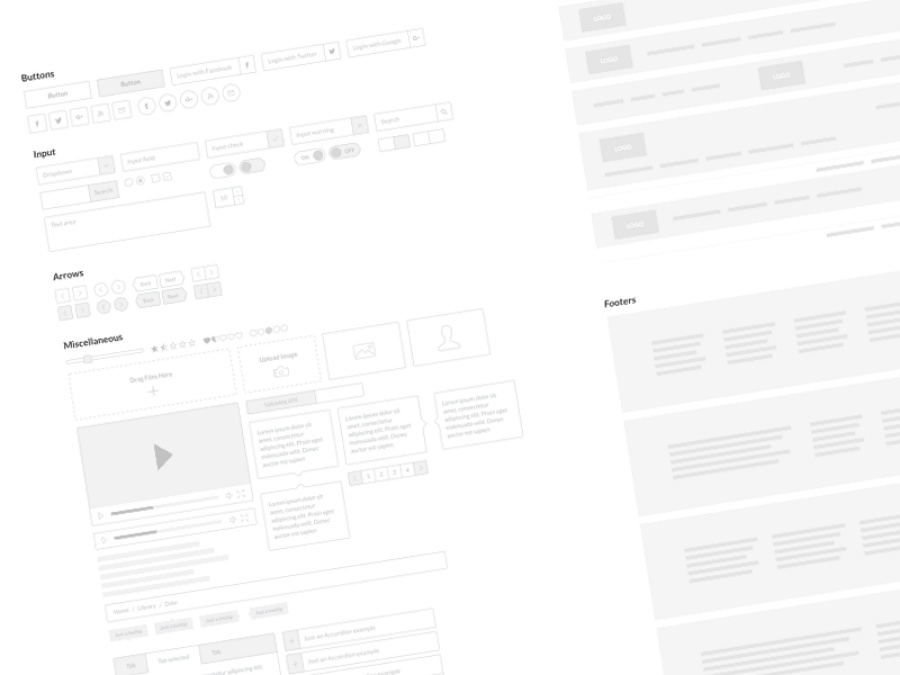
Simple wireframe kit – Free Sketch wireframe kit web
Projektant: Nicolaj Reck
Popularność: 38619 wyświetleń i 18281 pobrań

Simple wireframe kit to darmowy wireframe kit ze wszystkimi elementami, które kiedykolwiek chciałeś mieć. Możesz również łatwo zmienić rozmiar wszystkich elementów bez naruszania ich proporcji.
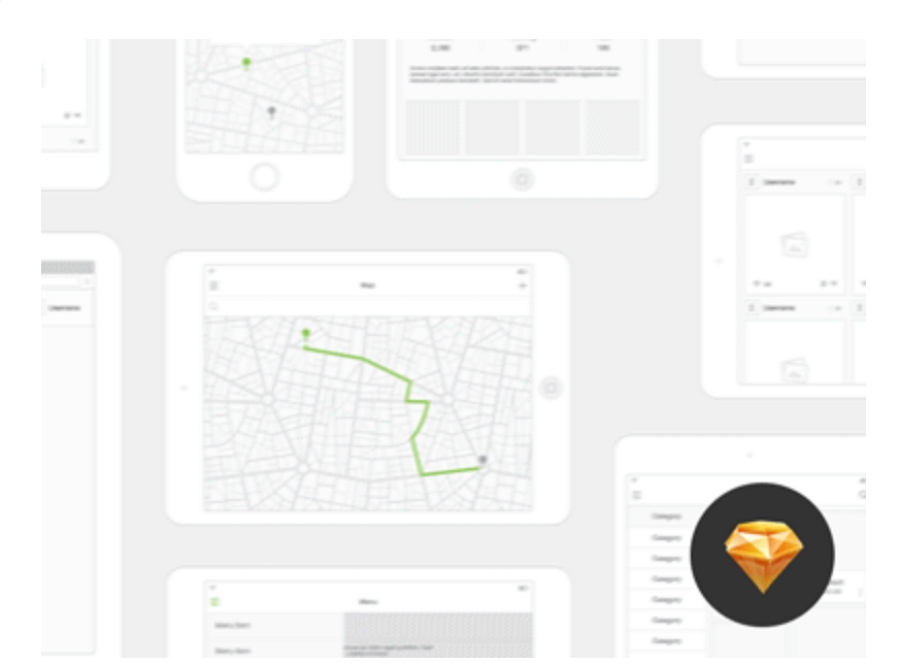
Savvy – Sketch iOS wireframe kit
Projektant: Megan Balaguer
Popularność: 102 polubienia i 4,146 wyświetleń

Aplikacje mobilne muszą być wireframe’owane tak jak strony internetowe, a Savvy Sketch iOS Kit jest idealny dla projektantów aplikacji na iPhone’a. Ten zestaw UI jest często aktualizowany o nowe funkcje, z najnowszym wydaniem skupiającym się na iOS 11. Jest bardzo dokładny, co ułatwia przekształcanie szkiców w pełne aplikacje. Ten zestaw UI jest bezpłatny do użytku.
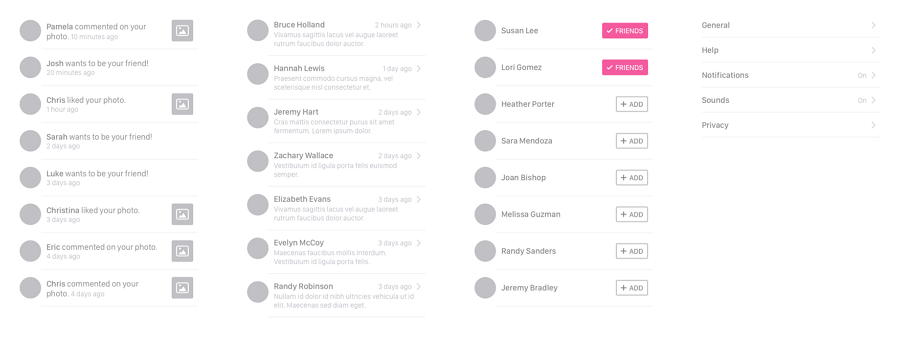
Moon – Sketch mobile wireframe kit
Projektant: George Frigo
Popularność: 61890 wyświetleń i 22344 pobrań

Moon wyróżnia się tym, że zawiera 50 widoków dla każdego elementu wykorzystywanego w projektowaniu aplikacji, niezależnie od tego, czy jest to storyboard, czy podstawowy wireframe. Widoki są podzielone na następujące kategorie: Splash, Login, Menu, Ustawienia, Galeria, Feed, Elementy listy, Kontakt, Profil, Powiadomienia, Komentarze, Statystyki oraz Koszyk. Jeśli pracujesz nad aplikacją e-commerce, Moon jest najlepszym zestawem Sketch do użycia.
Nolte – Wireframe kit v2 Sketch web
Projektant: Ben Balderas
Popularność: 4369 wyświetleń i 1606 pobrań

Nolte jest oparty na atomic design autorstwa Brada Frosta, więc ten zestaw UX zdecydowanie usprawni Twój proces wireframingu. Możesz użyć gotowych molekuł, aby szybko stworzyć szablony. Alternatywnie, możesz zbudować własne molekuły używając wbudowanych atomów. Wszystko jest wielokrotnego użytku i dobrze zorganizowane dzięki Sketch Symbols i Overrides.
Snap – Sketch wireframe UI kit iOS
Projektant: Ivor Hook
Popularność: 83197 wyświetleń i 35995 pobrań

Snap to piękny i użyteczny zasób stworzony wyłącznie dla haków projektowych przez Jona Rundle’a. Snap jest zestawem Sketch wireframing, specjalnie dla iOS. Możesz użyć Snapa do szybkiego stworzenia makiety przepływu aplikacji na typowych ekranach systemu iOS. Zestaw zawiera również elementy, które pozwalają na tworzenie dodatkowych ekranów, które możesz dostosować do swoich potrzeb.
Teracy – Sketch wireframe kit iOS/Android
Projektant: Anh Nguyen
Popularność: 312372 views and 48074 downloads

Teracy został stworzony specjalnie, aby pomóc przyspieszyć proces wireframingu. Zestaw ten zawiera podstawowe elementy UI dla stron internetowych i urządzeń mobilnych. Inne urządzenia będą dodawane w przyszłości. Dzięki Teracy możesz projektować swobodnie i szybko.
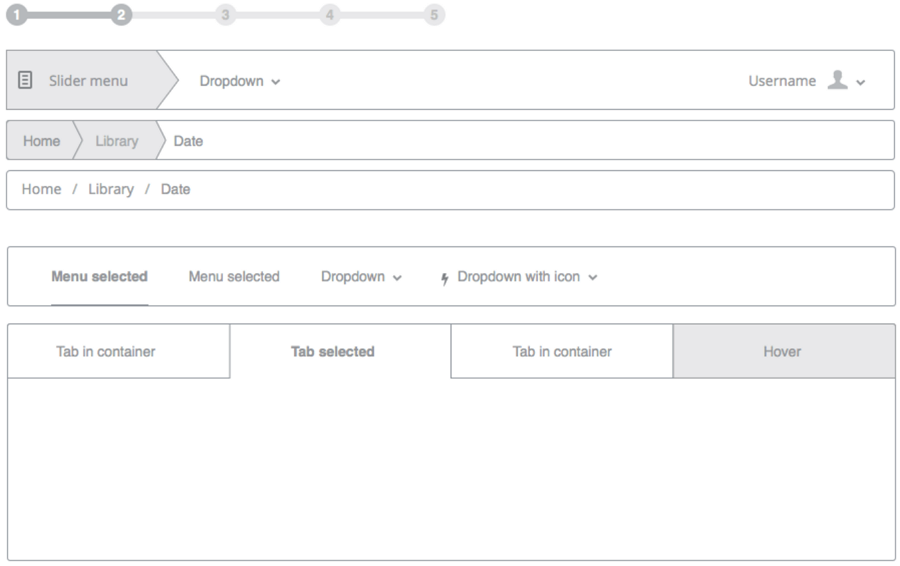
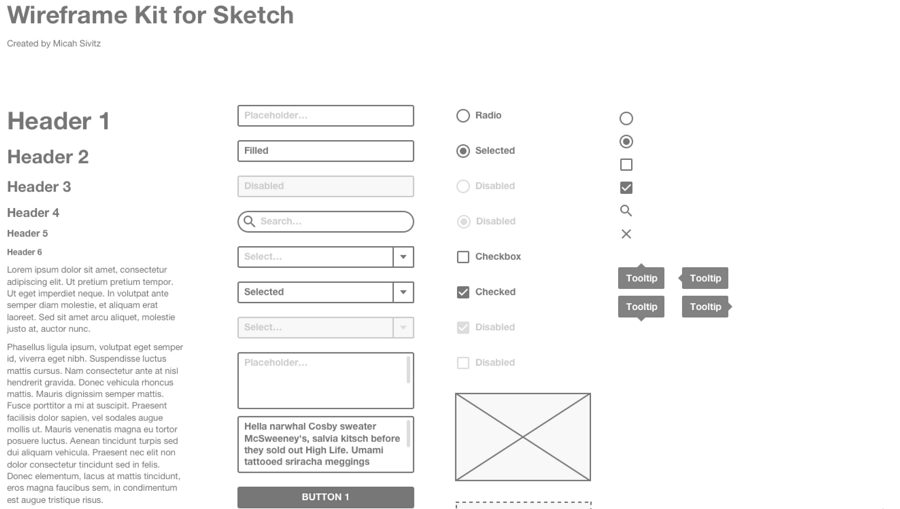
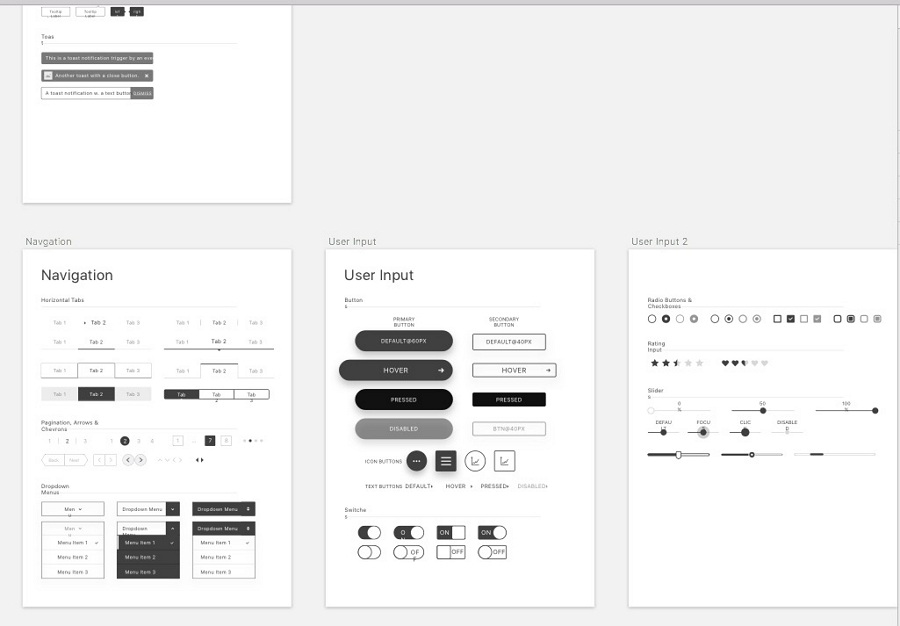
Basic Wireframe Kit – Sketch app wireframe kit
Projektant: Micah Sivitz
Popularność: 8,671 views and 59likes on dribbble

W swojej istocie wireframing jest bardzo prostym procesem. Dlatego właśnie ten podstawowy zestaw do tworzenia makiet jest świetnym wyborem dla użytkowników Sketch. Nie ma nic prostszego niż czarno-biały schemat tego zestawu. Wszystkie jego elementy ładnie wkomponowują się w każdy typ i styl strony. Chociaż brakuje w nim kilku podstawowych ikon, takich jak media społecznościowe, jego prostota sprawia, że jest to obowiązkowy zasób dla każdego, kto odchodzi od oprogramowania Adobe
Atomic – Sketch wireframe kit for atomic design
Projektant: Jolene Chichigeh
Popularność: 19860 wyświetleń i 11140 pobrań

Atomic wireframe kit służy do tworzenia szybkich wireframe’ów z wykorzystaniem zasad projektowania atomowego/komponentowego. Jeśli jesteś zainteresowany Atomic Design, przekonasz się, że jest to bardzo przydatne podejście do projektowania złożonych systemów. Atomic wyróżnia się spośród innych zestawów ramek drucianych tym, że zapewnia wizualną różnorodność przy jednoczesnym przestrzeganiu zasady Atomic Design.
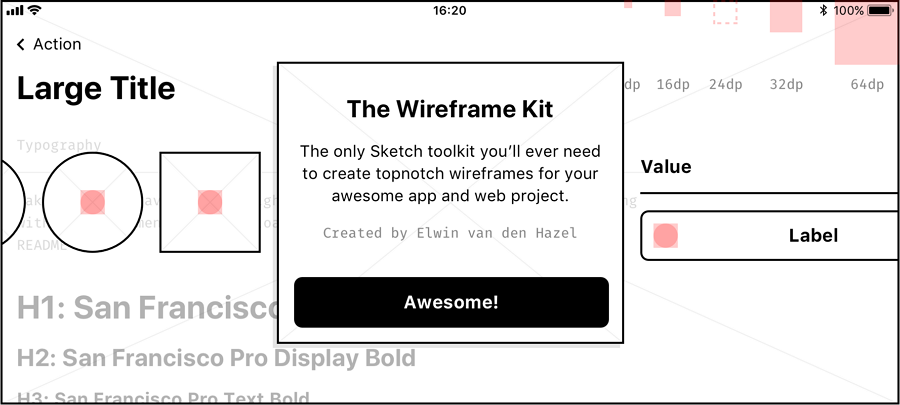
Lightweight – Sketch wireframe kit free
Projektant: Elwin van den Hazel
Popularność: 5179 wyświetleń i 1819 pobrań

Niezależnie od tego, czy pracujesz nad aplikacją czy projektem internetowym, Lightweight umożliwi Ci tworzenie prostych wireframe’ów, Dzięki modułowej strukturze aplikacja ułatwia pracę. Więcej o zestawie można dowiedzieć się odwiedzając stronę Elwina na GitHubie.
Wireframing Sketch Symbols Resource
Projektant: Mariusz Ostrowski
Popularność: 38424 views and 12754 downloads

Jak sama nazwa wskazuje, zestaw ten składa się z symboli Sketch, które można wykorzystać podczas wireframingu. Symbole można dostosowywać – np. zmieniać ich kolor (za pomocą funkcji Color Adjust) i orientację (Flip i Rotate). Symbole są dostępne zarówno dla systemów iOS, jak i Android.
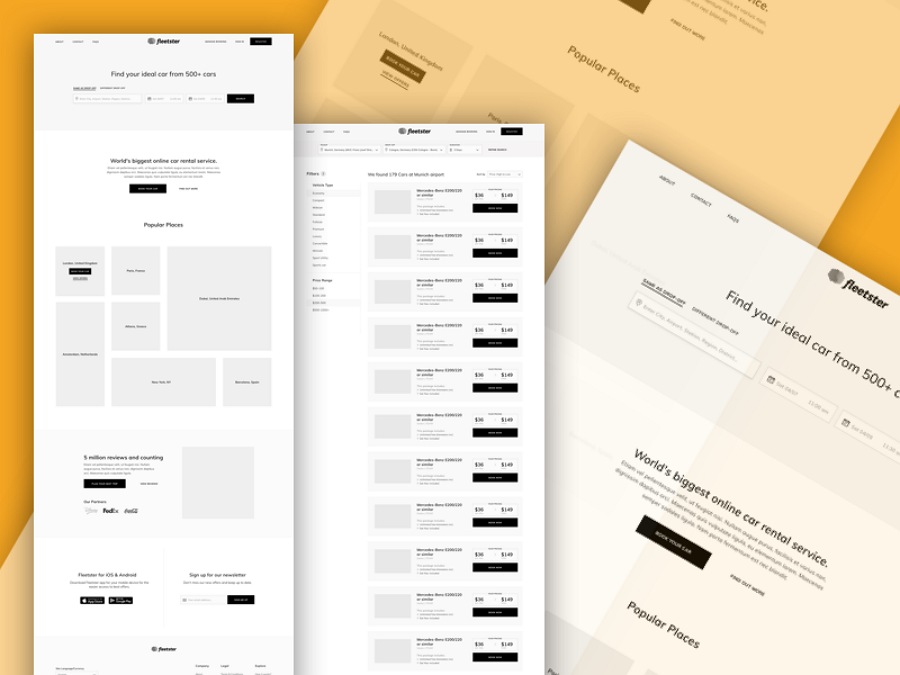
Fleetster – Wireframe kit sketch resource web
Designer: Mauritius D Silva
Popularność: 4351 wyświetleń i 1703 pobrań

Fleetster to firma zajmująca się zarządzaniem flotą, współdzieleniem samochodów i wynajmem oprogramowania w chmurze z siedzibą w Monachium w Niemczech. Ich zasób jest doskonałym narzędziem dla projektantów, którzy pracują nad projektami związanymi z wynajmem samochodów. Tworzenie makiet i szkiców z myślą o funkcjonalności rezerwacji wynajmu samochodów jest proste dzięki Fleetster.
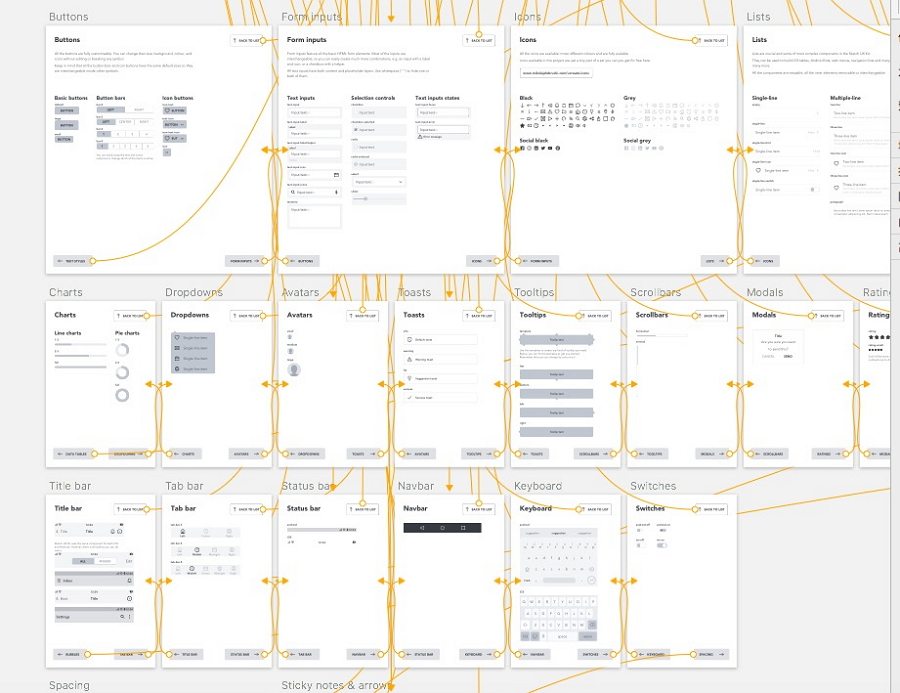
Wireframing UX Kit Sketch
Projektant: Mikołaj Dobrucki
Popularność: 17779 wyświetleń i 9985 pobrań

Ten niesamowity zasób wireframe jest wysoce konfigurowalnym pakietem do wireframingu UI stworzonym, aby pomóc Ci szybko planować i budować złożone interfejsy. Zestaw zawiera ponad 300 predefiniowanych komponentów, stylów tekstowych i stylów warstw. Plik ten zawiera mieszankę elementów webowych, iOS i Android. Mimo tak dużej ilości elementów, nie pogubisz się, ponieważ wszystkie są ładnie zorganizowane. Co więcej, aby zachować prostotę, możesz tworzyć komponenty dla wszystkich platform za jednym zamachem.
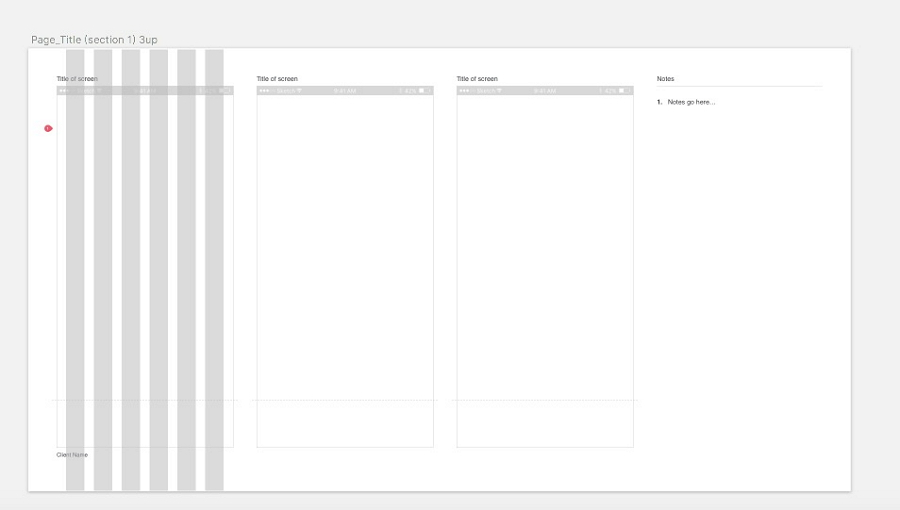
Wireframe templates Sketch resource web
Designer: Devbridge
Popularność: 23664 wyświetleń i 5709 pobrań

Szablon Wireframe jest przeznaczony dla większych, bardziej złożonych projektów projektowych, które często wymagają pokładu wysokiej wierności z adnotacjami. Dzięki swoim potężnym funkcjom, może zaoszczędzić czas i sprzyjać spójności w całej organizacji.
Nolte – Sketch wireframe UX kit web
Projektant: Orcun Ilbeyli
Popularność: 35589 wyświetleń i 15773 pobrań

Nolte oferuje responsywne doświadczenie użytkownika, co ma zasadnicze znaczenie dla zwiększenia efektywności procesu wireframingu. To narzędzie wielokrotnie udowodniło swoją wartość i jest częścią wielu udanych procesów prototypowania. Niezależnie od tego, czy jesteś organizacją skupioną na produkcie, freelancerem, czy agencją, Nolte jest doskonałym narzędziem usprawniającym.
Frames – Sketch UI kit desktop
Projektant: Mariz Melo
Popularność: 47742 views and 15762 downloads

Frames ewoluuje Sketch reusable wireframe UI kit dla twoich projektów. Frame jest niebieskim zestawem do wireframingu, który zapewnia zarówno poziom praktyczny jak i estetyczny. Jest to zestaw wielokrotnego użytku z unikalnie zaprojektowanymi elementami, które dodadzą pizzazz do Twoich wireframe’ów. Jeszcze lepiej, elementy są wektorami, więc możesz zmieniać ich rozmiar bez utraty jakości.
Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
Popularność: 222 Sprzedaż

Platforma to kolekcja 200+ układów ramek podzielonych na 15 popularnych kategorii treści i starannie zmontowanych dla Sketch. Jest to doskonałe narzędzie do tworzenia interaktywnego prototypu przy użyciu wielu szybkich narzędzi do wireframingu, takich jak Mockplus, Invision, UXPin itp. Kosztuje jednak $68.
Information Architecture Kit – Wireframe UI kit for Sketch
Popularność: 42,155 view and 663likes

Jeśli potrzebujesz prostego sposobu na pokazanie podstawowych funkcji i przepływu aplikacji, zanim zanurkujesz w obszerną fazę wireframingu, ten zestaw jest idealnym narzędziem. Jest on dostępny w formatach Illustrator i Sketch.
Co otrzymasz:
- 250 Szablonów
- 500+ Elementów
- Oparte na wektorach, w pełni skalowalne
- Metodycznie zaprojektowane
- Kompatybilne z Adobe CS6+ & Sketch 3+
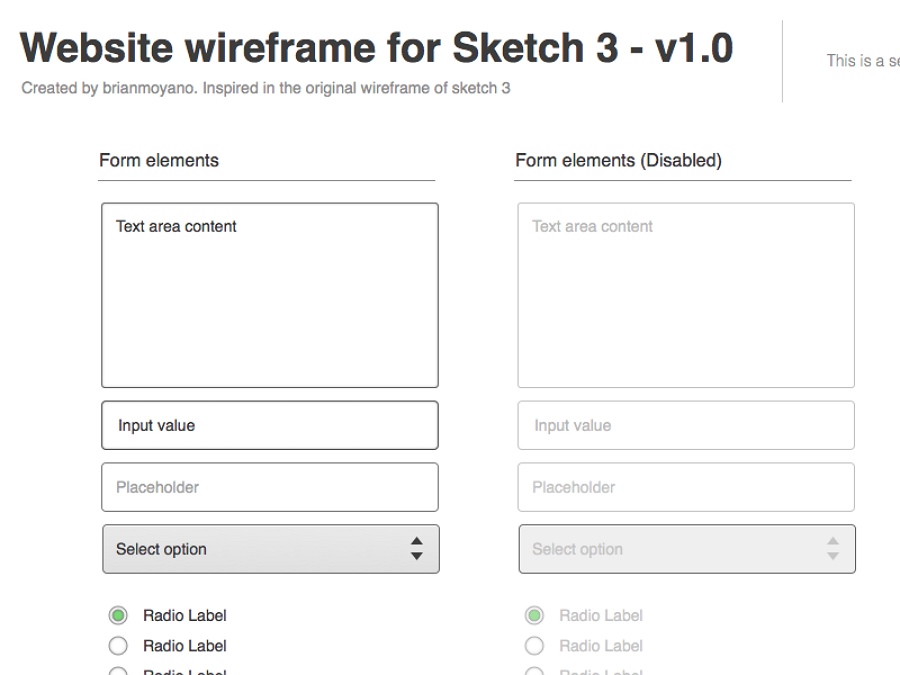
Wireframe for Sketch 3 Resource
Projektant: deadmau5
Popularność: 25245 wyświetleń i 5139 pobrań

Ten zestaw wireframe jest inspirowany oryginalnym wireframe dla Sketch 3. To narzędzie, będące całkowicie darmowym zasobem, jest doskonałe dla początkujących projektantów.
Tutaj masz to – najlepsze zestawy ramek Sketch, które możesz wykorzystać do swoich następnych projektów. Mam nadzieję, że te zasoby zainspirują Cię do innowacji i tworzenia rzeczy, które są zarówno piękne, jak i użyteczne.
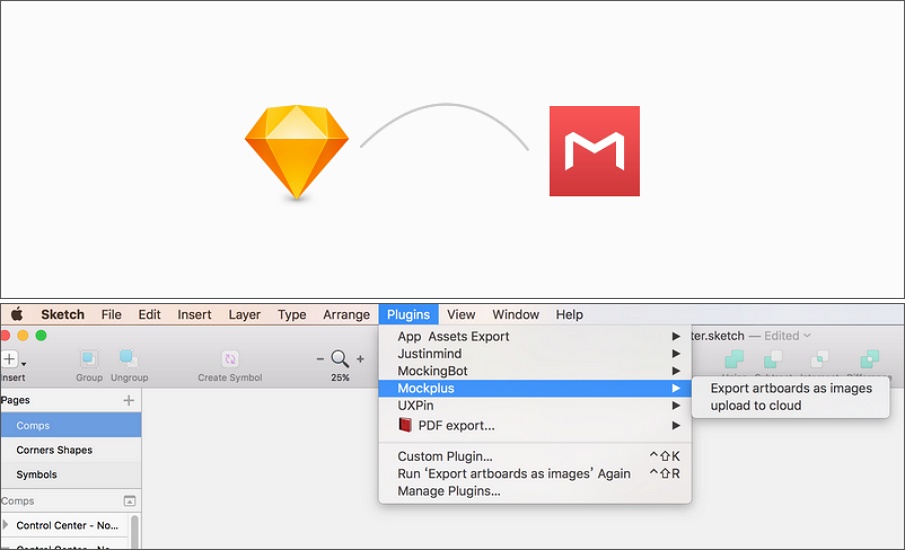
Wszystkie szablony Sketch wymienione powyżej mogą być importowane do narzędzi do tworzenia makiet, takich jak Mockplus, szybkie narzędzie z wtyczką Sketch. Można z nich łatwo korzystać jako punktów odniesienia i dostosowywać własne aplikacje.

Aby usprawnić współpracę projektową w czasie rzeczywistym, można również zaimportować wszystkie wymienione powyżej szablony programu Sketch (po ich uprzedniej edycji w oparciu o własne potrzeby) do internetowych witryn do współpracy projektowej i przekazywania zadań z wtyczką programu Sketch. Następnie możesz łatwo zbierać opinie i sugestie, płynnie komunikować się z projektantami, programistami i menedżerami produktu, a także z łatwością przekazywać projekty aplikacji.
Dobra współpraca może znacznie ułatwić Tobie i Twojemu zespołowi stworzenie cudu.
.
