A existat un moment în viața fiecăruia dintre noi când animația era cel mai tare lucru pe care l-ați văzut vreodată. Fie că a fost un film Disney în copilărie sau poate o scenă de joc 3D care te-a uimit, a fost întotdeauna ceva spectaculos atunci când personaje imaginare se mișcă și acționează ca în viața reală.
Și să nu credeți că această putere a trecut neobservată de designerii grafici.

În era digitală, animația poate face mai mult decât să-i distreze pe copii cu un șoricel care conduce o barcă. Este un instrument eficient de comunicare vizuală. Desigur, oferă un mediu cu totul nou pentru exprimare și creativitate, dar, la un nivel mai practic, mișcarea animației atrage mai multă atenție decât imaginile statice. Și, având în vedere constrângerile imaginilor live, uneori o animație cu o minge care sare funcționează cel mai bine.
În acest articol, oferim o prezentare generală a animației care cuprinde totul. Discutăm despre animația pentru designeri și oferim unor tehnici din perioada de glorie a desenelor animate o actualizare foarte necesară pentru epoca modernă. De asemenea, prezentăm latura comercială a animației, explicând cum poate îmbunătăți atât UX-ul site-ului dvs. web, cât și eficiența campaniilor de marketing digital. Așa că, fără alte formalități, haideți să ne mișcăm!
- Ce este animația?-
- Vizualizare generală a animației pentru afaceri: Looney Tunes pentru beneficii financiare-
- Tipuri de animație-
- Animație pentru designeri: Digitizarea celor 12 porunci Disney-
- Cum răspunde un obiect atunci când atinge un alt obiect – cum se strivește și se întinde – comunică rigiditatea sa și pictează o imagine mai bună în mintea privitorului. Gândiți-vă la modul în care o minge de cauciuc se strivește atunci când lovește pământul față de modul în care o minge de bowling nu o face.
- Anticipare
- Scenografie
- Straight-ahead vs. pose-to-pose
- Follow through și acțiune suprapusă
- Slow in and slow out
- Arc
- Acțiune secundară
- Timing
- >Exagerare
- Desenul solid
- Appeal
- Aduceți desenele la viață cu animație-
- Vreți să vă puneți brandul în mișcare?
- Căutați un designer pentru a crea o animație astăzi!
Ce este animația?-
Animația este captarea de imagini secvențiale, statice – desene sau fotografii ale obiectelor inanimate – și redarea lor în succesiune rapidă pentru a imita mișcarea din lumea reală. Dacă ați văzut vreodată o flip book, știți cum funcționează.
Dar sunt șanse ca atunci când întrebați „ce este animația?” să doriți ceva mai mult decât o definiție tehnică. De unde a apărut? Care este atracția?
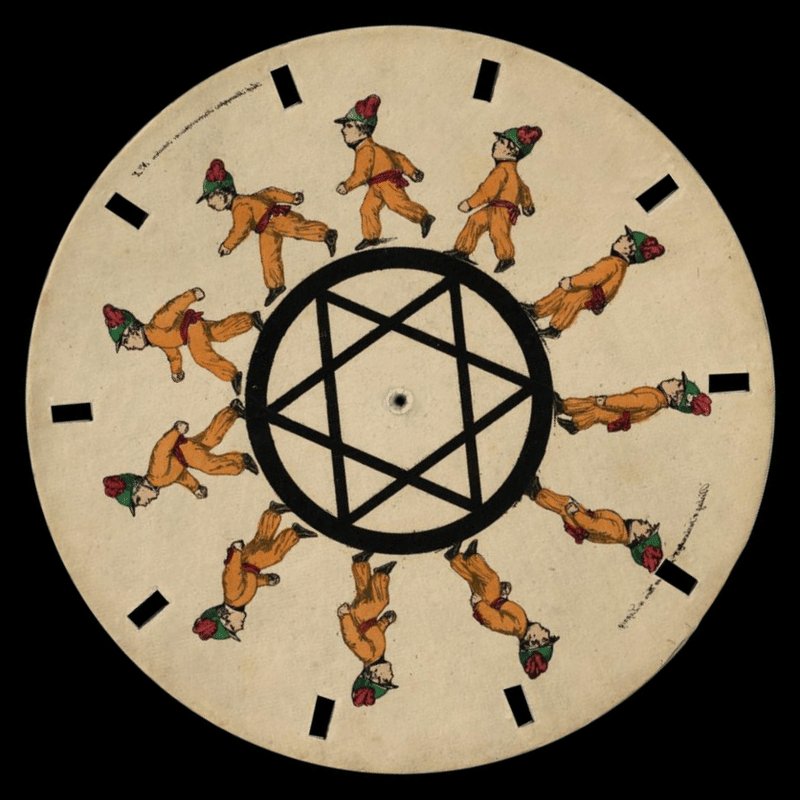
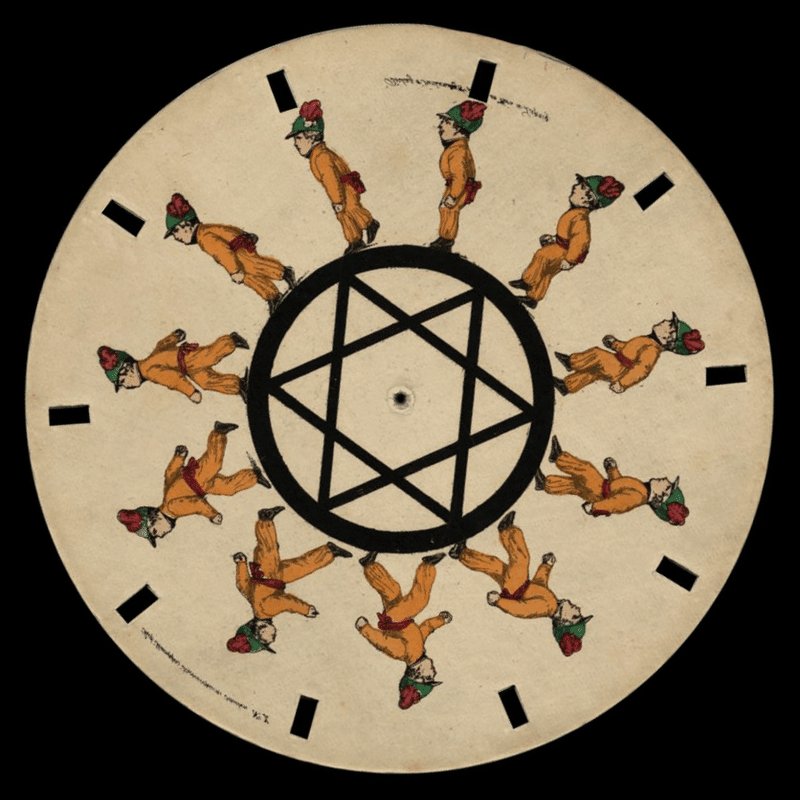
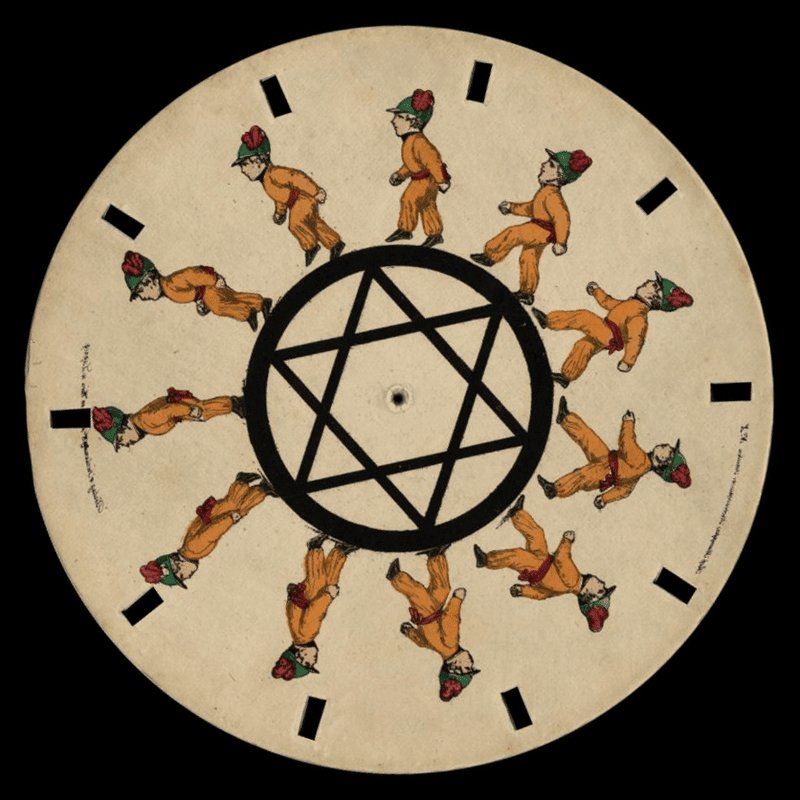
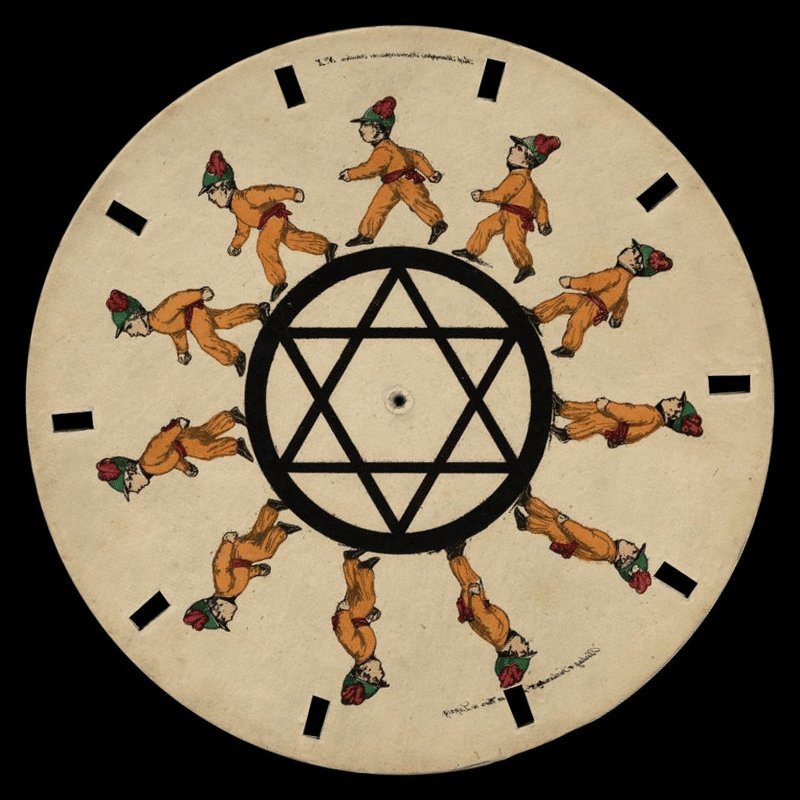
Deși ideea de artă secvențială datează de mii de ani – mai mult, în funcție de interpretarea pe care o dați picturilor rupestre – animația așa cum o cunoaștem a fost posibilă doar prin inventarea benzii de film. Cu toate acestea, optica din spatele animației a fost cunoscută încă de la începutul anilor 1800, așa cum vedem în cazul phénakisticopeului lui Simon von Stampfer (1833) de mai jos. Una dintre primele animații pe peliculă a fost, de fapt, pictată manual de artistul și inventatorul francez Charles-Émile Reynaud pe Praxinoscopul său – una dintre invențiile de pionierat care au dus la camera de filmat.

În prima parte a anilor 1900, artiști din întreaga lume au experimentat cu animația, cum ar fi recent descoperitul Katsudō Shashin, datat între 1907 și 1911 și despre care se spune că a precedat o mare parte din animația occidentală. Cu toate acestea, animația a fost privită mai ales ca o noutate până în epoca lui Walt Disney, în anii 1920, când sunetul a început să fie implementat în filme. Steamboat Willie (1928), desenul animat „emblematic” al lui Disney, nu a fost primul desen animat cu sunet, dar a fost unul dintre cele mai populare la acea vreme.
Până în anii 1930, alte studiouri au înțeles că se puteau face bani din animație, impulsul care a determinat Warner Bros. să lanseze Looney Tunes și Merrie Melodies. Anii 1930 au fost martorii unei rivalități prietenești între Mickey și Bugs – cunoscută acum sub numele de Epoca de aur americană a animației – care a culminat cu o piesă de forță a lui Disney, Albă ca Zăpada și cei șapte pitici, primul lungmetraj realizat în întregime din imagini desenate de mână.
Restul este istorie. Odată cu popularizarea televiziunii color la sfârșitul anilor 1950, un alt pionier american al animației, Hanna-Barbera, a intrat în scenă. În urma revoluției culturale din anii 1960, animația a fost cooptată pentru adulți, cel mai faimos fiind filmul X-rated Fritz the Cat (1972), bazat pe opera legendarului artist de benzi desenate Robert Crumb. În cele din urmă, în anii 1990, imaginile generate pe calculator (CGI) au reușit să concureze cu animația desenată manual, popularizată de primul film complet CGI, Toy Story (1995).
Considerând istoria vastă a animației, observăm că și atracția sa este la fel de vastă. Copiii o adoră, bineînțeles, pentru că majoritatea poveștilor pentru copii implică animale vorbitoare, ceainice sau elemente vizuale altfel imposibil de adus la viață.

Dar cu cât tehnicile de animație devin mai sofisticate, cu atât cresc și temele pe care le abordează. În timp ce CGI este folosit în aproape toate filmele de astăzi, chiar și filmele complet animate pot atrage adulții – este suficient să ne uităm la sitcomuri animate populare precum The Simpsons, Family Guy sau South Park.
Poate că cel mai mare punct forte nu este faptul că se adresează unor grupuri diferite, ci tuturor grupurilor deodată. Animația le permite artiștilor să invoce acea minune și uimire copilărească de a nu ne crede ochilor, dar să valorifice această putere pentru o povestire mai matură și chiar pentru afaceri, așa cum explicăm mai jos.
Cum poate această tehnică vizuală să atragă atât copilul nostru interior, cât și adultul cu discernământ în același timp? Priviți practic orice film Pixar. Acesta este un spațiu sigur – aveți de gând să-mi spuneți că nu ați avut ochii încețoșați în primele zece minute din Up?
Vizualizare generală a animației pentru afaceri: Looney Tunes pentru beneficii financiare-
În afara filmului și a televiziunii, animația devine o tehnică favorită a afacerilor din spațiul digital. În special, animația îmbunătățește designul web/aplicațiilor și campaniile de marketing digital cu beneficiile sale practice la fel de mult ca și factorul de divertisment.
Motion graphics (adică animarea elementelor precum tipografia, pictogramele, imaginile de pe site etc.) urmărește să explice concepte folosind mișcarea, cum ar fi obiectele animate în designul web. Deși nu se concentrează la fel de mult pe povestirea de povești ca videoclipurile animate, motion graphics încapsulează încă multe dintre beneficiile animației, dar într-un mod diferit. Plasarea motion graphics în locurile potrivite pe un site web poate face ca site-ul dvs. să funcționeze de fapt mai bine, ca să nu mai vorbim de beneficiile secundare încântătoare: învățarea vizitatorului cum să folosească site-ul rapid, eficient și vizual.

Să spunem că tocmai ați adăugat o nouă caracteristică genială, dar analizele arată că nimeni nu dă click pe ea. Problema ar putea fi că aceștia nu o văd – utilizatorii obișnuiți sunt atât de obișnuiți cu modul în care arăta ecranul, încât o nouă adăugare ar putea trece neobservată. Soluție rapidă: adăugați o ușoară animație la noua caracteristică, fie că faceți pictograma să se miște sau poate un punct de notificare care pulsează.
Utilizarea unei astfel de animații poate avea un efect mare asupra UX. Puteți adăuga înflorituri animate la cele mai populare opțiuni de pagină pentru a vă asigura că utilizatorii le văd dacă au nevoie de ele. Puteți îndrepta mai multă atenție către apelurile la acțiune pentru a stimula conversiile. Puteți folosi animația pentru a confirma o acțiune (de exemplu, un buton care se mișcă atunci când este apăsat). Motion graphics poate chiar să adauge doar un pic de distracție, ca în cazul vizualurilor easter egg care se mișcă atunci când utilizatorii trec peste ele.
Unul dintre cele mai bune beneficii ale motion graphics este comunicarea cauză-efect către utilizatori, în special cu controalele prin gesturi pe dispozitivul mobil. Gândiți-vă la swipe-ul iconic de la Tinder – animația de tragere a paginii spre stânga sau spre dreapta întărește iluzia de interactivitate. Se simte ca și cum ai mișca ceva cu adevărat. Imaginați-vă că, atunci când glisați, ecranul doar clipește și încarcă un profil nou. Aplicația nu ar fi nici pe departe la fel de amuzantă.
Există mult mai multe moduri de a folosi animația pentru afaceri, dar aruncați o privire mai jos la câteva dintre cazurile comune:

- Videoclipuri explicative – Una dintre cele mai populare utilizări ale animației în afacerile moderne, videoclipurile explicative animate adaugă un aer ludic unor videoclipuri instructive altfel plictisitoare și neamuzante. Companiile pot explica punctele fine ale serviciilor lor fără a fi plictisitoare. Singurul dezavantaj este că această tendință a devenit atât de populară încât afacerile ar trebui să opteze pentru stiluri de animație mai experimentale și unice pentru a ieși în evidență.
- Încărcarea paginilor – Nimănui nu-i place să se holbeze la un ecran gol. Animațiile paginilor de încărcare nu numai că atenuează pagubele timpilor de încărcare și riscul ca utilizatorul dumneavoastră să sară de pe site, dar oferă și oportunitatea de a vă arăta personalitatea brandului dumneavoastră sau de a-l face pe utilizator să râdă. Uneori, oamenii își amintesc o animație de încărcare mai mult decât site-ul propriu-zis!
- Tranziții – Oricine a folosit un calculator vechi știe cât de strident este atunci când ferestre noi se deschid fără nicio ceremonie. Tranzițiile animate – ștergeri, ștergeri, estompări de gradient, micșorări etc. – joacă pe biologia ochiului uman pentru a face schimbările vizuale cât mai transparente, adăugând imersiune generală a site-ului sau aplicației. Chiar și schimbările vizuale minore, cum ar fi meniurile derulante, beneficiază de puțină animație.

- Microinteracțiuni-Motion graphics are o mulțime de beneficii UX. Dacă aveți probleme cu designul interfeței dvs., adăugarea unor microinteracțiuni animate ar putea umple crăpăturile UX-ului dvs. De exemplu, adăugarea unui efect animat la un call-to-action poate îmbunătăți conversiile.
- Videoclipuri pentru rețelele de socializare-Inima animației este de a distra și de a spune o poveste, așa că uneori ar trebui să faceți videoclipuri animate doar de dragul lor. Crearea unui videoclip animat pentru social media poate ajuta mărcile mici să se facă remarcate și poate ajuta mărcile mari să iasă în evidență în feed-urile urmăritorilor lor.

- Anunțuri-Anunțurile, de asemenea, beneficiază de atenția pe care o atrage animația. Mai ales bannerele publicitare, care au nevoie de cât mai mult magnetism pentru a contracara orbirea bannerelor. Cu un stil de animație potrivit, veți converti cu siguranță – întrebați doar Launchpeer, care a demonstrat acest lucru cu anunțul lor animat de pe Instagram.
- Logo-uri animate – În timp ce publicitatea ortodoxă dictează „nu vă schimbați niciodată logo-ul”, experții în branding din ziua de azi spun că animația este excepția de la regulă. Logo-urile responsive și animate – logo-uri care se schimbă în funcție de cum și unde sunt folosite – s-au dovedit a fi mai eficiente decât cele statice.
Dar până acum am vorbit doar despre teoria din spatele utilizării animației. Să trecem în revistă tipurile specifice de animație și modul în care le puteți folosi.
Tipuri de animație-
Să începem prin a explica faptul că „animația” este de fapt un termen umbrelă pentru o varietate de tehnici diferite de adăugare a mișcării la imagini (sau obiecte inanimate). Deși există mai multe, iată care sunt cele patru principale pe care designerii le consideră cele mai utile:

1. Animația tradițională-Care cadru este creat individual și apoi rulat secvențial pentru iluzia de mișcare. Aceasta este rădăcina istorică a animației, dar costul său și angajamentul de timp sunt motivele pentru care animatorii au dezvoltat metode mai moderne.
2. Animația 2D bazată pe vectori – Un software mai avansat își împrumută sprijinul pentru animația tradițională. Principiul este același, dar Flash și alte instrumente de animație bazată pe vectori generează multe dintre cadrele individuale pe baza datelor introduse de animatori.
3. Animația 3D (CGI)-O abordare cu totul nouă a animației, în care computerele generează toate imaginile, iar animatorii introduc mișcările și unghiurile. Se spune că animația CGI este mai apropiată de marionete și de animația tradițională – animatorii se concentrează mai mult pe controlul mișcărilor și lasă imaginile în seama computerului.
4. Stop motion – Cadrele individuale sunt capturate prin manipularea și fotografierea obiectelor reale; cel mai frecvent cunoscută sub numele de claymation, dar poate fi folosită cu mai mult decât lut, după cum puteți vedea mai jos. Deși este la fel de costisitoare și consumatoare de timp ca și animația tradițională, rezultatele finale au adesea un aspect unic și neprețuit.

Stilul pe care îl alegeți depinde de obiectivele, personalitatea brandului și bugetul dumneavoastră. Realizarea unui videoclip explicativ stop-motion l-ar putea ajuta pe al dvs. să iasă în evidență din marea de videoclipuri generice, dar realizarea unei interfețe stop-motion pentru site-ul dvs. web… poate nu atât de mult.
Până acum ar trebui să aveți o idee despre modul în care animația poate aduce beneficii afacerii dvs. și poate chiar câteva planuri pentru modul în care să o utilizați. Consultați ghidul nostru final de marketing video pentru a afla mai multe!
Dar a avea animație nu este suficient – trebuie să fie o animație bună. Iar pentru sfaturi despre cum să faci o animație de calitate, pe cine să întrebi mai bine decât pe animatorii Disney din timpul epocii de aur a companiei de film.
Animație pentru designeri: Digitizarea celor 12 porunci Disney-
În 1981, doi animatori de top de la Disney, Frank Thomas și Ollie Johnson, au scris ceea ce mulți consideră a fi biblia animației, The Illusion of Life. Compilând expertiza animatorilor Disney începând cu anii 1930, această carte și-a propus să ofere animatorilor o bază solidă pentru meseria lor, abordând domenii precum replicarea fizicii din lumea reală, expresia emoțională și designul personajelor.
În centrul cărții se află „cele 12 principii de bază ale animației”. Deși această listă de cele mai bune practici a fost concepută pentru animația tradițională, cele mai multe dintre ele se mențin la fel de bine și în era digitală… cu câteva actualizări ici și colo.
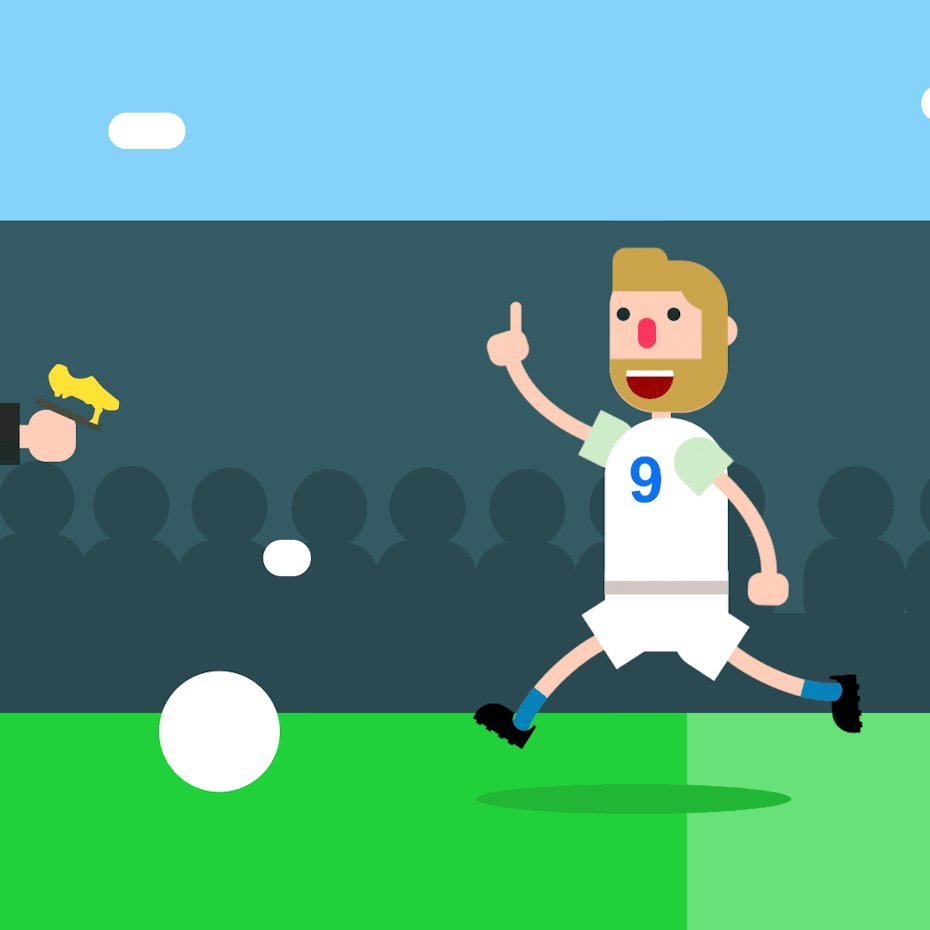
Cum răspunde un obiect atunci când atinge un alt obiect – cum se strivește și se întinde – comunică rigiditatea sa și pictează o imagine mai bună în mintea privitorului. Gândiți-vă la modul în care o minge de cauciuc se strivește atunci când lovește pământul față de modul în care o minge de bowling nu o face.
Acest efect poate fi exagerat pentru un efect comic, sau menținut în mod realist pentru animații mai apropiate de realitate. Totuși, singura regulă de aur pentru ambele stiluri este că volumul total al obiectului nu se schimbă niciodată, ci doar este redistribuit.

Acest principiu rămâne la fel de valabil și atunci când avem de-a face cu obiecte abstracte într-un spațiu digital, precum icoanele săltărețe. Puteți alege orice punct pe care îl doriți pe spectrul dintre caricatural și realist, atâta timp cât țineți cont de această lege a naturii din viața reală.
Anticipare
În viața reală, oamenii și lucrurile nu se mișcă brusc și fără avertisment. Înainte ca cineva să dea un pumn, își înfășoară brațul; înainte de a sări, își îndoaie genunchii. Dacă animația dvs. are loc fără o acțiune care să o anticipeze, poate părea prea bruscă și stridentă – cu alte cuvinte, falsă.
Pentru web design, acest lucru înseamnă un accent suplimentar pe starea de pre-animare. De exemplu, dacă doriți să animați un buton care este apăsat, trebuie să proiectați butonul în sine astfel încât să pară ridicat sau „apăsabil.”
Scenografie
Acest principiu este împrumutat din teatru: scenografia este locul unde actorii sunt plasați pe scenă pentru un efect maxim. Din perspectiva publicului, acțiunile din fața scenei par mai semnificative decât cele din spate.
Animația, însă, este mai mult cinematografică decât teatrul, așa că acest principiu poate ține cont și de iluminat și de unghiuri. Pentru animația online, luați în considerare adăugarea de umbre de picătură sau schimbarea unghiului pentru a obține cel mai bun aspect.
Straight-ahead vs. pose-to-pose
Acest principiu se referă la metoda folosită pentru animație – pornind de la postura inițială și creând secvențe, vs. creând posturile cheie de-a lungul secvenței și apoi „umplând” cadrele dintre ele.
Majoritatea animației computerizate folosește abordarea pose-to-pose, deoarece calculatorul generează „intervalele”. Cu toate acestea, dacă suferiți de blocajul designerului, metoda de abordare directă v-ar putea ajuta să veniți cu idei.

Follow through și acțiune suprapusă
Acestea se referă la două principii diferite, dar legate între ele, pentru captarea realismului. „Follow through” se referă la inerție și la conceptul că, atunci când un corp în mișcare își oprește mișcarea, unele părți continuă să o urmeze. Dacă o femeie care aleargă într-o rochie se oprește brusc, părți ale rochiei vor continua să înainteze datorită impulsului.
„Acțiunea de suprapunere” se referă la modul în care diferite părți ale unui obiect se mișcă în ritmuri diferite – atunci când mergem, partea noastră stângă și partea noastră dreaptă își fac propriile lucruri și rareori sunt perfect sincronizate.
Ambele concepte ar trebui să fie luate în considerare și pentru obiectele abstracte. Micile înflorituri ca acestea sunt cele care pot adăuga acel „ceva în plus”, iar dacă nu țineți cont de acestea, animația dvs. va părea stilată și robotică.
Slow in and slow out
Acest lucru se referă la un aspect tehnic al animației. Pentru început, puteți încetini acțiunea în animație adăugând mai multe cadre și viceversa. Astfel, atunci când un obiect accelerează și deccelerează, doriți să adăugați mai multe cadre, iar în timpul mijlocului unei acțiuni doriți să folosiți mai puține cadre. Asta face ca acțiunea să crească și apoi să scadă.
Arc
În încercarea de a crea o mișcare mai naturală, animați mișcarea pe o traiectorie în arc. Majoritatea obiectelor din lumea reală au oricum tendința de a se mișca în arcuri – gândiți-vă la Omul Vitruvian al lui da Vinci. Crearea mișcării de-a lungul traiectoriilor de arc poate părea evidentă, dar dacă uitați, animația dvs. va părea ușor „off.”
Veștile bune sunt că unele programe de animație vă permit să setați singuri liniile de mișcare, așa că, cu instrumentul potrivit, acest principiu este ușor de aplicat.
Acțiune secundară
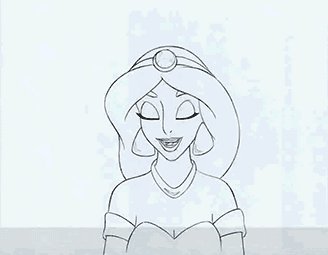
Acest principiu este puțin mai complex decât celelalte, deoarece implică atingerea unui echilibru. Ideea este că, atunci când o parte a unui obiect se mișcă, de obicei se mișcă și alte părți. Atunci când mergeți pe stradă, nu vă țineți capul și ochii fixați direct în față; vă uitați în jur, dați din cap, clipiți etc. Aceste acțiuni secundare pot face ca animația dvs. să pară mai realistă – dar păstrați-le subtile, astfel încât să nu distragă atenția de la acțiunea principală.

Acest principiu este similar cu „Follow Through” de mai sus, dar o acțiune secundară nu este neapărat legată de acțiunea principală. Le puteți vedea pe amândouă în exemplul de mai sus: acțiunea secundară este clipitul subiectului, „follow through” este modul în care trunchiul său sare foarte ușor atunci când picioarele sale ating pământul.
Timing
Cum am spus mai sus, adăugarea de cadre la animația dvs. o încetinește, eliminarea lor o accelerează. Animatorii ar trebui să fie deosebit de conștienți de acest lucru ca o modalitate de a comunica lucruri precum greutatea, agilitatea sau chiar personalitatea în cazul expresiilor faciale.
Cu alte cuvinte, nu lăsați viteza animației dumneavoastră la voia întâmplării. Luați în considerare sincronizarea sau obiectele reale și ritmați-vă animațiile în consecință.

>Exagerare
Chiar și cele mai realiste animații sunt totuși fantezie… și tocmai de aceea le iubim. Animația le permite artiștilor să exagereze viața reală pentru efect – uitați-vă doar la orice desen animat cu Tom & Jerry. Nu vă sfiiți să folosiți exagerarea pentru a obține cantitatea exactă de prostie pe care o doriți. De exemplu, uitați-vă la roțile din acest ecran de încărcare animat, ca să nu mai vorbim de cărucioarele individuale din Roata Ferris. Neavând niciun fel de exagerare, ați putea la fel de bine să filmați în direct.
Desenul solid
Denumindu-și numele de la geometria solidă, desenul solid înseamnă contabilizarea spațiului tridimensional. Mai ales atunci când avem de-a face cu variante 2D de animație, poate fi ușor să uităm de toate cele trei dimensiuni (iar unele desene animate le ignoră cu desăvârșire – de aceea raritatea de a vedea personajele din Simpsons în linie dreaptă este atât de enervantă).
În special, The Illusion of Life avertizează împotriva creării de personaje ale căror părți stânga și dreapta sunt identice. Astfel de inadvertențe pot risipi imersiunea.
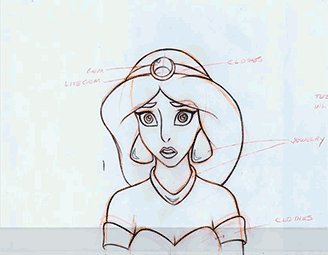
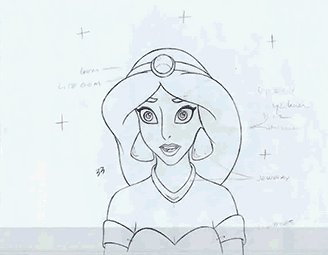
Appeal

Mai mult o preocupare artistică decât una tehnică, vreți să dați subiecților animației dvs. un farmec care să îi facă să merite să fie urmăriți. Ar putea fi ceva de bază, cum ar fi o culoare strălucitoare, sau ceva mai creativ, cum ar fi niște ochi largi de Anime. Ideea este că nimeni nu vrea să se uite la o animație despre ceva insipid.
Exemplul de aici are un stil fermecător și unic care îmbină realismul cu desenele animate, dându-i farmecul de „nu am mai văzut asta până acum”. Acest lucru este benefic și pentru partea de business, având în vedere că este un logo pentru o persoană reală.
Aduceți desenele la viață cu animație-

Nu contează ce, animația este un proces implicat. Să desenezi o imagine bine făcută este destul de greu, darămite mii. De aceea, animația este mai mult o disciplină care durează o viață întreagă decât ceva cu care artiștii se îndeletnicesc în weekend.
Dar este o disciplină care merită efortul. Nu numai că animația are beneficii clare pentru afaceri și design, dar este o formă de artă cu adevărat magică, care poate transporta orice proiect banal pe culmile imaginației. Încercați animația și vă veți întreba cum ați reușit vreodată să stați nemișcat în lumea designului static.
Vreți să vă puneți brandul în mișcare?
Căutați un designer pentru a crea o animație astăzi!
.
