Det fanns en punkt i allas liv när animation var det häftigaste man någonsin hade sett. Oavsett om det var en Disney-film som barn eller kanske en 3D-spelscene som blåste dig med häpnad, var det alltid något spektakulärt när fantasifigurer rörde sig och agerade som i verkligheten.
Och tro inte att den kraften gick obemärkt förbi hos grafiska formgivare.

I den digitala eran kan animationer göra mer än att bara underhålla barn med en båtkörande mus. Det är ett effektivt verktyg för visuell kommunikation. Naturligtvis erbjuder den ett helt nytt medium för uttryck och kreativitet, men på ett mer praktiskt plan drar animationens rörelse till sig mer uppmärksamhet än statiska bilder. Och med tanke på begränsningarna med levande bilder fungerar ibland en animation av en studsande boll bäst.
I den här artikeln ger vi en allomfattande översikt över animationer. Vi diskuterar animation för designers och ger vissa tekniker från tecknad filmens storhetstid en välbehövlig uppdatering för den moderna eran. Vi visar också upp den affärsmässiga sidan av animation och förklarar hur den kan förbättra både UX på din webbplats och effektiviteten i digitala marknadsföringskampanjer. Så utan vidare, låt oss sätta igång!
- Vad är animation?-
- Animationsöversikt för företag:
- Typer av animation-
- Animation för designers: 1981 skrev två av Disneys främsta animatörer, Frank Thomas och Ollie Johnson, vad många anser vara animationsbibeln, The Illusion of Life (Livets illusion). Boken, som sammanställde Disney-animatörernas expertis sedan 1930-talet, syftade till att ge animatörer en solid grund för sitt hantverk och tog upp områden som replikering av verklig fysik, känslomässigt uttryck och karaktärsdesign.
- Squash and stretch
- Anticipation
- Scenografi
- Straight-ahead vs. pose-to-pose
- Följning och överlappning
- Slow in och slow out
- Arc
- Sekundär handling
- Timing
- Exagering
- Solid ritning
- Appeal
- Gör din design levande med animation-
- Vill du sätta ditt varumärke i rörelse?
- Finn en designer för att skapa en animation idag!
Vad är animation?-
Animation är en process där man fångar sekventiella, statiska bilder – teckningar eller foton av livlösa föremål – och spelar upp dem i snabb följd för att efterlikna verkliga rörelser. Om du har sett en blädderbok vet du hur det fungerar.
Men när du frågar ”Vad är animation?” vill du förmodligen ha något mer än en teknisk definition. Var kommer det ifrån? Vad är det som lockar?
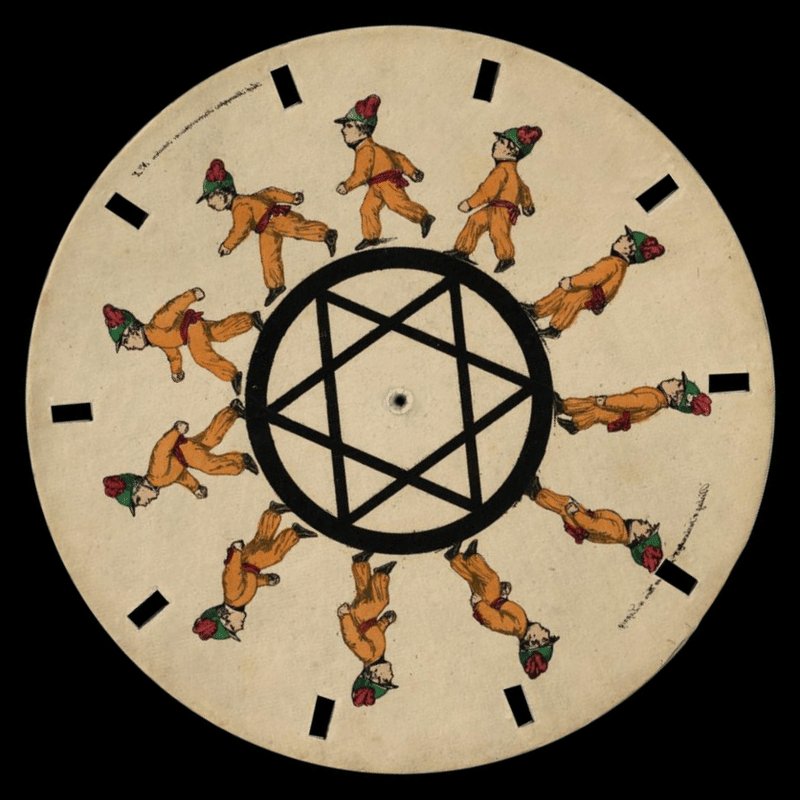
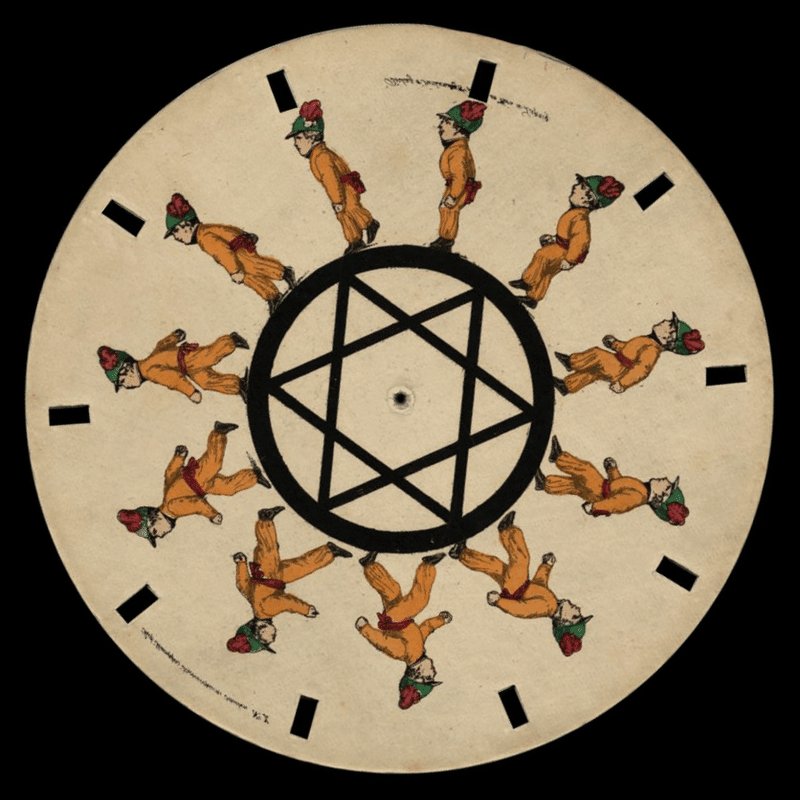
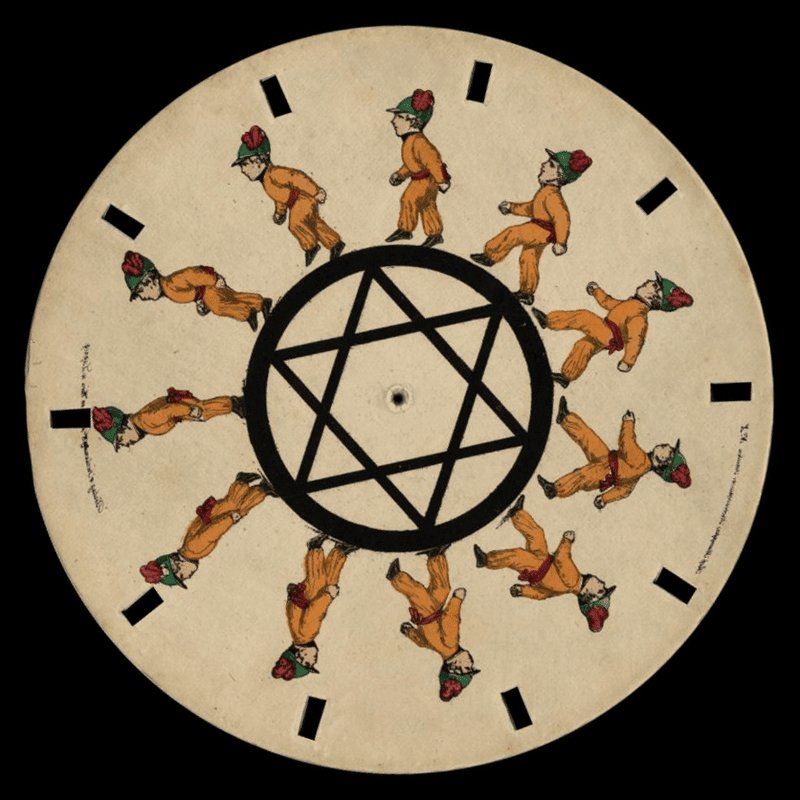
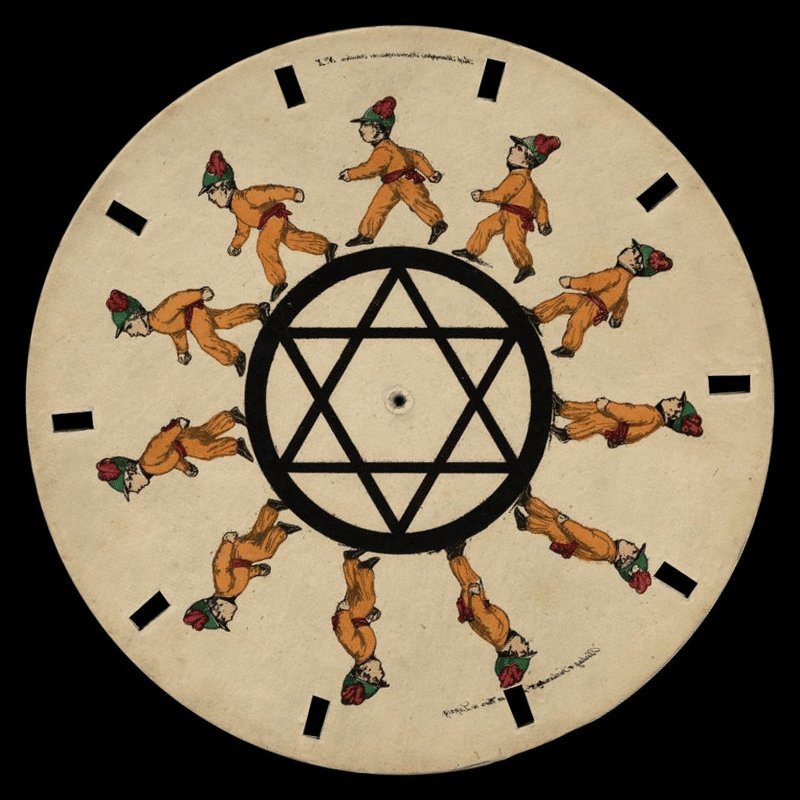
Och även om idén om sekventiell konst går tusentals år tillbaka i tiden – mer, beroende på hur man tolkar grottmålningar – så blev animering som vi känner till den först möjlig genom uppfinningen av filmremsan. Den optik som ligger bakom animation har dock varit känd sedan början av 1800-talet, vilket vi ser i Simon von Stampfers phénakisticope (1833) nedan.
En av de första animationerna på film var faktiskt handmålad av den franske konstnären och uppfinnaren Charles-Émile Reynaud på hans Praxinoscope – en av de språngbrädauppfinningar som ledde fram till filmkameran.

Under första delen av 1900-talet experimenterade konstnärer från hela världen med animation, till exempel den nyligen upptäckta Katsudō Shashin, som är daterad från 1907 till 1911 och sägs föregå mycket av den västerländska animationen. Animation betraktades dock mest som en nyhet fram till Walt Disneys era på 1920-talet, då ljudet började införas i filmer. Steamboat Willie (1928), Disneys ”flaggskepp”, var inte den första tecknade filmen med ljud, men den var en av de mest populära på den tiden.
På 1930-talet insåg andra studior att det fanns pengar att tjäna på animation, vilket var drivkraften bakom Warner Bros. som lanserade Looney Tunes och Merrie Melodies. På 1930-talet rådde vänskaplig rivalitet mellan Musse Pigg och Bugs – numera känd som den amerikanska gyllene animationsåldern – som kulminerade i en Disneys maktspel Snövit och de sju dvärgarna, den första långfilmen som helt och hållet var gjord av handritade bilder.
Resten är historia. I och med populariseringen av färg-TV i slutet av 1950-talet trädde en annan amerikansk animationspionjär Hanna-Barbera in på scenen. Efter kulturrevolutionen på 1960-talet blev animationen en del av den vuxna publiken, vilket främst gäller den X-klassade Fritz the Cat (1972) som bygger på den legendariske serietecknaren Robert Crumbs verk. Slutligen, på 1990-talet, kunde datorgenererade bilder (CGI) konkurrera med handritad animation, vilket populariserades av den första helt CGI-filmen Toy Story (1995).
Med tanke på animationens omfattande historia ser vi att dess attraktionskraft också är omfattande. Barn älskar den förstås, eftersom de flesta berättelser för barn involverar talande djur, tekannor eller visuella saker som annars är omöjliga att få till liv.

Men ju mer sofistikerade animationsteknikerna blir, desto mer blir också de teman de tar upp. Även om CGI används i nästan alla filmer idag kan även helt animerade filmer tilltala vuxna – titta bara på populära animerade sitcoms som The Simpsons, Family Guy eller South Park.
Kanske är den största styrkan inte att den tilltalar olika grupper, utan alla grupper samtidigt. Animation gör det möjligt för konstnärer att framkalla den barnsliga förundran och vördnad som gör att vi inte tror våra ögon, men att utnyttja den kraften för mer mogna berättelser och till och med affärer, vilket vi förklarar nedan.
Hur kan den här visuella tekniken tilltala både vårt inre barn och vår kräsna vuxen på samma gång? Titta bara på praktiskt taget vilken Pixar-film som helst. Det här är en säker plats – kan du säga att du inte fick tårar i ögonen under de första tio minuterna av Up?
Animationsöversikt för företag:
Utanför film och TV blir animation en favoritteknik för företag i det digitala området. Framför allt förbättrar animation webb-/appdesign och digitala marknadsföringskampanjer med sina praktiska fördelar lika mycket som underhållningsfaktorn.
Motion graphics (dvs. animering av element som typografi, ikoner, bilder på webbplatsen etc.) syftar till att förklara begrepp med hjälp av rörelser, t.ex. animerade objekt i webbdesign. Även om rörelsegrafik inte är lika inriktad på berättande som animerade videor, innehåller den fortfarande många av animationens fördelar, men på ett annat sätt. Att placera rörelsegrafik på rätt ställen på en webbplats kan faktiskt få din webbplats att fungera bättre, för att inte tala om de sekundära förtjusande fördelarna: att lära besökaren att använda webbplatsen snabbt, effektivt och visuellt.

Vad sägs om att du precis har lagt till en briljant ny funktion, men att analyserna visar att ingen klickar på den. Problemet kan vara att de inte ser den – vanliga användare är så vana vid hur skärmen brukade se ut att ett nytt tillägg kan gå obemärkt förbi. Snabb lösning: lägg till en liten animation till den nya funktionen, antingen genom att låta ikonen röra sig eller kanske en pulserande notifieringspunkt.
Användning av animationer av det här slaget kan ha en stor effekt på UX. Du kan lägga till animerade floskler till de mest populära sidalternativen för att se till att användarna ser dem om de behöver dem. Du kan rikta mer uppmärksamhet mot uppmaningar till åtgärder för att öka konverteringarna. Du kan använda animationer för att bekräfta en åtgärd (t.ex. en knapp som rör sig när man klickar på den). Rörlig grafik kan till och med bara ge lite skoj, som med påskäggsbilder som rör sig när användaren håller muspekaren över dem.
En av de bästa fördelarna med rörlig grafik är att kommunicera orsak och verkan till användarna, särskilt med geststyrning på mobila enheter. Tänk på Tinders ikoniska svepning – animationen när sidan dras till vänster eller höger förstärker illusionen av interaktivitet. Det känns som om du faktiskt flyttar något. Tänk om skärmen bara blinkade när du sveper och laddade en ny profil. Appen skulle inte alls vara lika rolig.
Det finns många fler sätt att använda animationer i affärer, men ta en titt nedan på några av de vanligaste fallen:

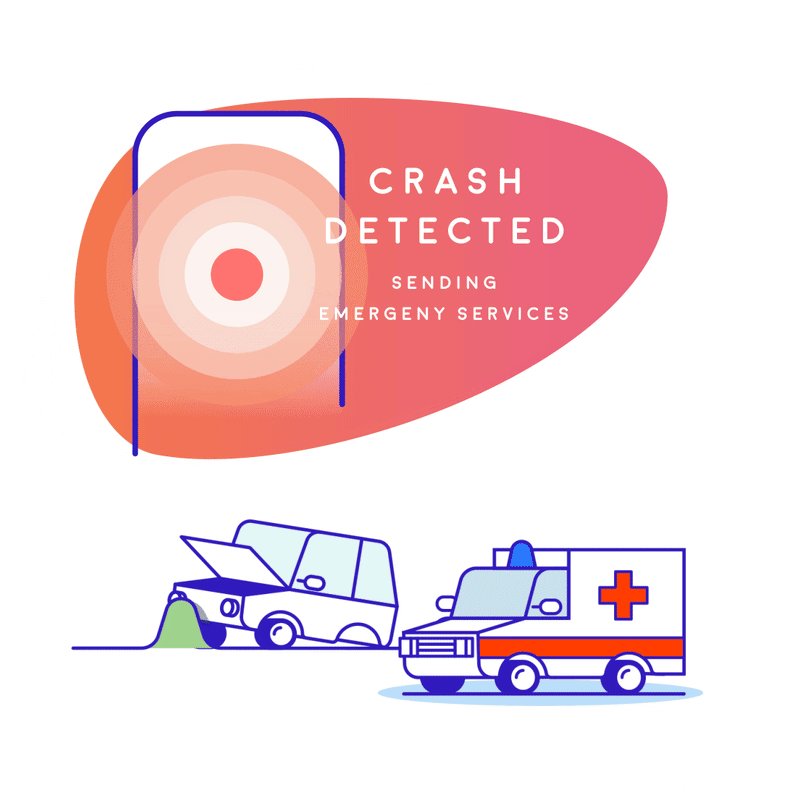
- Förklaringsvideor – En av de mest populära användningarna av animationer i moderna företag är animerade förklaringsvideor som ger lekfullhet åt annars tråkiga och ointressanta instruktionsvideor. Företag kan förklara finesserna i sina tjänster utan att vara tråkiga. Den enda nackdelen är att den här trenden har blivit så populär att företagen bör välja mer experimentella och unika animationsstilar för att sticka ut.
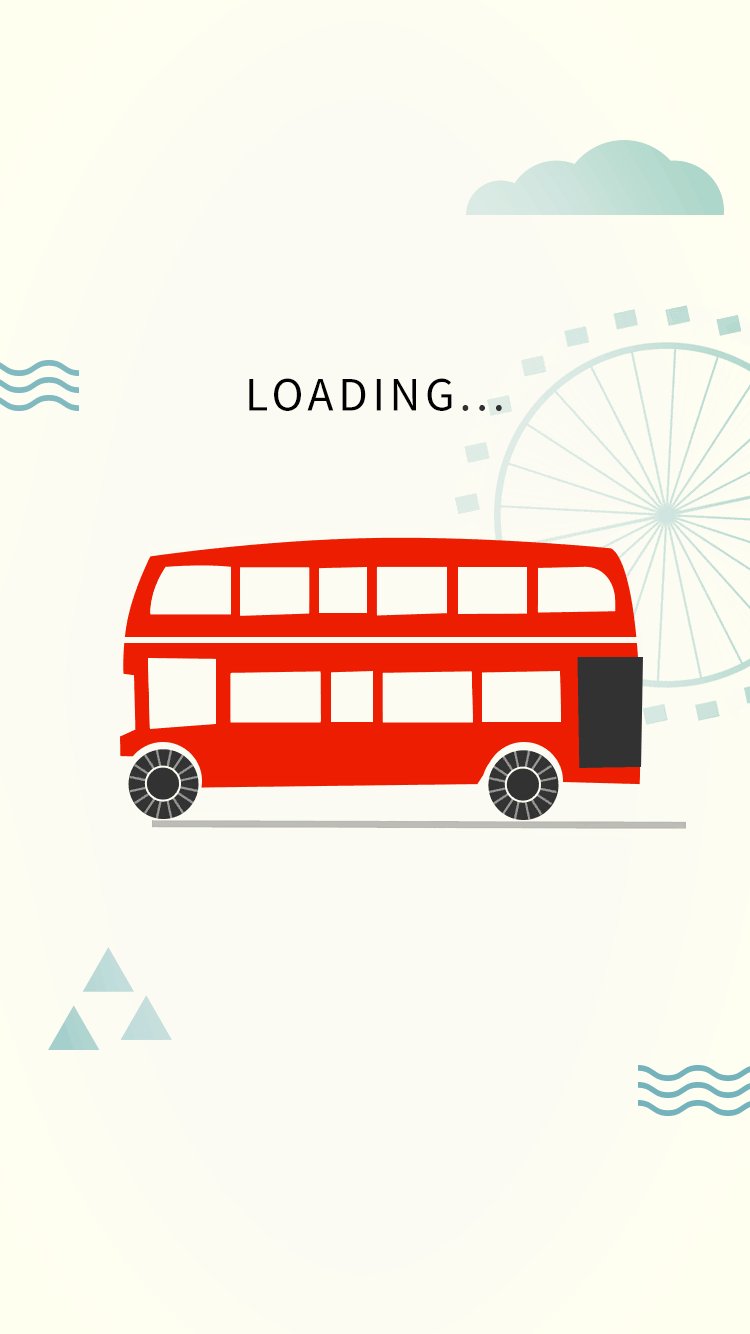
- Laddar sidor – Ingen gillar att stirra på en tom skärm. Animationer för laddningssidor mildrar inte bara skadan av laddningstider och risken för att din användare hoppar av. De ger också möjlighet att visa upp din varumärkespersonlighet eller få din användare att skratta. Ibland minns folk en laddningsanimation mer än själva webbplatsen!
- Övergångar – Alla som har använt en gammal dator vet hur störande det är när nya fönster öppnas utan någon ceremoni. Animerade övergångar – svepningar, svepningar, gradienter, krympningar etc. – spelar på det mänskliga ögats biologi för att göra de visuella förändringarna så sömlösa som möjligt, vilket ökar webbplatsens eller appens totala fördjupning. Även mindre visuella förändringar som rullgardinsmenyer gynnas av lite animation.

- Mikrointeraktioner-Motion graphics have plenty of UX benefits. Om du har problem med din gränssnittsdesign kan du fylla ut sprickorna i din UX genom att lägga till några animerade mikrointeraktioner. Om du till exempel lägger till en animerad effekt till en call-to-action kan du förbättra konverteringen.
- Videor i sociala medier – Animationens kärna är att underhålla och berätta en historia, så ibland bör du göra animerade videor bara för deras egen skull. Att skapa en animerad video för sociala medier kan hjälpa små varumärken att bli uppmärksammade och hjälpa stora varumärken att sticka ut i sina följares flöden.

- Annonser – Även annonser drar nytta av den uppmärksamhet som animationer lockar. Särskilt bannerannonser, som behöver så mycket magnetism som möjligt för att motverka bannerblindhet. Med rätt animationsstil är du säker på att konvertera – fråga Launchpeer, som bevisade detta med sin animerade Instagram-annons.
- Animerade logotyper – Medan den ortodoxa reklamen dikterar ”byt aldrig logotyp”, säger dagens varumärkesexperter att animation är undantaget från regeln. Responsiva och animerade logotyper – logotyper som ändras beroende på hur och var de används – har visat sig vara mer effektiva än statiska logotyper.
Men hittills har vi bara pratat om teorin bakom användningen av animationer. Låt oss gå igenom de specifika animationstyperna och hur du kan använda dem.
Typer av animation-
Låt oss börja med att förklara att ”animation” egentligen är ett paraplybegrepp för en mängd olika tekniker för att lägga till rörelse till bilder (eller livlösa föremål). Även om det finns fler, är här de fyra viktigaste som designers finner mest användbara:

1. Traditionell animation – Varje bild skapas individuellt och körs sedan sekventiellt för att ge en illusion av rörelse. Detta är animationens historiska rot, men dess kostnad och tidsåtgång är skälen till att animatörer utvecklat modernare metoder.
2. 2D vektorbaserad animation-Mer avancerade programvaror ger sitt stöd till traditionell animation. Principen är densamma, men Flash och andra vektorbaserade animationsverktyg genererar många av de enskilda bilderna baserat på animatörernas inmatning.
3. 3D-animation (CGI)-En helt ny metod för animation, där datorer genererar alla bilder och animatörerna matar in rörelser och vinklar. CGI-animering sägs ligga närmare dockteater och traditionell animation – animatörerna fokuserar mer på att kontrollera rörelserna och överlåter det visuella åt datorn.
4. Stop motion – Enskilda bilder tas genom att manipulera och fotografera riktiga föremål; mest känt som claymation, men det kan användas med mer än bara lera, som du kan se nedan. Även om det är lika kostsamt och tidskrävande som traditionell animation har slutresultatet ofta ett unikt och ovärderligt utseende.

Stilen du väljer beror på dina mål, din varumärkespersonlighet och budget. Att göra en förklaringsvideo i stopmotion kan hjälpa din video att sticka ut från havet av generiska videor, men att göra ett gränssnitt i stopmotion för din webbplats… kanske inte så mycket.
Härmed bör du ha en uppfattning om hur animationer kan gynna ditt företag, och kanske till och med några planer för hur du ska använda dem. Kolla in vår ultimata guide till videomarknadsföring för att lära dig mer!
Men det räcker inte att ha animationer – det måste vara bra animationer. Och för att få råd om hur man gör kvalitetsanimationer, vem är bättre att fråga än Disneys animatörer under filmbolagets guldålder.
Animation för designers: 1981 skrev två av Disneys främsta animatörer, Frank Thomas och Ollie Johnson, vad många anser vara animationsbibeln, The Illusion of Life (Livets illusion). Boken, som sammanställde Disney-animatörernas expertis sedan 1930-talet, syftade till att ge animatörer en solid grund för sitt hantverk och tog upp områden som replikering av verklig fysik, känslomässigt uttryck och karaktärsdesign.
Kärnan i boken utgörs av de ”12 grundläggande principerna för animering”. Även om denna lista över bästa praxis var avsedd för traditionell animation, är de flesta fortfarande lika starka i den digitala eran… med några uppdateringar här och där.
Squash and stretch
Hur ett objekt reagerar när det rör vid ett annat objekt – hur det pressas och sträcker sig – kommunicerar dess styvhet och målar en bättre bild i åskådarens medvetande. Tänk på hur en gummiboll klämmer ihop sig när den träffar marken jämfört med hur en bowlingboll inte gör det.
Den här effekten kan överdrivas för komiska effekter eller bibehållas realistiskt för mer verklighetstrogna animationer. En gyllene regel för båda stilarna är dock att objektets totala volym aldrig förändras, den bara omfördelas.

Denna princip är lika giltig när det handlar om abstrakta objekt i ett digitalt rum, som studsande ikoner. Du kan välja vilken punkt du vill på spektrumet mellan tecknad och realistisk, så länge du tar hänsyn till denna naturlag i det verkliga livet.
Anticipation
I det verkliga livet rör sig människor och saker inte bara plötsligt och utan förvarning. Innan någon ger ett slag lindar de upp armen, innan de hoppar böjer de knäna. Om animationen sker utan att du förutser en handling kan den verka för plötslig och oväntad – med andra ord falsk.
För webbdesign innebär detta att du måste lägga extra stor vikt vid tillståndet före animationen. Om du till exempel vill animera en knapp som trycks måste du utforma själva knappen så att den verkar upphöjd eller ”tryckbar”.
Scenografi
Denna princip är lånad från teatern: scenografi innebär att skådespelarna placeras på scenen för maximal effekt. Ur publikens perspektiv verkar handlingar längst fram på scenen mer betydelsefulla än handlingar längst bak.
Animation är dock mer filmisk än teater, så denna princip kan också förklara belysning och vinklar. För animationer på nätet kan du överväga att lägga till slagskuggor eller flytta vinkeln för att uppnå bästa möjliga utseende.
Straight-ahead vs. pose-to-pose
Denna princip hänvisar till den metod som används för animationer – att börja med den första posen och skapa sekventiellt, vs. att skapa de viktigaste poserna under hela sekvensen och sedan ”fylla i” ramarna däremellan.
De flesta datoriserade animationer använder sig av pose-to-pose-metoden, eftersom datorn genererar ”inbetweens”. Men om du lider av designerblockering kan den raka metoden hjälpa dig att komma på idéer.

Följning och överlappning
Dessa hänvisar till två olika, men relaterade, principer för att fånga realism. ”Follow through” handlar om tröghet och konceptet att när en kropp i rörelse slutar röra sig fortsätter vissa delar att följa med. Om en löpande kvinna i en klänning plötsligt stannar upp kommer delar av klänningen att fortsätta att röra sig framåt tack vare momentum.
”Överlappande verkan” hänvisar till hur olika delar av ett objekt rör sig i olika takt – när vi går gör vår vänstra sida och vår högra sida sina egna saker och är sällan perfekt synkroniserade.
Båda dessa begrepp bör beaktas även för abstrakta objekt. Det är små detaljer som dessa som kan ge det där lilla extra, och om man inte tar hänsyn till dem kan animationen se stiliserad och robotiserad ut.
Slow in och slow out
Detta avser en teknisk aspekt av animationen. Till att börja med kan du sakta ner handlingen i animationen genom att lägga till fler bilder och vice versa. Så när ett objekt accelererar och bromsar upp vill du lägga till fler bilder, och under mitten av en handling vill du använda färre bilder. Det gör att handlingen ökar och sedan minskar.
Arc
I ett försök att skapa mer naturliga rörelser kan du animera rörelser i en bågformad bana. De flesta objekt i den verkliga världen tenderar ändå att röra sig i bågar – tänk på da Vincis vitruvianska man. Att skapa rörelse längs bågbanor kan tyckas självklart, men om du glömmer det kommer din animation att verka något ”off”.
Den goda nyheten är att vissa animationsmjukvara gör det möjligt för dig att själv ställa in rörelselinjer, så med rätt verktyg är den här principen lätt att tillämpa.
Sekundär handling
Den här principen är lite mer komplicerad än de andra, eftersom den innebär att man måste hitta en balans. Tanken är att när en del av ett objekt rör sig, rör sig vanligtvis också andra delar. När du går på gatan håller du inte huvudet och ögonen fixerade rakt framför dig; du ser dig omkring, nickar, blinkar osv. Dessa sekundära handlingar kan få din animation att verka mer verklighetstrogen – men håll dem subtila så att de inte distraherar från huvudhandlingen.

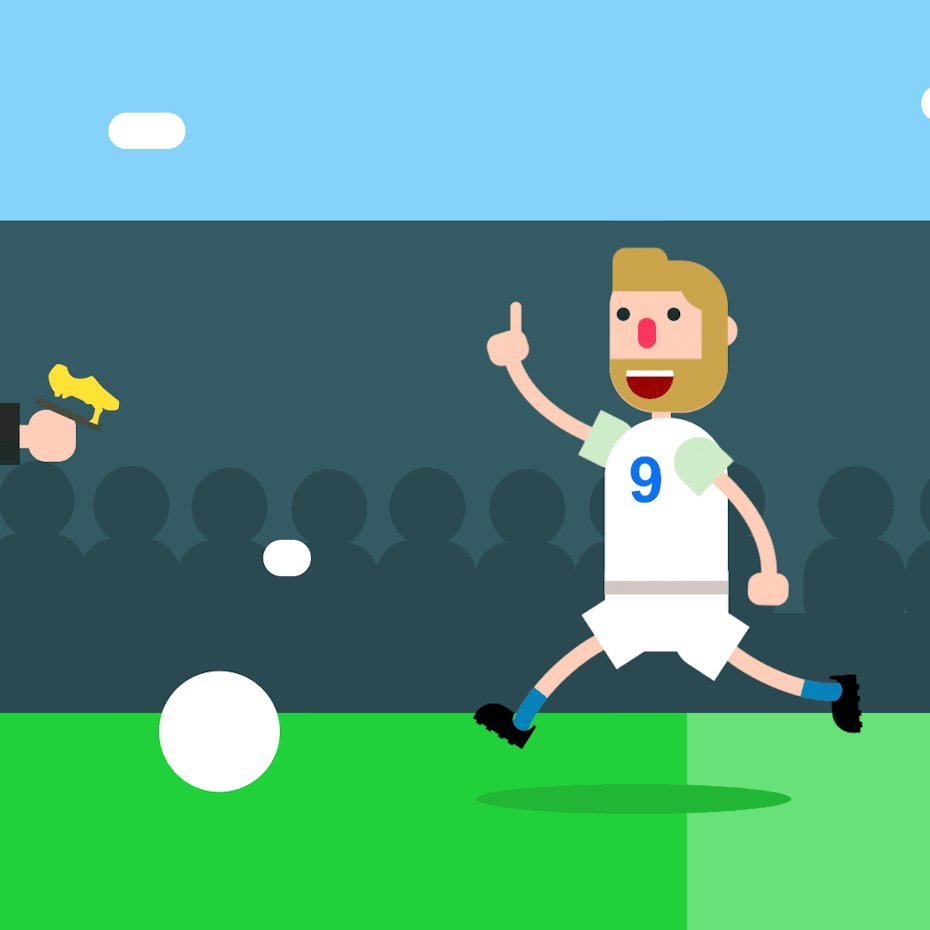
Den här principen liknar ”Follow Through” ovan, men en sekundär handling behöver inte nödvändigtvis vara relaterad till huvudhandlingen. Du kan se båda i exemplet ovan: den sekundära handlingen är motivets blinkning, uppföljningen är hur hans överkropp studsar lite grann när fötterna träffar marken.
Timing
Som vi sa ovan, saktar animationen ner genom att lägga till ramar, medan den går fortare genom att ta bort dem. Animatörer bör vara särskilt medvetna om detta som ett sätt att kommunicera saker som vikt, smidighet eller till och med personlighet när det gäller ansiktsuttryck.
Med andra ord, lämna inte hastigheten i din animation åt slumpen. Tänk på timingen eller verkliga objekt och takten i dina animationer därefter.

Exagering
Alltså, även de mest realistiska animationerna är fortfarande fantasi… och det är just därför som vi älskar dem. Animationer gör det möjligt för konstnärer att överdriva det verkliga livet för att få effekt – titta bara på vilken Tom & Jerry-tecknad film som helst. Skyggas inte för att använda överdrifter för att få exakt den mängd fånighet du vill ha. Titta till exempel på hjulen i den här animerade laddningsskärmen, för att inte tala om de enskilda vagnarna i pariserhjulet. Om du inte har någon överdrift alls kan du lika gärna filma livevideo.
Solid ritning
Solid ritning har sitt namn från solid geometri och innebär att redovisa det tredimensionella utrymmet. Särskilt när det gäller 2D-varianter av animation kan det vara lätt att glömma alla tre dimensioner (och vissa tecknade serier ignorerar dem helt och hållet – det är därför som det är så irriterande att se Simpsons-figurer rakt fram i sällsynthet).
I synnerhet The Illusion of Life varnar för att skapa figurer vars vänstra och högra sida är identiska. Sådana förbiseenden kan skingra fördjupningen.
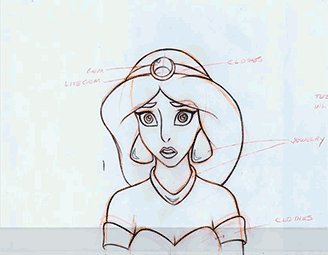
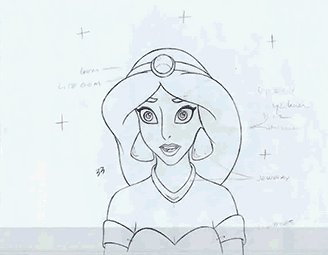
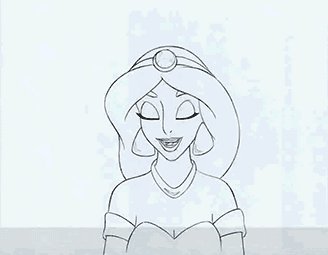
Appeal

Det är mer en konstnärlig än en teknisk fråga, men du vill ge ämnena i din animation en attraktionskraft för att göra dem värda att titta på. Det kan vara något grundläggande som en ljus färg, eller något mer kreativt som stora Anime-ögon. Poängen är att ingen vill titta på en animation som handlar om något intetsägande.
Exemplet här har en charmig och unik stil som blandar realism med tecknad film, vilket ger den en dragningskraft av ”det har jag inte sett förut”. Det gynnar även affärssidan, med tanke på att det är en logotyp för en riktig person.
Gör din design levande med animation-

Oavsett vad det handlar om så är animering en komplicerad process. Att rita en välgjord bild är svårt nog, för att inte tala om tusentals. Det är därför animation är mer av en livslång disciplin än något som konstnärer sysslar med på helgerna.
Men det är en disciplin som är väl värd ansträngningen. Animation har inte bara tydliga fördelar för företag och design, det är en verkligt magisk konstform som kan transportera vilket vardagligt projekt som helst till fantasins höjder. Ge animation ett försök och du kommer att undra hur du någonsin lyckades sitta still i den statiska designens värld.
