Med sina nästan 173 miljoner aktiva användare varje månad verkar Yelp leva upp till sitt uppdrag ”att sammanföra människor med bra lokala företag”. Verksamheten kretsar kring kopplingarna mellan de konsumenter som läser och skriver recensioner och de lokala restauranger, butiker, salonger, tandläkare, mekaniker, rörmokare med flera som drar nytta av en sådan exponering. Restauranger är den överlägset mest recenserade kategorin. (Källa)
Med tanke på att min kompisgrupp använder Yelp flitigt bad jag dem om feedback på appen. Jag ville bara få en uppfattning om var jag skulle börja:
”Den känns mer rörig än den brukade vara.”
”Den tvingade mig att ladda ner appen när jag försökte visa bilderna på webben.”
”Platsökningen suger.”
”Jag litar inte på Yelp-recensioner längre.”
Som produktdesigner skulle en god förståelse för användarnas behov, hur människor reagerar på produkten och en analys av affärsmålen hjälpa oss att förstå logiken bakom designbesluten och hur vi kan förbättra designen ur ett holistiskt perspektiv. Så låt oss göra revisionen nu!
Yelps primära användare är personer som letar efter kvalitetsmat baserat på recensioner, eller som söker efter mat i sitt område (närhet).
De sekundära användarna är personer som läser och skriver recensioner. De sekundära användarna kunde nu ha utökats till människor som inte vet vad de ska äta och som letar efter inspiration, och hemvändare som är för lata för att gå ut genom dörren och letar efter snabb leverans.
Value Proposition
När folk frågade mig: ”Vad tycker du om Yelp?”. Mitt första svar skulle vara
”Utan Yelp vet jag inte vad jag ska äta.”
Yelp är för mig inte bara en plattform där jag kan hitta restauranger eller lokala företag i det område som jag ska besöka, utan det gör det möjligt för mig att fatta bra beslut baserade på riktiga kundomdömen och en trovärdig gemenskap i realtid med människor i min omgivning. Och den hjälper företag att lyckas genom att ge dem en pipeline till sina kunders reaktioner.
Upplevelsen och designen

Den övergripande informationsarkitekturen i appen hjälper användare att utföra önskade uppgifter. Till exempel
- Sökfältet på startskärmen fångar först användarens uppmärksamhet eftersom det ligger mellan en iögonfallande bild och en uppsättning ikoner, vilket ger tillräcklig kontrast. Sökfältets placering är också mycket genomtänkt för användare som använder en hand när de använder appen. Ikonerna under sökfältet är huvudkategorierna baserat på deras data tror jag, och det leder användarna till resultatet utan att behöva skriva in något.
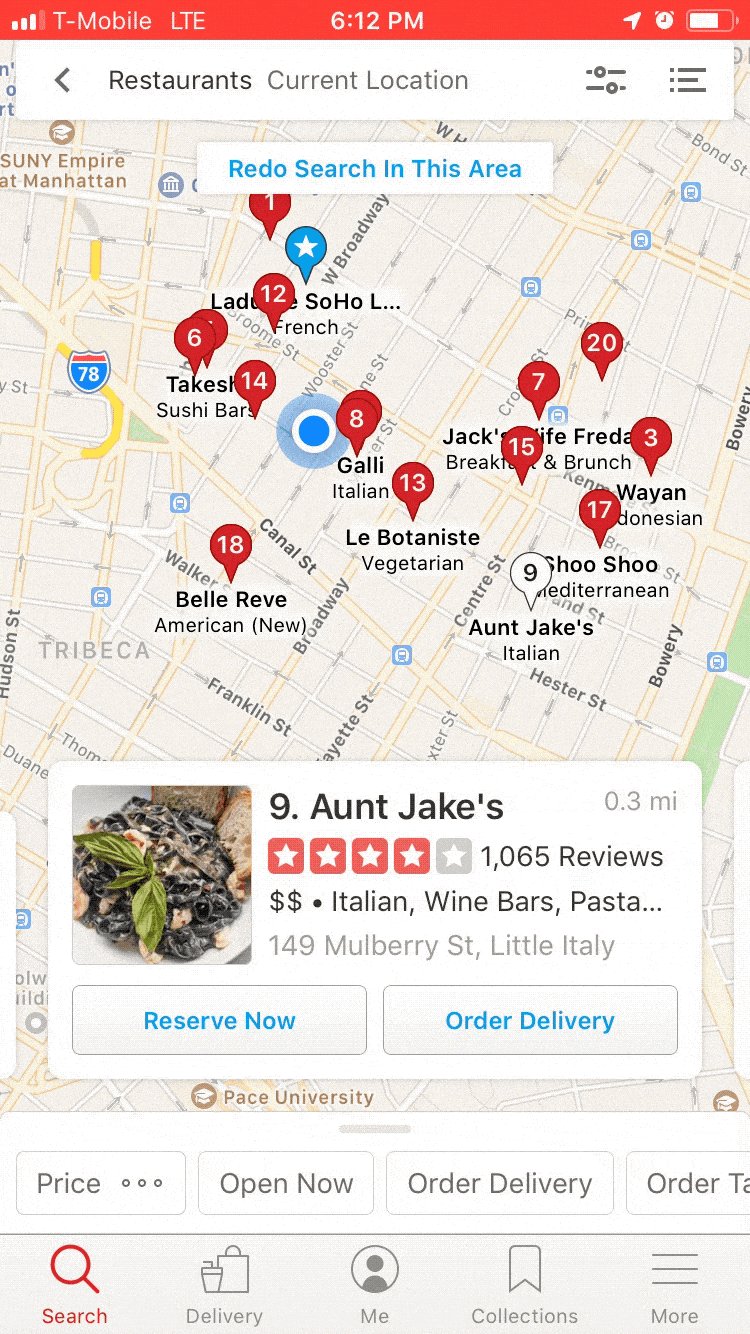
- Restauranginformationen på sökresultatsidan är också snyggt utformad. Eftersom de förstår att namnet och omdömena är den viktigaste informationen för användarna är restaurangens namn fetstilat, och omdömet sticker ut med varumärkets rött. Bilderna spelar också en mycket viktig roll när användarna söker efter företag. Däremot läggs annan information ut med grått och mindre typsnitt.
Den nedre fliken i flikfältet lägger ut de viktigaste menyalternativen: sökning, leverans, profil och samlingar. Hamburgermenyn längst ner till höger innehåller andra sekundära och tertiära navigeringsobjekt som kan visas när de expanderas.
Yelp använder också många andra typer av navigering och filtrering, bland annat ett sökfält med filter högst upp, horisontell glidning för bilder, samlingar och filteralternativ, osv. i den uppglidande menyn.
Interaktionsdesign

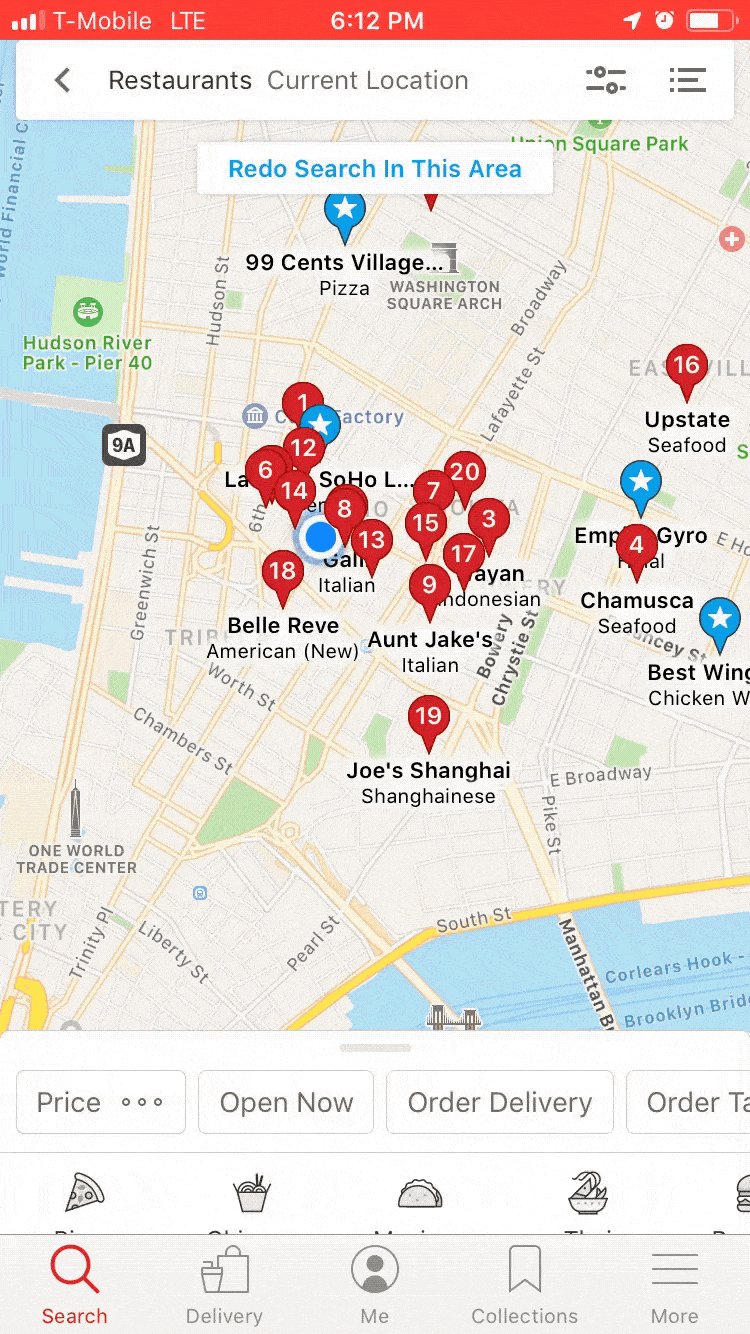
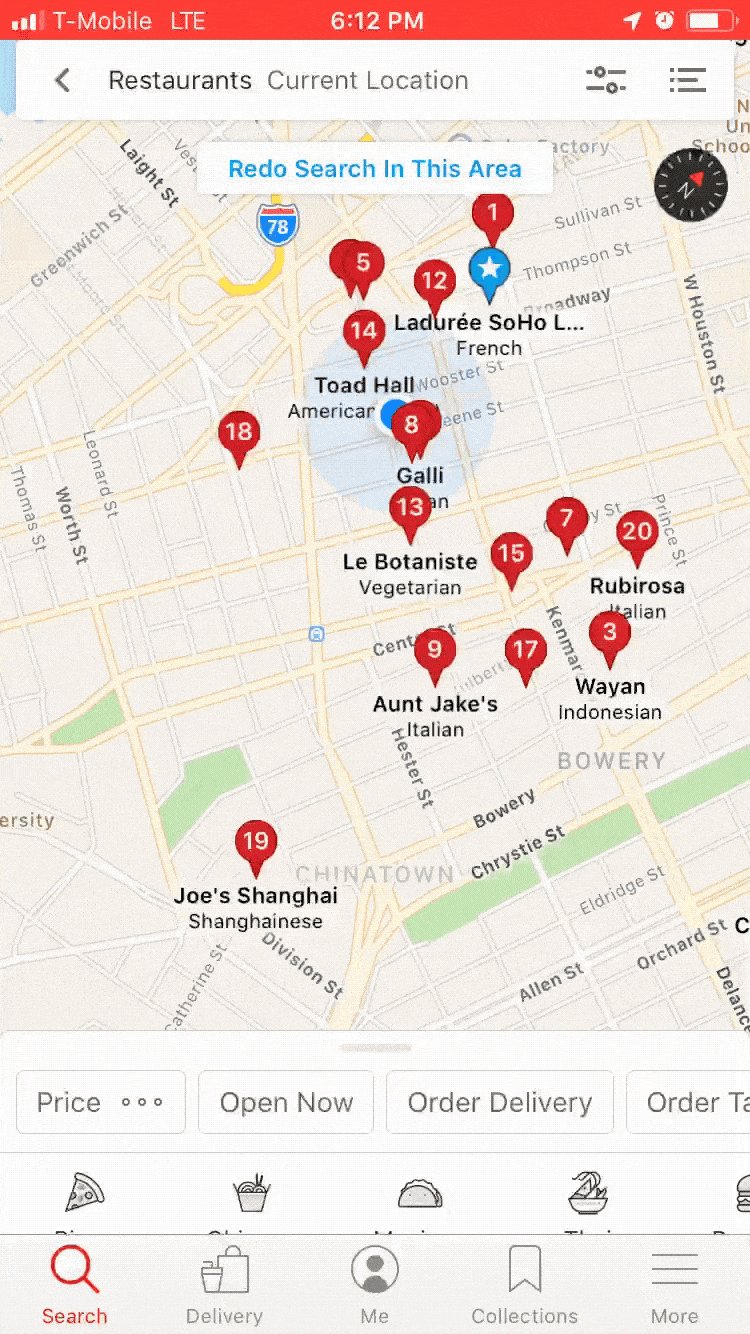
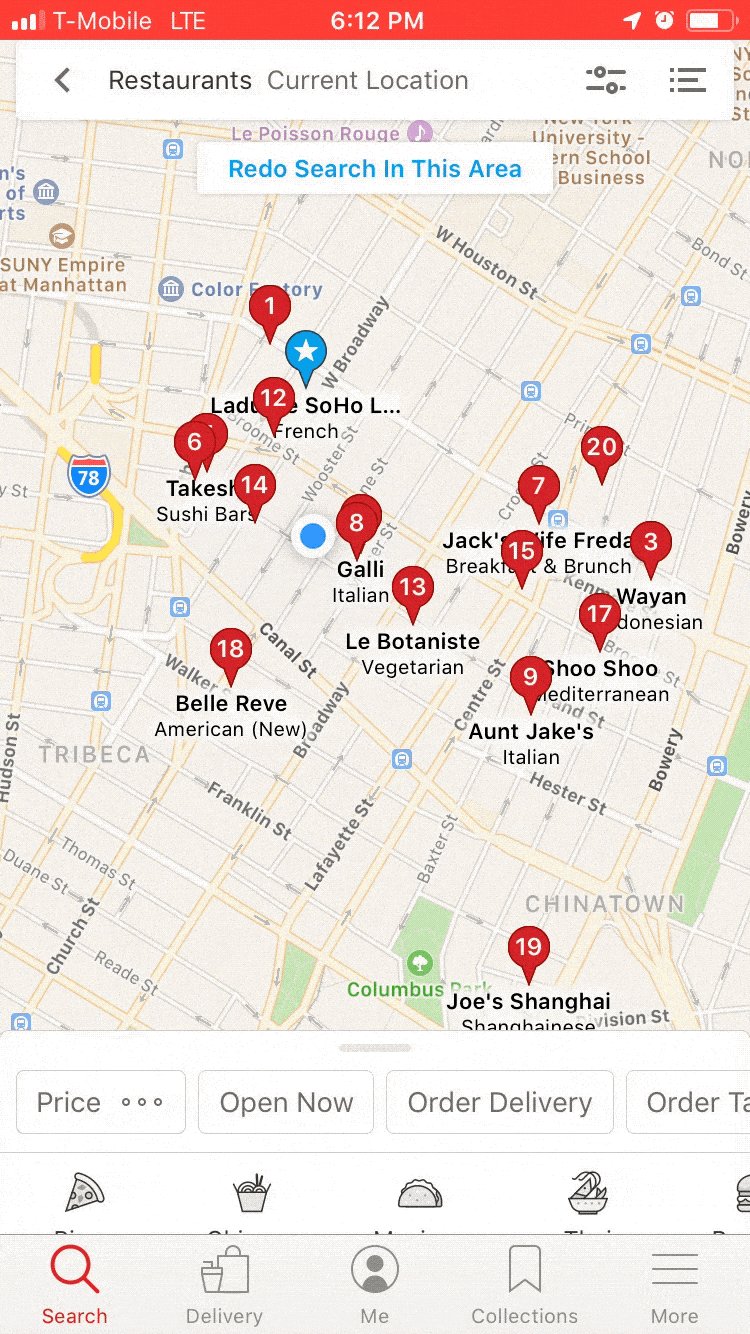
Appen använder sig av en nypande gest som gör det möjligt för användaren att rotera och skala kartorna. Genom att zooma in i kartan kan användaren se detaljer i området och trycka på en viss plats när de röda nålarna är överfulla. Den blå pricken med en animerad våg ger en stark signal om var användaren för närvarande befinner sig. När en röd nål trycks på blir den vitfylld och ett restaurangkort dyker upp, vilket ger visuell feedback till användaren när han väljer att visa en restaurang.
UI-design
Den visuella designen är det första intrycket för användarna, så designkonsistens, visuell hierarki och varumärkesidentitet spelar en viktig roll.
Sammantaget är designen i appen mycket konsekvent. Systemikoner är till exempel enkelstreckade utan fylld färg, varumärkesikoner är illustrationer med neutral färg. Rött används konsekvent, men inte överdrivet, för viktig information som höga betyg, bokmärken, aktiva tillstånd och anteckningar. Primära CTA:er och sekundära CTA:er ger en stark visuell hierarki.
Affärsverksamhet och skalbarhet
Konceptet ”Yelp Elite” har varit en framgångsrik teknik som uppmuntrar användarna att vara mer engagerade, med välskrivna recensioner, högkvalitativa tips och bildinlägg, vilket får användarna att spendera mer tid i appen.
Yelp har lagt till många nya funktioner de senaste åren, till exempel beställning av leveranser och hämtmat, göra en bokning, boka ett möte, utforska affärer & erbjudanden, Cash Back och evenemang osv. Målet är definitivt att locka användarna att spendera mer pengar via appen, och Yelp kan tjäna mer pengar från företagen.
Felarna
Jag tycker om helhetsupplevelsen av att använda Yelp, och jag kan fortfarande hitta saker som jag behöver. Jag håller dock med många användare och vänner runt omkring mig,
”När det finns för många funktioner i en app kan den kännas rörig och appens huvudsyfte urvattnas.”
När användarbasen blir stor genererar den många brister i form av recensioner. Jag har upplevt att jag har sett bilder som är för bra för att vara sanna och matkvalitet som inte är lika bra som vad folk beskrev. Detta gör det svårt för användarna att tycka att Yelps resultat är trovärdiga. På Yelps färdplan för skalbarhet hoppas jag att det finns en lösning för kvalitetskontroll och granskning av recensioner, eftersom ”recension” är den viktigaste funktionen i appen och dess DNA i uppdragsbeskrivningen bör inte förskjutas i takt med att verksamheten växer.
