A wireframe é uma simples apresentação de um website ou aplicativo. É especialmente útil durante os estágios iniciais de um produto, pois transmite suas idéias de design. Talvez mais importante, uma wireframe permite que você teste a experiência do usuário antes mesmo de trabalhar com cores e tipografia.
A maneira mais simples e rápida de esboçar uma wireframe é com caneta e papel, mas isso é dificilmente produtivo e eficiente no mundo digital de hoje. Então, como você pode criar rapidamente uma wireframe útil? A boa notícia é que tudo o que você precisa é de um kit de wireframe digital. A melhor notícia é que existem kits de wireframe que são gratuitos.
Para facilitar, eu curei alguns dos melhores kits de wireframe da Sketch na web e no celular. Você pode baixar esses kits gratuitamente e reutilizá-los para outros projetos de interface móvel e web que você possa ter mais tarde.
- Carbon – Material Sketch Wireframe Kit Resource
- Simples wireframe kit – Free Sketch wireframe kit web
- Savvy – Sketch iOS wireframe kit
- Moon – Sketch mobile wireframe kit
- Nolte – Wireframe kit v2 Sketch web
- Snap – Sketch wireframe UI kit iOS
- Teracy – Sketch wireframe kit iOS/Android
- Basic Wireframe Kit – Sketch app wireframe kit
- Atomic – Sketch wireframe kit para design atómico
- Lightweight – Sketch wireframe kit free
- Recurso de Símbolos de Esboços de Wireframes
- Fleetster – Wireframe kit sketch recurso web
- Wireframing UX Kit Sketch
- Modelos de quadro de fios Sketch resource web
- Nolte – Sketch wireframe UX kit web
- Frames – Sketch UI kit desktop
- Platforma – Ultimate Wireframe Kit de 200+ layouts para Sketch
- Kit de Arquitetura de Informação – Kit de UI Wireframe para Sketch
- Quadro de fios para o Sketch 3 Recurso
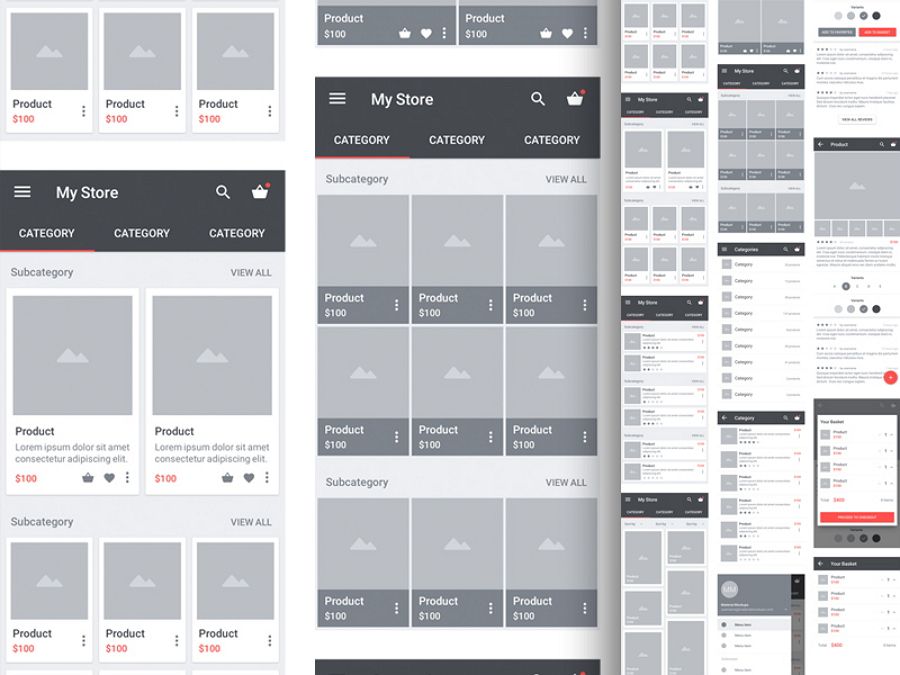
Carbon – Material Sketch Wireframe Kit Resource
Designer: Panagiotis
Popularidade: 63063 visualizações e 20780 downloads

Carbon é um kit de wireframing de design de material realmente agradável e de alta qualidade. É composto por 15 placas de arte com camadas bem estruturadas e nomeadas, assim como muitos elementos reutilizáveis. O kit é ideal para criar wireframes e maquetes de alta qualidade para aplicativos de comércio eletrônico Android.
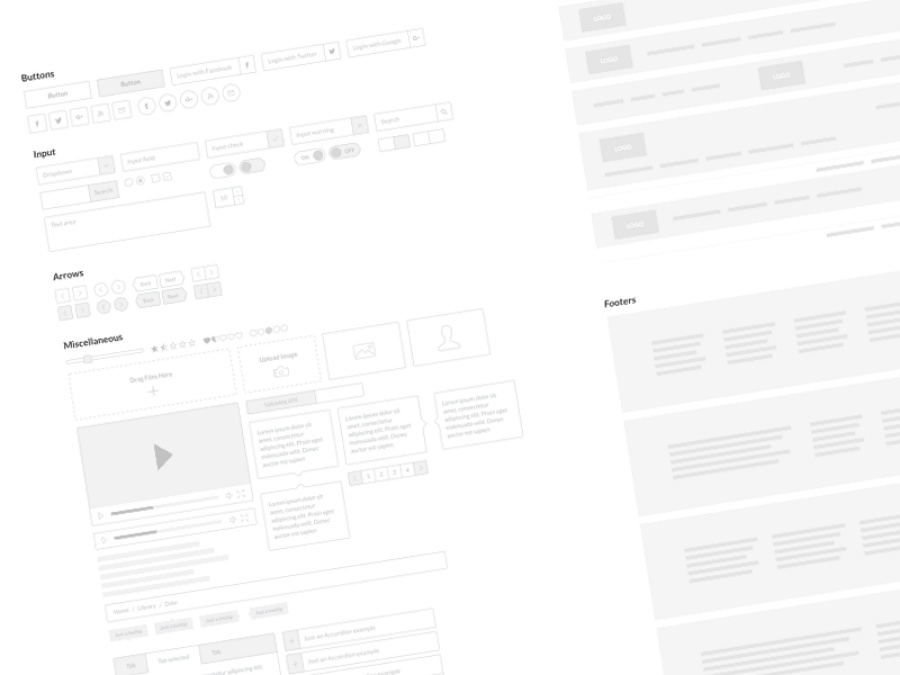
Simples wireframe kit – Free Sketch wireframe kit web
Designer: Nicolaj Reck
Popularidade: 38619 visualizações e 18281 downloads

Simples wireframe kit é um kit wireframe gratuito com todos os elementos que você sempre quis. Também pode redimensionar facilmente todos os elementos sem alterar as suas proporções.
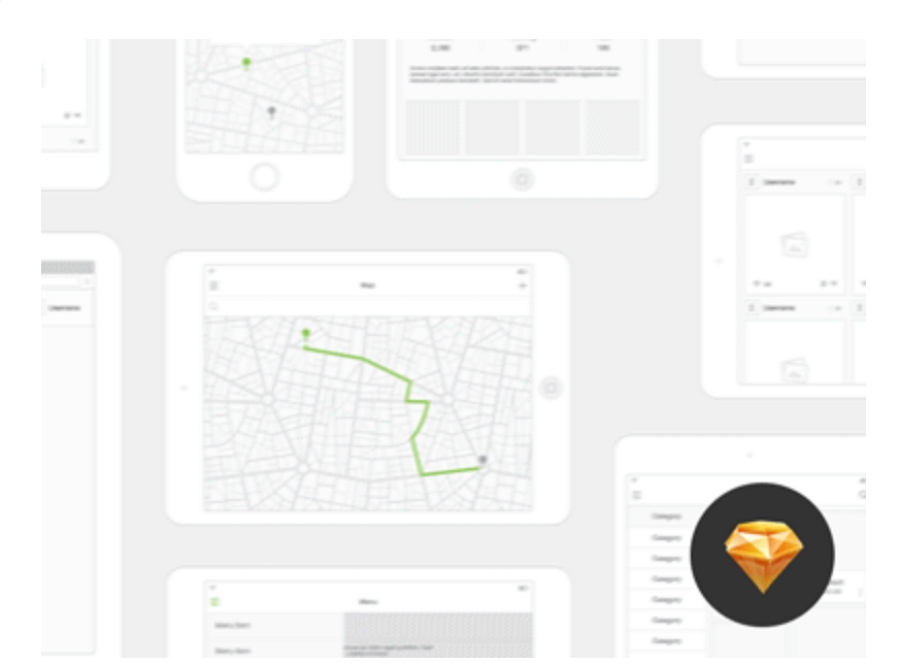
Savvy – Sketch iOS wireframe kit
Designer: Megan Balaguer
Popularidade: 102 likes and 4,146 views

Aplicações móveis precisam ser wireframed como websites e o Savvy Sketch iOS Kit é perfeito para designers de aplicações para iPhone. Este UI kit é frequentemente atualizado com novas funcionalidades, com o último lançamento focado no iOS 11. Ele é altamente preciso, facilitando a conversão de wireframes para aplicativos completos. Este kit de IU é gratuito.
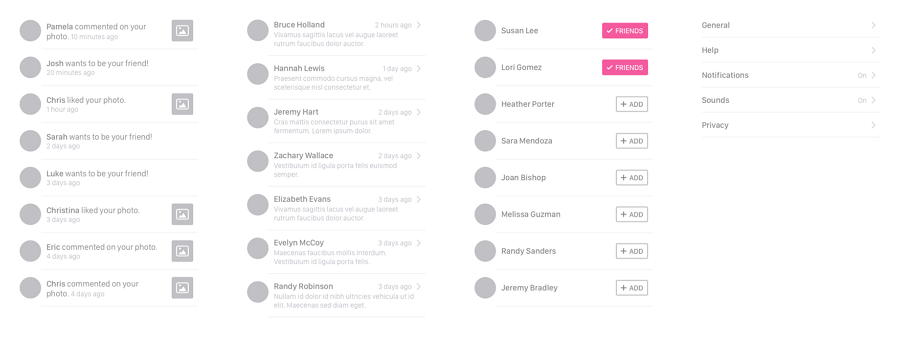
Moon – Sketch mobile wireframe kit
Designer: George Frigo
Popularidade: 61890 visualizações e 22344 downloads

Moon destaca-se pela inclusão de 50 visualizações para cada elemento utilizado no design da aplicação, quer seja um storyboard ou uma wireframe básica. As visualizações se enquadram nas seguintes categorias: Splash, Login, Menu, Configurações, Galeria, Feed, Listar Itens, Contato, Perfil, Notificações, Comentários, Estatísticas, e Carrinho. Se você está trabalhando em um aplicativo de comércio eletrônico, Moon é o melhor Sketch kit para usar.
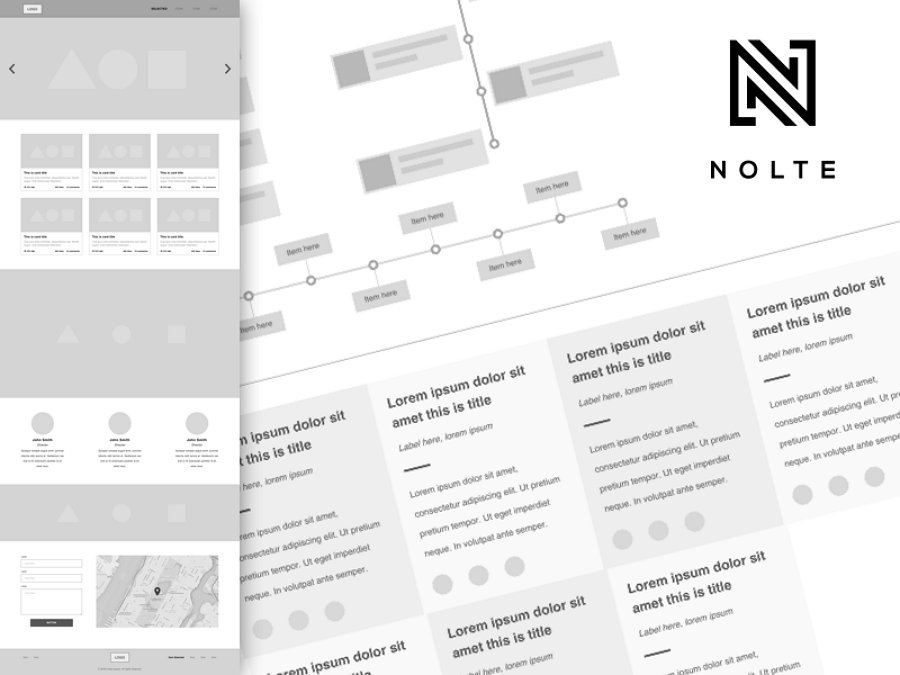
Nolte – Wireframe kit v2 Sketch web
Designer: Ben Balderas
Popularidade: 4369 visualizações e 1606 downloads

Nolte é baseado no design atómico de Brad Frost, por isso este kit UX irá definitivamente agilizar o seu processo de wireframing. Você pode usar as moléculas pré-fabricadas para criar gabaritos rapidamente. Alternativamente, você pode construir suas próprias moléculas usando os átomos embutidos. Tudo é reutilizável e bem organizado com Sketch Symbols e Overrides.
Snap – Sketch wireframe UI kit iOS
Designer: Ivor Hook
Popularidade: 83197 vistas e 35995 downloads

Snap é um belo e útil recurso criado exclusivamente para o design de ganchos por Jon Rundle. Snap é um kit de wireframing Sketch, especialmente para iOS. Você pode usar o Snap para mapear rapidamente o fluxo da sua aplicação nas telas comuns do iOS. O kit também contém elementos que permitem criar telas adicionais, que você pode personalizar para atender às suas necessidades.
Teracy – Sketch wireframe kit iOS/Android
Designer: Anh Nguyen
Popularidade: 312372 visualizações e 48074 downloads

Teracy foi criado especificamente para ajudar a acelerar o processo de wireframing. Este kit inclui elementos básicos de UI para a web e telemóvel. Outros dispositivos serão adicionados no futuro. Com Teracy, você pode projetar livre e rapidamente.
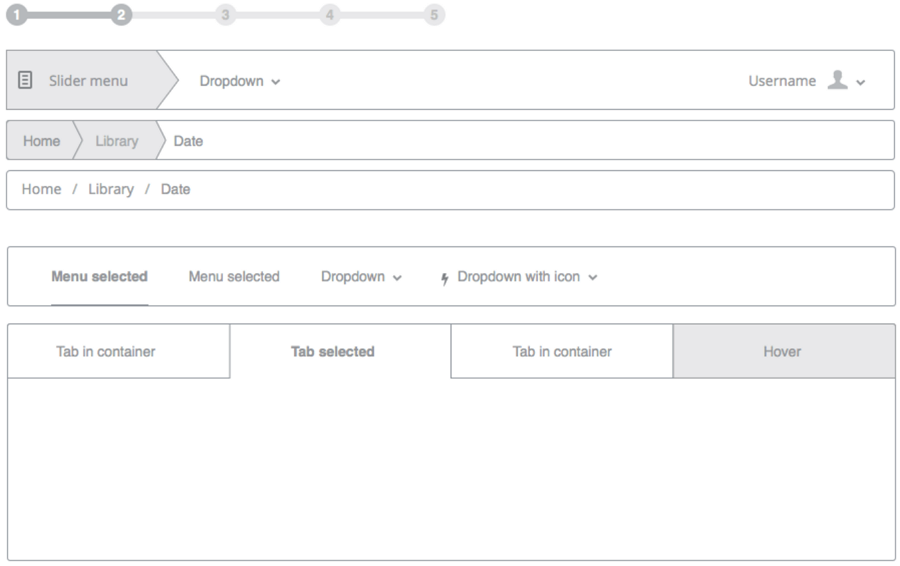
Basic Wireframe Kit – Sketch app wireframe kit
Designer: Micah Sivitz
Popularidade: 8.671 visualizações e 59 visualizações em dribbble

No seu núcleo, a wireframing é um processo muito simples. É por isso que este kit básico de wireframe é uma ótima escolha para os usuários do Sketch. Ele não fica mais simples do que o esquema preto e branco do kit. Todos os seus elementos se misturam muito bem em qualquer tipo e estilo de website. Embora lhe faltem alguns ícones básicos como as redes sociais, a sua simplicidade torna-o um recurso obrigatório para quem se afasta do software Adobe
Atomic – Sketch wireframe kit para design atómico
Designer: Jolene Chichigeh
Popularidade: 19860 visualizações e 11140 downloads
>
Kit de estrutura de arame atómica é para criar estruturas de arame rápidas usando princípios de design atómico/componente. Se estiver interessado em Atomic Design, você vai achar uma abordagem muito útil para desenhar um sistema complexo. Atomic destaca-se de outros kits de armação metálica na medida em que proporciona variedade visual ao mesmo tempo que segue o princípio Atomic Design.
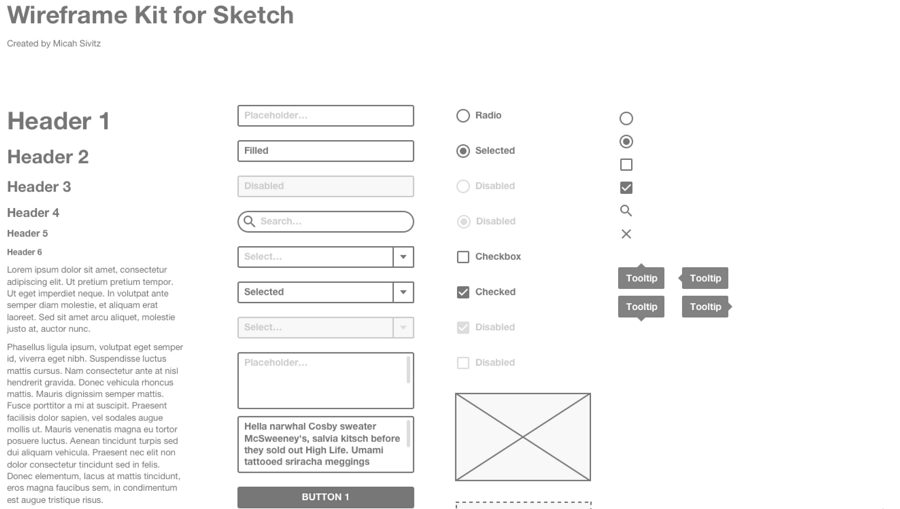
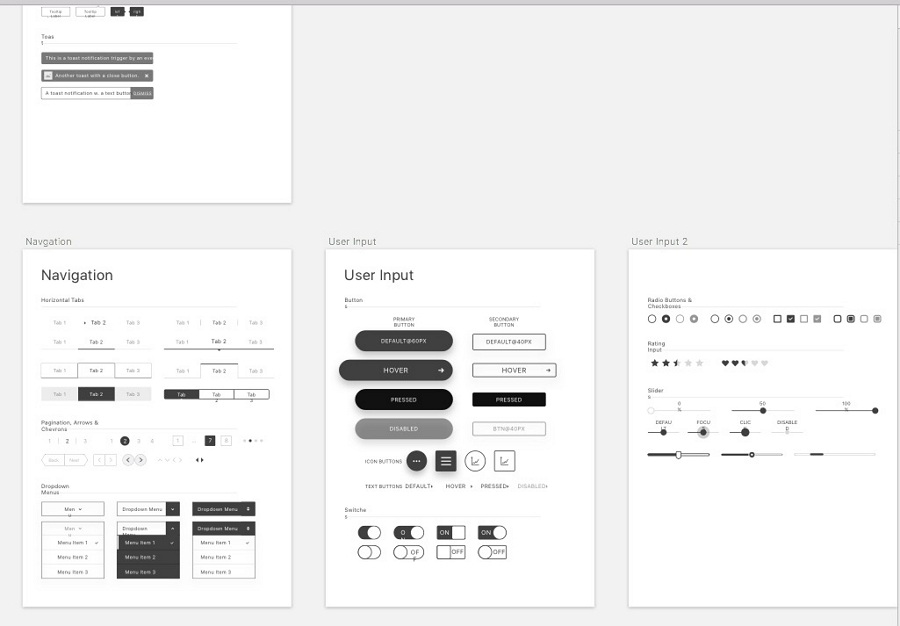
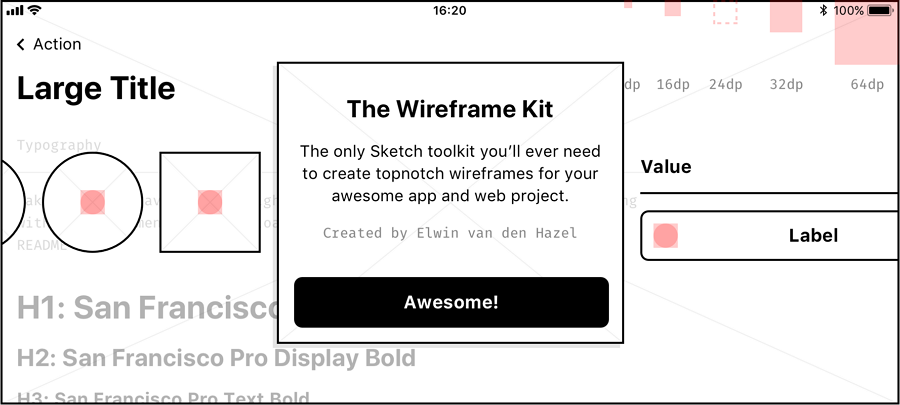
Lightweight – Sketch wireframe kit free
Designer: Elwin van den Hazel
Popularidade: 5179 visualizações e 1819 downloads

Se estiver a trabalhar numa aplicação ou num projecto web, o Lightweight permitir-lhe-á criar wireframes simples, Com a sua estrutura modular, a aplicação torna o seu trabalho mais fácil. Você pode aprender mais sobre o kit visitando a página do GitHub de Elwin.
Recurso de Símbolos de Esboços de Wireframes
Designer: Mariusz Ostrowski
Popularidade: 38424 visualizações e 12754 downloads

Como seu nome indica, este kit é composto de símbolos de esboço que podem ser usados quando se usa wireframing. Os símbolos são personalizáveis – por exemplo, mudar de cor (usando a função Ajuste de Cor) e orientação (Flip e Rotate). Símbolos está disponível tanto para iOS e Android.
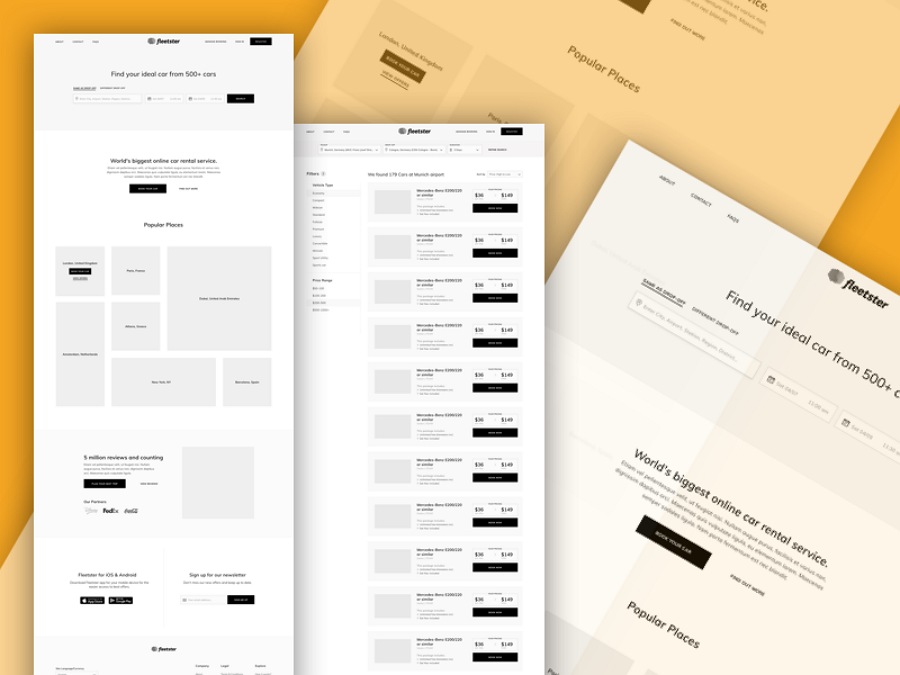
Fleetster – Wireframe kit sketch recurso web
Designer: Mauritius D Silva
Popularidade: 4351 visualizações e 1703 downloads

Fleetster é uma empresa de gestão de frotas, compartilhamento de carros e software de aluguel de nuvem com sede em Munique, Alemanha. Seu recurso é uma excelente ferramenta para designers que estão trabalhando em projetos relacionados ao aluguel de carros. Criar wireframes e maquetes com a funcionalidade de reserva de aluguel de carros em mente é uma brisa com Fleetster.
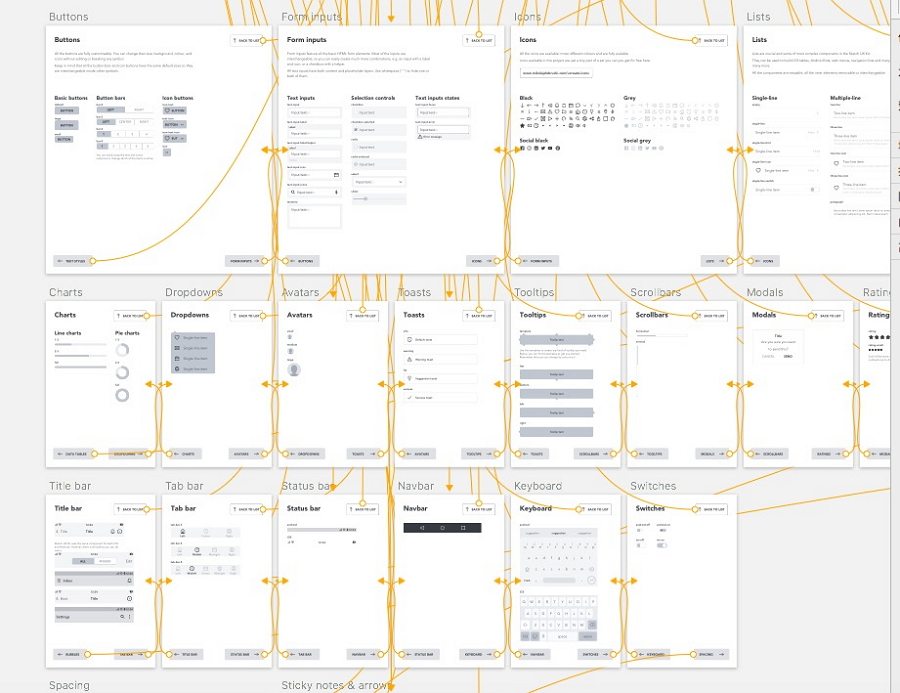
Wireframing UX Kit Sketch
Designer: Mikolaj Dobrucki
Popularidade: 17779 visualizações e 9985 downloads
 >
>
Este incrível recurso de wireframe é um pacote de wireframing UI altamente personalizável criado para ajudá-lo a planejar e construir interfaces complexas rapidamente. Os kits vêm com mais de 300 componentes pré-definidos, estilos de texto e estilos de camadas. Este arquivo contém uma mistura de elementos web, iOS, e Android. Apesar do grande número de elementos, você não ficará confuso, pois todos eles são bem organizados. Mais ainda, para manter as coisas simples, você pode criar componentes para todas as plataformas de uma só vez.
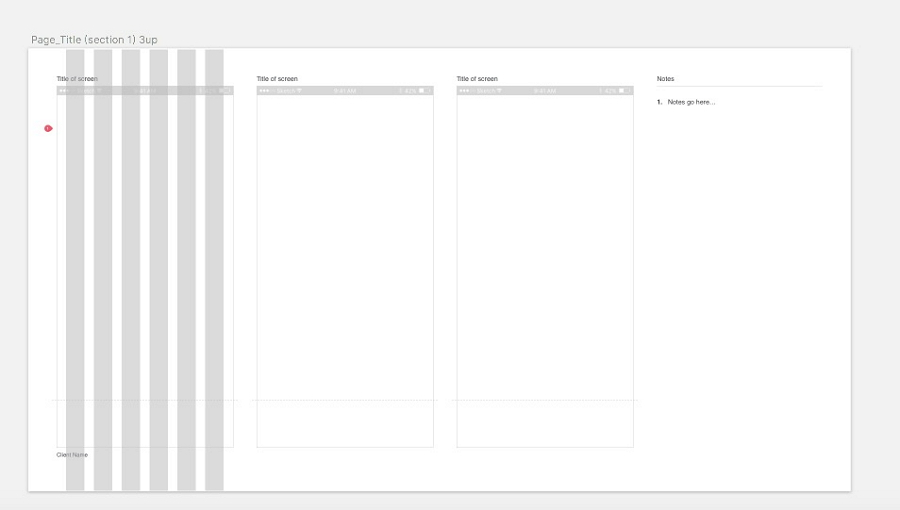
Modelos de quadro de fios Sketch resource web
Designer: Devbridge
Popularidade: 23664 visualizações e 5709 downloads

Modelo de estrutura de fios é para projetos de design maiores e mais complexos que muitas vezes requerem um deck de alta fidelidade com anotações. Com seus poderosos recursos, ele pode economizar tempo e promover a consistência em toda a sua organização.
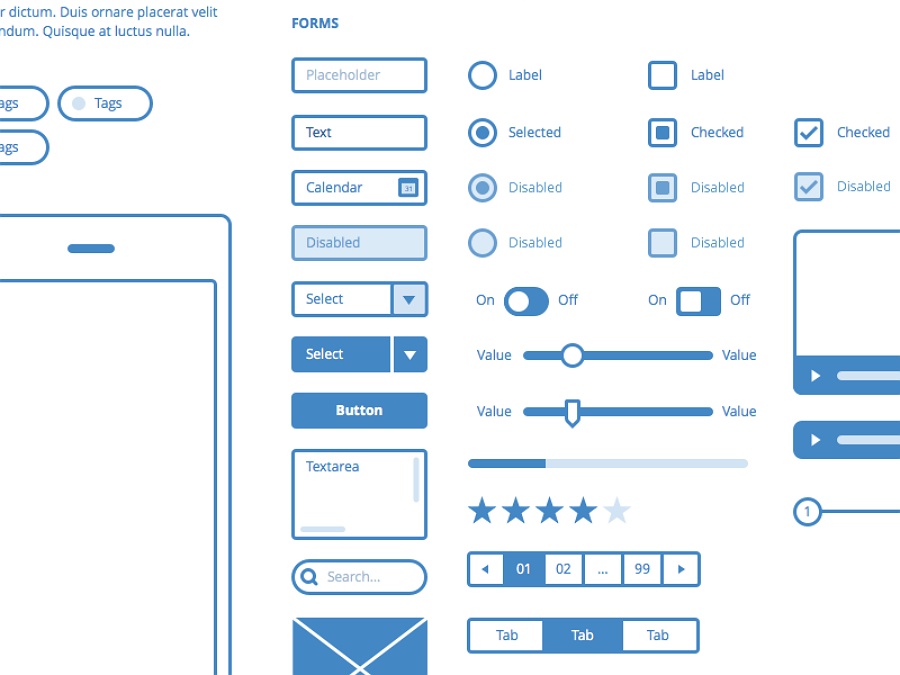
Nolte – Sketch wireframe UX kit web
Designer: Orcun Ilbeyli
Popularidade: 35589 visualizações e 15773 downloads

Nolte oferece uma experiência de usuário ágil, que é fundamental para tornar o processo de wireframing mais eficiente. Esta ferramenta tem provado o seu valor repetidamente e é parte de muitos processos de prototipagem de um designer de sucesso. Se você é uma organização focada no produto, um freelancer ou uma agência, Nolte é uma excelente ferramenta de racionalização.
Frames – Sketch UI kit desktop
Designer: Mariz Melo
Popularidade: 47742 vistas e 15762 downloads

Frames evolui Sketch reusable wireframe UI kit para os seus projectos. O Sketch é um kit de armação de arame azul que oferece tanto a nível prático como estético. É um kit reutilizável com elementos de design único que irá adicionar pizzazz às suas wireframes. Melhor ainda, os elementos são vetores, portanto você pode redimensioná-los sem perda de qualidade.
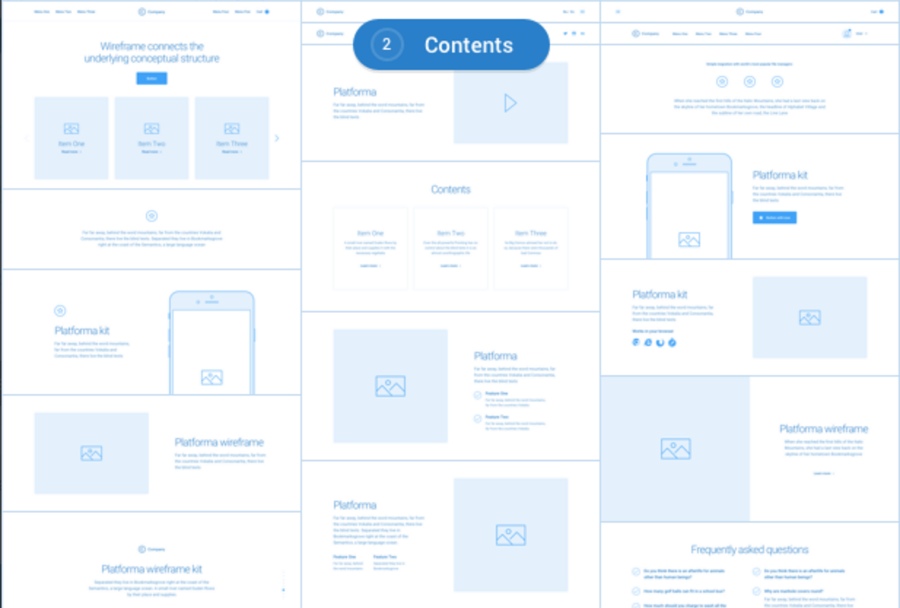
Platforma – Ultimate Wireframe Kit de 200+ layouts para Sketch
Popularidade: 222 Vendas

Platforma é uma coleção de 200+ layouts de wireframe divididos em 15 categorias de conteúdo popular e cuidadosamente montados para Sketch. É um instrumento perfeito para criar um protótipo interativo usando muitas ferramentas rápidas de wireframing como Mockplus, Invision, UXPin, etc. Ele custa $68, no entanto.
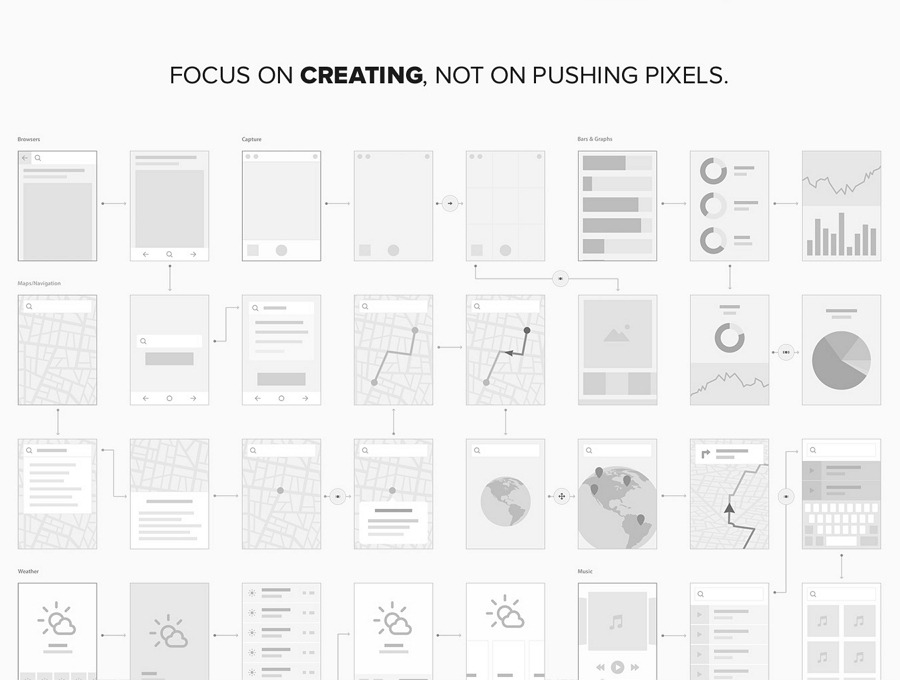
Kit de Arquitetura de Informação – Kit de UI Wireframe para Sketch
Popularidade: 42.155 visualizações e 663 visualizações

Se você precisa de uma maneira simples de mostrar as características básicas e o fluxo de um aplicativo antes de mergulhar em uma fase de wireframing extensa, então este kit é a ferramenta perfeita. Ele está disponível nos formatos Illustrator e Sketch.
O que você obtém:
- 250 Modelos
- 500+ Elementos
- Vetor baseado, totalmente escalável
- Meticulosamente projetado
- Compatível com Adobe CS6+ &Sketch 3+
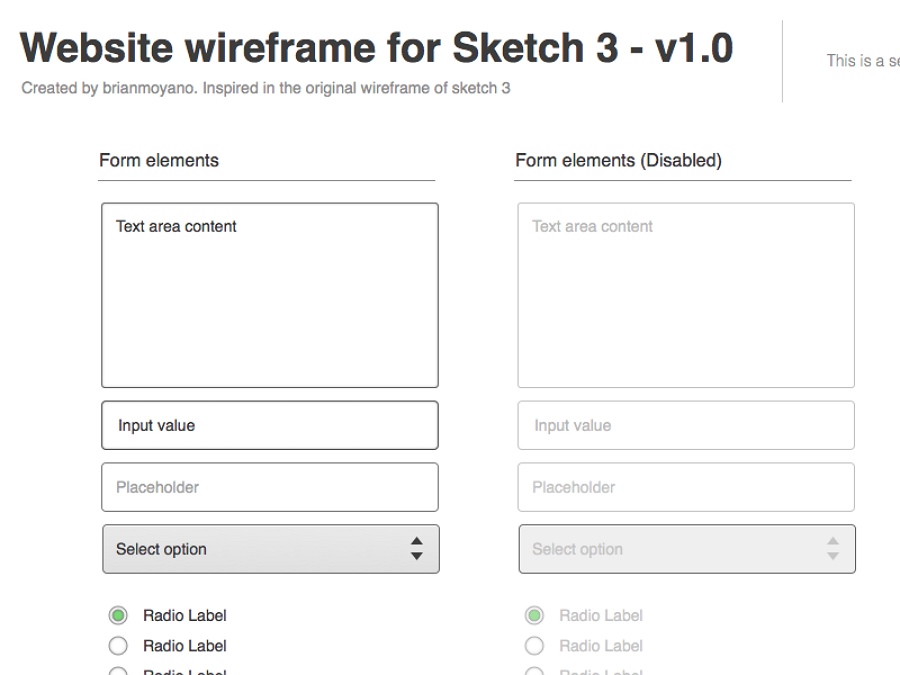
Quadro de fios para o Sketch 3 Recurso
Designer: deadmau5
Popularidade: 25245 visualizações e 5139 downloads

Este kit de wireframe é inspirado na wireframe original do Sketch 3. Sendo um recurso totalmente gratuito, esta ferramenta é excelente para projectos de florescimento.
There you have it – the best Sketch wireframe kits you can tap into for your next projects. Espero que estes recursos o inspirem a inovar e criar coisas que sejam ao mesmo tempo bonitas e úteis.
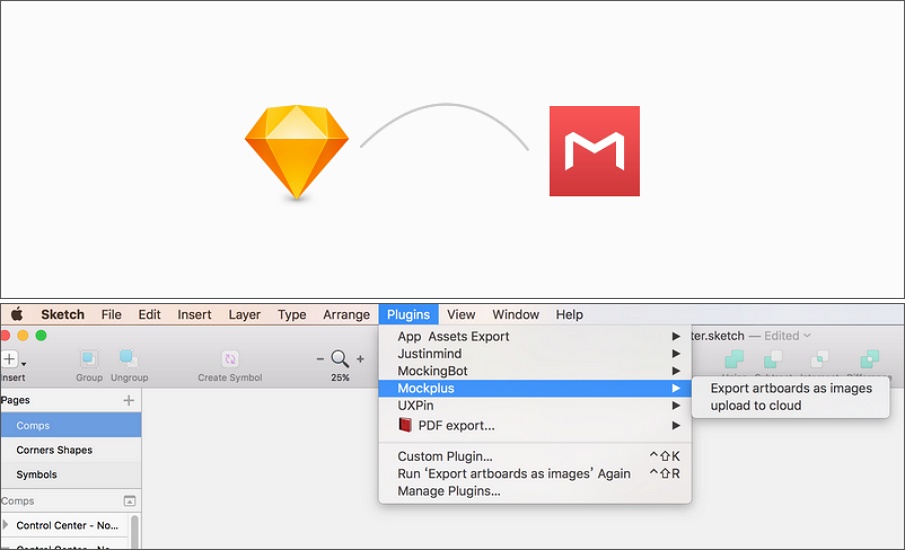
Todos os modelos de Sketch mencionados acima podem ser importados para ferramentas de wireframing como o Mockplus, uma ferramenta rápida com um plugin Sketch. Você pode facilmente usá-los como referências e personalizar suas próprias aplicações.

Para uma melhor colaboração de design em tempo real, você também pode importar todos os templates Sketch (depois de editá-los todos baseados em suas próprias necessidades) listados acima para colaboração de design online e sites de handoff com um plugin Sketch. Então, você pode facilmente reunir feedback e sugestões, comunicar com designers, desenvolvedores e gerentes de produto sem problemas, e entregar seus designs de aplicativos com facilidade.
A boa colaboração pode tornar muito mais fácil para você e sua equipe criar um milagre.
