W pewnym momencie życia każdego z nas animacja była po prostu najfajniejszą rzeczą, jaką kiedykolwiek widzieliśmy. Niezależnie od tego, czy był to film Disneya jako dziecko, czy może scena z gry 3D, która cię zachwyciła, zawsze było coś spektakularnego, gdy wyimaginowane postacie poruszały się i zachowywały jak w prawdziwym życiu.
I nie myśl, że ta moc pozostała niezauważona przez projektantów graficznych.

W erze cyfrowej animacja może zrobić więcej niż tylko zabawiać dzieci myszką jeżdżącą łódką. Jest skutecznym narzędziem komunikacji wizualnej. Oczywiście, oferuje zupełnie nowe medium dla ekspresji i kreatywności, ale na bardziej praktycznym poziomie, ruch animacji przyciąga więcej uwagi niż statyczne obrazy. A biorąc pod uwagę ograniczenia związane z żywym materiałem filmowym, czasami animacja odbijającej się piłki działa najlepiej.
W tym artykule dajemy wszechstronny przegląd animacji. Omawiamy animację dla projektantów i dać niektóre techniki z czasów świetności kreskówek bardzo potrzebną aktualizację dla współczesnych czasów. Pokazujemy również biznesową stronę animacji, wyjaśniając, w jaki sposób może ona poprawić zarówno UX witryny, jak i skuteczność cyfrowych kampanii marketingowych. Więc bez dalszych ceregieli, ruszajmy!
- Co to jest animacja?-
- Przegląd animacji dla biznesu: Looney Tunes dla korzyści finansowych-
- Typy animacji-
- Animacja dla projektantów: Digitalizacja 12 przykazań Disneya-
- Zgniatanie i rozciąganie
- Oczekiwanie
- Staging
- Straight-ahead vs. pose-to-pose
- Przechodzenie przez i nakładanie się akcji
- Slow in i slow out
- Łuk
- Akcja drugorzędna
- Timing
- Przerysowanie
- Rysunek bryłowy
- Appeal
- Ożyw swoje projekty za pomocą animacji-
- Chcesz wprawić swoją markę w ruch?
- Znajdź projektanta, który stworzy animację już dziś!
Co to jest animacja?-
Animacja to przechwytywanie sekwencyjnych, statycznych obrazów – rysunków lub zdjęć obiektów nieożywionych – i odtwarzanie ich w szybkim tempie, aby naśladować ruch w świecie rzeczywistym. Jeśli kiedykolwiek widziałeś flipbook, wiesz, jak to działa.
Ale szanse są, kiedy pytasz „co to jest animacja?” chcesz coś więcej niż techniczną definicję. Skąd to się wzięło? Jaki jest jej urok?
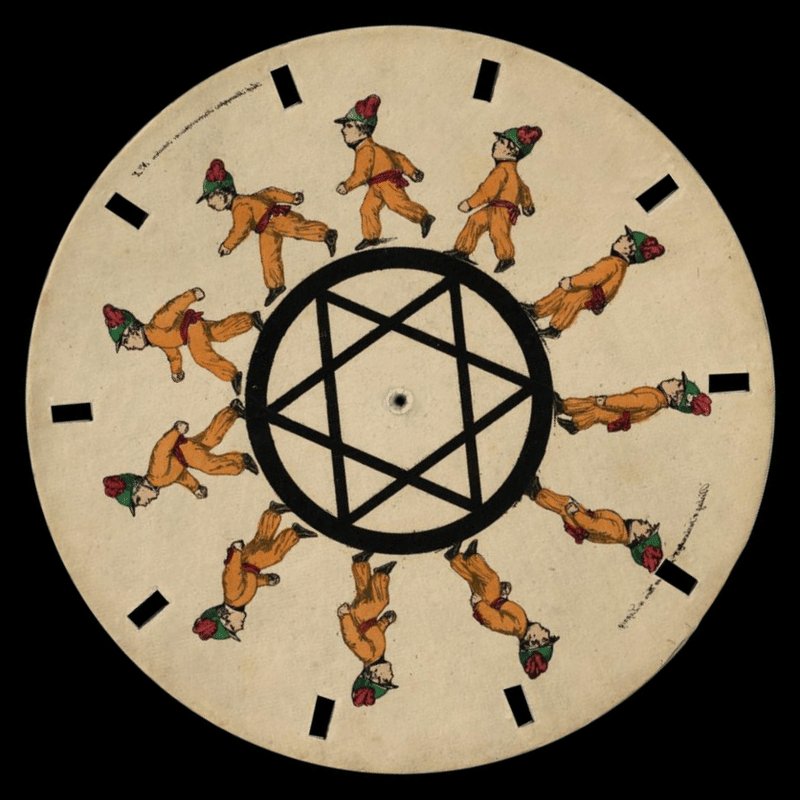
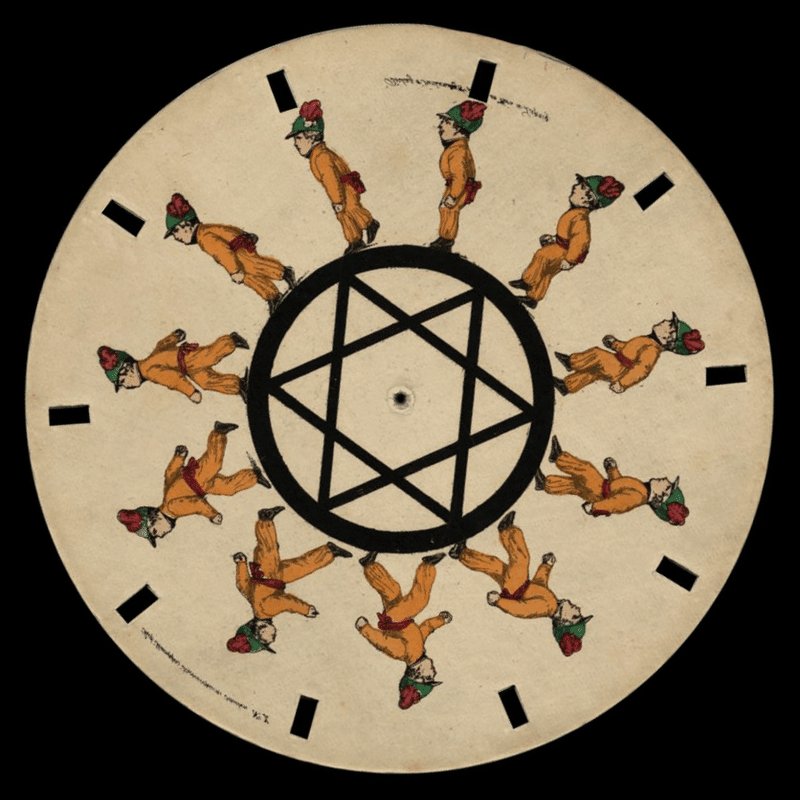
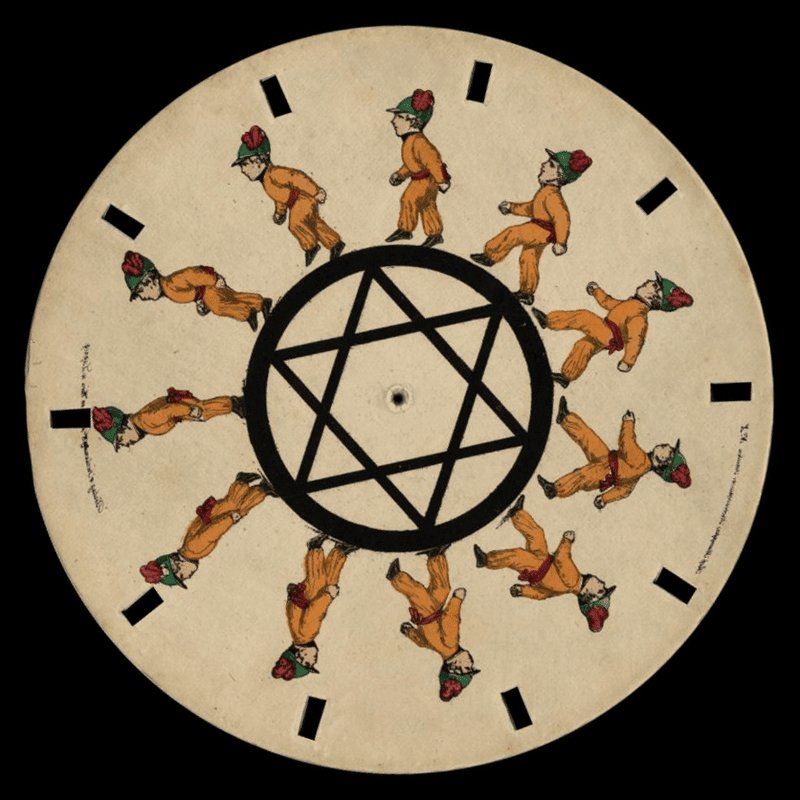
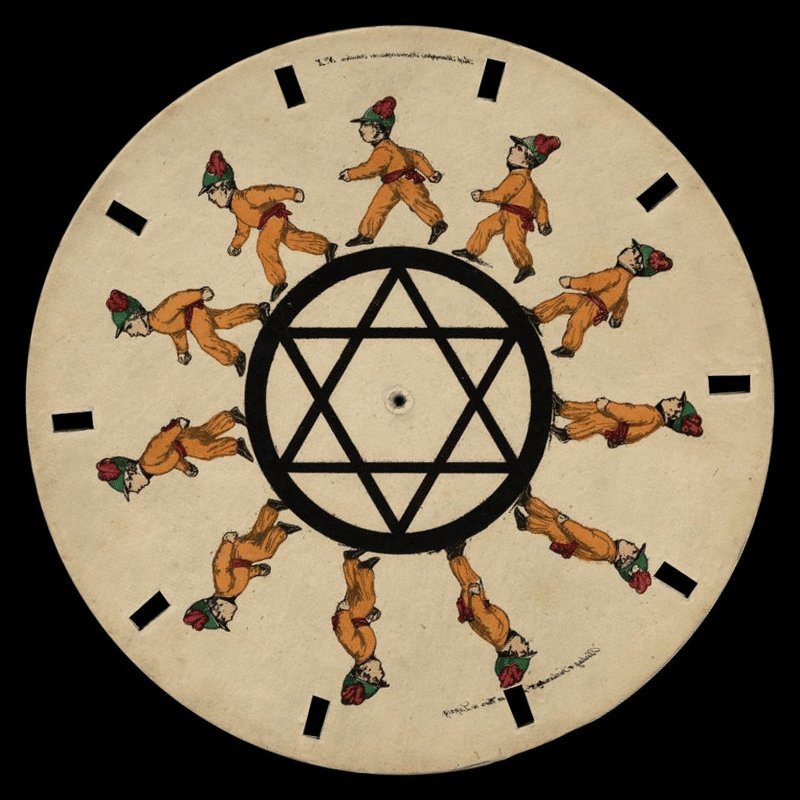
Pomimo że idea sztuki sekwencyjnej sięga tysięcy lat wstecz – więcej, w zależności od interpretacji malowideł jaskiniowych – animacja, jaką znamy, stała się możliwa dopiero dzięki wynalezieniu taśmy filmowej. Jednakże optyka stojąca za animacją była znana już od wczesnych lat 1800, jak widzimy na przykładzie poniższego phénakisticope (1833) Simona von Stampfera.
Jedna z pierwszych animacji na taśmie filmowej została w rzeczywistości namalowana ręcznie przez francuskiego artystę i wynalazcę Charlesa-Émile’a Reynauda na jego Praxinoscope – jednym z wynalazków, które doprowadziły do powstania kamery filmowej.

Przez pierwszą część 1900 roku artyści z całego świata eksperymentowali z animacją, jak na przykład niedawno odkryty Katsudō Shashin, datowany na lata 1907-1911, o którym mówi się, że poprzedza większość zachodniej animacji. Jednak animacja była uważana głównie za nowość aż do ery Walta Disneya w latach dwudziestych, kiedy to dźwięk zaczął być wprowadzany do filmów. Steamboat Willie (1928), Disney „flagowy” kreskówki, nie była pierwszą kreskówką z dźwiękiem, ale to był jeden z najbardziej popularnych w czasie.
Do 1930s, inne studia złapał się, że nie było pieniędzy do zrobienia przez animacji, impuls za Warner Bros. uruchomienie Looney Tunes i Merrie Melodies. W latach trzydziestych doszło do przyjacielskiej rywalizacji między Mikim a Bugsem – znanej teraz jako amerykański złoty wiek animacji – której kulminacją była Disneyowska gra o władzę Królewna Śnieżka i siedmiu krasnoludków, pierwszy pełnometrażowy film, który został wykonany w całości z ręcznie rysowanych obrazów.
Reszta jest historią. Wraz z popularyzacją telewizji kolorowej w późnych latach 50-tych, inny amerykański pionier animacji Hanna-Barbera wszedł na scenę. Po rewolucji kulturalnej 1960s, animacja została dokooptowana dla dorosłych, najbardziej znany X-rated Fritz the Cat (1972) oparty na pracy legendarnego artysty komiksowego Roberta Crumba. Wreszcie, w latach 90-tych, komputerowo generowane obrazy (CGI) był w stanie konkurować z ręcznie rysowane animacje, spopularyzowane przez pierwszy całkowicie-CGI film Toy Story (1995).
Rozważając szeroki historii animacji, widzimy jego odwołania jest szeroki, jak również. Dzieci ją uwielbiają, oczywiście, ponieważ większość historii dla dzieci dotyczy gadających zwierząt, czajniczków do herbaty lub wizualizacji niemożliwych do ożywienia w inny sposób.

Ale im bardziej wyrafinowane stają się techniki animacji, tym bardziej wyrafinowane stają się również poruszane w nich tematy. Podczas gdy CGI jest używane w prawie każdym dzisiejszym filmie, nawet całkowicie animowane filmy mogą przemawiać do dorosłych – wystarczy spojrzeć na popularne sitcomy animowane, takie jak The Simpsons, Family Guy czy South Park.
Prawdopodobnie największą siłą nie jest to, że przemawia do różnych grup, ale do wszystkich grup jednocześnie. Animacja pozwala artystom przywołać ten dziecięcy zachwyt i podziw, że nie wierzymy naszym oczom, ale wykorzystać tę moc do bardziej dojrzałego opowiadania historii, a nawet biznesu, jak wyjaśniamy poniżej.
Jak ta technika wizualna może odwoływać się zarówno do naszego wewnętrznego dziecka, jak i naszego wymagającego dorosłego w tym samym czasie? Wystarczy spojrzeć na praktycznie każdy film Pixara. To jest bezpieczna przestrzeń – czy powiesz mi, że nie zakręciło ci się w głowie podczas pierwszych dziesięciu minut Up?
Przegląd animacji dla biznesu: Looney Tunes dla korzyści finansowych-
Outside filmu i telewizji, animacja staje się ulubioną techniką firm w przestrzeni cyfrowej. W szczególności, animacja zwiększa projektowanie stron internetowych / aplikacji i cyfrowych kampanii marketingowych z jego praktycznych korzyści tak samo jak czynnik rozrywkowy.
Grafika ruchu (to jest, animowanie elementów, takich jak typografia, ikony, obrazy na miejscu, itp.) ma na celu wyjaśnienie koncepcji za pomocą ruchu, takich jak animowane obiekty w projektowaniu stron internetowych. ) mają na celu wyjaśnienie koncepcji za pomocą ruchu, np. animowanych obiektów w projektowaniu stron internetowych. Chociaż nie są tak skoncentrowane na opowiadaniu historii jak animowane filmy wideo, motion graphics nadal zawiera wiele korzyści płynących z animacji, ale w inny sposób. Umieszczenie motion graphics w odpowiednich miejscach na stronie internetowej może w rzeczywistości sprawić, że witryna będzie funkcjonować lepiej, nie mówiąc już o drugorzędnych, zachwycających korzyściach: uczeniu odwiedzających, jak korzystać z witryny szybko, skutecznie i wizualnie.

Powiedzmy, że właśnie dodałeś nową, genialną funkcję, ale analizy pokazują, że nikt jej nie klika. Problem może tkwić w tym, że jej nie widzą – stali użytkownicy są tak przyzwyczajeni do tego, jak wcześniej wyglądał ekran, że nowy dodatek może pozostać niezauważony. Szybkie rozwiązanie: dodaj lekką animację do nowej funkcji, czy to sprawiając, że ikona się porusza, czy może pulsującą kropkę powiadomienia.
Używanie animacji w ten sposób może mieć świetny wpływ na UX. Możesz dodać animowane rozjaśnienia do najbardziej popularnych opcji strony, aby upewnić się, że użytkownicy je widzą, jeśli ich potrzebują. Możesz skierować więcej uwagi na wezwania do działania, aby zwiększyć konwersje. Możesz użyć animacji do potwierdzenia akcji (np. przycisk, który porusza się po kliknięciu). Motion graphics może nawet po prostu dodać trochę zabawy, jak z easter egg wizualizacje, które poruszają się, gdy użytkownicy nad nimi.
Jedną z najlepszych korzyści z grafiki ruchu jest komunikowanie przyczynowo-skutkowe do użytkowników, szczególnie z kontroli gestów na urządzeniu mobilnym. Pomyśl o ikonie Tindera – animacja przeciągania strony w lewo lub w prawo wzmacnia iluzję interaktywności. Ma się wrażenie, że użytkownik faktycznie coś przesuwa. Wyobraź sobie, że gdy przeciągasz palcem, ekran po prostu mruga i ładuje nowy profil. Aplikacja nie byłaby nigdzie w pobliżu tak zabawne.
Istnieje wiele więcej sposobów korzystania z animacji dla biznesu, ale spójrz poniżej na niektóre z powszechnych przypadkach:

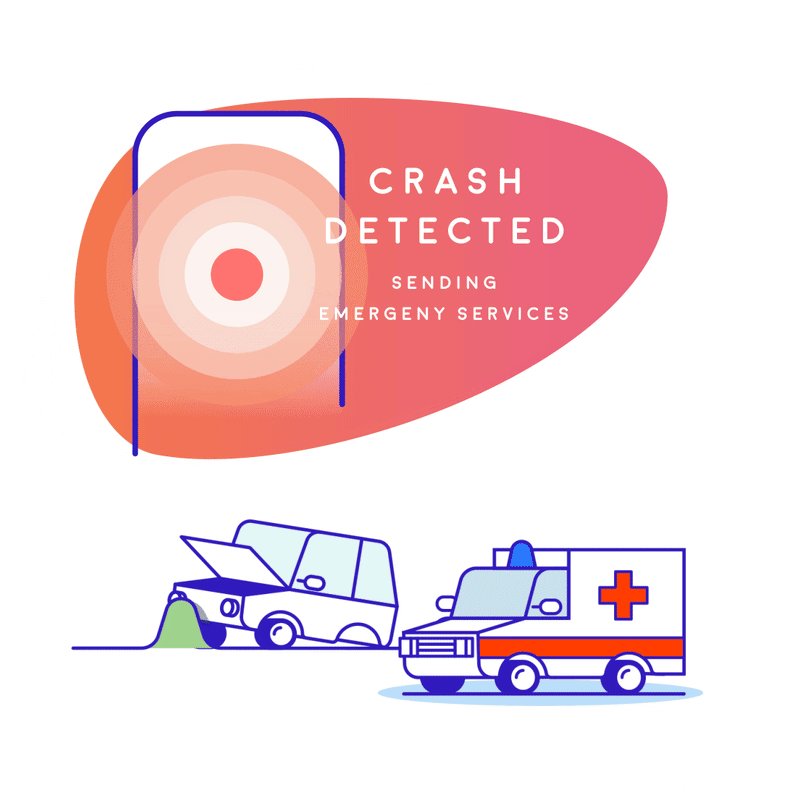
- Explainer videos-One z najbardziej popularnych zastosowań animacji w nowoczesnym biznesie, animowane explainer videos dodać zabawny do inaczej nudne, nie zabawne filmy instruktażowe. Firmy mogą wyjaśnić najdrobniejsze punkty swoich usług bez bycia nudnym. Jedynym minusem jest to, że ten trend stał się tak popularny, że firmy powinny zdecydować się na bardziej eksperymentalne i unikalne style animacji, aby wyróżnić się.
- Ładowanie stron-No nikt nie lubi patrzeć na pusty ekran. Animacje ładujące strony nie tylko łagodzą szkody związane z czasem ładowania strony, a także ryzyko odrzucenia strony przez użytkownika, ale także dają możliwość pokazania osobowości marki lub rozśmieszenia użytkownika. Czasami ludzie pamiętają animację ładowania bardziej niż rzeczywistą witrynę!
- Przejścia-Każdy, kto korzystał ze starego komputera wie, jak szarpiące jest, gdy nowe okna otwierają się bez żadnej ceremonii. Animowane przejścia – machnięcia, machnięcia, gradientowe zaniki, kurczenie się itp. – grają na biologii ludzkiego oka, aby zmiany wizualne były tak płynne, jak to tylko możliwe, dodając witrynie lub aplikacji ogólną immersję. Nawet niewielkie zmiany wizualne, takie jak rozwijane menu, korzystają z odrobiny animacji.

- Mikrointerakcje-Motion graphics ma wiele korzyści UX. Jeśli masz problemy z projektowaniem interfejsu, dodanie kilku animowanych mikrointerakcji może wypełnić pęknięcia w UX. Na przykład dodanie animowanego efektu do wezwania do działania może poprawić konwersje.
- Filmy do mediów społecznościowych-Sercem animacji jest zabawianie i opowiadanie historii, więc czasami powinieneś robić animowane filmy tylko dla ich własnego dobra. Stworzenie animowanego wideo dla mediów społecznościowych może pomóc małym markom zostać zauważonym i pomóc dużym markom wyróżnić się w feedzie swoich zwolenników.

- Reklamy-Reklamy również korzystają z uwagi, jaką przyciąga animacja. Szczególnie banery reklamowe, które potrzebują tyle magnetyzmu, ile tylko mogą, aby przeciwdziałać ślepocie banerowej. Z odpowiednim stylem animacji jesteś pewien, że do konwersji – wystarczy zapytać Launchpeer, który udowodnił ten punkt z ich animowanej reklamy Instagram.
- Animowane logo – Chociaż ortodoksyjna reklama dyktuje „nigdy nie zmieniaj swojego logo”, dzisiejsi eksperci brandingu mówią, że animacja jest wyjątkiem od reguły. Responsywne i animowane loga – loga, które zmieniają się w zależności od tego, jak i gdzie są używane – okazały się bardziej skuteczne niż statyczne.
Ale do tej pory mówiliśmy tylko o teorii za używaniem animacji. Przejdźmy do konkretnych typów animacji i jak można ich używać.
Typy animacji-
Zacznijmy od wyjaśnienia, że „animacja” jest naprawdę terminem parasolowym dla wielu różnych technik dodawania ruchu do obrazów (lub obiektów nieożywionych). Chociaż jest ich więcej, oto cztery główne, które projektanci uważają za najbardziej przydatne:

1. Tradycyjna animacja – Każda klatka jest tworzona indywidualnie, a następnie uruchamiana sekwencyjnie w celu uzyskania iluzji ruchu. Jest to historyczne korzenie animacji, ale jej koszt i czasochłonność są powodami, dla których animatorzy opracowali bardziej nowoczesne metody.
2. animacja wektorowa 2D-bardziej zaawansowane oprogramowanie użycza swojego wsparcia dla tradycyjnej animacji. Zasada jest taka sama, ale Flash i inne narzędzia do animacji wektorowej generują wiele z poszczególnych klatek na podstawie danych wejściowych animatorów.
3. animacja 3D (CGI)-Całkowicie nowe podejście do animacji, gdzie komputery generują wszystkie obrazy, a animatorzy wprowadzają ruch i kąty. CGI animacji mówi się, że jest bliżej do lalkarstwa i tradycyjnej animacji-animatorzy skupiają się bardziej na kontroli ruchów i pozostawić wizualizacje do komputera.
4. Stop motion-Indywidualne klatki są uchwycone przez manipulowanie i fotografowanie prawdziwych obiektów; najczęściej znany jako claymation, ale może być używany z więcej niż tylko gliny, jak widać poniżej. Chociaż jest tak samo kosztowna i czasochłonna jak tradycyjna animacja, wyniki końcowe często mają unikalny i bezcenny wygląd.

Styl, który wybierzesz, zależy od Twoich celów, osobowości marki i budżetu. Stworzenie poklatkowego explainer video może pomóc twojej firmie wyróżnić się z morza generycznych filmów, ale stworzenie poklatkowego interfejsu dla twojej strony internetowej… może nie za bardzo.
Do tej pory powinieneś mieć już pomysł na to, jak animacja może przynieść korzyści twojej firmie, a może nawet kilka planów, jak ją wykorzystać. Sprawdź nasz ostateczny przewodnik do marketingu wideo, aby dowiedzieć się więcej!
Ale posiadanie animacji to nie wszystko – to musi być dobra animacja. A o radę, jak zrobić dobrą animację, kogo lepiej zapytać, niż animatorów Disneya z czasów złotego wieku wytwórni.
Animacja dla projektantów: Digitalizacja 12 przykazań Disneya-
W 1981 roku dwaj najlepsi animatorzy Disneya, Frank Thomas i Ollie Johnson, napisali to, co wielu uważa za biblię animacji, Iluzję życia. Kompilując wiedzę animatorów Disneya od lat 30-tych, książka ta miała na celu dać animatorom solidne podstawy ich rzemiosła, zajmując się takimi obszarami jak replikacja fizyki świata rzeczywistego, ekspresja emocjonalna i projektowanie postaci.
Sercem książki jest „12 podstawowych zasad animacji”. Podczas gdy ta lista najlepszych praktyk była przeznaczona dla tradycyjnej animacji, większość z nich nadal trzyma się tak samo mocno w erze cyfrowej… z kilkoma aktualizacjami tu i tam.
Zgniatanie i rozciąganie
Jak obiekt reaguje, gdy dotyka innego obiektu – jak zgniata się i rozciąga – komunikuje swoją sztywność i maluje lepszy obraz w umysłach widzów. Pomyśl o tym, jak gumowa piłka zgniata się po uderzeniu w ziemię, a jak kula do kręgli nie.
Efekt ten może być przesadzony dla efektu komicznego, lub utrzymany realistycznie dla bardziej życiowych animacji. Jedną złotą zasadą dla obu stylów jest jednak to, że całkowita objętość obiektu nigdy się nie zmienia, po prostu ulega redystrybucji.

This principle remains just as valid when dealing with abstract objects in a digital space, like bouncing icons. Możesz wybrać dowolny punkt na spektrum pomiędzy kreskówkowym a realistycznym, tak długo jak uwzględniasz to prawdziwe prawo natury.
Oczekiwanie
W prawdziwym życiu ludzie i rzeczy nie poruszają się nagle i bez ostrzeżenia. Zanim ktoś rzuci cios, nawija rękę; zanim skoczy, zgina kolana. Jeśli Twoja animacja dzieje się bez przewidywanej akcji, może wydawać się zbyt nagła i szarpiąca – innymi słowy, sztuczna.
W przypadku projektowania stron internetowych oznacza to dodatkowy nacisk na stan przed animacją. Na przykład, jeśli chcesz animować naciśnięcie przycisku, musisz zaprojektować sam przycisk tak, aby wydawał się podniesiony lub „możliwy do naciśnięcia.”
Staging
Ta zasada jest zapożyczona z teatru: inscenizacja to miejsce, gdzie aktorzy są umieszczeni na scenie dla maksymalnego efektu. Z perspektywy widza, działania w przedniej części sceny wydają się bardziej znaczące niż te z tyłu.
Animacja, choć, jest bardziej kinowa niż teatr, więc ta zasada może również uwzględniać oświetlenie i kąty. W przypadku animacji online rozważ dodanie cieni lub przesunięcie kąta, aby uzyskać najlepszy wygląd.
Straight-ahead vs. pose-to-pose
Zasada ta odnosi się do metody używanej do animacji-począwszy od początkowej pozy i tworzenia sekwencji, vs. tworzenia kluczowych póz w całej sekwencji, a następnie „wypełniania” klatek pomiędzy nimi.
Większość animacji komputerowych używa podejścia pose-to-pose, ponieważ komputer generuje „inbetweens”. Jeśli jednak cierpisz na blokadę projektanta, metoda straight-ahead może pomóc Ci w wymyślaniu pomysłów.

Przechodzenie przez i nakładanie się akcji
Odnoszą się one do dwóch różnych, ale powiązanych zasad uchwycenia realizmu. „Podążanie za ruchem” odnosi się do bezwładności i koncepcji, że gdy ciało w ruchu zatrzymuje się, niektóre jego części kontynuują ruch. Jeśli biegnąca kobieta w sukience nagle się zatrzyma, części sukienki będą nadal poruszać się do przodu dzięki pędowi.
„Nakładające się działanie” odnosi się do tego, jak różne części obiektu poruszają się w różnym tempie – kiedy chodzimy, nasza lewa i prawa strona robią swoje własne rzeczy i rzadko są w idealnej synchronizacji.
Oba te pojęcia powinny być brane pod uwagę również w przypadku obiektów abstrakcyjnych. To małe rozkminy jak to, że może dodać, że „trochę coś ekstra,” i nie uwzględniając tych sprawia, że animacja wygląda stilted i robotic.
Slow in i slow out
To odnosi się do technicznego aspektu animacji. Na początek, można spowolnić akcję w animacji poprzez dodanie więcej klatek, i na odwrót. Więc kiedy obiekt przyspiesza i zwalnia, chcesz dodać więcej klatek, a w środku akcji chcesz użyć mniej klatek. Dzięki temu akcja nabiera tempa, a następnie maleje.
Łuk
Próbując stworzyć bardziej naturalny ruch, animuj ruch po trajektorii łuku. Większość obiektów w świecie rzeczywistym i tak ma tendencję do poruszania się po łuku – weźmy pod uwagę Vitruvian Man da Vinci. Tworzenie ruchu wzdłuż trajektorii łuku może wydawać się oczywiste, ale jeśli o tym zapomnisz, twoja animacja będzie wydawać się nieco „nieświeża”.”
Dobrą wiadomością jest to, że niektóre programy do animacji pozwalają na samodzielne ustawianie linii ruchu, więc z odpowiednim narzędziem ta zasada jest łatwa do zastosowania.
Akcja drugorzędna
Ta zasada jest nieco bardziej złożona niż inne, ponieważ wymaga znalezienia równowagi. Chodzi o to, że kiedy część obiektu porusza się, zazwyczaj inne części poruszają się również. Kiedy idziesz ulicą, nie trzymasz głowy i oczu nieruchomo bezpośrednio przed sobą; rozglądasz się, kiwasz głową, mrugasz, itp. Te drugorzędne działania mogą sprawić, że animacja wydaje się bardziej realistyczna – ale zachowaj je w subtelny sposób, aby nie odwracały uwagi od głównego działania.

Ta zasada jest podobna do „Follow Through” powyżej, ale działanie drugorzędne niekoniecznie jest związane z głównym działaniem. Możesz zobaczyć oba w powyższym przykładzie: akcja drugorzędna to mrugnięcie podmiotu, follow through to sposób, w jaki jego tułów odbija się tak lekko, gdy jego stopy uderzają o ziemię.
Timing
Jak powiedzieliśmy powyżej, dodawanie klatek do animacji spowalnia ją, usuwanie ich przyspiesza. Animatorzy powinni być szczególnie świadomi tego, że jest to sposób na komunikowanie takich rzeczy jak waga, zwinność, a nawet osobowość w przypadku mimiki twarzy.
Innymi słowy, nie pozostawiaj szybkości animacji przypadkowi. Weź pod uwagę czas lub rzeczywiste obiekty i nadaj swoim animacjom odpowiednie tempo.

Przerysowanie
Nawet najbardziej realistyczne animacje są nadal fantazją… i właśnie dlatego je kochamy. Animacja pozwala artystom wyolbrzymiać prawdziwe życie dla efektu – wystarczy spojrzeć na dowolną kreskówkę Toma & Jerry’ego. Nie wahaj się używać przesady, aby uzyskać dokładną ilość głupoty, którą chcesz. Na przykład, spójrz na koła w tym animowanym ekranie ładowania, nie wspominając o poszczególnych wagonach w Ferris Wheel. Nie mając przesady w ogóle, można równie dobrze filmować wideo na żywo.
Rysunek bryłowy
Ciągnąc swoją nazwę od geometrii bryłowej, rysunek bryłowy oznacza rozliczanie się z przestrzeni trójwymiarowej. Zwłaszcza gdy mamy do czynienia z dwuwymiarowymi wariantami animacji, łatwo jest zapomnieć o wszystkich trzech wymiarach (a niektóre kreskówki ignorują je całkowicie – dlatego rzadkość oglądania postaci z Simpsonów na wprost jest tak denerwująca).
W szczególności, The Illusion of Life ostrzega przed tworzeniem postaci, których lewa i prawa strona są identyczne. Takie niedopatrzenia mogą rozproszyć immersję.
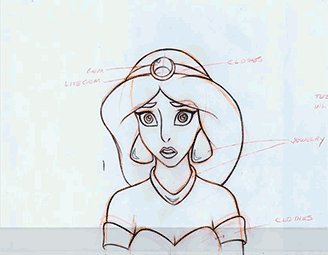
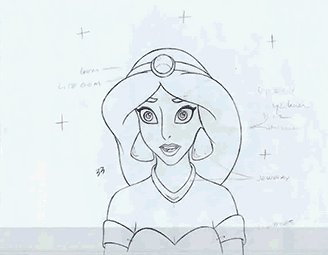
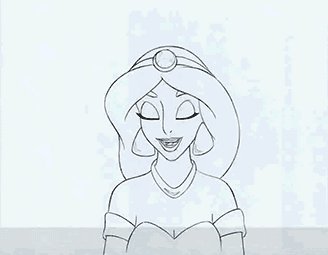
Appeal

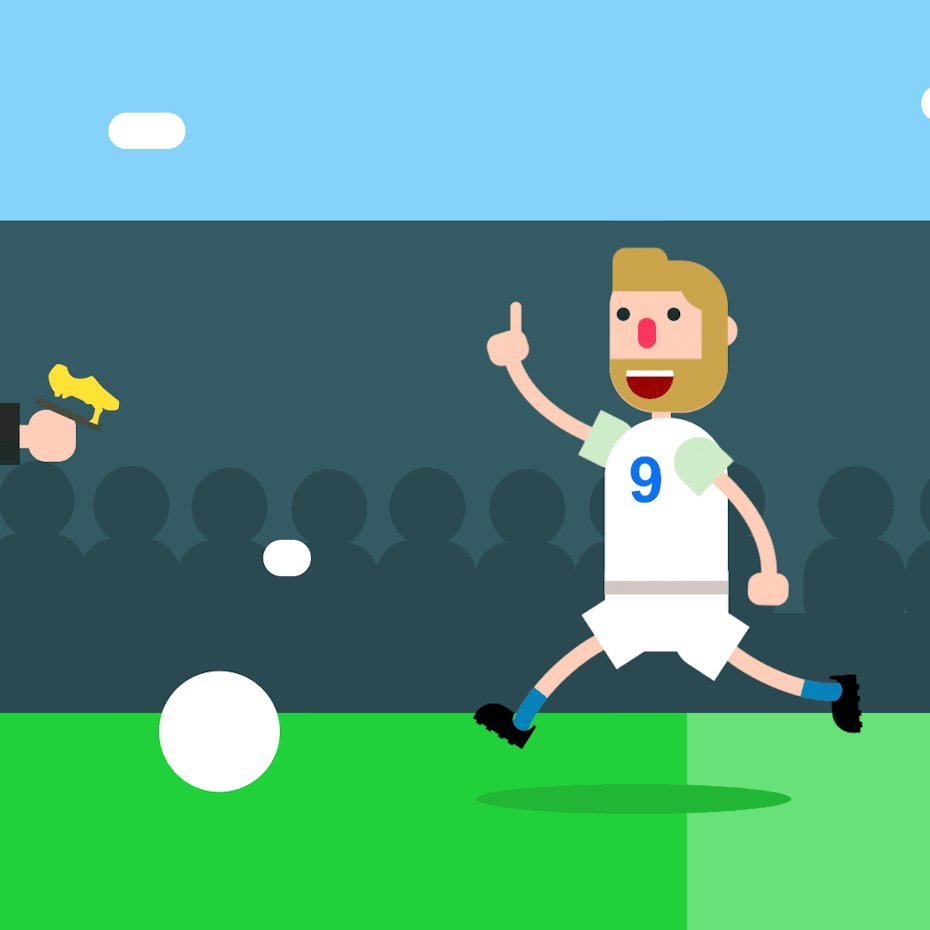
Bardziej z artystycznego punktu widzenia niż technicznego, chcesz nadać przedmiotom swojej animacji atrakcyjność, aby były warte oglądania. To może być coś podstawowego, jak jasny kolor, lub coś bardziej kreatywnego, jak szerokie oczy Anime. Chodzi o to, że nikt nie chce oglądać animacji o czymś nijakim.
Przykład tutaj ma uroczy i niepowtarzalny styl, który miesza realizm z kreskówek, dając mu odwołanie „Nie widziałem tego wcześniej.” Przynosi to korzyści również stronie biznesowej, biorąc pod uwagę, że jest to logo dla prawdziwej osoby.
Ożyw swoje projekty za pomocą animacji-

Niezależnie od tego, co to jest, animacja jest zaangażowanym procesem. Narysowanie jednego dobrze wykonanego obrazka jest wystarczająco trudne, a co dopiero tysięcy. Dlatego animacja jest bardziej dyscypliną na całe życie niż czymś, czym artyści zajmują się w weekendy.
Ale jest to dyscyplina, która jest warta wysiłku. Nie tylko animacja ma wyraźne korzyści dla biznesu i projektowania, jest to prawdziwie magiczna forma sztuki, która może przenieść każdy przyziemny projekt do wyżyn wyobraźni. Spróbuj animacji, a będziesz się zastanawiać, jak kiedykolwiek udało Ci się usiedzieć w miejscu w świecie statycznego projektowania.
