Hubo un momento en la vida de todo el mundo en el que la animación era simplemente lo más genial que habías visto. Ya fuera una película de Disney de niño o quizá una escena de un juego en 3D que te dejaba boquiabierto, siempre había algo espectacular cuando los personajes imaginarios se movían y actuaban como en la vida real.
Y no creas que ese poder pasó desapercibido para los diseñadores gráficos.

En la era digital, la animación puede hacer algo más que entretener a los niños con un ratón que conduce un barco. Es una herramienta eficaz de comunicación visual. Por supuesto, ofrece un nuevo medio de expresión y creatividad, pero en un nivel más práctico, el movimiento de la animación atrae más la atención que las imágenes estáticas. Y teniendo en cuenta las limitaciones de las secuencias en directo, a veces lo que mejor funciona es una animación de una pelota rebotando.
En este artículo, ofrecemos una visión general de la animación. Hablamos de la animación para diseñadores y damos a algunas técnicas del apogeo de los dibujos animados una actualización muy necesaria para la era moderna. También mostramos el lado comercial de la animación, explicando cómo puede mejorar tanto la UX de su sitio web como la eficacia de las campañas de marketing digital. Así que, sin más preámbulos, ¡vamos a movernos!
- ¿Qué es la animación?-
- Resumen de la animación para el negocio: Los Looney Tunes para las ganancias financieras-
- Tipos de animación-
- Animación para diseñadores: Digitalizando los 12 mandamientos de Disney-
- Aplastar y estirar
- Anticipación
- Escenificación
- Straight-ahead vs. pose a pose
- Seguimiento y superposición de la acción
- Lentitud de entrada y salida
- Arco
- Acción secundaria
- Timing
- Exageración
- Dibujo de sólidos
- Appeal
- Da vida a tus diseños con la animación-
- ¿Quiere poner su marca en movimiento?
- ¡Busque un diseñador para crear una animación hoy mismo!
¿Qué es la animación?-
La animación es la captura de imágenes secuenciales y estáticas -dibujos o fotos de objetos inanimados- y su reproducción en rápida sucesión para imitar el movimiento del mundo real. Si ha visto alguna vez un libro animado, ya sabe cómo funciona.
Pero lo más probable es que cuando pregunte «¿qué es la animación?» quiera algo más que una definición técnica. ¿De dónde viene? ¿Cuál es el atractivo?
Aunque la idea del arte secuencial se remonta a miles de años atrás -más, dependiendo de su interpretación de las pinturas rupestres- la animación tal y como la conocemos sólo fue posible gracias a la invención de la tira de película. Sin embargo, la óptica que subyace a la animación se conoce desde principios del siglo XIX, como vemos en el fénakisticope (1833) de Simon von Stampfer que aparece a continuación.
Una de las primeras animaciones en película fue en realidad pintada a mano por el artista e inventor francés Charles-Émile Reynaud en su praxinoscopio, uno de los inventos que dieron lugar a la cámara de cine.

Durante la primera parte del siglo XX, artistas de todo el mundo experimentaron con la animación, como el recientemente descubierto Katsudō Shashin, fechado entre 1907 y 1911 y del que se dice que es anterior a gran parte de la animación occidental. Sin embargo, la animación se consideraba sobre todo una novedad hasta la era de Walt Disney en la década de 1920, cuando se empezó a implementar el sonido en las películas. Steamboat Willie (1928), el «buque insignia» de los dibujos animados de Disney, no fue el primer dibujo animado con sonido, pero sí uno de los más populares de la época.
En la década de 1930, otros estudios se dieron cuenta de que se podía ganar dinero con la animación, lo que impulsó a Warner Bros. a lanzar Looney Tunes y Merrie Melodies. La década de 1930 fue testigo de la rivalidad amistosa entre Mickey y Bugs -conocida ahora como la Edad de Oro de la Animación estadounidense-, que culminó con la obra de Disney Blancanieves y los siete enanos, el primer largometraje realizado íntegramente con imágenes dibujadas a mano.
El resto es historia. Con la popularización de la televisión en color a finales de la década de 1950, otro pionero de la animación estadounidense, Hanna-Barbera, entró en escena. Tras la revolución cultural de los años sesenta, la animación fue cooptada para los adultos, siendo la más famosa Fritz the Cat (1972), de clasificación X, basada en la obra del legendario dibujante de cómics Robert Crumb. Finalmente, en los años 90, las imágenes generadas por ordenador (CGI) pudieron competir con la animación dibujada a mano, popularizada por la primera película completamente CGI, Toy Story (1995).
Considerando la amplia historia de la animación, vemos que su atractivo es también muy amplio. A los niños les encanta, por supuesto, porque la mayoría de las historias para niños implican animales que hablan, teteras o elementos visuales imposibles de llevar a la vida.

Pero cuanto más sofisticadas son las técnicas de animación, también lo son los temas que tratan. Aunque hoy en día se utiliza el CGI en casi todas las películas, incluso los largometrajes completamente animados pueden resultar atractivos para los adultos -sólo hay que ver las populares comedias animadas como Los Simpson, Padre de familia o South Park.
Quizás la mayor fuerza no sea que atraiga a diferentes grupos, sino a todos los grupos a la vez. La animación permite a los artistas invocar esa maravilla infantil y el asombro de no creer a nuestros ojos, pero aprovechar ese poder para contar historias más maduras e incluso para los negocios, como explicamos a continuación.
¿Cómo puede esta técnica visual apelar a nuestro niño interior y a nuestro adulto exigente al mismo tiempo? Basta con ver prácticamente cualquier película de Pixar. Este es un espacio seguro: ¿me vas a decir que no se te pusieron los ojos llorosos durante los primeros diez minutos de Up?
Resumen de la animación para el negocio: Los Looney Tunes para las ganancias financieras-
Fuera del cine y la televisión, la animación se está convirtiendo en una técnica favorita de las empresas en el espacio digital. En particular, la animación mejora el diseño de la web/app y las campañas de marketing digital con sus beneficios prácticos tanto como su factor de entretenimiento.
Los gráficos en movimiento (es decir, la animación de elementos como la tipografía, los iconos, las imágenes en el sitio, etc.) tienen como objetivo explicar conceptos utilizando el movimiento, como los objetos animados en el diseño web. Aunque no se centran en la narración de historias como los vídeos animados, los gráficos en movimiento siguen encapsulando muchos de los beneficios de la animación, pero de una manera diferente. La colocación de gráficos en movimiento en los lugares adecuados de un sitio web puede hacer que éste funcione mejor, por no hablar de los beneficios secundarios: enseñar al visitante a utilizar el sitio de forma rápida, eficaz y visual.

Digamos que acabas de añadir una nueva función brillante, pero los análisis muestran que nadie hace clic en ella. El problema podría ser que no la ven: los usuarios habituales están tan acostumbrados a la apariencia de la pantalla que una nueva adición podría pasar desapercibida. Solución rápida: añada una ligera animación a la nueva función, ya sea haciendo que el icono se mueva o tal vez un punto de notificación pulsante.
Usar una animación como ésta puede tener un gran efecto en la UX. Puedes añadir florituras animadas a las opciones más populares de la página para asegurarte de que los usuarios las vean si las necesitan. Puede dirigir más atención a las llamadas a la acción para impulsar las conversiones. Puede utilizar la animación para confirmar una acción (por ejemplo, un botón que se mueve al hacer clic). Los gráficos en movimiento pueden incluso añadir un poco de diversión, como en el caso de los huevos de pascua que se mueven cuando los usuarios pasan por encima de ellos.
Una de las mejores ventajas de los gráficos en movimiento es la comunicación de la causa y el efecto a los usuarios, especialmente con los controles gestuales en los dispositivos móviles. Piensa en el icónico deslizamiento de Tinder: la animación de la página arrastrada hacia la izquierda o la derecha refuerza la ilusión de interactividad. Da la sensación de estar moviendo algo. Imagina que, al deslizar, la pantalla se limitara a parpadear y a cargar un nuevo perfil. La aplicación no sería ni de lejos tan divertida.
Hay muchas más formas de utilizar la animación para los negocios, pero echa un vistazo a continuación a algunos de los casos más comunes:

- Videos explicativos- Uno de los usos más populares de la animación en los negocios modernos, los videos explicativos animados añaden diversión a los videos instructivos que de otro modo serían aburridos y poco divertidos. Las empresas pueden explicar los puntos más delicados de sus servicios sin aburrirse. El único inconveniente es que esta tendencia se ha hecho tan popular que las empresas deberían optar por estilos de animación más experimentales y únicos para destacar.
- Carga de páginas: a nadie le gusta mirar una pantalla vacía. Las animaciones de páginas de carga no sólo mitigan el daño de los tiempos de carga, y el riesgo de que su usuario rebote, sino que también proporcionan la oportunidad de mostrar la personalidad de su marca o hacer reír a su usuario. A veces, la gente recuerda más una animación de carga que el propio sitio web.
- Transiciones-Cualquier persona que haya utilizado un ordenador antiguo sabe lo molesto que es que se abran nuevas ventanas sin ninguna ceremonia. Las transiciones animadas -deslizamientos, fundidos, degradados, encogimientos, etc.- juegan con la biología del ojo humano para que los cambios visuales sean lo más fluidos posible, añadiendo la inmersión general del sitio o la aplicación. Incluso los cambios visuales menores, como los menús desplegables, se benefician de un poco de animación.

- Microinteracciones-Los gráficos en movimiento tienen muchas ventajas para la UX. Si tienes problemas con el diseño de tu interfaz, añadir algunas microinteracciones animadas podría llenar las grietas de tu UX. Por ejemplo, añadir un efecto animado a una llamada a la acción puede mejorar las conversiones.
- Vídeos para redes sociales-El corazón de la animación es entretener y contar una historia, por lo que a veces deberías hacer vídeos animados sólo por su propio bien. Crear un vídeo animado para las redes sociales puede ayudar a las pequeñas marcas a hacerse notar y a las grandes a destacar en los feeds de sus seguidores.

- Anuncios: los anuncios también se benefician de la atención que atrae la animación. Especialmente los anuncios de banner, que necesitan todo el magnetismo posible para contrarrestar la ceguera de los banners. Con el estilo de animación adecuado, es seguro que se producirá la conversión -sólo hay que preguntar a Launchpeer, que demostró este punto con su anuncio animado en Instagram.
- Logotipos animados – Mientras que la publicidad ortodoxa dicta «no cambiar nunca el logotipo», los expertos en branding de hoy en día dicen que la animación es la excepción a la regla. Los logotipos responsivos y animados -logos que cambian dependiendo de cómo y dónde se usan- han demostrado ser más efectivos que los estáticos.
Pero hasta ahora solo hemos hablado de la teoría detrás del uso de la animación. Vamos a repasar los tipos específicos de animación y cómo se pueden utilizar.
Tipos de animación-
Comencemos explicando que «animación» es realmente un término general para una variedad de diferentes técnicas de añadir movimiento a las imágenes (u objetos inanimados). Aunque hay más, aquí están las cuatro principales que los diseñadores encuentran más útiles:

1. Animación tradicional-Cada fotograma se crea individualmente, y luego se ejecuta secuencialmente para la ilusión de movimiento. Esta es la raíz histórica de la animación, pero su coste y el compromiso de tiempo son las razones por las que los animadores desarrollaron métodos más modernos.
2. Animación 2D basada en vectores: un software más avanzado presta su apoyo a la animación tradicional. El principio es el mismo, pero Flash y otras herramientas de animación basadas en vectores generan muchos de los fotogramas individuales basándose en las aportaciones de los animadores.
3. Animación en 3D (CGI)-Un enfoque totalmente nuevo de la animación, en el que los ordenadores generan todas las imágenes y los animadores introducen el movimiento y los ángulos. Se dice que la animación CGI está más cerca de las marionetas y de la animación tradicional: los animadores se centran más en el control de los movimientos y dejan los efectos visuales en manos del ordenador.
4. Stop motion: los fotogramas individuales se capturan manipulando y fotografiando objetos reales; es lo que más se conoce como claymation, pero puede utilizarse con algo más que arcilla, como se puede ver a continuación. Aunque es tan costoso y requiere tanto tiempo como la animación tradicional, los resultados finales suelen tener un aspecto único e inestimable.

El estilo que elijas depende de tus objetivos, la personalidad de la marca y el presupuesto. Hacer un vídeo explicativo en stop-motion puede ayudar a que el tuyo destaque entre el mar de genéricos, pero hacer una interfaz en stop-motion para tu sitio web… quizá no tanto.
A estas alturas deberías tener una idea de cómo la animación puede beneficiar a tu negocio, y quizá incluso algunos planes sobre cómo usarla. Consulte nuestra guía definitiva sobre el marketing en vídeo para obtener más información.
Pero no basta con tener una animación, sino que tiene que ser una buena animación. Y para saber cómo hacer animación de calidad, quién mejor que los animadores de Disney durante la época dorada de la compañía cinematográfica.
Animación para diseñadores: Digitalizando los 12 mandamientos de Disney-
En 1981, dos de los mejores animadores de Disney, Frank Thomas y Ollie Johnson, escribieron lo que muchos consideran la biblia de la animación, La ilusión de vivir. Este libro, que recopila la experiencia de los animadores de Disney desde la década de 1930, se propuso dar a los animadores una base sólida para su oficio, abordando áreas como la réplica de la física del mundo real, la expresión emocional y el diseño de personajes.
En el centro del libro están los «12 principios básicos de la animación». Aunque esta lista de buenas prácticas estaba pensada para la animación tradicional, la mayoría sigue siendo igual de sólida en la era digital… con algunas actualizaciones aquí y allá.
Aplastar y estirar
La forma en que un objeto responde cuando toca otro objeto -cómo se aplasta y estira- comunica su rigidez y pinta una mejor imagen en la mente del espectador. Piensa en cómo se aplasta una pelota de goma al golpear el suelo y cómo no lo hace una bola de bolos.
Este efecto puede exagerarse para conseguir un efecto cómico, o mantenerse de forma realista para conseguir animaciones más reales. La única regla de oro para ambos estilos, sin embargo, es que el volumen total del objeto nunca cambia, sólo se redistribuye.

Este principio sigue siendo igual de válido cuando se trata de objetos abstractos en un espacio digital, como los iconos que rebotan. Puedes elegir cualquier punto del espectro entre lo caricaturesco y lo realista, siempre que tengas en cuenta esta ley natural de la vida real.
Anticipación
En la vida real, las personas y las cosas no se mueven de repente y sin previo aviso. Antes de que alguien lance un puñetazo, enrolla el brazo; antes de saltar, dobla las rodillas. Si su animación ocurre sin una acción anticipada, puede parecer demasiado repentina y discordante, en otras palabras, falsa.
Para el diseño web, esto significa un énfasis adicional en el estado de pre-animación. Por ejemplo, si se quiere animar un botón que se pulsa, hay que diseñar el propio botón para que parezca levantado o «pulsable».
Escenificación
Este principio se toma prestado del teatro: la escenificación consiste en colocar a los actores en el escenario para conseguir el máximo efecto. Desde la perspectiva del público, las acciones en la parte delantera del escenario parecen más significativas que las de la parte trasera.
La animación, sin embargo, es más cinematográfica que el teatro, por lo que este principio también puede tener en cuenta la iluminación y los ángulos. Para la animación en línea, considere la posibilidad de añadir sombras o de cambiar el ángulo para conseguir el mejor aspecto.
Straight-ahead vs. pose a pose
Este principio se refiere al método utilizado para la animación: empezar con la pose inicial y crear secuencias, frente a crear las poses clave a lo largo de la secuencia y luego «rellenar» los fotogramas entre ellas.
La mayoría de las animaciones por ordenador utilizan el enfoque pose a pose, ya que el ordenador genera los «intermedios». Sin embargo, si sufres de bloqueo del diseñador, el método de pose a pose podría ayudarte a tener ideas.

Seguimiento y superposición de la acción
Se trata de dos principios diferentes, pero relacionados, para captar el realismo. El «follow through» tiene que ver con la inercia, y con el concepto de que cuando un cuerpo en movimiento deja de moverse, algunas partes continúan haciéndolo. Si una mujer corriendo con un vestido se detiene de repente, algunas partes del vestido seguirán avanzando gracias al impulso.
La «acción superpuesta» se refiere a cómo las diferentes partes de un objeto se mueven a ritmos diferentes -cuando caminamos, nuestro lado izquierdo y nuestro lado derecho hacen sus propias cosas y rara vez están en perfecta sincronización.
Ambos conceptos deberían considerarse también para los objetos abstractos. Son las pequeñas florituras como ésta las que pueden añadir ese «algo extra», y no tenerlas en cuenta hace que tu animación parezca forzada y robótica.
Lentitud de entrada y salida
Esto se refiere a un aspecto técnico de la animación. Para empezar, se puede ralentizar la acción en la animación añadiendo más fotogramas, y viceversa. Así que cuando un objeto acelera y desacelera, quieres añadir más fotogramas, y durante la mitad de una acción quieres usar menos fotogramas. Eso hace que la acción suba y baje.
Arco
En un intento de crear un movimiento más natural, anima el movimiento en una trayectoria de arco. La mayoría de los objetos del mundo real tienden a moverse en arcos, como el Hombre de Vitruvio de Da Vinci. Crear el movimiento a lo largo de trayectorias de arco puede parecer obvio, pero si lo olvidas, tu animación parecerá ligeramente «apagada».
La buena noticia es que algunos programas de animación te permiten establecer tú mismo las líneas de movimiento, así que con la herramienta adecuada este principio es fácil de aplicar.
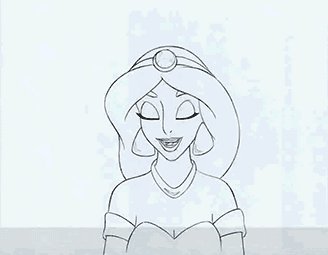
Acción secundaria
Este principio es un poco más complejo que los otros porque implica lograr un equilibrio. La idea es que, cuando una parte de un objeto se mueve, normalmente otras partes se mueven también. Cuando caminas por la calle, no mantienes la cabeza y los ojos fijos directamente hacia delante; miras a tu alrededor, asientes, parpadeas, etc. Estas acciones secundarias pueden hacer que tu animación parezca más realista, pero mantenlas sutiles para que no distraigan de la acción principal.

Este principio es similar al «Follow Through» anterior, pero una acción secundaria no está necesariamente relacionada con la acción principal. Puedes ver ambas cosas en el ejemplo anterior: la acción secundaria es el parpadeo del sujeto, el seguimiento es la forma en que su torso rebota ligeramente cuando sus pies tocan el suelo.
Timing
Como dijimos antes, añadir fotogramas a tu animación la ralentiza, quitarlos la acelera. Los animadores deberían ser especialmente conscientes de esto como forma de comunicar cosas como el peso, la agilidad o incluso la personalidad en el caso de las expresiones faciales.
En otras palabras, no dejes la velocidad de tu animación al azar. Ten en cuenta el tiempo o los objetos reales y marca el ritmo de tus animaciones en consecuencia.

Exageración
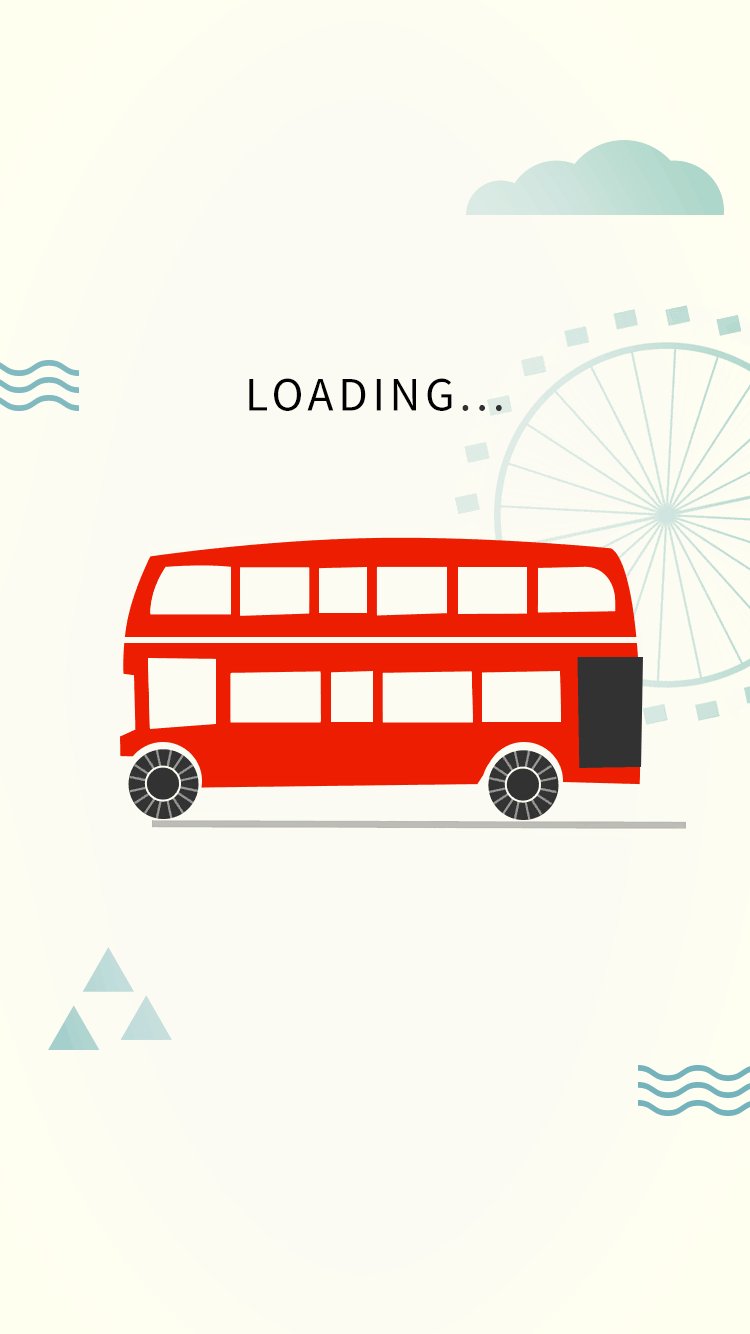
Hasta las animaciones más realistas siguen siendo fantasía… y precisamente por eso nos encantan. La animación permite a los artistas exagerar la vida real para conseguir un efecto: basta con ver cualquier dibujo animado de Tom & Jerry. No te prives de usar la exageración para conseguir la cantidad exacta de tontería que quieres. Por ejemplo, mira las ruedas de esta pantalla de carga animada, por no hablar de los vagones individuales de la noria. Si no hay exageración en absoluto, es como si se filmara un vídeo en directo.
Dibujo de sólidos
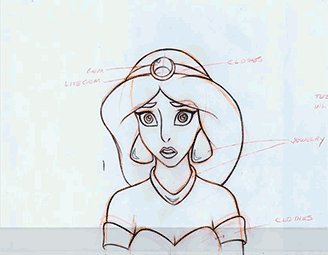
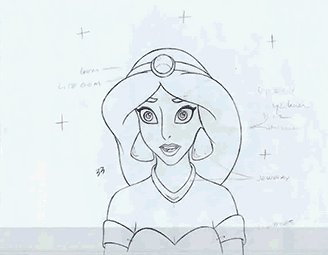
El dibujo de sólidos, que toma su nombre de la geometría de los sólidos, significa tener en cuenta el espacio tridimensional. Especialmente cuando se trata de variantes de animación en 2D, puede ser fácil olvidarse de las tres dimensiones (y algunos dibujos animados las ignoran por completo; por eso la rareza de ver a los personajes de los Simpsons de frente es tan desconcertante).
En particular, La ilusión de vivir advierte contra la creación de personajes cuyos lados izquierdo y derecho sean idénticos. Tales descuidos pueden disipar la inmersión.
Appeal

Más que una preocupación artística que técnica, quieres dar a los sujetos de tu animación un atractivo para que merezca la pena verlos. Puede ser algo básico como un color brillante, o algo más creativo como los ojos anchos de Anime. La cuestión es que nadie quiere ver una animación sobre algo anodino.
El ejemplo aquí tiene un estilo encantador y único que mezcla el realismo con los dibujos animados, dándole el atractivo de «no he visto eso antes». Eso también beneficia a la parte comercial, teniendo en cuenta que es un logotipo para una persona real.
Da vida a tus diseños con la animación-

No importa, la animación es un proceso complicado. Dibujar una imagen bien hecha ya es bastante difícil, por no hablar de miles. Por eso la animación es una disciplina que dura toda la vida, más que algo que los artistas practican los fines de semana.
Pero es una disciplina que merece la pena. La animación no sólo tiene claros beneficios para los negocios y el diseño, sino que es una forma de arte verdaderamente mágica que puede transportar cualquier proyecto mundano a las alturas de la imaginación. Pruebe la animación y se preguntará cómo pudo quedarse quieto en el mundo del diseño estático.
