Advertisement
Você veio aqui para alguns efeitos de texto CSS realmente legais que irão ajudá-lo a fazer uma tipografia web incrível para seus sites.
Para dar a um website um visual mais impressionante, os designers sempre se concentram em dar mais ênfase à tipografia que é ao mesmo tempo elegante e limpa na natureza.
Esses mesmos designers costumavam depender de programas como o Photoshop para conseguir isso; no entanto, como o CSS3 foi implementado e suportado pela maioria dos navegadores, as coisas mudaram muito.
Você já deve estar vendo efeitos avançados de fonte CSS em vários sites modernos.
Estes tipos de efeitos estão se tornando muito populares muito rapidamente em termos de se tornar uma grande tendência em web design.
Estes também podem ser alcançados com CSS puro, o que talvez seja a melhor coisa sobre estes tipos de efeitos de tipografia web.
CSS3 é considerado como uma verdadeira revolução quando se trata de desenvolvimento web. As novas propriedades contidas no CSS3 permitem aos desenvolvedores melhorar visualmente seus designs de tal forma que não só é impressionante no sentido visual, mas também é rápido e fácil.
- Get 300+ freebies na sua caixa de entrada!
- Efeitos de texto animados CSS
- Animação de texto
- Line text.
- COSMOS
- “text-” animadopadrão “sombra”
- Assinatura animizada de assinatura (SVG paths)
- SVG Path animated Text
- Preenchimento de texto animizado com prática de texto svg
- Texto animizado com Snapsvg
- Texto rotativo verticalmente css com prefixos do navegador
- Texto rotativo
- #Codevember 3D Quote Rotator
- Impossibly Tipsy
- Efeito de Texto Nebuloso
- série webdev – Animação de texto colorido #updated
- Preenchimento de texto CSS com água
- GSAP Animação de texto
- Efeito texto wave (com modo SVG/blend)
- Disfusão de animação de texto
- Squiggly Text
- Animated Headlines
- Text Animation: Montserrat
- Shaded Text
- Animating SVG text
- Desenhar cor de texto
- Animação de texto CSS puro
- Preenchimento de texto anime
- Efeitos de borbulhar texto
- Smoky Text
- Exemplo de parágrafo de quebra de quebra de texto/animação de urdidura de texto
- Animated wave clipped by text
- (frio) efeito texto
- Sem título
- Divulgação de texto dividido
- Morphing de texto de cebola em skinning
- Text-Shadow Animate
- Máscara de vídeo SVG em texto
- TextoGSAP revela animação
- Texto aleatório de transformação de texto (Animado)
- Efeito de Texto de Filme Silencioso
- Animação de Revelação de Texto CSS com TEXTO-VELOCIDADE
- CSS only Frozen text
- efeito de letras
- Animação de Caminho de Mascaramento
- Animat_-https 116 Exemplos de Efeitos de Texto CSS Fixes que Pode Descarregar
- Animated Text Gradient
- Efeitos de texto de sombra de CSS
- Sombra de sombra de sombra de css com gradiente
- Efeitos de Texto de Piso
- Efeitos de Sombra de Texto de CSS3
- Long Shadow Gradient Mixin
- CSS Text Shadow
- Sombra de texto
- Sombra de texto fantástica
- Shadow Parallax – Reactjs
- Neon text-shadow effect
- Styling Text with SVG (Second Shadow)
- Sombra Preta
- Sombra de texto
- Sombra de texto fantasia
- Efeito CSS Groovy
- 3D Efeitos de texto CSS
- 3d Efeito de texto – mousemove
- 3D extrudir efeito texto – apenas CSS
- CSS Text Stroke | CSS Text Border – Efeito Infinito apenas com #CSS #html5
- 3D CSS Typography
- elemento único, efeito de texto 3d multi-colorido
- Apenas SS: Onda de Texto
- Texto torto e rodado
- 3d efeitos de texto marquee
- CSS text background
- -webkit-background-clip:text CSS effect
- Corte de fundo
- SVG Knockout Text with Video Background
- Máscara de texto SVG
- Fundo de texto gooey com filtros SVG
- Moving Cloud Text | HTML + CSS
- Tentativas de CSS em texto com fundo inclinado em linha
- CSS hover text effects
- Opening type
- Efek Typography Text Neon part 1
- Máscara de fundo de texto movendo-se no MouseMove – v2
- Transformações de texto descascadas
- Texto Feliz
- Texto em destaque anime
- 3d hover text effect
- CSS Perspective Text Hover
- Focus Text Hover Effect | HTML+ CSS + jQuery
- Animated underlines
- Como faço para obter um efeito de sublinhado colorido personalizado que irá abranger várias linhas?
- Simple CSS Hover Effect using Sass Loops
- Efeito Hover Text Hover da Primavera
- Painéis de texto misturado
- Texto de falha do CSS
- Corrente de falha 404
- Texto de falha do CSS por torção
- CSS-Only Glitch Effect
- Glitch
- Texto de Glitchy
- Texto de erro
- Texto iluminado (estudo de The Verge)
- SVG Glitch
- VHS text
- Psycho Glitch (variáveis CSS & @keyframes)
- Mal falha de texto simples
- Efeitos de texto CSS frio
- Efeito de texto CSS com colagem
- Elastic stroke CSS + SVG
- SVG Text: Animated Typing
- Texto digitando thingamy
- Futuristic Resolving/Typing Text Effect feat. GLaDOS
- Transmissão: Animação de texto brilhante
- Text Scramble Effect
- Tipo cinético com Greensock
- Efeito de Texto AMOR
- Digitação automática de texto (função)
- Tipagem de texto
- Tipagem de texto
- Downloads Ilimitados: 1.000.000+ Fontes, Modelos InDesign, Ações Photoshop, Maquetes & Ativos de Design via
Get 300+ freebies na sua caixa de entrada!
Subscreva a nossa newsletter e receba 300+ recursos de design nos seus primeiros 5 minutos como assinante.
Tipografia Web é uma coisa importante que mudou drasticamente com o CSS3. Você pode fazer seu design parecer atraente com apenas alguns truques simples do CSS.
Quando se trata de web design, CSS irá ajudá-lo a obter muitos efeitos de fonte diferentes, incluindo o uso de efeitos como animação e clipping para apimentar um pouco as coisas.
Para ajudar a ilustrar isso, nós reunimos uma lista de efeitos que são visualmente deslumbrantes e bonitos, todos os quais são possíveis através do CSS, e alguns deles com um pouco de Javascript também.
Tabela de conteúdos
- Efeitos de texto CSS anime
- Efeitos de texto Sombra CSS
- 3D Efeitos de texto CSS
- Fundo de texto CSS
- Efeitos de texto de pausa CSS
- Efeitos de texto de falha CSS
- Efeitos de texto CSSool CSS
Efeitos de texto animados CSS
Animação de texto

O segundo desses efeitos de texto CSS é de Yoann Helin. Ele criou em CSS este efeito que você pode ter visto em muitos sites de portfolio e apresentação.
Line text.

Animated text with HTML, CSS and JavaScript.
COSMOS

Embora este efeito de texto CSS não seja o mais útil, ele ainda é impressionante.
Aqui está o que o autor usou:
- vw, vh, unidades vmin para resposta
- flexbox para centrar tudo
- multiple box-shadows para as estrelas
- a animação de quadros-chave para os planetas
- transformação para rodar os planetas
>
“text-” animadopadrão “sombra”

>
Uses -webkit-background-clip: text & linear-gradiente para simular sombra de texto listrado.
Advertisement
Assinatura animizada de assinatura (SVG paths)

Utiliza esta caneta para animar a escrita de uma assinatura com SVG stroke-dashoffset/stroke-dasharray e transições CSS.
SVG Path animated Text

Animated the text “Design” based on one SVG path. Clique para alternar animação.
Preenchimento de texto animizado com prática de texto svg

Preenchimento de texto animizado com HTML(Pug), CSS(SCSS) e SVG.
Texto animizado com Snapsvg

Trabalhar com isso parece um bom Flash antigo 🙂

Texto rotativo verticalmente com HTML e CSS.
Texto rotativo

Texto rotativo HTML, CSS e JavaScript.
#Codevember 3D Quote Rotator

Using GreenSock and the SplitText plugin to create a 3D text effect.
Impossibly Tipsy

Efeito de Interesse para texto.
Efeito de Texto Nebuloso
 >
>
Efeito de Texto de Introdução Cinemática (apenas Webkit – máscara de texto). Isso é experimental, mas ainda teve que incluí-lo entre esses efeitos CSS.
série webdev – Animação de texto colorido #updated

Módulo de animação de texto colorido colorido configurável e feito com SCSS.
Preenchimento de texto CSS com água

O próximo desses efeitos de texto CSS é um preenchimento de texto com animação de água, para pré-carregadores e similares.
>
GSAP Animação de texto

Efeito de texto usando Greensock.
Efeito texto wave (com modo SVG/blend)

Efeito texto wave com HTML e CSS.
Disfusão de animação de texto

>
Disfusão-animação de textoGSAP. Destruição do caminho SVG. Slow motion on hover.
Squiggly Text

Squiggly text experiment com filtros SVG.
Animated Headlines

Uma coleção de títulos animados, com palavras intercambiáveis que se substituem através de transições CSS.
Text Animation: Montserrat
>

>
HTML e animação de texto CSS.
Shaded Text

>
Shaded text, um experimento SVG + CSS3 sobre sombras animadas. Não está optimizado para dispositivos móveis… ainda.
Animating SVG text

HTML, CSS and SVG animating text.
Desenhar cor de texto

Desenhar caminho de texto usando o plugin drawSVG do greensock.
Animação de texto CSS puro

HTML e animação de texto CSS.
Preenchimento de texto anime

Preencha o seu texto com imagens de fundo animadas – não necessita de JavaScript.
Efeitos de borbulhar texto

JQuery powered exemplo de como pode criar um efeito de borbulhar num cabeçalho HTML. As bolhas aparecem como se viessem de trás do texto, e depois desaparecem e são removidas.
Smoky Text

Combining text-shadow and CSS transforms (especially skew) for a smoky (or smokey?) effect.
Exemplo de parágrafo de quebra de quebra de texto/animação de urdidura de texto

Exemplo de parágrafo de quebra de texto/animação de urdidura de texto HTML, CSS e JavaScript.
Animated wave clipped by text

Animated wave inside text with svg. Imagem em fundo e gradiente preenchendo a onda.
(frio) efeito texto

Texto animado com imagem GIF.
Sem título

Texto animado com HTML, CSS e JS.
Divulgação de texto dividido

Divulgação de texto dividido HTML, CSS e JavaScript.
Morphing de texto de cebola em skinning

Morphing de texto de cebola em skinning em HTML/CSS/JS.
Text-Shadow Animate

Text-Shadow Animate with HTML and CSS.
Máscara de vídeo SVG em texto

Máscara de vídeo SVG em texto.
TextoGSAP revela animação

>
TextoGSAP revela animação.
>SVG-animação de texto.
Texto aleatório de transformação de texto (Animado)

Gerar transformação de texto aleatório usando apenas CSS.
Efeito de Texto de Filme Silencioso

Efeito de Texto de Filme com canvas.
Animação de Revelação de Texto CSS com TEXTO-VELOCIDADE

Exemplos de Efeitos de Texto CSS Fixes que Pode Descarregar
>
Animação de Letras com CSS.
CSS only Frozen text

CSS only frozen text effect with background-clip, blend modes and gradient text.
efeito de letras
>7744>efeito de letras 116 Exemplos de Efeitos de Texto CSS Fixes que Pode Descarregar
Animação de Caminho de Mascaramento

Salgumas vezes simples é tão eficaz quanto complexo.
Animat_-https 116 Exemplos de Efeitos de Texto CSS Fixes que Pode Descarregar
Animat_https 116 Efeitos de Texto CSS Fixes que Pode Descarregar
Animat_https 116 Efeitos de Texto CSS Fixes que Pode Descarregar A fim de otimizar o SVG para animação, o gráfico foi cortado em pedaços menores. Isso foi feito principalmente para evitar a sobreposição de elementos de caminho com elementos não relacionados clipPath, mas também permitiu um controle mais fino sobre a animação. Todos os elementos de caminhos animados foram exportados do Adobe Illustrator e ajustados com o código.
Animated Text Gradient

Nice animated text with gradient.
Efeitos de texto de sombra de CSS
Sombra de sombra de sombra de css com gradiente

Sombra de sombra de css com gradiente tipográfico.
Efeitos de Texto de Piso

Efeitos de Sombra de Texto de CSS3

Efeitos de Sombra de Texto de HTML e CSS3.
Long Shadow Gradient Mixin

A Sass (Scss) Mixin para gerar rapidamente longos gradientes de sombra. Adequado tanto para ‘text-shadow’ como para ‘box-shadow’.
CSS Text Shadow

Tabular uma facada em um tutorial do Lynda.com. CSS: Técnicas tipográficas avançadas usando lettering.js
Sombra de texto

Sombra de texto HTML e CSS.
Sombra de texto fantástica

Sombra de texto fantástica com CSS3.
Shadow Parallax – Reactjs

Move o seu Mouse e Jogue palavras. Escrito por React, ES6, Babel transpiler.
Neon text-shadow effect

9 neon CSStext-shadow effects.
Styling Text with SVG (Second Shadow)

Styling Text with SVG.
Sombra Preta

Sombra Preta com HTML e CSS.
Sombra de texto

Sombra de texto CSS puro.
Sombra de texto fantasia

Sombra de texto fantasia.
Efeito CSS Groovy

Efeito de fonte de 1960 usando CSS text-shadow propriedade juntamente com a função SASS e mixins para manter o código DRY.
3D Efeitos de texto CSS
3d Efeito de texto – mousemove

Nice efeito de texto 3D com jQuery mousemove.
3D extrudir efeito texto – apenas CSS

HTML and CSS 3D extrude text effect.
CSS Text Stroke | CSS Text Border – Efeito Infinito apenas com #CSS #html5

Mudar o texto para ver a animação novamente.
3D CSS Typography

elemento único, efeito de texto 3d multi-colorido

elemento único com texto multi-colorido e efeitos de sombra de texto 3D. Apenas brincando com diferentes propriedades CSS para criar efeitos de texto divertidos.
Apenas SS: Onda de Texto

Apenas CSS onda de texto.
Texto torto e rodado

Texto com VCC skew() e rotate().
3d efeitos de texto marquee

3D efeitos de texto marquee.
CSS text background
-webkit-background-clip:text CSS effect

Use -webkit-background-clip: text and -webkit-fill-text-color : transparente para aplicar um background a um texto no navegador webkit.
Definir um fallback colorido para outro navegador.
Corte de fundo

Corte de fundo de texto.
SVG Knockout Text with Video Background

Esta demo explora a criação de texto/caminhos knockout em SVG e o looping de um vídeo do YouTube como o preenchimento.
Máscara de texto SVG

Fundo de texto gooey com filtros SVG

>
Exemplo de utilização de um filtro SVG gooey para criar bordas suaves em torno de texto em linha com um fundo.
Moving Cloud Text | HTML + CSS

Moving cloud text with HTML and CSS.
Tentativas de CSS em texto com fundo inclinado em linha

O uso do enviesado só é renderizado se o item for display: block ou inline-block. Alguns destes parecem iguais em um viewport amplo, mas falham de forma diferente à medida que a largura do viewport é diminuída.
CSS hover text effects
Opening type

Efek Typography Text Neon part 1

Desenho de texto (tipografia) com efeito neon.
Máscara de fundo de texto movendo-se no MouseMove – v2

Teste a nova funcionalidade “background-clip: text”, com o fundo movendo-se.
Transformações de texto descascadas

Esta caneta mostra o texto que parece descascado da página. Tem uma animação suave quando pairam.
Texto Feliz

HTML e efeito de texto feliz CSS.
Texto em destaque anime

A idéia é simples, ela faz uso de gradiente e transição linear.
3d hover text effect

HTML, CSS e JavaScript 3d hover text effect.
CSS Perspective Text Hover

Uma experiência usando webfonts em combinação com ferramentas de transformação CSS 3D.
Focus Text Hover Effect | HTML+ CSS + jQuery

Hover CSS effect for text.
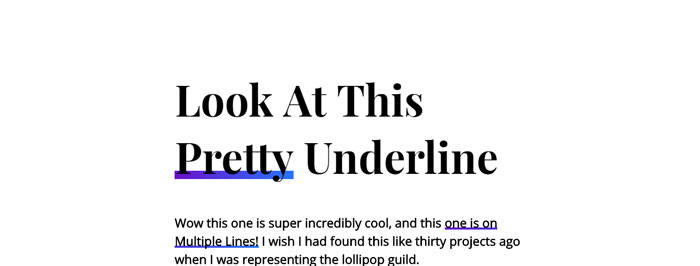
Animated underlines

Demo de um efeito animado de sublinhado. Pura animação CSS.
Como faço para obter um efeito de sublinhado colorido personalizado que irá abranger várias linhas?
>

Efeito hover de sublinhado.
Simple CSS Hover Effect using Sass Loops

Simple little hover animation. Os loops de baixo fazem com que os atrasos da animação sejam realmente fáceis de fazer…você pode obter muita quilometragem deles.
Efeito Hover Text Hover da Primavera

Apenas brincando com efeitos para botões e achou isso muito legal.
>
Painéis de texto misturado

>
Conteúdo gerado com JS.
Texto de falha do CSS
Corrente de falha 404

Texto de falha do CSS por torção

HTML e CSS glitched text by skew.
CSS-Only Glitch Effect

Glitch sort of effect with CSS animation.
Glitch

Glitch text with HTML and CSS.
Texto de Glitchy


Texto de Glitchy com HTML e CSS(SCSS).
Texto de erro

Texto de erro em HTML(Pug) e CSS(SCSS).
Texto iluminado (estudo de The Verge)

HTML, CSS e JavaScript glitched text.
SVG Glitch

VHS text

VHS text com HTML, CSS e JavaScript.
Psycho Glitch (variáveis CSS & @keyframes)

O efeito “glitch”, recriado com propriedades personalizadas CSS animadas. Puro CSS.
Mal falha de texto simples

Puro erro de texto simples de CSS.
Efeitos de texto CSS frio
Efeito de texto CSS com colagem

Elastic stroke CSS + SVG

>
O primeiro destes efeitos de texto CSS frio vem de Yoksel. Ela escolheu um esquema de cores incrível para esta linda animação de texto CSS.
SVG Text: Animated Typing

HTML, CSS e SVG animated typing.
Texto digitando thingamy

HTML, CSS e JavaScript text typing thingamy.
Futuristic Resolving/Typing Text Effect feat. GLaDOS
>2428
Futuristic resolving/typing text effect usually found in game or film cut scenes to reveal text on screen.
Transmissão: Animação de texto brilhante

Um pouco de animação de texto brilhante. Primeiro, alguns JS para embrulhar cada letra em um intervalo. Depois uma animação keyframe, com animação mixin-delay, ilumina cada letra sucessivamente.
Text Scramble Effect

Um pequeno efeito de descodificação/cramble de texto.
Tipo cinético com Greensock
Exemplos de Efeitos de Texto do tipo cinético com Greensock 116 Exemplos de Efeitos de Texto do tipo cinético com Greensock 116 Exemplos de Efeitos de Texto do tipo cinético com Greensock 116 Exemplos de Efeitos de Texto do tipo cinético com Greensock 116 Exemplos de Efeitos de Texto do tipo cinético com HTML, CSS e JavaScript (Greensock).
Efeito de Texto AMOR

Efeito de Texto Desfocado inspirado no premiado filme de Ficção Científica “AMOR”.
Digitação automática de texto (função)

Digitação automática de texto com HTML, CSS e JavaScript.
Tipagem de texto

Texto digitado em HTML, CSS e JavaScript.
Tipagem de texto

>
Tipagem de texto feita com uma simples função JQuery. Basta chamar a função com o elemento que você deseja animar como primeiro argumento e a velocidade da animação como segundo argumento.
Se você gostou deste artigo com efeitos de texto CSS, você também deve conferir estes artigos:
- Bibliotecas de Animação CSS e Javascript Para Criar Efeitos Incríveis
- Exemplos de slideshow CSS que você pode usar em seus websites
- Parte das Bibliotecas CSS mais populares que estão no Github

