Czy chcesz dodać formularz kontaktowy w swojej witrynie WordPress i pozostać w kontakcie ze swoimi użytkownikami?
Dodając formularz kontaktowy w swojej witrynie, możesz zapewnić odwiedzającym witrynę łatwy sposób na skontaktowanie się z Tobą w sprawie Twoich produktów i usług.
W tym artykule pokażemy Ci, jak utworzyć formularz kontaktowy w WordPress.
- Why Add a Contact Form on Your WordPress Site?
- Tutorial wideo
- Jak dodać formularz kontaktowy w WordPress
- Krok 1: Wybierz najlepszą wtyczkę formularza kontaktowego
- Krok 2: Zainstaluj wtyczkę formularza kontaktowego na swojej stronie
- Krok 3: Utwórz formularz kontaktowy w WordPress
- Krok 4: Konfiguracja powiadomień i potwierdzeń
- Krok 5: Dodaj swój formularz kontaktowy WordPress na stronie
- Krok 6: Dodaj swój formularz kontaktowy na paskach bocznych
- Track Your WordPress Form Conversions
Why Add a Contact Form on Your WordPress Site?
Był czas, kiedy ludzie dodawali swój adres e-mail na stronie kontaktowej, oczekując, że ludzie się z nimi skontaktują.
To jakoś działało, ale nie tak skutecznie jak formularz kontaktowy. Czasy się zmieniły, a wraz z nimi potrzeby i oczekiwania użytkowników.
Teraz nadeszła Twoja kolej, aby podnieść swoją grę i iść z duchem czasu! Korzystanie z formularza kontaktowego jest o wiele lepsze niż po prostu zamieszczenie adresu e-mail z następujących powodów:
- Przyjazny dla użytkownika: Wyobraź sobie, że Twoi użytkownicy kopiują Twój adres e-mail, a następnie otwierają swoje konto e-mail, aby wysłać do Ciebie wiadomość. Jest to nudny i żmudny proces. Z drugiej strony, formularz kontaktowy zapewnia użytkownikom gotowe do użycia miejsce, w którym mogą wpisać swoją wiadomość i od razu nacisnąć przycisk wyślij. Jest to o wiele wygodniejsze, a dodatkowo powstrzyma użytkowników przed odejściem od Twojej witryny.
- Ochrona przed spamem: Jeśli wyświetlasz swój adres e-mail otwarcie na swojej stronie, jest duża szansa, że dostaniesz wiele wiadomości spam. Ale, używając formularza kontaktowego, możesz pozbyć się tych uciążliwych spambotów.
- Uporządkowane informacje: Podczas wysyłania wiadomości e-mail, ludzie będą wysyłać Ci informacje na ich własny unikalny „styl” i trzeba będzie przetwarzać je samodzielnie. Ale z formularzem kontaktowym, będziesz otrzymywać zorganizowane i spójne informacje od swoich użytkowników. Innymi słowy: możesz poprowadzić ich przez proces przesyłania wiadomości, aby wysyłali Ci tylko to, co jest istotne.
Teraz sprawdźmy kroki, aby łatwo utworzyć formularz kontaktowy dla witryny WordPress.
Tutorial wideo
Nie jesteś zainteresowany oglądaniem wideo? Przeczytaj nasz szczegółowy samouczek pisemny na temat dodawania formularza kontaktowego w WordPress.
Jak dodać formularz kontaktowy w WordPress
Wielu właścicieli stron internetowych myśli, że dodanie formularza kontaktowego WordPress wymaga kodowania. Ale co jeśli powiedzieliśmy ci, że istnieje znacznie prostszy sposób. Wykonaj te kroki, a Twój formularz kontaktowy będzie gotowy w mgnieniu oka.
Krok 1: Wybierz najlepszą wtyczkę formularza kontaktowego
Pierwszą rzeczą, którą będziesz musiał zrobić, jest wybór najlepszej wtyczki formularza kontaktowego dla Twojej witryny.
Przy tak wielu dostępnych wtyczkach formularzy, proces znajdowania odpowiedniego dla Twoich potrzeb może być wyczerpujący.
Więc, dla Twojej wygody, przejrzeliśmy i ręcznie wybraliśmy najlepsze wtyczki formularzy kontaktowych dla Ciebie. Możesz wybrać jedną z naszej listy. Easy-peasy!
Wybraliśmy WPForms do tego samouczka, ponieważ uważamy, że jest to absolutnie najlepsza wtyczka formularza kontaktowego dla WordPress. Używamy WPForms na tej stronie, jak również na innych naszych stronach internetowych.

Oto dlaczego uważamy, że WPForms jest najlepszą wtyczką formularza kontaktowego:
- Jest to najbardziej przyjazna dla początkujących wtyczka formularza kontaktowego dostępna
- Możesz łatwo tworzyć proste formularze kontaktowe do zaawansowanych formularzy online bez potrzeby dotykania jakiegokolwiek kodu
- Jest dostępna zarówno w wersji darmowej, jak i płatnej, więc masz wiele opcji przy wyborze odpowiedniego planu
Teraz, gdy zdecydowaliśmy się na wtyczkę formularza kontaktowego, przejdźmy dalej i zainstaluj ją na swojej stronie.
Krok 2: Zainstaluj wtyczkę formularza kontaktowego na swojej stronie
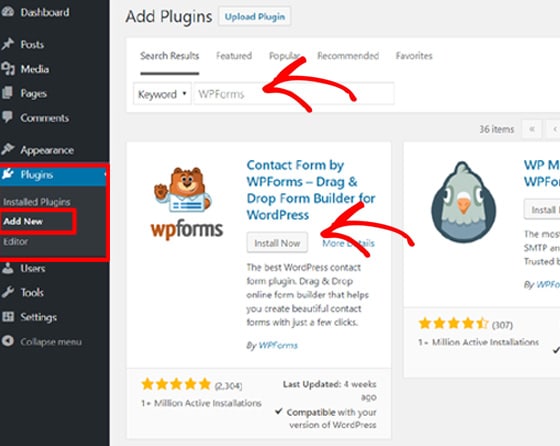
Aby rozpocząć, otwórz pulpit nawigacyjny WordPress i zainstaluj wtyczkę WPForms Lite, przechodząc do Wtyczki ” Dodaj nowy.
W polu wyszukiwania wpisz WPForms, aby znaleźć wtyczkę. To ten z niedźwiedziem Sullie machającym do ciebie.

Po znalezieniu właściwego, kliknij przycisk Zainstaluj teraz.
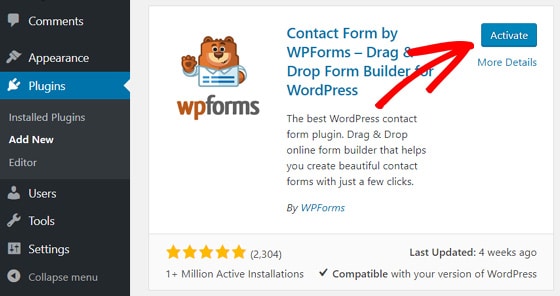
Po zainstalowaniu będziesz musiał kliknąć przycisk Aktywuj, aby zakończyć proces instalacji.

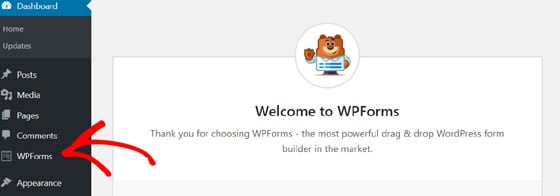
Wtedy zobaczysz stronę powitalną pojawiającą się na ekranie i menu WPForms w twoim obszarze administracyjnym WordPress.

Krok 3: Utwórz formularz kontaktowy w WordPress
Teraz, gdy pomyślnie zainstalowałeś WPForms, jesteś gotowy, aby utworzyć formularz w WordPress.
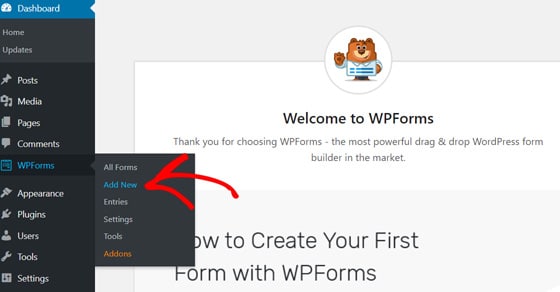
Przejdź do WPForms ” Add New w swoim obszarze administracyjnym WordPress.

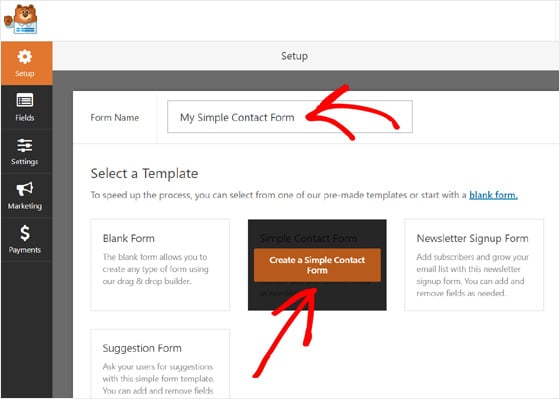
Otworzy to stronę konfiguracji formularza. Wprowadź nazwę swojego formularza i wybierz Prosty formularz kontaktowy.

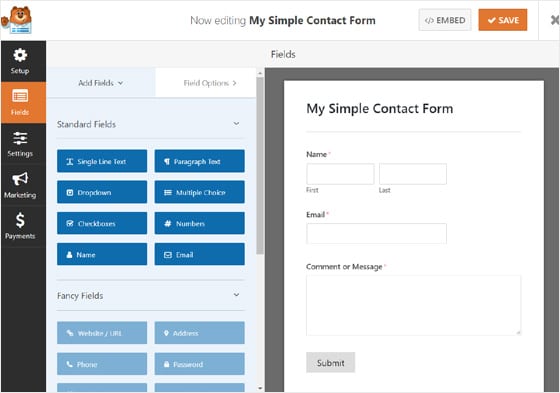
To otworzy WPForms drag and drop form builder, a tam zobaczysz gotowy do użycia prosty formularz kontaktowy. Jest to wstępnie przygotowany formularz w WPForms.

Wstępnie przygotowany formularz ma podstawowe pola Nazwa, E-mail i pole wiadomości. Jeśli to odpowiada twoim potrzebom, możesz iść dalej i kliknąć przycisk Zapisz u góry.
Tutaj możesz również dodać dodatkowe pola do swojego formularza kontaktowego po prostu przeciągając je z lewego panelu bocznego do prawego panelu bocznego.
Używając WPForms Lite, możesz używać tylko standardowych pól na swoim formularzu. Jeśli chcesz użyć Fancy Fields i Payment Fields, będziesz musiał kupić WPForms Pro. Pozwala na tworzenie zaawansowanych formularzy, takich jak formularze zamówień, formularze darowizn, formularze ankiet itp.
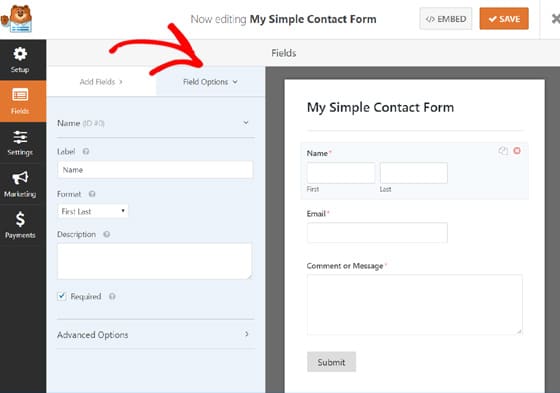
Jeśli chcesz dostosować formularz, możesz po prostu przeciągnąć pola i zmienić ich kolejność. Ponadto, możesz dostosować pola formularza klikając zakładkę Opcje pól.

Gdy skończysz dostosowywać, możesz go zapisać.
Krok 4: Konfiguracja powiadomień i potwierdzeń
Teraz, gdy stworzyłeś swój formularz kontaktowy, musisz odpowiednio skonfigurować powiadomienia i potwierdzenia formularza.
Powiadomienie o formularzu to wiadomość e-mail, którą otrzymasz po przesłaniu przez użytkownika wiadomości za pośrednictwem formularza kontaktowego Twojej witryny.
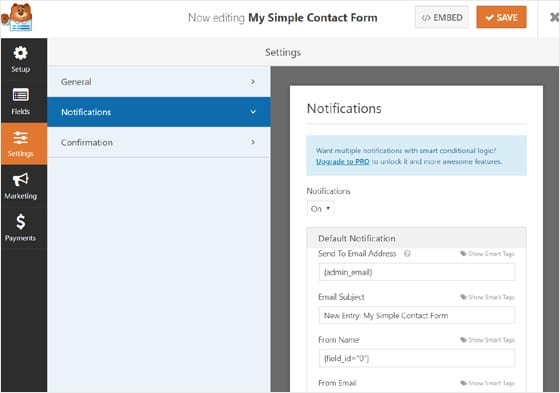
Aby skonfigurować powiadomienia o formularzu, przejdź do Ustawienia ” Powiadomienia w obszarze tworzenia formularza.

Zobaczysz tam już domyślne ustawienia, które możesz po prostu pozostawić nietknięte, jeśli chcesz, aby e-mail administratora otrzymywał wiadomości. Ta funkcja sprawia, że jest to łatwe dla początkujących.
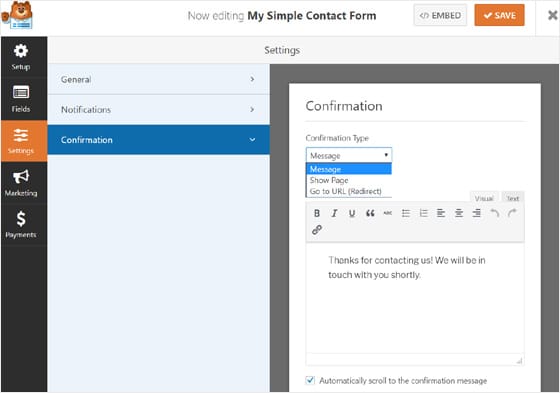
Interesujące: potwierdzenie formularza jest tym, co odwiedzający stronę widzi po wysłaniu wiadomości przez formularz na twojej stronie. Może to być wiadomość e-mail z podziękowaniem, wyświetlenie strony lub przekierowanie do określonego adresu URL.
Aby skonfigurować potwierdzenie formularza, przejdź do Ustawienia ” Potwierdzenie w obszarze tworzenia formularza.

Możesz zobaczyć typ potwierdzenia formularza Wiadomość domyślnie, który możesz pozostawić jako taki lub zmienić go na Pokaż stronę lub Przejdź do adresu URL.
Jeśli dokonałeś jakichkolwiek zmian, upewnij się, że kliknąłeś przycisk Zapisz.
Krok 5: Dodaj swój formularz kontaktowy WordPress na stronie
Teraz, gdy utworzyłeś i skonfigurowałeś ustawienia formularza kontaktowego, spójrzmy
jak dodać formularz do strony w WordPress.
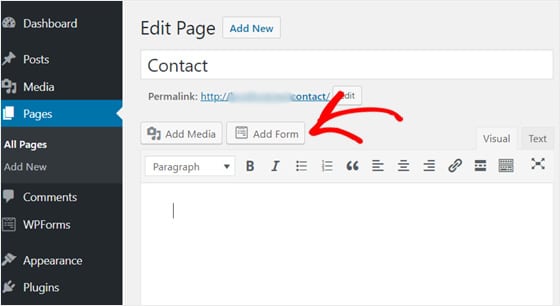
Twórz więc nową stronę lub otwórz do edycji istniejącą stronę, na której chcesz dodać formularz kontaktowy.
W edytorze postów lub stron przejdź do przycisku Dodaj formularz i kliknij go.

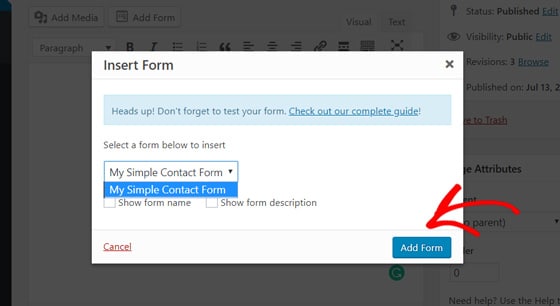
Wyświetli się wyskakujące okienko. Wybierz formularz kontaktowy, który chcesz dodać, i kliknij przycisk Dodaj formularz.

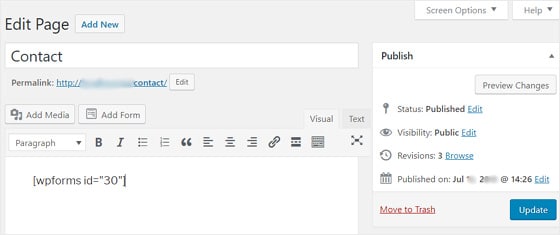
Formularz kontaktowy shortcode zostanie dodany do treści Twojej strony. Teraz przejdź dalej i zapisz swoją stronę.

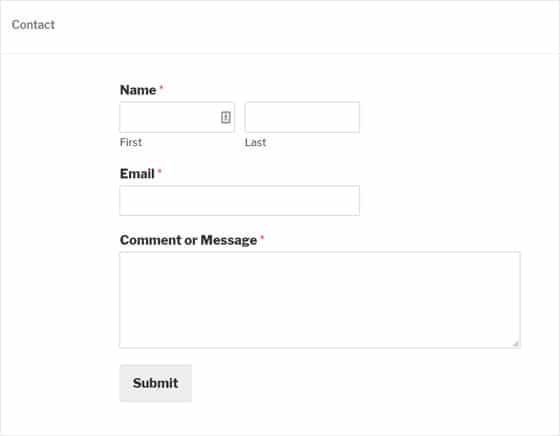
Teraz możesz otworzyć / wyświetlić podgląd strony, aby zobaczyć, jak wygląda twój formularz kontaktowy. Oto jak wygląda przy użyciu domyślnego motywu WordPress Twenty Seventeen theme.

I tak oto możesz dodać formularz na swojej stronie lub w poście WordPress.
Krok 6: Dodaj swój formularz kontaktowy na paskach bocznych
Teraz, jeśli chcesz dodać swój formularz kontaktowy na paskach bocznych lub innych obszarach gotowych na widżety, takich jak stopka witryny, możesz użyć widżetu WPForms.
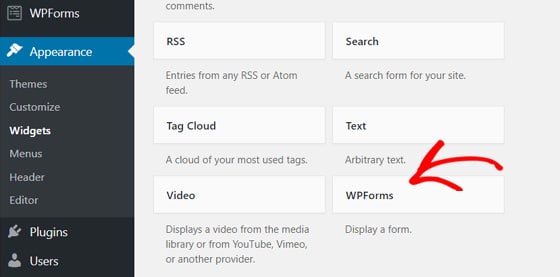
W swoim pulpicie nawigacyjnym WordPress przejdź do Wygląd ” Widżety i przejdź do widżetu WPForms.

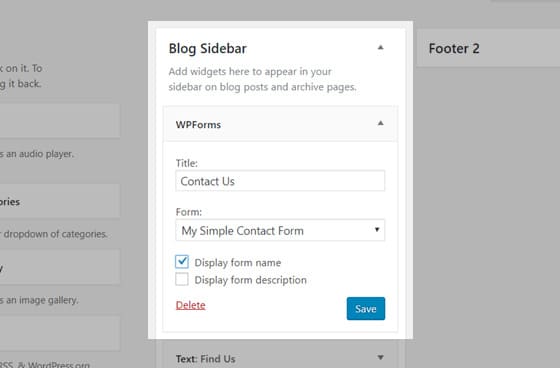
Następnie przeciągnij widżet do obszaru paska bocznego po prawej stronie strony.
Dodaj tytuł dla swojego widżetu i wybierz swój formularz z rozwijanego menu i kliknij przycisk Zapisz.

To wszystko!
Track Your WordPress Form Conversions
Teraz, gdy dodałeś formularz kontaktowy w swojej witrynie, ważne jest, aby wiedzieć, jak twoje formularze kontaktowe robią.
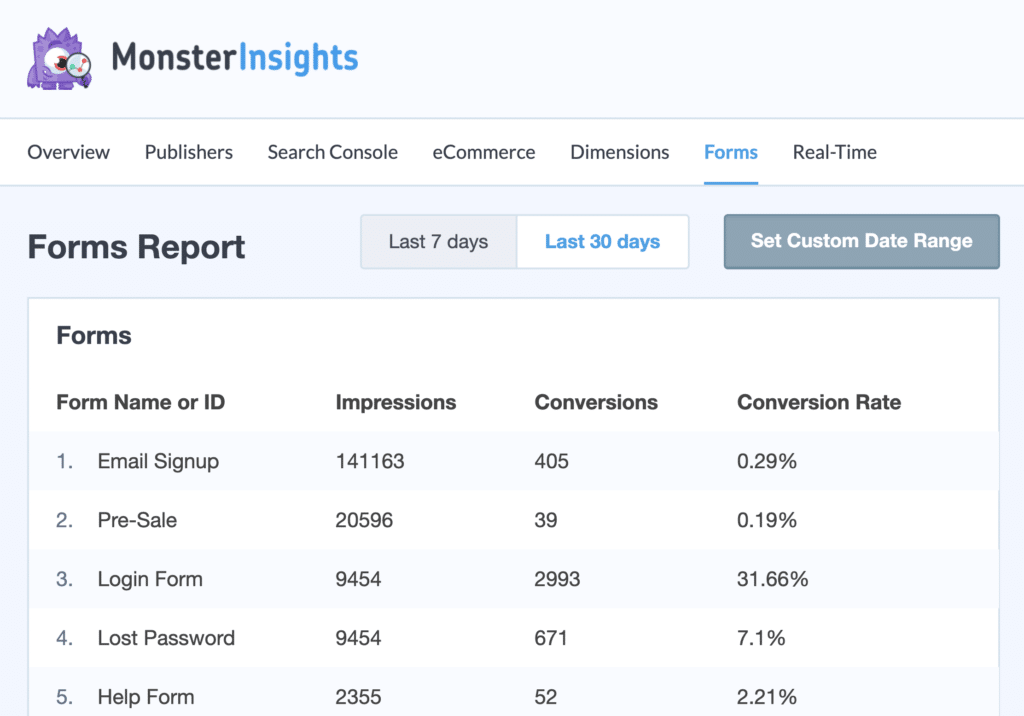
Śledząc swoje formularze WordPress, możesz zobaczyć całkowitą liczbę wyświetleń i konwersji, które Twoje formularze wywołują, a także współczynnik konwersji dla Twoich formularzy. Dodatkowo możesz zobaczyć, który formularz zbiera najwięcej wyświetleń i zgłoszeń oraz jego współczynnik konwersji.
Aby pomóc Ci w śledzeniu formularzy, stworzyliśmy wtyczkę MonsterInsights Google Analytics.

Ma potężny dodatek do śledzenia formularzy, który automatycznie śledzi konwersje twoich formularzy.
Jest to przyjazne dla użytkownika narzędzie, które możesz skonfigurować w ciągu kilku kliknięć bez konieczności dotykania żadnego kodu. Wystarczy zainstalować i aktywować MonsterInsights Forms, a wtyczka zacznie automatycznie śledzić twoje formularze.

Nie wspominając o tym, obsługuje WPForms, a także wszystkie inne wtyczki formularzy WordPress.
Przeczytaj nasz kompletny przewodnik po tym, jak śledzić konwersje formularzy WordPress dla początkujących.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak utworzyć formularz kontaktowy w WordPress. Jeśli podobał Ci się ten artykuł, możesz chcieć sprawdzić nasz przewodnik po tym, jak skonfigurować Google AMP w witrynie WordPress.
Nie zapomnij również śledzić nas na Twitterze i Facebooku, aby uzyskać więcej poradników Google Analytics.
