Você deseja adicionar um formulário de contato em seu site WordPress e ficar em contato com seus usuários?
Adicionando um formulário de contato em seu site, você pode fornecer uma maneira fácil para que os visitantes do seu site entrem em contato com você para seus produtos e serviços.
Neste artigo, vamos mostrar como criar um formulário de contato no WordPress.
- Por que adicionar um formulário de contato em seu site WordPress?
- Video Tutorial
- Como adicionar um formulário de contato no WordPress
- Passo 1: Escolha o melhor plugin de formulário de contato
- Passo 2: Instale o plugin do formulário de contato em seu site
- Passo 3: Crie um formulário de contato no WordPress
- Passo 4: Configurar notificações e confirmações
- Passo 5: Adicione seu formulário de contato do WordPress em uma página
- Passo 6: Adicione seu formulário de contato nas barras laterais
- Track Your WordPress Form Conversions
Por que adicionar um formulário de contato em seu site WordPress?
Após haver um tempo em que as pessoas costumavam adicionar seu endereço de e-mail em uma página de contato esperando que as pessoas entrassem em contato com elas.
Funcionou de alguma forma, mas não tão eficientemente como um formulário de contato. Os tempos mudaram, assim como as necessidades e expectativas do usuário.
Agora é a sua vez de acelerar o seu jogo e acompanhar os tempos! Usar um formulário de contato é muito melhor do que simplesmente incluir seu endereço de e-mail pelas seguintes razões:
- Fácil de usar: Imagine seus usuários copiando seu endereço de e-mail, e depois abrindo sua conta de e-mail para lhe enviar um e-mail. É um processo entediante e entediante. Por outro lado, um formulário de contato fornece um lugar pronto para os usuários digitarem sua mensagem e clicarem em enviar imediatamente. É muito mais conveniente e, além disso, evitará que os usuários naveguem longe do seu site.
- Proteção contra Spam: Se você exibir seu endereço de e-mail abertamente no seu site, há uma boa chance de você receber muitas mensagens de spam. Mas, usando um formulário de contato, você pode se livrar daqueles spambots irritantes.
- Informação Organizada: Quando enviar um e-mail, as pessoas vão enviar-lhe informação sobre o seu próprio “estilo” único e vai precisar de a processar você mesmo. Mas, com um formulário de contato, você receberá informações organizadas e consistentes de seus usuários. Em outras palavras: você pode guiá-los através do processo de mensagens para que eles só lhe enviem o que for relevante.
Agora, vamos dar uma olhada nos passos para criar um formulário de contato para o site WordPress facilmente.
Video Tutorial
Não está interessado em ver o vídeo? Leia nosso tutorial escrito detalhado sobre como adicionar um formulário de contato no WordPress.
Como adicionar um formulário de contato no WordPress
Muitos proprietários de websites pensam que adicionar um formulário de contato do WordPress requer codificação. Mas e se lhe disséssemos que há uma maneira muito mais simples. Siga estes passos e seu formulário de contato estará pronto em pouco tempo.
Passo 1: Escolha o melhor plugin de formulário de contato
A primeira coisa que você precisa fazer é escolher o melhor plugin de formulário de contato para o seu site.
Com tantas opções de plugins de formulário disponíveis, o processo de encontrar o plugin certo para suas necessidades pode ser um processo exaustivo.
Então, para sua conveniência, nós revisamos e escolhemos a dedo os melhores plugins de formulário de contato para você. Você pode escolher um da nossa lista. Fácil!
Escolhemos WPForms para este tutorial, pois achamos que é o melhor plugin de formulário de contato para WordPress. Nós usamos WPForms neste site, bem como em nossos outros sites.

Aqui está porque achamos que o WPForms é o melhor plugin para formulário de contato:
- É o plugin de formulário de contato mais amigável para iniciantes disponível
- Você pode criar formulários de contato simples para formulários on-line avançados facilmente sem precisar tocar em qualquer código
- Vem tanto na versão gratuita como na versão paga, assim você tem várias opções ao escolher um plano adequado
Agora decidimos pelo plugin de formulário de contato, vamos em frente e instalá-lo em seu site.
Passo 2: Instale o plugin do formulário de contato em seu site
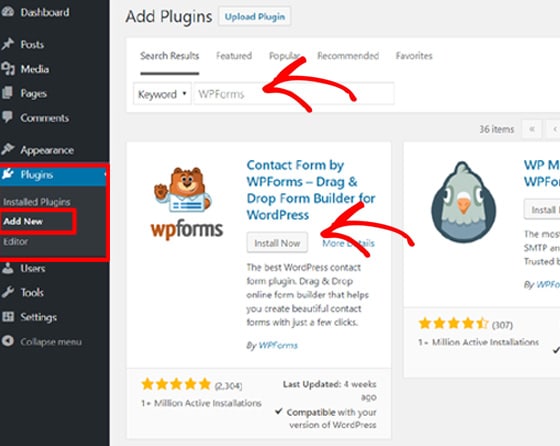
Para começar, abra seu painel do WordPress e instale o plugin WPForms Lite indo em Plugins ” Add New.
No campo de busca, digite WPForms para encontrar o plugin. É aquele com Sullie the bear acenando para você.

Após encontrar o plugin certo, clique no botão Install Now.
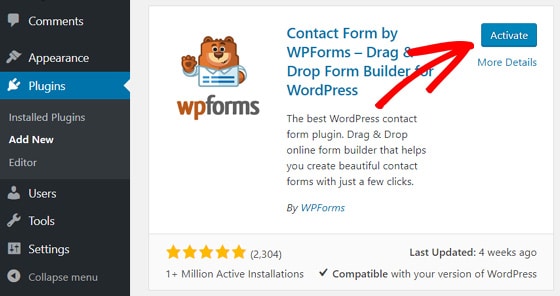
Após ser instalado, você precisará clicar no botão Activate para completar o processo de instalação.

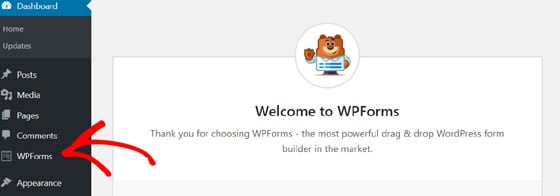
Então, verá aparecer uma página de boas-vindas na sua tela e um menu WPForms na sua área de administração do WordPress.

>
Passo 3: Crie um formulário de contato no WordPress
Agora que você instalou WPForms com sucesso, você está pronto para criar um formulário no WordPress.
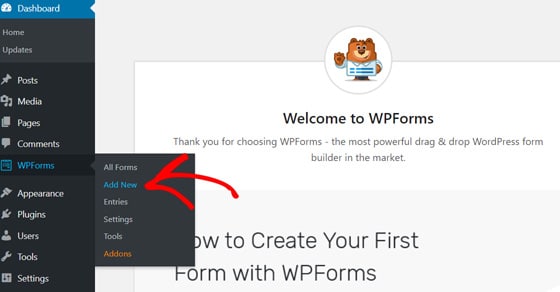
Vá para WPForms ” Adicionar novo na sua área administrativa do WordPress.

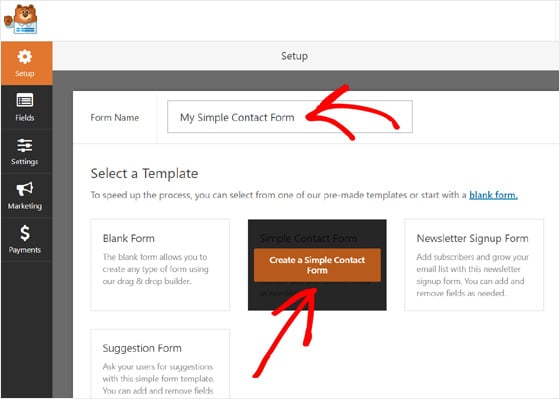
Abrir página de configuração do formulário. Digite o nome do seu formulário e selecione o Formulário de Contato Simples.

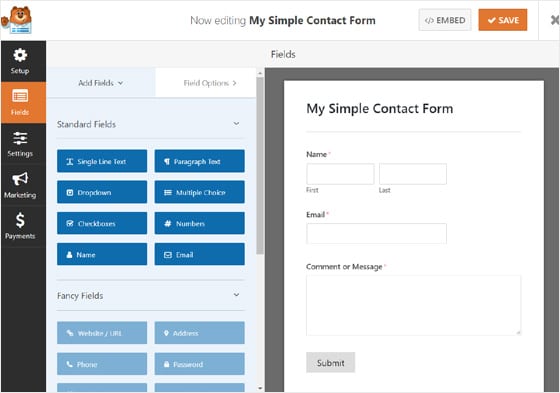
Esta irá abrir o construtor de formulários WPForms drag and drop, e lá você verá um formulário de contato simples pronto para usar. É um formulário pré-fabricado em WPForms.

O formulário pré-fabricado tem os campos básicos Name, Email, e caixa de mensagens. Se isso se adequa às suas necessidades, você pode ir em frente e clicar no botão Salvar no topo.
Aqui, você também pode adicionar campos adicionais ao seu formulário de contato simplesmente arrastando-os do painel do lado esquerdo para o painel do lado direito.
Usando WPForms Lite, você pode usar apenas os campos padrão no seu formulário. Se você quiser usar os campos Fancy Fields e Payment Fields, você precisará comprar o WPForms Pro. Ele permite criar formulários avançados como formulários de pedidos, formulários de doação, formulários de pesquisa, etc.
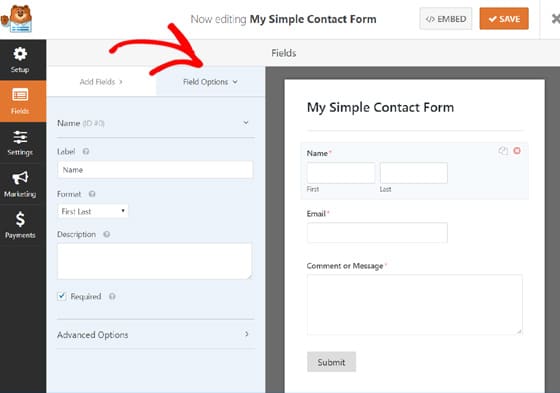
Se quiser personalizar o formulário, basta arrastar os campos e reordená-los. Também é possível personalizar os campos do formulário clicando na guia Opções de campo.

Após personalizar, você pode salvá-lo.
Passo 4: Configurar notificações e confirmações
Agora que você criou seu formulário de contato, você precisará configurar as notificações e confirmações do formulário corretamente.
Uma notificação de formulário é um e-mail que você receberá após um usuário enviar uma mensagem através do formulário de contato do seu site.
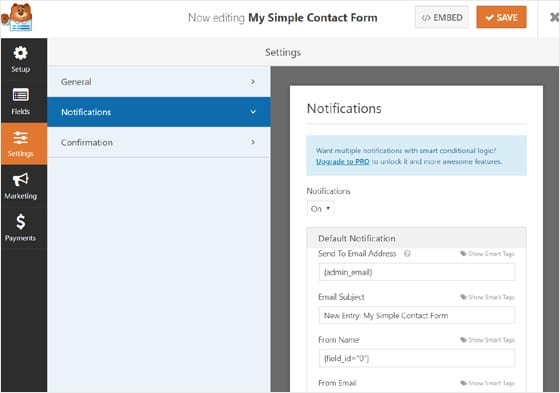
Para configurar suas notificações de formulário, vá para Configurações ” Notificações na área de criação do seu formulário.

Você verá as configurações padrão já lá, que você pode simplesmente deixar intocadas se você quiser que o e-mail do administrador receba as mensagens. Este recurso facilita para os iniciantes.
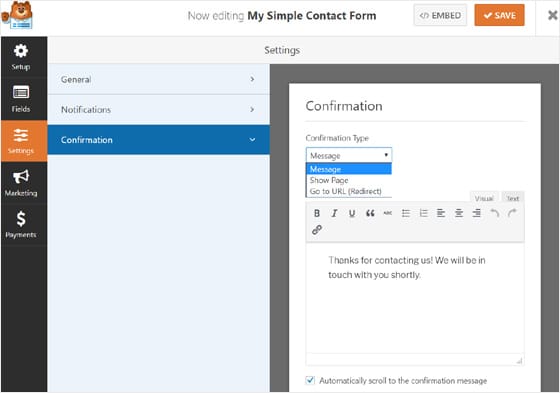
Tambem de interesse: uma confirmação de formulário é o que o visitante do seu site vê depois de enviar uma mensagem através do formulário no seu site. Pode ser um e-mail de agradecimento, exibir uma página, ou redirecioná-los para uma URL específica.
Para configurar sua confirmação de formulário, vá para Configurações ” Confirmação na área de criação do seu formulário.
 >
>
Você pode ver o tipo de confirmação de formulário Mensagem por padrão que você pode deixar como está ou alterá-lo para Mostrar página ou Ir para a URL.
Se você fez alguma alteração, certifique-se de clicar no botão Salvar.
Passo 5: Adicione seu formulário de contato do WordPress em uma página
Agora que você criou e configurou suas configurações de formulário de contato, vamos olhar para
como adicionar um formulário a uma página no WordPress.
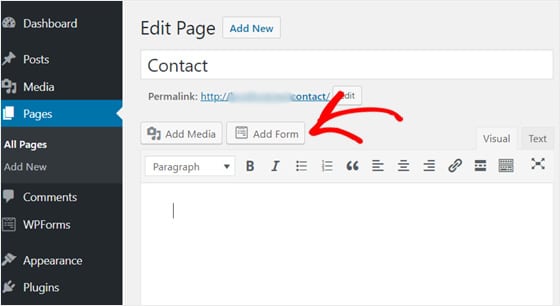
Então, crie uma nova página ou abra para editar uma página existente onde você deseja adicionar o formulário de contato.
No seu post ou editor de páginas, vá até o botão Adicionar Formulário e clique nele.

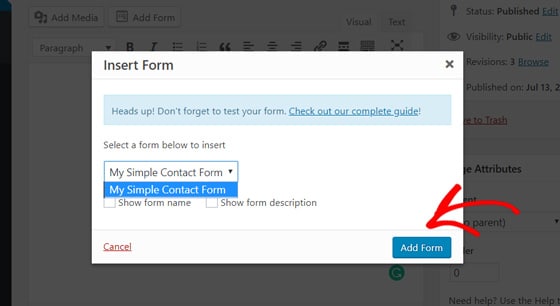
Surgirá uma caixa popup. Selecione o formulário de contato que deseja adicionar e clique no botão Adicionar Formulário.

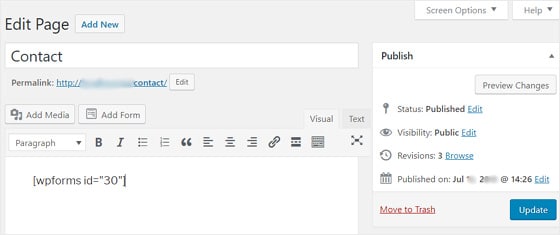
Um atalho de formulário de contato será adicionado ao conteúdo da sua página. Agora vá em frente e salve sua página.

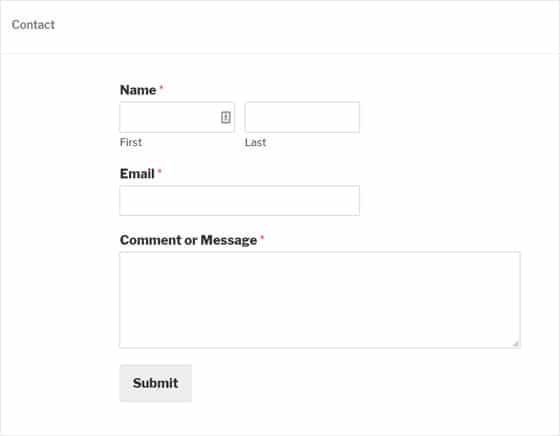
Então você pode abrir/visualizar a página para ver como fica seu formulário de contato. Aqui está como ele fica usando o tema padrão do WordPress Twenty Seventeen theme.

E, é assim que você pode adicionar um formulário na sua página do WordPress ou post.
Passo 6: Adicione seu formulário de contato nas barras laterais
Agora, se você quiser adicionar seu formulário de contato nas barras laterais ou em outras áreas prontas para widgets, como o rodapé do seu site, você pode usar o widget WPForms.
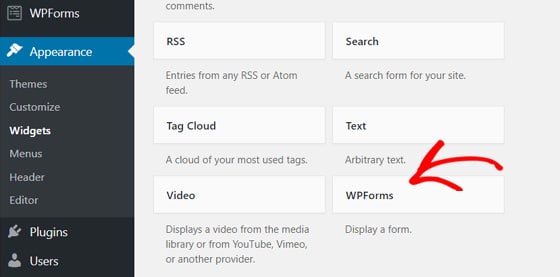
No seu painel do WordPress, vá para Appearance ” Widgets e navegue até o widget WPForms.
>
Então, arraste o widget para a área da barra lateral do lado direito da página.
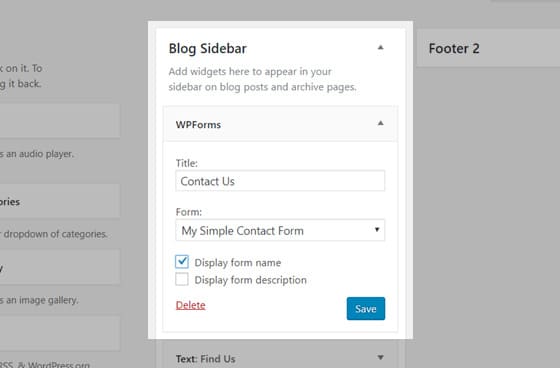
Adicionar o título do seu widget e selecione o seu formulário no menu suspenso e clique no botão Salvar.
 >
>
É isso!
Track Your WordPress Form Conversions
Agora você tenha adicionado um formulário de contato no seu site, é importante saber como os seus formulários de contato estão indo.
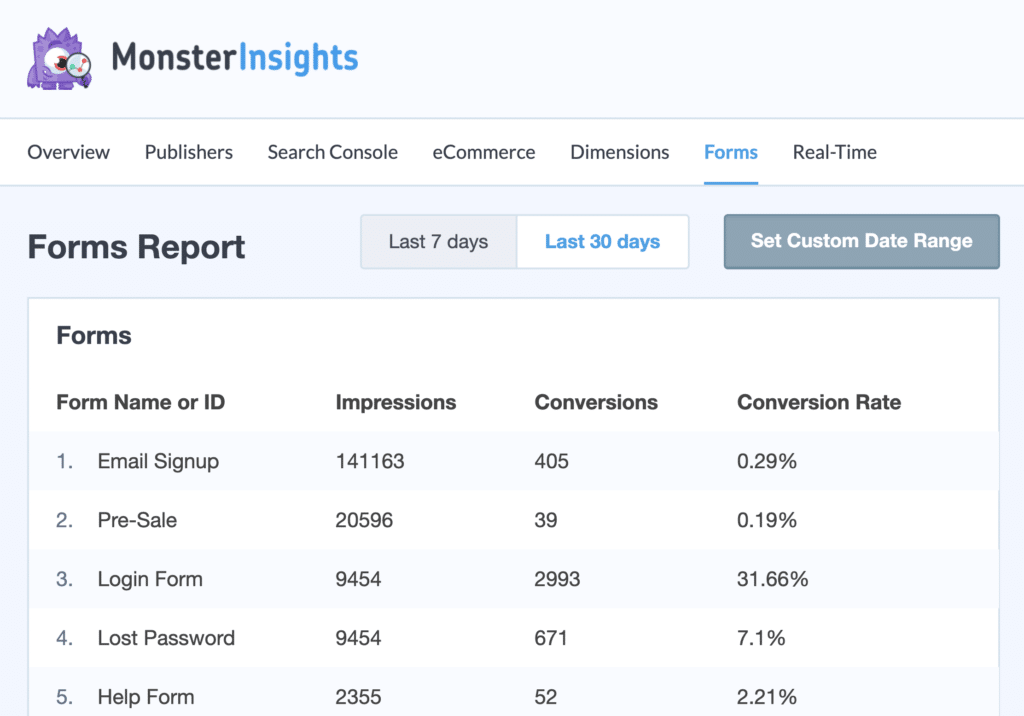
Ao rastrear seus formulários WordPress, você pode ver o número total de visualizações e conversões que seus formulários estão acionando, bem como a taxa de conversão para seus formulários. Além disso, você pode ver qual formulário está coletando a maioria das visualizações e submissões e suas taxas de conversão.
Para ajudá-lo com o rastreamento dos formulários, criamos o plugin MonsterInsights Google Analytics.

>
Tem um poderoso addon de rastreamento de formulários que rastreia automaticamente as suas conversões de formulários.
É uma ferramenta amigável que você pode configurar em apenas alguns cliques sem ter que tocar em nenhum código. Basta instalar e ativar MonsterInsights Forms, e o plugin começará a rastrear seus formulários automaticamente.

Sem mencionar, ele suporta WPForms assim como todos os outros plugins de formulários WordPress.
Leia nosso guia completo sobre como rastrear conversões de formulários WordPress para iniciantes.
Esperamos que este artigo o ajude a aprender como criar um formulário de contato no WordPress. Se você gostou deste artigo, talvez queira conferir nosso guia sobre como configurar o Google AMP no seu site WordPress.
Ainda isso, não se esqueça de nos seguir no Twitter e Facebook para mais tutoriais do Google Analytics.
