Vill du lägga till ett kontaktformulär på din WordPress-webbplats och hålla kontakten med dina användare?
Om du lägger till ett kontaktformulär på din webbplats kan du ge webbplatsens besökare ett enkelt sätt att kontakta dig för att få information om dina produkter och tjänster.
I den här artikeln visar vi dig hur du skapar ett kontaktformulär i WordPress.
- Varför lägga till ett kontaktformulär på din WordPress-webbplats?
- Videohandledning
- Hur man lägger till kontaktformulär i WordPress
- Steg 1: Välj det bästa kontaktformulärspluginet
- Steg 2: Installera kontaktformulärspluginet på din webbplats
- Steg 3: Skapa ett kontaktformulär i WordPress
- Steg 4: Konfigurera meddelanden och bekräftelser
- Steg 5: Lägg till ditt WordPress-kontaktformulär på en sida
- Steg 6: Lägg till kontaktformuläret i sidofältet
- Spåra dina WordPress-formulärkonverteringar
Varför lägga till ett kontaktformulär på din WordPress-webbplats?
En gång fanns det en tid då människor brukade lägga till sin e-postadress på en kontaktsida och förväntade sig att folk skulle kontakta dem.
Det fungerade på något sätt, men inte lika effektivt som ett kontaktformulär gör. Tiderna förändrades och det gjorde även användarens behov och förväntningar.
Nu är det din tur att öka ditt spel och följa med i tiden! Att använda ett kontaktformulär är mycket bättre än att bara inkludera din e-postadress av följande skäl:
- Användarvänligt: Tänk dig att dina användare kopierar din e-postadress och sedan öppnar sitt e-postkonto för att skicka ett e-postmeddelande till dig. Det är en tråkig och omständlig process. Å andra sidan ger ett kontaktformulär användarna en färdig plats där de kan skriva in sitt meddelande och trycka på skicka omedelbart. Det är mycket bekvämare och hindrar dessutom användarna från att navigera bort från din webbplats.
- Skydd mot skräppost: Om du visar din e-postadress öppet på din webbplats är risken stor att du får många skräppostmeddelanden. Men genom att använda ett kontaktformulär kan du bli av med dessa irriterande spambots.
- Organiserad information: När du skickar e-post kommer människor att skicka dig information om sin egen unika ”stil” och du måste bearbeta den själv. Men med ett kontaktformulär får du organiserad och konsekvent information från dina användare. Med andra ord: du kan guida dem genom meddelandeprocessen så att de bara skickar dig det som är relevant.
Nu ska vi kolla in stegen för att skapa ett kontaktformulär för WordPress-webbplats på ett enkelt sätt.
Videohandledning
Inte intresserad av att titta på videon? Läs vår detaljerade skriftliga handledning om att lägga till kontaktformulär i WordPress.
Hur man lägger till kontaktformulär i WordPress
Många webbplatsägare tror att det krävs kodning för att lägga till ett kontaktformulär i WordPress. Men tänk om vi berättade att det finns ett mycket enklare sätt. Följ de här stegen och ditt kontaktformulär kommer att vara klart på nolltid.
Steg 1: Välj det bästa kontaktformulärspluginet
Det första du behöver göra är att välja det bästa kontaktformulärspluginet för din webbplats.
Med så många valmöjligheter för formulärplugins kan det vara en utmattande process att hitta rätt för dina behov.
Så för din bekvämlighet har vi granskat och handplockat de bästa plugins för kontaktformulär för dig. Du kan välja en från vår lista. Easy-peasy!
Vi har valt WPForms för den här handledningen eftersom vi tycker att det är det absolut bästa pluginet för kontaktformulär för WordPress. Vi använder WPForms både på den här webbplatsen och på våra andra webbplatser.

Här är varför vi tycker att WPForms är det bästa insticksprogrammet för kontaktformulär:
- Det är det mest nybörjarvänliga plugin för kontaktformulär som finns tillgängligt
- Du kan enkelt skapa enkla kontaktformulär till avancerade onlineformulär utan att behöva röra någon kod
- Det finns både i gratisversion och betalversioner så du har flera alternativ när du väljer en lämplig plan
Nu när vi har bestämt oss för kontaktformulärsplugin, låt oss gå vidare och installera det på din webbplats.
Steg 2: Installera kontaktformulärspluginet på din webbplats
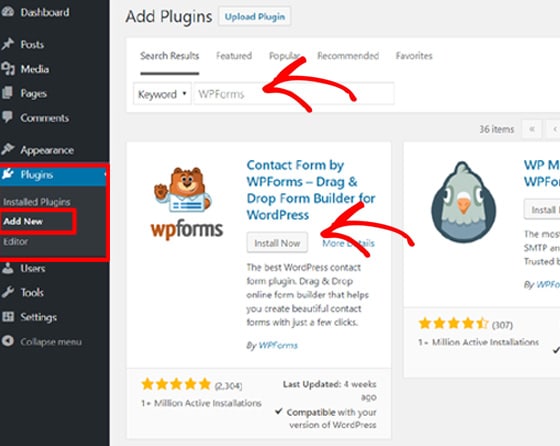
För att börja öppnar du din WordPress-instrumentpanel och installerar WPForms Lite-pluginet genom att gå till Plugins ” Add New.
I sökfältet skriver du WPForms för att hitta pluginet. Det är den med björnen Sullie som vinkar till dig.

När du hittat rätt klickar du på knappen Installera nu.
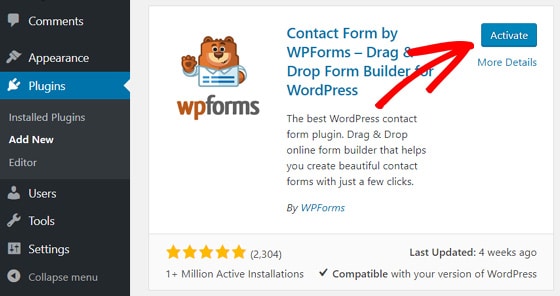
När det är installerat måste du klicka på knappen Aktivera för att slutföra installationsprocessen.

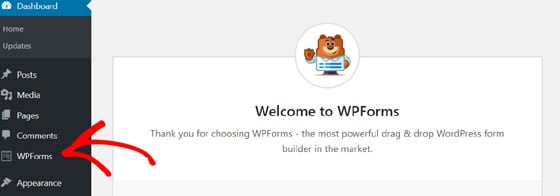
Därefter visas en välkomstsida på din skärm och en WPForms-meny i ditt WordPress-administrationsområde.

Steg 3: Skapa ett kontaktformulär i WordPress
Nu när du framgångsrikt har installerat WPForms är du redo att skapa ett formulär i WordPress.
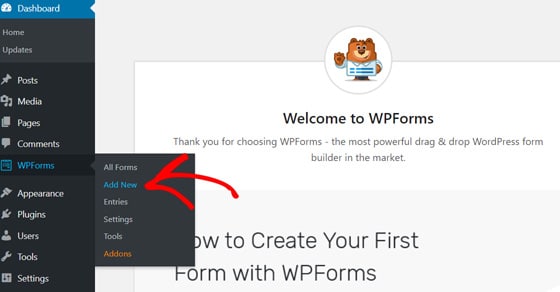
Gå till WPForms ” Add New i WordPress adminområde.

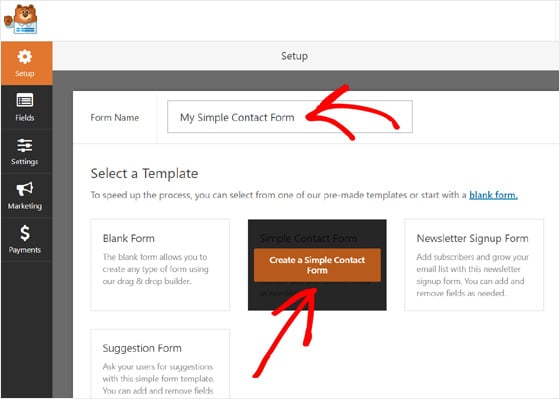
Det kommer att öppna sidan för inställningar av formuläret. Ange ditt formularnamn och välj Simple Contact Form.

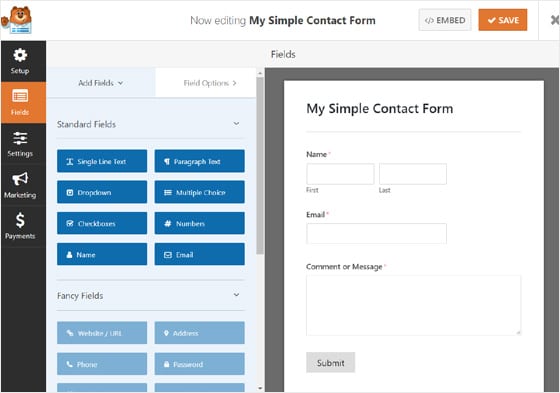
Detta kommer att öppna WPForms drag and drop form builder, och där kommer du att se ett färdigt enkelt kontaktformulär. Det är ett förtillverkat formulär i WPForms.

Det förtillverkade formuläret har de grundläggande fälten Namn, E-post och Meddelanderuta. Om detta passar dina behov kan du gå vidare och klicka på knappen Spara högst upp.
Här kan du också lägga till ytterligare fält till ditt kontaktformulär genom att helt enkelt dra dem från den vänstra sidopanelen till den högra sidopanelen.
Med WPForms Lite kan du bara använda standardfälten på ditt formulär. Om du vill använda Fancy Fields och Payment Fields måste du köpa WPForms Pro. Med den kan du skapa avancerade formulär som beställningsformulär, donationsformulär, enkätformulär etc.
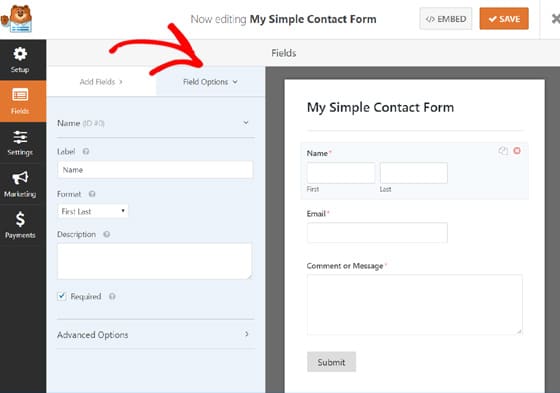
Om du vill anpassa formuläret kan du helt enkelt dra fälten och ändra ordningen på dem. Du kan också anpassa formulärfälten genom att klicka på fliken Fältalternativ.

När du är klar med anpassningen kan du spara den.
Steg 4: Konfigurera meddelanden och bekräftelser
Nu när du har skapat ditt kontaktformulär måste du konfigurera formulärets meddelanden och bekräftelser korrekt.
En formulärsnotis är ett e-postmeddelande som du får när en användare skickar ett meddelande via kontaktformuläret på din webbplats.
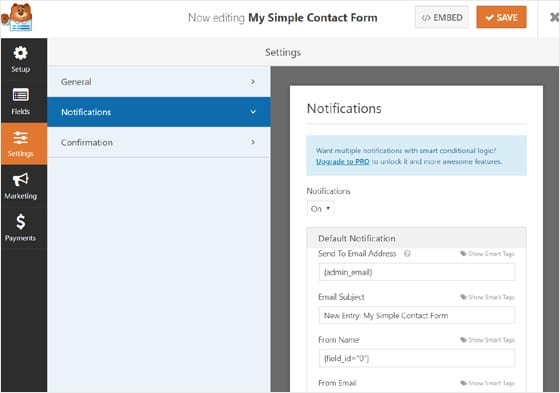
För att konfigurera dina formulärnotiser går du till Inställningar ” Notiser i området för skapande av formuläret.

Det finns redan standardinställningar där, som du helt enkelt kan lämna orörda om du vill att administratörens e-postmeddelande ska ta emot meddelandena. Den här funktionen gör det enkelt för nybörjare.
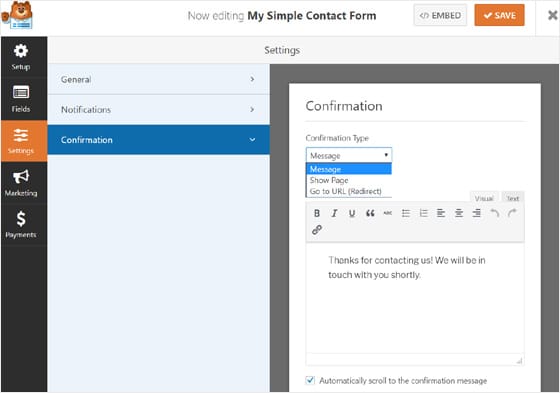
Också av intresse: en formulärbekräftelse är det som din webbplatsbesökare ser efter att ha skickat ett meddelande via formuläret på din webbplats. Det kan vara ett tackmejl, visa en sida eller omdirigera dem till en specifik URL.
För att konfigurera din formulärbekräftelse går du till Inställningar ” Bekräftelse i området för skapande av formuläret.

Du kan se formulärbekräftelsetypen Meddelande som standard, som du kan låta vara som den är eller ändra den till Visa sida eller Gå till URL.
Om du har gjort några ändringar, se till att klicka på knappen Spara.
Steg 5: Lägg till ditt WordPress-kontaktformulär på en sida
Nu när du har skapat och konfigurerat dina inställningar för kontaktformuläret ska vi titta på
hur du lägger till ett formulär på en sida i WordPress.
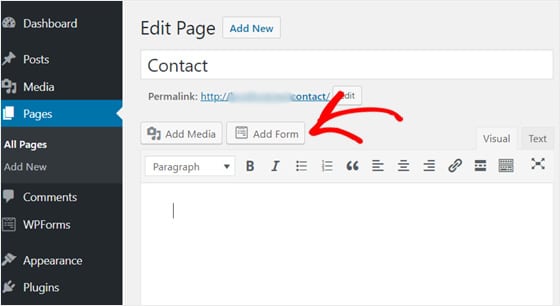
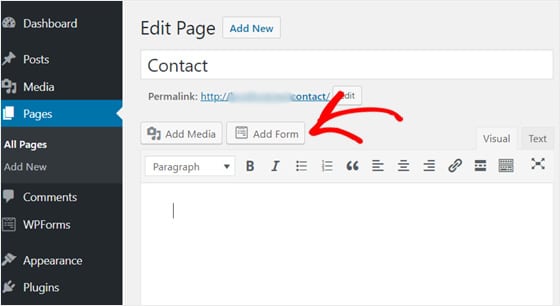
Skapa en ny sida eller öppna för att redigera en befintlig sida där du vill lägga till kontaktformuläret.
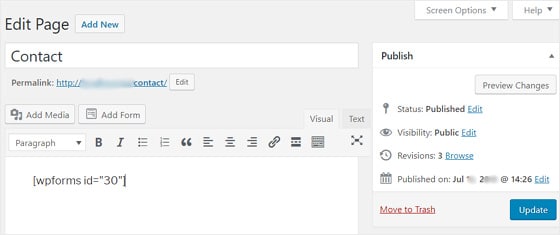
I inläggs- eller sidredigeraren går du till knappen Lägg till formulär och klickar på den.


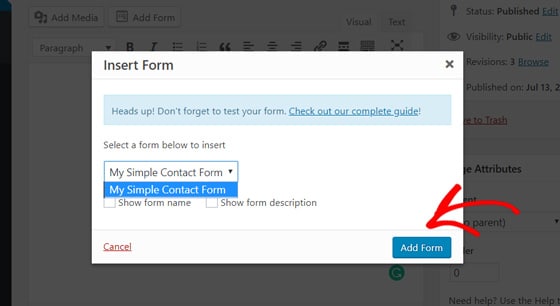
En popupruta visas. Välj det kontaktformulär du vill lägga till och klicka på knappen Lägg till formulär.

En kortkod för kontaktformulär kommer att läggas till i sidans innehåll. Gå nu vidare och spara din sida.

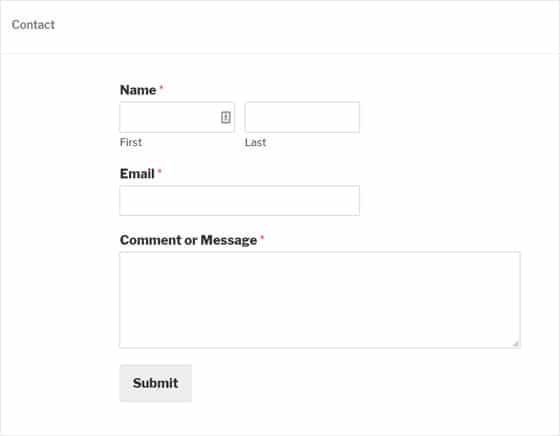
Därefter kan du öppna/förhandsgranska sidan för att se hur ditt kontaktformulär ser ut. Så här ser det ut med standardtemat Twenty Seventeen.

Det är så du kan lägga till ett formulär på din WordPress-sida eller ditt inlägg.
Steg 6: Lägg till kontaktformuläret i sidofältet
Om du vill lägga till kontaktformuläret i sidofältet eller i andra områden som är redo för widgetar, t.ex. i sidfoten på din webbplats, kan du använda widgeten WPForms.
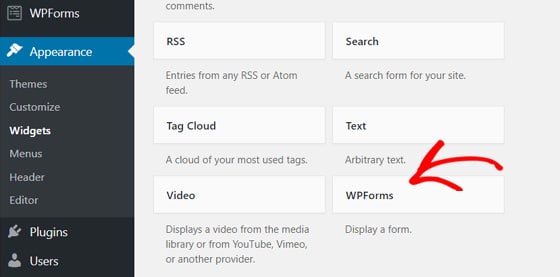
I din WordPress-instrumentpanel går du till Utseende ” Widgets och navigerar till WPForms-widgeten.

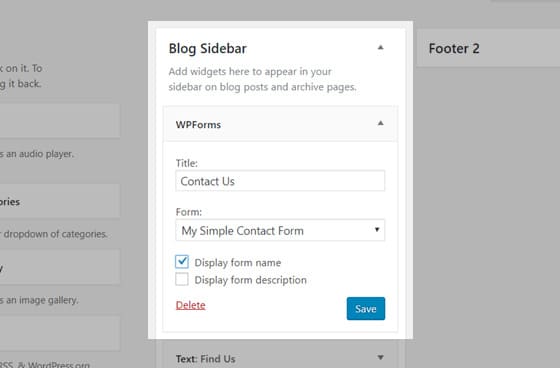
Därefter drar du widgeten till sidofältet till höger på sidan.
Lägg till titeln för widgeten och välj ditt formulär från rullgardinsmenyn och klicka på knappen Spara.

Så är det!
Spåra dina WordPress-formulärkonverteringar
Nu när du har lagt till ett kontaktformulär på din webbplats är det viktigt att veta hur det går för dina kontaktformulär.
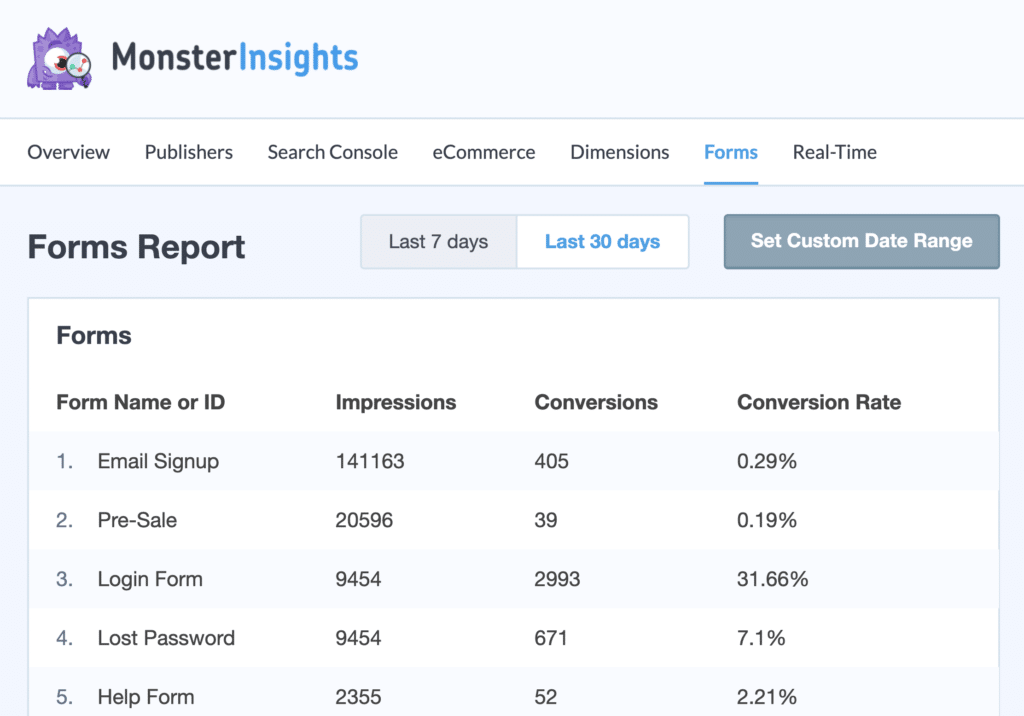
Om du spårar dina WordPress-formulär kan du se det totala antalet visningar och konverteringar som dina formulär utlöser samt konverteringsgraden för dina formulär. Dessutom kan du se vilket formulär som samlar in flest visningar och inlämningar och dess konverteringsgrad.
För att hjälpa dig med spårning av formulär har vi skapat insticksmodulen MonsterInsights Google Analytics.

Det har ett kraftfullt tillägg för formulärspårning som automatiskt spårar dina formulärkonverteringar.
Det är ett användarvänligt verktyg som du kan konfigurera med bara några få klick utan att behöva röra någon kod. Installera och aktivera bara MonsterInsights Forms, så börjar tillägget spåra dina formulär automatiskt.

För att inte tala om att det stöder WPForms samt alla andra WordPress-formulärplugins.
Läs vår kompletta guide om hur man spårar WordPress-formulärkonverteringar för nybörjare.
Vi hoppas att den här artikeln hjälpte dig att lära dig att lära dig hur man skapar ett kontaktformulär i WordPress. Om du gillade den här artikeln kanske du vill läsa vår guide om hur du konfigurerar Google AMP på din WordPress-webbplats.
Och glöm inte att följa oss på Twitter och Facebook för fler Google Analytics-handledningar.
