En wireframe är en enkel presentation av en webbplats eller app. Den är särskilt användbar under en produkts tidiga skeden eftersom den förmedlar dina designidéer. Kanske ännu viktigare är att du med en wireframe kan testa användarupplevelsen redan innan du arbetar med färger och typografi.
Det enklaste och snabbaste sättet att skissa en wireframe är med penna och papper, men det är knappast produktivt och effektivt i dagens digitala värld. Så hur kan du snabbt skapa en användbar wireframe? Den goda nyheten är att allt du behöver är ett digitalt wireframe-kit. Ännu bättre nyheter är att det finns wireframe-kit som är gratis.
För att göra det enkelt för dig har jag sammanställt några av de bästa Sketch wireframe-kitten på webben och mobilen. Du kan ladda ner dessa kit gratis och återanvända dem för andra mobila och webbgränssnittsprojekt som du kan ha senare.
- Carbon – Material Sketch Wireframe Kit Resource
- Simple wireframe kit – Free Sketch wireframe kit web
- Savvy – Sketch iOS wireframe kit
- Moon – Sketch mobile wireframe kit
- Nolte – Wireframe kit v2 Sketch web
- Snap – Sketch wireframe UI kit iOS
- Teracy – Sketch wireframe kit iOS/Android
- Basic Wireframe Kit – Sketch app wireframe kit
- Atomic – Sketch wireframe kit for atomic design
- Lightweight – Sketch wireframe kit free
- Wireframing Sketch Symbols Resource
- Fleetster – Wireframe kit sketch resource web
- Wireframing UX Kit Sketch
- Wireframe templates Sketch resource web
- Nolte – Sketch wireframe UX kit web
- Frames – Sketch UI kit desktop
- Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
- Information Architecture Kit – Wireframe UI kit for Sketch
- Wireframe for Sketch 3 Resource
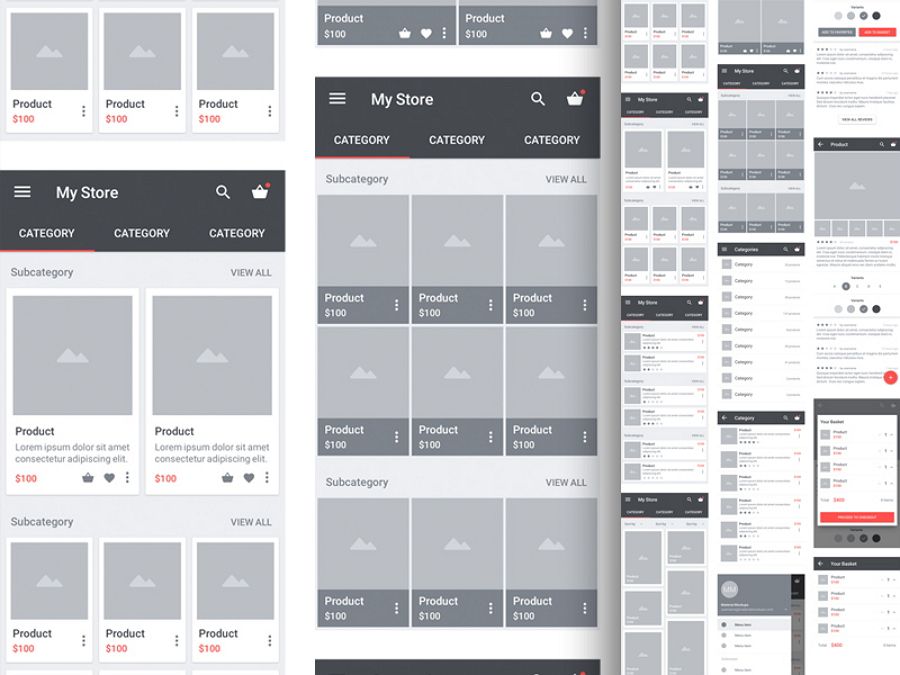
Carbon – Material Sketch Wireframe Kit Resource
Designer: Panagiotis
Popularitet: 63063 visningar och 20780 nedladdningar

Carbon är ett riktigt trevligt och högkvalitativt materialdesign wireframing kit. Det består av 15 artboards med välstrukturerade och namngivna lager samt massor av återanvändbara element. Kitet är idealiskt för att skapa högkvalitativa wireframes och mockups för Android e-handelsappar.
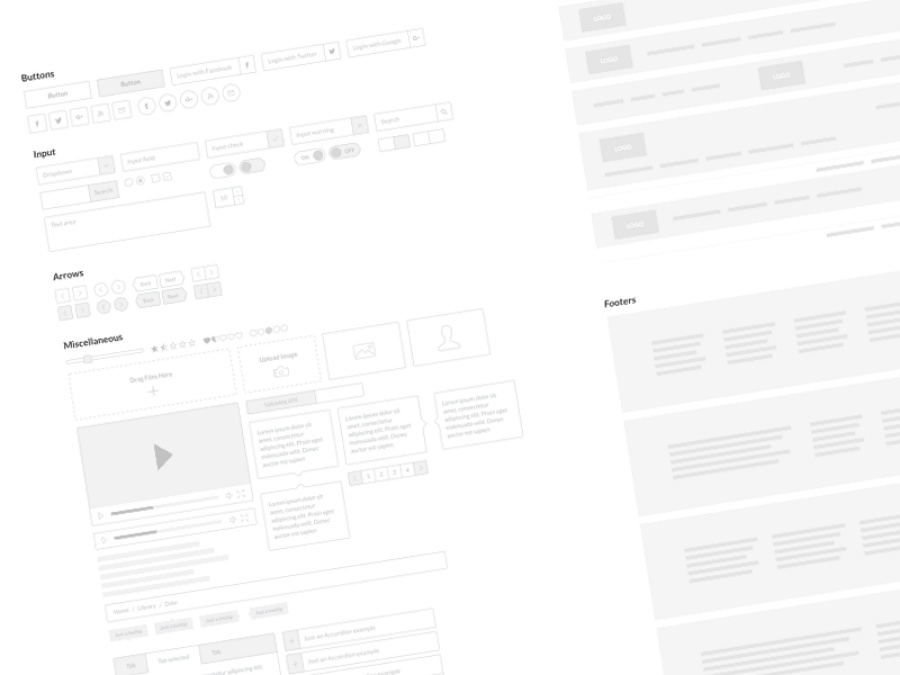
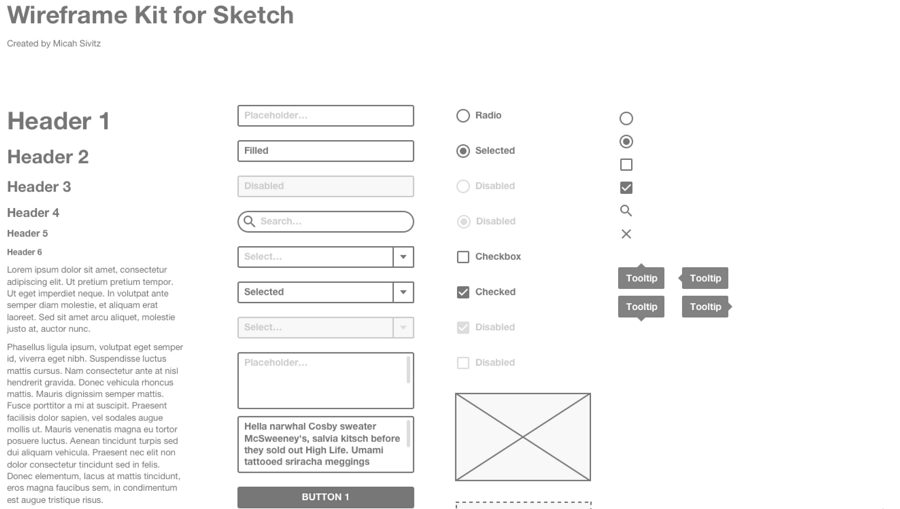
Simple wireframe kit – Free Sketch wireframe kit web
Designer: Nicolaj Reck
Popularitet: 38619 visningar och 18281 nedladdningar

Simple wireframe kit är ett gratis wireframe kit med alla element som du någonsin har velat ha. Du kan också enkelt ändra storlek på alla element utan att förstöra deras proportioner.
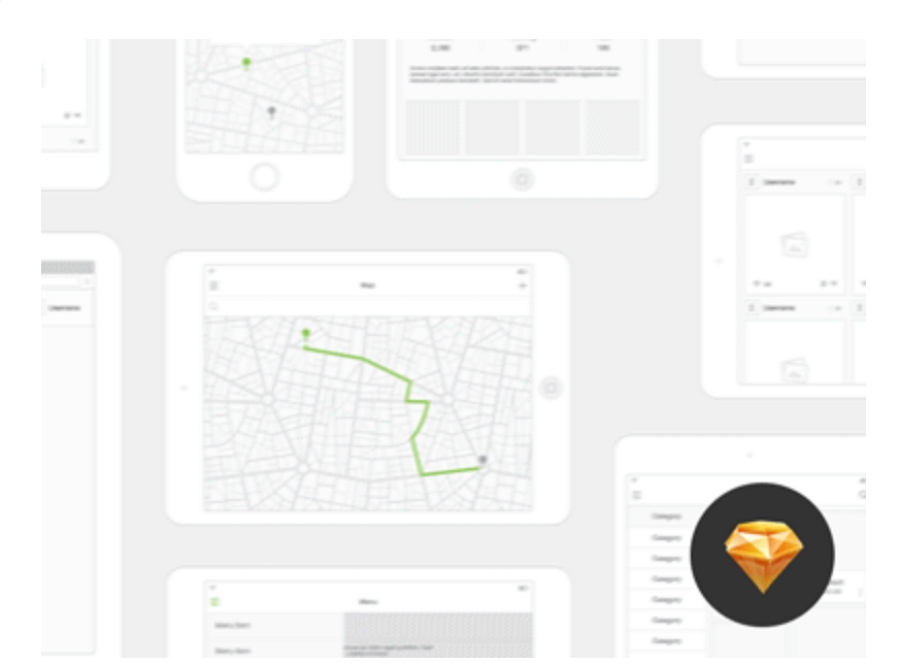
Savvy – Sketch iOS wireframe kit
Designer: Megan Balaguer
Popularitet: 102 gillanden och 4 146 visningar

Mobilappar måste utformas precis som webbplatser och Savvy Sketch iOS-kit är perfekt för iPhone-appdesigners. Det här UI-kitet uppdateras ofta med nya funktioner, med den senaste versionen med fokus på iOS 11. Det är mycket exakt, vilket gör det enkelt att konvertera wireframes till fullständiga applikationer. Det här UI-kitet är gratis att använda.
Moon – Sketch mobile wireframe kit
Designer: George Frigo
Popularitet: 61890 visningar och 22344 nedladdningar

Moon sticker ut på grund av att det innehåller 50 visningar för varje element som används i appdesign, oavsett om det är en storyboard eller en grundläggande wireframe. Vyerna faller under följande kategorier: Vyer: Splash, inloggning, meny, inställningar, galleri, flöde, listobjekt, kontakt, profil, meddelanden, kommentarer, statistik och varukorg. Om du arbetar med en e-handelsapp är Moon det bästa Sketch-kitet att använda.
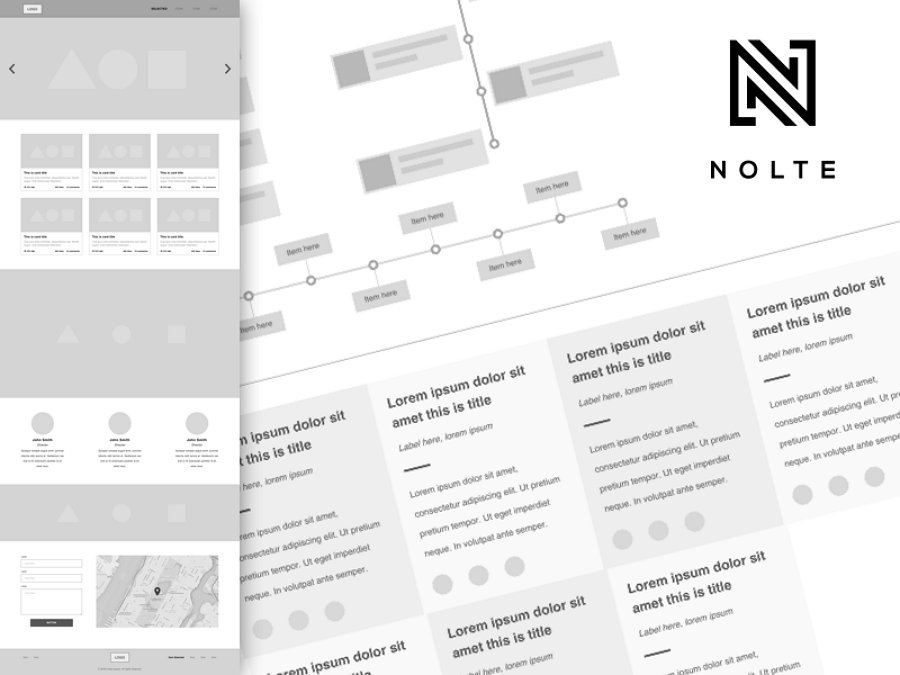
Nolte – Wireframe kit v2 Sketch web
Designer: Ben Balderas
Popularitet: 4369 visningar och 1606 nedladdningar

Nolte är baserad på atomic design av Brad Frost, så detta UX-kit kommer definitivt att effektivisera din wireframingprocess. Du kan använda de färdiga molekylerna för att snabbt skapa mallar. Alternativt kan du bygga egna molekyler med hjälp av de inbyggda atomerna. Allt är återanvändbart och välorganiserat med Sketch Symbols and Overrides.
Snap – Sketch wireframe UI kit iOS
Designer: Ivor Hook
Popularitet: 83197 visningar och 35995 nedladdningar

Snap är en vacker och användbar resurs som skapats exklusivt för designkrokar av Jon Rundle. Snap är ett kit för wireframing i Sketch, särskilt för iOS. Du kan använda Snap för att snabbt mockupera appens flöde på vanliga iOS-skärmar. Kitet innehåller också element som gör att du kan skapa ytterligare skärmar, som du kan anpassa efter dina behov.
Teracy – Sketch wireframe kit iOS/Android
Designer: Anh Nguyen
Popularitet: 312372 visningar och 48074 nedladdningar

Teracy skapades specifikt för att hjälpa till att påskynda wireframingprocessen. Detta kit innehåller grundläggande UI-element för webben och mobilen. Andra enheter kommer att läggas till i framtiden. Med Teracy kan du designa fritt och snabbt.
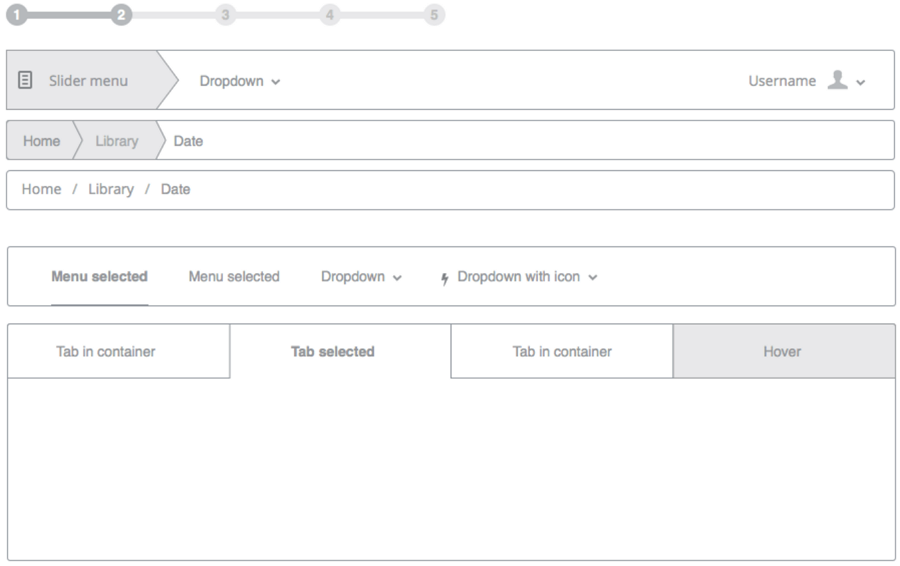
Basic Wireframe Kit – Sketch app wireframe kit
Designer: Micah Sivitz
Popularitet: 8 671 visningar och 59likes på dribbble

I grunden är wireframing en mycket enkel process. Därför är det här grundläggande wireframe-kitet ett utmärkt val för Sketch-användare. Det blir inte enklare än kitets svartvita schema. Alla dess element passar fint in i alla typer och stilar av webbplatser. Även om det saknar några grundläggande ikoner som sociala medier, gör dess enkelhet det till en nödvändig resurs för alla som rör sig bort från Adobe-programvara
Atomic – Sketch wireframe kit for atomic design
Designer: Jolene Chichigeh
Popularitet: 19860 visningar och 11140 nedladdningar

Atomic wireframe kit är till för att skapa snabba wireframes med hjälp av atomic/component design principles. Om du är intresserad av Atomic Design kommer du att finna att det är ett mycket användbart tillvägagångssätt för att designa ett komplext system. Atomic skiljer sig från andra wireframe-kit genom att det ger visuell variation samtidigt som det följer Atomic Design-principen.
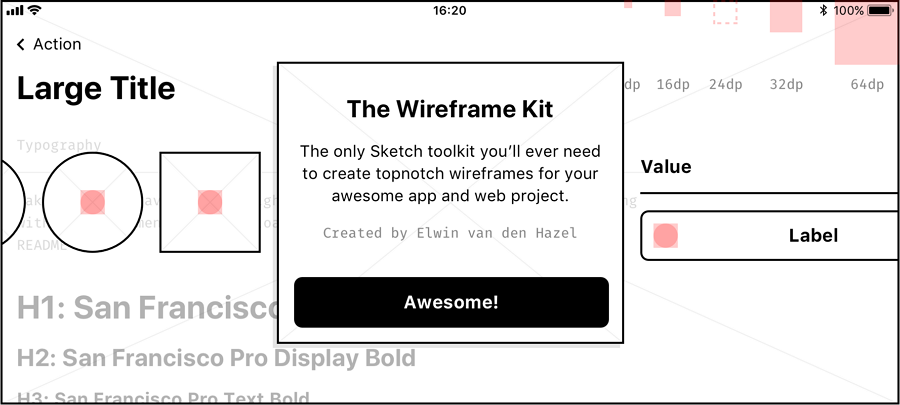
Lightweight – Sketch wireframe kit free
Designer: Elwin van den Hazel
Popularitet: 5179 visningar och 1819 nedladdningar

Oavsett om du arbetar med en app eller ett webbprojekt kommer Lightweight att göra det möjligt för dig att skapa enkla wireframes, Med sin modulära struktur gör appen ditt arbete enklare. Du kan lära dig mer om kitet genom att besöka Elwins GitHub-sida.
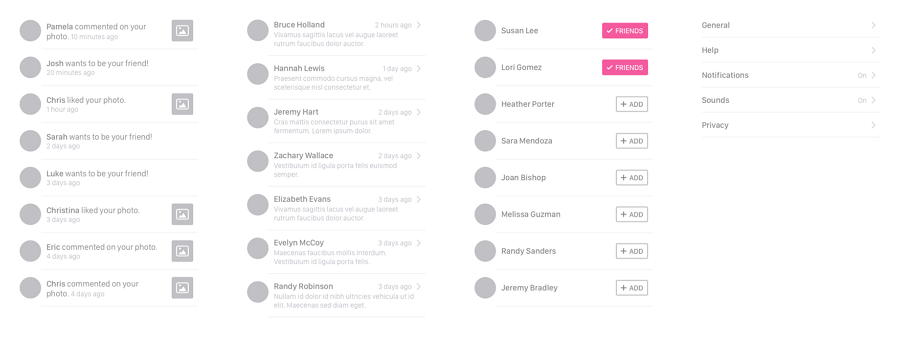
Wireframing Sketch Symbols Resource
Designer: Mariusz Ostrowski
Popularitet: 38424 visningar och 12754 nedladdningar

Som namnet antyder består detta kit av Sketch-symboler som kan användas vid wireframing. Symbolerna kan anpassas – t.ex. ändra färg (med hjälp av funktionen Color Adjust) och orientering (Flip och Rotate). Symboler finns för både iOS och Android.
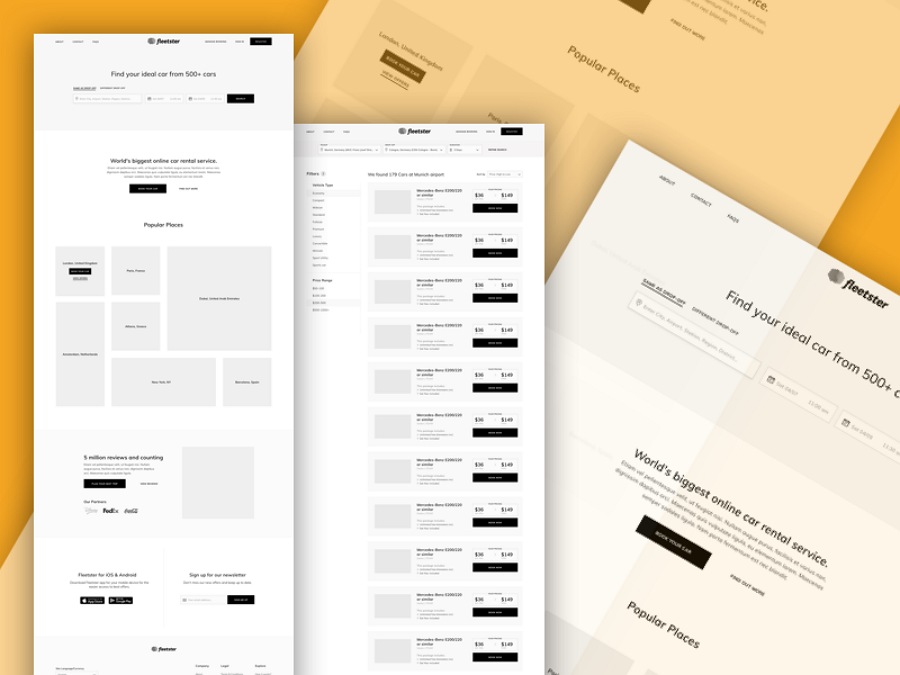
Fleetster – Wireframe kit sketch resource web
Designer: Mauritius D Silva
Popularitet: 4351 visningar och 1703 nedladdningar

Fleetster är ett mjukvaruföretag för flottahantering, bildelning och uthyrning i molnet som är baserat i München, Tyskland. Deras resurs är ett utmärkt verktyg för designers som arbetar med biluthyrningsrelaterade projekt. Att skapa wireframes och mockups med biluthyrningsbokningsfunktionalitet i åtanke är en barnlek med Fleetster.
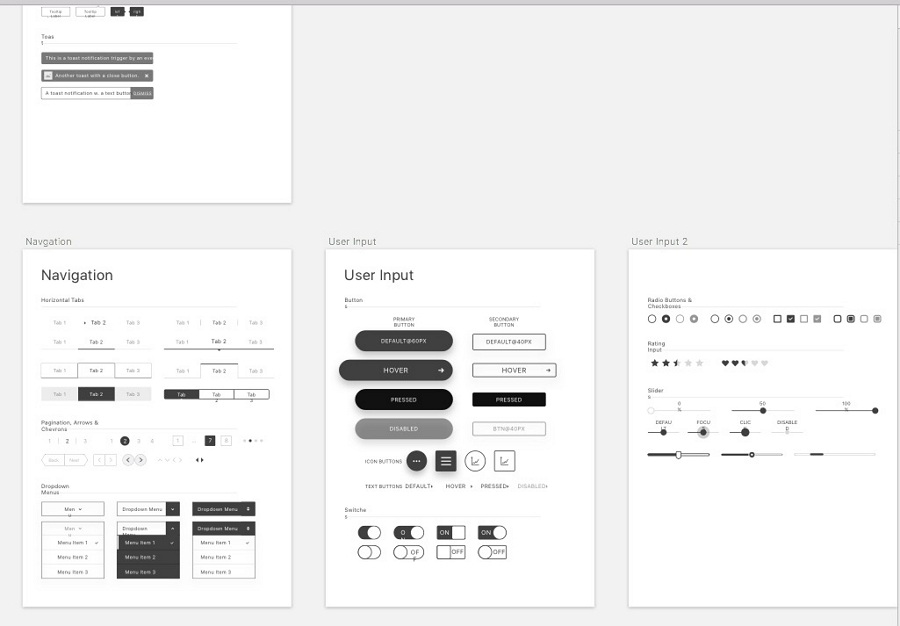
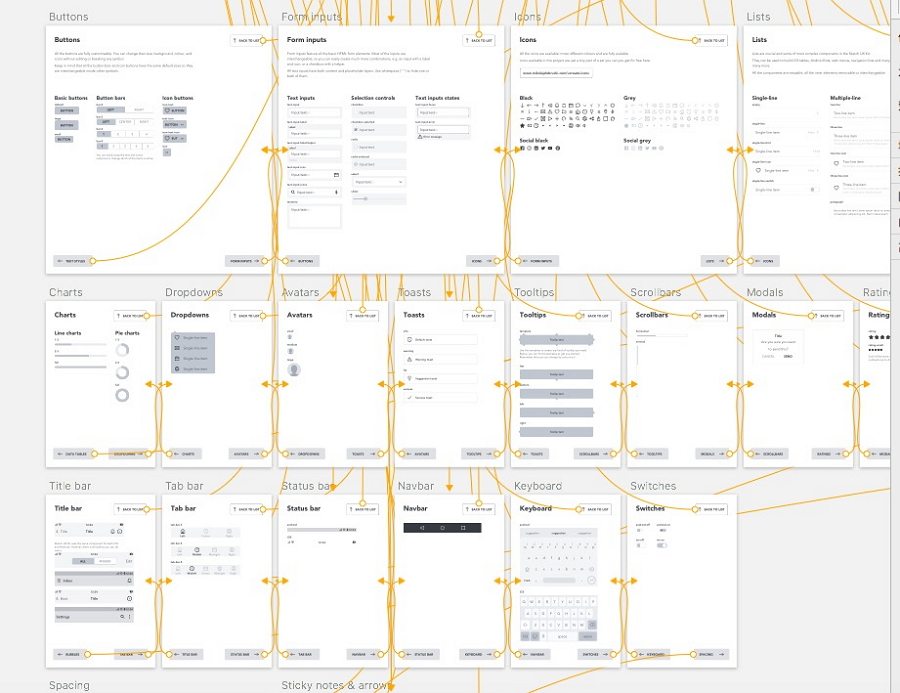
Wireframing UX Kit Sketch
Designer: Mikolaj Dobrucki
Popularitet: 17779 visningar och 9985 nedladdningar

Den här grymma wireframe-resursen är ett mycket anpassningsbart UI wireframing-paket som skapats för att hjälpa dig att planera och bygga komplexa gränssnitt snabbt. Paketet levereras med över 300 fördefinierade komponenter, textstilar och lagerstilar. Den här filen innehåller en blandning av webb-, iOS- och Android-element. Trots det stora antalet element kommer du inte att bli förvirrad, för de är alla snyggt organiserade. För att hålla det hela enkelt kan du dessutom skapa komponenter för alla plattformar på en gång.
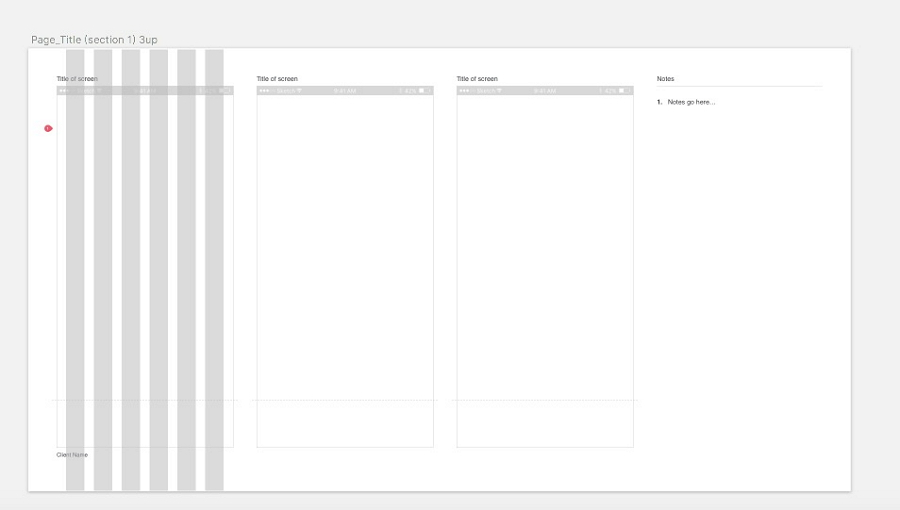
Wireframe templates Sketch resource web
Designer: Sketch resource web
Designer: Devbridge
Popularitet: 23664 visningar och 5709 nedladdningar

Wireframe-mall är för större, mer komplexa designprojekt som ofta kräver ett högtrohetsdäck med anteckningar. Med sina kraftfulla funktioner kan den spara tid och främja enhetlighet i hela organisationen.
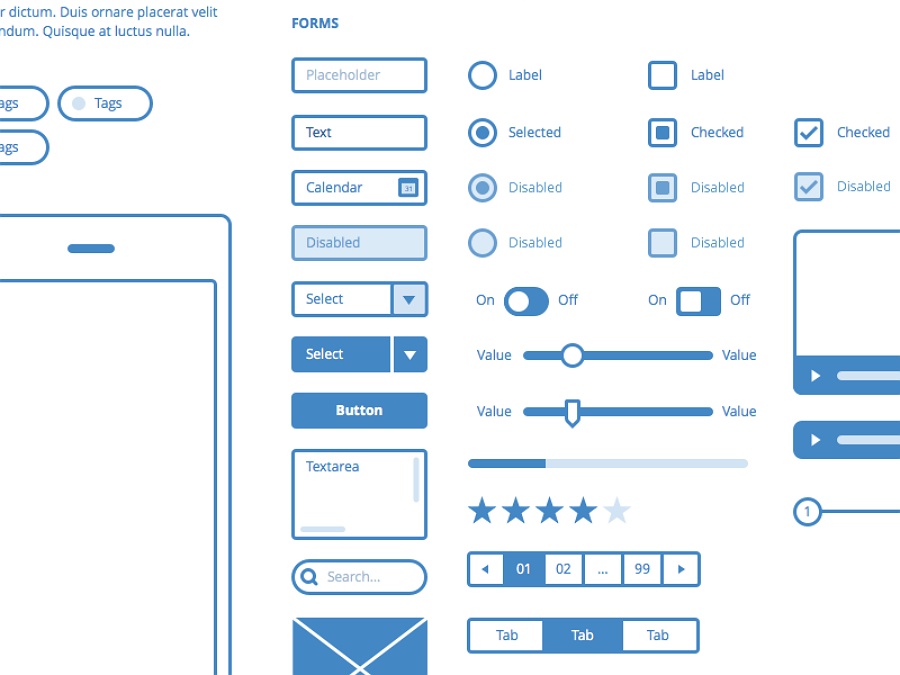
Nolte – Sketch wireframe UX kit web
Designer: Orcun Ilbeyli
Popularitet: 35589 visningar och 15773 nedladdningar

Nolte erbjuder en responsiv användarupplevelse, vilket bidrar till att göra wireframingprocessen mer effektiv. Det här verktyget har bevisat sitt värde gång på gång och är en del av många framgångsrika designers prototypframställningsprocess. Oavsett om du är en produktfokuserad organisation, en frilansare eller en byrå är Nolte ett utmärkt effektiviseringsverktyg.
Frames – Sketch UI kit desktop
Designer: Mariz Melo
Popularitet: 47742 visningar och 15762 nedladdningar

Frames utvecklar Sketch återanvändbara wireframe UI kit för dina projekt. Frame är ett blått wireframing-kit som levererar både på en praktisk och estetisk nivå. Det är ett återanvändbart kit med unikt utformade element som ger piff till dina wireframes. Ännu bättre är att elementen är vektorer, så du kan ändra storlek på dem utan kvalitetsförlust.
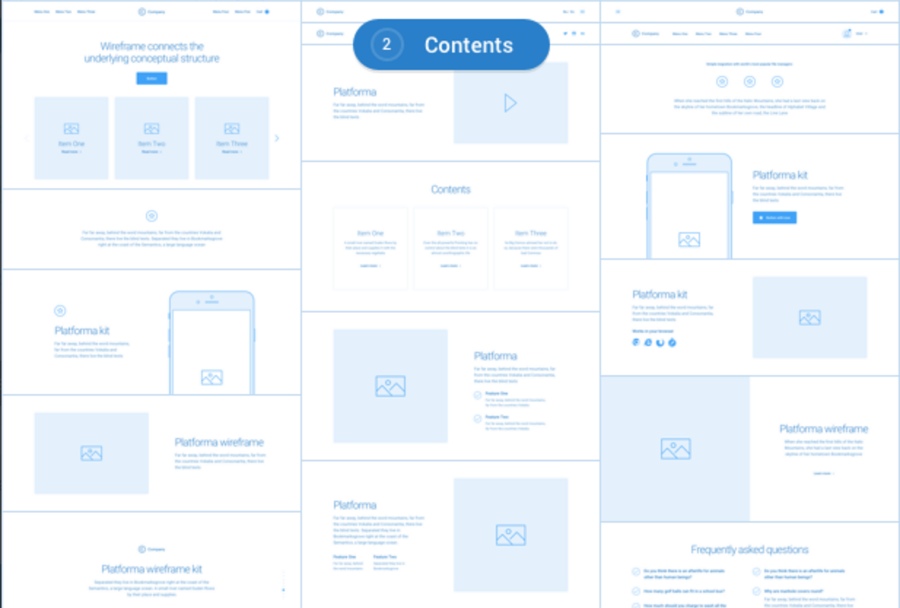
Platforma – Ultimate Wireframe Kit of 200+ Layouts for Sketch
Popularitet: 222 Försäljning

Platforma är en samling av 200+ wireframe-layouter uppdelade i 15 populära innehållskategorier och omsorgsfullt sammansatta för Sketch. Det är ett perfekt instrument för att skapa en interaktiv prototyp med hjälp av många snabba wireframingverktyg som Mockplus, Invision, UXPin osv. Det kostar dock 68 dollar.
Information Architecture Kit – Wireframe UI kit for Sketch
Popularitet: 42 155 visningar och 663likes

Om du behöver ett enkelt sätt att visa de grundläggande funktionerna och flödet i en app innan du dyker in i en omfattande wireframing-fas är det här kitet ett perfekt verktyg. Det finns i formaten Illustrator och Sketch.
Vad du får:
- 250 mallar
- 500+ element
- Vektorbaserad, fullt skalbar
- Metodiskt utformad
- Kompatibel med Adobe CS6+ & Sketch 3+
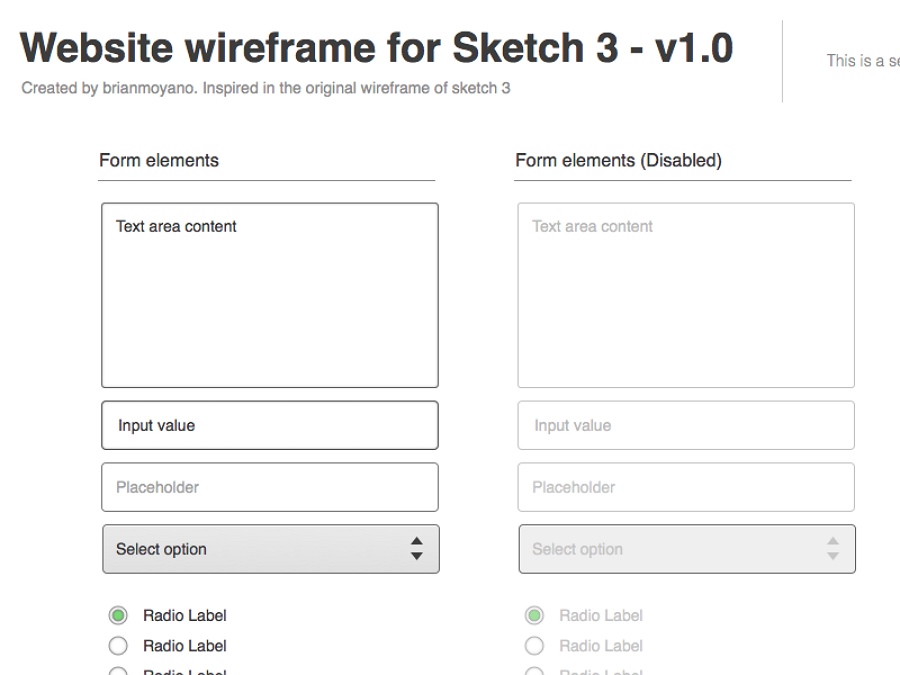
Wireframe for Sketch 3 Resource
Designer: Deadmau5
Popularitet: 25245 visningar och 5139 nedladdningar

Denna wireframe-kit är inspirerad av den ursprungliga wireframe för Sketch 3. Eftersom det är en helt gratis resurs är det här verktyget utmärkt för spirande projekt.
Där har du det – de bästa Sketch wireframe-kitten som du kan utnyttja för dina nästa projekt. Jag hoppas att dessa resurser kommer att inspirera dig att förnya dig och skapa saker som är både vackra och användbara.
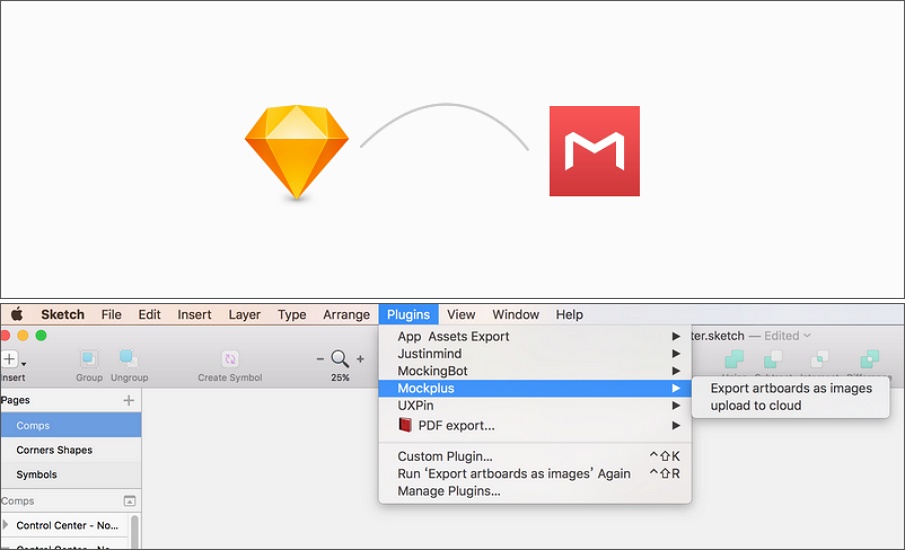
Alla Sketch-mallar som nämns ovan kan importeras till wireframing-verktyg som Mockplus, ett snabbverktyg med en Sketch-plugin. Du kan enkelt använda dem som referenser och anpassa dina egna program.

För bättre designsamarbete i realtid kan du också importera alla Sketch-mallar (efter att du har redigerat dem alla utifrån dina egna behov) som anges ovan till webbplatser för online-designsamarbete och överlämning med en Sketch-plugin. Då kan du enkelt samla in feedback och förslag, kommunicera smidigt med designers, utvecklare och produktchefer och överlämna din appdesign med lätthet.
Gott samarbete kan göra det mycket lättare för dig och ditt team att skapa ett mirakel.
