Há um ponto na vida de todos quando a animação é apenas a coisa mais legal que você já viu. Quer fosse um filme da Disney quando criança ou talvez um cutscene de um jogo 3D que te rebentou, sempre houve algo espetacular quando personagens imaginários se movem e agem como na vida real.
E não penses que o poder passou despercebido pelos designers gráficos.
>

Na era digital, a animação pode fazer mais do que entreter as crianças com um mouse que dirige um barco. É uma ferramenta eficaz para a comunicação visual. Claro que oferece um novo meio de expressão e criatividade, mas a um nível mais prático, o movimento da animação atrai mais atenção do que as imagens estáticas. E considerando as restrições das filmagens ao vivo, às vezes uma animação de uma bola saltadora funciona melhor.
Neste artigo, damos uma visão geral da animação. Nós discutimos animação para designers e damos algumas técnicas do auge dos desenhos animados uma atualização muito necessária para a era moderna. Também mostramos o lado empresarial da animação, explicando como ela pode melhorar tanto o UX do seu site quanto a eficácia das campanhas de marketing digital. Por isso, sem mais delongas, vamos lá!
- O que é animação? –
- Animação geral para os negócios: Looney Tunes para o financeiro –
- Tipos de animação-
- Animação para designers: Digitalizando os 12 mandamentos da Disney-
- Squash and stretch
- Antecipação
- Estágio
- Straight-ahead vs. pose-to-pose
- Acção de seguimento e sobreposição
- Slow in e slow out
- Arc
- Acção secundária
- Timing
- Exageração
- Solid drawing
- Appeal
- Dando vida aos seus desenhos com animação-
- Deseja colocar sua marca em movimento?
- Conheça um designer para criar uma animação hoje!
O que é animação? –
Animação é a captura de imagens sequenciais, estáticas – desenhos ou fotos de objectos inanimados – e tocá-las em rápida sucessão para imitar o movimento do mundo real. Se você já viu um livro, você sabe como ele funciona.
Mas as chances são, quando você pergunta “o que é animação?” você quer algo mais do que uma definição técnica. De onde é que ele veio? Qual é o apelo?
Embora a ideia de arte sequencial remonte a milhares de anos atrás – mais, dependendo da sua interpretação das pinturas rupestres – a animação como a conhecemos só foi possível graças à invenção da tira do filme. No entanto, a óptica por detrás da animação é conhecida desde o início do século XIX, como vemos a partir do phénakisticope de Simon von Stampfer (1833) abaixo.
A primeira animação em filme foi pintada à mão pelo artista e inventor francês Charles-Émile Reynaud no seu Praxinoscópio – uma das invenções de pedra que levaram à câmera do filme.

Para a primeira parte do século XIX, artistas de todo o mundo experimentaram com animação, como o recentemente descoberto Katsudō Shashin, datado de 1907 a 1911 e dito que é anterior a grande parte da animação ocidental. No entanto, a animação foi pensada principalmente como uma novidade até a era de Walt Disney nos anos 20, quando o som estava começando a ser implementado no cinema. Steamboat Willie (1928), o cartoon “carro-chefe” da Disney, não foi o primeiro cartoon com som, mas foi um dos mais populares da época.
Nos anos 30, outros estúdios perceberam que havia dinheiro para ser feito através de animação, o impulso por trás do lançamento da Warner Bros. Looney Tunes e Merrie Melodies. A década de 1930 viu uma rivalidade amigável entre Mickey e Bugs – conhecida agora como a Era Dourada da Animação Americana – que culminou com uma peça de poder da Disney Branca de Neve e os Sete Anões, o primeiro longa-metragem a ser feito inteiramente de imagens desenhadas à mão.
O resto é história. Com a popularização da TV em cores no final dos anos 50, outra pioneira da animação americana, Hanna-Barbera, entrou em cena. Após a revolução cultural dos anos 60, a animação foi cooptada para adultos, o mais famoso dos quais é Fritz, o Gato (1972), com base no trabalho do lendário artista de quadrinhos Robert Crumb. Finalmente, nos anos 90, a imagem gerada por computador (CGI) foi capaz de competir com a animação desenhada à mão, popularizada pelo primeiro filme completamente-CGI Toy Story (1995).
Considerando a ampla história da animação, vemos que seu apelo também é amplo. As crianças adoram-no, claro, porque a maioria das histórias para crianças envolve animais falantes, chaleiras, ou visuais impossíveis de dar vida.
>

Mas quanto mais sofisticadas as técnicas de animação se tornam, também os temas discutidos se tornam mais sofisticados. Enquanto o CGI é usado em quase todos os filmes hoje em dia, mesmo recursos completamente animados podem apelar para os adultos – basta olhar para seriados animados populares como The Simpsons, Family Guy ou South Park.
Talvez a maior força não seja o fato de apelar para grupos diferentes, mas todos os grupos ao mesmo tempo. A animação permite aos artistas invocar essa maravilha infantil e o temor de não acreditar em nossos olhos, mas aproveitar esse poder para contar histórias mais maduras e até mesmo negócios, como explicamos abaixo.
Como essa técnica visual pode apelar tanto para nossa criança interior quanto para nosso adulto perspicaz ao mesmo tempo? Basta olhar para praticamente qualquer filme da Pixar. Este é um espaço seguro – você vai me dizer que não ficou com os olhos enevoados durante os primeiros dez minutos de Up?
Animação geral para os negócios: Looney Tunes para o financeiro –
Fora do cinema e da TV, a animação está a tornar-se uma técnica preferida dos negócios no espaço digital. Em particular, a animação melhora o design web/app e campanhas de marketing digital com seus benefícios práticos tanto quanto seu fator entretenimento.
Gráficos de animação (ou seja, elementos de animação como tipografia, ícones, imagens no local, etc.) visam explicar conceitos usando movimento, como objetos animados em design web. Embora não tão focado em contar histórias como vídeos animados, os gráficos em movimento ainda encapsulam muitos dos benefícios da animação, mas de uma forma diferente. Colocar motion graphics nos pontos certos de um site pode realmente fazer seu site funcionar melhor, para não falar dos benefícios secundários deliciosos: ensinar ao visitante como usar o site de forma rápida, eficaz e visualmente.
>

Vamos dizer que você acabou de adicionar um novo recurso brilhante, mas a análise mostra que ninguém está clicando nele. O problema pode ser que eles não o vejam – os usuários regulares estão tão acostumados a como a tela costumava ficar, que uma nova adição pode passar despercebida. Correção rápida: adicionar animação leve ao novo recurso, seja fazendo o ícone se mover ou talvez um ponto de notificação pulsante.
Usar animação como esta pode ter um grande efeito no UX. Você pode adicionar flores animadas às opções de página mais populares para garantir que os usuários as vejam se precisarem delas. Você pode direcionar mais atenção às chamadas para ação para impulsionar as conversões. Você pode usar animação para confirmar uma ação (ou seja, um botão que se move quando clicado). Os gráficos em movimento podem até mesmo adicionar um pouco de diversão, como nos visuais do ovo da páscoa que se movem quando os usuários pairam sobre eles.
Um dos melhores benefícios dos gráficos em movimento é a comunicação de causa e efeito aos usuários, especialmente com controles por gestos em dispositivos móveis. Pense no deslizar icônico do Tinder – a animação da página sendo arrastada para a esquerda ou para a direita reforça a ilusão de interatividade. Parece que você está realmente movendo algo. Imagine se, quando você deslizar, a tela apenas piscasse e carregasse um novo perfil. O aplicativo não seria tão divertido.
Existem muitas outras formas de usar animação para negócios, mas veja abaixo algumas das instâncias comuns:

- Vídeos explicativos – Um dos usos mais populares da animação nos negócios modernos, os vídeos explicativos animados adicionam ludicidade aos vídeos instrutivos maçantes e pouco extravagantes. As empresas podem explicar os pontos mais finos dos seus serviços sem serem aborrecidas. A única desvantagem é que esta tendência se tornou tão popular que as empresas devem optar por estilos de animação mais experimentais e únicos para se destacarem.
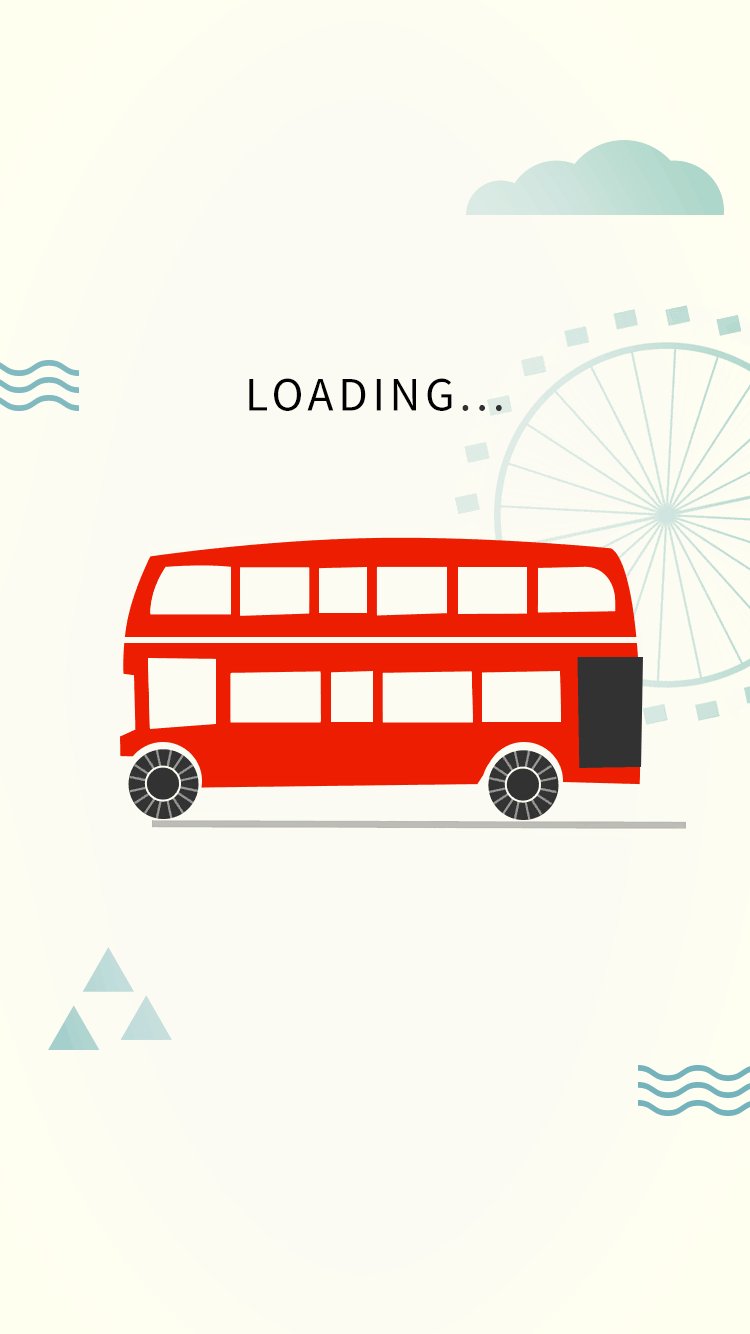
- Carregar páginas – Ninguém gosta de olhar para uma tela vazia. Carregar animações de páginas não só atenua os danos dos tempos de carregamento, e o risco de seu usuário saltar, como também oferece a oportunidade de mostrar a personalidade de sua marca ou fazer seu usuário rir. Por vezes as pessoas lembram-se mais de uma animação de carregamento do que do site real!
- Transições – Qualquer pessoa que tenha usado um computador antigo sabe como é chocante quando novas janelas se abrem sem qualquer cerimónia. Transições animadas – limpezas, toalhetes, desbotamentos, encolhimentos, etc. – jogue sobre a biologia do olho humano para fazer mudanças visuais tão perfeitas quanto possível, adicionando o site ou a imersão geral do aplicativo. Mesmo pequenas alterações visuais como menus drop-down beneficiam de uma pequena animação.

- Gráficos de microinteracções-Moção têm muitos benefícios UX. Se você estiver tendo problemas com seu design de interface, adicionar algumas microinterações animadas pode preencher as rachaduras do seu UX. Por exemplo, adicionar um efeito animado a uma chamada para ação pode melhorar as conversões.
- Vídeos de mídia social – O coração da animação é entreter e contar uma história, então às vezes você deve fazer vídeos animados apenas para o seu próprio bem. Criar um vídeo animado para mídias sociais pode ajudar pequenas marcas a serem notadas e ajudar grandes marcas a se destacarem nos feeds de seus seguidores.

- Anúncios-Ads-Advertisements, também, se beneficiam da atenção que a animação atrai. Especialmente banners publicitários, que precisam de tanto magnetismo quanto eles podem conseguir para combater a cegueira dos banners. Com o estilo certo de animação você certamente irá converter – basta perguntar ao Launchpeer, que provou este ponto com o seu anúncio animado Instagram ad.
- Logótipos animados – enquanto a publicidade ortodoxa dita “nunca mude o seu logotipo”, os especialistas em branding de hoje dizem que a animação é a excepção à regra. Logotipos animados e reagentes – logotipos que mudam dependendo de como e onde são usados – provaram ser mais eficazes do que os estáticos.
Mas até agora temos falado apenas sobre a teoria por trás do uso de animação. Vamos rever os tipos específicos de animação e como você pode usá-los.
Tipos de animação-
Comecemos explicando que “animação” é realmente um termo guarda-chuva para uma variedade de técnicas diferentes de adição de movimento a imagens (ou objetos inanimados). Embora haja mais, aqui estão os quatro principais que os designers acham mais úteis:

1. Animação tradicional – Cada frame é criado individualmente, e depois executado sequencialmente para a ilusão de movimento. Essa é a raiz histórica da animação, mas seu custo e tempo são as razões pelas quais os animadores desenvolveram métodos mais modernos.
2. Animação 2D vetorial – Um software mais avançado dá seu suporte à animação tradicional. O princípio é o mesmo, mas o Flash e outras ferramentas de animação vectorial geram muitos dos frames individuais baseados na entrada dos animadores.
3. Animação 3D (CGI)-Uma abordagem totalmente nova à animação, onde os computadores geram todas as imagens e os animadores introduzem o movimento e os ângulos. Diz-se que a animação CGI está mais próxima do fantoche e da animação tradicional – os animadores focam-se mais no controlo dos movimentos e deixam as imagens para o computador.
4. Stop motion – Quadros individuais são capturados manipulando e fotografando objectos reais; mais conhecido como argila, mas pode ser usado com mais do que apenas argila, como pode ver abaixo. Embora seja tão caro e demorado como a animação tradicional, os resultados finais muitas vezes têm um aspecto único e inestimável.
>

O estilo que você escolher depende de seus objetivos, personalidade da marca e orçamento. Fazer um vídeo explicativo em stop-motion pode ajudar o seu a destacar-se do mar de genéricos, mas fazer uma interface em stop-motion para o seu site… talvez não tanto.
Por agora você deve ter uma ideia de como a animação pode beneficiar o seu negócio, e talvez até mesmo alguns planos de como usá-la. Veja o nosso último guia de marketing em vídeo para saber mais!
Mas ter animação não é suficiente – tem de ser uma boa animação. E para conselhos sobre como fazer animação de qualidade, quem melhor para perguntar do que os animadores da Disney durante a era dourada da empresa cinematográfica.
Animação para designers: Digitalizando os 12 mandamentos da Disney-
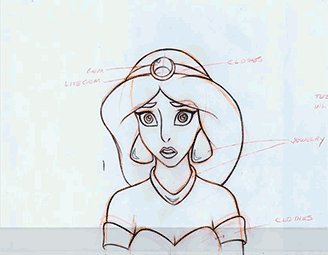
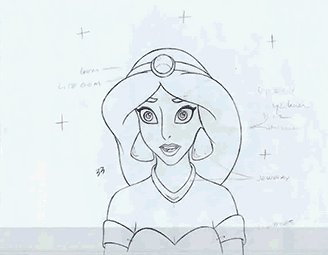
Em 1981, dois animadores de topo da Disney, Frank Thomas e Ollie Johnson, escreveram o que muitos consideram ser a bíblia da animação, A Ilusão da Vida. Compilando a experiência dos animadores da Disney desde a década de 1930, este livro pretendeu dar aos animadores uma base sólida para a sua arte, abordando áreas como a replicação da física do mundo real, expressão emocional e design de personagens.
No coração do livro estão os “12 princípios básicos da animação”. Enquanto essa lista de melhores práticas foi destinada à animação tradicional, a maioria ainda se mantém tão forte na era digital… com algumas atualizações aqui e ali.
Squash and stretch
Como um objeto responde quando toca outro objeto – como ele estica e estica – comunica sua rigidez e pinta uma imagem melhor na mente do espectador. Pense em como uma bola de borracha esmaga ao bater no chão versus como uma bola de boliche não esmaga.
Este efeito pode ser exagerado para efeito cômico, ou mantido realisticamente para animações mais realistas. A única regra de ouro para ambos os estilos, no entanto, é que o volume total do objeto nunca muda, ele apenas é redistribuído.

Este princípio permanece igualmente válido quando se lida com objetos abstratos em um espaço digital, como ícones saltitantes. Você pode escolher qualquer ponto que quiser no espectro entre cartoon e realista, contanto que você seja responsável por esta lei da vida real da natureza.
Antecipação
Na vida real, pessoas e coisas não se movem de repente e sem aviso. Antes de alguém dar um soco, eles acabam por levantar o braço; antes de saltarem, eles dobram os joelhos. Se a sua animação acontece sem uma acção de antecipação, pode parecer demasiado repentina e jarring- em outras palavras, falsa.
Para web design, isto significa uma ênfase extra no estado de pré-animação. Por exemplo, se você quiser animar um botão sendo pressionado, você precisa projetar o próprio botão para que ele apareça levantado ou “empurrável”.
Estágio
Este princípio é emprestado do teatro: encenação é onde os atores são colocados no palco para efeito máximo. Do ponto de vista do público, as acções na frente do palco parecem mais significativas do que as de trás.
Animação, no entanto, é mais cinematográfica do que o teatro, por isso este princípio também pode explicar a iluminação e os ângulos. Para animação online, considere adicionar sombras ou mudar o ângulo para conseguir o melhor visual.
Straight-ahead vs. pose-to-pose
Este princípio refere-se ao método usado para animação – iniciar com a pose inicial e criar seqüencialmente, vs. criar as poses chave ao longo da seqüência e depois “preencher” os quadros entre eles.
A maioria das animações computadorizadas usa a abordagem pose-to-pose já que o computador gera o “inbetweens”. No entanto, se você está sofrendo com o bloqueio do designer, o método straight-ahead poderia ajudá-lo a ter idéias.

Acção de seguimento e sobreposição
Estes referem-se a dois princípios diferentes, mas relacionados, para capturar o realismo. “Follow through” trata da inércia, e o conceito de que quando um corpo em movimento pára o movimento, algumas partes continuam a seguir. Se uma mulher que corre num vestido de repente pára, partes do vestido continuam a avançar graças ao momentum.
“Overlapping action” refere-se a como diferentes partes de um objecto se movem a diferentes velocidades – quando caminhamos, o nosso lado esquerdo e o nosso lado direito fazem as suas próprias coisas e raramente estão em perfeita sincronia.
ambos estes conceitos devem ser considerados também para objectos abstractos. São pequenos flores como este que podem acrescentar aquele “pequeno algo extra”, e falhando em dar conta destes faz com que a sua animação pareça robótica e macia.
Slow in e slow out
Aspecto técnico da animação. Para começar, você pode retardar a ação na animação adicionando mais quadros, e vice-versa. Então quando um objeto acelera e desacelera, você quer adicionar mais frames, e no meio de uma ação você quer usar menos frames. Isso faz a acção subir e depois descer.
Arc
Numa tentativa de criar um movimento mais natural, animar o movimento numa trajectória de arco. A maioria dos objectos no mundo real tendem a mover-se em arcos, de qualquer forma -considerando o Homem Vitruviano da Vinci. Criar movimento ao longo de trajectórias em arco pode parecer óbvio, mas se se esquecer, a sua animação parecerá ligeiramente “desligada”
A boa notícia é que algum software de animação permite que você mesmo defina linhas de movimento, por isso com a ferramenta certa este princípio é fácil de aplicar.
Acção secundária
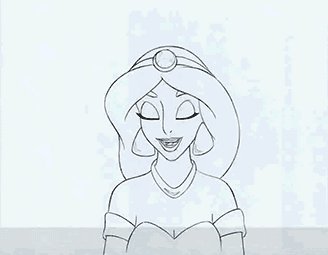
Este princípio é um pouco mais complexo do que os outros porque envolve atingir um equilíbrio. A idéia é que, quando parte de um objeto se move, geralmente outras partes também se movem. Quando você caminha pela rua, você não mantém a cabeça e os olhos fixos diretamente à frente; você olha em volta, acena com a cabeça, pisca, etc. Essas ações secundárias podem fazer sua animação parecer mais real – mas mantenha-as sutis para que elas não distraiam da ação principal.

Este princípio é similar ao “Follow Through” acima, mas uma ação secundária não está necessariamente relacionada com a ação principal. Você pode ver ambos no exemplo acima: a ação secundária é o piscar do sujeito, o follow through é a forma como seu tronco salta sempre tão leve quando seus pés batem no chão.
Timing
Como dissemos acima, adicionar frames à sua animação torna-a mais lenta, removendo-os acelera. Os animadores devem estar particularmente conscientes disto como uma forma de comunicar coisas como peso, agilidade ou mesmo personalidade no caso de expressões faciais.
Por outras palavras, não deixe a velocidade da sua animação ao acaso. Considere o tempo ou objetos reais e ritme suas animações de acordo.
>

Exageração
As animações mais realistas ainda são fantasia… e é precisamente por isso que as amamos. A animação permite aos artistas exagerar a vida real por efeito – basta olhar para qualquer desenho animado do Tom & Jerry. Não se intimide a usar exagero para obter a quantidade exata de bobagens que você quer. Por exemplo, olhe para as rodas neste ecrã de carregamento animado, para não mencionar as carruagens individuais na Roda Gigante. Sem exagero algum, mais vale filmar vídeo ao vivo.
Solid drawing
Desenhar o seu nome a partir de geometria sólida, desenho sólido significa contabilizar o espaço tridimensional. Especialmente quando se trata de variantes 2D de animação, pode ser fácil esquecer todas as três dimensões (e alguns desenhos animados ignoram-nas completamente – é por isso que a raridade de ver os personagens Simpsons em frente é tão enervante).
Em particular, A Ilusão da Vida adverte contra a criação de personagens cujos lados esquerdo e direito são idênticos. Tais excessos podem dispersar a imersão.
Appeal

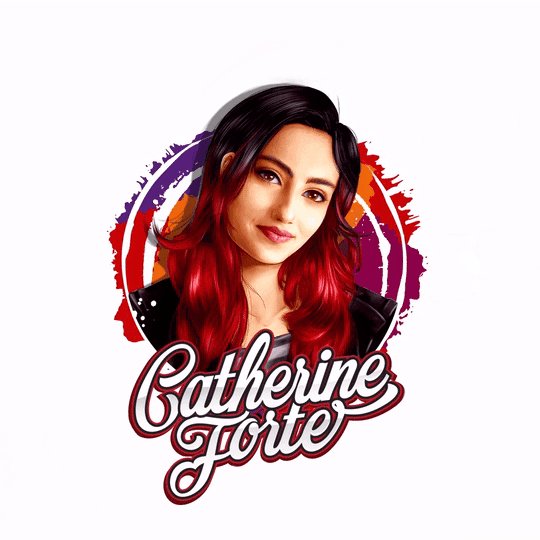
Mais do que uma preocupação artística do que técnica, você quer dar aos temas da sua animação um apelo para fazê-los valer a pena assistir. Pode ser algo básico como uma cor brilhante, ou algo mais criativo como olhos largos de Anime. A questão é que ninguém quer assistir a uma animação sobre algo brando.
O exemplo aqui tem um estilo encantador e único que mistura realismo com desenhos animados, dando-lhe o apelo de “Eu nunca vi isso antes”. Isso também beneficia o lado comercial, considerando que é um logotipo para uma pessoa real.
>
Dando vida aos seus desenhos com animação-

Não importa o que, animação é um processo envolvido. Desenhar uma imagem bem feita já é bastante difícil, muito menos milhares. É por isso que a animação é mais uma disciplina para toda a vida do que algo com que os artistas se ocupam nos fins de semana.
Mas é uma disciplina que vale bem o esforço. A animação não só tem benefícios claros para os negócios e para o design, como é uma forma de arte verdadeiramente mágica que pode transportar qualquer projecto mundano para as alturas da imaginação. Experimente a animação, e você vai se perguntar como você já conseguiu ficar parado no mundo do design estático.
